NEWS
Ereignisliste erzeugen
-
Zur Alarmanlage habe ich kürzlich mein Skript (basierend im Original auf Pix) hier gepostet. Schau da mal rein. Das kann deine Themen abbilden.
Edit: wohl missverstanden. Du meinst auch bei der Alarmanlage die Stati in der Ereignisliste abzubilden? Dann siehe alCalzone
Zum Thema Javascript lege ich dir auch w3schools.com ans Herz. Da gibts gute Erklärungen und Beispiele zum aktiven ausprobieren
-
Danke für Eure Hilfe.
Habe mich dran versucht und den Artikel durchgelesen. Klappt aber leider trotzdem nicht.
Im Beispiel mein Script für den Zustand des Rasenroboters.
Sieht jemand, was daran falsch ist?
var idrobbi = "hm-rega.0.5555"/*Robbi Zustand*/; on(idrobbi, function (dp) { // bei Änderung auslösen if(dp.state.val==="0") { event("Robbi maeht"); } else if(dp.state.val==="2"){ event("Robbi laedt");} else if(dp.state.val==="1"){ event("Robbi geladen"); } }); -
Moin,
Erstmal Hub ab was ihr da auf die Beine gestellt habt. Finde ich richtig klasse.
Ich habe nach ca. 2 Wochen Verzweiflung das Skript ans laufen bekommen, doch jetzt häng ich fest.
Ich bräuchte zu folgendem Post eine kleine Hilfestellung:
!
@ruhr70:`
Und dann das Skript für die Ereignisse als normales Skript. Überwachung des Datenpunkts im Ereignislistenskript. Erstellung der Ereignisliste.
! Über einen zweiten Parameter könnte man jetzt noch einbauen, dass unterschiedliche Datenpunkte gefüllt werden, um unterschiedliche Ereignislisten global anzusteuern.
! Das wars dann schon.Was ist die eleganteste Lösung dafür?
Ich möchte für jedes meiner Zimmer eine kleine Ereignisliste haben. Muss ich das Skript einfach kopieren und statt event() , event1() daraus machen?
Würde mich sehr darüber freuen wenn man mir da helfen könnte.
-
Bei mir sieht es jetzt so aus:
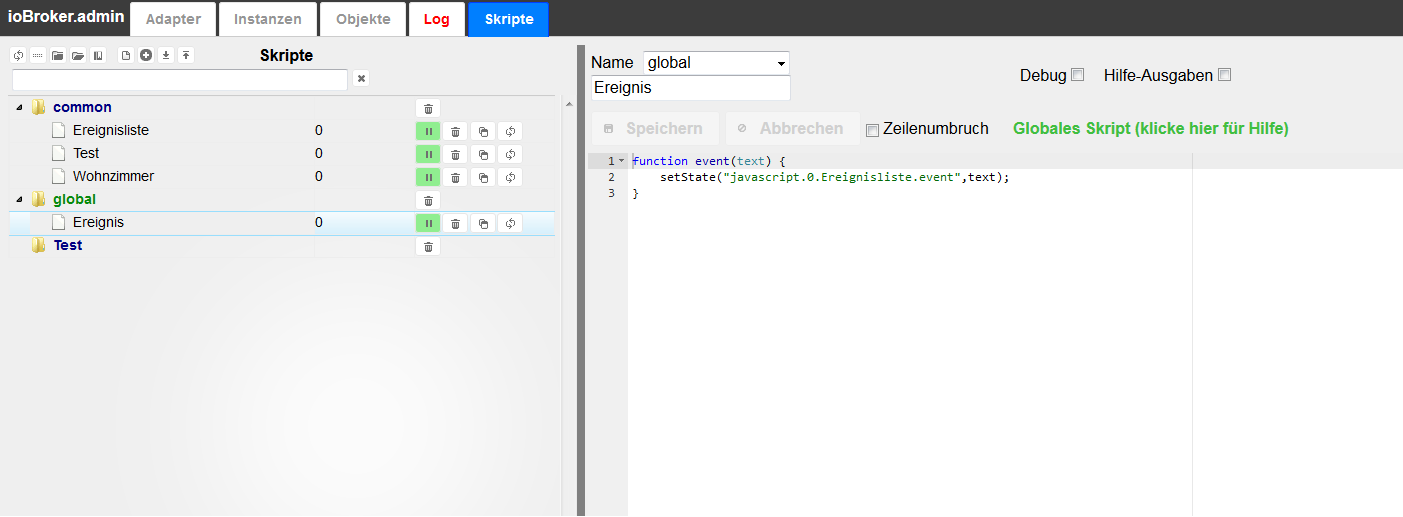
Das Skript für Global:
!

! ````
function event(text) {
setState("javascript.0.Ereignisliste.event",text);
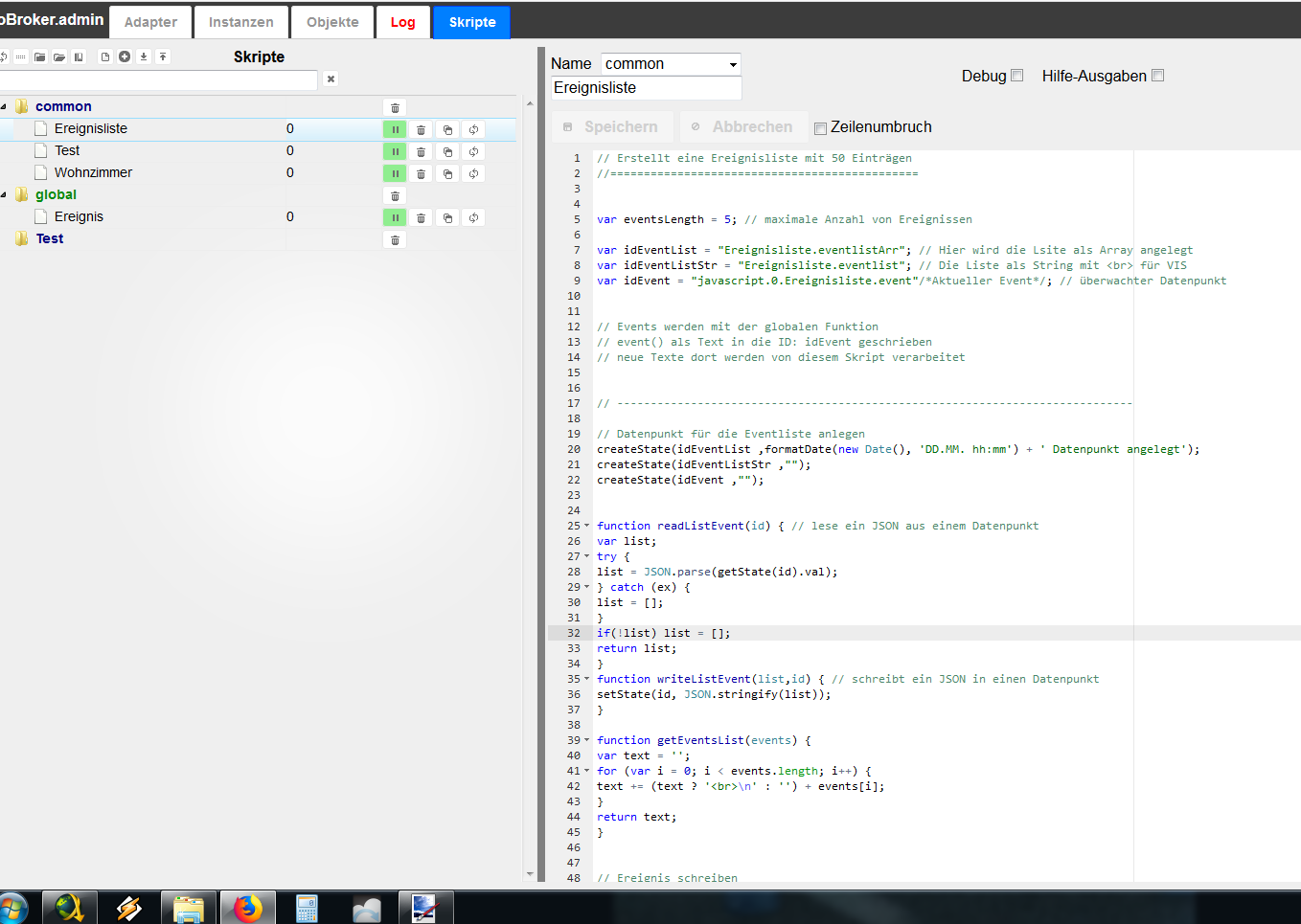
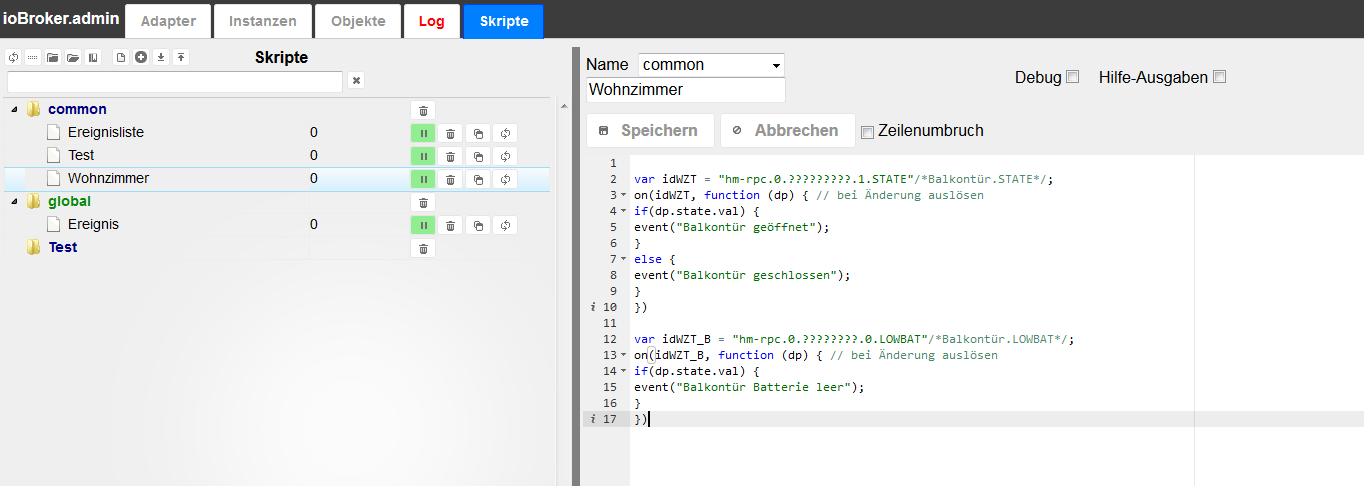
}Das Skript für Common (oder selbst erstellte Gruppe?): >!  >! ``` `// Erstellt eine Ereignisliste mit 50 Einträgen //============================================== >! var eventsLength = 5; // maximale Anzahl von Ereignissen >! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit für VIS var idEvent = "javascript.0.Ereignisliste.event"/*Aktueller Event*/; // überwachter Datenpunkt >! // Events werden mit der globalen Funktion // event() als Text in die ID: idEvent geschrieben // neue Texte dort werden von diesem Skript verarbeitet >! // ----------------------------------------------------------------------------- >! // Datenpunkt für die Eventliste anlegen createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt'); createState(idEventListStr ,""); createState(idEvent ,""); >! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt var list; try { list = JSON.parse(getState(id).val); } catch (ex) { list = []; } if(!list) list = []; return list; } function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt setState(id, JSON.stringify(list)); } >! function getEventsList(events) { var text = ''; for (var i = 0; i < events.length; i++) { text += (text ? ' \n' : '') + events[i]; } return text; } >! // Ereignis schreiben function writeEvent(text) { var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit für neue Zeilen } >! // ----------------------------------------------------------------------------- >! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird //if (!obj.newState.ack && obj.newState.val) { log("neuer Event zum verarbeiten: " + obj.state.val); writeEvent(obj.state.val); //} }); >! // --------------- Script start ---------------- #### Script Start #### >! function main() { log("Ereignisliste: Skript gestartet"); } >! setTimeout(main, 500); event("Yeha");` >! Das Skript für Common (oder selbst erstellte Gruppe?). Wo die eigenen Geräte überwacht und Texte übergeben werden: >! >! ~~[spoiler]~~  >! `~~[code]~~var idWZT = "hm-rpc.0.?????????.1.STATE"/*Balkontür.STATE*/; on(idWZT, function (dp) { // bei Änderung auslösen if(dp.state.val) { event("Balkontür geöffnet"); } else { event("Balkontür geschlossen"); } }) >! var idWZT_B = "hm-rpc.0.????????.0.LOWBAT"/*Balkontür.LOWBAT*/; on(idWZT_B, function (dp) { // bei Änderung auslösen if(dp.state.val) { event("Balkontür Batterie leer"); } })[/code]`[/spoiler] >! Hat ganz schön gedauert bis ich das begriffen habe.[/i] ``` -
Ich bräuchte zu folgendem Post eine kleine Hilfestellung:
…
Ich möchte für jedes meiner Zimmer eine kleine Ereignisliste haben. Muss ich das Skript einfach kopieren und statt event() , event1() daraus machen?
Würde mich sehr darüber freuen wenn man mir da helfen könnte. `
Das wäre die Hälfte einer quick and dirty Lösung. Das zweite Skript bräuchtest Du dann auch doppelt (und mit eindeutigen Objektnamen).
Ich bin gerade dabei mir eine neue ioBroker Installation langsam als neues Hauptsystem aufzusetzen. Dann wollte ich das Thema mit den Listen angehen. Wird aber etwas dauern.
-
Hallo,
ich habe hier bislang noch nichts mit Scripten gemacht. Wer könnte mir hier einmal helfen ?
-
Code von Seite 1 kopiert und im iobroker unter Scripte eingefügt - als Javascript Benennung Ereignisliste keiner Gruppe common oder global zugeordnet. So richtig ?
-
wo muss ich im code was ändern, damit es für meine Homematic Aktoren passt ?
-
wie kann ich mir die dann hoffentlich angelegte Ereignisliste anzeigen lassen und im Vis darstellen ?
-
kann ich die Liste auch in der CCU2 ansehen / darauf zugreifen ?
-
-
Hallo,
anpassen musst du wie im ersten Post beschrieben:
var sensorsST = $('channel[state.id=*.STATE](functions=ST)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); });ST ist bei mir eine Gruppe, da kannst du z.B. Lampen oder was auch immer angeben.
So wie du deine Gruppen benannt hast.
(sollten im ioBroker unter Aufzählungen, Functions auftauchen)
Anstelle von functions= kannst du auch rooms etc verwenden.
var vAlarmanlage = $('state[id="hm-rega.0.3747"]').each(function(id) { var val = getObject(id).common.name; log("Alarmanlage=" + val); });hier wird auf die Änderung eines Datenpunktes abgefragt. Da kannst du jeden beliebigen nehmen.
Wichtig ist das zu jeder obigen Funktion im unteren Bereich ein "on" dazugehört.
Um mehrer getrennte Logs zu erzeugen kannst du entweder das Skript und die Variable doppeln oder
die function````
function ereignis(ts, text) {
// log("ereignis "+text);doppeln oder mit einem Parameter versehen welche Variable du grade verwenden willst. -
Hallo,
vielen Dank für die Rückmeldung. Also müßte ich wenn ich einen Raum protokollieren möchte nur wie folgt abändern ? rooms=EG Flur ?
var sensorsST = $('channel[state.id=*.STATE](rooms=EG Flur)').each(function(id) {
var val = getObject(id).common.name;
log("DeviceST=" + val);
});
Als Anzeige erhalte ich:
script.js.Ereignisliste: registered 0 subscriptions and 0 schedules
Ich denke trotz keiner Fehlermeldung nicht so erfolgreich oder ? Wo finde ich denn die Ereignisliste ?