NEWS
Test Adapter Digitalstrom 0.2.x
-
Moin,
Seit bitte gnädig zu mir - bin Anfränger ;)
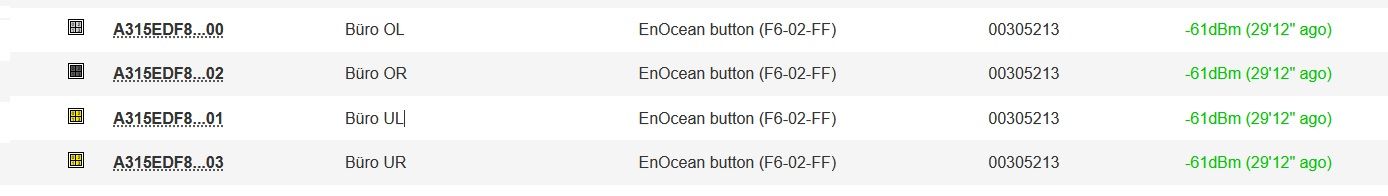
Nichtsdestotrotz teste ich den Adapter und möchte alles Mögliche ausprobieren. Dabei viel mir auf, das bei den Objekten digitalstrom.0/devices/enocean Gateway nur die Sensoren für Temperatur und Helligkeit und Fenstergriff drinstehen (über P44). Der Schalter (F6-02-FF) ist aber nicht in der Liste. Finde ich den woanders, oder fehlt der ggf. noch? -
Moin,
Seit bitte gnädig zu mir - bin Anfränger ;)
Nichtsdestotrotz teste ich den Adapter und möchte alles Mögliche ausprobieren. Dabei viel mir auf, das bei den Objekten digitalstrom.0/devices/enocean Gateway nur die Sensoren für Temperatur und Helligkeit und Fenstergriff drinstehen (über P44). Der Schalter (F6-02-FF) ist aber nicht in der Liste. Finde ich den woanders, oder fehlt der ggf. noch? -
Moin,
Seit bitte gnädig zu mir - bin Anfränger ;)
Nichtsdestotrotz teste ich den Adapter und möchte alles Mögliche ausprobieren. Dabei viel mir auf, das bei den Objekten digitalstrom.0/devices/enocean Gateway nur die Sensoren für Temperatur und Helligkeit und Fenstergriff drinstehen (über P44). Der Schalter (F6-02-FF) ist aber nicht in der Liste. Finde ich den woanders, oder fehlt der ggf. noch? -
Moinsen, ja sieht schon ganz gut aus und eben geschaut und die Schalter gefunden mit den Reitern:
Button State
Button Click type
Button hold countAnfangs steht der "State" auf "false" - beim "Tasten" sprang er auf true. Dort bleibt der Wert stehen, erneutes drücken des Tasters läßt true erneut "grün" werden. Sollte er beim Tasten nicht gleich wieder auf false zurück wechseln?
"Click type" wechselt scheinbar wie man gedruckt hat (Mehrfach, lang kurz).
"Hold count" scheint aber nicht zu passen ... da steht dann immer 2ms, auch wenn man deutlich länger (ca 2s) gedrückt hat - gut ich brauche den Wert jetzt erstmal noch nicht -
Moinsen, ja sieht schon ganz gut aus und eben geschaut und die Schalter gefunden mit den Reitern:
Button State
Button Click type
Button hold countAnfangs steht der "State" auf "false" - beim "Tasten" sprang er auf true. Dort bleibt der Wert stehen, erneutes drücken des Tasters läßt true erneut "grün" werden. Sollte er beim Tasten nicht gleich wieder auf false zurück wechseln?
"Click type" wechselt scheinbar wie man gedruckt hat (Mehrfach, lang kurz).
"Hold count" scheint aber nicht zu passen ... da steht dann immer 2ms, auch wenn man deutlich länger (ca 2s) gedrückt hat - gut ich brauche den Wert jetzt erstmal noch nicht@BrunoB der Button muss faktisch nicht zurücksetzen weil es tastsignal ist. Da gibts nur true und das einzige was du damit tun kannst ist auf den Tastendruck zu reagieren. Oder?! Als triggers du auf val=true.
Die anderen beiden Werte kommen so 1:1 aus dem Event der dss siehst du schön im debug log. Wenn da also immer nur 2 drin steht kommt das von der dss. Da kann ich nix machen. Sorry.
-
@apollon77 said in Test Adapter Digitalstrom 0.2.x:
Wenn ich das also richtig sehe ist die 0.5 gut?Dann packe ich die mal ins Stable :-)
Läuft Prima alles! DANKE DIR
-
Hier noch eine kleine Blocklyanleitung, um zb Schalter/Dimmer in VIS besser darzustellen und zu nutzen und
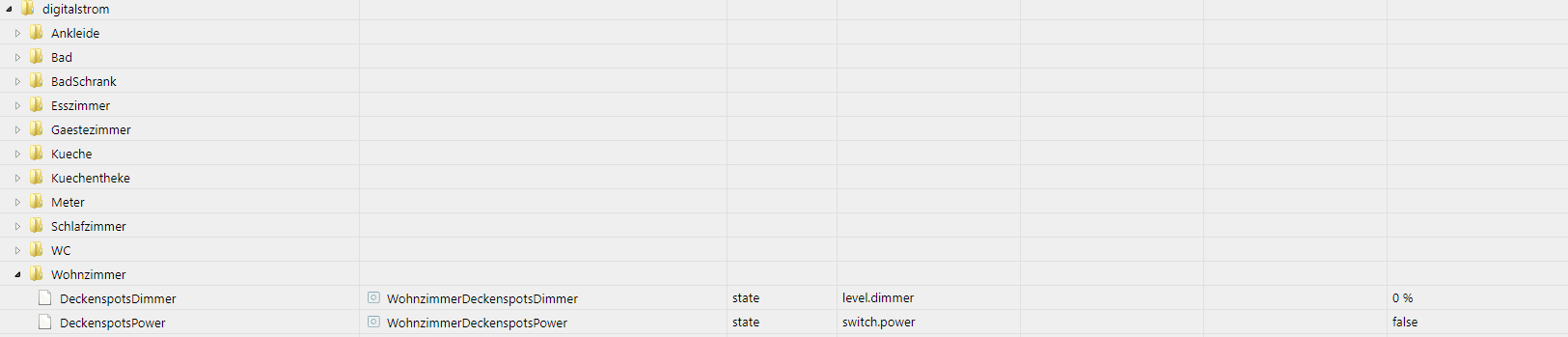
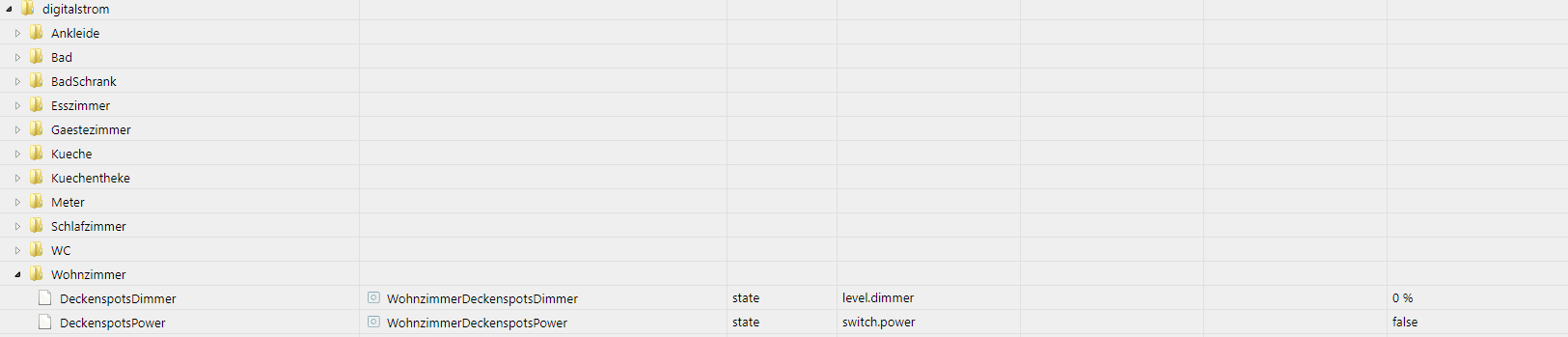
natürlich um den dsBus nicht unnötig mit direkten Brightnessbefehlen zu belasten.Ich lege dazu in 0_userdata.0 für jeden Raum zwei Datenpunkte an (Dimmer und Power) welche in VIS eingebunden werden. (Ich nutze in vielen Räumen nur eine Lampe, daher auch diese genaue Bezeichnung bei mir "DeckenspotsDimmer")

Dann ein Script, welches die Infos des Digitalstrom Adapters auf die beiden Datenpunkte übersetzt.
Ich gehe hier von den Standardwerten der Raumstimmungen aus. 0= aus, 1=100%, 2=75%, 3=50%, 4=25%
Das müsstet ihr ggf. ändern.
Hab das so gelöst, das auch mit einem Dimmer-Slider immer die vier Stimmungen angefahren werden. (Slider hat 5 Steps)In der angehängten Scriptvorlage müsst ihr nur die 3 Variablen anpassen:
"ObjektID LichtSzene" mit der passenden "Group Scene ID" des Raums
"ObjektID Dimmer 1" mit der passenden "Dimmer ID" aus den eigenen Objekten
"ObjektID Power 1" mit der passenden "Power ID" aus den eigenen Objekten.Das lässt sich dann natürlich auch auf Bereiche oder mehrere Lampen anpassen.
Das hier ist nur ein Beispiel für die Steuerung eines gesamten Raums über Lichtszenen.
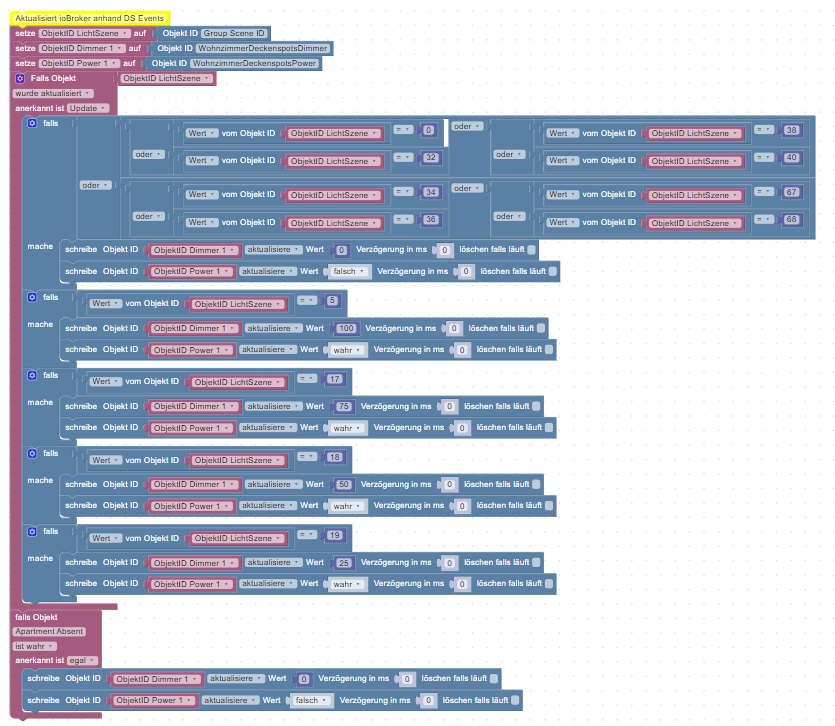
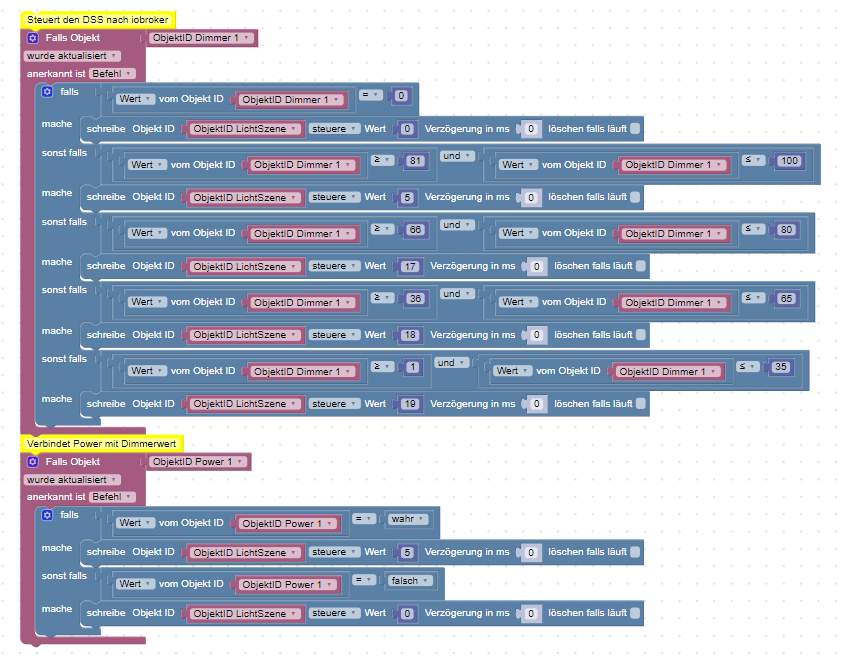
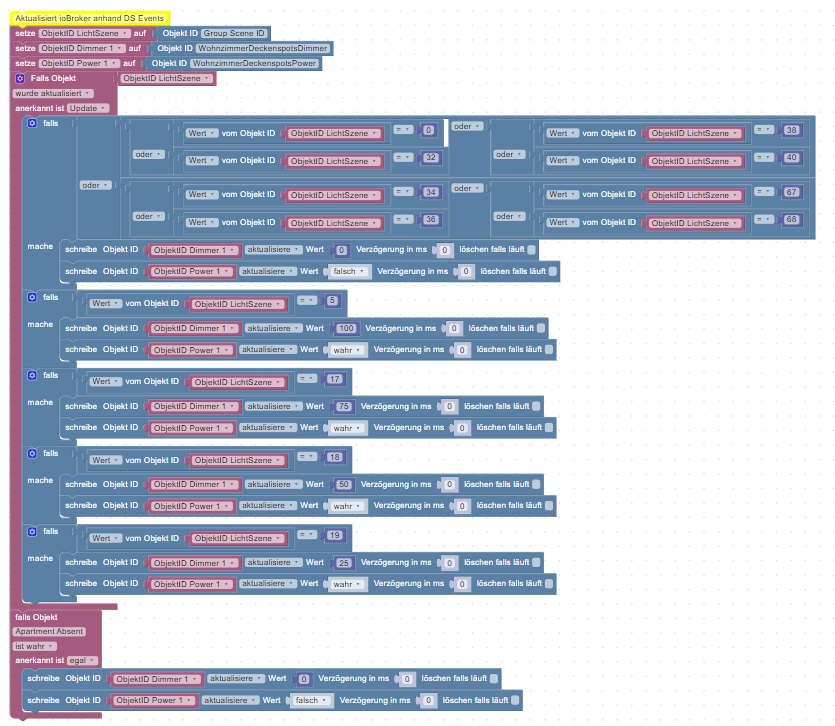
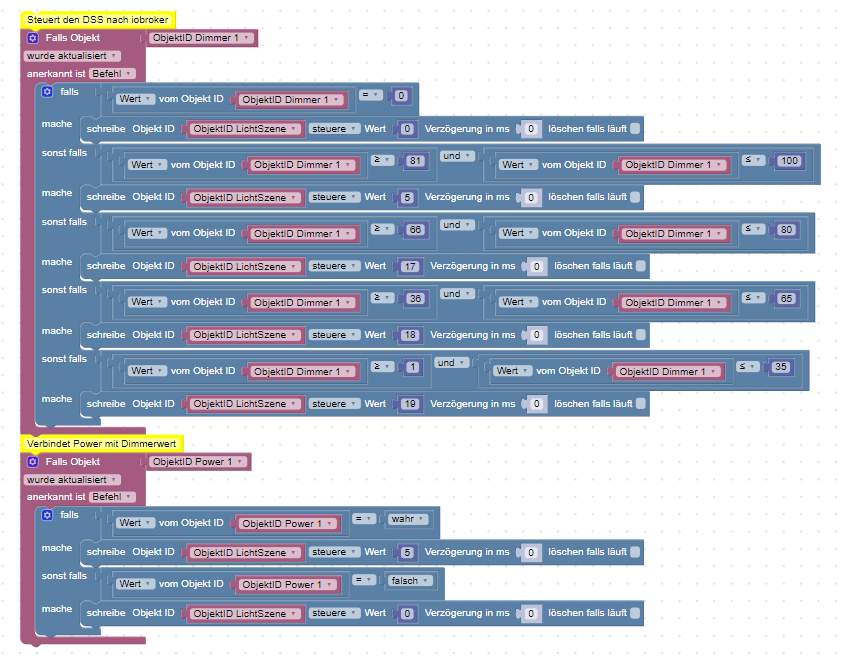
Bei mir haben halt auch einige Räume nur eine Lampe.Hier das Script, das ihr als Blockly-Import in ein leeres Blocklyscript importieren könnt:
Und so sieht das dann aus:


-
Hier noch eine kleine Blocklyanleitung, um zb Schalter/Dimmer in VIS besser darzustellen und zu nutzen und
natürlich um den dsBus nicht unnötig mit direkten Brightnessbefehlen zu belasten.Ich lege dazu in 0_userdata.0 für jeden Raum zwei Datenpunkte an (Dimmer und Power) welche in VIS eingebunden werden. (Ich nutze in vielen Räumen nur eine Lampe, daher auch diese genaue Bezeichnung bei mir "DeckenspotsDimmer")

Dann ein Script, welches die Infos des Digitalstrom Adapters auf die beiden Datenpunkte übersetzt.
Ich gehe hier von den Standardwerten der Raumstimmungen aus. 0= aus, 1=100%, 2=75%, 3=50%, 4=25%
Das müsstet ihr ggf. ändern.
Hab das so gelöst, das auch mit einem Dimmer-Slider immer die vier Stimmungen angefahren werden. (Slider hat 5 Steps)In der angehängten Scriptvorlage müsst ihr nur die 3 Variablen anpassen:
"ObjektID LichtSzene" mit der passenden "Group Scene ID" des Raums
"ObjektID Dimmer 1" mit der passenden "Dimmer ID" aus den eigenen Objekten
"ObjektID Power 1" mit der passenden "Power ID" aus den eigenen Objekten.Das lässt sich dann natürlich auch auf Bereiche oder mehrere Lampen anpassen.
Das hier ist nur ein Beispiel für die Steuerung eines gesamten Raums über Lichtszenen.
Bei mir haben halt auch einige Räume nur eine Lampe.Hier das Script, das ihr als Blockly-Import in ein leeres Blocklyscript importieren könnt:
Und so sieht das dann aus:


@Strobelix Könnte manggf auch mal über Alias mit read und write function versuchen ;-)
-
@Strobelix Könnte manggf auch mal über Alias mit read und write function versuchen ;-)
@apollon77 said in Test Adapter Digitalstrom 0.2.x:
@Strobelix Könnte manggf auch mal über Alias mit read und write function versuchen ;-)
Mit dem Alias und den Konvertierungen muss ich mich erstmal befassen.. :-)
-
@apollon77 said in Test Adapter Digitalstrom 0.2.x:
@Strobelix Könnte manggf auch mal über Alias mit read und write function versuchen ;-)
Mit dem Alias und den Konvertierungen muss ich mich erstmal befassen.. :-)
@Strobelix Überblick gibts in https://github.com/ioBroker/ioBroker.js-controller#object-and-state-aliases ... ansonsten auch einige Threads hier im Forum
-
Ich package gerade einen kleinen Bugfix Release als 0.5.1 auf Github und npm ins Latest ... Ein Fehlerfall der bei einem User in einer Restart Dauerschleife geführt hat die dieser jetzt schon seit mehreren Tagen nicht gesehen hat ;-( Also schaut mal rein bei Euch ...
Bitte gebt mal Feedback.
Ingo
-
Ist eigentlich „create objects“ bei jedem Adapterstart notwenig, oder würde das bei Updates des Adapters oder Änderungen am DS System reichen?
Dann könntest du den Adapterstart beschleunigen und die „create objects“ Funktion zu einer Startoption machen?! -
Ist eigentlich „create objects“ bei jedem Adapterstart notwenig, oder würde das bei Updates des Adapters oder Änderungen am DS System reichen?
Dann könntest du den Adapterstart beschleunigen und die „create objects“ Funktion zu einer Startoption machen?!@Strobelix Da sich ja ggf die Konfiguration vom Gerät ändern (nicht mehr dimmed, jetzt switched) kann hab ich entscheiden das jedes mal zu machen. Der arbeitet hier schon optimiert und prüft ob sich Objekte verändert haben und nur diese werden auch wirklich geändert. Also zwischen dem allerersten Start ohne Objekte und einem Folgestart solltest Du schon einen Zeitunterschied merken.
Was aktuell bei der Initialisierung die meiste Zeit kostet ist für alle Zonen/Gruppen und so die "lastScene" abzuholen. Das sind jeweils Einzelrequests mit wartezeit von 500ms um die DS nicht zu überlasten. Und genau hier will man ja aktuell sein.