NEWS
Sonos-Datenpunkte Alexa & Sonos-App?
-
Hallo,
ich verzweifele bei mir ein bisschen, wei wir unsere SONOS-Lautsprecher über verschiedene Wege ansteuern.
- Teilweise über Sprachkommando über Echo-Dots, die die SONOS dann als bevorzugten Lautsprecher nutzen
- Teilweise über die SONOS-App, die dann entsprechend direkt die SONOS ansteuert
- Teilweise über Scripte, mit denen ich dann die Datenpunkte
Coordinator (entweder der gleiche oder bei Gruppenschaltung der des Masters), favorite set (Radio-Sender), string state (mit text-Baustein auf "play"), binary string (auf "true"), stop und pause-button (auf falsch), player volume.
Wenn ich dann die Eingabearten mixe (mit dem Script starten, dann bspw. "Alexa stopp", dann mal mit der Sonos-App starten etc.), läufts oft nicht.
Gibts hier eine Übersicht, welche Eingabeart welche Datenpunkte setzt? Wo könnte der Fehler liegen?
VG
Christian -
Hallo,
ich hatte lange Zeit das gleiche Problem.
Hatte mir dann zwischenzeitlich mit einem Script geholfen, welches alle Aktionen an Sonos, die nicht von ioBroker kommen (z.B. über Sonos-App, Spotify, TV eingeschaltet, oder direkt am Knopf der Speaker), erfasst und in ioBroker verarbeitet, so dass ioBroker + VIS stets den aktuellen Zustand kennt.Dazu reicht es meines Erachtens den DP "state_simple" abzufragen, denn selbst wenn man zum Beispiel nur den Radiosender wechselt, schaltet Sonos (leider) den state_simple einmal kurz auf false und gleich danach (mit dem neuen Sender) wieder auf true.
... // Bei Änderung eines relevanten Sonos-Parameters über die Sonos-App oder am Speaker wird das ExtChangeFlag gesetzt on({id:'sonos.0.root.10_251_10_120.state_simple',change:'ne'}, function (obj) {setState('javascript.0.Sonos.ExtChangeFlag',true);}); // Wenn das ExtChangeFlag gesetzt wurde, dann werden die Parameter Audioquelle und ggf. Sender neu gesetzt on({id:'javascript.0.Sonos.ExtChangeFlag', change: 'gt'}, function (obj) { setTimeout(function(){ // kurze Verzögerung, um mehrfache Änderungen nur einmal zu verarbeiten if (getState('sonos.0.root.10_251_10_120.state_simple').val == false){ // bei STOP: setState('javascript.0.Sonos.Audioquelle',0); // Audioquelle auf 0 (off) setzen setState('sonos.0.root.10_251_10_120.volume',8); // Default Volume setzen setState('sonos.0.root.10_251_10_120.group_muted',false);// Group Unmute setState('javascript.0.Sonos.RadioSWR3',false); // flag zurücksetzen setState('javascript.0.Sonos.RadioHR3',false); // flag zurücksetzen setState('javascript.0.Sonos.RadioYouFM',false); // flag zurücksetzen setState('javascript.0.Sonos.Spotify',false); // flag zurücksetzen setState('javascript.0.Sonos.SurroundMode',false); // SurroundMode zurücksetzen newEvent('Sonos ausgeschaltet','Sonos wurde ausgeschaltet','MultimediaSonos'); log('Sonos ausgeschaltet (Audioquelle = off)'); } else { if (getState('sonos.0.root.10_251_10_120.current_type').val == 0){ // bei PLAY und TYPE = TRACK (Stream) setState('javascript.0.Sonos.Audioquelle',3); // Audioquelle auf 3 (Stream) setzen newEvent('Sonos eingeschaltet','Sonos wurde eingeschaltet (Stream)','MultimediaSonos'); log('Sonos eingeschaltet (Audioquelle = Stream)'); } else if (getState('sonos.0.root.10_251_10_120.current_type').val == 1) { // bei PLAY und TYPE = RADIO setState('javascript.0.Sonos.Audioquelle',1); // Audioquelle auf 1 (Radio) setzen var sender = getState('sonos.0.root.10_251_10_120.current_station').val;// Radiosender ermitteln if(sender == 'SWR3'){ // SWR3 flag setzen setState('javascript.0.Sonos.RadioSWR3',true); setState('javascript.0.Sonos.RadioHR3',false); setState('javascript.0.Sonos.RadioYouFM',false); } if(sender == 'hr3'){ // HR3 flag setzen setState('javascript.0.Sonos.RadioSWR3',false); setState('javascript.0.Sonos.RadioHR3',true); setState('javascript.0.Sonos.RadioYouFM',false); } if(sender == 'YOU FM'){ // YouFM flag setzen setState('javascript.0.Sonos.RadioSWR3',false); setState('javascript.0.Sonos.RadioHR3',false); setState('javascript.0.Sonos.RadioYouFM',true); } newEvent('Sonos eingeschaltet','Sonos wurde eingeschaltet (Radio, ' + sender + ')','MultimediaSonos'); log('Sonos eingeschaltet (Audioquelle = Radio; Sender = ' + sender + ')'); } else { // bei PLAY und TYPE = LINE_IN setState('javascript.0.Sonos.Audioquelle',2); // Audioquelle auf 2 (TV) setzen log('Sonos eingeschaltet (Audioquelle = TV)'); } } setState('javascript.0.Sonos.ExtChangeFlag',false); // ChangeFlag zurücksetzen // },1000); },500); }); // Radio über ioBroker.VIS einschalten on({id:'javascript.0.Sonos.RadioSWR3', change: 'gt'}, function (obj) {setState('sonos.0.root.10_251_10_120.favorites_set','SWR3');}); on({id:'javascript.0.Sonos.RadioHR3', change: 'gt'}, function (obj) {setState('sonos.0.root.10_251_10_120.favorites_set','HR3');}); on({id:'javascript.0.Sonos.RadioYouFM', change: 'gt'}, function (obj) {setState('sonos.0.root.10_251_10_120.favorites_set','YOU FM');}); // Spotify über ioBroker.VIS einschalten on({id:'javascript.0.Sonos.Spotify', change: 'gt'}, function (obj) {setState('sonos.0.root.10_251_10_120.favorites_set','Happy Hits!');}); ...Das timeout habe ich deswegen eingebaut, weil state_simple bei einfachen Aktionen wie zum Beispiel beim Wechsel von Radio nach Spotify mehrmals innerhalb kurzer Zeit von true auf false und wieder zurück wechselt und damit die Status-Anzeige in meiner VIS immer so hässlich flackert.
Grüße,
maeb3 -
Tag zusammen!
Ich habe eine grundsätzliche Frage zu meinem Bose Adapter. Das hier ist eigentlich die falsche Gruppe, aber in meiner Gruppe hat leider noch keiner geantwortet. Und zwar möchte ich meine Bose Soundtouch über Vis und Skripte steuern. Bis jetzt habe ich leider noch keine steuerbaren Datenpunkte außer "an", "aus" und Lautstärke gefunden.
Auf der GitHub
link text
konnte ich nachlesen, dass ich ich einiges mehr steuern kann (Objekte können geschrieben werden). Allerdings als "Key". Ich stehe allerdings auf dem Schlauch, wie das funktioniert.
Über Eure Hilfe wäre ich dankbar! :-)
Viele Grüße!
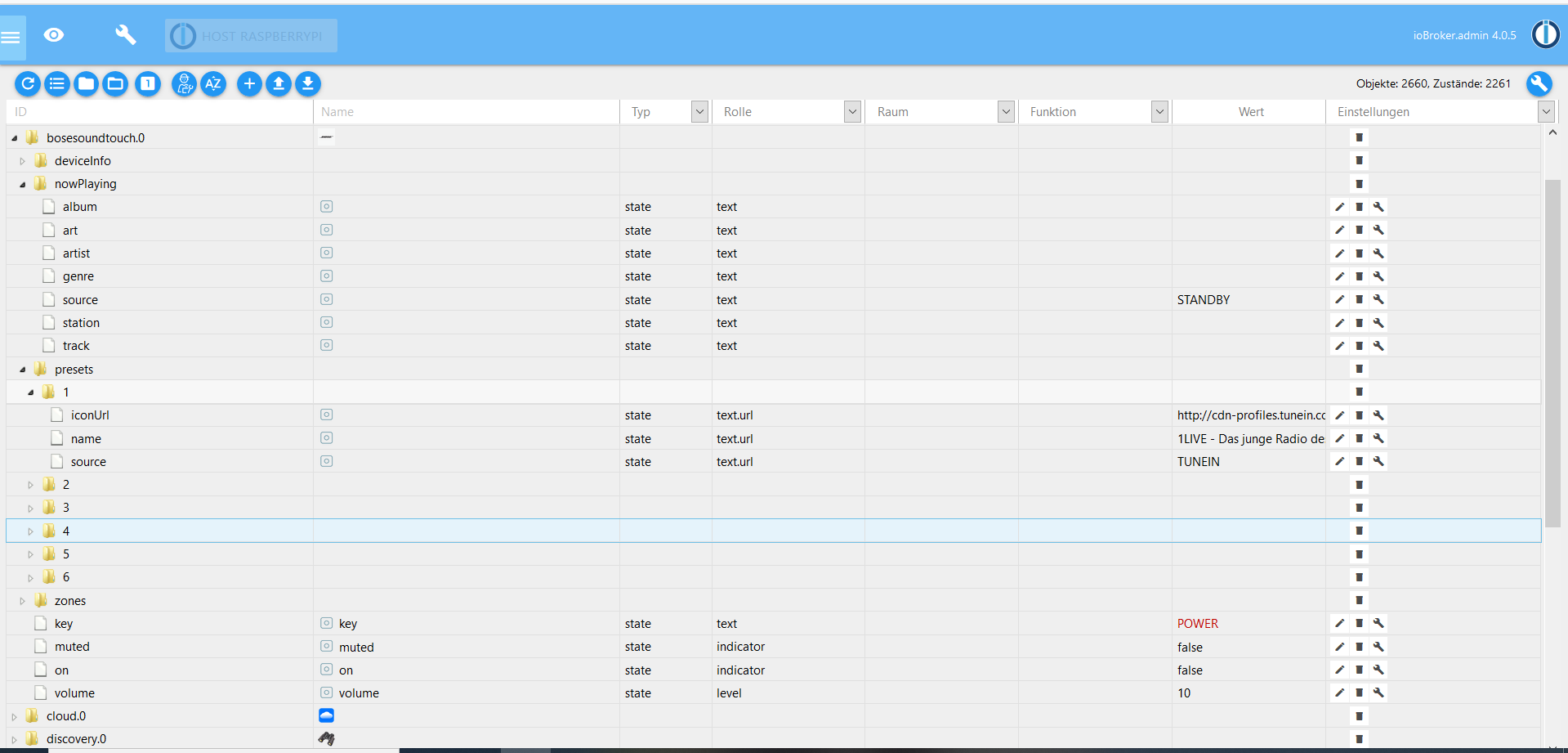
PS: Hier ein Screenshot von den Objekten