NEWS
Steuerelement in HTML-Tabelle
-
@OliverIO Danke für die Rückmeldung. Ich arbeite viel mit eigenen HTML-Tabellen und binding, da ich da schnell flexible Darstellungen habe. Okay, die Performance-Probleme beim Binding habe ich auch hin und wieder: Da hilft aufteilen auf mehrere Tabellen. Und da kam hin und wieder die Idee, aus der Tabelle heraus eine Aktion zu triggern: BOOLE'sche reicht ja
-
@HeinrichB
Meist du so etwas … ?
auf die Zeit ein Doppelklick öffnet ein Popup bzw. An/Aus des Timers auf den Haken ein Klick .
@Glasfaser mehr info bitte - interessiert mich auch - funktioniert aber nicht mit einer dynamischen tabelle - oder doch ?
-
@Glasfaser mehr info bitte - interessiert mich auch - funktioniert aber nicht mit einer dynamischen tabelle - oder doch ?
Das war mir schon klar ….. ;)
Die geniale Entwicklung ist von @GiuseppeS in diesem Thread
Variable Zeitsteuerung mit VIS Editor -
Das war mir schon klar ….. ;)
Die geniale Entwicklung ist von @GiuseppeS in diesem Thread
Variable Zeitsteuerung mit VIS Editor@Glasfaser ich frage, weil ich schon mal dieses thema hatte - ich konnte zwar ein widget (kästchen) in eine tabelle einbauen - aber ich fand dann keinen weg, diesem kästchen eine referenz auf einen datenpunkt zu geben - ich sah dann etwas zum anklicken - aber es passierte dann natürlich nix
-
@Glasfaser ich frage, weil ich schon mal dieses thema hatte - ich konnte zwar ein widget (kästchen) in eine tabelle einbauen - aber ich fand dann keinen weg, diesem kästchen eine referenz auf einen datenpunkt zu geben - ich sah dann etwas zum anklicken - aber es passierte dann natürlich nix
Ich denke mal bei deinen tollen Tabellen-Themen von dir :+1: ,
kann dir bestimmt @GiuseppeS mehr dazu helfen !Aber schau dir sein Skript doch mal an , wie er es gelöst hat ….
-
Ich denke mal bei deinen tollen Tabellen-Themen von dir :+1: ,
kann dir bestimmt @GiuseppeS mehr dazu helfen !Aber schau dir sein Skript doch mal an , wie er es gelöst hat ….
@Glasfaser ja genau - z.b bei der sonoff tabelle die schalter ein und auszuschalten - muss deinen link genauer lesen - beim drüber schauen habe ich es nicht verstanden - danke für den link
-
@Glasfaser
Danke für die Blumen@liv-in-sky
Bei mir sind die Tabellen in reinen html-Widgets integriert. Grundsätzlich kannst du alles in diese Widgets packen, inkl. CSS und Javascript.
Mein Javascript erstellt html Code und darin nochmals zwei JavaScript Funktionen, die auf einfache Klicks und Doppelklicks reagieren.
Kann mal schauen, dass ich da den relevanten Teil raus kopiere und hier poste. Oder reicht der reine HTML Code der Tabelle? Da sind dann ja die Funktionen abgebildet. -
@Glasfaser ja genau - z.b bei der sonoff tabelle die schalter ein und auszuschalten - muss deinen link genauer lesen - beim drüber schauen habe ich es nicht verstanden - danke für den link
@liv-in-sky sagte in Steuerelement in HTML-Tabelle:
Wenn du das so schreibst ….
dann werden schon andere Mitleser sehr gespannt auf dein Ergebnis warten :sunglasses::grinning: :hugging_face:
-
@liv-in-sky sagte in Steuerelement in HTML-Tabelle:
Wenn du das so schreibst ….
dann werden schon andere Mitleser sehr gespannt auf dein Ergebnis warten :sunglasses::grinning: :hugging_face:
@Glasfaser wäre definitiv ein cooles feature
-
@Glasfaser
Danke für die Blumen@liv-in-sky
Bei mir sind die Tabellen in reinen html-Widgets integriert. Grundsätzlich kannst du alles in diese Widgets packen, inkl. CSS und Javascript.
Mein Javascript erstellt html Code und darin nochmals zwei JavaScript Funktionen, die auf einfache Klicks und Doppelklicks reagieren.
Kann mal schauen, dass ich da den relevanten Teil raus kopiere und hier poste. Oder reicht der reine HTML Code der Tabelle? Da sind dann ja die Funktionen abgebildet.@GiuseppeS ich glaube die frage war, ob man vorhandene widgets in andere widgets integrieren bzw. wiederverwenden kann. @HeinrichB fragt ja im ersten Post konkret, ob er ein An/Aus-Element in eine Tabelle einbauen kann und ... hier interpretiere ich,
das bei unterschiedlicher Anzahl an Daten , mit die Tabelle gefüllt wird, auch das An/aus-Widget erscheint -
@Glasfaser
Danke für die Blumen@liv-in-sky
Bei mir sind die Tabellen in reinen html-Widgets integriert. Grundsätzlich kannst du alles in diese Widgets packen, inkl. CSS und Javascript.
Mein Javascript erstellt html Code und darin nochmals zwei JavaScript Funktionen, die auf einfache Klicks und Doppelklicks reagieren.
Kann mal schauen, dass ich da den relevanten Teil raus kopiere und hier poste. Oder reicht der reine HTML Code der Tabelle? Da sind dann ja die Funktionen abgebildet.@GiuseppeS das wäre super - ich dachte mir schon, dass ich irgendwelche zusätzlichen scripte im widget brauche -, da ich aber javascript nur von iobroker kenne, fehlen mir diese art von grundlagen - aber vielleicht kapiere ich es , wenn du mir ein paar codeschnippsel gibst
ich habe vermutet, dass solche scripte in den script-tab bei den widgets gehören - bin gespannt - den code über binding einzubinden - coole idee
-
@Glasfaser ich frage, weil ich schon mal dieses thema hatte - ich konnte zwar ein widget (kästchen) in eine tabelle einbauen - aber ich fand dann keinen weg, diesem kästchen eine referenz auf einen datenpunkt zu geben - ich sah dann etwas zum anklicken - aber es passierte dann natürlich nix
Darauf wollte ich hinaus: Einfach ein Aus/Ein-Schalter als HTML-Tabellenelement in einer Zelle.
:)So ein Tabelle habe ich
<table border="1"> <tr> <td class="HeaderFormat" align="center">Gerät</td> <td class="HeaderFormat" align="center"><b>Heute</b></td> <td class="HeaderFormat" align="center"><b>Gestern</b></td> <td class="HeaderFormat" align="center"><b>Gesamt</b></td> </tr> <tr> <td class="LineFormat" align="center"><b>SolarHaus</b></td> <td class="LineFormat" align="center"><b>{hs100.0.192_168_2_112.totalNow}kWh</b></td> <td class="LineFormat" align="center"><b>{0_userdata.0.daily_earning_solar_house}kWh</b></td> <td class="LineFormat" align="center"><b>{0_userdata.0.total_earning_solar_house}kWh</b></td> </tr> </table>Da hätte ich gerne eine letzte Spalte mit An/Aus: Also den DP setzten :)
-
@OliverIO
Echte ioBroker Widgets in HTML Tabellen einbinden kann ich mir kaum vorstellen, dass es ohne Weiteres möglich ist. Widgets bekommen ja immer eine eindeutige Zuweisung wie w_12345. Man müsste schon per Javascript das vis.json in Rohform bearbeiten. Ansonsten kenne ich zumindest keine Möglichkeit. Bin aber auch nicht so tief in den Eingeweiden ioBroker's unterwegs. -
@HeinrichB
@liv-in-sky
Sitze gerade im Zug und mit Handy bekomme ich mein html Code nicht anständig angezeigt. Aber im Skript wäre dieser Teil relevant:// Button-Darstellung var symbDisab = "❌"; var symbEnab = "️️✅"; // Button überträgt bei Klick den Wert: // Pfad~~~Gerät~Timer-Nummer~Funktion function getButtonCode(buttonVal, buttonText, color){ var htmlButton; htmlButton = "<button style=\"" + "border:none; " + "background-color:transparent; " + "color:" + color + "; " + "font-size:" + fontSize + "em; " + "text-align:left" + "\" value=\"" + buttonVal + "\"" + "onclick=\"setOnClick" + path + "(this.value)\"" + "ondblclick=\"setOnDblClick" + path + "(this.value)\">" + buttonText + "</button>" return htmlButton } // Button überträgt bei Klick den Wert: // Pfad~~~Gerät~Timer-Nummer~Funktion function getFakeButtonCode(buttonText){ var htmlButton; htmlButton = "<button style=\"" + "border:none; " + "background-color:transparent; " + "color:white; " + "font-size:" + fontSize + "em; " + "text-align:left\" >" + buttonText + "</button>" return htmlButton } function jsonToHtml(tabelle, withDevice) { var html = ""; var astro = ""; var tmpTage = ""; html = "<table style='font-size:" + fontSize + "em;width:100%;'><thead>\n<tr>\n" + ( withDevice ? "<th style='text-align:left;'>" + getFakeButtonCode("Device") + "</th>\n" : "" ) // Wenn splitHTML true ist, dann keine Spalte "Device" + ( showTimerNr ? "<th style='text-align:left;'>" + getFakeButtonCode("Nr") + "</th>\n" : "" ) + ( showSymbol ? "<th style='text-align:left;'>" + getFakeButtonCode("Aktiv") + "</th>\n" : "" ) + "<th style='text-align:left;'>Bed</th>\n" + ( showGroupNr ? "<th style='text-align:left;'>Grp</th>\n" : "" ) + "<th style='text-align:left;'>" + getFakeButtonCode("Zeit") + "</th>\n" + "<th style='text-align:left;'>Wochentag</th>\n" + "<th style='text-align:left;'>Soll</th>\n" + "<th style='text-align:left;'>Astro</th>\n" + "<th style='text-align:left;'>Offset</th>\n" + "<th style='text-align:left;'>Zufall</th>\n" + "</tr></thead><tbody>\n\n" for (var i=0; i<tabelle.length; i++){ html += "<tr>\n" + ( withDevice ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~dev", tabelle[i].Geraet, "white") + "</td>\n" : "" ) + ( showTimerNr ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~nr", tabelle[i].Nr, ( tabelle[i].Aktiv ? "#00FF7F" : "#FF0000" )) + "</td>\n" : "" ) + ( showSymbol ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~nr", ( tabelle[i].Aktiv ? symbEnab : symbDisab ), "white") + "</td>\n" : "" ) + ( tabelle[i].CondNr > 0 ? "<td style=\"color:" + ( tabelle[i].CondTrue ? "#00FF7F" : "#FF0000" ) + ";\">*" + tabelle[i].CondNr + "</td>\n" : "<td> </td>\n" ) + ( showGroupNr ? "<td>" + tabelle[i].Gruppe + "</td>" : "" ) + "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~time", tabelle[i].Zeit, "white") + "</td>\n" + "<td>" + tabelle[i].Tage + "</td>\n" + "<td>" + tabelle[i].Sollwert + "</td>\n" + "<td>" + tabelle[i].Astro + "</td>\n" + "<td>" + tabelle[i].offset + "</td>\n" + "<td>" + tabelle[i].rand + "</td>\n" + "</tr>\n\n"; } html += "</body></table>\n\n"; // Funktionen für Klick und Doppel-Klick werden direkt im html Code der Buttons hinterlegt html += "<script>\n" + "\n" + "function setOnClick" + path + "(val) {\n" + "var objID = \"javascript.0.Timer." + path + ".clickTarget\";\n" + "this.servConn._socket.emit('setState', objID, val);}\n" + "\n" + "function setOnDblClick" + path + "(val) {\n" + "var objID = \"javascript.0.Timer." + path + ".dblClickTarget\";\n" + "this.servConn._socket.emit('setState', objID, val);}\n" + "\n" + "</script>"; return html; }Es folgt ein Edit von diesem Beitrag... Komme nicht hinterher...
EDIT:
Die Funktion jsonToHtml erzeugt den HTML Code.
Die ganzen Bedingungen sind zunächst irrelevant.
Wichtig ist, dass für die Buttons eine Funktion hinterlegt wird und diese Funktion dann auch zum Schluss hinterlegt wird.
Hier erstmal der reine Skript-Code. HTML Ergebnis wird deutlicher. Poste ich dann später. -
@HeinrichB
@liv-in-sky
Sitze gerade im Zug und mit Handy bekomme ich mein html Code nicht anständig angezeigt. Aber im Skript wäre dieser Teil relevant:// Button-Darstellung var symbDisab = "❌"; var symbEnab = "️️✅"; // Button überträgt bei Klick den Wert: // Pfad~~~Gerät~Timer-Nummer~Funktion function getButtonCode(buttonVal, buttonText, color){ var htmlButton; htmlButton = "<button style=\"" + "border:none; " + "background-color:transparent; " + "color:" + color + "; " + "font-size:" + fontSize + "em; " + "text-align:left" + "\" value=\"" + buttonVal + "\"" + "onclick=\"setOnClick" + path + "(this.value)\"" + "ondblclick=\"setOnDblClick" + path + "(this.value)\">" + buttonText + "</button>" return htmlButton } // Button überträgt bei Klick den Wert: // Pfad~~~Gerät~Timer-Nummer~Funktion function getFakeButtonCode(buttonText){ var htmlButton; htmlButton = "<button style=\"" + "border:none; " + "background-color:transparent; " + "color:white; " + "font-size:" + fontSize + "em; " + "text-align:left\" >" + buttonText + "</button>" return htmlButton } function jsonToHtml(tabelle, withDevice) { var html = ""; var astro = ""; var tmpTage = ""; html = "<table style='font-size:" + fontSize + "em;width:100%;'><thead>\n<tr>\n" + ( withDevice ? "<th style='text-align:left;'>" + getFakeButtonCode("Device") + "</th>\n" : "" ) // Wenn splitHTML true ist, dann keine Spalte "Device" + ( showTimerNr ? "<th style='text-align:left;'>" + getFakeButtonCode("Nr") + "</th>\n" : "" ) + ( showSymbol ? "<th style='text-align:left;'>" + getFakeButtonCode("Aktiv") + "</th>\n" : "" ) + "<th style='text-align:left;'>Bed</th>\n" + ( showGroupNr ? "<th style='text-align:left;'>Grp</th>\n" : "" ) + "<th style='text-align:left;'>" + getFakeButtonCode("Zeit") + "</th>\n" + "<th style='text-align:left;'>Wochentag</th>\n" + "<th style='text-align:left;'>Soll</th>\n" + "<th style='text-align:left;'>Astro</th>\n" + "<th style='text-align:left;'>Offset</th>\n" + "<th style='text-align:left;'>Zufall</th>\n" + "</tr></thead><tbody>\n\n" for (var i=0; i<tabelle.length; i++){ html += "<tr>\n" + ( withDevice ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~dev", tabelle[i].Geraet, "white") + "</td>\n" : "" ) + ( showTimerNr ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~nr", tabelle[i].Nr, ( tabelle[i].Aktiv ? "#00FF7F" : "#FF0000" )) + "</td>\n" : "" ) + ( showSymbol ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~nr", ( tabelle[i].Aktiv ? symbEnab : symbDisab ), "white") + "</td>\n" : "" ) + ( tabelle[i].CondNr > 0 ? "<td style=\"color:" + ( tabelle[i].CondTrue ? "#00FF7F" : "#FF0000" ) + ";\">*" + tabelle[i].CondNr + "</td>\n" : "<td> </td>\n" ) + ( showGroupNr ? "<td>" + tabelle[i].Gruppe + "</td>" : "" ) + "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~time", tabelle[i].Zeit, "white") + "</td>\n" + "<td>" + tabelle[i].Tage + "</td>\n" + "<td>" + tabelle[i].Sollwert + "</td>\n" + "<td>" + tabelle[i].Astro + "</td>\n" + "<td>" + tabelle[i].offset + "</td>\n" + "<td>" + tabelle[i].rand + "</td>\n" + "</tr>\n\n"; } html += "</body></table>\n\n"; // Funktionen für Klick und Doppel-Klick werden direkt im html Code der Buttons hinterlegt html += "<script>\n" + "\n" + "function setOnClick" + path + "(val) {\n" + "var objID = \"javascript.0.Timer." + path + ".clickTarget\";\n" + "this.servConn._socket.emit('setState', objID, val);}\n" + "\n" + "function setOnDblClick" + path + "(val) {\n" + "var objID = \"javascript.0.Timer." + path + ".dblClickTarget\";\n" + "this.servConn._socket.emit('setState', objID, val);}\n" + "\n" + "</script>"; return html; }Es folgt ein Edit von diesem Beitrag... Komme nicht hinterher...
EDIT:
Die Funktion jsonToHtml erzeugt den HTML Code.
Die ganzen Bedingungen sind zunächst irrelevant.
Wichtig ist, dass für die Buttons eine Funktion hinterlegt wird und diese Funktion dann auch zum Schluss hinterlegt wird.
Hier erstmal der reine Skript-Code. HTML Ergebnis wird deutlicher. Poste ich dann später.@GiuseppeS Danke Dir schonmal. Wenn du mal die Zeit hast, musst du mir auch kurz auf die Sprünge helfen, wie ich den anpassen. Ich vermute mal, dass ich den als Javascript-Skript anlege, aber das muss ja sicher konfiguriert werden. Aber alles ohne Stress bitte - ich habe Zeit :)
-
@HeinrichB
@liv-in-sky
Sitze gerade im Zug und mit Handy bekomme ich mein html Code nicht anständig angezeigt. Aber im Skript wäre dieser Teil relevant:// Button-Darstellung var symbDisab = "❌"; var symbEnab = "️️✅"; // Button überträgt bei Klick den Wert: // Pfad~~~Gerät~Timer-Nummer~Funktion function getButtonCode(buttonVal, buttonText, color){ var htmlButton; htmlButton = "<button style=\"" + "border:none; " + "background-color:transparent; " + "color:" + color + "; " + "font-size:" + fontSize + "em; " + "text-align:left" + "\" value=\"" + buttonVal + "\"" + "onclick=\"setOnClick" + path + "(this.value)\"" + "ondblclick=\"setOnDblClick" + path + "(this.value)\">" + buttonText + "</button>" return htmlButton } // Button überträgt bei Klick den Wert: // Pfad~~~Gerät~Timer-Nummer~Funktion function getFakeButtonCode(buttonText){ var htmlButton; htmlButton = "<button style=\"" + "border:none; " + "background-color:transparent; " + "color:white; " + "font-size:" + fontSize + "em; " + "text-align:left\" >" + buttonText + "</button>" return htmlButton } function jsonToHtml(tabelle, withDevice) { var html = ""; var astro = ""; var tmpTage = ""; html = "<table style='font-size:" + fontSize + "em;width:100%;'><thead>\n<tr>\n" + ( withDevice ? "<th style='text-align:left;'>" + getFakeButtonCode("Device") + "</th>\n" : "" ) // Wenn splitHTML true ist, dann keine Spalte "Device" + ( showTimerNr ? "<th style='text-align:left;'>" + getFakeButtonCode("Nr") + "</th>\n" : "" ) + ( showSymbol ? "<th style='text-align:left;'>" + getFakeButtonCode("Aktiv") + "</th>\n" : "" ) + "<th style='text-align:left;'>Bed</th>\n" + ( showGroupNr ? "<th style='text-align:left;'>Grp</th>\n" : "" ) + "<th style='text-align:left;'>" + getFakeButtonCode("Zeit") + "</th>\n" + "<th style='text-align:left;'>Wochentag</th>\n" + "<th style='text-align:left;'>Soll</th>\n" + "<th style='text-align:left;'>Astro</th>\n" + "<th style='text-align:left;'>Offset</th>\n" + "<th style='text-align:left;'>Zufall</th>\n" + "</tr></thead><tbody>\n\n" for (var i=0; i<tabelle.length; i++){ html += "<tr>\n" + ( withDevice ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~dev", tabelle[i].Geraet, "white") + "</td>\n" : "" ) + ( showTimerNr ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~nr", tabelle[i].Nr, ( tabelle[i].Aktiv ? "#00FF7F" : "#FF0000" )) + "</td>\n" : "" ) + ( showSymbol ? "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~nr", ( tabelle[i].Aktiv ? symbEnab : symbDisab ), "white") + "</td>\n" : "" ) + ( tabelle[i].CondNr > 0 ? "<td style=\"color:" + ( tabelle[i].CondTrue ? "#00FF7F" : "#FF0000" ) + ";\">*" + tabelle[i].CondNr + "</td>\n" : "<td> </td>\n" ) + ( showGroupNr ? "<td>" + tabelle[i].Gruppe + "</td>" : "" ) + "<td>" + getButtonCode(tabelle[i].Geraet + "~" + tabelle[i].Nr + "~time", tabelle[i].Zeit, "white") + "</td>\n" + "<td>" + tabelle[i].Tage + "</td>\n" + "<td>" + tabelle[i].Sollwert + "</td>\n" + "<td>" + tabelle[i].Astro + "</td>\n" + "<td>" + tabelle[i].offset + "</td>\n" + "<td>" + tabelle[i].rand + "</td>\n" + "</tr>\n\n"; } html += "</body></table>\n\n"; // Funktionen für Klick und Doppel-Klick werden direkt im html Code der Buttons hinterlegt html += "<script>\n" + "\n" + "function setOnClick" + path + "(val) {\n" + "var objID = \"javascript.0.Timer." + path + ".clickTarget\";\n" + "this.servConn._socket.emit('setState', objID, val);}\n" + "\n" + "function setOnDblClick" + path + "(val) {\n" + "var objID = \"javascript.0.Timer." + path + ".dblClickTarget\";\n" + "this.servConn._socket.emit('setState', objID, val);}\n" + "\n" + "</script>"; return html; }Es folgt ein Edit von diesem Beitrag... Komme nicht hinterher...
EDIT:
Die Funktion jsonToHtml erzeugt den HTML Code.
Die ganzen Bedingungen sind zunächst irrelevant.
Wichtig ist, dass für die Buttons eine Funktion hinterlegt wird und diese Funktion dann auch zum Schluss hinterlegt wird.
Hier erstmal der reine Skript-Code. HTML Ergebnis wird deutlicher. Poste ich dann später.@GiuseppeS macht dir keinen stress - ich werde mir das morgen in aller ruhe ansehen
-
Anbei der resultierende HTML Code aus den Funktionen.
Jeder Button spricht die selbe Funktion an, übermittelt aber einen individuellen Wert an die Funktion. Anhand des Wertes kann ich dann später im Objekt, z.B. javascript.0.Timer.AtHomeSimul.clickTarget, erkennen, welcher Button geklickt wurde und kann entsprechende Funktionen ausführen.
Übertragene Werte wären hier u.a.:
Schlafz.~1~nr
Schlafz.~1~time
Balkon_Li~2~dev
Balkon_Li~2~nrIn meinem Hauptskript reagiere ich auf eine Aktualisierung des Objekts (oben fett). Durch Split des übertragenen Strings, kann ich die Zeile meiner Tabelle (Schlafz., Timernummer 1) und die für mich definierte Spalte (hier nr, time, oder dev) erkennen.
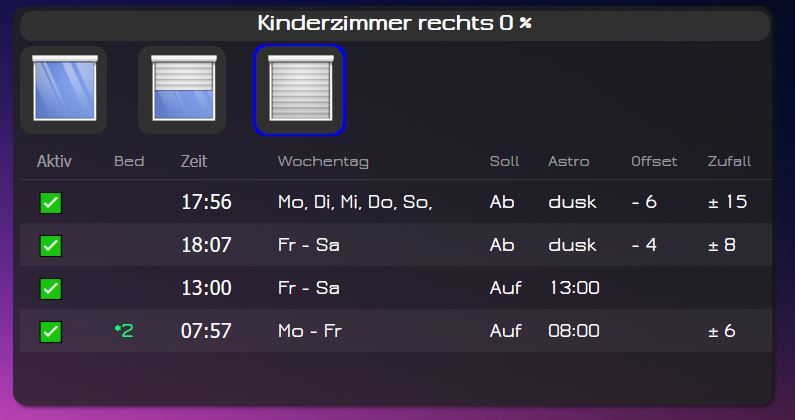
<table style='font-size:1em;width:100%;'> <tbody> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~1~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Schlafz.</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Schlafz.~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">1</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>B</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~1~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">10:00</button> </td> <td>täglich</td> <td>100</td> <td>10:00</td> <td></td> <td></td> </tr> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~2~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Schlafz.</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Schlafz.~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">2</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>B</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~2~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">19:00</button> </td> <td>täglich</td> <td>0</td> <td>19:00</td> <td></td> <td></td> </tr> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~1~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Balkon_Li</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Balkon_Li~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">1</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>C</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~1~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">11:00</button> </td> <td>So</td> <td>100</td> <td>11:00</td> <td></td> <td></td> </tr> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~2~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Balkon_Li</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Balkon_Li~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">2</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>B</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~2~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">19:00</button> </td> <td>täglich</td> <td>0</td> <td>19:00</td> <td></td> <td></td> </tr> </body> </table> <script> function setOnClickAtHomeSimul(val) { var objID = "javascript.0.Timer.AtHomeSimul.clickTarget";this.servConn._socket.emit('setState', objID, val); } function setOnDblClickAtHomeSimul(val) { var objID = "javascript.0.Timer.AtHomeSimul.dblClickTarget";this.servConn._socket.emit('setState', objID, val); } </script>So schaut dann übrigens die Tabelle dazu aus:

-
Anbei der resultierende HTML Code aus den Funktionen.
Jeder Button spricht die selbe Funktion an, übermittelt aber einen individuellen Wert an die Funktion. Anhand des Wertes kann ich dann später im Objekt, z.B. javascript.0.Timer.AtHomeSimul.clickTarget, erkennen, welcher Button geklickt wurde und kann entsprechende Funktionen ausführen.
Übertragene Werte wären hier u.a.:
Schlafz.~1~nr
Schlafz.~1~time
Balkon_Li~2~dev
Balkon_Li~2~nrIn meinem Hauptskript reagiere ich auf eine Aktualisierung des Objekts (oben fett). Durch Split des übertragenen Strings, kann ich die Zeile meiner Tabelle (Schlafz., Timernummer 1) und die für mich definierte Spalte (hier nr, time, oder dev) erkennen.
<table style='font-size:1em;width:100%;'> <tbody> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~1~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Schlafz.</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Schlafz.~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">1</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>B</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~1~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">10:00</button> </td> <td>täglich</td> <td>100</td> <td>10:00</td> <td></td> <td></td> </tr> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~2~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Schlafz.</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Schlafz.~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">2</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>B</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Schlafz.~2~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">19:00</button> </td> <td>täglich</td> <td>0</td> <td>19:00</td> <td></td> <td></td> </tr> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~1~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Balkon_Li</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Balkon_Li~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">1</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~1~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>C</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~1~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">11:00</button> </td> <td>So</td> <td>100</td> <td>11:00</td> <td></td> <td></td> </tr> <tr> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~2~dev"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">Balkon_Li</button> </td> <td> <button style="border:none; background-color:transparent; color:#FF0000; font-size:1em; text-align:left" value="Balkon_Li~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">2</button> </td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~2~nr"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">❌</button> </td> <td></td> <td>B</td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Balkon_Li~2~time"onclick="setOnClickAtHomeSimul(this.value)"ondblclick="setOnDblClickAtHomeSimul(this.value)">19:00</button> </td> <td>täglich</td> <td>0</td> <td>19:00</td> <td></td> <td></td> </tr> </body> </table> <script> function setOnClickAtHomeSimul(val) { var objID = "javascript.0.Timer.AtHomeSimul.clickTarget";this.servConn._socket.emit('setState', objID, val); } function setOnDblClickAtHomeSimul(val) { var objID = "javascript.0.Timer.AtHomeSimul.dblClickTarget";this.servConn._socket.emit('setState', objID, val); } </script>So schaut dann übrigens die Tabelle dazu aus:

@GiuseppeS Und wie konfiguriere ich das ? Bzw. was muss ich machen, wenn ich eine Aktion beim Klick auf das Symbol ausführen mag? Danke
-
@GiuseppeS Und wie konfiguriere ich das ? Bzw. was muss ich machen, wenn ich eine Aktion beim Klick auf das Symbol ausführen mag? Danke
-
@GiuseppeS Und wie konfiguriere ich das ? Bzw. was muss ich machen, wenn ich eine Aktion beim Klick auf das Symbol ausführen mag? Danke
@HeinrichB
Hier mal deine Tabelle in angepasster Form.
<table border="1"> <tr> <td class="HeaderFormat" align="center">Gerät</td> <td class="HeaderFormat" align="center"><b>Heute</b></td> <td class="HeaderFormat" align="center"><b>Gestern</b></td> <td class="HeaderFormat" align="center"><b>Gesamt</b></td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="Geraet" ondblclick="setOnDblClickCustom(this.value)">{Gerät An/Aus Visu}</button> </td> </tr> <tr> <td class="LineFormat" align="center"><b>SolarHaus</b></td> <td class="LineFormat" align="center"><b>{hs100.0.192_168_2_112.totalNow}kWh</b></td> <td class="LineFormat" align="center"><b>{0_userdata.0.daily_earning_solar_house}kWh</b></td> <td class="LineFormat" align="center"><b>{0_userdata.0.total_earning_solar_house}kWh</b></td> <td> <button style="border:none; background-color:transparent; color:white; font-size:1em; text-align:left" value="SolarHaus" ondblclick="setOnDblClickCustom(this.value)">{SolarHaus An/Aus Visu}</button> </td> </tr> </table> <script> function setOnDblClickCustom(val) { var objID = "0_userdata.0.ZielObjID"; this.servConn._socket.emit('setState', objID, val); } </script>Folgendes müsstest du noch machen:
-
Anpassung der beiden Bindings zum Schluss der neuen Zellen-Einträge. Was in diesen Bindings steht, wird auf dem Button als Text angezeigt.
{Gerät An/Aus Visu} bzw {SolarHaus An/Aus Visu} -
Unten in der Funktion steht eine Objekt ID. Diese auch anpassen. Bei einem Doppeklick auf einem der neuen Buttons wird mit dieser Funktion entweder "Geraet" bzw. "SolarHaus" in die hier eingetragene Objekt ID geschrieben.
Mit einem Standard Skript/Blockly in ioBroker reagierst du nun auf eine Aktualisierung von "0_userdata.0.ZielObjID" (bzw angepasste ID). Je nach Inhalt schaltest Du etwas An oder Aus UND (Empfehlung) Du passt den dynamischen Text der Buttons mit Hilfe derer Bindings an.
Hoffe, das bringt etwas Licht ins Dunkle
-


