NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
@skokarl Vielen Dank.
Habt ihr eine Idee wie ich den aktuellen Status der Lautsprecher am Besten in Datenpunkte bekomme?
So dass ich darauf reagieren kann, wenn der Player z.B. nichts mehr abspielt?@hesse sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl Vielen Dank.
Habt ihr eine Idee wie ich den aktuellen Status der Lautsprecher am Besten in Datenpunkte bekomme?
So dass ich darauf reagieren kann, wenn der Player z.B. nichts mehr abspielt?Ich weiß nicht ob die API das kann.
-
Irgendwie bräuchte ich auch gerade die aktuelle Lautstärke der Boxen,
weiß jemand ob das geht ?Hintergrund ist, dass ich zwei Sonos als Gruppe habe und dann zwei andere dazu schalte. ( selbe Gruppe )
Welche Lautstärke haben dann die zwei zusätzlichen ? die der Gruppe ??? -
Irgendwie bräuchte ich auch gerade die aktuelle Lautstärke der Boxen,
weiß jemand ob das geht ?Hintergrund ist, dass ich zwei Sonos als Gruppe habe und dann zwei andere dazu schalte. ( selbe Gruppe )
Welche Lautstärke haben dann die zwei zusätzlichen ? die der Gruppe ??? -
@skokarl
die Lautstärke die zuletzt eingestellt war müßte es sein.
Ich bin der Meinung, das Hinzufügen zu einer Gruppe stellt zunächst einmal nur den "coordinator" ein und geht in Status "play"@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl
die zuletzt eingestellt war müßte es sein.und genau das ist doch Käse. ( für meine Anwendung, alle 4 im gleichen großen Wohnzimmer ) )
Die beiden neuen sollten die gleiche Lautstärke annehmen, die ich allerdings nicht kenne
weil ich über die API nicht an die Lautstärke komme. -
@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl
die zuletzt eingestellt war müßte es sein.und genau das ist doch Käse. ( für meine Anwendung, alle 4 im gleichen großen Wohnzimmer ) )
Die beiden neuen sollten die gleiche Lautstärke annehmen, die ich allerdings nicht kenne
weil ich über die API nicht an die Lautstärke komme. -
@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl
die zuletzt eingestellt war müßte es sein.und genau das ist doch Käse. ( für meine Anwendung, alle 4 im gleichen großen Wohnzimmer ) )
Die beiden neuen sollten die gleiche Lautstärke annehmen, die ich allerdings nicht kenne
weil ich über die API nicht an die Lautstärke komme. -
@skokarl
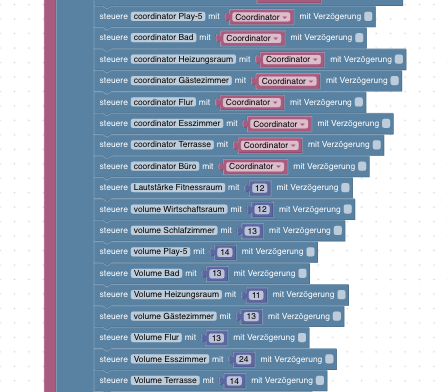
Allerdings beginne ich dann die Gruppe mit einer "üblichen Grundlautstärke" und erhöhe bei Bedarf dann die Gruppenlautstärke ... das ganze erfolgt bei mir über Alexa -
@skokarl
Allerdings beginne ich dann die Gruppe mit einer "üblichen Grundlautstärke" und erhöhe bei Bedarf dann die Gruppenlautstärke ... das ganze erfolgt bei mir über Alexa@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl
Allerdings beginne ich dann die Gruppe mit einer "üblichen Grundlautstärke" und erhöhe bei Bedarf dann die Gruppenlautstärke ... das ganze erfolgt bei mir über AlexaWie erhöht man mit Blockly einen Datenpunkt... ?
suche gerade den Block "Datenpunkt + 1" .....:innocent: -
@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl
Allerdings beginne ich dann die Gruppe mit einer "üblichen Grundlautstärke" und erhöhe bei Bedarf dann die Gruppenlautstärke ... das ganze erfolgt bei mir über AlexaWie erhöht man mit Blockly einen Datenpunkt... ?
suche gerade den Block "Datenpunkt + 1" .....:innocent: -
Über die Webhook-Funktionalität der API lässt dich doch bestimmt was bauen um Datenpunkte im iobroker zu füttern bei Änderungen: https://github.com/jishi/node-sonos-http-api#webhook
Dann hätte man wieder, wie beim aktuell nicht funktionierenden Sonos Adapter, Daten mit denen man gut arbeiten und darauf reagieren könnten.
Was meint ihr?
-
Über die Webhook-Funktionalität der API lässt dich doch bestimmt was bauen um Datenpunkte im iobroker zu füttern bei Änderungen: https://github.com/jishi/node-sonos-http-api#webhook
Dann hätte man wieder, wie beim aktuell nicht funktionierenden Sonos Adapter, Daten mit denen man gut arbeiten und darauf reagieren könnten.
Was meint ihr?
-
@BBTown wenn du ihn schon länger instaliert hast, dann ist das korrekt, ist bei meinem Test/Spiel-System auch so, allerdings funktioniert er auf neu eingerichtetn iobroker Installationen nicht mehr ... Das habe ich nun mehrfach getestest und auch andere User berichten das gleiche (siehe Forum und Github).
Ich denke, dass irgenwas nicht mehr mit den Abhängigkeiten passt.
Da im iobroker Adapter die alten Versionen von Jishys Sonos-Discovery und des nicht mehr weiterentwickelten sono-web-controller, der durch die http-api von ihm ersetzt wurde, verwendet wird, dachte ich, dass es evtl Sinn machen würde auf die API zu wechseln, da diese mehr Möglichkeiten bietet und auch noch aktiv gepflegt wird ...
-
@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@hesse
im übrigen funktioniert der Sonos Adapter bei mir sehr gut und fehlerfrei ...es ist schon erstaunlich dass hier viele User berichten dass er nicht fehlerfrei funktioniert,
Du aber immer und immer wieder darauf bestehst dass er einwandfrei funktioniert.
Lass es doch mal gut sein, und stell nicht immer wieder andere als dumm dar die behaupten er würde nicht funktionieren. -
@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@hesse
im übrigen funktioniert der Sonos Adapter bei mir sehr gut und fehlerfrei ...es ist schon erstaunlich dass hier viele User berichten dass er nicht fehlerfrei funktioniert,
Du aber immer und immer wieder darauf bestehst dass er einwandfrei funktioniert.
Lass es doch mal gut sein, und stell nicht immer wieder andere als dumm dar die behaupten er würde nicht funktionieren.@skokarl
was ist denn das für ein überflüssiger Kommentar?
Du setzt die API ein, weil die Ansagen deines erachtens nicht funktionieren, was hat denn das mit der grundsätzlichen Verfügbarkeit und Funktionalität des Adapters zu schaffen??Und wenn etwas nicht funktioniert, dann gebt hier nicht derlei Kommentare ab, sondern öffnet gefälligst ein issue auf GitHab, damit das in Ordnung gebracht wird .... ganz offensichtlich ist die API ja nicht die Lösung für alle Aufgabenstellungen!
-
@skokarl
was ist denn das für ein überflüssiger Kommentar?
Du setzt die API ein, weil die Ansagen deines erachtens nicht funktionieren, was hat denn das mit der grundsätzlichen Verfügbarkeit und Funktionalität des Adapters zu schaffen??Und wenn etwas nicht funktioniert, dann gebt hier nicht derlei Kommentare ab, sondern öffnet gefälligst ein issue auf GitHab, damit das in Ordnung gebracht wird .... ganz offensichtlich ist die API ja nicht die Lösung für alle Aufgabenstellungen!
-
@skokarl
weshalb?
weil ich darauf hinweise, dass der Adapter in bestimmten Konstellationen einwandfrei funktioniert und damit dem Eindruck widerlegen will, er sei nicht zu gebrauchen? -
@BBTown Danke für den Hinweis ;) .. Issues wurden schon erstellt:
https://github.com/ioBroker/ioBroker.sonos/issues/46
https://github.com/ioBroker/ioBroker.sonos/issues/48Ich habe sogar einen Request erstellt, ob man in einer neuen Version vlt. auf die http api umstellen sollte:
https://github.com/ioBroker/ioBroker.sonos/issues/49
Die Meldungen, dass der Adapter nicht funktioniert häufen sich in letzter Zeit und es geibt mehrere Foreneinträge dazu. Wie gesagt, die bestehenden Installation funktioneren meist Einwandfrei, aber keine Insallation auf neuen iobroker Systemen funktioniert aktuell.
@skokarl Danke, wenigstens einer hat die Frage gelesen ;) und verstanden was ich wollte :)
die http api ist sehr gut und Ich denke man könnte damit den gleichen Umfang erreichen, wie aktuell mit dem Adapter und sogar noch mehr infos bekommen (z.b. die ganzen Infos zum TV Mode und LineIn. Außerdem scheint Jishy die Api auch immer noch zu pflegen und weiter zu entwickeln
-
Die Warheit ist das der Adpater aktuell noch ungefähr 50% seiner Ursprünglichen funktion bereit stellt. Ob das am Adapter liegt oder nicht spielt für mich keine Rolle, für mich ist er so unbrauchbar.
Ob die http-api die Lösung ist bezweifle ich, die Sonos schnittstelle setzt auf upnp auf. Deswegen sollte man den Direkten weg über upnp gehen und am besten ohne externe abhängigkeiten.
Momentan würde ich auch auf den upnp Adapter stzen, leider gibt es einen Bug der ihn für diesen Zweck unbrauchbar macht. Auf die schnelle konnte ich den fehler nicht finden.
-
Hi,
erstmal danke für die Anleitung.
Gehöre auch zu denjenigen die seit einiger Zeit Probleme mit dem Sonos Adapter hatten und habe den Beitrag mal genutzt um die Api zu testen und bin begeistert.Habe jetzt nicht alle Posts hier im detail gelesen, aber bin auch kurz auf die Fragestellung gekommen:
"Wie bekomme ich denn den aktuellen Status (Lautstärke etc.) heraus?"Poste hier einfach mal meinen Ansatz, auch wenn es ggf. schon andere Lösungen gibt die ich überlesen habe.
Habe zunächst eine neue Logic Variable erstellt "StateValid" die ich in regelmäßigen Abständen auf false setzen werde um das skript regelmäßig auszuführen (oder nur vor bestimmten Aktionen, mal sehen).per http://[ioBroker]:5005/[SonosPlayer]/state/ bekommt man ein json mit den aktuellen Werten zurück.
diesen kann man mit JSON.parse wunderbar parsen lassen und die einzelnen Werte auslesen und dann in entsprechende objekte schreiben die man sich für jeden Player anlegt.
z.B.:
"volume", "mute", "currentTrack", "playbackState" (STOPPED / PLAYING)(Das script ist ein wenig aus Blockly ergebnissen zusammen kopiert, geht warscheinlich auch schöner)
on({id: 'javascript.0.BenutzerVariablen.Sonos.StateValid', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.BenutzerVariablen.Sonos.StateValid").val == false) { try { require("request")('http://iobrokervm:5005/wohnzimmer/state/', function (error, response, result) { setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State"/*Studio.State*/,result ); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } setState("javascript.0.BenutzerVariablen.Sonos.StateValid"/*StateValid*/, true); var obj = JSON.parse(getState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State").val); setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.Volume"/*StateValid*/, obj.volume); } });