NEWS
Suche: Eine VIS als Vorlage
-
Zumindestens bin ich beschäftigt :)
Aber ich melde mich dann, wenn ich Fragen zur Einbindung in meine VIS-Umgebung habe :)Alina
@Alina Gerne doch.
Noch ein kleiner Hinweis:
Wenn du eine VIS gefunden hast die dir gefällt und du hast dazu Fragen dann gehe bei dem entsprechenden Beitrag auf Antworten. Dann wird direkt der Ersteller informiert und angesprochen. Der kann dir dann am Besten weiterhelfen.
Ansonsten gibt es noch irgendwo ein Tutorial Video das recht gut gemacht ist. Aber ich finde dazu leider den Link nicht mehr. -
@Alina Gerne doch.
Noch ein kleiner Hinweis:
Wenn du eine VIS gefunden hast die dir gefällt und du hast dazu Fragen dann gehe bei dem entsprechenden Beitrag auf Antworten. Dann wird direkt der Ersteller informiert und angesprochen. Der kann dir dann am Besten weiterhelfen.
Ansonsten gibt es noch irgendwo ein Tutorial Video das recht gut gemacht ist. Aber ich finde dazu leider den Link nicht mehr.Danke Dir. Wo ich etwas gerade feststecke, ist der Aufbau einer schönen Rahmenanwendung; also den Frame mit den Navigations-Buttons. Da gibt es so tolle und ich suche da so etwas eine Tipp, wie ich davon eine bei mir reinbekomme. Datenpunkt auslesen und das stueren habe ich schon recht gut im Griff.
Ich stecke weniger an den Funktionen als der Optik
Und ja, als Mädel will ich es hübsch :)
-
Danke Dir. Wo ich etwas gerade feststecke, ist der Aufbau einer schönen Rahmenanwendung; also den Frame mit den Navigations-Buttons. Da gibt es so tolle und ich suche da so etwas eine Tipp, wie ich davon eine bei mir reinbekomme. Datenpunkt auslesen und das stueren habe ich schon recht gut im Griff.
Ich stecke weniger an den Funktionen als der Optik
Und ja, als Mädel will ich es hübsch :)
-
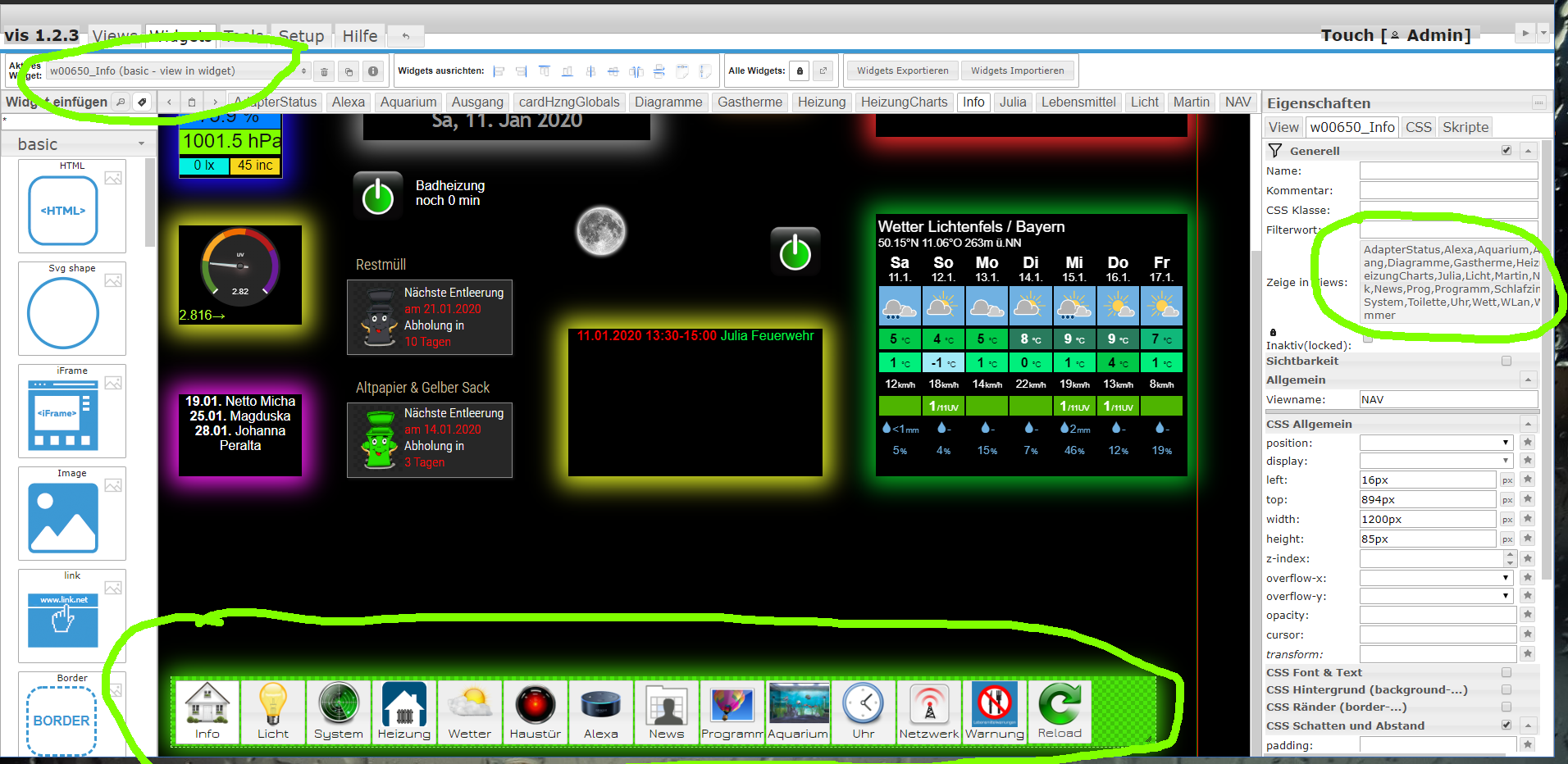
@Alina Ich verwende zur Navigation Buttons:

die ich auf einer eigenen View zusammenstelle und diese dann in die entsprechenden anderen Views einbinde:

@Chaot Ah okay, ich versteh. Das klingt ja doch eher "einfach"; diese klassische Navigation wie auch von Webpages :)
Danke Dir - dachte es gibt da eine besondere Sache :)
-
@Chaot Ah okay, ich versteh. Das klingt ja doch eher "einfach"; diese klassische Navigation wie auch von Webpages :)
Danke Dir - dachte es gibt da eine besondere Sache :)
@Alina
Ja, im Grunde so.
Durch den Trick mit der eingebundenen View kann ich problemlos die Navigationsbuttons austauschen ohne dann alle anderen Views zu bearbeiten.
Die Buttons haben die Besonderheit das sich eigene Bilder einbinden lassen. Dadurch kann man die Gestaltung recht flexibel halten.
Hier mal der Navigationsview als Beispiel wenn du möchtest:
Als View importieren.
-
@Alina
Ja, im Grunde so.
Durch den Trick mit der eingebundenen View kann ich problemlos die Navigationsbuttons austauschen ohne dann alle anderen Views zu bearbeiten.
Die Buttons haben die Besonderheit das sich eigene Bilder einbinden lassen. Dadurch kann man die Gestaltung recht flexibel halten.
Hier mal der Navigationsview als Beispiel wenn du möchtest:
Als View importieren.
@Chaot Wow, vielen Dank. Das hilft mir sehr weiter. Ich kann so mit dem Theorie-Kram nix anfangen. Ich muss das immer sehen, mal ändern und dann sehen, was passiert :)
Vielleicht ne andere Frage, wenn ich darf: Ich suche ein paar schicke Widgets für Haushaltsgeräte. Aktuell gerade für die Waschmaschine und Trockner.
Hast Du gaaaaaaanz zufällig zur Hand :)Alina
-
Danke Dir. Wo ich etwas gerade feststecke, ist der Aufbau einer schönen Rahmenanwendung; also den Frame mit den Navigations-Buttons. Da gibt es so tolle und ich suche da so etwas eine Tipp, wie ich davon eine bei mir reinbekomme. Datenpunkt auslesen und das stueren habe ich schon recht gut im Griff.
Ich stecke weniger an den Funktionen als der Optik
Und ja, als Mädel will ich es hübsch :)
@Alina said in Suche: Eine VIS als Vorlage:
Und ja, als Mädel will ich es hübsch :)
Das wird jetzt natürlich schwierig, da "hübsch" so relativ ist :innocent:
Ich habe es gerne klar, einfach und übersichtlich. Gelingt nicht immer aber oft. Der obere und untere Bereich (Header / Footer) sind fest und in der Mitte (Content) kann gescrolled werden. Dadurch habe ich ein einheitliches Design und bin vom Inhalt doch flexibel.
Meine VIS ist in erster Linie informativ, da die ganzen Logiken im ioBroker liegen und nach Möglichkeit alles automatisiert geschehen soll. Wenn das nicht möglich ist, dann gibt es ja noch Alexa und die schönen hue Buttons :sunglasses:
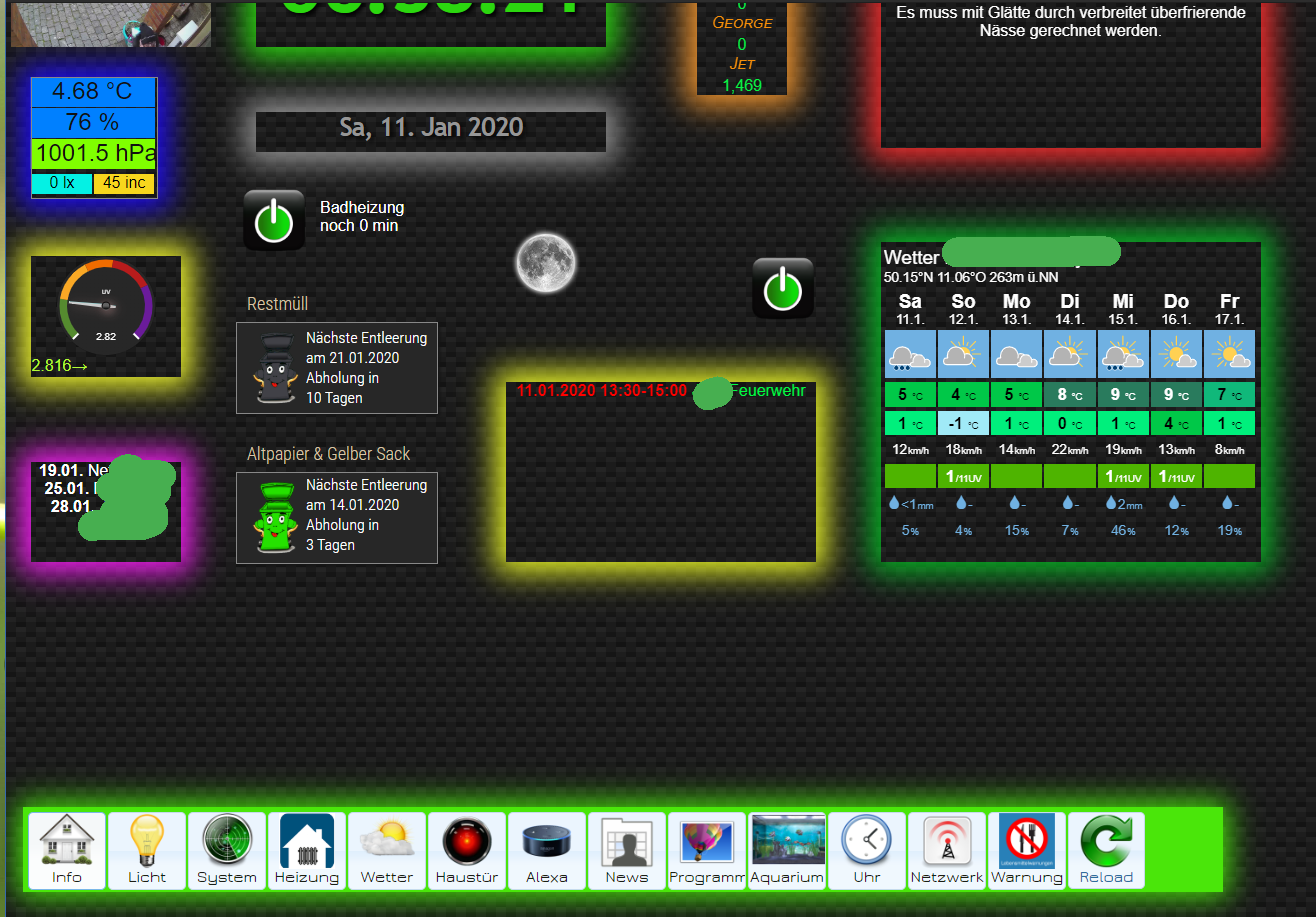
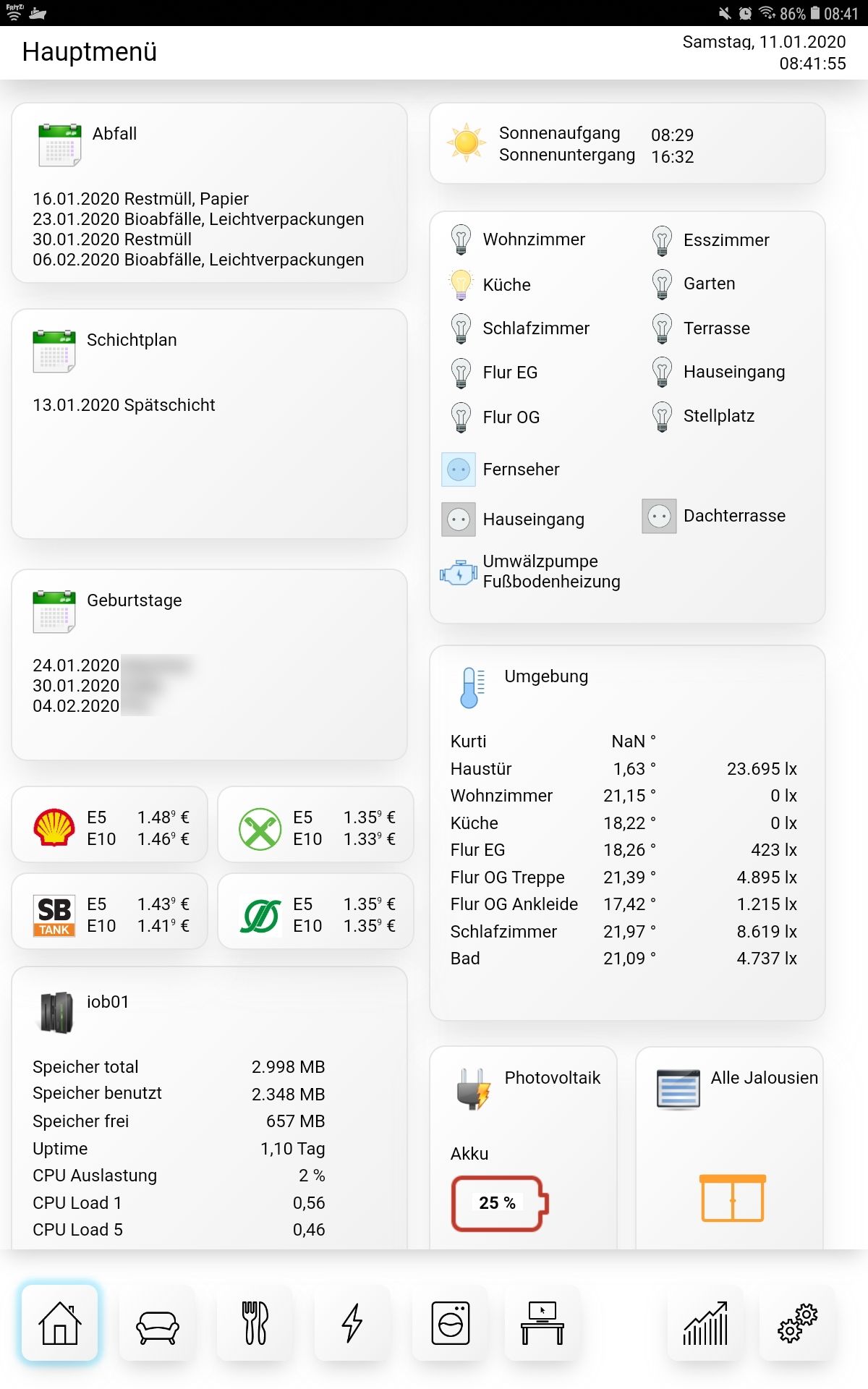
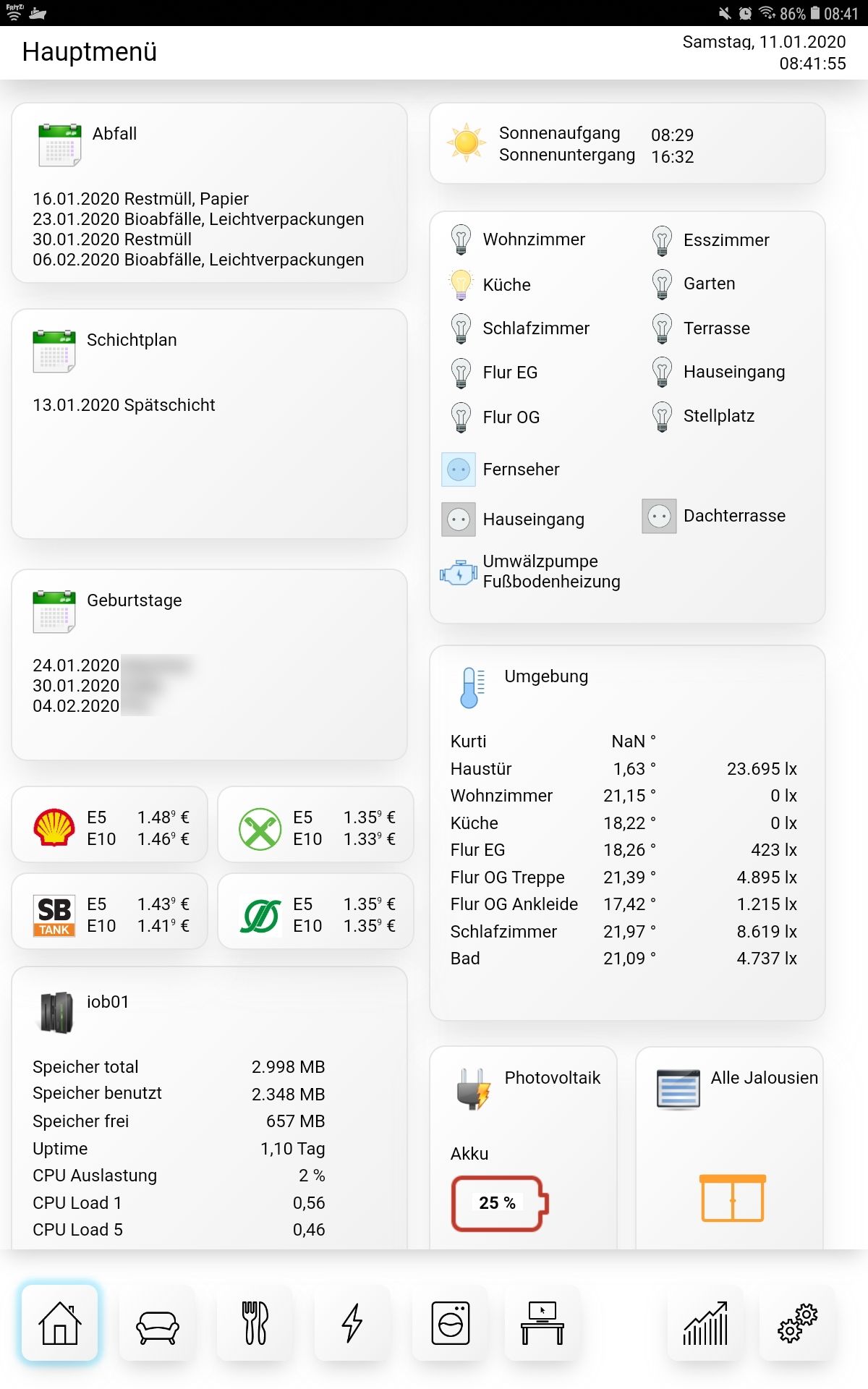
Also beschreibe doch mal was für Dich hübsch bedeutet, dann kann man evtl. mehr helfen. Hier mal meine VIS Hauptseite:

-
@Alina said in Suche: Eine VIS als Vorlage:
Und ja, als Mädel will ich es hübsch :)
Das wird jetzt natürlich schwierig, da "hübsch" so relativ ist :innocent:
Ich habe es gerne klar, einfach und übersichtlich. Gelingt nicht immer aber oft. Der obere und untere Bereich (Header / Footer) sind fest und in der Mitte (Content) kann gescrolled werden. Dadurch habe ich ein einheitliches Design und bin vom Inhalt doch flexibel.
Meine VIS ist in erster Linie informativ, da die ganzen Logiken im ioBroker liegen und nach Möglichkeit alles automatisiert geschehen soll. Wenn das nicht möglich ist, dann gibt es ja noch Alexa und die schönen hue Buttons :sunglasses:
Also beschreibe doch mal was für Dich hübsch bedeutet, dann kann man evtl. mehr helfen. Hier mal meine VIS Hauptseite:

@Buchi ach deine finde ich schon ganz "hübsch". Aber es stimmt, Frauen haben da oft ne andere Vorstellung. Und das hast du auch im "normalen" vis-editor gemacht?
-
@Buchi ach deine finde ich schon ganz "hübsch". Aber es stimmt, Frauen haben da oft ne andere Vorstellung. Und das hast du auch im "normalen" vis-editor gemacht?
@Alina said in Suche: Eine VIS als Vorlage:
@Buchi Und das hast du auch im "normalen" vis-editor gemacht?
Ja, da ich auch noch nicht sooo lange bei mir ioBroker nutze ist das alles noch standard Vis bzw. Widgets die über Adapter installiert werden können und dann in Vis zur Verfügung stehen.
Wie gesagt liegt bei mir das Hauptaugenmerk auf Automatisierung. Die Vis dient der Kontrolle und natürlich können auch Lampen geschalten, Jalousien gesteuert werden aber das sollte nur nötig sein wenn die Automatik versagt oder ich mal wieder Mist programmiert habe :grin: -
@Alina said in Suche: Eine VIS als Vorlage:
@Buchi Und das hast du auch im "normalen" vis-editor gemacht?
Ja, da ich auch noch nicht sooo lange bei mir ioBroker nutze ist das alles noch standard Vis bzw. Widgets die über Adapter installiert werden können und dann in Vis zur Verfügung stehen.
Wie gesagt liegt bei mir das Hauptaugenmerk auf Automatisierung. Die Vis dient der Kontrolle und natürlich können auch Lampen geschalten, Jalousien gesteuert werden aber das sollte nur nötig sein wenn die Automatik versagt oder ich mal wieder Mist programmiert habe :grin:@Buchi Vielen Dank. Das ist immer die erste Frage ja: Welchen Adapter zur Visulisierung :)
-
@Buchi Vielen Dank. Das ist immer die erste Frage ja: Welchen Adapter zur Visulisierung :)
-
@Alina schau Dir auch mal lovelace an. Finde ich auch sehr interessant und lohnt sich mal rein zu schnuppern.
@Buchi Danke :)
-
@Alina said in Suche: Eine VIS als Vorlage:
Und ja, als Mädel will ich es hübsch :)
Das wird jetzt natürlich schwierig, da "hübsch" so relativ ist :innocent:
Ich habe es gerne klar, einfach und übersichtlich. Gelingt nicht immer aber oft. Der obere und untere Bereich (Header / Footer) sind fest und in der Mitte (Content) kann gescrolled werden. Dadurch habe ich ein einheitliches Design und bin vom Inhalt doch flexibel.
Meine VIS ist in erster Linie informativ, da die ganzen Logiken im ioBroker liegen und nach Möglichkeit alles automatisiert geschehen soll. Wenn das nicht möglich ist, dann gibt es ja noch Alexa und die schönen hue Buttons :sunglasses:
Also beschreibe doch mal was für Dich hübsch bedeutet, dann kann man evtl. mehr helfen. Hier mal meine VIS Hauptseite:

-
Hallo,
ich möchte gerne eine ähnliche Vis wie du sie hier hast erstellen. Aufgeräumt und informativ. Kann man die als Vorlage bekommen oder kannst du mir sagen, welche Elemente du verwendet hast?
Bin kompletter Anfänger.
Gruß,
Chris@ChrisBGL
Hallo Chris,ich könnte Dir sicher meine Views zur Verfügung stellen, dass wird dich allerdings nicht wirklich voran bringen. Du musst Dir überlegen was Du wie anzeigen willst und dann schauen mit welchem Widget Du das am besten umsetzen kannst. Dann solltest Dich noch ein wenig mit CSS beschäftigen und schon kann es los gehen.
Wenn Du allerdings konkrete Fragen zu meiner Umsetzung hast, dann beantworte ich die gerne.
-
@Alina said in Suche: Eine VIS als Vorlage:
Und ja, als Mädel will ich es hübsch :)
Das wird jetzt natürlich schwierig, da "hübsch" so relativ ist :innocent:
Ich habe es gerne klar, einfach und übersichtlich. Gelingt nicht immer aber oft. Der obere und untere Bereich (Header / Footer) sind fest und in der Mitte (Content) kann gescrolled werden. Dadurch habe ich ein einheitliches Design und bin vom Inhalt doch flexibel.
Meine VIS ist in erster Linie informativ, da die ganzen Logiken im ioBroker liegen und nach Möglichkeit alles automatisiert geschehen soll. Wenn das nicht möglich ist, dann gibt es ja noch Alexa und die schönen hue Buttons :sunglasses:
Also beschreibe doch mal was für Dich hübsch bedeutet, dann kann man evtl. mehr helfen. Hier mal meine VIS Hauptseite:

@Buchi Mir gefällt deine Vis sehr. Kannst du mir bitte sagen, was du für Widgets genommen hast?
Möchte meine erste eigene Vis machen und brauche noch kreativen Input. Könntest du mir vielleicht sogar die Dateien zhr Verfügung stellen? -
@Buchi Mir gefällt deine Vis sehr. Kannst du mir bitte sagen, was du für Widgets genommen hast?
Möchte meine erste eigene Vis machen und brauche noch kreativen Input. Könntest du mir vielleicht sogar die Dateien zhr Verfügung stellen?@typischAndy sagte in Suche: Eine VIS als Vorlage:
@Buchi Mir gefällt deine Vis sehr. Kannst du mir bitte sagen, was du für Widgets genommen hast?
Das ist alles nichts besonderes. Eine View mit dem "view in widget 8" in dem dann die anderen Views angezeigt werden. Diese bestehen in der Regel aus "basic - Border" für die Kästen und dann "basic - String" für Texte und "basic - Image 8" für die Bilder.
Am besten fängst Du einfach an und baust Dir eine View und wenn Du spezielle Fragen hast, dann raus damit. So lernst Du am meißten :smirk:
-
@typischAndy sagte in Suche: Eine VIS als Vorlage:
@Buchi Mir gefällt deine Vis sehr. Kannst du mir bitte sagen, was du für Widgets genommen hast?
Das ist alles nichts besonderes. Eine View mit dem "view in widget 8" in dem dann die anderen Views angezeigt werden. Diese bestehen in der Regel aus "basic - Border" für die Kästen und dann "basic - String" für Texte und "basic - Image 8" für die Bilder.
Am besten fängst Du einfach an und baust Dir eine View und wenn Du spezielle Fragen hast, dann raus damit. So lernst Du am meißten :smirk:
-
Hallo,
ich frage mal frech ins Forum :)
Kann mir jemand mit einer Vorlage für eine VIS helfen? Ich bräuchte in dem Sinne nur die Rahmen-VIS, also die Grundstruktur mit ein paar Buttons zum Navigieren; Den inneren Bereich baue ich dann nach meinen Wünschen :)Danke
Wenn du das brauchst weil du quasi bei Null anfängst und (noch) keine Ahnung von VIS hast, dann zieh dir dieses Video rein, da wird Navigation und Co gut erklärt.
-
Wenn du das brauchst weil du quasi bei Null anfängst und (noch) keine Ahnung von VIS hast, dann zieh dir dieses Video rein, da wird Navigation und Co gut erklärt.
@amg_666 ...danke für den Tipp, das habe ich die Tage schon geguckt und fands auch einleuchtend....
Da ich in Layout nicht besonders gut bin wäre es mir halt hilfreich gewesen schon mal ein Grundgerüst zu haben, das ich dann nach meinem Bedarf ausbauen könnte. -
Hallo,
ich frage mal frech ins Forum :)
Kann mir jemand mit einer Vorlage für eine VIS helfen? Ich bräuchte in dem Sinne nur die Rahmen-VIS, also die Grundstruktur mit ein paar Buttons zum Navigieren; Den inneren Bereich baue ich dann nach meinen Wünschen :)Danke


