NEWS
CSS Filter in VIS: Viele mögliche Anwendungen
-
Hallo,
bin heute auf die CSS-Funktion "Filter" gestoßen. Das ist ja wirklich eine mächtige Sache:

Hier der Link: http://bennettfeely.com/filters/Mir fielen auf Anhieb zwei Anwendungen ein:
- Ich nutze die Vorhersage GRafik vom Wetterdienst YR.no. Dieses Diagramm lade ich von den yr.no-Servern. Die Grafik ist leider sehr hell, dunkle Linien auf weißem Grund. Manchmal ist mir das zu hell. Mit dem Invert Filter läßt sich die Grafik einfach invertieren, aus weiß wird schwarz.````
.invert {
-webkit-filter: invert(.8);
filter: invert(.8);
}
2) Ich habe zwei Webcams in der Wohnung. Eine davon ist immer an, auch bei Anwesenheit. Wenn sich im Raum etwas bewegt (Bewegungssensor MOTION=true), wird der blur-Filter angewendet und das Webcam-Bild so anonymisiert. Das kann man natürlich auch abhängig von Anwesenheit o.ä. machen. Und mir ist auch klar, dass nur die Darstellung anonymisiert wird. Das Bild kommt natürlich "klar" an. So geht's: 1) Skript im Javascript Adapter anlegenvar instanz = 'javascript.0';
// Filter für Anonymisierung Wohnzimmer
createState('VIS.Kamera.1.Filter', {
name: 'Kamera 1 Wohnzimmer - Filter ',
desc: 'Aktiver Filter für Kamera 1 im Wohnzimmer',
type: 'string',
read: true,
write: true
});var idFilterKamera1 = instanz + '.VIS.Kamera.1.Filter',
idMotionWohnzimmer = "hm-rpc.0.IEQ0374891.1.MOTION"/IR Wohnzimmer.MOTION/;var filter = 'kamera_blur', // wird in VIS unter CSS-Klasse als Binding eingefügt. Ohne Punkt!
dauer = 10; // Dauer in Sekundenon (idMotionWohnzimmer, function (obj) {
if (obj.newState.val === true) {
setState(idFilterKamera1, filter);
setStateDelayed(idFilterKamera1, ' ', dauer * 1000); // nach Xs zurückstellen
}
});Die Variable javascript.0.VIS.Kamera.1.Filter wird bei Bewegung mit dem String 'kamera_blur' beschrieben (ohne Punkt vorn). Nach 10s wird der String gelöscht. Das Skript nach dem ersten Start evtl. nocheinmal starten, damit die Variable auch angelegt wird. In VIS nun das Widget, welches das Kamerabild anzeigt markieren und rechts in den Widgeteinstellungen unter CSS-Klasse ein Binding mit der Variable eintragen. In meinem Fall:{ javascript.0.VIS.Kamera.1.Filter}
 Dann im Reiter CSS noch diese Zeilen einfügen:.kamera_blur {
-webkit-filter: blur(15px);
filter: blur(15px);
} Das ganze sollte man natürlich an die eigenen Gegenheiten anpassen. 10s sind sicher zu kurz. Der Bewegungsmelder sendet in größeren Abständen. Zum Testen sind die 10s aber gut. Viel Spass beim Probieren! Gruß, Pix - Ich nutze die Vorhersage GRafik vom Wetterdienst YR.no. Dieses Diagramm lade ich von den yr.no-Servern. Die Grafik ist leider sehr hell, dunkle Linien auf weißem Grund. Manchmal ist mir das zu hell. Mit dem Invert Filter läßt sich die Grafik einfach invertieren, aus weiß wird schwarz.````
-
Schnell noch eine Anwendung:
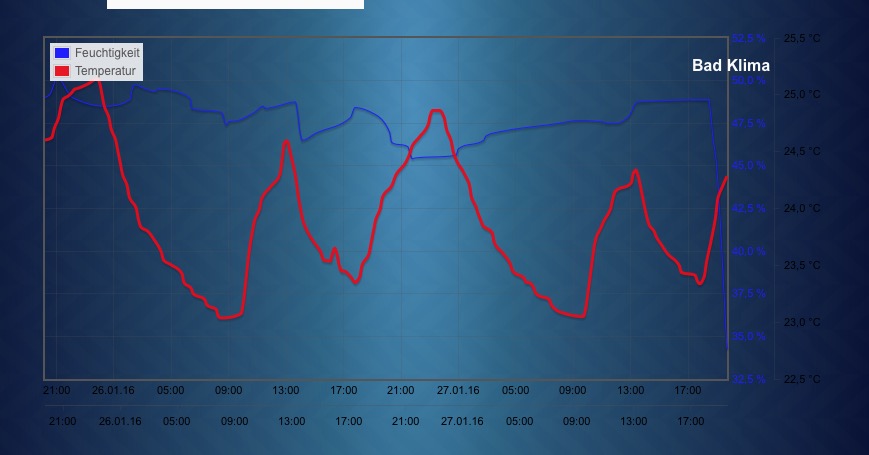
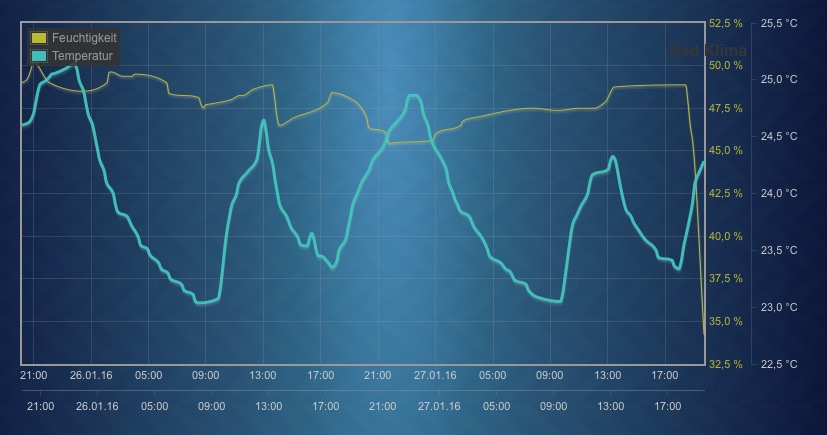
Die Flot-Grafiken sind ja sehr schön. Leider sind die Achsbeschriftungen nur in dunkler Farbe bzw. in der Farbe der Linie möglich. Auf dunklem Grund sieht man da wenig. Daher wende ich den "invert" Filter auf die Grafik an. Dann wird aus schwarz ein Weiß. Bilder sagen mehr, als ….


Wenn man nun beim Erstellen der Grafiken noch an die invertierten Farben denkt, kann das gut werden.Gruß
Pix
-
Du markierst in VIS das Widget mit der Grafik. Rechts in den Widget Einstellungen /Generell / CSS Klasse schreibst du zB invertieren (wichtig: ohne Punkt). Dann öffnest du rechts den CSS-Reiter und fügst den Code````
.invertieren {
-webkit-filter: invert(.8);
filter: invert(.8);
}ein (mit Punkt vor "invertieren"). Fertig! Gruß Pix [2661_2019-01-04-main.zip.pdf](/assets/uploads/files/2661_2019-01-04-main.zip.pdf) -
Dann hatte ich das schon richtig gemacht, aber …
> Dann öffnest du rechts den CSS-Reiter und fügst den Codefilename="invertieren1.PNG" index="0">~~
Wenn ich dann die view öffne, wird der Code nicht ausgeführt.Wechsel ich zurück in den Editor, ist der Code auch weg.
???
-
Ich hab noch 0.8.3 drauf. Hatte mich wegen der vielen Probleme nicht getraut auf 0.8.6 zu gehen.
In 0.8.4 sollte ja was mit css gefixed sein. Aber Du hattes am 27.1. schon geschrieben, da war ich der Meinung Du hattest zu dem Zeitpunkt noch 0.8.3 drauf.
Gruß
Tino
-
-
Sorry bluefox, wollte nicht verwirren.
Mit Speicherproblem meine ich RAM Problem allgemein.
Siehe http://forum.iobroker.org/viewtopic.php … =60#p19121
3435_screenshot__42_.png