NEWS
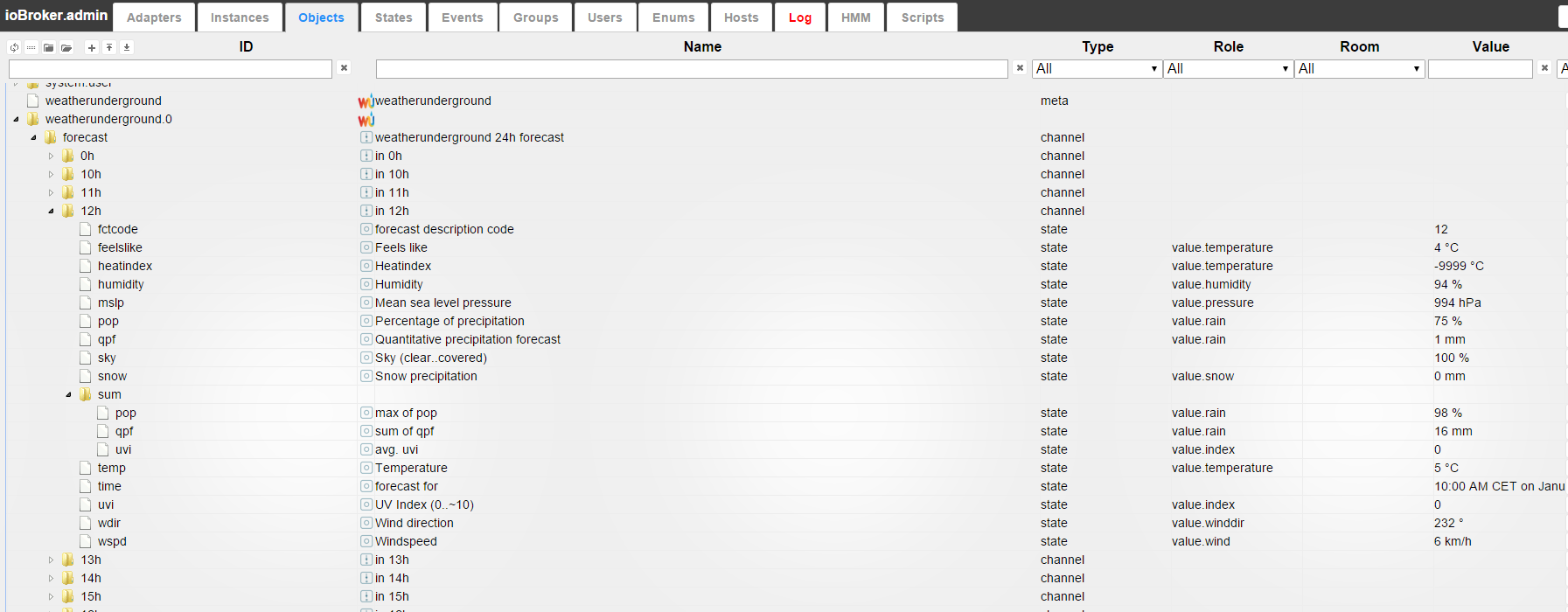
Adapter: Weatherunderground 24h Prognose
-
Homekit läuft, weil ich Wunderground abgeschaltet habe :)
Ich interpretiere das Log so, dass da ein Datenpunkt von Weatherunderground.0 nicht korrekt ist. Homekit ist da wohl empfindlich und bockt.
2016-01-20 17:44:06.896 - info: homekit.0 > iobroker subscribe Thermostat hm-rpc.0.MEQ0203474.5.TEMPERATURE 2016-01-20 17:44:06.896 - info: homekit.0 < hap Temperaturdifferenz-Sensor Schlafzimmer:5.TEMPERATURE get CurrentTemperature for hm-rpc.0.MEQ0203474.undefined 2016-01-20 17:44:06.896 - info: homekit.0 > iobroker subscribe Thermostat yr.0.forecast.day2.temperature_max 2016-01-20 17:44:06.897 - info: homekit.0 < hap Forecast of temperature for the day after tomorrow get CurrentTemperature for yr.0.forecast.undefined 2016-01-20 17:44:06.897 - info: homekit.0 > iobroker subscribe Thermostat yr.0.forecast.day2.temperature_min 2016-01-20 17:44:06.897 - info: homekit.0 < hap Forecast of temperature for the day after tomorrow get CurrentTemperature for yr.0.forecast.undefined 2016-01-20 17:44:06.898 - info: homekit.0 > iobroker subscribe Thermostat yr.0.forecast.day1.temperature_max 2016-01-20 17:44:06.898 - info: homekit.0 < hap Forecast of temperature for tomorrow get CurrentTemperature for yr.0.forecast.undefined 2016-01-20 17:44:06.899 - info: homekit.0 > iobroker subscribe Thermostat yr.0.forecast.day1.temperature_min 2016-01-20 17:44:06.900 - info: homekit.0 < hap Forecast of temperature for tomorrow get CurrentTemperature for yr.0.forecast.undefined 2016-01-20 17:44:06.900 - info: homekit.0 > iobroker subscribe Thermostat yr.0.forecast.day0.temperature_max 2016-01-20 17:44:06.900 - info: homekit.0 < hap Forecast of temperature for today get CurrentTemperature for yr.0.forecast.undefined 2016-01-20 17:44:06.901 - info: homekit.0 > iobroker subscribe Thermostat yr.0.forecast.day0.temperature_min 2016-01-20 17:44:06.901 - info: homekit.0 < hap Forecast of temperature for today get CurrentTemperature for yr.0.forecast.undefined 2016-01-20 17:44:06.903 - info: homekit.0 > iobroker subscribe Thermostat yr.0.forecast.day0.temperature_actual 2016-01-20 17:44:06.903 - info: homekit.0 < hap Actual temperature get CurrentTemperature for yr.0.forecast.undefined 2016-01-20 17:44:06.903 - info: homekit.0 > iobroker subscribe Thermostat weatherunderground.0.current.temp_c 2016-01-20 17:44:06.905 - error: uncaught exception: Cannot read property '_id' of undefined 2016-01-20 17:44:06.906 - error: TypeError: Cannot read property '_id' of undefinedGanz oben wird noch versucht, ein HM-Gerät einzulesen. Dann kommen ein paar yr-Adapter-Punkte, die auch undefined sind, geht auch durch. Aber beim iobroker subscribe Thermostat weatherunderground.0.current.temp_c bricht homekit zusammen.
Kannst du mal gucken?
Pix
6961_iot.log -
Hallo, habe grade den Adapter installiert, ich gehe davon aus, das du auch das Script "damals" gebaut hast.
Das war bis jetzt im Einsatz.
Was ist mir aufgefallen:
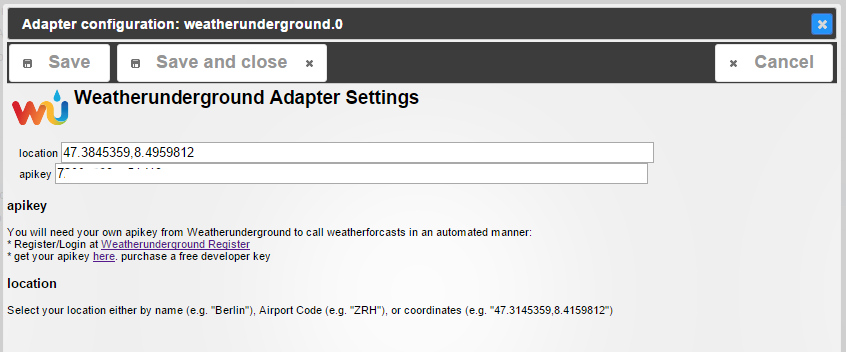
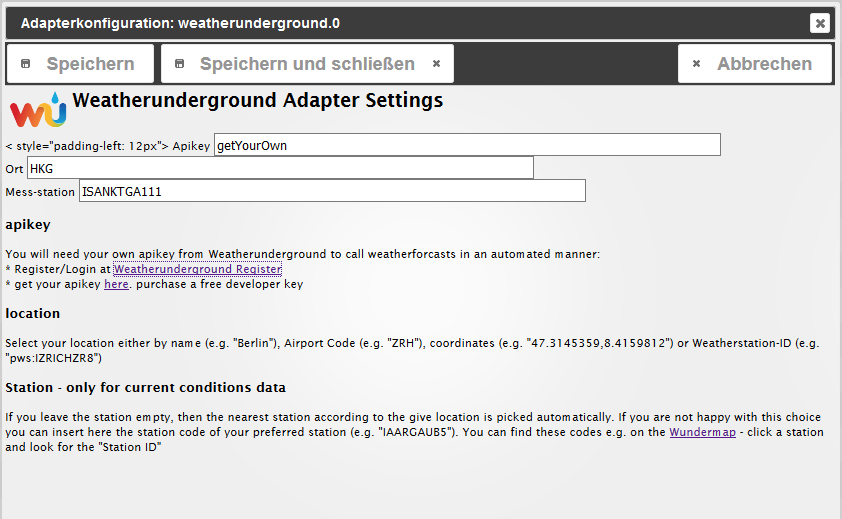
1.) In der Admin Maske wird
> < style="padding-left: 12px"> Apikeyangezeigt, sieht nach einem HTML Fehler aus2.) Beim starten liefert er folgende Fehler im Logfile:
2016-01-20 19:15:01.615 - info: weatherunderground.0 starting. Version 0.0.4 in /Users/christian/DEVELOPMENT/node_modules/iobroker.weatherunderground 2016-01-20 19:15:02.459 - error: weatherunderground.0 Could not parse Forecast-Data: TypeError: Cannot read property '0' of undefined 2016-01-20 19:15:02.460 - error: weatherunderground.0 Reported WU-Error Type: querynotfound 2016-01-20 19:15:02.460 - error: weatherunderground.0 Could not parse Forecast-Data: TypeError: Cannot read property '1' of undefined 2016-01-20 19:15:02.461 - error: weatherunderground.0 Reported WU-Error Type: querynotfound 2016-01-20 19:15:02.461 - error: weatherunderground.0 Could not parse Forecast-Data: TypeError: Cannot read property '2' of undefined 2016-01-20 19:15:02.461 - error: weatherunderground.0 Reported WU-Error Type: querynotfound 2016-01-20 19:15:02.461 - error: weatherunderground.0 Could not parse Forecast-Data: TypeError: Cannot read property '3' of undefined 2016-01-20 19:15:02.461 - error: weatherunderground.0 Reported WU-Error Type: querynotfound 2016-01-20 19:15:02.461 - error: weatherunderground.0 Could not parse Forecast-Data: TypeError: Cannot read property '4' of undefined 2016-01-20 19:15:02.461 - error: weatherunderground.0 Reported WU-Error Type: querynotfound 2016-01-20 19:15:02.461 - error: weatherunderground.0 Could not parse Forecast-Data: TypeError: Cannot read property '5' of undefined 2016-01-20 19:15:02.461 - error: weatherunderground.0 Reported WU-Error Type: querynotfound 2016-01-20 19:15:02.461 - error: weatherunderground.0 Could not parse Forecast-Data: TypeError: Cannot read property '6' of undefined 2016-01-20 19:15:02.462 - error: weatherunderground.0 Reported WU-Error Type: querynotfound ...Werde mir dann mal das Thema bez. homekit ansehen.
@pix: Welche Werte wolltest du dir anzeigen lassen?
LG Christian
-
Hallo,
Fehler gefunden (leider).
Ich habe folgende Logik bei mir drinnen:
if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "sensor.humidity") humidity.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "value.temperature") thermostat.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "indicator.battery") battery.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "indicator.battery") battery.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "value.battery") battery.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "alarm") alarm.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "level.temperature") setpoint.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "switch") switches.push(obj._id); if (obj.common !== undefined && obj.common.role !== undefined && obj.common.role == "sensor.temperature") temperature.push(obj._id);Das ist dann natürlich mit dem Adapter ein Problem, weil die Werte als value.xxx definiert sind und somit in HomeKit in die falsche Regel reinfallen.
@Dschaedl: Hast du dich auf Referenzwerte bezogen beim festlegen, oder einfach aufgrund von "best practice"?
Mir geht es darum ob ich das anpassen muss, oder ob ich das an dich übergebe.
LG Christian
-
Hallo, habe grade den Adapter installiert, ich gehe davon aus, das du auch das Script "damals" gebaut hast.
Das war bis jetzt im Einsatz. `
Script? welches script :shock: :shock: (Ich habe nie ein script publiziert)> 1.) In der Admin Maske wird> < style="padding-left: 12px"> Apikeyangezeigt, sieht nach einem HTML Fehler aus
schon gefixt 8-) (nächste Version)
> 2.) Beim starten liefert er folgende Fehler im Logfile:
schalte mal das Log auf Debug. Dann solltest du ganz am Anfang die URL sehen, die aufgerufen wird. Ich vermute da stimmt etwas nicht. copy/paste sie dann einfach mal in einen Browser um zu sehen was passiert…Daniel
-
Das ist dann natürlich mit dem Adapter ein Problem, weil die Werte als value.xxx definiert sind und somit in HomeKit in die falsche Regel reinfallen.
@Dschaedl: Hast du dich auf Referenzwerte bezogen beim festlegen, oder einfach aufgrund von "best practice"?
Mir geht es darum ob ich das anpassen muss, oder ob ich das an dich übergebe. `
Ich habe versucht mich an https://github.com/ioBroker/ioBroker/bl … commonrole zu halten.
Und habe dann kreativ mit neuen Typen erweitert…
@bluefox: Wie ist hier das korrekte Vorgehen?
btw: Ich habe dich als collaborator hinzugefügt.
viele Grüsse
Daniel
-
https://github.com/ioBroker/ioBroker/bl … commonrole zu halten.
Und habe dann kreativ mit neuen Typen erweitert…
@bluefox: Wie ist hier das korrekte Vorgehen? `
Man muss versuchen auf jeden Fall zu nehmen, dass was schon da ist. Und nur wenn es nichts mehr gibt, dann neue hinzufügen und auch in SCHEMA.md Beschreiben.Warum? Weil in vis werden (irgendwann) spezielle Widgets geschaffen, die automatisch die IDs anhand von role identifizieren werden. Auch in Mobile werden dann die Datenpunkte gemäß Rollen angezeigt.
btw: Ich habe dich als collaborator hinzugefügt. `
Danke! -
Hallo zusammen,
habe mich heute auch mal mit dem Adapter beschäftigt
Installiert ist:
Adapter "weatherunderground": 0.0.4 , installed 0.0.4
Nachdem ich nun den richtigen APY-Key eingetragen habe bekomme ich auch Informationen.
Wichtig ist auf der verlinkten Seite nach dem einloggen nicht den Key zu nehmen sondern unter Key-Settings die "Key ID"

Die Konfig-Seite hat noch kleine Fehler (Wurde ja schön angemerkt)
Was ist mit "Deutsch" ?
Ich hatte auch zwischendurch den anschein, dass ich das "alte" Konfig-Fenster gesehen habe.
Weiterhin wird nach dem speichen und schließen nicht direkt ein Aufruf gestartet. (Bei YR und DWD ist das so)
Auch läuft das der automatische aufruf nicht "0,5 * * * *"
Nur bei einem Eintrag von "*/15 * * * *"
2016-03-11 18:27:58.414 - info: host.Pi2-3 instance scheduled system.adapter.weatherunderground.0 */15 * * * * 2016-03-11 18:30:00.500 - info: host.Pi2-3 instance system.adapter.weatherunderground.0 started with pid 14049 2016-03-11 18:30:05.320 - debug: weatherunderground.0 objectDB connected 2016-03-11 18:30:05.366 - debug: weatherunderground.0 statesDB connected 2016-03-11 18:30:05.552 - info: weatherunderground.0 starting. Version 0.0.4 in /opt/iobroker/node_modules/iobroker.weatherunderground 2016-03-11 18:30:05.591 - debug: weatherunderground.0 Adapter weatherunderground got 'Ready' Signal 2016-03-11 18:30:05.593 - debug: weatherunderground.0 adapter weatherunderground initializing objects 2016-03-11 18:30:05.602 - debug: weatherunderground.0 init conditions objects 2016-03-11 18:30:05.612 - debug: weatherunderground.0 init forecast objects 2016-03-11 18:30:05.729 - debug: weatherunderground.0 calling forecast: http://api.wunderground.com/api/ApyKey/conditions/q/pws:IBORKEN37.json 2016-03-11 18:30:05.764 - debug: weatherunderground.0 calling forecast: http://api.wunderground.com/api/ApyKey/hourly/q/pws:IBORKEN37.json 2016-03-11 18:30:07.154 - debug: weatherunderground.0 all current conditions values set 2016-03-11 18:30:07.257 - debug: weatherunderground.0 all forecast values setDann werden auch die Werte gespeichert.
Super Arbeit !!
Nun brauchen wir nur noch ein feines Widgets ;)
Gruß
derAuge
-
Wäre es ggf. möglich, die Daten eines eigenen HomeMatic-Kombisensors mit einem entsprechend modifizierten weatherunderground-Adapter in eine https://www.wunderground.com/weatherstation/overview.asp zu schreiben? http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007 wurde gezeigt, wie das von der HomeMatic-CCU2 aus möglich ist. Mir wär's nur lieber, wenn das vom ioBroker übernommen würde. Eine Alternative wäre aber vermutlich ein entsprechendes Javaskript.
Gruß,
Thorsten
-
Kein Adapter, aber Skript. Bitte oben anpassen. Ungestestet 8-) !
! ````
/* Skript zum Beschreiben der Personal Weather Station von ioBroker aus
! nach dem Vorbild dieses HM-Skriptes von mape http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007
ohne Luftdruck
! erstellt: 30.6.2016 von pix
*/
! var wunder_id = "xxx";
var wunder_pass = "xxxx";
! var idtempc = "hm-rpc.1.CUX9002002:1.TEMPERATURE";
var iddewptc = "hm-rpc.1.CUX9002002:1.DEW_POINT";
var idhum = "hm-rpc.1.CUX9002002:1.HUMIDITY";
! // Ab hier nix mehr anpassen
! var request = require('request');
! function weatherupdate() {
var tempc = getState(idtempc).val;
var tempf = ( tempc * 1.8) + 32;
var dewptc = getState(iddewptc).val;
var dewptf = ( dewptc * 1.8) + 32;
var hum = getState(idhum).val;var weatherURL = 'http://weatherstation.wunderground.com/weatherstation/updateweatherstation.php?ID=' + wunder_id + '&PASSWORD=' + wunder_pass + '&dateutc=now&tempf=' + tempf + '&dewptf=' + dewptf + '&humidity=' + hum + '&action=updateraw'; try { request(weatherURL,function (error, response, body) { if (!error && response.statusCode == 200) { // Update ok log('Wunderground Personal Weather Station successfully updated','debug'); } else { log('Error updating Wunderground PWS (Status Code' + response.statusCode + ')', 'warn'); log(error,'error'); } }); } catch (e) { log('Fehler (try) beim Update der Wunderground Personal Weather Station (PWS): ' + e, 'error'); }}
! on(idtempc, weatherupdate); // immer, wenn neue Temperatur, dann Update
on(iddewptc, weatherupdate); // immer, wenn neuer Taupunkt, dann Update
on(idhum, weatherupdate); // immer, wenn neue Feuchte, dann Update
! ````Gruß
Pix
-
Funktioniert bei Euch der Forecast?
Bei mir werden die Keys unter "current" schön aktualisiert, aber die unter "forecast" sind alle leer.
Auch ein Umstellen auf "debug" hat aktuell nicht mehr Infos ergeben …
Ich glaube ich habe das Problem gefunden: Für den Forecast nimmt er nur den Ort und nicht die Station. Und "Karlsruhe" ist als Ort nicht eindeutig genug ... weil es eins in DE und eins in US gibt :-( Mal schauen. versuche nachher mal den Fallback da auch einzubauen
-
So, kurze Rückmeldung. Skript funktioniert super.
Hier mal meine Vorgehensweise:
1. https://www.wunderground.com/personal-weather-station/signup.asp die eigene PWS registrieren.
2. Danach erhält man eine "Station ID" und einen "Station Key" für seine neu angelegte PWS.
3. Unter dem Reiter "Skripte" von ioBroker (natürlich muss dazu der Javascript/Coffeescript-Adapter installiert sein) ein neues Skript z.B. mit dem Namen "wunderground_PWS" anlegen und den folgenden Code speichern:
! ````
/* Skript zum Beschreiben der Personal Weather Station
Autor: pix (30.6.2016), mit Anpassungen durch dtp
! nach dem Vorbild dieses HM-Skriptes von mape http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007
! Voraussetzung: Anmeldung einer PWS unter https://www.wunderground.com/personal-weather-station/signup (Hardware: other)
*/
! var pws_id = "xxxxxxxxxxxx"; // "Station ID" der PWS
var pws_key = "xxxxxxxxxxxx"; // "Station Key" der PWS
! var idtempc = "hm-rpc.0.NEQ0293825.1.TEMPERATURE"; // Tempertur in °C
var idhumidity = "hm-rpc.0.NEQ0293825.1.HUMIDITY"; // Luftfeuchtigkeit in %
var idwinddir = "hm-rpc.0.NEQ0293825.1.WIND_DIRECTION"; // Windrichtung (0-360°)
var idwindspeedkmh = "hm-rpc.0.NEQ0293825.1.WIND_SPEED"; // Windgeschwindigkeit in km/h
var iddailyrainmm = "hm-rega.0.4978"; // Regen heute in mm
! // Ab hier nix mehr anpassen
! var request = require('request');
! function weatherupdate() {
var tempc = getState(idtempc).val;
var tempf = (tempc * 1.8) + 32; // Umwandlung °C in °F
var humidity = getState(idhumidity).val;
var winddir = getState(idwinddir).val;
var windspeedkmh = getState(idwindspeedkmh).val;
var windspeedmph = windspeedkmh * 0.621371; // Umwandlung km/h in mph
var dailyrainmm = getState(iddailyrainmm).val;
var dailyrainin = dailyrainmm * 0.0393701; // Umwandlung mm in invar weatherURL = 'http://weatherstation.wunderground.com/weatherstation/updateweatherstation.php?ID=' + pws_id + '&PASSWORD=' + pws_key + '&dateutc=now&tempf=' + tempf + '&humidity=' + humidity + '&winddir=' + winddir + '&windspeedmph=' + windspeedmph + '&dailyrainin=' + dailyrainin + '&action=updateraw'; try { request(weatherURL,function (error, response, body) { if (!error && response.statusCode == 200) { // Update ok log('Wunderground Personal Weather Station successfully updated','debug'); } else { log('Error updating Wunderground PWS (Status Code' + response.statusCode + ')', 'warn'); log(error,'error'); } }); } catch (e) { log('Fehler (try) beim Update der Wunderground Personal Weather Station (PWS): ' + e, 'error'); }}
! on(idtempc, weatherupdate); // aktualisieren, wenn neuer Temperaturwert von HM-Kombisensor
on(idhumidity, weatherupdate); // aktualisieren, wenn neuer Luftfeuchtigkeitswert von HM-Kombisensor
on(idwinddir, weatherupdate); // aktualisieren, wenn neuer Windrichtungswert von HM-Kombisensor
on(idwindspeedkmh, weatherupdate); // aktualisieren, wenn neuer Windgeschwindigkeitswert von HM-Kombisensor
on(iddailyrainmm, weatherupdate); // aktualisieren, wenn neuer Regenwert von HM-Kombisensor
! ````4. Mögliche Parameter: http://wiki.wunderground.com/index.php/PWS_-_Upload_Protocol
5. In das Skript noch die "Station ID" und den "Station Key" eintragen.
6. Skript abspeichern und durch Klick auf den Play/Pause-Button starten.
Fertig. Nun werden die von der HomeMatic erfassten Daten bei Änderung in die PWS von Weather Underground geschrieben. Sieht dann in meinem Fall so aus:
filename="2016-07-10_15h10_29.png" index="0">~~
Gruß,
Thorsten
-
@dtp:[…]
"wunderground_PWS" anlegen und den folgenden Code speichern:
[…]
Fertig. Nun werden die von der HomeMatic erfassten Daten bei Änderung in die PWS von Weather Underground geschrieben. `
Danke für deinen Skript, er hat mir geholfen das gleiche bei mir umzusetzen. Ich habe jedoch noch zusätzlich die innentemperatur/luftfeuchtigkeit angegeben die man anscheinend über wunderground auch übermitteln kann und für die man dann mitunter auch ein logging bekommt.
Du solltest jetzt aber noch dein wunderground Passwort/key ändern das du es leider hier mit gepostet hast und nun jedermann theoretisch Temperaturen für dich loggen kann ;)
@dtp:Sieht dann in meinem Fall so aus:
filename="2016-07-10_15h10_29.png" index="0">~~ `Wo genau bekommt man denn diese Ausgabe her? Ich bekomm hier auf der wunderground.com seite irgendwie nicht exakt diese Darstellung zustande?!?
-
Du solltest jetzt aber noch dein wunderground Passwort/key ändern das du es leider hier mit gepostet hast und nun jedermann theoretisch Temperaturen für dich loggen kann ;) `
Ups. Danke für die Info. Hab das obige Skript entsprechend editiert. Leider kann man wohl den Station Key nicht einfach so ändern, sondern muss dazu die PWS löschen und neu anlegen.
Innenluftfeuchtigkeit und Innentemperatur fand ich jetzt für Weather Underground nicht so wichtig, da doch sehr von den Gegebenheiten des Hauses/Raumes abhängig, in dem man misst. Aber immerhin besteht die Option.
Wo genau bekommt man denn diese Ausgabe her? Ich bekomm hier auf der wunderground.com seite irgendwie nicht exakt diese Darstellung zustande?!? `
In der Landkarte auf Deine PWS klicken und dann im schwarzen Übersichtsfenster der Wetterstation oben auf die Überschrift klicken.
filename="2016-07-20_11h50_11.jpg" index="0">~~
Gruß,
Thorsten
-
danke für das tolle Script, funktioniert super….
außer das es die Javascript Instanz killt, wenn keine Internetverbindung vorhanden ist ;)
host-Mastermind 2016-08-26 10:30:13.165 error instance system.adapter.javascript.0 terminated with code 0 (OK) javascript-0 2016-08-26 10:30:10.604 info terminating TypeError: 2016-08-26 10:30:10.598 error at Socket.emit (events.js:169:7) TypeError: 2016-08-26 10:30:10.598 error at emitOne (events.js:77:13) TypeError: 2016-08-26 10:30:10.598 error at Socket.socketErrorListener (_http_client.js:269:9) TypeError: 2016-08-26 10:30:10.598 error at ClientRequest.emit (events.js:169:7) TypeError: 2016-08-26 10:30:10.598 error at emitOne (events.js:77:13) TypeError: 2016-08-26 10:30:10.598 error at Request.onRequestError (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:813:8) TypeError: 2016-08-26 10:30:10.598 error at Request.emit (events.js:169:7) TypeError: 2016-08-26 10:30:10.598 error at emitOne (events.js:77:13) TypeError: 2016-08-26 10:30:10.598 error at self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:187:22) TypeError: 2016-08-26 10:30:10.598 error at Request._callback (script.js.Umwelt.weatherground_upload:220:78) TypeError: 2016-08-26 10:30:10.598 error Cannot read property 'statusCode' of undefined uncaught 2016-08-26 10:30:10.595 error exception: Cannot read property 'statusCode' of undefinedIch habe es im Moment so gelöst, dass ich mit dem Ping Adapter auf google pinge und in deinem Script überprüfe, ob die Verbindung da ist, bevor die Funktion augeführt wird.
Soweit ich sehe, hast du eine Fehlerabfrage eingebaut, irgendwie greift die aber nicht :(
-
Welches Skript meinst du?
Dieses? http://forum.iobroker.net/viewtopic.php … =20#p29617
Denn da ist ein try & catch enthalten. Das sollte die Javascript Instanz verschonen, wenn es Probleme gibt.
Gruß
Pix