NEWS
Telegram Buttons Text aus State abrufen
-
Hallo liebe ioBroker Community.
Ich hätte da mal eine Frage zum Thema Telegram.
Ich möchte das der Text meiner Button aus einem State abgerufen wird.
Kann mir jemand weiterhelfen?


-
Hallo liebe ioBroker Community.
Ich hätte da mal eine Frage zum Thema Telegram.
Ich möchte das der Text meiner Button aus einem State abgerufen wird.
Kann mir jemand weiterhelfen?


@Tom-Schikker
versuche mal so:var text = getState('javascript.3.test').val; sendTo('telegram.0', { text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ [{text}], ], resize_keyboard: true, one_time_keyboard: true } }); -
Danke so funktioniert es.
Aber wie mache ich es bei mehreren Buttons? -
Danke so funktioniert es.
Aber wie mache ich es bei mehreren Buttons?@Tom-Schikker
z.B. soon({id: 'Telegram.0.telegram_Abfragen', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("Object ID", true); sendTo('telegram.0', { text: 'Abfragen', reply_markup: { keyboard: [ ['Außentemperatur','UV Belastung'], ['offene Fenster', 'welche Fenster'], ['offene Türen', 'welche Türen'], ['Hauptmenu', ''], ], resize_keyboard: true, one_time_keyboard: false } }); }); -
@Tom-Schikker
z.B. soon({id: 'Telegram.0.telegram_Abfragen', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("Object ID", true); sendTo('telegram.0', { text: 'Abfragen', reply_markup: { keyboard: [ ['Außentemperatur','UV Belastung'], ['offene Fenster', 'welche Fenster'], ['offene Türen', 'welche Türen'], ['Hauptmenu', ''], ], resize_keyboard: true, one_time_keyboard: false } }); });@BBTown
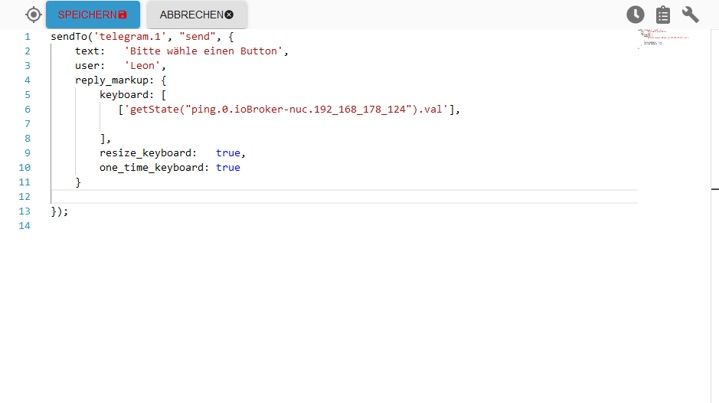
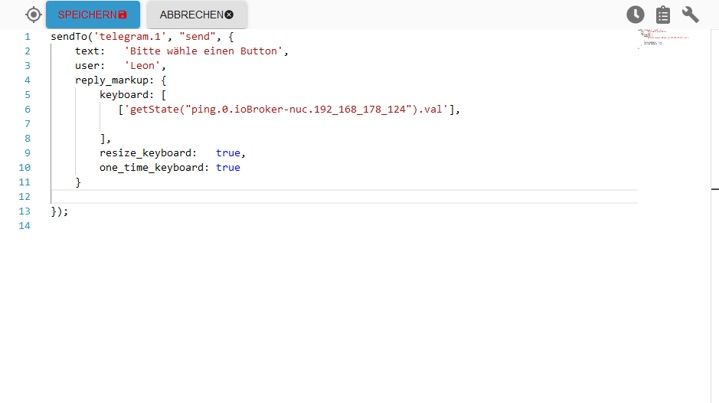
Nein ich meine wenn ich noch einen zweiten Button über einen State benennen möchte.Wenn ich es z.B. so mache funktioniert es nicht
var text = getState('javascript.3.test').val; var text2 = getState('javascript.4.test').val; sendTo('telegram.0', { text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ [{text}], [{text2}], ], resize_keyboard: true, one_time_keyboard: true } }); -
@BBTown
Nein ich meine wenn ich noch einen zweiten Button über einen State benennen möchte.Wenn ich es z.B. so mache funktioniert es nicht
var text = getState('javascript.3.test').val; var text2 = getState('javascript.4.test').val; sendTo('telegram.0', { text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ [{text}], [{text2}], ], resize_keyboard: true, one_time_keyboard: true } });@Tom-Schikker
nimm mal die geschweiften Klammern weg. Weiß auch nicht wie ich vorhin drauf gekommen bin.var text = getState('javascript.3.test').val; var text1 = getState('javascript.3.testText1').val; var text2 = getState('javascript.3.testText2').val; sendTo('telegram.0', { text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ [text, text1], [text2], ], resize_keyboard: true, one_time_keyboard: true } }); -
Hallo, weiß jemand wie man die Buttons Automatisch alle paar Sekunden aktualisieren lässt?
Also ich habe ein Button der mir anzeigt, ob die Garage geöffnet oder geschlossen ist, jedoch wird dieser nicht aktualisiert wenn sich der State ändert. Wenn ich aber in ein anderes Sub Menü gehe und dann wieder Zurück dann kommt der Richtige State.
Gruß
Bye08


