NEWS
Funktionen für den hue Adapter
-
Eine Frage habe ich. Und zwar waren die Lampen bisher mit einem Zwichenstecker schaltbar. Ich habe das LichtCount Script im Einsatz.
Jetzt würde ich gerne die Zwischenstecker einsparen aber die eingeschalteten Lampen sollten trotzdem gezählt werden.
Hast du das evt. schon gemacht ? `
Du hast bisher die hue Lampen per Zwischenstecker geschaltet?
Die konnte man doch schon immer über Datenpunkte an- und ausschalten.
Aber zum Thema ;-)
Im Thread in dem die Scripte für offene Fenster, Anzahl brennenden Lichter, usw. drin standen wurde zuletzt ein Script gepostet, welches auch die hue Lichter zählt. Ich habe den Tread in der Suche auf Anhieb leider nicht gefunden :(
Die hue Szenen über das Script kannst Du übrigens auch über Schalter, usw. schalten, wenn Du dafür den Szenen-Adapter von bluefox verwendest. Einfach als Szene einen Datenpunkt vom Script aussuchen und den gewünschten Wert bei ein und aus setzen. Wenn Du dort als Trigger z.B. einen Lichtschalter oder Kontakt einträgst, kannst Du die dynamischen Szenen acuh ohne Vis und ohne Javascript schalten.
-
:oops:
nein, ich habe heute erst den hue adapter installiert. Die Hue Lampen sind auch recht neu. Vorher waren dort normal Leuchten.
also eines nach dem anderen :)
eigentlich brauche ich ja dann nur den Hue schnipsel vom script. Ich mache mich auf die Suche. Sind auf jeden Fall gute Neuigkeiten.
Edit: und gefunden und eingebaut:
createState('zählen.anzahlHue', 0); // wenn benötigt: Anzahl der vorhandenen Lichter createState('zählen.anzahlHueAn', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen // var cacheSelector = $('channel[state.id=*.switch]'); var cacheSelector = $('state[id=hue.0.][role=switch]'); cacheSelector.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Licht // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; log('New state of ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelector.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) if (status > 0) {++anzahlLichterAn} // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt // log("Hue Nr. " + i + ": " + id + ": " + status); // gibt alle Elemente *.STATE im Gewerk Licht mit dem aktuelle Status im Log aus ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Anzahl Hue: " + anzahlLichter + " # davon an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen.anzahlHue",anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht setState("zählen.anzahlHueAn",anzahlLichterAn); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter });vG L…
-
kleiner Nachtrag…
Wenn Du nur statische Lichtszenen benötigst, dann kannst Du auch direkt mit dem SzenenAdapter von bluefox arbeiten und benötigst das Script hier nicht. Das ist nur für die dynamischen Szenen.
Die Tage bastel ich dann mal die anderen Szenen. Dein Feuer ,Stroboskop und den Alarm.
-
Hallo Ruhr70,
gestern Abend installiert und funktionierte sofort! Danke für Deine Mühe und dem Script! Ich habe gleich die Widgets in Metro umgesetzt. Bei Bedarf stelle ich die gerne zur Verfügung!
Du fragst nach Ideen?
Evt. hätte ich eine. Im HM Forum gibt es eine Möglichkeit für CUX und DMX Geräte eine Playliste zu erstellen. Da kann man individuell Farben setzen Pausen Loops etc. So könnte man dann ein flackerndes LAgerfeuer mit Rot und Gelbtönen erstellen.
Nur mal so eine Idee! Bin schon froh das jetzt der Hue Adapter jetzt so gut unterstützt wird.
Könntest du ein kleines Beispiel schreiben wie ich das Script per JAva und der Astrofunktion starten kann?
mfg
Arminhh
-
Hallo Ruhr70,
gestern Abend installiert und funktionierte sofort! Danke für Deine Mühe und dem Script! Ich habe gleich die Widgets in Metro umgesetzt. Bei Bedarf stelle ich die gerne zur Verfügung!
Du fragst nach Ideen?
Evt. hätte ich eine. Im HM Forum gibt es eine Möglichkeit für CUX und DMX Geräte eine Playliste zu erstellen. Da kann man individuell Farben HUE SAT Pausen Loops etc. setzen. So könnte man dann ein flackerndes LAgerfeuer mit Rot und Gelbtönen erstellen.
Nur mal so eine Idee! Bin schon froh das jetzt der Hue Adapter jetzt so gut unterstützt wird.
Könntest du ein kleines Beispiel schreiben wie ich das Script per JAva und der Astrofunktion starten kann?
mfg
Arminhh
-
Hi Arminhh,
ja, poste doch mal bitte Deine Metro Widgets.
Den hue Adapter hast Du Pman zu verdanken.
Schnell wechselnde rot/gelb Töne kannst Du mit dem Script hier schon erzeugen, indem Du dafür eine Szene erstellst. Habe das gestern mal probiert. Mir war es zu hektisch. Du musst nur mit den Delayzeiten aufpassen. Die hue Bridge verträgt nur eine begrenzte Anzahl von Änderungen in einer kurzen Zeit.
Deine Playlist kannst Du mit den Szenenadapter von bluefox erzeugen. Da kannst Du innerhalb jeder Szene auch zeitlich nacheinander folgende Zustände eintragen. Als hue Datenpunkt nimmst Du dann am Besten .command, z.B. mit dem Inhalt: {"on":true,"hue":25500,"sat":254,"transitiontime":20}
Auch Deine Anforderung mit dem Starten eine hue-Szene kannst Du mit dem Szene Adapter ohne Javascript erledigen. Ebenso zeitlich gesteuert (Trigger im Szenenadapter).
Wenn Du zu festen Zeiten hue Szenen an und ausschalten willst kannst Du dort bei an und aus jeweils den CRON benutzen. Als Szene kannst Du dann alle Lampen einzeln hinzufügen oder einfach einen Datenpunkt des Scripts oben.
Wenn Du die Astrofunktion der CCU nutzen willst… bin mir nicht sicher was Du meinst. Solange sich aber ein Wert in einer Variable in der CCU ändert, steht diese über hm-rega in ioBroker zur Verfügung. Darauf kannst Du als Trigger im Szenenadapter reagieren und eine Szene ein- oder ausschalten. Bei mir steht in einer CCU Variable Tageszeit zur Zeit eine 3 drin. Dies bedeutet Vormittag. Wenn diese Variable auf 3 geht, kann man eine Szene für Vormittag einschalten.
Wenn Du per Javascript eine Szene mit dem Script hier starten willst, geht das z.B. so:
// szeneStart(lampenGruppe,szene,bri); szeneStart("wohnzimmer","kamin");Startet die Szene "kamin" in der hue-Lampengruppe "wohnzimmer" mit der zuletzt eingestellten Helligkeit (kein bri angegeben).
Für einen zeitlichen Aufruf arbeitest Du mit schedule().
VG
Michael
P.S.
das Beispiel für eine Szenen mit schnellem Farbwechsel:
"feuer": { "description": "pulsierende Farben", "delayMin": 200, "delayMax": 600, "hueMin": 0, "hueMax": 17000 }, -
Hallo Michael,
danke für deine ausführliche Beschreibung!
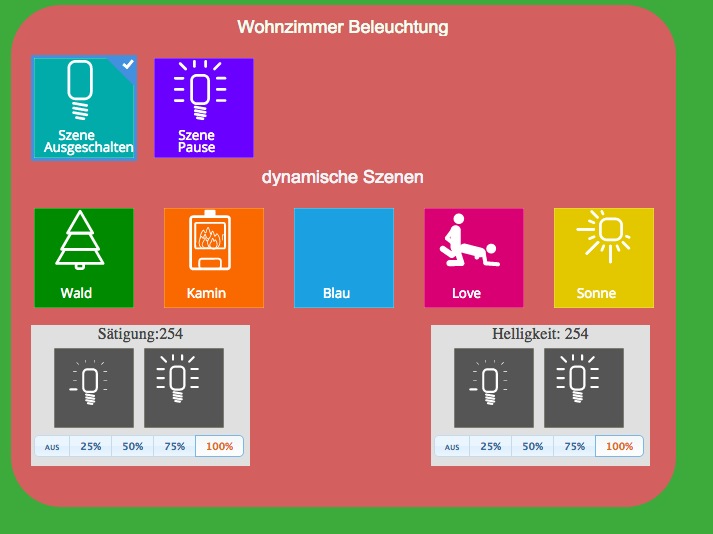
Anbei die Metroversion
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0"},"style":{"left":"650px","top":"160px","width":"665px","height":"502px","z-index":"1","background-color":"#d35f5f","border-radius":"50px","border-width":"5px","border-color":"#f32020","border-style":"hidden"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"Wohnzimmer Beleuchtung","comment":""},"style":{"left":"650px","top":"170px","width":"664px","height":"21px","color":"#f1fef0","text-align":"center","font-family":"Arial, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"400","font-size":"18px","background":"","padding":"","z-index":"2","padding-top":"","line-height":"24px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"dynamische Szenen","comment":""},"style":{"left":"650px","top":"320px","width":"664px","height":"21px","color":"rgb(245, 245, 245)","text-align":"center","font-family":"Arial, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"400","font-size":"18px","background":"","padding":"","z-index":"2","padding-top":"","line-height":"24px"},"widgetSet":"basic"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-emerald","bg_class_true":"bg-red","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.szene","value":"wald","label_false":"Wald","icon_true":"/icons-mfd-svg/scene_x-mas.svg","icon_false":"/icons-mfd-svg/scene_x-mas.svg","icon_width":"98","icon_height":"98","icon_top":"11","icon_left":"25","label_true":"Wald","select_on_value":true},"style":{"left":"670px","top":"360px","text-align":"center","z-index":"2","width":"100","height":"100"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-orange","bg_class_true":"bg-red","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.szene","value":"kamin","label_false":"Kamin","icon_true":"/icons-mfd-svg/scene_stove.svg","icon_false":"/icons-mfd-svg/scene_stove.svg","icon_width":"98","icon_height":"98","icon_top":"11","icon_left":"25","label_true":"Kamin","select_on_value":true},"style":{"left":"800px","top":"360px","text-align":"center","z-index":"2","width":"100","height":"100"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-cyan","bg_class_true":"bg-cobalt","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.szene","value":"blau","label_false":"Blau","icon_true":"","icon_false":"","icon_width":"98","icon_height":"98","icon_top":"11","icon_left":"25","label_true":"Blau","select_on_value":true},"style":{"left":"930px","top":"360px","text-align":"center","z-index":"2","width":"100","height":"100"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-magenta","bg_class_true":"bg-red","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.szene","value":"love","label_false":"Love","icon_true":"/icons-mfd-svg/scene_making_love.svg","icon_false":"/icons-mfd-svg/scene_making_love.svg","icon_width":"98","icon_height":"98","icon_top":"11","icon_left":"25","label_true":"Love","select_on_value":true},"style":{"left":"1060px","top":"360px","text-align":"center","z-index":"2","width":"100","height":"100"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-yellow","bg_class_true":"bg-red","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.szene","value":"sonne","label_false":"Sonne","icon_true":"/icons-mfd-svg/weather_sun.svg","icon_false":"/icons-mfd-svg/weather_sun.svg","icon_width":"98","icon_height":"98","icon_top":"11","icon_left":"25","label_true":"Sonne","select_on_value":true},"style":{"left":"1190px","top":"360px","text-align":"center","z-index":"2","width":"100","height":"100"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.szene","value":"aus","label_false":"Szene Ausschalten","icon_true":"/icons-mfd-svg/light_light.svg","icon_false":"/icons-mfd-svg/light_light_dim_100.svg","icon_width":"98","icon_height":"98","icon_top":"11","icon_left":"25","label_true":"Szene Ausgeschalten","select_on_value":true},"style":{"left":"670px","top":"210px","text-align":"center","z-index":"2","width":"100","height":"100"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.szene","value":"stop","label_false":"Szene Pause","icon_true":"/icons-mfd-svg/light_light.svg","icon_false":"/icons-mfd-svg/light_light_dim_100.svg","icon_width":"98","icon_height":"98","icon_top":"11","icon_left":"25","label_true":"Szene Pause","select_on_value":true},"style":{"left":"790px","top":"210px","text-align":"center","z-index":"2","width":"100","height":"100"},"widgetSet":"metro"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.hue.szene.wohnzimmer.sat","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Sätigung:"},"style":{"left":"670px","top":"480px","z-index":"2","text-align":"center","width":"219px","height":"141px","color":"rgb(68, 68, 68)","background":"rgb(224, 224, 224) none repeat scroll 0% 0% / auto padding-box border-box"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.hue.szene.wohnzimmer.bri","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Helligkeit: "},"style":{"left":"1070px","top":"480px","z-index":"2","text-align":"center","width":"219px","height":"141px","color":"rgb(68, 68, 68)","background":"rgb(224, 224, 224) none repeat scroll 0% 0% / auto padding-box border-box"},"widgetSet":"basic"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-gray","bg_class_true":"bg-gray","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.sat_inc","value":"-16","label_false":"","icon_true":"/icons-mfd-svg/light_light_dim_10.svg","icon_false":"/icons-mfd-svg/light_light_dim_10.svg","icon_width":"98","icon_height":"98","icon_top":"27","icon_left":"31","label_true":"","select_on_value":false},"style":{"left":"690px","top":"500px","text-align":"center","z-index":"3","width":"80","height":"80"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-gray","bg_class_true":"bg-gray","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.sat_inc","value":"+16","label_false":"","icon_true":"/icons-mfd-svg/light_light_dim_100.svg","icon_false":"/icons-mfd-svg/light_light_dim_100.svg","icon_width":"98","icon_height":"98","icon_top":"24","icon_left":"28","label_true":"","select_on_value":false},"style":{"left":"780px","top":"500px","text-align":"center","z-index":"3","width":"80","height":"80"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-gray","bg_class_true":"bg-gray","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.bri_inc","value":"-16","label_false":"","icon_true":"/icons-mfd-svg/light_light_dim_10.svg","icon_false":"/icons-mfd-svg/light_light_dim_10.svg","icon_width":"98","icon_height":"98","icon_top":"27","icon_left":"31","label_true":"","select_on_value":false},"style":{"left":"1090px","top":"500px","text-align":"center","z-index":"3","width":"80","height":"80"},"widgetSet":"metro"},{"tpl":"tplMetroTileState","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-gray","bg_class_true":"bg-gray","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"","brand_bg_class_true":"","state_oid":"javascript.0.hue.szene.wohnzimmer.bri_inc","value":"+16","label_false":"","icon_true":"/icons-mfd-svg/light_light_dim_100.svg","icon_false":"/icons-mfd-svg/light_light_dim_100.svg","icon_width":"98","icon_height":"98","icon_top":"24","icon_left":"28","label_true":"","select_on_value":false},"style":{"left":"1180px","top":"500px","text-align":"center","z-index":"3","width":"80","height":"80"},"widgetSet":"metro"}] -
moin, moin,
seit einiger Zeit verwende ich dieses tolle Skript, das bei mir absolut zuverlässig läuft!!
Einen Verbesserungswunsch hätte ich aber.
Ich würde gerne innerhalb einer Gruppe die Lampen mit unterschiedlicher Helligkeit bri betreiben.
z.B. Gruppen Garten
LAmpe 1 70 %
Lampe 2 100%
Lampe 3 100%
ISt das möglich?
mfg
Armin
-
Hi Arminhh,
ja, das ist eine gute Idee! Dafür müsste allerdings einiges im Script umgebaut werden.
Quick and dirty:
function szenenwechsel (lampenGruppe,lampe,delay) { delay = Math.floor(delay / 100); // der zufällige Wert für die nächste Lichtfarbe wird auch als transitiontime verwendet (dazu wird das delay durch 100 geteilt) //log("aktive Szene: hueMin: " + szenen[szene[lampenGruppe]]["hueMin"] + " hueMax: " + szenen[szene[lampenGruppe]]["hueMax"]); var hue = rand(szenen[szene[lampenGruppe]].hueMin,szenen[szene[lampenGruppe]].hueMax); var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; // hier die gewünschte Lampe mit if bearbeiten var sat = getState(hueSzenenApapterPfad + lampenGruppe+".sat").val; var command = '{"on":true,"hue":' + hue + ',"sat":' + sat + ',"bri":' + bri + ',"transitiontime":' + delay + ',"colormode":"hs"}'; //log ("Lampe: " + lampen[lampenGruppe][lampe] + " # command: " + command); if (bri == 0) command = '{"on":false,"bri":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); }Hier könntest Du nach der Zeile var bri= Deine gewünschte Lampe mit einer if Zeile mit einem Wert 0.7 multiplizieren und dann check254(bri); aufrufen, damit auch nur gültige Werte rauskommen.
Gruß
Michael
anbei noch das ganze aktuelle Script (ist aber nur die Disco, bzw. Stroboskop-Funktion hinzugekommen:
! ```
// hue Szenzen - Script für ioBroker // V 0.3.0 // // es empfiehlt sich den hue-Adapter-Loglevel auf "warn" zu stellen (viele Farbänderungen) // // Benutzung über Vis, bzw. Datenpunkte // ------------------------------------ // // die Szenen können über Datenpunkte, z.B. über Vis eingeschaltet und gesteuert werden. // // javascript.0.hue.szene.arbeitszimmer.szene = "love" -> schaltet die Szene "love" im Arbeitszimmer ein // javascript.0.hue.szene.arbeitszimmer.szene = "aus" -> schaltet die aktive Szene im Arbeitszimmer aus, die Lampen gehen aus // javascript.0.hue.szene.arbeitszimmer.szene = "stop" -> stoppt die Szene, die Lampen der Gruppe "arbeitszimmer" leuchten weiter // // javascript.0.hue.szene.arbeitszimmer.bri_inc = -16 -> reduziert de Helligkeit der Szene um 16 Punkte // // javascript.0.hue.szene.arbeitszimmer.bri = 200 -> ändert die Helligkeit der Szene direkt auf den Wert 200 // javascript.0.hue.szene.arbeitszimmer.sat = 200 -> ändert die Sättigung der Szene direkt auf den Wert 200 // // // Benutzung über Javascript (Funktionen) // -------------------------------------- // // szeneStart(lampenGruppe,szene,bri); // bri ist optional // // Beispiel: // // szeneStart("wohnzimmer","sonne"); // startet in der Lampengruppe "wohnzimmer" die Szene "sonne" // // // szeneStop(lampenGruppe); // // // lampenAus(lampenGruppe); // // // // // // // // ! // todo // ---- // // strobo Effekt // Rotalarm Effekt // Feuer Effekt // // prüfen: // ------- // // // erledigt: // --------- // bri optional übergeben (zur Laufzeit veränderbar) // Einschaltzeit beim ersten Einschalten // sat optional übergeben (zur Laufzeit veränderbar) // Änderungen sat, bri per on() überwachen und Lampen in aktiver Gruppe sofort anpassen // neue DP Strukutur () // // ! // ------------ ANFANG der individuellen Konfiguration ------------ ! // die eigenen Lampen in Gruppen sortiert (die Farbverläufe und Effekte werden nach Gruppen aktiviert) ! var lampen ={ "wohnzimmer": // Lampengruppe [ "hue.0.Philips_hue.wohnzimmer.kugel", "hue.0.Philips_hue.wohnzimmer.stehlampe.oben", "hue.0.Philips_hue.wohnzimmer.stehlampe.mitte", "hue.0.Philips_hue.wohnzimmer.stehlampe.unten", "hue.0.Philips_hue.küche.kühlschrank.lc" ], "schlafzimmer": // Lampengruppe [ "hue.0.Philips_hue.schlafzimmer.decke.hinten.links", "hue.0.Philips_hue.schlafzimmer.decke.hinten.mitte", "hue.0.Philips_hue.schlafzimmer.decke.hinten.rechts", "hue.0.Philips_hue.schlafzimmer.decke.vorne.links", "hue.0.Philips_hue.schlafzimmer.decke.vorne.mitte", "hue.0.Philips_hue.schlafzimmer.decke.vorne.rechts" ], "arbeitszimmer": // Lampengruppe [ "hue.0.Philips_hue.arbeitszimmer.schreibtisch.ls", "hue.0.Philips_hue.arbeitszimmer.regal.li.re" ] }; ! var hueSzenenApapterPfad = "hue.szene."; // wo sollen die Datenpunkte in den ioBroker Objekten angelegt werden // je Lampengruppe werden die Datenpunkte: // .szene -> Änderung der Szene per Datenpunkt, z.B. über VIS oder im Script per szeneStart(lampenGruppe,szene,bri); // .bri -> Änderung der Helligkeit per Datenpunkt (0-254) // .sat -> Änderung der Farbsättigung per Datenpunkt ())0-254) // .bri_inc -> Erhöhung/Verminderung der Helligkeit per Datenpunkt (positiver Wert = Heller, negativer Wert = dunkler) // .sat_inc -> Erhöhung/Verminderung der Sättigung per Datenpunkt (positiver Wert = mehr Farbe, negativer Wert = blasser) // angelegt // z.B. unter: javascript.0.hue.szene.arbeitszimmer.szene (Javascfript Instanz 0, Pfad = "hue.szene.") ! // globaler Parameter: Zufällige Zeit zwischen den Wechsel zwischen zwei Farben, je Lampe, in der aktivierten Szene in ms // (wenn keine individuelle Zeit in der Szene definiert ist) var delayMin = 1000; // minimale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln var delayMax = 3000; // maximale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln ! // ------------ ENDE der individuellen Konfiguration ------------ ! // ------------------------------------------------------------------------- // Script: Logik & Szenen - ab hier muss in der Regel nichts geändert werden // ------------------------------------------------------------------------- ! var szenen = { "beispiel": { "description": "Beispielszene", // optional: Beschreibung der Szene "delayMin": 2000, // optional (ohne werden die globalen Einstellungen verwendet) "delayMax": 9000, // optional (ohne werden die globalen Einstellungen verwendet) "hueMin": 0, // niedrigste Farbe im Verlauf "hueMax": 50000 // höchste Farbe im Verlauf }, "kamin": { "description": "roter Farbverlauf", "hueMin": 0, "hueMax": 10000 }, "wald": { "description": "grüner Farbverlauf", "hueMin": 20000, "hueMax": 27000 }, "sonne": { "description": "gelb/oranger Farbverlauf", "hueMin": 10000, "hueMax": 17000 }, "blau": { "description": "Energie, blauer Farbverlauf", "hueMin": 44000, "hueMax": 48000 }, "strobo": { "description": "Stroboskop", "ct": 153, "delayMin": 500, "delayMax": 800 }, "feuer": { "description": "pulsierende Farben", "delayMin": 200, "delayMax": 600, "hueMin": 0, "hueMax": 17000 }, "regenbogen": { "description": "das gesamte Farbspektrum", "delayMin": 1000, "delayMax": 8000, "hueMin": 0, "hueMax": 65355 }, ! "love": { "description": "langsam wechselnder Farbverlauf im lila/violetten Bereich, bis zu den Endpunkten blau und rot", "delayMin": 5000, "delayMax": 8000, "hueMin": 46920, "hueMax": 65355 } }; ! // ##### Script Variablen ##### ! var timer = {}; var nextDelay = {}; var szeneAktiv = []; var szene = []; ! // ##### Script Funktionen ##### ! function rand(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } ! function dpAnlegen() { for (var lampenGruppe in lampen) { createState(hueSzenenApapterPfad + lampenGruppe + ".szene","aus"); createState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene","keine"); createState(hueSzenenApapterPfad + lampenGruppe + ".bri",254); createState(hueSzenenApapterPfad + lampenGruppe + ".bri_inc",0); createState(hueSzenenApapterPfad + lampenGruppe + ".sat",254); createState(hueSzenenApapterPfad + lampenGruppe + ".sat_inc",0); log(hueSzenenApapterPfad + lampenGruppe + " wurde angelegt","info"); } } ! function restoreSzenen() { for (var lampenGruppe in lampen) { var aktiveSzene = getState(hueSzenenApapterPfad + lampenGruppe + ".szene").val; var bri = getState(hueSzenenApapterPfad + lampenGruppe + ".bri").val; if (aktiveSzene != "aus") { log("im der Gruppe: " + lampenGruppe + " wurde die Szene: " + aktiveSzene + " wieder aktiviert."); setState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene",aktiveSzene); szeneStart(lampenGruppe,aktiveSzene,bri); } } } ! function varsAnlegen() { // Script-Variablen für jede Lampengruppe anlagen for (var lampenGruppe in lampen) { timer[lampenGruppe] = []; nextDelay[lampenGruppe] = []; szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; // Script-Variablen für jede Lampe in jeder Lampengruppe anlegen for (var i = 0; i < lampen[lampenGruppe].length; i++) { // timer und die nächste Delayzeit für jede Lampe zurückstellen timer[lampenGruppe][i] = null; nextDelay[lampenGruppe][i] = 0; } } } ! function szenenwechsel (lampenGruppe,lampe,delay) { delay = Math.floor(delay / 100); // der zufällige Wert für die nächste Lichtfarbe wird auch als transitiontime verwendet (dazu wird das delay durch 100 geteilt) //log("aktive Szene: hueMin: " + szenen[szene[lampenGruppe]]["hueMin"] + " hueMax: " + szenen[szene[lampenGruppe]]["hueMax"]); var hue = rand(szenen[szene[lampenGruppe]].hueMin,szenen[szene[lampenGruppe]].hueMax); var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; var sat = getState(hueSzenenApapterPfad + lampenGruppe+".sat").val; var command = '{"on":true,"hue":' + hue + ',"sat":' + sat + ',"bri":' + bri + ',"transitiontime":' + delay + ',"colormode":"hs"}'; //log ("Lampe: " + lampen[lampenGruppe][lampe] + " # command: " + command); if (bri == 0) command = '{"on":false,"bri":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } ! function stroboskop(lampenGruppe,lampe) { var command = '{"on":true,"ct":153,"bri":254,"transitiontime":0,"colormode":"ct"}'; setState(lampen[lampenGruppe][lampe] + ".command", command); command = '{"on":false,"transitiontime":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } ! function berechneDelay (lampenGruppe,lampe){ // globale Delay-Einstellungen übernehmen var delayMinTemp = delayMin; var delayMaxTemp = delayMax; // globale Delay-Einstellungen überschreiben, wenn in der Szene ein eingener Delay definiert ist if (szenen[szene[lampenGruppe]].delayMin) delayMinTemp = szenen[szene[lampenGruppe]].delayMin; if (szenen[szene[lampenGruppe]].delayMax) delayMaxTemp = szenen[szene[lampenGruppe]].delayMax; nextDelay[lampenGruppe][lampe] = rand(delayMinTemp,delayMaxTemp); } ! function szeneTimer(lampenGruppe,lampe) { var delay = nextDelay[lampenGruppe][lampe] || 0; var aktuelleSzene = szene[lampenGruppe]; //log("gesetztes Delay: " + delay); if (timer[lampenGruppe][lampe]) clearTimeout(timer[lampenGruppe][lampe]); timer[lampenGruppe][lampe] = setTimeout(function() { timer[lampenGruppe][lampe] = null; berechneDelay(lampenGruppe,lampe); switch (aktuelleSzene) { case "strobo": stroboskop(lampenGruppe,lampe); break; default: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]); break; } //log("Delay = " + nextDelay[lampenGruppe][lampe] + " # Lampe: " + lampen[lampenGruppe][lampe]); szeneTimer(lampenGruppe,lampe); // ruft den Timer nach Ablauf wieder auf },delay); } ! function check254(check) { if (check !== 0) if (!check) check = 254; check = parseInt(check); if (check > 254) check =254; if (check <= 0 ) check = 0; return check; } ! function setBri(lampenGruppe,aktiveSzene,bri) { if (szenen[aktiveSzene].bri) bri = szenen[aktiveSzene].bri; bri = check254(bri); setState(hueSzenenApapterPfad + lampenGruppe+".bri", bri); } ! function setSat(lampenGruppe,aktiveSzene,sat) { if (szenen[aktiveSzene].sat) sat = szenen[aktiveSzene].sat; sat = check254(sat); setState(hueSzenenApapterPfad + lampenGruppe+".sat", sat); } ! function szeneStart(lampenGruppe,aktiveSzene,bri,sat) { if (!szenen[aktiveSzene]) { // undefinierte Szenen abfangen log("# hue Szenen Script: undefinierte Szene wurde versucht aufzurufen: " + aktiveSzene,"error"); return; } szene[lampenGruppe] = aktiveSzene; setBri(lampenGruppe,aktiveSzene,bri); setSat(lampenGruppe,aktiveSzene,sat); if (!szeneAktiv[lampenGruppe]) { szeneAktiv[lampenGruppe] = true; for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen den timer starten nextDelay[lampenGruppe][i] = 0; szeneTimer(lampenGruppe,i); } } } ! function szeneStop(lampenGruppe) { // alle aktiven timer löschen for (var i = 0; i < lampen[lampenGruppe].length; i++) { clearTimeout(timer[lampenGruppe][i]); log("Timer: " + lampen[lampenGruppe][i] + " gestoppt"); } szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; } ! function lampenAus(lampenGruppe) { for (var i = 0; i < lampen[lampenGruppe].length; i++) { setState(lampen[lampenGruppe][i]+".command",'{"on":false}'); } } ! function setBriSat(com,wert,lampenGruppe) { if (wert != check254(wert)) { wert = check254(wert); setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //korrigiert bri/sat und ruft diese on() Funktion direkt wieder auf } else { //log("Lampengruppe: " + lampenGruppe + " # " + com + ": " + wert + " empfangen","warn"); if (szeneAktiv[lampenGruppe]) { // wenn die Szene in der Gruppe aktiv ist: for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen der Gruppe setState(lampen[lampenGruppe][i] + "." + com, wert); // die Helligkeit/Saturation direkt ändern //log(com + ": " + wert + " # " + lampen[lampenGruppe][i] + " gesetzt","warn"); } } } } ! function changeBriSat (com, wert, lampenGruppe) { com = com.replace("_inc", ""); var alterWert = getState(hueSzenenApapterPfad + lampenGruppe + "." + com).val; wert = parseInt(wert) + alterWert; setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //setzt bri/sat neu. Dies ruft die on() Funktion direkt wieder auf, diesmal mit bri/sat } ! // ##### Überwachte Datenpunkte ##### ! // Änderung der Helligkeit (.bri) oder Farbsättigung (.sat) während der Laufzeit über einen Datenpunkt ! var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat|bri)"); on({"id":reg , "change": "ne"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(bri|sat)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; setBriSat (com, wert, lampenGruppe); }); ! // Änderung der Helligkeit oder Farbsättignung als adaptiver Wert (.bri_inc, .sat_inc) ! var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat_inc|bri_inc)"); on({"id":reg , "change": "any"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(sat_inc|bri_inc)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; changeBriSat (com, wert, lampenGruppe); }); ! // Änderung einer Szene während der Laufzeit, z.B. über VIS ! var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.szene"); on(reg , function (obj) { var str = obj.id.replace(/\.szene$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var neueSzene = obj.newState.val; log("Lampengruppe: " + lampenGruppe + " # Szene: " + neueSzene + " empfangen"); switch (neueSzene) { case "aus": szeneStop(lampenGruppe); lampenAus(lampenGruppe); log(lampenGruppe + " Szene deaktiviert"); break; case "stop": szeneStop(lampenGruppe); log(lampenGruppe + " Szene angehalten"); break; default: if (szenen[neueSzene]) { // TODO: bri nur ermitteln, wenn in der Szene kein eigener bri festgelegt ist var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; bri = check254(bri); if (bri == 0) bri = 254; szeneStart(lampenGruppe,neueSzene,bri); setState(hueSzenenApapterPfad + lampenGruppe+".infoAktiveSzene", neueSzene); log(lampenGruppe + " Szene: " + neueSzene + " gestartet"); break; } log("### unbekannte Szene: " + neueSzene,"error"); break; } }); ! // ##### Scriptstart ##### ! dpAnlegen(); // je einen Datenpunkt pro Lampengruppe anlegen varsAnlegen(); // die für das Script notwendigen Variablen erstellen ! // warte bis alle States und Objekte angelegt werden. // 500ms und dann starte main(); function main() { ! // ##### Scriptstart main() ##### ! restoreSzenen(); // aktiviert zuletzt eingestellte Szenen ! } setTimeout(main, 500);[/i][/i][/i][/i][/i][/i][/i][/i] -
Hallo,
erstmal vielen Dank für das tolle Skript!
Habe es damit geschafft meine Lampen zu steuern.
Die Szenen sind sehr schön.
Was mir allerdings fehlt ist ein 'Button' im Vis um einfach weißes (normales) Licht dauerhaft anzuschalten
und ein Colorpicker mit dem ich eine Farbe auswählen kann die dann auch dauerhaft ein ist und ich
nur noch die Helligkeit wählen kann.
Ist sowas relativ einfach realisierbar?
Vielen Dank!
Gruß
Volker
-
Hier mal ein kleines Beispiel:
Widget zum an/aus schalten und Helligkeit regeln, bei klick auf das Icon des Colorpickers öffnet sich ein View mit Colorpicker
[{"tpl":"tplMetroTileToggle","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"ribbed-black","bg_class_true":"ribbed-red","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"","brand_bg_class_false":"ribbed-darkTeal","brand_bg_class_true":"ribbed-darkTeal","oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.on","icon_false":"/vis.0/Glühbirne aus.png","icon_true":"/vis.0/500px-Dialog-information_on.svg.png","label_false":"Hue Wohnzimmer","label_true":"Hue Wohnzimmer","icon_width":"48","icon_height":"60","icon_top":"31","icon_left":"26","name":"Hue Wohnzimmer"},"style":{"left":"678px","top":"235px","width":"118px","height":"99px","font-family":"Arial, Helvetica, sans-serif"},"widgetSet":"metro"},{"tpl":"tplMetroSlider","data":{"oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.bri","visibility-cond":"==","visibility-val":1,"min":"0","max":"254","sliderCompleteColor":"#255874","sliderMarkerColor":"#f50f0f","name":"Slider Hue Wohnzimmer"},"style":{"left":"683px","top":"361px","width":"117px","height":"20px","font-family":"Arial, Helvetica, sans-serif"},"widgetSet":"metro"},{"tpl":"tplValueFloat","data":{"oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.bri","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_append_singular":" %","html_append_plural":" %","html_prepend":"Helligkeit ","name":"Helligkeit Hue Wohnzimmer"},"style":{"left":"683px","top":"342px","color":"white","font-size":"small","text-align":"center","width":"114px","height":"18px","font-family":"Arial, Helvetica, sans-serif"},"widgetSet":"basic"},{"tpl":"tplMetroTileDialog","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-black","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"","icon_src":"/vis-colorpicker.admin/colorpicker.png","dialog_width":"350","dialog_height":"430","dialog_flat":true,"dialog_title":"Colorpicker Wohnzimmer","icon_width":"90","icon_height":"90","icon_top":"62","icon_left":"62","contains_view":"Picker_Wohnzimmer","name":"Colorpicker Hue Wohnzimmer"},"style":{"left":"745px","top":"241px","width":"49px","height":"49px","font-family":"Arial, Helvetica, sans-serif"},"widgetSet":"metro"}]Hier das Widget für den Colorpicker:
[{"tpl":"tplRGBFarbtastic","data":{"visibility-cond":"==","visibility-val":1,"divisor":"255","views":null,"name":"PickerView","blue-oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.b","green-oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.g","red-oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.r"},"style":{"left":"33px","top":"52px","width":"202px","height":"200px"},"widgetSet":"colorpicker"},{"tpl":"tplMetroSliderVertical","data":{"oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.sat","visibility-cond":"==","visibility-val":1,"min":"0","max":"254","sliderColor":"","sliderCompleteColor":"#255874","sliderMarkerColor":"#ef2a2a"},"style":{"left":"256px","top":"29px","width":"18px","height":"254px"},"widgetSet":"metro"},{"tpl":"tplMetroSlider","data":{"oid":"hue.0.Philips_hue.Hue_Lamp_Wohnzimmer.bri","visibility-cond":"==","visibility-val":1,"min":"0","max":"254","sliderColor":"","sliderCompleteColor":"#255874","sliderMarkerColor":"#f83030"},"style":{"left":"14px","top":"286px","width":"239px","height":"16px"},"widgetSet":"metro"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"Helligkeit"},"style":{"left":"93px","top":"304px","color":"white","width":"119px","height":"42px","font-style":"","font-size":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"S\nä\nt\nt\ni\ng\nu\nn\ng"},"style":{"left":"285px","top":"14px","color":"white","text-align":"","font-variant":"","word-spacing":"","letter-spacing":"","width":"10px","height":"318px"},"widgetSet":"basic"}]Gruß Frank
-
Hi Frank,
Vielen vielen Dank!
Das hilft schon mal sehr.
Nach dem Import funkioniert es nur nicht so ganz.
Habe die Object ID angepasst.
Helligkeit geht.
Die Regler unten und rechts auch.
Nur beim Colorpicker tut sich nichts.
Auch beim oberen Widget öffnet sich ein Pop Up das aber leer ist…
Merci!
-
Hast du beim Colorpicker die Datenpunkte eingetragen? Unter Allgemein: rot Id, grün id, blau id
Beim oberen ist klar. Wenn du auf das Colorpicker Icon klickst, ist das nur ein Link zu einem neuen View "Picker_Wohnzimmer"
In dem View hab ich dann den Colorpicker drin liegen.
6558_unbenannt1.png -
Merci!
Habe das jetzt verstanden mit der View und den Datenpunkten.
Funktioniert auch halbwegs :)
Habe nur noch ein seltsames Phänomen jetzt. Wenn ich eine Farbe im Colorpicker wähle dann geht das für 1 sec und dann ändert er plötzlich die Farbe automatisch auf eine andere - wie von Geisterhand. Auch die Helligkeit schiebe ich auf 100% und kurz danach regelt er wieder runter.
Obwohl die Szene pausiert ist.
Dankeschön!
-
Ich denke ich konnte den Fehler eingrenzen.
Wenn sich die View mit dem Colorpicker öffnet geht immer die Helligkeit automatisch auf minimum runter.
Schliesse ich die View und regle Helligkeit auf 100% und öffne colorpicker - geht es wieder automatisch runter.
Muss dann in der Colorpicker view die Helligkeit wieder auf 100% schieben.
Das verstehe ich nicht. Selbst wenn dass das einzigste Widget ist geht es so.
Dabei sind die Datenpunkte doch nur .r .g .b
Nirgendwo wird die helligkeit hier gesteuert.
Oder woran kann das liegen?
Vielen Dank!
-
Seit dem heutigen Javascript Update funktioniert das Hue Szenen Script von ruhr bei mir nicht mehr.
Bekomme folgenden Fehler:
javascript-0 2015-12-15 17:11:40 error at script.js.Hue_Szenen:339:1 javascript-0 2015-12-15 17:11:40 error at sandbox.on (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:1111:32) javascript-0 2015-12-15 17:11:40 error at Object.sandbox.subscribe (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:1056:40) javascript-0 2015-12-15 17:11:40 error script.js.Hue_Szenen: TypeError: Object /^javascript\.\d+\.hue\.szene..*\.(sat|bri)/ has no method 'split'Ich poste es mal hier und im Fehler Forum.
-
Hallo
ich selber Arbeite auch selber mit dem hue szenen dynamisches licht script .
was aber mein Problem ist das die Hue Lampen alle eine unterschiedliche farbe haben.
Wenn ich szene "KAMIN" Starte
1.Hue ist rot
2.Hue ist grün
3 Hue Led streifen ist grün