NEWS
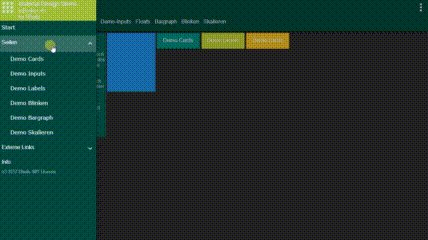
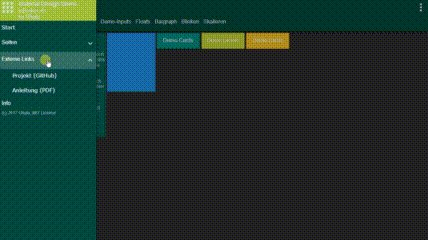
[HowTo] Material Design: Baumstruktur-Menüs in der Sidebar
-
Neben dem Projekt-CSS musst du auch das Projekt-Script mit übernehmen (iobroker.vis / Eigenschaften / Skripte) - das wurde um weitere Funktionen erweitert. Unter anderem um die zum Anzeigen/Verbergen der Widgets ;-)
Entweder du holst es aus dem MD_Demo Projekt, oder hier:
! // Zur sicheren CSS-Erkennung der Runtime eine CSS-Klasse anlegen
! document.documentElement.className += " mdui-runtime";
! // Überprüfen ob touch zur Verfügung steht und entsprechend eine
! // CSS Klasse touch bzw no-touch erzeugen
! document.documentElement.className +=
! (("ontouchstart" in document.documentElement) ? " mdui-touch" : " mdui-notouch");
! // Binden des click() Events an den #vis_container mit der Delegation
! // für die mdui-l/rbar Klassen. Ein direktes Binding funktioniert durch
! // den view-Aufbau nicht, da dieses Script dann beim zurück-Navigieren
! // nicht mehr aufgerufen wird.
! setTimeout(function () {
! // click-Event für das left-nav Element zum Öffnen
! $("#vis_container").on( "click", ".mdui-lnavbutton", function() {
! $( ".mdui-lnav" ).addClass( "mdui-lnav-open" );
! } );
! // click-Event für die left-nav zum Schließen
! $("#vis_container").on( "click", ".mdui-lnav", function() {
! $( ".mdui-lnav" ).removeClass( "mdui-lnav-open" );
! } );
! // click-Event für das right-nav Element zum Öffnen
! $("#vis_container").on( "click", ".mdui-rnavbutton", function() {
! $( ".mdui-rnav" ).addClass( "mdui-rnav-open" );
! } );
! // click-Event für die right-nav zum Schließen
! $("#vis_container").on( "click", ".mdui-rnav", function() {
! $( ".mdui-rnav" ).removeClass( "mdui-rnav-open" );
! } );
! }, 1000);
! /* –---
! MDUI
! -----
! Sammlung von JS-Funktionen für das Material Design
! (c) 2017 Uhula, MIT License
! /
! var MDUI = (function () {
! // liefert den suffix einer gegeben class zurück-Navigieren
! // Bsp: mdui-target-w00002 -> 00002
! // mdui-zoom-to-200 -> 200
! function _getClassSuffix( ele, classname ) {
! var suf = "";
! if (ele) {
! var c = ele.attr( "class" );
! suf = c.substr(c.indexOf(classname)+classname.length,1000)+" ";
! suf = suf.substr(0,suf.indexOf(" "));
! }
! return suf;
! }
! //
! function _getGroupID( ele ) { return _getClassSuffix(ele, "mdui-group-" ); }
! //
! function _getTargetID( ele ) { return _getClassSuffix(ele, "mdui-target-" ); }
! //
! function _getScrollbarWidth() {
! var $outer = $('').css({visibility: 'hidden', width: 100, overflow: 'scroll'}).appendTo('body'),
! widthWithScroll = $('').css({width: '100%'}).appendTo($outer).outerWidth();
! $outer.remove();
! return 100 - widthWithScroll;
! }
! //
! function _getScrollbarHeight() {
! var $outer = $('').css({visibility: 'hidden', height: 100, overflow: 'scroll'}).appendTo('body'),
! heightWithScroll = $('').css({height: '100%'}).appendTo($outer).outerHeight();
! $outer.remove();
! return 100 - heightWithScroll;
! }
! // alle Elemente mit class "mdui-group-XXX" togglen, in denen
! // XXX aus class "mdui-group-XXX" des ele ist UND
! // alle Elemente mit class "mdui-target-XXX" togglen, in denen
! // XXX aus class "mdui-target-XXX" des ele ist
! function _toggleVisibility( ele ) {
! var id = _getGroupID( ele );
! if (id!="")
! $("[class='mdui-group-"+id+"']").not("[class*='mdui-toggle']").each( function (index) {
! $(this).toggleClass("mdui-hide");
! });
! id = _getTargetID( ele );
! if (id!="")
! $( "[class*='mdui-target-"+id+"']").not("[class*='mdui-toggle']").each( function (index) {
! $(this).toggleClass("mdui-hide");
! });
! }
! // das in ele class "mdui-target-XXX" angegeben Element mit der id "XXX" wird
! // - fullscreen angezeigt, wenn es noch nicht fullscreen ist
! // - wieder normal angezeigt, wenn es fullscreen ist
! // Andere Elemente mit class "mdui-target-XXX" werden synchron mit verschoben
! function _toggleFullscreen( ele ){
! if (!ele) return;
! var targetID = _getTargetID( ele );
! var $target = $("#"+targetID);
! if (!$target) return;
! var styleOriginal = $target.attr("styleOriginal");
! if (styleOriginal) {
! $target.attr("style",styleOriginal);
! $target.removeAttr("styleOriginal");
! $("[class*='mdui-target-"+targetID+"']").each( function (index) {
! $(this).attr("style",$(this).attr("styleOriginal"));
! $(this).removeAttr("styleOriginal");
! });
! } else {
! $("[class*='mdui-target-"+targetID+"']").each( function (index) {
! if ( !$(this).css("z-index") )
! $(this).css("z-index","0");
! $(this).attr("styleOriginal",$(this).attr("style"));
! $(this).offset({left:$(this).offset().left-$target.offset().left,
! top:$(this).offset().top-$target.offset().top});
! $(this).css("z-index","2001");
! });
! $target.attr("styleOriginal",$target.attr("style"));
! $target.attr("style","position:fixed; left:0; top:0; width:100%; height:100%; z-index:2000;background:#212121 !important; overflow:auto;");
! }
! }
! // ele muss class Einträge für das Target und den Skalierungsmodus haben
! // "mdui-target-(id) mdui-scale-(scalemode)"
! // id: Ziel-Element mit id=id, welches ein zu skalierendes img enthält
! // scalemode: fit / hfit / vfit / in / out / (number)
! // number: Zahl in %
! function _scale( ele ) {
! var id = _getTargetID( ele );
! var $img = $( "#"+id+" img" );
! if ($img) {
! var scale = _getClassSuffix(ele, "mdui-scale-" );
! $img.width("1px"); // Scrollbars entfernen um die echte Höhe zu bekommen
! $img.height("1px");
! var dim = {
! pw : $img.parent().width(),
! ph : $img.parent().height(),
! w : $img[0].naturalWidth,
! h : $img[0].naturalHeight
! };
! switch(scale) {
! case "fit":
! if (dim.pw / dim.w < dim.ph / dim.h ) scale = dim.pw / dim.w;
! else scale = dim.ph / dim.h;
! break;
! case "hfit":
! if (dim.pw / dim.w < dim.ph / dim.h ) scale = dim.pw / dim.w;
! else scale = (dim.pw - _getScrollbarWidth() - 4 ) / dim.w;
! break;
! case "vfit":
! if ( dim.pw / dim.w > dim.ph / dim.h ) scale = dim.ph / dim.h;
! else scale = (dim.ph - _getScrollbarHeight() - 4 ) / dim.h;
! break;
! case "in":
! case "out":
! var old = $img.attr( "style" );
! old = old.substr(old.indexOf("scale(")+6,20);
! old = old.substr(0,old.indexOf(")"));
! if (old * 1==0) scale = 1;
! else if (scale=="in") scale = old * 1.41;
! else scale = old / 1.41;
! break;
! default:
! if (scale<=0 || scale>10000)
! scale = 100;
! scale = scale/100;
! }
! scale = Math.round(scale100)/100;
! $img.attr( "style", "position:absolute;top:0;left:0;transform-origin:0 0;transition: transform 0.3s ease-out; transform:scale("+scale+");" );
! }
! }
! // ersetzt im src-Attribute des Unter-Elements von (id) den "&range=&
! // durch den Wert des in ele angegebenen (span). Für flot-Diagramme
! // "mdui-target-(id) mdui-timespan-(span)"
! // id: Ziel-Element mit id=id, welches das flot (src) enthält
! // span: inc / dec / (number)
! // number: Zahl in Minuten
! function _timespan( ele ) {
! var id = _getTargetID( ele );
! var target = $( "#"+id+" [src]" );
! if (target) {
! var timespan = _getClassSuffix(ele, "mdui-timespan-" );
! var src = target.attr( "src" );
! var min = src.substr(src.indexOf("&range=")+7,20);
! min = min.substr(0,min.indexOf("&"));
! switch(timespan) {
! case "inc":
! min = min * 2;
! break;
! case "dec":
! min = min / 2;
! break;
! default:
! if ( timespan<=0 )
! timespan = 1440;
! min = timespan;
! }
! src = src.replace(/&range=[0-9]&/g, "&range="+min+"&");
! target.attr("src",src);
! }
! }
! return {
! toggleVisibility: _toggleVisibility,
! toggleFullscreen: _toggleFullscreen,
! scale: _scale,
! timespan: _timespan
! };
! })();
! setTimeout(function () {
! // click-Eventhandler für "mdui-scale-" setzen
! $("#vis_container").on( "click", "[class*='mdui-scale-']", function(event) {
! MDUI.scale( $(this) );
! } );
! // click-Handler für "mdui-toggle"
! $("#vis_container").on( "click", ".mdui-toggle", function(event) {
! MDUI.toggleVisibility( $(this) );
! event.stopPropagation();
! } );
! // click-Handler für "mdui-fullscreen"
! $("#vis_container").on( "click", ".mdui-fullscreen", function(event) {
! MDUI.toggleFullscreen( $(this) );
! } );
! // click-Handler für "mdui-timepsan-"
! $("#vis_container").on( "click", "[class*='mdui-timespan-']", function(event) {
! MDUI.timespan( $(this) );
! } );
! }, 1000);
! P.S.: Im MD_Demo-Projekt habe ich die Pfade zu den Icons angepasst. Danke. -
Hi,
spiele gerade ein wenig mit dem Menü.
Leider komme ich noch nicht damit klar eigene Menüpunkte einzufügren.
Kannst du vielleicht kurz erklären was man hier beachten muss.
Ich habe z.B. den Eintrag Projekt (GitHub) kopiert, aber ich bekomme ihn nicht unter Anleitung angezeigt. Er wird ganz unten angezeigt. Der richtigen Gruppe habe ich ihn schon zugeordnet , er wird beim aufklappen auch mit angezeigt.
Danke
Gruß
Michael
-
ioBroker.vis rendert die Widgets immer in der Reihenfolge des Einfügens, leider kann man dieses auch nicht per Kontextmenü (früher erstellen/später erstellen) o.ä. beeinflussen. Im "normalen" Design spielt es auch keine Rolle, da dort alle Widgets absolut positioniert werden. Hier im Menü wird jedoch "float" verwendet, und da spielt die Reihenfolge eine Rolle.
Du musst nun durch Copy&Paste&Löschen die korrekte Reihenfolge selbst herstellen.
Bsp: aus (1) (3) (2) soll (1) (2) (3) werden. Dann musst du (3) "Ausschneiden" und wieder "Einfügen" - damit ist es dann in der Reihenfolge hinten.
Ist ein wenig umständlich, geht aber leider nicht anders, da ich keinen Einfluss auf die Render-Reihenfolge habe.
-
@spoerl.torsten:
Theoretisch ja, praktisch aber recht aufwendig. Du musst dazu aus der Material Design CSS alles, was die lnav betrifft extrahieren und in dein Projekt übernehmen. Das gleiche mit dem Skript - darüber wird nämlich der [Klick], der zum Öffnen der Sidebar führt, ausgewertet.
Kommst du mit CSS und Javascript so weit klar?
-
@spoerl.torsten:
Theoretisch ja, praktisch aber recht aufwendig. Du musst dazu aus der Material Design CSS alles, was die lnav betrifft extrahieren und in dein Projekt übernehmen. Das gleiche mit dem Skript - darüber wird nämlich der [Klick], der zum Öffnen der Sidebar führt, ausgewertet.
Kommst du mit CSS und Javascript so weit klar? ` Ok danke erstmal für die schnelle Antwort. Hab ich mir schon fast gedacht das es nicht so einfach wird wie ich es mir vorgestellt habe.
Nein kenn mich leider mit CSS und JS überhaupt nicht aus deswegen werde ich es dann wohl lassen oder wenn ich viel Zeit habe mal ein wenig probieren ob ich es irgendwie hin bekomme.
Gruß Torsten
-
Neben dem Projekt-CSS musst du auch das Projekt-Script mit übernehmen (iobroker.vis / Eigenschaften / Skripte) - das wurde um weitere Funktionen erweitert. Unter anderem um die zum Anzeigen/Verbergen der Widgets ;-)
Entweder du holst es aus dem MD_Demo Projekt, oder hier:
! // Zur sicheren CSS-Erkennung der Runtime eine CSS-Klasse anlegen
! document.documentElement.className += " mdui-runtime";
! // Überprüfen ob touch zur Verfügung steht und entsprechend eine
! // CSS Klasse touch bzw no-touch erzeugen
! document.documentElement.className +=
! (("ontouchstart" in document.documentElement) ? " mdui-touch" : " mdui-notouch");
! // Binden des click() Events an den #vis_container mit der Delegation
! // für die mdui-l/rbar Klassen. Ein direktes Binding funktioniert durch
! // den view-Aufbau nicht, da dieses Script dann beim zurück-Navigieren
! // nicht mehr aufgerufen wird.
! setTimeout(function () {
! // click-Event für das left-nav Element zum Öffnen
! $("#vis_container").on( "click", ".mdui-lnavbutton", function() {
! $( ".mdui-lnav" ).addClass( "mdui-lnav-open" );
! } );
! // click-Event für die left-nav zum Schließen
! $("#vis_container").on( "click", ".mdui-lnav", function() {
! $( ".mdui-lnav" ).removeClass( "mdui-lnav-open" );
! } );
! // click-Event für das right-nav Element zum Öffnen
! $("#vis_container").on( "click", ".mdui-rnavbutton", function() {
! $( ".mdui-rnav" ).addClass( "mdui-rnav-open" );
! } );
! // click-Event für die right-nav zum Schließen
! $("#vis_container").on( "click", ".mdui-rnav", function() {
! $( ".mdui-rnav" ).removeClass( "mdui-rnav-open" );
! } );
! }, 1000);
! /* –---
! MDUI
! -----
! Sammlung von JS-Funktionen für das Material Design
! (c) 2017 Uhula, MIT License
! /
! var MDUI = (function () {
! // liefert den suffix einer gegeben class zurück-Navigieren
! // Bsp: mdui-target-w00002 -> 00002
! // mdui-zoom-to-200 -> 200
! function _getClassSuffix( ele, classname ) {
! var suf = "";
! if (ele) {
! var c = ele.attr( "class" );
! suf = c.substr(c.indexOf(classname)+classname.length,1000)+" ";
! suf = suf.substr(0,suf.indexOf(" "));
! }
! return suf;
! }
! //
! function _getGroupID( ele ) { return _getClassSuffix(ele, "mdui-group-" ); }
! //
! function _getTargetID( ele ) { return _getClassSuffix(ele, "mdui-target-" ); }
! //
! function _getScrollbarWidth() {
! var $outer = $('').css({visibility: 'hidden', width: 100, overflow: 'scroll'}).appendTo('body'),
! widthWithScroll = $('').css({width: '100%'}).appendTo($outer).outerWidth();
! $outer.remove();
! return 100 - widthWithScroll;
! }
! //
! function _getScrollbarHeight() {
! var $outer = $('').css({visibility: 'hidden', height: 100, overflow: 'scroll'}).appendTo('body'),
! heightWithScroll = $('').css({height: '100%'}).appendTo($outer).outerHeight();
! $outer.remove();
! return 100 - heightWithScroll;
! }
! // alle Elemente mit class "mdui-group-XXX" togglen, in denen
! // XXX aus class "mdui-group-XXX" des ele ist UND
! // alle Elemente mit class "mdui-target-XXX" togglen, in denen
! // XXX aus class "mdui-target-XXX" des ele ist
! function _toggleVisibility( ele ) {
! var id = _getGroupID( ele );
! if (id!="")
! $("[class='mdui-group-"+id+"']").not("[class*='mdui-toggle']").each( function (index) {
! $(this).toggleClass("mdui-hide");
! });
! id = _getTargetID( ele );
! if (id!="")
! $( "[class*='mdui-target-"+id+"']").not("[class*='mdui-toggle']").each( function (index) {
! $(this).toggleClass("mdui-hide");
! });
! }
! // das in ele class "mdui-target-XXX" angegeben Element mit der id "XXX" wird
! // - fullscreen angezeigt, wenn es noch nicht fullscreen ist
! // - wieder normal angezeigt, wenn es fullscreen ist
! // Andere Elemente mit class "mdui-target-XXX" werden synchron mit verschoben
! function _toggleFullscreen( ele ){
! if (!ele) return;
! var targetID = _getTargetID( ele );
! var $target = $("#"+targetID);
! if (!$target) return;
! var styleOriginal = $target.attr("styleOriginal");
! if (styleOriginal) {
! $target.attr("style",styleOriginal);
! $target.removeAttr("styleOriginal");
! $("[class*='mdui-target-"+targetID+"']").each( function (index) {
! $(this).attr("style",$(this).attr("styleOriginal"));
! $(this).removeAttr("styleOriginal");
! });
! } else {
! $("[class*='mdui-target-"+targetID+"']").each( function (index) {
! if ( !$(this).css("z-index") )
! $(this).css("z-index","0");
! $(this).attr("styleOriginal",$(this).attr("style"));
! $(this).offset({left:$(this).offset().left-$target.offset().left,
! top:$(this).offset().top-$target.offset().top});
! $(this).css("z-index","2001");
! });
! $target.attr("styleOriginal",$target.attr("style"));
! $target.attr("style","position:fixed; left:0; top:0; width:100%; height:100%; z-index:2000;background:#212121 !important; overflow:auto;");
! }
! }
! // ele muss class Einträge für das Target und den Skalierungsmodus haben
! // "mdui-target-(id) mdui-scale-(scalemode)"
! // id: Ziel-Element mit id=id, welches ein zu skalierendes img enthält
! // scalemode: fit / hfit / vfit / in / out / (number)
! // number: Zahl in %
! function _scale( ele ) {
! var id = _getTargetID( ele );
! var $img = $( "#"+id+" img" );
! if ($img) {
! var scale = _getClassSuffix(ele, "mdui-scale-" );
! $img.width("1px"); // Scrollbars entfernen um die echte Höhe zu bekommen
! $img.height("1px");
! var dim = {
! pw : $img.parent().width(),
! ph : $img.parent().height(),
! w : $img[0].naturalWidth,
! h : $img[0].naturalHeight
! };
! switch(scale) {
! case "fit":
! if (dim.pw / dim.w < dim.ph / dim.h ) scale = dim.pw / dim.w;
! else scale = dim.ph / dim.h;
! break;
! case "hfit":
! if (dim.pw / dim.w < dim.ph / dim.h ) scale = dim.pw / dim.w;
! else scale = (dim.pw - _getScrollbarWidth() - 4 ) / dim.w;
! break;
! case "vfit":
! if ( dim.pw / dim.w > dim.ph / dim.h ) scale = dim.ph / dim.h;
! else scale = (dim.ph - _getScrollbarHeight() - 4 ) / dim.h;
! break;
! case "in":
! case "out":
! var old = $img.attr( "style" );
! old = old.substr(old.indexOf("scale(")+6,20);
! old = old.substr(0,old.indexOf(")"));
! if (old * 1==0) scale = 1;
! else if (scale=="in") scale = old * 1.41;
! else scale = old / 1.41;
! break;
! default:
! if (scale<=0 || scale>10000)
! scale = 100;
! scale = scale/100;
! }
! scale = Math.round(scale100)/100;
! $img.attr( "style", "position:absolute;top:0;left:0;transform-origin:0 0;transition: transform 0.3s ease-out; transform:scale("+scale+");" );
! }
! }
! // ersetzt im src-Attribute des Unter-Elements von (id) den "&range=&
! // durch den Wert des in ele angegebenen (span). Für flot-Diagramme
! // "mdui-target-(id) mdui-timespan-(span)"
! // id: Ziel-Element mit id=id, welches das flot (src) enthält
! // span: inc / dec / (number)
! // number: Zahl in Minuten
! function _timespan( ele ) {
! var id = _getTargetID( ele );
! var target = $( "#"+id+" [src]" );
! if (target) {
! var timespan = _getClassSuffix(ele, "mdui-timespan-" );
! var src = target.attr( "src" );
! var min = src.substr(src.indexOf("&range=")+7,20);
! min = min.substr(0,min.indexOf("&"));
! switch(timespan) {
! case "inc":
! min = min * 2;
! break;
! case "dec":
! min = min / 2;
! break;
! default:
! if ( timespan<=0 )
! timespan = 1440;
! min = timespan;
! }
! src = src.replace(/&range=[0-9]&/g, "&range="+min+"&");
! target.attr("src",src);
! }
! }
! return {
! toggleVisibility: _toggleVisibility,
! toggleFullscreen: _toggleFullscreen,
! scale: _scale,
! timespan: _timespan
! };
! })();
! setTimeout(function () {
! // click-Eventhandler für "mdui-scale-" setzen
! $("#vis_container").on( "click", "[class*='mdui-scale-']", function(event) {
! MDUI.scale( $(this) );
! } );
! // click-Handler für "mdui-toggle"
! $("#vis_container").on( "click", ".mdui-toggle", function(event) {
! MDUI.toggleVisibility( $(this) );
! event.stopPropagation();
! } );
! // click-Handler für "mdui-fullscreen"
! $("#vis_container").on( "click", ".mdui-fullscreen", function(event) {
! MDUI.toggleFullscreen( $(this) );
! } );
! // click-Handler für "mdui-timepsan-"
! $("#vis_container").on( "click", "[class*='mdui-timespan-']", function(event) {
! MDUI.timespan( $(this) );
! } );
! }, 1000);
! P.S.: Im MD_Demo-Projekt habe ich die Pfade zu den Icons angepasst. Danke. -
@Uhula Hallo Uhula, ich kann die lnav und Rnav zwar aufklappen aber nicht anwählen. Muss ich was besonderes konfigurieren? Habe deine MD_Demo vom 20,03,2020
Danke
Gruss Massimo