NEWS
Script: Alexa Listen pflegen und Anzeigen
-
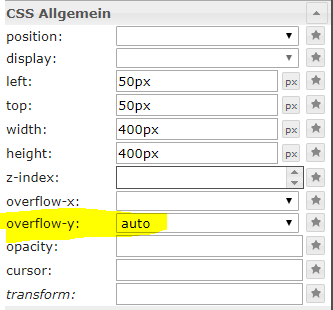
@liv-in-sky @Nordischerjung mit "auto" wird die Scrollbar nur angezeigt, wenn sie tatsächlich benötigt wird.
Sprich, wenn die Liste länger, als das Widget ist.
@senger1985 das habe ich ausprobiert, wird bei mir trotzdem angezeigt :thinking_face:
-
@senger1985 das habe ich ausprobiert, wird bei mir trotzdem angezeigt :thinking_face:
@Nordischerjung hab ich auch gerade festgestellt.
Was bei mir geholfen hat, dass ich die Höhe, der HTML-Widget verringert habe.
Denn auch, wenn das Widget zu passen scheint, zweigt mir der "Inspektor", im Google Chrome an, dass das Widget größer ist, als es angezeigt wird. -
Moin,
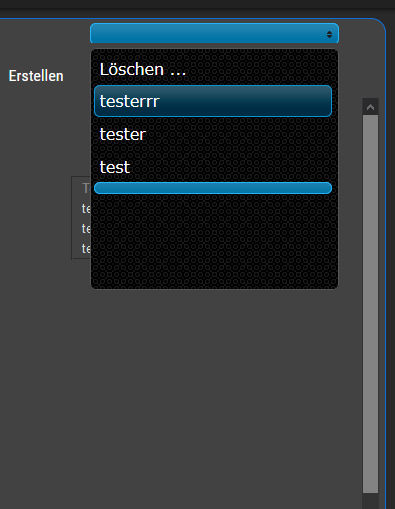
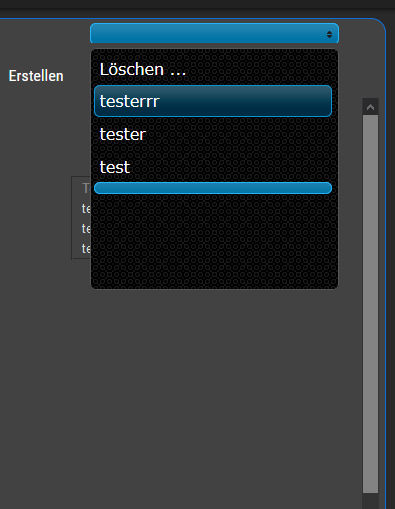
ich hab noch ein kleines Problem mit der ToDoListe. Wenn ich das einzeln Löschen asuwähle springt der Curser immer unter die angegebenen Wert, so dass ich das Wort zwar auswählen kann, es aber nicht gelöscht wird. Da er das "NIchts" unter den Wörtern makiert. Bei der Einkaufsliste funktioniert es tadellos. Ich habe die Widgets hier aus dem Fred als Vorlage genommen. Eine eine Idee?

Und als zweites, ist es auch möglich, dass ich z.B. sage: Alexa sende die Einkaufsliste an mich und es wird die Liste per Telegram versendet? Über ein Button lüft es bereits.
Muss ich dafür ne Routine in Alexa anlegen und diese Routine löst dann das Blockly aus? bin leider gerade auf Arbeit, deshalb kann ich es nicht testen. -
So, beide Dinge gelöst. Das erste hast sich iwie von alleine repariert:man-shrugging:
Das zweite habe ich gelöst in dem ich eine Bool Variable angelegt habe. Im iot Adapter diese bool eingefügt. Alexa hast dann ein neues "Gerät" und durch eine Routine schaltet sich das Gerät ein. Nun kann ich das Script damit arbeiten lassen -
So, beide Dinge gelöst. Das erste hast sich iwie von alleine repariert:man-shrugging:
Das zweite habe ich gelöst in dem ich eine Bool Variable angelegt habe. Im iot Adapter diese bool eingefügt. Alexa hast dann ein neues "Gerät" und durch eine Routine schaltet sich das Gerät ein. Nun kann ich das Script damit arbeiten lassen@Nordischerjung ja solche aussetzer des widgets hatte ich auch - habe dann einfach das widget gelöscht und nochmal angelegt -dann ging es wieder
-
Moin,
ich hab noch ein kleines Problem mit der ToDoListe. Wenn ich das einzeln Löschen asuwähle springt der Curser immer unter die angegebenen Wert, so dass ich das Wort zwar auswählen kann, es aber nicht gelöscht wird. Da er das "NIchts" unter den Wörtern makiert. Bei der Einkaufsliste funktioniert es tadellos. Ich habe die Widgets hier aus dem Fred als Vorlage genommen. Eine eine Idee?

Und als zweites, ist es auch möglich, dass ich z.B. sage: Alexa sende die Einkaufsliste an mich und es wird die Liste per Telegram versendet? Über ein Button lüft es bereits.
Muss ich dafür ne Routine in Alexa anlegen und diese Routine löst dann das Blockly aus? bin leider gerade auf Arbeit, deshalb kann ich es nicht testen.@Nordischerjung sagte in Script: Alexa Listen pflegen und Anzeigen:
Und als zweites, ist es auch möglich, dass ich z.B. sage: Alexa sende die Einkaufsliste an mich und es wird die Liste per Telegram versendet? Über ein Button lüft es bereits.
Wie hast du das gelöst? Gibt es bereits eine Lösung, wie ich mir die Liste "schön" per Telegram schicken lassen kann?
-
@Nordischerjung sagte in Script: Alexa Listen pflegen und Anzeigen:
Und als zweites, ist es auch möglich, dass ich z.B. sage: Alexa sende die Einkaufsliste an mich und es wird die Liste per Telegram versendet? Über ein Button lüft es bereits.
Wie hast du das gelöst? Gibt es bereits eine Lösung, wie ich mir die Liste "schön" per Telegram schicken lassen kann?
@LJSven sagte in Script: Alexa Listen pflegen und Anzeigen:
@Nordischerjung sagte in Script: Alexa Listen pflegen und Anzeigen:
Und als zweites, ist es auch möglich, dass ich z.B. sage: Alexa sende die Einkaufsliste an mich und es wird die Liste per Telegram versendet? Über ein Button lüft es bereits.
Wie hast du das gelöst? Gibt es bereits eine Lösung, wie ich mir die Liste "schön" per Telegram schicken lassen kann?
siehe Betrag: --> Agria4800 13. Jan. 2020, 20:37 :blush:
-
@LJSven sagte in Script: Alexa Listen pflegen und Anzeigen:
@Nordischerjung sagte in Script: Alexa Listen pflegen und Anzeigen:
Und als zweites, ist es auch möglich, dass ich z.B. sage: Alexa sende die Einkaufsliste an mich und es wird die Liste per Telegram versendet? Über ein Button lüft es bereits.
Wie hast du das gelöst? Gibt es bereits eine Lösung, wie ich mir die Liste "schön" per Telegram schicken lassen kann?
siehe Betrag: --> Agria4800 13. Jan. 2020, 20:37 :blush:
@Agria4800 In dieser Liste stehen alle Werte - ich will aber nur die, die noch nicht "abgeschlossen" sind - wie geht das?
-
@Agria4800 In dieser Liste stehen alle Werte - ich will aber nur die, die noch nicht "abgeschlossen" sind - wie geht das?
-
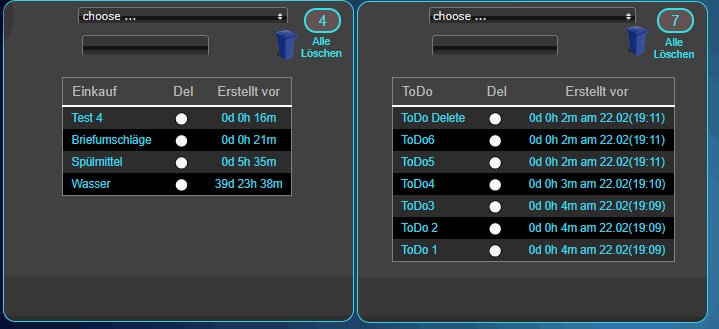
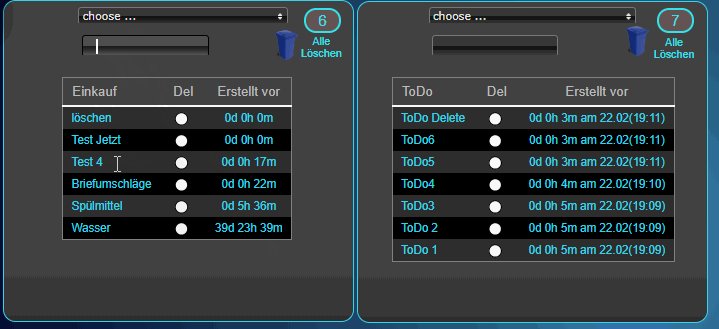
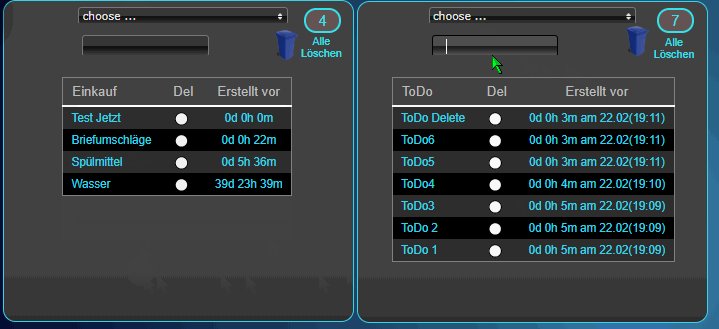
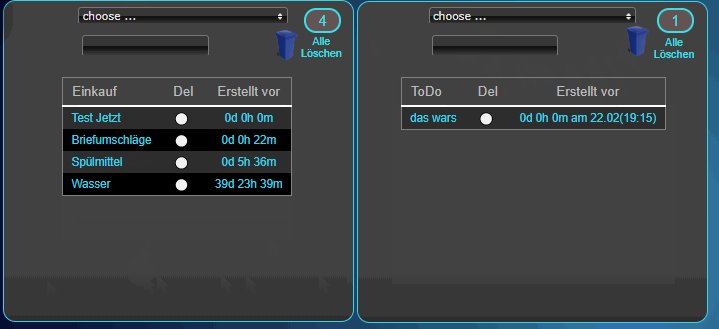
ich habe mal ein update der beiden listen gemacht
- dies ist kein "muss"-update - nur für leute, die den listeneintrag direkt löschen wollen
- mehr einstellungen für die listen möglich (html - setting bereich)
- löschen direkt im listen eintrag - funktioniert nur bei nutzung eines widgets - leider nicht in iqontrol (über iframe)
- der eintrag für das datum war mir zu lange - man kann jetzt einstellen, ob das datum und die erstellzeit mit angezeigt werden soll

wenn jmd gerne testen möchte:
- bitte alle datenpunkte bzw den ordner javascript.0.Alexa_Listen löschen bevor ihr die neuen scripte startet dann bleibt die vis erhalten
- oder in einer neuen javascript instanz installieren - aber dann muss die vis auf die neuen datenpunkten eingestellt werden
-
ich habe mal ein update der beiden listen gemacht
- dies ist kein "muss"-update - nur für leute, die den listeneintrag direkt löschen wollen
- mehr einstellungen für die listen möglich (html - setting bereich)
- löschen direkt im listen eintrag - funktioniert nur bei nutzung eines widgets - leider nicht in iqontrol (über iframe)
- der eintrag für das datum war mir zu lange - man kann jetzt einstellen, ob das datum und die erstellzeit mit angezeigt werden soll

wenn jmd gerne testen möchte:
- bitte alle datenpunkte bzw den ordner javascript.0.Alexa_Listen löschen bevor ihr die neuen scripte startet dann bleibt die vis erhalten
- oder in einer neuen javascript instanz installieren - aber dann muss die vis auf die neuen datenpunkten eingestellt werden
@liv-in-sky Bin grad am aktualisieren :-)
Wie kann ich im Script für Erstellt vor mir nur das Datum mir anzeigen lassen ?
hier vielleicht Zeile 252 --> if (mitErstelldatum) {val2=val3help+" am "+val2help;} else {val2=val3help} -
@liv-in-sky Bin grad am aktualisieren :-)
Wie kann ich im Script für Erstellt vor mir nur das Datum mir anzeigen lassen ?
hier vielleicht Zeile 252 --> if (mitErstelldatum) {val2=val3help+" am "+val2help;} else {val2=val3help} -
@liv-in-sky
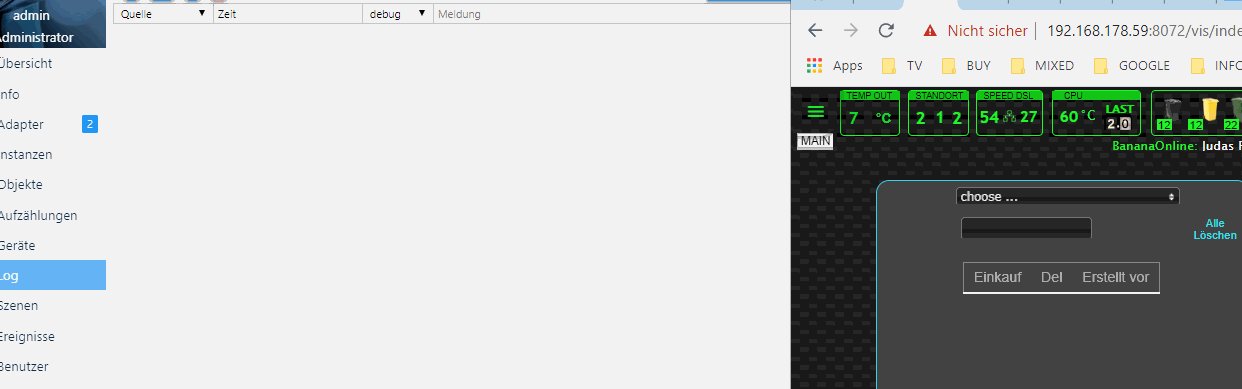
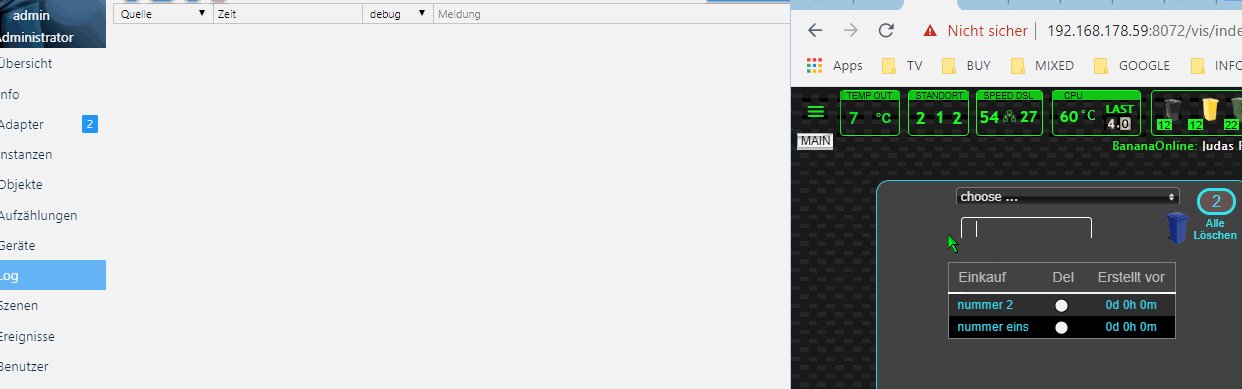
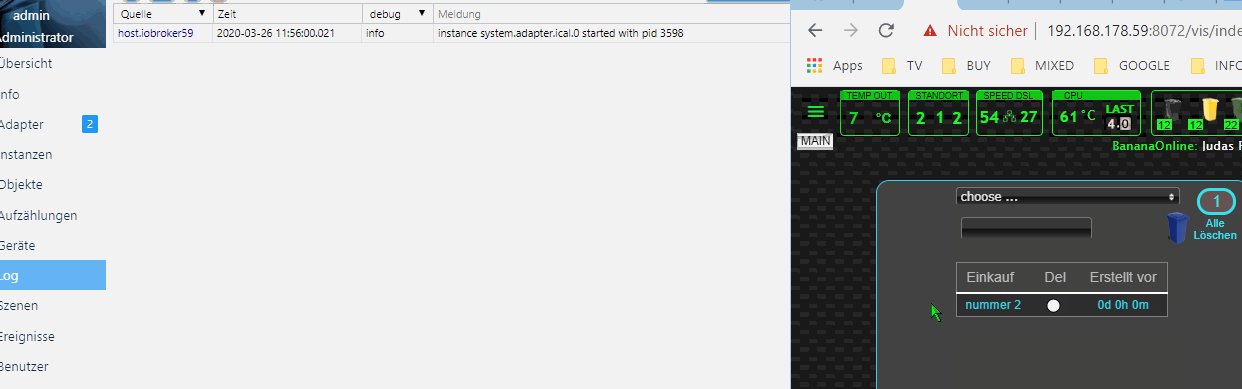
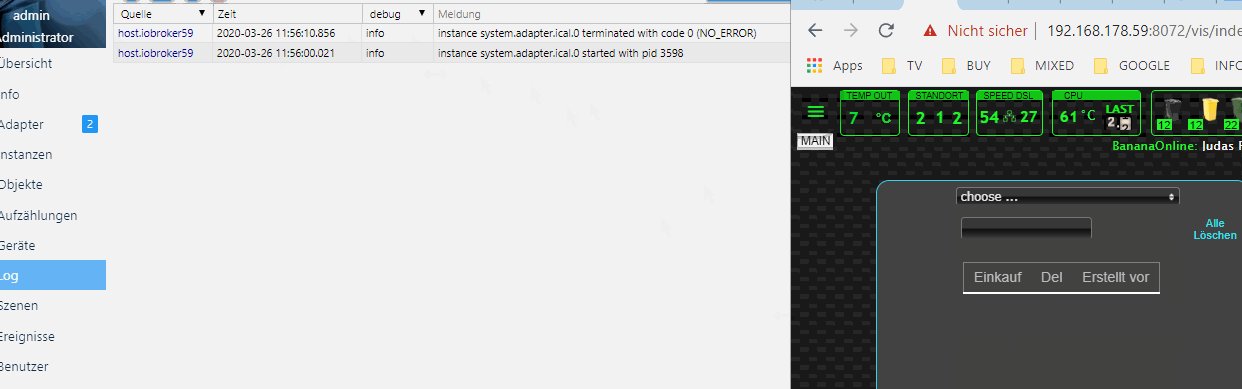
Ich habe die neue Version mit dem Löschen mal ausprobiert.
Wenn nur ein Eintrag drin ist dann löscht er auch die Liste.
Bei mehr als 1 Eintrag wird nur 1 Eintrag gelöscht.
Und dann kommen die Warnmeldungen vom Alexa2 Adapter.
Und erst nach einem Neustart vom Alexa2 Adapter wird das noch vorhandene item im Objektbaum gelöscht und ist dann auch im Widget nicht mehr zu sehen.(2737) Adding item "Test" ({"value":"Test"}) to the list SHOPPING_LIST.(2737) Adding item "Test2" ({"value":"Test2"}) to the list SHOPPING_LIST.(2737) Deleting item "Test2" from the list SHOPPING_LIST.(2737) Deleting item "Test" from the list SHOPPING_LIST.host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.version: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.value: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.updatedDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.shoppingListItem: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listName: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listId: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.index: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.id: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.createdDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.826 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.completed: Not exists host.rockpro64 2020-03-26 10:34:42.825 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.#delete: Not exists -
@liv-in-sky
Ich habe die neue Version mit dem Löschen mal ausprobiert.
Wenn nur ein Eintrag drin ist dann löscht er auch die Liste.
Bei mehr als 1 Eintrag wird nur 1 Eintrag gelöscht.
Und dann kommen die Warnmeldungen vom Alexa2 Adapter.
Und erst nach einem Neustart vom Alexa2 Adapter wird das noch vorhandene item im Objektbaum gelöscht und ist dann auch im Widget nicht mehr zu sehen.(2737) Adding item "Test" ({"value":"Test"}) to the list SHOPPING_LIST.(2737) Adding item "Test2" ({"value":"Test2"}) to the list SHOPPING_LIST.(2737) Deleting item "Test2" from the list SHOPPING_LIST.(2737) Deleting item "Test" from the list SHOPPING_LIST.host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.version: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.value: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.updatedDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.shoppingListItem: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listName: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listId: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.index: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.id: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.createdDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.826 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.completed: Not exists host.rockpro64 2020-03-26 10:34:42.825 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.#delete: Not exists@Yetiberg
bei mir

-
@liv-in-sky
Ich habe die neue Version mit dem Löschen mal ausprobiert.
Wenn nur ein Eintrag drin ist dann löscht er auch die Liste.
Bei mehr als 1 Eintrag wird nur 1 Eintrag gelöscht.
Und dann kommen die Warnmeldungen vom Alexa2 Adapter.
Und erst nach einem Neustart vom Alexa2 Adapter wird das noch vorhandene item im Objektbaum gelöscht und ist dann auch im Widget nicht mehr zu sehen.(2737) Adding item "Test" ({"value":"Test"}) to the list SHOPPING_LIST.(2737) Adding item "Test2" ({"value":"Test2"}) to the list SHOPPING_LIST.(2737) Deleting item "Test2" from the list SHOPPING_LIST.(2737) Deleting item "Test" from the list SHOPPING_LIST.host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.version: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.value: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.updatedDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.shoppingListItem: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listName: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listId: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.index: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.id: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.createdDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.826 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.completed: Not exists host.rockpro64 2020-03-26 10:34:42.825 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.#delete: Not exists@Yetiberg hast du das neuste script ?
-
@liv-in-sky
Ich habe die neue Version mit dem Löschen mal ausprobiert.
Wenn nur ein Eintrag drin ist dann löscht er auch die Liste.
Bei mehr als 1 Eintrag wird nur 1 Eintrag gelöscht.
Und dann kommen die Warnmeldungen vom Alexa2 Adapter.
Und erst nach einem Neustart vom Alexa2 Adapter wird das noch vorhandene item im Objektbaum gelöscht und ist dann auch im Widget nicht mehr zu sehen.(2737) Adding item "Test" ({"value":"Test"}) to the list SHOPPING_LIST.(2737) Adding item "Test2" ({"value":"Test2"}) to the list SHOPPING_LIST.(2737) Deleting item "Test2" from the list SHOPPING_LIST.(2737) Deleting item "Test" from the list SHOPPING_LIST.host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.version: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.value: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.updatedDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.shoppingListItem: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listName: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listId: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.index: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.id: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.createdDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.826 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.completed: Not exists host.rockpro64 2020-03-26 10:34:42.825 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.#delete: Not exists@Yetiberg ist das eine neuinstallation ? wenn nicht starte mal alexa2 instanz und javascriptinstanz neu
-
@liv-in-sky
Ich habe die neue Version mit dem Löschen mal ausprobiert.
Wenn nur ein Eintrag drin ist dann löscht er auch die Liste.
Bei mehr als 1 Eintrag wird nur 1 Eintrag gelöscht.
Und dann kommen die Warnmeldungen vom Alexa2 Adapter.
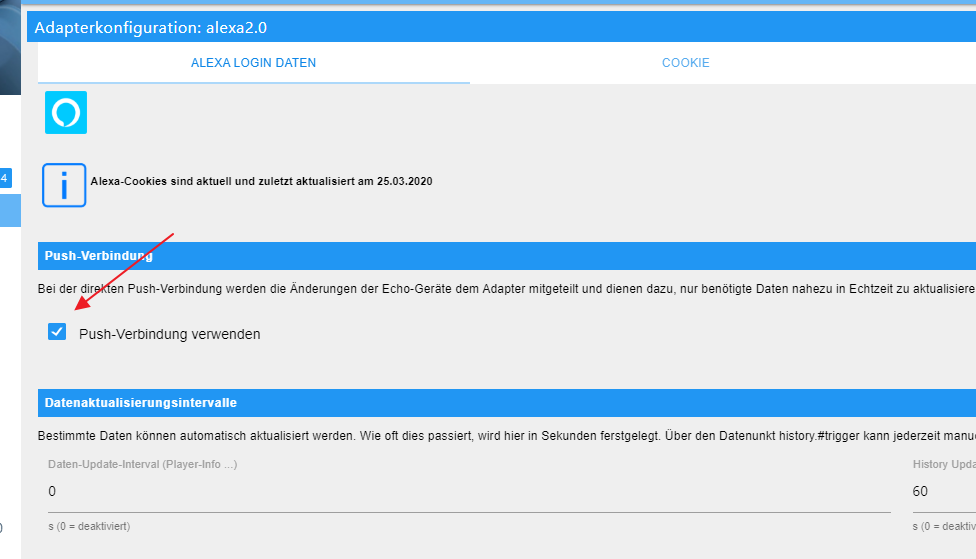
Und erst nach einem Neustart vom Alexa2 Adapter wird das noch vorhandene item im Objektbaum gelöscht und ist dann auch im Widget nicht mehr zu sehen.(2737) Adding item "Test" ({"value":"Test"}) to the list SHOPPING_LIST.(2737) Adding item "Test2" ({"value":"Test2"}) to the list SHOPPING_LIST.(2737) Deleting item "Test2" from the list SHOPPING_LIST.(2737) Deleting item "Test" from the list SHOPPING_LIST.host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.version: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.value: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.updatedDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.shoppingListItem: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listName: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listId: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.index: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.id: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.createdDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.826 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.completed: Not exists host.rockpro64 2020-03-26 10:34:42.825 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.#delete: Not exists@Yetiberg das ist überhaupt eine seltsame fehlermeldung - wie ist den die alexa2 instanz eingestellt

-
@liv-in-sky
Script ist das hier
Beides durch reboot neugestartet und auch einzeln.
Alexa Instanz wie bei Dir eingestellt. Alexa2 Adapter 3.1.2 (2020-03-18) -
@liv-in-sky
Script ist das hier
Beides durch reboot neugestartet und auch einzeln.
Alexa Instanz wie bei Dir eingestellt. Alexa2 Adapter 3.1.2 (2020-03-18)@Yetiberg
wenn du mal eine neues listenelement anlegst (über alexa app oder mündlich) )und anschliessend in den alexa2.0.Lists ... ordner gehst - siehst du da den neuen eintrag ? und wenn ja, kannst du ihn dort auch löschen indem du #delete drückst ?
auch mal mit 2 einträgen testen
-
@liv-in-sky
Ich habe die neue Version mit dem Löschen mal ausprobiert.
Wenn nur ein Eintrag drin ist dann löscht er auch die Liste.
Bei mehr als 1 Eintrag wird nur 1 Eintrag gelöscht.
Und dann kommen die Warnmeldungen vom Alexa2 Adapter.
Und erst nach einem Neustart vom Alexa2 Adapter wird das noch vorhandene item im Objektbaum gelöscht und ist dann auch im Widget nicht mehr zu sehen.(2737) Adding item "Test" ({"value":"Test"}) to the list SHOPPING_LIST.(2737) Adding item "Test2" ({"value":"Test2"}) to the list SHOPPING_LIST.(2737) Deleting item "Test2" from the list SHOPPING_LIST.(2737) Deleting item "Test" from the list SHOPPING_LIST.host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.version: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.value: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.updatedDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.shoppingListItem: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listName: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listId: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.index: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.id: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.createdDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.826 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.completed: Not exists host.rockpro64 2020-03-26 10:34:42.825 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.#delete: Not exists@Yetiberg
@apollon77 (es geht um die Lists im alexa2 adapter)
ich habe mal einfach noch ein wenig weitergetestet -
ich habe jetzt auch ein ähnliches problem - bekomme zwar keine fehlermeldungen, aber der alexa2 adapter zeigt einträge an, die in der app nicht mehr vorhanden sind - ich kann auch nicht über direkte eingabe im datenpunkt arbeiten - also ein neues item erstellen!
irgendwas stimmt da nicht - ich kann daher den eintrag über das script auch nicht mehr löschen, da er nicht mehr existiert laut app aber noch in der instanz bzw objecten steht
vielleicht ist amazon überfordert ? oder hat was geändert
ich habe mal die instanz gestoppt und die list datenpunkte gelöscht - dann instanz neugestartet und jetzt ist der eintrag wieder weg - dann nochmal getestet und es funktioniert wieder
@apollon77 hast du da eine info - ob die listen im moment probleme haben ?
manchmal geht es manchmal nicht ?
im moment stehen drei einträge in der liste (in den objekten) in der app ist kein eintrag - diese einträge kann ich auch nicht mit #delete löschen - ich muss die datenpunkte löschen und die instanz neustarten







