NEWS
[Frage/Anforderung] Farbige Lampen mit RGB Datenpunkten (ohne HUE) in Alexa
-
@Asgothian sagte in [Frage/Anforderung] Farbige Lampen mit RGB Datenpunkten (ohne HUE) in Alexa:
@siggi85
Mach ich, wird aber noch etwas dauern.A.
Kein Problem, ich kann warten. So wichtig ist das mit der Farbe nicht, da ich das hauptsächlich über Szenen regle Aber wenn man es schon in Alexa/Google implementiert, will man es auch ordentlich machen. 😉😎
-
@siggi85
Ich nutz das hier:
https://github.com/Qix-/color-convertWichtig dabei: Hue muss 0-360 sein, sat 0-100 und val auch 0-100. Raus kommt RGB als 0-255 jeweils
@Asgothian sagte in [Frage/Anforderung] Farbige Lampen mit RGB Datenpunkten (ohne HUE) in Alexa:
@siggi85
Ich nutz das hier:
https://github.com/Qix-/color-convertWichtig dabei: Hue muss 0-360 sein, sat 0-100 und val auch 0-100. Raus kommt RGB als 0-255 jeweils
Danke für die dann doch sehr schnelle Antwort. :) Ich werde demnächst mal schauen ob ich meine Shelly RGBW2's damit komplett im IOT eingebunden bekomme. :)
-
@Asgothian sagte in [Frage/Anforderung] Farbige Lampen mit RGB Datenpunkten (ohne HUE) in Alexa:
@siggi85
Ich nutz das hier:
https://github.com/Qix-/color-convertWichtig dabei: Hue muss 0-360 sein, sat 0-100 und val auch 0-100. Raus kommt RGB als 0-255 jeweils
Danke für die dann doch sehr schnelle Antwort. :) Ich werde demnächst mal schauen ob ich meine Shelly RGBW2's damit komplett im IOT eingebunden bekomme. :)
Also da am Wochenende der Shelly Adapter mit einem RGBW Datenpunkt ausgestatt wurde, welcher die Farbe in Format #RRGGBBWW ausgiebt, funktioniert die Farbe. :)
Nun habe ich jedoch noch die Frage nach dem "Switch" Datenpunkt im IOT Adapter? Nutzt der IOT Adapter diesen überhaupt wenn er einen dimmer Wert hat? Wenn ich sage "Schalte das Licht an", stellt er anscheinend nur den Dimmwert hoch. Ich würde jedoch gerne haben, dass er den Switch Datenpunkt schaltet. Kann man das irgendwie realisieren?
Der Grund ist: Da bei den Shelly RGBWs der White Wert vom Helligkeitswert entkoppelt ist und separat gesteuert wird, kann ich somit die Beleuchtung nicht per Sprache ausschalten, wenn Weiß an ist. -
Also da am Wochenende der Shelly Adapter mit einem RGBW Datenpunkt ausgestatt wurde, welcher die Farbe in Format #RRGGBBWW ausgiebt, funktioniert die Farbe. :)
Nun habe ich jedoch noch die Frage nach dem "Switch" Datenpunkt im IOT Adapter? Nutzt der IOT Adapter diesen überhaupt wenn er einen dimmer Wert hat? Wenn ich sage "Schalte das Licht an", stellt er anscheinend nur den Dimmwert hoch. Ich würde jedoch gerne haben, dass er den Switch Datenpunkt schaltet. Kann man das irgendwie realisieren?
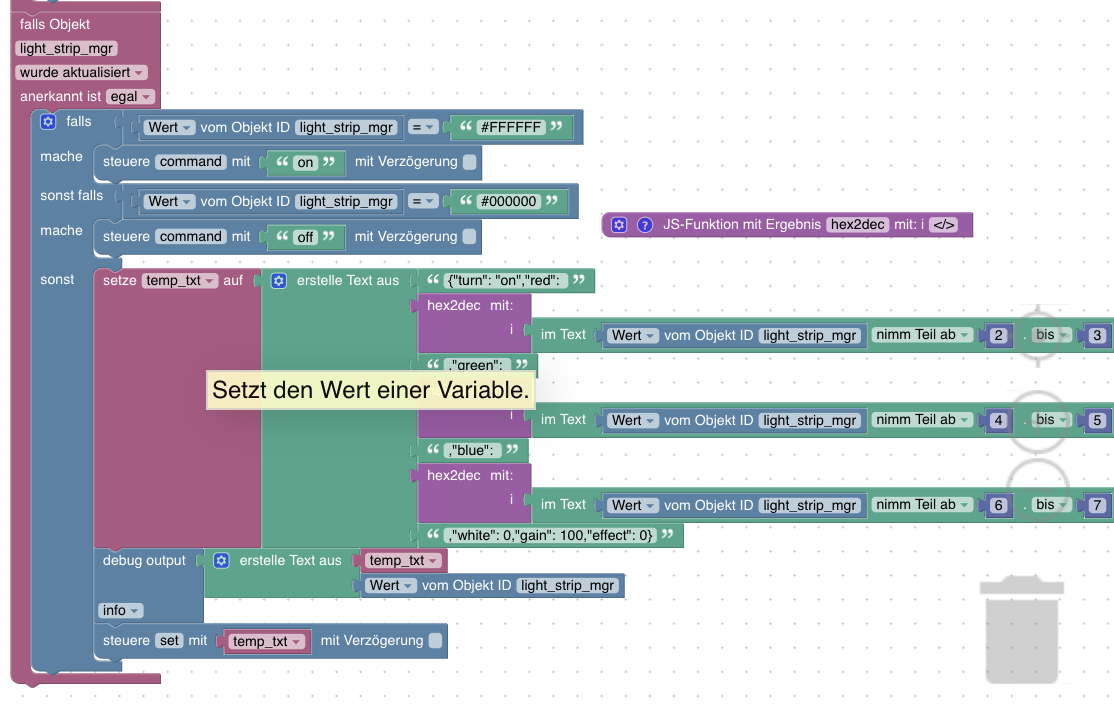
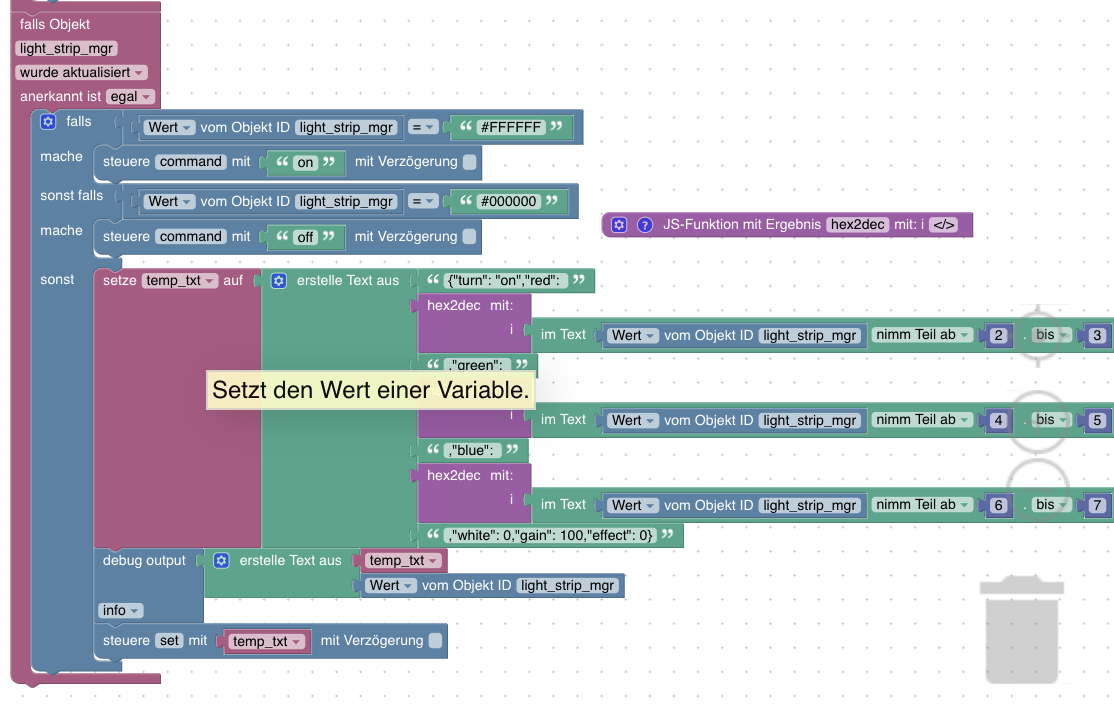
Der Grund ist: Da bei den Shelly RGBWs der White Wert vom Helligkeitswert entkoppelt ist und separat gesteuert wird, kann ich somit die Beleuchtung nicht per Sprache ausschalten, wenn Weiß an ist.@siggi85 Hey hab heute das gleiche mit dem RGBW2 Adapter per Blockly angesteuert.

Folgendes Dinge musst du tun:
- Variable "led_strip_mgr" mit Rolle level.color.rgb anlegen
- im Cloud Adapter ein Kommando anlegen
- Blockly: Trigger auf diese Variable und dann die Werte lesen. (On/Off separat abfangen, der Rest steuert das Licht.
- die JS Funktion ist nur
return parseInt(i, 16);mehr nicht.
Dann das JSON Ergebnis in set schreiben (bei mir MQTT) -
@siggi85 Hey hab heute das gleiche mit dem RGBW2 Adapter per Blockly angesteuert.

Folgendes Dinge musst du tun:
- Variable "led_strip_mgr" mit Rolle level.color.rgb anlegen
- im Cloud Adapter ein Kommando anlegen
- Blockly: Trigger auf diese Variable und dann die Werte lesen. (On/Off separat abfangen, der Rest steuert das Licht.
- die JS Funktion ist nur
return parseInt(i, 16);mehr nicht.
Dann das JSON Ergebnis in set schreiben (bei mir MQTT)@madjack84 Wow clever gelöst! Und danke, dass du mir geantwortet hast obwohl die Anfrage schon so lange her ist. Werde das demnächst mal so umsetzen! :relaxed:
-
@siggi85
Ich nutz das hier:
https://github.com/Qix-/color-convertWichtig dabei: Hue muss 0-360 sein, sat 0-100 und val auch 0-100. Raus kommt RGB als 0-255 jeweils
@Asgothian sagte in [Frage/Anforderung] Farbige Lampen mit RGB Datenpunkten (ohne HUE) in Alexa:
@siggi85
Ich nutz das hier:
https://github.com/Qix-/color-convertWichtig dabei: Hue muss 0-360 sein, sat 0-100 und val auch 0-100. Raus kommt RGB als 0-255 jeweils
Sorry für meine Nachfrage, wie genau kann ich das benutzen um so umzurechnen?
-
@Asgothian sagte in [Frage/Anforderung] Farbige Lampen mit RGB Datenpunkten (ohne HUE) in Alexa:
@siggi85
Ich nutz das hier:
https://github.com/Qix-/color-convertWichtig dabei: Hue muss 0-360 sein, sat 0-100 und val auch 0-100. Raus kommt RGB als 0-255 jeweils
Sorry für meine Nachfrage, wie genau kann ich das benutzen um so umzurechnen?
@e-s
du musst es als erstes im Javascript Adapter als externe Bibliothek hinzufügen.In der Folge kannst du dann per "require" im Skript einbinden und Funktionen daraus aufrufen.
colorconv = require("color-convert") rgb_color = colorconv.hsv.rgb(hue, sat, value)Der Rest sollte sich aus der Doku der Bibliothek auf Github ergeben.
A.
-
@e-s
du musst es als erstes im Javascript Adapter als externe Bibliothek hinzufügen.In der Folge kannst du dann per "require" im Skript einbinden und Funktionen daraus aufrufen.
colorconv = require("color-convert") rgb_color = colorconv.hsv.rgb(hue, sat, value)Der Rest sollte sich aus der Doku der Bibliothek auf Github ergeben.
A.
@Asgothian
Ich verstehe leider nur Bahnhof, bzw kein js. Mit Blockly komme ich langsam klar, aber mehr auch nicht.
Das mit der Bibliothek habe ich verstanden und auch eingefügt.
Aber wie ich jetzt ein hue übergebe und rgb zurück bekomme, ist mir noch unklar.Wie gesagt, verstehe derzeit nur Ansatzweise Blockly, hab da jetzt Funktion, js mit Ergebnis hinzugefügt und dort dann den Codeschnipsel eingefügt, richtig?
-
@Asgothian
Ich verstehe leider nur Bahnhof, bzw kein js. Mit Blockly komme ich langsam klar, aber mehr auch nicht.
Das mit der Bibliothek habe ich verstanden und auch eingefügt.
Aber wie ich jetzt ein hue übergebe und rgb zurück bekomme, ist mir noch unklar.Wie gesagt, verstehe derzeit nur Ansatzweise Blockly, hab da jetzt Funktion, js mit Ergebnis hinzugefügt und dort dann den Codeschnipsel eingefügt, richtig?
-
@Asgothian
Könntest du mir bitte kurz den ganzen Code zeigen mit dem du hue übergibst und rgb zurück bekommst, Dann komme ich schon klar. -
@Asgothian
Könntest du mir bitte kurz den ganzen Code zeigen mit dem du hue übergibst und rgb zurück bekommst, Dann komme ich schon klar.var cv = require('color-convert'); var timeout = null; on({id:['javascript.0.hue','javascript.0.sat','javascript.0.brightness'], change:"ne"}, function() { if (!timeout) setTimeout(ConvertHueToRgb, 200) }); function getValue(id) { var state = getState(id) if (state.val) return state.val return 0 } function rgbToHex(rgb) { var hex = Number(rgb).toString(16); if (hex.length < 2) { hex = "0" + hex; } return hex; }; function fullColorHex(r,g,b) { var red = rgbToHex(r); var green = rgbToHex(g); var blue = rgbToHex(b); return red+green+blue; }; function ConvertHueToRgb() { timeout = null; var hue = getValue('javascript.0.hue') var sat = getValue('javascript.0.saturation') var val = getValue('javascript.0.brightness') var rgb = cv.hsv.rgb(hue, sat, val) var rgbString = fullColorHex(rgb[0],rgb[1],rgb[2]) // hier kannst du entweder den rgbString oder direkt die r, g, b werte aus dem Array rgb nutzen. }So nutze ich das - extrahiert aus einem deutlich grösseren Script, deswegen ggf. mit einem oder zwei Schreibfehlern. Zusätzlich musst du noch die color-convert Bibliothek in den Einstellungen des JS adapters angeben, damit sie verfügbar ist.
Einfach nur aus dem "hue" einen RGB wert machen geht nicht. "sat" und "brightness" müssen IMMER mit dazu.
Die Datenpunkte javascript.0.xxx musst du natürlich auf die Ummappen die du mit Alexa nutzen willst. Auch das endgültige Format des RGB (direkt string, mit '#" voran, etc) musst du noch festlegen, das hängt davon ab was deine Lampe haben will.
Viel Glück damit.
A.
-
var cv = require('color-convert'); var timeout = null; on({id:['javascript.0.hue','javascript.0.sat','javascript.0.brightness'], change:"ne"}, function() { if (!timeout) setTimeout(ConvertHueToRgb, 200) }); function getValue(id) { var state = getState(id) if (state.val) return state.val return 0 } function rgbToHex(rgb) { var hex = Number(rgb).toString(16); if (hex.length < 2) { hex = "0" + hex; } return hex; }; function fullColorHex(r,g,b) { var red = rgbToHex(r); var green = rgbToHex(g); var blue = rgbToHex(b); return red+green+blue; }; function ConvertHueToRgb() { timeout = null; var hue = getValue('javascript.0.hue') var sat = getValue('javascript.0.saturation') var val = getValue('javascript.0.brightness') var rgb = cv.hsv.rgb(hue, sat, val) var rgbString = fullColorHex(rgb[0],rgb[1],rgb[2]) // hier kannst du entweder den rgbString oder direkt die r, g, b werte aus dem Array rgb nutzen. }So nutze ich das - extrahiert aus einem deutlich grösseren Script, deswegen ggf. mit einem oder zwei Schreibfehlern. Zusätzlich musst du noch die color-convert Bibliothek in den Einstellungen des JS adapters angeben, damit sie verfügbar ist.
Einfach nur aus dem "hue" einen RGB wert machen geht nicht. "sat" und "brightness" müssen IMMER mit dazu.
Die Datenpunkte javascript.0.xxx musst du natürlich auf die Ummappen die du mit Alexa nutzen willst. Auch das endgültige Format des RGB (direkt string, mit '#" voran, etc) musst du noch festlegen, das hängt davon ab was deine Lampe haben will.
Viel Glück damit.
A.
@Asgothian sagte in [Frage/Anforderung] Farbige Lampen mit RGB Datenpunkten (ohne HUE) in Alexa:
So nutze ich das - extrahiert aus einem deutlich grösseren Script, deswegen ggf. mit einem oder zwei Schreibfehlern. Zusätzlich musst du noch die color-convert Bibliothek in den Einstellungen des JS adapters angeben, damit sie verfügbar ist.
Einfach nur aus dem "hue" einen RGB wert machen geht nicht. "sat" und "brightness" müssen IMMER mit dazu.
Die Datenpunkte javascript.0.xxx musst du natürlich auf die Ummappen die du mit Alexa nutzen willst. Auch das endgültige Format des RGB (direkt string, mit '#" voran, etc) musst du noch festlegen, das hängt davon ab was deine Lampe haben will.
Viel Glück damit.
A.
@Asgothian ich nehme das Thema hier nochmal auf, da ich eine ähnliche Problematik habe. Ich muss von ein paar Birnen (OSRAM in HUE eingebunden) die R G B werte einzeln extrahieren. Ich hatte gehofft der Codeschnippsel oben von Dir würde dies tun. Leider tut er nichts, ich denke aber lkiegt eher an meine Unkenntnis. Könntest Du mir da kurz helfen?
Wie folgt habe ich das Script eingebunden
var cv = require('color-convert'); var timeout = null; on({id:['0_userdata.0.vis.hue.hue','0_userdata.0.vis.hue.saturation','0_userdata.0.vis.hue.brightness'], change:"ne"}, function() { if (!timeout) setTimeout(ConvertHueToRgb, 200) }); function getValue(id) { var state = getState(id) if (state.val) return state.val return 0 } function rgbToHex(rgb) { var hex = Number(rgb).toString(16); if (hex.length < 2) { hex = "0" + hex; } return hex; }; function fullColorHex(r,g,b) { var red = rgbToHex(r); var green = rgbToHex(g); var blue = rgbToHex(b); return red+green+blue; }; function ConvertHueToRgb() { timeout = null; var hue = getValue('hue-extended.0.groups.wohnzimmer_licht_leselampe.action.hue') var sat = getValue('hue-extended.0.groups.wohnzimmer_licht_leselampe.action.saturation') var val = getValue('hue-extended.0.groups.wohnzimmer_licht_leselampe.action.brightness') var rgb = cv.hsv.rgb(hue, sat, val) var rgbString = fullColorHex(rgb[0],rgb[1],rgb[2]) // hier kannst du entweder den rgbString oder direkt die r, g, b werte aus dem Array rgb nutzen. }color-convert ist im Javascript Adapter eingebunden


