NEWS
[VIS] MaterialDesign IconList: Generische Steuerung Shellys
-
Habe letztes Wochenende mal das MaterialDesign im VIS angeschaut und versuchte mal alle meine Shellys mit dem Icon List Widget darzustellen. Das hat eigentlich sehr gut funktioniert. Ich bin kein JavaScript-Programmierer, von dem her kann man dies sicherlich an der einen oder anderen Stelle sicherlich eleganter gestalten.
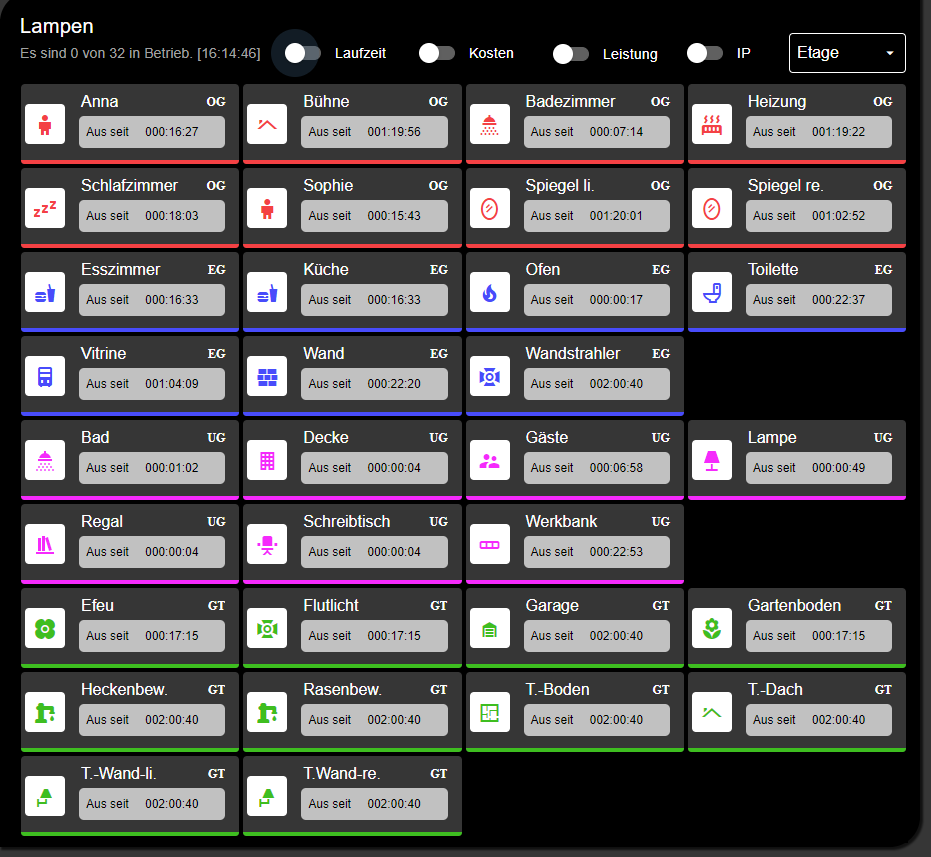
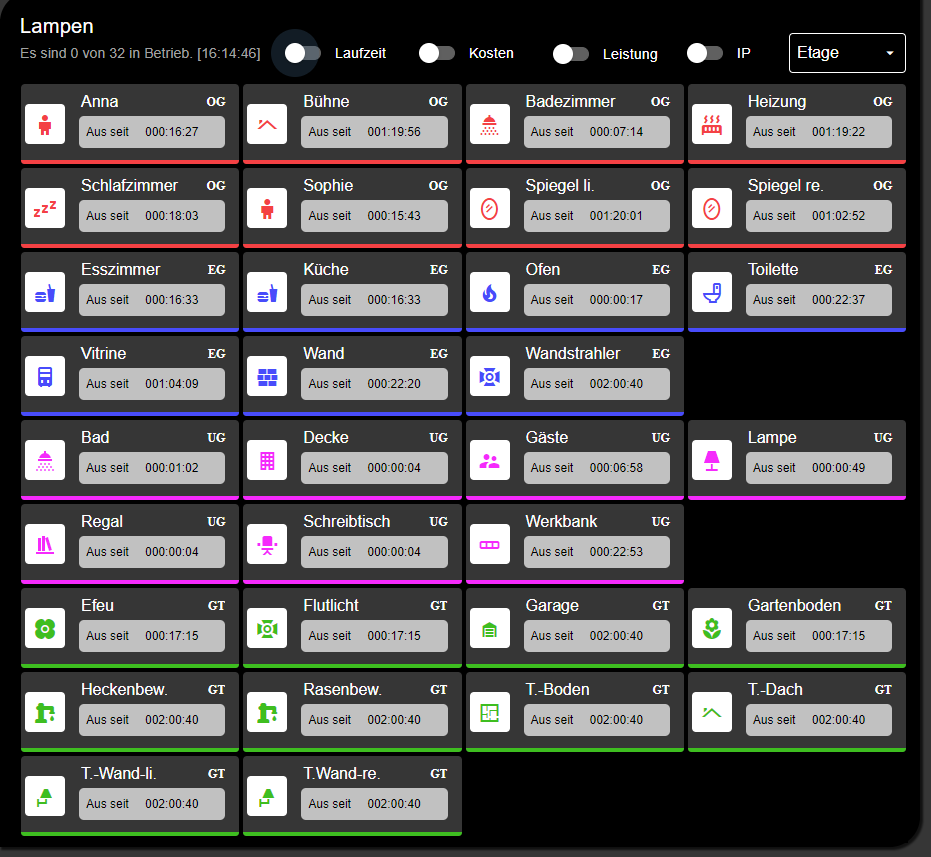
Sortierung über Etage:

Features:
- Man kann oben rechts in der Dropdownbox die Sortierung festlegen. Es kann nach Namen der Shellys sortiert werden, nach der Betriebsdauer der Shellys oder nach der Etage (default)
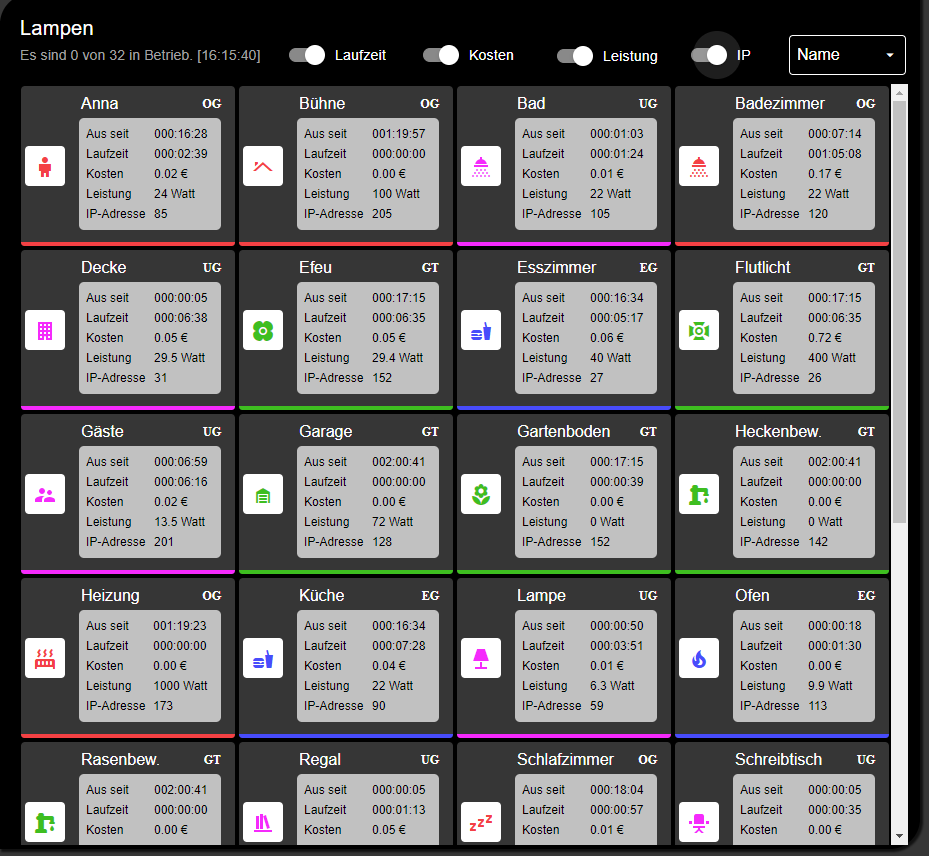
- Zusätzlich kann man über die Schalter oben bestimmen welche Informationen in der Kacheln angezeigt werden
- 99% der Informationen (Farben, Anzahl der Widgets, Texte, Farben, Icons,...) kommen aus einem JSON, welches über einen Datenpunkt im IOBroker zur Verfügung gestellt wird. Im Widget selber sind fast keine Einstellungen notwendig gewesen
- Das JSON wird generisch über JavaScript im IOBroker erzeugt
- Es ist eigentlich fast alles generisch/dynamisch aufgebaut
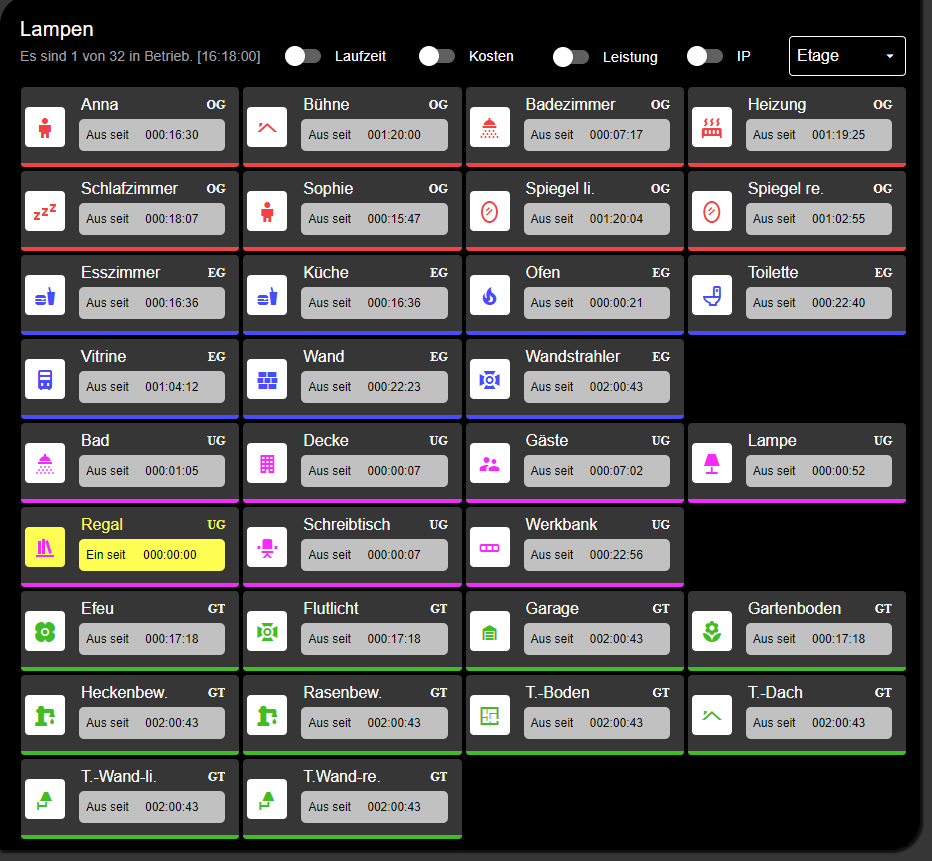
- Durch Klick auf das Icon wird das Licht ein- oder ausgeschaltet
- Wenn das Licht eingeschaltet ist wird die Kachel "gelb" (da könnte man noch ein wenig feintuning betreiben was die Optik betrifft)
- In der Kachel wird noch die Betriebsdauer des Lichtes insgesamt angezeigt (gespeichert in einem Datenpunkt)
- Es wird noch angezeigt, wie lange das Licht aktuell ein- oder ausgeschaltet ist
- Kacheln der diversen Etagen haben unterschiedliche Farben
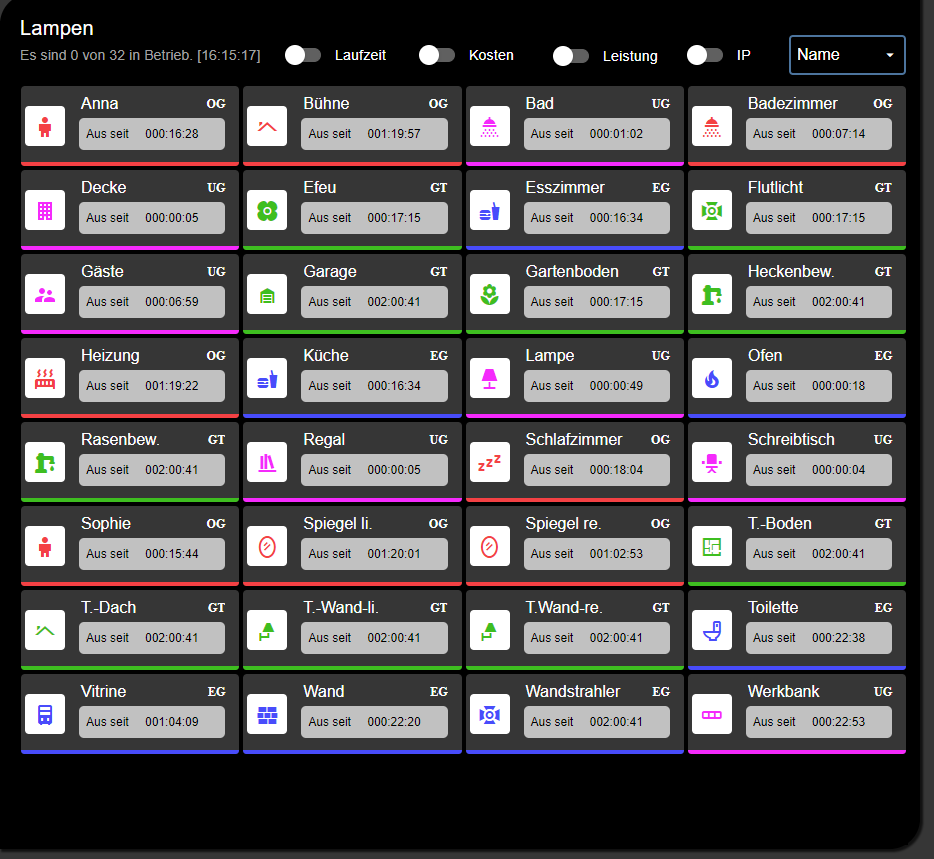
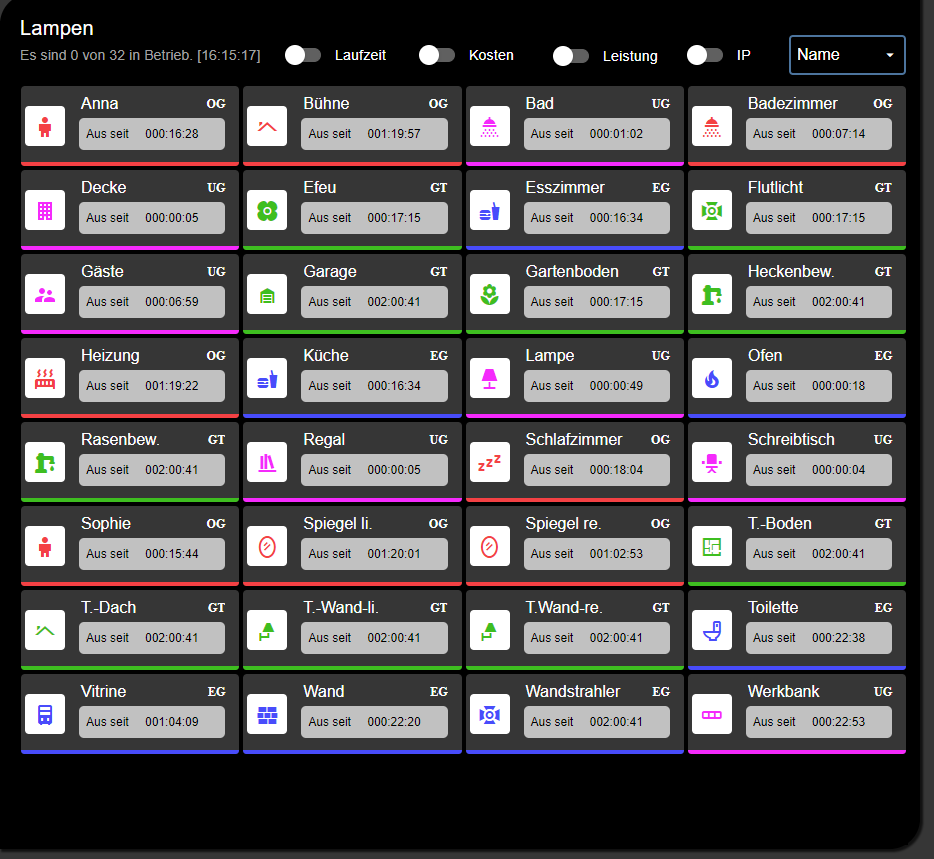
Sortierung über Name:

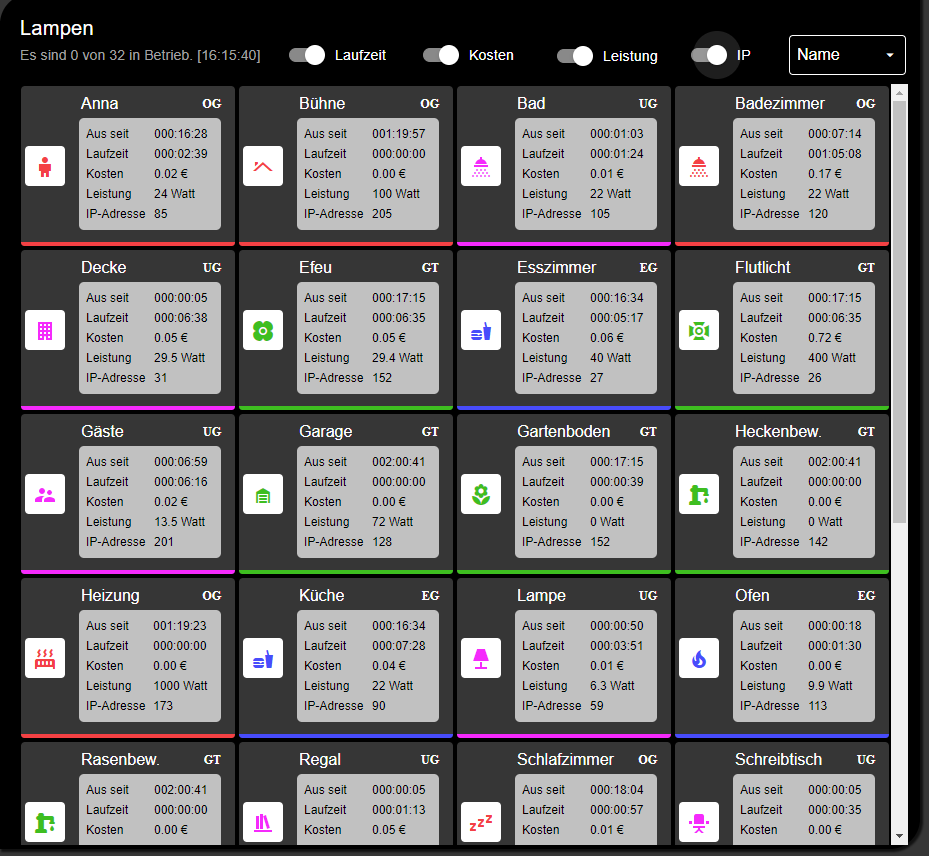
*Zusätzliche Infos sollen in der Kachel angezeigt werden. Die Schiebeschalter sind alle eingeschaltet. Auch einzeln möglich:

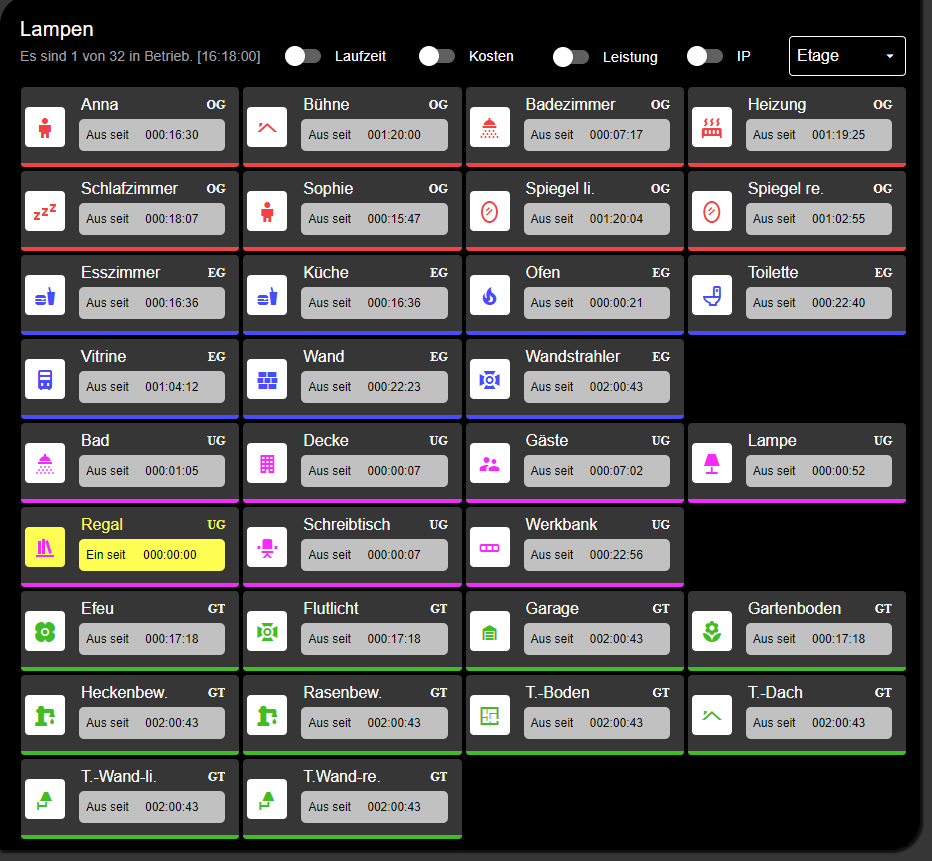
Eine Lampe eingeschaltet:

Widget-Source:
[{"tpl":"i-vis-background","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iTextSize":"12","iIconSize":"60","iValueType":"boolean","iButtonCol":"#000000","iButtonActive":"#455618","iCornerRadiusUL":"30","iCornerRadiusUR":"0","iCornerRadiusLR":"30","iCornerRadiusLL":"0","iOpacity":"1","iOpacityCtn":"1","iTextColor":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"locked":true},"style":{"left":"0px","top":"0px","width":"920px","height":"855px","z-index":"0"},"widgetSet":"vis-inventwo"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showLaufzeitValue","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"Laufzeit","labelTrue":"Laufzeit","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"279px","top":"41px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showIPAdressValue","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"IP","labelTrue":"IP","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"681px","top":"41px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Card","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","titleLayout":"headline6","subtitleLayout":"subtitle2","cardLayout":"Basic","cardStyle":"default","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title":"Lampen","subtitle":"{javascript.0.clement.shelly.vis.subtitle}","html":" ","colorTitle":"#FFFFFF","locked":true},"style":{"left":"4px","top":"2px","width":"911px","height":"852px","z-index":"1","background-color":"#000000","color":"","padding-left":"","padding-top":"","padding-right":"","padding-bottom":"","border-radius":"30px"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showLeistungValue","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"Leistung","labelTrue":"Leistung","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"547px","top":"42px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.clement.shelly.vis.selected-filter","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"outlined","showInputMessageAlways":"true","showInputCounter":false,"clearIconShow":false,"listDataMethod":"jsonStringObject","countSelectItems":"","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"jsonStringObject":"{javascript.0.clement.shelly.vis.available-filter}","inputLabelColor":"","listItemFontColor":"","listItemFontHoverColor":"","listItemValueFontColor":"","valueListLabels":"","valueListIcons":"","inputLayoutBackgroundColorSelected":"","listItemBackgroundHoverColor":"","listItemBackgroundSelectedColor":"#FFFFFF","listItemBackgroundColor":"#FFFFFF","inputLayoutBackgroundColor":"","inputLayoutBorderColor":"#FFFFFF","inputTextColor":"#FFFFFF","collapseIconColor":"#FFFFFF","locked":true},"style":{"left":"787px","top":"41px","z-index":"2","color":"#FFFFFF","width":"121px","height":"38px"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showKostenValue","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"Kosten","labelTrue":"Kosten","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"413px","top":"41px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","wrapItems":"true","listItemDataMethod":"jsonStringObject","countListItems":"5","vibrateOnMobilDevices":"","listLayout":"card","itemLayout":"horizontal","buttonLayout":"square","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"maxItemsperRow":"5","json_string_oid":"javascript.0.clement.shelly.vis.json","itemGaps":"2","buttonColorPress":"","buttonHeight":"40","horizontalIconContainerWidth":"","verticalIconContainerHeight":"","iconItemMinWidth":"","iconHeight":"","labelFontSize":"16","g_lock":false,"autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","lockApplyOnlyOnImage":"true","g_rows_§0":true,"subLabelFontSize":"","listType0":"text","showValueLabel0":"true","g_rows_§1":false,"listType1":"text","showValueLabel1":"true","g_rows_§2":false,"listType2":"text","showValueLabel2":"true","g_rows_§3":false,"listType3":"text","showValueLabel3":"true","g_rows_§4":false,"listType4":"text","showValueLabel4":"true","g_rows_§5":false,"listType5":"text","showValueLabel5":"true","locked":true},"style":{"left":"19px","top":"90px","width":"889px","height":"761px","z-index":"2","background-color":"#000000","overflow-x":"","overflow-y":"auto"},"widgetSet":"materialdesign"}]Java-Script Code 1
// Erstellung Datenpunkte für die Speicherung wie lange ein Shelly-Device insgesamt in Betrieb war: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.summary." + getShortIdentifier4Shelly(element[0]); createState(state, 0, { name: element[4], desc: "Speichert wieviele Sekunden der Shelly " + element[0] + " insgesamt in Betrieb war", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkte für die Speicherung wie lange ein Shelly-Device aktuell eingeschaltet ist: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.on." + getShortIdentifier4Shelly(element[0]); createState(state, new Date().getTime(), { name: element[4], desc: "Speichert den Zeitpunkt in ms wann der Shelly " + element[0] + " eingeschaltet wurde", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkte für die Speicherung wie lange ein Shelly-Device aktuell ausgeschaltet ist: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.off." + getShortIdentifier4Shelly(element[0]); createState(state, new Date().getTime(), { name: element[4], desc: "Speichert den Zeitpunkt in ms wann der Shelly " + element[0] + " ausgeschaltet wurde", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkte für die Speicherung ob ein Shelly aktuell ein oder aus ist. Datenbasis für die GRAFANA Visualisierung: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.onoff." + getShortIdentifier4Shelly(element[0]); createState(state, 0, { name: element[4], desc: "Speichert ob Shelly " + element[0] + " an oder aus ist für Grafana.", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkt für die Speicherung aller möglichen Filter Items: var state_available_filter = "javascript.0.clement.shelly.vis.available-filter"; createState(state_available_filter, 0, { name: "shelly-vis-available-filter", desc: "Speichert welche Filtermöglichkeiten (Dropdown-Items) es gibt um die Kacheln zu filtern", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob IP-Adresse angezeigt werden soll var state_show_ip_address_value = "javascript.0.clement.shelly.vis.showIPAdressValue"; createState(state_show_ip_address_value, false, { name: "shelly-vis-show-ip-address-value", desc: "Speichert, ob IP-Adresse angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob Leistung angezeigt werden soll var state_show_leistung_value = "javascript.0.clement.shelly.vis.showLeistungValue"; createState(state_show_leistung_value, false, { name: "shelly-vis-show-leistung-value", desc: "Speichert, ob Leistung angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob Laufzeit var state_show_laufzeit_value = "javascript.0.clement.shelly.vis.showLaufzeitValue"; createState(state_show_laufzeit_value, false, { name: "shelly-vis-show-laufzeit-value", desc: "Speichert, ob Laufzeit angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob Kosten var state_show_kosten_value = "javascript.0.clement.shelly.vis.showKostenValue"; createState(state_show_kosten_value, false, { name: "shelly-vis-show-kosten-value", desc: "Speichert, ob Kosten angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung wie lange ein Shelly-Device aktuell ausgeschaltet ist: var state_selected_filter = "javascript.0.clement.shelly.vis.selected-filter"; createState(state_selected_filter, 0, { name: "shelly-vis-selected-filter", desc: "Speichert den Filter wie die Kacheln im List Widget dargestellt werden", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung des JSON-Strings welcher als Grundlage (Backend) für das List Widget dient: var state_json = "javascript.0.clement.shelly.vis.json"; createState(state_json, 0, { name: "shelly-vis-json", desc: "Speichert das JSON welche Kacheln im List Widget dargestellt werden", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung des Subtitels des List Widget (Rahmen aussen herum) dient: var state_subtitle = "javascript.0.clement.shelly.vis.subtitle"; createState(state_subtitle, 0, { name: "shelly-vis-subtitle", desc: "Shelly VIS Subtitle des Rahmes um das List Widget", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung der Hintergrundfarbe des Widgets: var widgetBackgroundColor = "#333333"; var state_background = "javascript.0.clement.shelly.vis.widget-background-color"; createState(state_background, widgetBackgroundColor, { name: "shelly-vis-widget-background-color", desc: "Shelly VIS Background Color des Widgets", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Anzahl der Spalten pro Zeile, d.h. wieviele Kacheln werden in einer Zeile dargestellt: // Aktuell kann dieser Datenpunkt im Widget per Binding nicht angebunden werden und muss parallel im Widget gepflegt werden var numberKachelnPerLine = 5; // Achtung: Die Zahl ist immer eins höher, als die wirkliche Anzahl, keine Ahnung warum. D.h. 5 meint eigentlich 4 Kacheln pro Zeile! var state_numberKachelnPerLine = "javascript.0.clement.shelly.vis.number-kacheln-per-line"; createState(state_numberKachelnPerLine, numberKachelnPerLine, { name: "shelly-vis-widget-background-color", desc: "Shelly VIS Background Color des Widgets", type: 'number', read: true, write: true }); // Sortierung: Hier werden die Sortieroptionen festgelegt: var filter_name = 'name'; var filter_option_name = [ 'Name', // [0] text (Wird in der Dropdown angezeigt) filter_name, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'sort-alphabetical', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_etage = 'etage'; var filter_option_etage = [ 'Etage', // [0] text (Wird in der Dropdown angezeigt) filter_etage, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'floor-plan', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_kosten = 'kosten'; var filter_option_kosten = [ 'Kosten', // [0] text (Wird in der Dropdown angezeigt) filter_kosten, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'timelapse', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_laufzeit = 'laufzeit'; var filter_option_laufzeit = [ 'Laufzeit', // [0] text (Wird in der Dropdown angezeigt) filter_laufzeit, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'timelapse', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_options = []; filter_options[0] = filter_option_name; filter_options[1] = filter_option_etage; filter_options[2] = filter_option_kosten; filter_options[3] = filter_option_laufzeit; // Erstellte für die Optionen ein JSON Objekt und speichere dies in einem Datenpunkt: var filter_options_json = []; filter_options.forEach(function (element, index) { filter_options_json.push({ text: element[0], value: element[1], icon: element[2], }) }); setState(state_available_filter, JSON.stringify(filter_options_json), true); // Registrierung für die Benachrichtigung, wann ein einzelner Shelly ein- bzw. ausgeschaltet wurde: let shellys = getAllSingleShellys(); for (let i=0; i<shellys.length; i++) { let element = shellys[i]; on({id: element[0], change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { log(" "); log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>"); log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> callback shelly changed <<<<<<<<<<<<<<<<<<<<<<<<" + element[4] + " --> " + value); log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>"); if (value == true) { shellyIsOn(element[0], i); } else { shellyIsOff(element[0]); } } }); } // Shelly wurde eingeschaltet: function shellyIsOn(shellyId, i) { var state_on = "clement.shelly.duration.on." + getShortIdentifier4Shelly(shellyId); var state_off = "clement.shelly.duration.off." + getShortIdentifier4Shelly(shellyId); var state_onoff = "clement.shelly.duration.onoff." + getShortIdentifier4Shelly(shellyId); setState(state_on, new Date().getTime(), function() { doShellyJson("Shelly is on: " + shellyId); //setState(state_off, 0, function() { let grafanaValue = 100 + (10 * i); setState(state_onoff, grafanaValue, function() { }); //}); }); } // Shelly wurde ausgeschaltet: function shellyIsOff(shellyId) { let state_on = "clement.shelly.duration.on." + getShortIdentifier4Shelly(shellyId); var state_off = "clement.shelly.duration.off." + getShortIdentifier4Shelly(shellyId); var state_onoff = "clement.shelly.duration.onoff." + getShortIdentifier4Shelly(shellyId); let startTimeWas_ms = getState(state_on).val; // Fehlervermeidung, weiss nicht warum, sollte eigentlich nicht auftreten (dass startTimeWas_ms zuvor nicht gesetzt war bzw. jetzt 0 sein soll) if (startTimeWas_ms == 0) { setState(state_off, new Date().getTime(), function() { setState(state_on, 0, function() { doShellyJson("1_Shelly is off: " + shellyId); }); }); } else { let duration_ms = new Date().getTime() - startTimeWas_ms; let duration_s = Math.round(duration_ms / 1000); let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyId); let previousValue_s = getState(stateSummary).val; let newValue_s = previousValue_s + duration_s; setState(stateSummary, newValue_s, function() { setState(state_off, new Date().getTime(), function() { doShellyJson("2_Shelly is off: " + shellyId); //setState(state_on, 0, function() { setState(state_onoff, 0, function() { }); //}); }); }); } } // Wenn der Show "IPAdresse" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_ip_address_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show IP Adresse"); } }); // Wenn der Show "Leistung" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_leistung_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show Leistung"); } }); // Wenn der Show "Laufzeit" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_laufzeit_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show Laufzeit"); } }); // Wenn der Show "Kosten" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_kosten_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show Kosten"); } }); // Wenn der Filter (Sortierung/Reihenfolge der Anordnung der Kacheln) in der VIS sich geändert hat, müssen wir das JSON aktualisieren: on({id: state_selected_filter, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Filter name,...."); } }); // Alle 60 Sekunden aktualisieren wir auch mal das JSON, so dass die Zeiten pro Widget aktualisiert werden: schedule('0/60 * * * * ?', RunUpdateShellyJson2 ); function RunUpdateShellyJson2() { doShellyJson("RunUpdateShellyJson2"); } // Hier nun die eigetnliche Erstellung des JSON, d.h. hier werden die Inhalte/Kacheln des List Widgets in der VIS erstellt: function doShellyJson(caller) { log("========================================================================================================================="); log("==== [" + caller + " ] update Shelly JSON NEW!===="); log("========================================================================================================================="); // Welche Sortierung ist eingestellt? (Name, Etage oder Betriebszeit): let sortierung = getState(state_selected_filter).val; // Das ist das Ergebnis JSON Array wo später in den Datenpunkt geschrieben wird: var kachelnJsonList = []; // Wieviele Shellys sind eingeschaltet: let anzahlOn = 0; // Wieviele Shellys sind ausgeschaltet: let anzahlOff = 0; // Zeige Zusatzinfos an in den Kacheln: let isShowIP = getState(state_show_ip_address_value).val; let isShowLeistung = getState(state_show_leistung_value).val; let isShowLaufzeit = getState(state_show_laufzeit_value).val; let isShowKosten = getState(state_show_kosten_value).val; // Iteration über alle Shellys hinweg, pro Shelly wird eine Kachel erzeugt: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; let columnIndex = 0; etageArray.forEach(function (element, index) { // Shelly Ein/Aus? let on = getState(element[0]).val; if (on == true) { anzahlOn = anzahlOn + 1; } else { anzahlOff = anzahlOff + 1; } // Rendering der Kachel für den Shelly: renderShellyDeviceKachel(kachelnJsonList, element, on, isShowIP, isShowLeistung, isShowLaufzeit, isShowKosten, sortierung); // Sonderfall: Wenn nach Etagen sortiert wurde, möchte ich es vermeiden, dass Shellys von unterschiedlichen Etagen auf einer Zeile dargestellt werden: if (sortierung == filter_etage) { if ((index+1) == etageArray.length) { let placeholders = (numberKachelnPerLine-1) - columnIndex -1; for (let p=0;p<placeholders;p++) { renderPlaceholderKachel(kachelnJsonList, element[1]); } } } if (columnIndex == (numberKachelnPerLine-2)) { columnIndex = 0; } else { columnIndex = columnIndex + 1; } }); }; // Sortierung: sortKacheln(kachelnJsonList, sortierung); // Subtitle noch für die Übersicht erstellen: var nowDate = new Date(); var uhrzeit = nowDate.getHours().toString().padStart(2, '0') + ":" + nowDate.getMinutes().toString().padStart(2, '0') + ":" + nowDate.getSeconds().toString().padStart(2, '0'); let subtitle = "Es sind " + anzahlOn + " von " + (anzahlOn + anzahlOff) + " in Betrieb. [" + uhrzeit + "]"; setState(state_subtitle, subtitle, true); // Ertzeugtes JSON in den Datenpunkt schreiben: setState(state_json, JSON.stringify(kachelnJsonList), true); } // Befüllt eine Kachel für einen konkreten Shelly: function renderShellyDeviceKachel(kachelnJsonList, shellyArray, on, isShowIP, isShowLeistung, isShowLaufzeit, isShowKosten, sortierung) { // Colors: let darkColor = shellyArray[6]; // Dark color // Zellen-Hintergrundfarbe: let shellyBackground = "#363636"; // Icon-Farbe: let shellyIconColor = darkColor; // Icon Hintergrundfarbe bei aktiv: let shellyButtonBackgroundActiveColor = ""; if (on == true) { shellyButtonBackgroundActiveColor = "#FFFF40"; } else { shellyButtonBackgroundActiveColor = "#C1C1C1"; } // Titel: let shellyTitle = ""; if (on == true) { shellyTitle = "<font color=\"#FFFF40\">" + shellyArray[4] + "</font>"; } else { shellyTitle = "<font color=\"#ffffff\">" + shellyArray[4] + "</font>"; } // Laufzeit: let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyArray[0]); let seconds = getState(stateSummary).val; let hours = seconds / 60 / 60; let laufzeit = "<font color=\"#000000\">" + renderDayHourMinute(seconds) + "</font>"; // IP-Adresse: let ipLoaded = ""; if (isShowIP) { let ipLong = shellyArray[0]; ipLong = ipLong.replace(".Relay0.Switch", ".hostname"); ipLong = ipLong.replace(".Relay1.Switch", ".hostname"); ipLoaded = getState(ipLong).val; ipLoaded = ipLoaded.substr(ipLoaded.lastIndexOf('\.')+1); } // Kosten: let kosten = ""; let kostenEuro = 0 let hoursTotal = seconds / 60 / 60; let leistungKilowatt = shellyArray[7] / 1000; let kwh = leistungKilowatt * hoursTotal; let kostenCent = kwh * 27.15; kostenEuro = kostenCent / 100; kosten = kostenEuro.toFixed(2) + " €"; // Leistung: let leistung = ""; if (isShowLeistung) { leistung = shellyArray[7] + " Watt"; } // Etage: let shellyEtage = on == true ? "<font color=\"" + "#FFFF40" + "\"><b>" + shellyArray[1] + "</b></font>" : "<font color=\"" + "#ffffff" + "\"><b>" + shellyArray[1] + "</b></font>"; // Icon Farbe Active: let shellyIconColorActive = darkColor; // Icon Farbe Passive: let shellyIconColorPassive = darkColor; // Statusbar Color: let statusBarColor = darkColor; // Eingeschaltet seit: let einAusGeschaltetSeit = "0"; let einAusGeschaltetSeitLabel = ""; if (on == true) { let eingeschaltetSeit_State = "clement.shelly.duration.on." + getShortIdentifier4Shelly(shellyArray[0]); let eingeschaltetSeit_ms = new Date().getTime() - getState(eingeschaltetSeit_State).val; einAusGeschaltetSeit = renderDayHourMinute(Math.round(eingeschaltetSeit_ms / 1000)); einAusGeschaltetSeitLabel = "Ein seit"; } else { let ausgeschaltetSeit_State = "clement.shelly.duration.off." + getShortIdentifier4Shelly(shellyArray[0]); let ausgeschaltetSeit_ms = new Date().getTime() - getState(ausgeschaltetSeit_State).val; einAusGeschaltetSeit = renderDayHourMinute(Math.round(ausgeschaltetSeit_ms / 1000)) ; einAusGeschaltetSeitLabel = "Aus seit"; } // Kachel-Subtext: let kachelbackground = "#C1C1C1"; if (on) { kachelbackground = "#FFFF40"; } let kachelSubText = "<div style=\"display: flex; font-size: 12px; color: #000000; margin-top:0px; margin-right:10px; margin-left:10px; margin-bottom:10px; flex-direction: row; line-height: 1.5; padding-left: 5px; padding-right: 5px; padding-top: 5px; padding-bottom: 5px; align-items: center; background: "+kachelbackground+"; border-radius: 5px; \">\n" + "<table border=\"0\" cellpadding=\"0\" margin=\"0\" width=100%>" + "<tr><td>"+einAusGeschaltetSeitLabel+ "</td><td>" + einAusGeschaltetSeit + "</td></tr>"; if (isShowLaufzeit) { kachelSubText = kachelSubText+ "<tr><td>Laufzeit</td><td>" + laufzeit + "</td></tr>"; } if (isShowKosten) { kachelSubText = kachelSubText + "<tr><td>Kosten</td><td>" + kosten + "</td></tr>"; } if (isShowLeistung) { kachelSubText = kachelSubText + "<tr><td>Leistung</td><td>" + leistung + "</td></tr>"; } if (isShowIP) { kachelSubText = kachelSubText+ "<tr><td>IP-Adresse</td><td>" + ipLoaded + "</td></tr>"; } kachelSubText = kachelSubText + "</table></div>"; //log("Kachelsubtext: " + kachelSubText); // Dem JSON Stack hinzufügen: kachelnJsonList.push({ sortByNameHelper: shellyArray[4], sortByEtageHelper: shellyArray[1], sortByKosten: kostenEuro, sortByLaufzeit: laufzeit, background: shellyBackground, text: "<div style=\"display: flex; flex-direction: row; line-height: 1.5; padding-left: 12px; align-items: center;\">\n <div style=\"flex: 1\">" + shellyTitle + "</div>\n <div style=\"color: white; font-size: 12px; background: #363636; border-radius: 5px; margin-right:10px; font-family: RobotoCondensed-LightItalic;\">" + shellyEtage + "</div>\n </div>", subText: kachelSubText, image: shellyArray[5], imageColor: shellyIconColor, imageActive: shellyArray[5], imageActiveColor: shellyIconColorActive, buttonBackgroundColor: "#ffffff", buttonBackgroundActiveColor: shellyButtonBackgroundActiveColor, listType: "buttonToggle", objectId: shellyArray[0], buttonStateValue: "60", buttonNavView: "", buttonLink: "linkA", buttonToggleValueTrue: "on", buttonToggleValueFalse: "ff", valueAppendix: "", showValueLabel: "false", statusBarColor: statusBarColor, lockEnabled: "false" }) } // Befüllt eine leere Kachel. Optisch sieht die Kachel aus wie der Hintergrund, ein Workarround für dass es nicht die Möglichkeit gibt mit der nächsten Kachel auf der nächsten Zeile weiterzumachen: function renderPlaceholderKachel(kachelnJsonList, etage) { // Dem JSON Stack hinzufügen: kachelnJsonList.push({ sortByNameHelper: "ZZZZZ", sortByEtageHelper: etage, sortByKosten: 0, sortByLaufzeit: 0, background: "#000000", text: "", subText: "", image: '', imageColor: widgetBackgroundColor, imageActive: '', imageActiveColor: widgetBackgroundColor, buttonBackgroundColor: "#000000", buttonBackgroundActiveColor: "#000000", listType: "buttonToggle", objectId: '', buttonStateValue: "60", buttonNavView: "", buttonLink: "linkA", buttonToggleValueTrue: "on", buttonToggleValueFalse: "ff", valueAppendix: "", showValueLabel: "false", statusBarColor: "#000000", lockEnabled: "false" }) } // Sortiert die Kacheln: function sortKacheln(kachelnJsonList, sortierung) { if (sortierung == filter_name) { let sortMode = 'sortByNameHelper'; kachelnJsonList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortierung == filter_etage) { let sortMode = 'sortByEtageHelper'; kachelnJsonList.sort(function (a, b) { if (getEtageNumber(a[sortMode]) == getEtageNumber(b[sortMode])) { let sortMode = 'sortByNameHelper'; return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; } else { return +(getEtageNumber(a[sortMode]) > getEtageNumber(b[sortMode])) || -1; } }); } else if (sortierung == filter_kosten) { let sortMode = 'sortByKosten'; kachelnJsonList.sort(function (a, b) { if (a[sortMode] == b[sortMode]) { let sortMode = 'sortByNameHelper'; return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; } else { return +(a[sortMode] < b[sortMode]) || -1; } }); } else if (sortierung == filter_laufzeit) { let sortMode = 'sortByLaufzeit'; kachelnJsonList.sort(function (a, b) { if (a[sortMode] == b[sortMode]) { let sortMode = 'sortByNameHelper'; return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; } else { return +(a[sortMode] < b[sortMode]) || -1; } }); } else { let sortMode = 'sortByNameHelper'; kachelnJsonList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || 1; }); } } function getEtageNumber(etageAsString) { if (etageAsString.toLowerCase() == "og") { return 0; } else if (etageAsString.toLowerCase() == "eg") { return 1; } else if (etageAsString.toLowerCase() == "ug") { return 2; } else if (etageAsString.toLowerCase() == "gt") { return 3; } else { return 3; } }Common 1
// ### OG ### var ogDarkColor = "#FF4040"; // ROT var shelly_switch_og_buehne = [ 'shelly.0.SHSW-1#98F4ABF32957#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Bühne', // [2] Raum 'Bühne', // [3] Device 'Bühne', // [4] Kurzname 'home-roof', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 100 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_heizung = [ 'shelly.0.SHPLG-S#041A95#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Heizung', // [3] Device 'Heizung', // [4] Kurzname 'radiator', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 1000 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_lampe = [ 'shelly.0.SHSW-1#2C6EF6#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Badezimmer', // [4] Kurzname 'shower-head', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 22 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_spiegel_links = [ 'shelly.0.SHSW-25#691CA0#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Spiegel links', // [3] Device 'Spiegel li.', // [4] Kurzname 'mirror', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 28 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_spiegel_rechts = [ 'shelly.0.SHSW-25#691CA0#1.Relay1.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Spiegel rechts', // [3] Device 'Spiegel re.', // [4] Kurzname 'mirror', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 28 // [7] Leistung in Watt ]; var shelly_switch_og_anna_lampe = [ 'shelly.0.SHSW-1#227903#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Anna', // [2] Raum 'Deckenlampe', // [3] Device 'Anna', // [4] Kurzname 'human-child', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 24 // [7] Leistung in Watt ]; var shelly_switch_og_sophie_lampe = [ 'shelly.0.SHSW-1#227A0E#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Sophie', // [2] Raum 'Deckenlampe', // [3] Device 'Sophie', // [4] Kurzname 'human-child', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 13.3 // [7] Leistung in Watt ]; var shelly_switch_og_schlafzimmer_lampe = [ 'shelly.0.SHSW-1#22C2D3#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Schlafzimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Schlafzimmer', // [4] Kurzname 'sleep', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 24 // [7] Leistung in Watt ]; // ### EG ### var egDarkColor = "#4040FF"; // BLAU var shelly_switch_eg_esszimmer_lampe = [ 'shelly.0.SHSW-1#2277C4#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Esszimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Esszimmer', // [4] Kurzname 'food', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 40 // [7] Leistung in Watt ]; var shelly_switch_eg_kueche_lampe = [ 'shelly.0.SHSW-1#22BAF6#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Küche', // [2] Raum 'Deckenlampe', // [3] Device 'Küche', // [4] Kurzname 'food', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 22 // [7] Leistung in Watt ]; var shelly_switch_eg_kueche_vitrine = [ 'shelly.0.SHSW-1#25AAD8#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Küche', // [2] Raum 'Vitrine', // [3] Device 'Vitrine', // [4] Kurzname 'cupboard', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 6.6 // [7] Leistung in Watt ]; var shelly_switch_eg_kueche_wandstrahler = [ 'shelly.0.SHSW-1#2C6F54#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Küche', // [2] Raum 'Wandstrahler', // [3] Device 'Wandstrahler', // [4] Kurzname 'spotlight', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 12 // [7] Leistung in Watt ]; var shelly_switch_eg_wohnzimmer_ofen = [ 'shelly.0.SHSW-1#25990D#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Wohnzimmer', // [2] Raum 'Ofen', // [3] Device 'Ofen', // [4] Kurzname 'fire', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 9.9 // [7] Leistung in Watt ]; var shelly_switch_eg_wohnzimmer_wand = [ 'shelly.0.SHSW-1#E0A014#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Wohnzimmer', // [2] Raum 'Wand', // [3] Device 'Wand', // [4] Kurzname 'wall', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 9.9 // [7] Leistung in Watt ]; var shelly_switch_eg_toilette_lampe = [ 'shelly.0.SHSW-1#25A46A#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Toilette', // [2] Raum 'Deckenlampe', // [3] Device 'Toilette', // [4] Kurzname 'toilet', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 13.5 // [7] Leistung in Watt ]; // ### UG ### var ugDarkColor = "#FF00FF"; // MAGENTA var shelly_switch_ug_buero_lampe = [ 'shelly.0.SHPLG-S#041641#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Lampe', // [3] Device 'Lampe', // [4] Kurzname 'lamp', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 6.3 // [7] Leistung in Watt ]; var shelly_switch_ug_buero_decke = [ 'shelly.0.SHSW-21#559FCD#1.Relay1.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Decke', // [3] Device 'Decke', // [4] Kurzname 'office-building', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 29.5 // [7] Leistung in Watt ]; var shelly_switch_ug_buero_schreibtisch = [ 'shelly.0.SHSW-21#559FCD#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Schreibtisch', // [3] Device 'Schreibtisch', // [4] Kurzname 'chair-rolling', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 28.5 // [7] Leistung in Watt ]; var shelly_switch_ug_gaeste_lampe = [ 'shelly.0.SHSW-1#259AF5#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Gästezimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Gäste', // [4] Kurzname 'account-supervisor', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 13.5 // [7] Leistung in Watt ]; var shelly_switch_ug_technik_werkbank = [ 'shelly.0.SHSW-1#25990B#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Technik', // [2] Raum 'Werkbank', // [3] Device 'Werkbank', // [4] Kurzname 'table-row', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 336 // [7] Leistung in Watt ]; var shelly_switch_ug_bad_lampe = [ 'shelly.0.SHSW-1#2C7738#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Bad', // [2] Raum 'Deckenlampe', // [3] Device 'Bad', // [4] Kurzname 'shower-head', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 22 // [7] Leistung in Watt ]; var shelly_switch_ug_buero_regal = [ 'shelly.0.SHPLG-S#51D44E#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Regal', // [3] Device 'Regal', // [4] Kurzname 'bookshelf', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 140 // [7] Leistung in Watt ]; // ### GARTEN ### var gtDarkColor = "#00C000"; // Stark grün var shelly_switch_gt_terrasse_dach = [ 'shelly.0.SHSW-1#24DCF6#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Dach', // [3] Device 'T.-Dach', // [4] Kurzname 'home-roof', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 12 // [7] Leistung in Watt ]; var shelly_switch_gt_terrasse_boden = [ 'shelly.0.SHSW-1#2C73AF#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Boden', // [3] Device 'T.-Boden', // [4] Kurzname 'floor-plan', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 16 // [7] Leistung in Watt ]; var shelly_switch_gt_terrasse_wand_links = [ 'shelly.0.SHSW-1#93991D#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Wand links', // [3] Device 'T.-Wand-li.', // [4] Kurzname 'wall-sconce', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 23 // [7] Leistung in Watt ]; var shelly_switch_gt_terrasse_wand_rechts = [ 'shelly.0.SHSW-1#939923#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Wand rechts', // [3] Device 'T.Wand-re.', // [4] Kurzname 'wall-sconce', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 23 // [7] Leistung in Watt ]; var shelly_switch_gt_flutlicht = [ 'shelly.0.SHSW-1#93E9C9#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Flutlicht', // [3] Device 'Flutlicht', // [4] Kurzname 'spotlight', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 400 // [7] Leistung in Watt ]; var shelly_switch_gt_efeau = [ 'shelly.0.SHSW-21#55BC58#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Efeu', // [3] Device 'Efeu', // [4] Kurzname 'flower-poppy', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 29.4 // [7] Leistung in Watt ]; var shelly_switch_gt_gartenboden_reserve = [ 'shelly.0.SHSW-21#55BC58#1.Relay1.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Gartenboden', // [3] Device 'Gartenboden', // [4] Kurzname 'flower', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_rasen_bewaesserung = [ 'shelly.0.SHSW-25#69304E#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Rasenbewässerung', // [3] Device 'Rasenbew.', // [4] Kurzname 'water-pump', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_hecken_bewaesserung = [ 'shelly.0.SHSW-25#69304E#1.Relay1.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Heckenbewässerung', // [3] Device 'Heckenbew.', // [4] Kurzname 'water-pump', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_garage_lampe = [ 'shelly.0.SHSW-1#259B37#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garage', // [2] Raum 'Deckenlampe', // [3] Device 'Garage', // [4] Kurzname 'garage', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 72 // [7] Leistung in Watt ]; // GERÄTE: var geraeteDarkColor = "#000000"; // Stark var shelly_switch_ug_buero_monitor = [ 'shelly.0.SHPLG-S#7A3494#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Büro', // [2] Raum 'Monitor', // [3] Device 'Monitor', // [4] Kurzname 'monitor', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_ug_technik_waschmaschine = [ 'shelly.0.SHPLG2-1#DB267F#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Technik', // [2] Raum 'Waschmaschine', // [3] Device 'Waschmaschine', // [4] Kurzname 'washing-machine', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_ug_technik_trockner = [ 'shelly.0.SHPLG2-1#DB2A0B#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Technik', // [2] Raum 'Trockner', // [3] Device 'Trockner', // [4] Kurzname 'tumble-dryer', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_bewegungsmelder_haustuere = [ 'shelly.0.SHSW-1#25A2A5#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Haustüre', // [2] Raum 'Bewegungsmelder', // [3] Device 'Bewegungsmelder', // [4] Kurzname 'motion-sensor', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; // Ein Array welche alle Shellys beiinhaltet, unterteilt noch nach Etagen: var all_shelly_items = new Array (); // OG: all_shelly_items[0] = new Array( shelly_switch_og_badezimmer_heizung, shelly_switch_og_badezimmer_lampe, shelly_switch_og_badezimmer_spiegel_links, shelly_switch_og_badezimmer_spiegel_rechts, shelly_switch_og_anna_lampe, shelly_switch_og_sophie_lampe, shelly_switch_og_schlafzimmer_lampe, shelly_switch_og_buehne ); // EG: all_shelly_items[1] = new Array( shelly_switch_eg_esszimmer_lampe, shelly_switch_eg_kueche_lampe, shelly_switch_eg_kueche_vitrine, shelly_switch_eg_kueche_wandstrahler, shelly_switch_eg_wohnzimmer_ofen, shelly_switch_eg_wohnzimmer_wand, shelly_switch_eg_toilette_lampe, ); // UG: all_shelly_items[2] = new Array( shelly_switch_ug_buero_lampe, shelly_switch_ug_buero_decke, shelly_switch_ug_buero_schreibtisch, shelly_switch_ug_gaeste_lampe, shelly_switch_ug_technik_werkbank, shelly_switch_ug_bad_lampe, shelly_switch_ug_buero_regal, ); // Garten: all_shelly_items[3] = new Array( shelly_switch_gt_terrasse_dach, shelly_switch_gt_terrasse_boden, shelly_switch_gt_terrasse_wand_links, shelly_switch_gt_terrasse_wand_rechts, shelly_switch_gt_flutlicht, shelly_switch_gt_efeau, shelly_switch_gt_gartenboden_reserve, shelly_switch_gt_rasen_bewaesserung, shelly_switch_gt_hecken_bewaesserung, shelly_switch_gt_garage_lampe ); // ### Geräte ### /*all_shelly_items[4] = new Array( shelly_switch_ug_buero_monitor, shelly_switch_ug_technik_waschmaschine, shelly_switch_ug_technik_trockner );*/Common 2
// Macht aus "shelly.0.SHPLG-S#041A95#1.Relay0.Switch" --> "SHPLG-S#041A95#1_Relay0" function getShortIdentifier4Shelly(shellyLongId) { var str = shellyLongId; var test = str.replace("shelly.0.", ""); test = test.replace(".Switch", ""); test = test.replace(".", "_"); return test; } // Macht aus der nach Etagen gruppierten Liste eine einfache Liste von Shellys function getAllSingleShellys() { var shellyList = []; // Iteration über alle Shellys hinweg: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { shellyList.push(element); }); } return shellyList; } function sortShellysByDuration(shellyList) { shellyList.sort(function(a, b){ let stateSummary_B = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(b[0]); let previousValue_s_B = getState(stateSummary_B).val; let stateSummary_A = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(a[0]); let previousValue_s_A = getState(stateSummary_A).val; //log("--> Sort: " + a[4] + "(" + previousValue_s_A + "), " + b[4] + "(" + previousValue_s_B + ")"); return previousValue_s_B - previousValue_s_A;//b[5] - a[5]; }); } function getDurationInSeconds4Shelly(shellyArrayElement) { let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyArrayElement[0]); let seconds = getState(stateSummary).val; return seconds; } // im Format [ddd.HH.mm]; function getDurationInDaysHoursMinutes4Shelly(shellyArrayElement) { let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyArrayElement[0]); let seconds = getState(stateSummary).val; let hours = seconds / 60 / 60; let betriebszeit = renderDayHourMinute(seconds); return betriebszeit; } function renderDayHourMinute(inputInSeconds) { let d_ = Math.floor(inputInSeconds/(24*60*60)); let d = d_.toString().padStart(3, '0'); // mit führender 0 inputInSeconds = inputInSeconds-(d_*24*60*60); let h_ = Math.floor(inputInSeconds/(60*60)); let h = h_.toString().padStart(2, '0'); // mit führender 0 inputInSeconds = inputInSeconds-(h_*60*60); let m_ = Math.floor(inputInSeconds/(60)); inputInSeconds = inputInSeconds-(m_*60); let m = m_.toString().padStart(2, '0'); // mit führender 0 let s_ = inputInSeconds; let s = s_.toString().padStart(2, '0'); // mit führender 0 return d + ":" + h + ":" + m;// + ":" + s; } -
Habe letztes Wochenende mal das MaterialDesign im VIS angeschaut und versuchte mal alle meine Shellys mit dem Icon List Widget darzustellen. Das hat eigentlich sehr gut funktioniert. Ich bin kein JavaScript-Programmierer, von dem her kann man dies sicherlich an der einen oder anderen Stelle sicherlich eleganter gestalten.
Sortierung über Etage:

Features:
- Man kann oben rechts in der Dropdownbox die Sortierung festlegen. Es kann nach Namen der Shellys sortiert werden, nach der Betriebsdauer der Shellys oder nach der Etage (default)
- Zusätzlich kann man über die Schalter oben bestimmen welche Informationen in der Kacheln angezeigt werden
- 99% der Informationen (Farben, Anzahl der Widgets, Texte, Farben, Icons,...) kommen aus einem JSON, welches über einen Datenpunkt im IOBroker zur Verfügung gestellt wird. Im Widget selber sind fast keine Einstellungen notwendig gewesen
- Das JSON wird generisch über JavaScript im IOBroker erzeugt
- Es ist eigentlich fast alles generisch/dynamisch aufgebaut
- Durch Klick auf das Icon wird das Licht ein- oder ausgeschaltet
- Wenn das Licht eingeschaltet ist wird die Kachel "gelb" (da könnte man noch ein wenig feintuning betreiben was die Optik betrifft)
- In der Kachel wird noch die Betriebsdauer des Lichtes insgesamt angezeigt (gespeichert in einem Datenpunkt)
- Es wird noch angezeigt, wie lange das Licht aktuell ein- oder ausgeschaltet ist
- Kacheln der diversen Etagen haben unterschiedliche Farben
Sortierung über Name:

*Zusätzliche Infos sollen in der Kachel angezeigt werden. Die Schiebeschalter sind alle eingeschaltet. Auch einzeln möglich:

Eine Lampe eingeschaltet:

Widget-Source:
[{"tpl":"i-vis-background","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iTextSize":"12","iIconSize":"60","iValueType":"boolean","iButtonCol":"#000000","iButtonActive":"#455618","iCornerRadiusUL":"30","iCornerRadiusUR":"0","iCornerRadiusLR":"30","iCornerRadiusLL":"0","iOpacity":"1","iOpacityCtn":"1","iTextColor":"#ffffff","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"locked":true},"style":{"left":"0px","top":"0px","width":"920px","height":"855px","z-index":"0"},"widgetSet":"vis-inventwo"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showLaufzeitValue","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"Laufzeit","labelTrue":"Laufzeit","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"279px","top":"41px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showIPAdressValue","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"IP","labelTrue":"IP","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"681px","top":"41px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Card","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","titleLayout":"headline6","subtitleLayout":"subtitle2","cardLayout":"Basic","cardStyle":"default","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title":"Lampen","subtitle":"{javascript.0.clement.shelly.vis.subtitle}","html":" ","colorTitle":"#FFFFFF","locked":true},"style":{"left":"4px","top":"2px","width":"911px","height":"852px","z-index":"1","background-color":"#000000","color":"","padding-left":"","padding-top":"","padding-right":"","padding-bottom":"","border-radius":"30px"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showLeistungValue","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"Leistung","labelTrue":"Leistung","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"547px","top":"42px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.clement.shelly.vis.selected-filter","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"outlined","showInputMessageAlways":"true","showInputCounter":false,"clearIconShow":false,"listDataMethod":"jsonStringObject","countSelectItems":"","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"jsonStringObject":"{javascript.0.clement.shelly.vis.available-filter}","inputLabelColor":"","listItemFontColor":"","listItemFontHoverColor":"","listItemValueFontColor":"","valueListLabels":"","valueListIcons":"","inputLayoutBackgroundColorSelected":"","listItemBackgroundHoverColor":"","listItemBackgroundSelectedColor":"#FFFFFF","listItemBackgroundColor":"#FFFFFF","inputLayoutBackgroundColor":"","inputLayoutBorderColor":"#FFFFFF","inputTextColor":"#FFFFFF","collapseIconColor":"#FFFFFF","locked":true},"style":{"left":"787px","top":"41px","z-index":"2","color":"#FFFFFF","width":"121px","height":"38px"},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"javascript.0.clement.shelly.vis.showKostenValue","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","labelPosition":"right","labelClickActive":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"valueOff":"","valueOn":"","labelFalse":"Kosten","labelTrue":"Kosten","labelColorFalse":"#ffffff","labelColorTrue":"#ffffff","colorSwitchTrack":"#ffffff","colorSwitchThumb":"","colorSwitchHover":"","colorSwitchTrue":"#ffffff","locked":true},"style":{"left":"413px","top":"41px","width":"134px","height":"40px","z-index":"2","color":""},"widgetSet":"materialdesign"},{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","wrapItems":"true","listItemDataMethod":"jsonStringObject","countListItems":"5","vibrateOnMobilDevices":"","listLayout":"card","itemLayout":"horizontal","buttonLayout":"square","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"maxItemsperRow":"5","json_string_oid":"javascript.0.clement.shelly.vis.json","itemGaps":"2","buttonColorPress":"","buttonHeight":"40","horizontalIconContainerWidth":"","verticalIconContainerHeight":"","iconItemMinWidth":"","iconHeight":"","labelFontSize":"16","g_lock":false,"autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","lockApplyOnlyOnImage":"true","g_rows_§0":true,"subLabelFontSize":"","listType0":"text","showValueLabel0":"true","g_rows_§1":false,"listType1":"text","showValueLabel1":"true","g_rows_§2":false,"listType2":"text","showValueLabel2":"true","g_rows_§3":false,"listType3":"text","showValueLabel3":"true","g_rows_§4":false,"listType4":"text","showValueLabel4":"true","g_rows_§5":false,"listType5":"text","showValueLabel5":"true","locked":true},"style":{"left":"19px","top":"90px","width":"889px","height":"761px","z-index":"2","background-color":"#000000","overflow-x":"","overflow-y":"auto"},"widgetSet":"materialdesign"}]Java-Script Code 1
// Erstellung Datenpunkte für die Speicherung wie lange ein Shelly-Device insgesamt in Betrieb war: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.summary." + getShortIdentifier4Shelly(element[0]); createState(state, 0, { name: element[4], desc: "Speichert wieviele Sekunden der Shelly " + element[0] + " insgesamt in Betrieb war", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkte für die Speicherung wie lange ein Shelly-Device aktuell eingeschaltet ist: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.on." + getShortIdentifier4Shelly(element[0]); createState(state, new Date().getTime(), { name: element[4], desc: "Speichert den Zeitpunkt in ms wann der Shelly " + element[0] + " eingeschaltet wurde", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkte für die Speicherung wie lange ein Shelly-Device aktuell ausgeschaltet ist: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.off." + getShortIdentifier4Shelly(element[0]); createState(state, new Date().getTime(), { name: element[4], desc: "Speichert den Zeitpunkt in ms wann der Shelly " + element[0] + " ausgeschaltet wurde", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkte für die Speicherung ob ein Shelly aktuell ein oder aus ist. Datenbasis für die GRAFANA Visualisierung: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { var state = "javascript.0.clement.shelly.duration.onoff." + getShortIdentifier4Shelly(element[0]); createState(state, 0, { name: element[4], desc: "Speichert ob Shelly " + element[0] + " an oder aus ist für Grafana.", type: 'number', read: true, write: true }); }); }; // Erstellung Datenpunkt für die Speicherung aller möglichen Filter Items: var state_available_filter = "javascript.0.clement.shelly.vis.available-filter"; createState(state_available_filter, 0, { name: "shelly-vis-available-filter", desc: "Speichert welche Filtermöglichkeiten (Dropdown-Items) es gibt um die Kacheln zu filtern", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob IP-Adresse angezeigt werden soll var state_show_ip_address_value = "javascript.0.clement.shelly.vis.showIPAdressValue"; createState(state_show_ip_address_value, false, { name: "shelly-vis-show-ip-address-value", desc: "Speichert, ob IP-Adresse angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob Leistung angezeigt werden soll var state_show_leistung_value = "javascript.0.clement.shelly.vis.showLeistungValue"; createState(state_show_leistung_value, false, { name: "shelly-vis-show-leistung-value", desc: "Speichert, ob Leistung angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob Laufzeit var state_show_laufzeit_value = "javascript.0.clement.shelly.vis.showLaufzeitValue"; createState(state_show_laufzeit_value, false, { name: "shelly-vis-show-laufzeit-value", desc: "Speichert, ob Laufzeit angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung ob Kosten var state_show_kosten_value = "javascript.0.clement.shelly.vis.showKostenValue"; createState(state_show_kosten_value, false, { name: "shelly-vis-show-kosten-value", desc: "Speichert, ob Kosten angezeigt werden soll in der Kachel", type: 'boolean', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung wie lange ein Shelly-Device aktuell ausgeschaltet ist: var state_selected_filter = "javascript.0.clement.shelly.vis.selected-filter"; createState(state_selected_filter, 0, { name: "shelly-vis-selected-filter", desc: "Speichert den Filter wie die Kacheln im List Widget dargestellt werden", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung des JSON-Strings welcher als Grundlage (Backend) für das List Widget dient: var state_json = "javascript.0.clement.shelly.vis.json"; createState(state_json, 0, { name: "shelly-vis-json", desc: "Speichert das JSON welche Kacheln im List Widget dargestellt werden", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung des Subtitels des List Widget (Rahmen aussen herum) dient: var state_subtitle = "javascript.0.clement.shelly.vis.subtitle"; createState(state_subtitle, 0, { name: "shelly-vis-subtitle", desc: "Shelly VIS Subtitle des Rahmes um das List Widget", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Speicherung der Hintergrundfarbe des Widgets: var widgetBackgroundColor = "#333333"; var state_background = "javascript.0.clement.shelly.vis.widget-background-color"; createState(state_background, widgetBackgroundColor, { name: "shelly-vis-widget-background-color", desc: "Shelly VIS Background Color des Widgets", type: 'string', read: true, write: true }); // Erstellung Datenpunkt für die Anzahl der Spalten pro Zeile, d.h. wieviele Kacheln werden in einer Zeile dargestellt: // Aktuell kann dieser Datenpunkt im Widget per Binding nicht angebunden werden und muss parallel im Widget gepflegt werden var numberKachelnPerLine = 5; // Achtung: Die Zahl ist immer eins höher, als die wirkliche Anzahl, keine Ahnung warum. D.h. 5 meint eigentlich 4 Kacheln pro Zeile! var state_numberKachelnPerLine = "javascript.0.clement.shelly.vis.number-kacheln-per-line"; createState(state_numberKachelnPerLine, numberKachelnPerLine, { name: "shelly-vis-widget-background-color", desc: "Shelly VIS Background Color des Widgets", type: 'number', read: true, write: true }); // Sortierung: Hier werden die Sortieroptionen festgelegt: var filter_name = 'name'; var filter_option_name = [ 'Name', // [0] text (Wird in der Dropdown angezeigt) filter_name, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'sort-alphabetical', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_etage = 'etage'; var filter_option_etage = [ 'Etage', // [0] text (Wird in der Dropdown angezeigt) filter_etage, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'floor-plan', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_kosten = 'kosten'; var filter_option_kosten = [ 'Kosten', // [0] text (Wird in der Dropdown angezeigt) filter_kosten, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'timelapse', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_laufzeit = 'laufzeit'; var filter_option_laufzeit = [ 'Laufzeit', // [0] text (Wird in der Dropdown angezeigt) filter_laufzeit, // [1] value (Ist der Wert welcher dann im Datenpunkt clement.shelly.vis.selected-filter) 'timelapse', // [2] Icon (Das Icon welches in der Dropdown für diesen Menüpunkt angezeigt wird) ]; var filter_options = []; filter_options[0] = filter_option_name; filter_options[1] = filter_option_etage; filter_options[2] = filter_option_kosten; filter_options[3] = filter_option_laufzeit; // Erstellte für die Optionen ein JSON Objekt und speichere dies in einem Datenpunkt: var filter_options_json = []; filter_options.forEach(function (element, index) { filter_options_json.push({ text: element[0], value: element[1], icon: element[2], }) }); setState(state_available_filter, JSON.stringify(filter_options_json), true); // Registrierung für die Benachrichtigung, wann ein einzelner Shelly ein- bzw. ausgeschaltet wurde: let shellys = getAllSingleShellys(); for (let i=0; i<shellys.length; i++) { let element = shellys[i]; on({id: element[0], change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { log(" "); log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>"); log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> callback shelly changed <<<<<<<<<<<<<<<<<<<<<<<<" + element[4] + " --> " + value); log(">>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>"); if (value == true) { shellyIsOn(element[0], i); } else { shellyIsOff(element[0]); } } }); } // Shelly wurde eingeschaltet: function shellyIsOn(shellyId, i) { var state_on = "clement.shelly.duration.on." + getShortIdentifier4Shelly(shellyId); var state_off = "clement.shelly.duration.off." + getShortIdentifier4Shelly(shellyId); var state_onoff = "clement.shelly.duration.onoff." + getShortIdentifier4Shelly(shellyId); setState(state_on, new Date().getTime(), function() { doShellyJson("Shelly is on: " + shellyId); //setState(state_off, 0, function() { let grafanaValue = 100 + (10 * i); setState(state_onoff, grafanaValue, function() { }); //}); }); } // Shelly wurde ausgeschaltet: function shellyIsOff(shellyId) { let state_on = "clement.shelly.duration.on." + getShortIdentifier4Shelly(shellyId); var state_off = "clement.shelly.duration.off." + getShortIdentifier4Shelly(shellyId); var state_onoff = "clement.shelly.duration.onoff." + getShortIdentifier4Shelly(shellyId); let startTimeWas_ms = getState(state_on).val; // Fehlervermeidung, weiss nicht warum, sollte eigentlich nicht auftreten (dass startTimeWas_ms zuvor nicht gesetzt war bzw. jetzt 0 sein soll) if (startTimeWas_ms == 0) { setState(state_off, new Date().getTime(), function() { setState(state_on, 0, function() { doShellyJson("1_Shelly is off: " + shellyId); }); }); } else { let duration_ms = new Date().getTime() - startTimeWas_ms; let duration_s = Math.round(duration_ms / 1000); let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyId); let previousValue_s = getState(stateSummary).val; let newValue_s = previousValue_s + duration_s; setState(stateSummary, newValue_s, function() { setState(state_off, new Date().getTime(), function() { doShellyJson("2_Shelly is off: " + shellyId); //setState(state_on, 0, function() { setState(state_onoff, 0, function() { }); //}); }); }); } } // Wenn der Show "IPAdresse" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_ip_address_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show IP Adresse"); } }); // Wenn der Show "Leistung" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_leistung_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show Leistung"); } }); // Wenn der Show "Laufzeit" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_laufzeit_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show Laufzeit"); } }); // Wenn der Show "Kosten" in Kachel sich ändert, müssen wir das JSON aktualisieren: on({id: state_show_kosten_value, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Show Kosten"); } }); // Wenn der Filter (Sortierung/Reihenfolge der Anordnung der Kacheln) in der VIS sich geändert hat, müssen wir das JSON aktualisieren: on({id: state_selected_filter, change: 'any'}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value != oldValue) { doShellyJson("Filter name,...."); } }); // Alle 60 Sekunden aktualisieren wir auch mal das JSON, so dass die Zeiten pro Widget aktualisiert werden: schedule('0/60 * * * * ?', RunUpdateShellyJson2 ); function RunUpdateShellyJson2() { doShellyJson("RunUpdateShellyJson2"); } // Hier nun die eigetnliche Erstellung des JSON, d.h. hier werden die Inhalte/Kacheln des List Widgets in der VIS erstellt: function doShellyJson(caller) { log("========================================================================================================================="); log("==== [" + caller + " ] update Shelly JSON NEW!===="); log("========================================================================================================================="); // Welche Sortierung ist eingestellt? (Name, Etage oder Betriebszeit): let sortierung = getState(state_selected_filter).val; // Das ist das Ergebnis JSON Array wo später in den Datenpunkt geschrieben wird: var kachelnJsonList = []; // Wieviele Shellys sind eingeschaltet: let anzahlOn = 0; // Wieviele Shellys sind ausgeschaltet: let anzahlOff = 0; // Zeige Zusatzinfos an in den Kacheln: let isShowIP = getState(state_show_ip_address_value).val; let isShowLeistung = getState(state_show_leistung_value).val; let isShowLaufzeit = getState(state_show_laufzeit_value).val; let isShowKosten = getState(state_show_kosten_value).val; // Iteration über alle Shellys hinweg, pro Shelly wird eine Kachel erzeugt: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; let columnIndex = 0; etageArray.forEach(function (element, index) { // Shelly Ein/Aus? let on = getState(element[0]).val; if (on == true) { anzahlOn = anzahlOn + 1; } else { anzahlOff = anzahlOff + 1; } // Rendering der Kachel für den Shelly: renderShellyDeviceKachel(kachelnJsonList, element, on, isShowIP, isShowLeistung, isShowLaufzeit, isShowKosten, sortierung); // Sonderfall: Wenn nach Etagen sortiert wurde, möchte ich es vermeiden, dass Shellys von unterschiedlichen Etagen auf einer Zeile dargestellt werden: if (sortierung == filter_etage) { if ((index+1) == etageArray.length) { let placeholders = (numberKachelnPerLine-1) - columnIndex -1; for (let p=0;p<placeholders;p++) { renderPlaceholderKachel(kachelnJsonList, element[1]); } } } if (columnIndex == (numberKachelnPerLine-2)) { columnIndex = 0; } else { columnIndex = columnIndex + 1; } }); }; // Sortierung: sortKacheln(kachelnJsonList, sortierung); // Subtitle noch für die Übersicht erstellen: var nowDate = new Date(); var uhrzeit = nowDate.getHours().toString().padStart(2, '0') + ":" + nowDate.getMinutes().toString().padStart(2, '0') + ":" + nowDate.getSeconds().toString().padStart(2, '0'); let subtitle = "Es sind " + anzahlOn + " von " + (anzahlOn + anzahlOff) + " in Betrieb. [" + uhrzeit + "]"; setState(state_subtitle, subtitle, true); // Ertzeugtes JSON in den Datenpunkt schreiben: setState(state_json, JSON.stringify(kachelnJsonList), true); } // Befüllt eine Kachel für einen konkreten Shelly: function renderShellyDeviceKachel(kachelnJsonList, shellyArray, on, isShowIP, isShowLeistung, isShowLaufzeit, isShowKosten, sortierung) { // Colors: let darkColor = shellyArray[6]; // Dark color // Zellen-Hintergrundfarbe: let shellyBackground = "#363636"; // Icon-Farbe: let shellyIconColor = darkColor; // Icon Hintergrundfarbe bei aktiv: let shellyButtonBackgroundActiveColor = ""; if (on == true) { shellyButtonBackgroundActiveColor = "#FFFF40"; } else { shellyButtonBackgroundActiveColor = "#C1C1C1"; } // Titel: let shellyTitle = ""; if (on == true) { shellyTitle = "<font color=\"#FFFF40\">" + shellyArray[4] + "</font>"; } else { shellyTitle = "<font color=\"#ffffff\">" + shellyArray[4] + "</font>"; } // Laufzeit: let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyArray[0]); let seconds = getState(stateSummary).val; let hours = seconds / 60 / 60; let laufzeit = "<font color=\"#000000\">" + renderDayHourMinute(seconds) + "</font>"; // IP-Adresse: let ipLoaded = ""; if (isShowIP) { let ipLong = shellyArray[0]; ipLong = ipLong.replace(".Relay0.Switch", ".hostname"); ipLong = ipLong.replace(".Relay1.Switch", ".hostname"); ipLoaded = getState(ipLong).val; ipLoaded = ipLoaded.substr(ipLoaded.lastIndexOf('\.')+1); } // Kosten: let kosten = ""; let kostenEuro = 0 let hoursTotal = seconds / 60 / 60; let leistungKilowatt = shellyArray[7] / 1000; let kwh = leistungKilowatt * hoursTotal; let kostenCent = kwh * 27.15; kostenEuro = kostenCent / 100; kosten = kostenEuro.toFixed(2) + " €"; // Leistung: let leistung = ""; if (isShowLeistung) { leistung = shellyArray[7] + " Watt"; } // Etage: let shellyEtage = on == true ? "<font color=\"" + "#FFFF40" + "\"><b>" + shellyArray[1] + "</b></font>" : "<font color=\"" + "#ffffff" + "\"><b>" + shellyArray[1] + "</b></font>"; // Icon Farbe Active: let shellyIconColorActive = darkColor; // Icon Farbe Passive: let shellyIconColorPassive = darkColor; // Statusbar Color: let statusBarColor = darkColor; // Eingeschaltet seit: let einAusGeschaltetSeit = "0"; let einAusGeschaltetSeitLabel = ""; if (on == true) { let eingeschaltetSeit_State = "clement.shelly.duration.on." + getShortIdentifier4Shelly(shellyArray[0]); let eingeschaltetSeit_ms = new Date().getTime() - getState(eingeschaltetSeit_State).val; einAusGeschaltetSeit = renderDayHourMinute(Math.round(eingeschaltetSeit_ms / 1000)); einAusGeschaltetSeitLabel = "Ein seit"; } else { let ausgeschaltetSeit_State = "clement.shelly.duration.off." + getShortIdentifier4Shelly(shellyArray[0]); let ausgeschaltetSeit_ms = new Date().getTime() - getState(ausgeschaltetSeit_State).val; einAusGeschaltetSeit = renderDayHourMinute(Math.round(ausgeschaltetSeit_ms / 1000)) ; einAusGeschaltetSeitLabel = "Aus seit"; } // Kachel-Subtext: let kachelbackground = "#C1C1C1"; if (on) { kachelbackground = "#FFFF40"; } let kachelSubText = "<div style=\"display: flex; font-size: 12px; color: #000000; margin-top:0px; margin-right:10px; margin-left:10px; margin-bottom:10px; flex-direction: row; line-height: 1.5; padding-left: 5px; padding-right: 5px; padding-top: 5px; padding-bottom: 5px; align-items: center; background: "+kachelbackground+"; border-radius: 5px; \">\n" + "<table border=\"0\" cellpadding=\"0\" margin=\"0\" width=100%>" + "<tr><td>"+einAusGeschaltetSeitLabel+ "</td><td>" + einAusGeschaltetSeit + "</td></tr>"; if (isShowLaufzeit) { kachelSubText = kachelSubText+ "<tr><td>Laufzeit</td><td>" + laufzeit + "</td></tr>"; } if (isShowKosten) { kachelSubText = kachelSubText + "<tr><td>Kosten</td><td>" + kosten + "</td></tr>"; } if (isShowLeistung) { kachelSubText = kachelSubText + "<tr><td>Leistung</td><td>" + leistung + "</td></tr>"; } if (isShowIP) { kachelSubText = kachelSubText+ "<tr><td>IP-Adresse</td><td>" + ipLoaded + "</td></tr>"; } kachelSubText = kachelSubText + "</table></div>"; //log("Kachelsubtext: " + kachelSubText); // Dem JSON Stack hinzufügen: kachelnJsonList.push({ sortByNameHelper: shellyArray[4], sortByEtageHelper: shellyArray[1], sortByKosten: kostenEuro, sortByLaufzeit: laufzeit, background: shellyBackground, text: "<div style=\"display: flex; flex-direction: row; line-height: 1.5; padding-left: 12px; align-items: center;\">\n <div style=\"flex: 1\">" + shellyTitle + "</div>\n <div style=\"color: white; font-size: 12px; background: #363636; border-radius: 5px; margin-right:10px; font-family: RobotoCondensed-LightItalic;\">" + shellyEtage + "</div>\n </div>", subText: kachelSubText, image: shellyArray[5], imageColor: shellyIconColor, imageActive: shellyArray[5], imageActiveColor: shellyIconColorActive, buttonBackgroundColor: "#ffffff", buttonBackgroundActiveColor: shellyButtonBackgroundActiveColor, listType: "buttonToggle", objectId: shellyArray[0], buttonStateValue: "60", buttonNavView: "", buttonLink: "linkA", buttonToggleValueTrue: "on", buttonToggleValueFalse: "ff", valueAppendix: "", showValueLabel: "false", statusBarColor: statusBarColor, lockEnabled: "false" }) } // Befüllt eine leere Kachel. Optisch sieht die Kachel aus wie der Hintergrund, ein Workarround für dass es nicht die Möglichkeit gibt mit der nächsten Kachel auf der nächsten Zeile weiterzumachen: function renderPlaceholderKachel(kachelnJsonList, etage) { // Dem JSON Stack hinzufügen: kachelnJsonList.push({ sortByNameHelper: "ZZZZZ", sortByEtageHelper: etage, sortByKosten: 0, sortByLaufzeit: 0, background: "#000000", text: "", subText: "", image: '', imageColor: widgetBackgroundColor, imageActive: '', imageActiveColor: widgetBackgroundColor, buttonBackgroundColor: "#000000", buttonBackgroundActiveColor: "#000000", listType: "buttonToggle", objectId: '', buttonStateValue: "60", buttonNavView: "", buttonLink: "linkA", buttonToggleValueTrue: "on", buttonToggleValueFalse: "ff", valueAppendix: "", showValueLabel: "false", statusBarColor: "#000000", lockEnabled: "false" }) } // Sortiert die Kacheln: function sortKacheln(kachelnJsonList, sortierung) { if (sortierung == filter_name) { let sortMode = 'sortByNameHelper'; kachelnJsonList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortierung == filter_etage) { let sortMode = 'sortByEtageHelper'; kachelnJsonList.sort(function (a, b) { if (getEtageNumber(a[sortMode]) == getEtageNumber(b[sortMode])) { let sortMode = 'sortByNameHelper'; return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; } else { return +(getEtageNumber(a[sortMode]) > getEtageNumber(b[sortMode])) || -1; } }); } else if (sortierung == filter_kosten) { let sortMode = 'sortByKosten'; kachelnJsonList.sort(function (a, b) { if (a[sortMode] == b[sortMode]) { let sortMode = 'sortByNameHelper'; return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; } else { return +(a[sortMode] < b[sortMode]) || -1; } }); } else if (sortierung == filter_laufzeit) { let sortMode = 'sortByLaufzeit'; kachelnJsonList.sort(function (a, b) { if (a[sortMode] == b[sortMode]) { let sortMode = 'sortByNameHelper'; return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; } else { return +(a[sortMode] < b[sortMode]) || -1; } }); } else { let sortMode = 'sortByNameHelper'; kachelnJsonList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || 1; }); } } function getEtageNumber(etageAsString) { if (etageAsString.toLowerCase() == "og") { return 0; } else if (etageAsString.toLowerCase() == "eg") { return 1; } else if (etageAsString.toLowerCase() == "ug") { return 2; } else if (etageAsString.toLowerCase() == "gt") { return 3; } else { return 3; } }Common 1
// ### OG ### var ogDarkColor = "#FF4040"; // ROT var shelly_switch_og_buehne = [ 'shelly.0.SHSW-1#98F4ABF32957#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Bühne', // [2] Raum 'Bühne', // [3] Device 'Bühne', // [4] Kurzname 'home-roof', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 100 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_heizung = [ 'shelly.0.SHPLG-S#041A95#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Heizung', // [3] Device 'Heizung', // [4] Kurzname 'radiator', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 1000 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_lampe = [ 'shelly.0.SHSW-1#2C6EF6#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Badezimmer', // [4] Kurzname 'shower-head', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 22 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_spiegel_links = [ 'shelly.0.SHSW-25#691CA0#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Spiegel links', // [3] Device 'Spiegel li.', // [4] Kurzname 'mirror', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 28 // [7] Leistung in Watt ]; var shelly_switch_og_badezimmer_spiegel_rechts = [ 'shelly.0.SHSW-25#691CA0#1.Relay1.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Badezimmer', // [2] Raum 'Spiegel rechts', // [3] Device 'Spiegel re.', // [4] Kurzname 'mirror', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 28 // [7] Leistung in Watt ]; var shelly_switch_og_anna_lampe = [ 'shelly.0.SHSW-1#227903#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Anna', // [2] Raum 'Deckenlampe', // [3] Device 'Anna', // [4] Kurzname 'human-child', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 24 // [7] Leistung in Watt ]; var shelly_switch_og_sophie_lampe = [ 'shelly.0.SHSW-1#227A0E#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Sophie', // [2] Raum 'Deckenlampe', // [3] Device 'Sophie', // [4] Kurzname 'human-child', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 13.3 // [7] Leistung in Watt ]; var shelly_switch_og_schlafzimmer_lampe = [ 'shelly.0.SHSW-1#22C2D3#1.Relay0.Switch', // [0] Shelly-ID 'OG', // [1] Etage 'Schlafzimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Schlafzimmer', // [4] Kurzname 'sleep', // [5] VIS-Icon ogDarkColor, // [6] VIS-Dark-Color 24 // [7] Leistung in Watt ]; // ### EG ### var egDarkColor = "#4040FF"; // BLAU var shelly_switch_eg_esszimmer_lampe = [ 'shelly.0.SHSW-1#2277C4#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Esszimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Esszimmer', // [4] Kurzname 'food', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 40 // [7] Leistung in Watt ]; var shelly_switch_eg_kueche_lampe = [ 'shelly.0.SHSW-1#22BAF6#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Küche', // [2] Raum 'Deckenlampe', // [3] Device 'Küche', // [4] Kurzname 'food', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 22 // [7] Leistung in Watt ]; var shelly_switch_eg_kueche_vitrine = [ 'shelly.0.SHSW-1#25AAD8#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Küche', // [2] Raum 'Vitrine', // [3] Device 'Vitrine', // [4] Kurzname 'cupboard', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 6.6 // [7] Leistung in Watt ]; var shelly_switch_eg_kueche_wandstrahler = [ 'shelly.0.SHSW-1#2C6F54#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Küche', // [2] Raum 'Wandstrahler', // [3] Device 'Wandstrahler', // [4] Kurzname 'spotlight', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 12 // [7] Leistung in Watt ]; var shelly_switch_eg_wohnzimmer_ofen = [ 'shelly.0.SHSW-1#25990D#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Wohnzimmer', // [2] Raum 'Ofen', // [3] Device 'Ofen', // [4] Kurzname 'fire', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 9.9 // [7] Leistung in Watt ]; var shelly_switch_eg_wohnzimmer_wand = [ 'shelly.0.SHSW-1#E0A014#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Wohnzimmer', // [2] Raum 'Wand', // [3] Device 'Wand', // [4] Kurzname 'wall', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 9.9 // [7] Leistung in Watt ]; var shelly_switch_eg_toilette_lampe = [ 'shelly.0.SHSW-1#25A46A#1.Relay0.Switch', // [0] Shelly-ID 'EG', // [1] Etage 'Toilette', // [2] Raum 'Deckenlampe', // [3] Device 'Toilette', // [4] Kurzname 'toilet', // [5] VIS-Icon egDarkColor, // [6] VIS-Dark-Color 13.5 // [7] Leistung in Watt ]; // ### UG ### var ugDarkColor = "#FF00FF"; // MAGENTA var shelly_switch_ug_buero_lampe = [ 'shelly.0.SHPLG-S#041641#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Lampe', // [3] Device 'Lampe', // [4] Kurzname 'lamp', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 6.3 // [7] Leistung in Watt ]; var shelly_switch_ug_buero_decke = [ 'shelly.0.SHSW-21#559FCD#1.Relay1.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Decke', // [3] Device 'Decke', // [4] Kurzname 'office-building', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 29.5 // [7] Leistung in Watt ]; var shelly_switch_ug_buero_schreibtisch = [ 'shelly.0.SHSW-21#559FCD#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Schreibtisch', // [3] Device 'Schreibtisch', // [4] Kurzname 'chair-rolling', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 28.5 // [7] Leistung in Watt ]; var shelly_switch_ug_gaeste_lampe = [ 'shelly.0.SHSW-1#259AF5#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Gästezimmer', // [2] Raum 'Deckenlampe', // [3] Device 'Gäste', // [4] Kurzname 'account-supervisor', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 13.5 // [7] Leistung in Watt ]; var shelly_switch_ug_technik_werkbank = [ 'shelly.0.SHSW-1#25990B#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Technik', // [2] Raum 'Werkbank', // [3] Device 'Werkbank', // [4] Kurzname 'table-row', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 336 // [7] Leistung in Watt ]; var shelly_switch_ug_bad_lampe = [ 'shelly.0.SHSW-1#2C7738#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Bad', // [2] Raum 'Deckenlampe', // [3] Device 'Bad', // [4] Kurzname 'shower-head', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 22 // [7] Leistung in Watt ]; var shelly_switch_ug_buero_regal = [ 'shelly.0.SHPLG-S#51D44E#1.Relay0.Switch', // [0] Shelly-ID 'UG', // [1] Etage 'Büro', // [2] Raum 'Regal', // [3] Device 'Regal', // [4] Kurzname 'bookshelf', // [5] VIS-Icon ugDarkColor, // [6] VIS-Dark-Color 140 // [7] Leistung in Watt ]; // ### GARTEN ### var gtDarkColor = "#00C000"; // Stark grün var shelly_switch_gt_terrasse_dach = [ 'shelly.0.SHSW-1#24DCF6#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Dach', // [3] Device 'T.-Dach', // [4] Kurzname 'home-roof', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 12 // [7] Leistung in Watt ]; var shelly_switch_gt_terrasse_boden = [ 'shelly.0.SHSW-1#2C73AF#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Boden', // [3] Device 'T.-Boden', // [4] Kurzname 'floor-plan', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 16 // [7] Leistung in Watt ]; var shelly_switch_gt_terrasse_wand_links = [ 'shelly.0.SHSW-1#93991D#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Wand links', // [3] Device 'T.-Wand-li.', // [4] Kurzname 'wall-sconce', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 23 // [7] Leistung in Watt ]; var shelly_switch_gt_terrasse_wand_rechts = [ 'shelly.0.SHSW-1#939923#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Terrasse', // [2] Raum 'Wand rechts', // [3] Device 'T.Wand-re.', // [4] Kurzname 'wall-sconce', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 23 // [7] Leistung in Watt ]; var shelly_switch_gt_flutlicht = [ 'shelly.0.SHSW-1#93E9C9#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Flutlicht', // [3] Device 'Flutlicht', // [4] Kurzname 'spotlight', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 400 // [7] Leistung in Watt ]; var shelly_switch_gt_efeau = [ 'shelly.0.SHSW-21#55BC58#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Efeu', // [3] Device 'Efeu', // [4] Kurzname 'flower-poppy', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 29.4 // [7] Leistung in Watt ]; var shelly_switch_gt_gartenboden_reserve = [ 'shelly.0.SHSW-21#55BC58#1.Relay1.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Gartenboden', // [3] Device 'Gartenboden', // [4] Kurzname 'flower', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_rasen_bewaesserung = [ 'shelly.0.SHSW-25#69304E#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Rasenbewässerung', // [3] Device 'Rasenbew.', // [4] Kurzname 'water-pump', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_hecken_bewaesserung = [ 'shelly.0.SHSW-25#69304E#1.Relay1.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garten', // [2] Raum 'Heckenbewässerung', // [3] Device 'Heckenbew.', // [4] Kurzname 'water-pump', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_garage_lampe = [ 'shelly.0.SHSW-1#259B37#1.Relay0.Switch', // [0] Shelly-ID 'GT', // [1] Etage 'Garage', // [2] Raum 'Deckenlampe', // [3] Device 'Garage', // [4] Kurzname 'garage', // [5] VIS-Icon gtDarkColor, // [6] VIS-Dark-Color 72 // [7] Leistung in Watt ]; // GERÄTE: var geraeteDarkColor = "#000000"; // Stark var shelly_switch_ug_buero_monitor = [ 'shelly.0.SHPLG-S#7A3494#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Büro', // [2] Raum 'Monitor', // [3] Device 'Monitor', // [4] Kurzname 'monitor', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_ug_technik_waschmaschine = [ 'shelly.0.SHPLG2-1#DB267F#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Technik', // [2] Raum 'Waschmaschine', // [3] Device 'Waschmaschine', // [4] Kurzname 'washing-machine', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_ug_technik_trockner = [ 'shelly.0.SHPLG2-1#DB2A0B#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Technik', // [2] Raum 'Trockner', // [3] Device 'Trockner', // [4] Kurzname 'tumble-dryer', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; var shelly_switch_gt_bewegungsmelder_haustuere = [ 'shelly.0.SHSW-1#25A2A5#1.Relay0.Switch', // [0] Shelly-ID 'Gerät', // [1] Etage 'Haustüre', // [2] Raum 'Bewegungsmelder', // [3] Device 'Bewegungsmelder', // [4] Kurzname 'motion-sensor', // [5] VIS-Icon geraeteDarkColor, // [6] VIS-Dark-Color 0 // [7] Leistung in Watt ]; // Ein Array welche alle Shellys beiinhaltet, unterteilt noch nach Etagen: var all_shelly_items = new Array (); // OG: all_shelly_items[0] = new Array( shelly_switch_og_badezimmer_heizung, shelly_switch_og_badezimmer_lampe, shelly_switch_og_badezimmer_spiegel_links, shelly_switch_og_badezimmer_spiegel_rechts, shelly_switch_og_anna_lampe, shelly_switch_og_sophie_lampe, shelly_switch_og_schlafzimmer_lampe, shelly_switch_og_buehne ); // EG: all_shelly_items[1] = new Array( shelly_switch_eg_esszimmer_lampe, shelly_switch_eg_kueche_lampe, shelly_switch_eg_kueche_vitrine, shelly_switch_eg_kueche_wandstrahler, shelly_switch_eg_wohnzimmer_ofen, shelly_switch_eg_wohnzimmer_wand, shelly_switch_eg_toilette_lampe, ); // UG: all_shelly_items[2] = new Array( shelly_switch_ug_buero_lampe, shelly_switch_ug_buero_decke, shelly_switch_ug_buero_schreibtisch, shelly_switch_ug_gaeste_lampe, shelly_switch_ug_technik_werkbank, shelly_switch_ug_bad_lampe, shelly_switch_ug_buero_regal, ); // Garten: all_shelly_items[3] = new Array( shelly_switch_gt_terrasse_dach, shelly_switch_gt_terrasse_boden, shelly_switch_gt_terrasse_wand_links, shelly_switch_gt_terrasse_wand_rechts, shelly_switch_gt_flutlicht, shelly_switch_gt_efeau, shelly_switch_gt_gartenboden_reserve, shelly_switch_gt_rasen_bewaesserung, shelly_switch_gt_hecken_bewaesserung, shelly_switch_gt_garage_lampe ); // ### Geräte ### /*all_shelly_items[4] = new Array( shelly_switch_ug_buero_monitor, shelly_switch_ug_technik_waschmaschine, shelly_switch_ug_technik_trockner );*/Common 2
// Macht aus "shelly.0.SHPLG-S#041A95#1.Relay0.Switch" --> "SHPLG-S#041A95#1_Relay0" function getShortIdentifier4Shelly(shellyLongId) { var str = shellyLongId; var test = str.replace("shelly.0.", ""); test = test.replace(".Switch", ""); test = test.replace(".", "_"); return test; } // Macht aus der nach Etagen gruppierten Liste eine einfache Liste von Shellys function getAllSingleShellys() { var shellyList = []; // Iteration über alle Shellys hinweg: for (let i=0; i<all_shelly_items.length; i++) { var etageArray = all_shelly_items[i]; etageArray.forEach(function (element, index) { shellyList.push(element); }); } return shellyList; } function sortShellysByDuration(shellyList) { shellyList.sort(function(a, b){ let stateSummary_B = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(b[0]); let previousValue_s_B = getState(stateSummary_B).val; let stateSummary_A = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(a[0]); let previousValue_s_A = getState(stateSummary_A).val; //log("--> Sort: " + a[4] + "(" + previousValue_s_A + "), " + b[4] + "(" + previousValue_s_B + ")"); return previousValue_s_B - previousValue_s_A;//b[5] - a[5]; }); } function getDurationInSeconds4Shelly(shellyArrayElement) { let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyArrayElement[0]); let seconds = getState(stateSummary).val; return seconds; } // im Format [ddd.HH.mm]; function getDurationInDaysHoursMinutes4Shelly(shellyArrayElement) { let stateSummary = "clement.shelly.duration.summary." + getShortIdentifier4Shelly(shellyArrayElement[0]); let seconds = getState(stateSummary).val; let hours = seconds / 60 / 60; let betriebszeit = renderDayHourMinute(seconds); return betriebszeit; } function renderDayHourMinute(inputInSeconds) { let d_ = Math.floor(inputInSeconds/(24*60*60)); let d = d_.toString().padStart(3, '0'); // mit führender 0 inputInSeconds = inputInSeconds-(d_*24*60*60); let h_ = Math.floor(inputInSeconds/(60*60)); let h = h_.toString().padStart(2, '0'); // mit führender 0 inputInSeconds = inputInSeconds-(h_*60*60); let m_ = Math.floor(inputInSeconds/(60)); inputInSeconds = inputInSeconds-(m_*60); let m = m_.toString().padStart(2, '0'); // mit führender 0 let s_ = inputInSeconds; let s = s_.toString().padStart(2, '0'); // mit führender 0 return d + ":" + h + ":" + m;// + ":" + s; }@Uwe-Clement sagte in [VIS] MaterialDesign IconList: Anzeige aller Shellys:
- Das JSON wird generisch über JavaScript im IOBroker erzeugt
Kannst du bitte noch dein skript teilen und einen Export deiner View.
-
@Uwe-Clement sagte in [VIS] MaterialDesign IconList: Anzeige aller Shellys:
- Das JSON wird generisch über JavaScript im IOBroker erzeugt
Kannst du bitte noch dein skript teilen und einen Export deiner View.
@Scrounger erledigt


