NEWS
Zyklische Ausführung endet nicht
-
Hallo community,
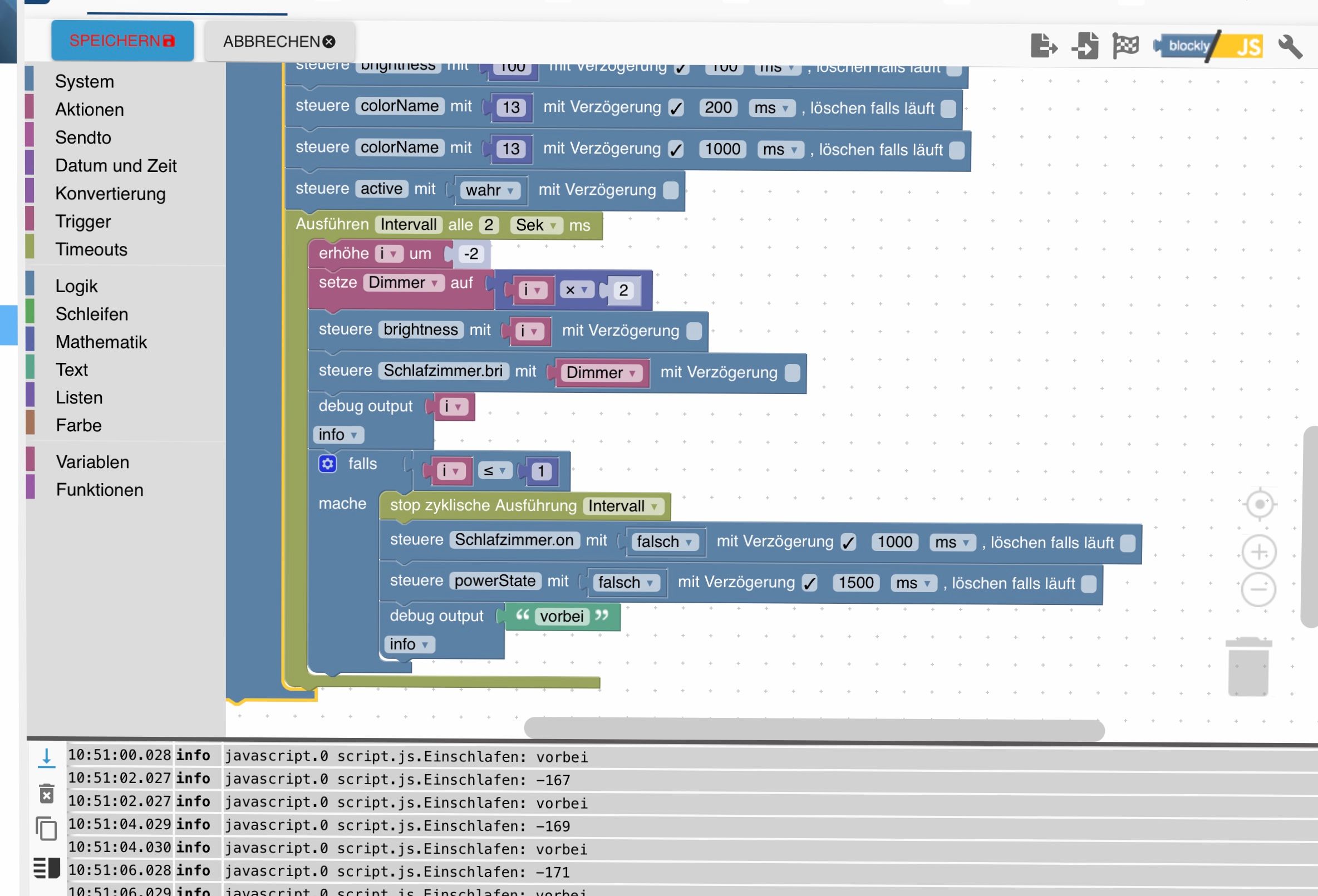
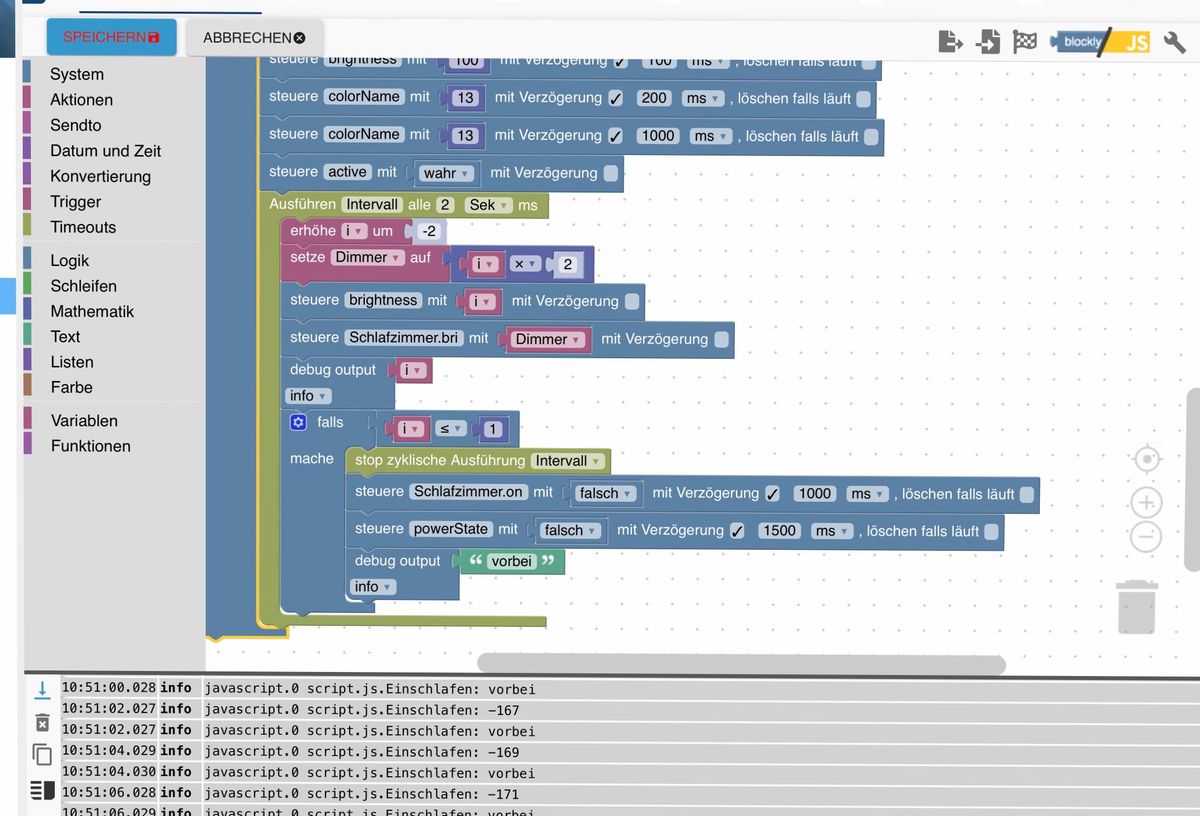
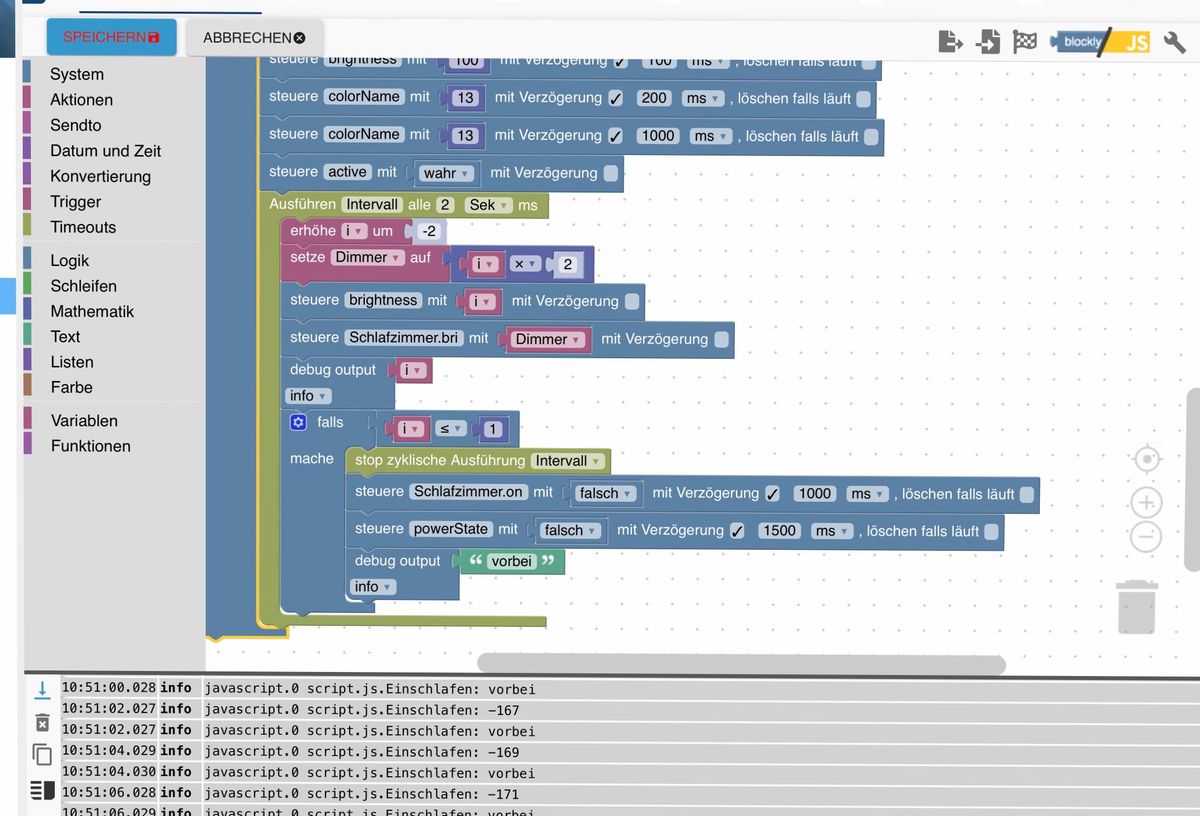
Hat jemand ne Idee warum die Schleife unten nicht endet?
Raspi 4 läuft mit komplett neuem SystemDanke im voraus!

-
Hallo community,
Hat jemand ne Idee warum die Schleife unten nicht endet?
Raspi 4 läuft mit komplett neuem SystemDanke im voraus!

@rolf_iobroker sagte:
warum die Schleife unten nicht endet?
Poste mal den erzeugten Javascript-Code ohne die letzte Zeile in Code tags.
-
i = 125; timeout = 0; Intervall = 0; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, true); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, 100, 100, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 200, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 1000, false); setState("alexa2.0.Smart-Home-Devices.77b9a5e1-ef7a-444c-816b-5333cd173e00.active"/*active*/, true); Intervall = setInterval(function () { i = (typeof i == 'number' ? i : 0) + -2; Dimmer = i * 2; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, i); setState("hue.0.Schlafzimmer.bri"/*Schlafzimmer.bri*/, Dimmer); console.log(i); if (i <= 1) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); setStateDelayed("hue.0.Schlafzimmer.on"/*Schlafzimmer.on*/, false, 1000, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, false, 1500, false); console.log('vorbei'); } }, 2000); } }); -
i = 125; timeout = 0; Intervall = 0; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, true); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, 100, 100, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 200, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 1000, false); setState("alexa2.0.Smart-Home-Devices.77b9a5e1-ef7a-444c-816b-5333cd173e00.active"/*active*/, true); Intervall = setInterval(function () { i = (typeof i == 'number' ? i : 0) + -2; Dimmer = i * 2; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, i); setState("hue.0.Schlafzimmer.bri"/*Schlafzimmer.bri*/, Dimmer); console.log(i); if (i <= 1) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); setStateDelayed("hue.0.Schlafzimmer.on"/*Schlafzimmer.on*/, false, 1000, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, false, 1500, false); console.log('vorbei'); } }, 2000); } });@rolf_iobroker
Das ist nicht der vollständige Code. Es fehlt der Anfang mit der Variablendeklaration. -
Ah ok,
hier ist dann mal alles
var i, timeout, Intervall, Dimmer; on({id: 'admin.1.Eigene_Objekte.Schlafen', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("admin.1.Eigene_Objekte.Schlafen").val == true) { setState("admin.1.Eigene_Objekte.Nacht"/*Nacht*/, true); setState("hm-rpc.0.OEQ0268404.1.LEVEL"/*Rolllade 1.LEVEL*/, 0); setState("hm-rpc.0.OEQ0269720.1.LEVEL"/*Rolllade 2.LEVEL*/, 0); setState("hm-rpc.0.OEQ0265601.1.LEVEL"/*Roll Bad.LEVEL*/, 0); if (getState("daswetter.0.NextHours2.Location_1.Day_1.current.temp").val <= 8) { setState("hm-rpc.0.OEQ0265657.1.LEVEL"/*Roll SZ.LEVEL*/, 0); } setStateDelayed("hue.0.Wohnzimmer.on"/*Wohnzimmer.on*/, false, 45000, false); if (getState("admin.1.Eigene_Objekte.TV_Schalter").val == true) { setState("admin.1.Eigene_Objekte.TV_Schalter"/*admin.1.Eigene_Objekte.TV_Schalter*/, false); } if (getState("admin.1.Eigene_Objekte.Sky").val == true) { setState("admin.1.Eigene_Objekte.Sky"/*admin.1.Eigene_Objekte.Sky*/, false); } setState("alexa2.0.Echo-Devices.90F0081872710283.Player.controlPause"/*controlPause*/, true); setState("hm-rpc.0.NEQ1780109.1.STATE"/*Palmen.STATE*/, false); setState("hm-rpc.0.NEQ1780109.2.STATE"/*Bambus.STATE*/, false); setState("admin.1.Eigene_Objekte.Schlafen"/*Schlafen*/, null); i = 125; timeout = 0; Intervall = 0; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, true); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, 100, 100, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 200, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 1000, false); setState("alexa2.0.Smart-Home-Devices.77b9a5e1-ef7a-444c-816b-5333cd173e00.active"/*active*/, true); Intervall = setInterval(function () { i = (typeof i == 'number' ? i : 0) + -2; Dimmer = i * 2; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, i); setState("hue.0.Schlafzimmer.bri"/*Schlafzimmer.bri*/, Dimmer); console.log(i); if (i <= 1) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); setStateDelayed("hue.0.Schlafzimmer.on"/*Schlafzimmer.on*/, false, 1000, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, false, 1500, false); console.log('vorbei'); } }, 2000); } }); -
Ah ok,
hier ist dann mal alles
var i, timeout, Intervall, Dimmer; on({id: 'admin.1.Eigene_Objekte.Schlafen', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("admin.1.Eigene_Objekte.Schlafen").val == true) { setState("admin.1.Eigene_Objekte.Nacht"/*Nacht*/, true); setState("hm-rpc.0.OEQ0268404.1.LEVEL"/*Rolllade 1.LEVEL*/, 0); setState("hm-rpc.0.OEQ0269720.1.LEVEL"/*Rolllade 2.LEVEL*/, 0); setState("hm-rpc.0.OEQ0265601.1.LEVEL"/*Roll Bad.LEVEL*/, 0); if (getState("daswetter.0.NextHours2.Location_1.Day_1.current.temp").val <= 8) { setState("hm-rpc.0.OEQ0265657.1.LEVEL"/*Roll SZ.LEVEL*/, 0); } setStateDelayed("hue.0.Wohnzimmer.on"/*Wohnzimmer.on*/, false, 45000, false); if (getState("admin.1.Eigene_Objekte.TV_Schalter").val == true) { setState("admin.1.Eigene_Objekte.TV_Schalter"/*admin.1.Eigene_Objekte.TV_Schalter*/, false); } if (getState("admin.1.Eigene_Objekte.Sky").val == true) { setState("admin.1.Eigene_Objekte.Sky"/*admin.1.Eigene_Objekte.Sky*/, false); } setState("alexa2.0.Echo-Devices.90F0081872710283.Player.controlPause"/*controlPause*/, true); setState("hm-rpc.0.NEQ1780109.1.STATE"/*Palmen.STATE*/, false); setState("hm-rpc.0.NEQ1780109.2.STATE"/*Bambus.STATE*/, false); setState("admin.1.Eigene_Objekte.Schlafen"/*Schlafen*/, null); i = 125; timeout = 0; Intervall = 0; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, true); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, 100, 100, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 200, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.colorName"/*colorName*/, 13, 1000, false); setState("alexa2.0.Smart-Home-Devices.77b9a5e1-ef7a-444c-816b-5333cd173e00.active"/*active*/, true); Intervall = setInterval(function () { i = (typeof i == 'number' ? i : 0) + -2; Dimmer = i * 2; setState("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.brightness"/*brightness*/, i); setState("hue.0.Schlafzimmer.bri"/*Schlafzimmer.bri*/, Dimmer); console.log(i); if (i <= 1) { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); setStateDelayed("hue.0.Schlafzimmer.on"/*Schlafzimmer.on*/, false, 1000, false); setStateDelayed("alexa2.0.Smart-Home-Devices.bf96ff8b-8f2c-46e6-9c98-c0c9dc79a537.powerState"/*powerState*/, false, 1500, false); console.log('vorbei'); } }, 2000); } });@rolf_iobroker
Entferne mal die beiden Befehle- setze timeout auf 0
- setze Intervall auf 0
-
OK, versuche das mal
-
Scheint zu funktionieren. Danke!
-
Scheint zu funktionieren. Danke!
@rolf_iobroker sagte:
Scheint zu funktionieren.
Um zu verhindern, dass mehrere Intervalle gleichzeitig laufen können, füge vor Ausführen Intervall alle 2 Sek ein:
- stop zyklische Ausführung Intervall