NEWS
Gelöst: Problem mit CSS bei Button in Dialog
-
Hallo!
Ich kämpfe mal wieder mit meinem CSS. Ich habe aktuell das Thema, das ich gerne die Buttons schön formatieren möchte. Dies funktioniert auch ganz gut, nur wenn ich Buttons in einem jqui-Dialog habe, zieht das CSS nicht.

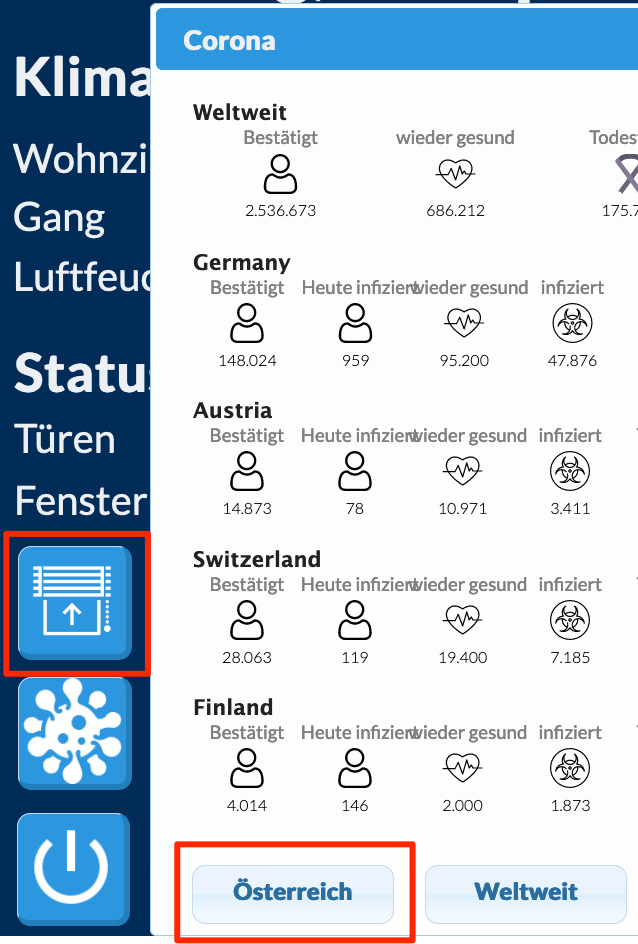
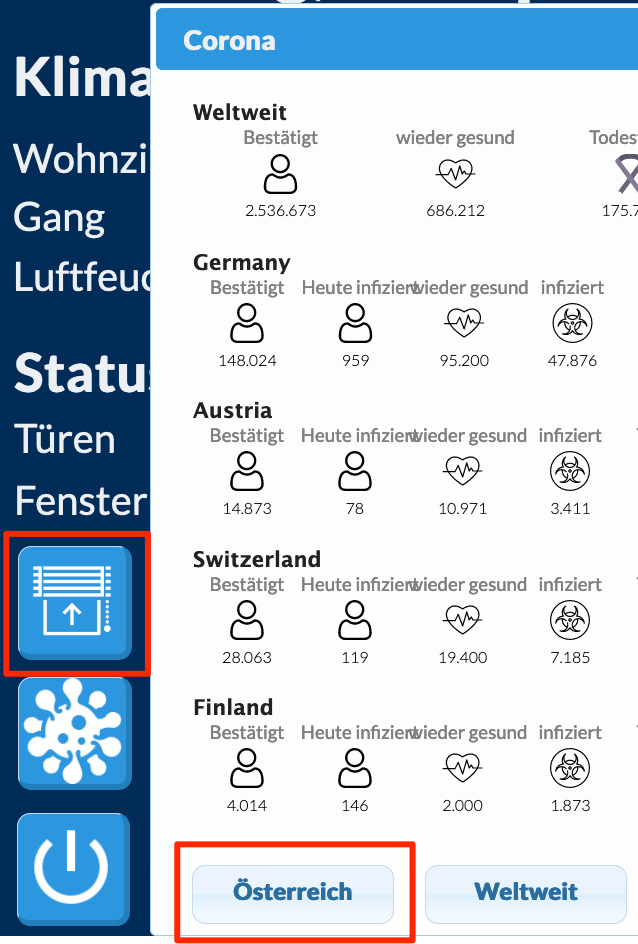
Im Hintergrund (das linke rote Kästchen) seht ihr, wie der Button aussehen sollte. Dies ist alles über eine Css-Klasse zugewiesen.
.button { font-family: Titel; border-radius: 10px; font-size: 30px; color: var(--main-text-color); background: var(--main-backg-button); border-bottom: 5px solid var(--main-button-border-color); border-right: 5px solid var(--main-button-border-color); text-decoration: none; height: 70px; }Ich habe dann im Dialog die selbe CSS-Klasse zugewiesen - er übernimmt aber hier keine Eigenschaften davon. Hab schon versucht mit "Elemente Untersuchen" unterschiede zu finden, aber...es wird einfach nix. Habt ihr hier einen Tipp für mich?
Danke,
Jack -
Hallo!
Ich kämpfe mal wieder mit meinem CSS. Ich habe aktuell das Thema, das ich gerne die Buttons schön formatieren möchte. Dies funktioniert auch ganz gut, nur wenn ich Buttons in einem jqui-Dialog habe, zieht das CSS nicht.

Im Hintergrund (das linke rote Kästchen) seht ihr, wie der Button aussehen sollte. Dies ist alles über eine Css-Klasse zugewiesen.
.button { font-family: Titel; border-radius: 10px; font-size: 30px; color: var(--main-text-color); background: var(--main-backg-button); border-bottom: 5px solid var(--main-button-border-color); border-right: 5px solid var(--main-button-border-color); text-decoration: none; height: 70px; }Ich habe dann im Dialog die selbe CSS-Klasse zugewiesen - er übernimmt aber hier keine Eigenschaften davon. Hab schon versucht mit "Elemente Untersuchen" unterschiede zu finden, aber...es wird einfach nix. Habt ihr hier einen Tipp für mich?
Danke,
Jack.button { font-family: Titel !important; border-radius: 10px !important; font-size: 30px !important; color: var(--main-text-color) !important; background: var(--main-backg-button) !important; border-bottom: 5px solid var(--main-button-border-color) !important; border-right: 5px solid var(--main-button-border-color) !important; text-decoration: none !important; height: 70px !important; } -
.button { font-family: Titel !important; border-radius: 10px !important; font-size: 30px !important; color: var(--main-text-color) !important; background: var(--main-backg-button) !important; border-bottom: 5px solid var(--main-button-border-color) !important; border-right: 5px solid var(--main-button-border-color) !important; text-decoration: none !important; height: 70px !important; }@Glasfaser sagte in Problem mit CSS bei Button in Dialog:
!important
Genial - das !improtant war es - vielen Dank!
-
@Glasfaser sagte in Problem mit CSS bei Button in Dialog:
!important
Genial - das !improtant war es - vielen Dank!
Dann setzte das Thema auf gelöst ;)


