NEWS
Ölpreis
-
was sagt den die Homepage von esyoli.com?
Sind auf der Homepage zusätzliche Lieferkosten aufgeführt?Ich bin momentan unterwegs, ich schaue mir das heute Abend an.
@Oliver-Böhm
Nein und der Gesamtpreis stimmt mit der Homepage überein.
Lediglich der 100L-Preis ist unterschiedlich.In iobroker: 40.77 €/100l (brutto)
Auf der Website: 67,95 €/100l (brutto)Danke, ich checke auch nochmal alle Orte die User-Konfiguration brauchen.
-
@Oliver-Böhm
Nein und der Gesamtpreis stimmt mit der Homepage überein.
Lediglich der 100L-Preis ist unterschiedlich.In iobroker: 40.77 €/100l (brutto)
Auf der Website: 67,95 €/100l (brutto)Danke, ich checke auch nochmal alle Orte die User-Konfiguration brauchen.
-
@ReverZ
dann liegt es an den nicht vorhandenen zusätzlichen Lieferkosten, ist mir gestern schon aufgefallen, bin aber noch nicht dazu gekommen dies zu bereinigen.@Oliver-Böhm
Nein, im Script wird einfach der Preis durch 50 dividiert
priceLB = price / 50;Die 50 darf hier nicht hart codiert werden, da du von deinen 5000 Litern Gesamtmenge ausgegangen bist.
In dem Fall stimmt das Ergebnis natürlich. Wenn du aber - wie ich z.b.- 3000 Liter eingegeben hast, stimmt der 100L-Preis dann nicht mehr.Müsste also entweder aus dem HTML ausgelesen werden oder errechnet durch
priceLB = price / <Liefermenge> * 100; -
@Oliver-Böhm
Nein, im Script wird einfach der Preis durch 50 dividiert
priceLB = price / 50;Die 50 darf hier nicht hart codiert werden, da du von deinen 5000 Litern Gesamtmenge ausgegangen bist.
In dem Fall stimmt das Ergebnis natürlich. Wenn du aber - wie ich z.b.- 3000 Liter eingegeben hast, stimmt der 100L-Preis dann nicht mehr.Müsste also entweder aus dem HTML ausgelesen werden oder errechnet durch
priceLB = price / <Liefermenge> * 100; -
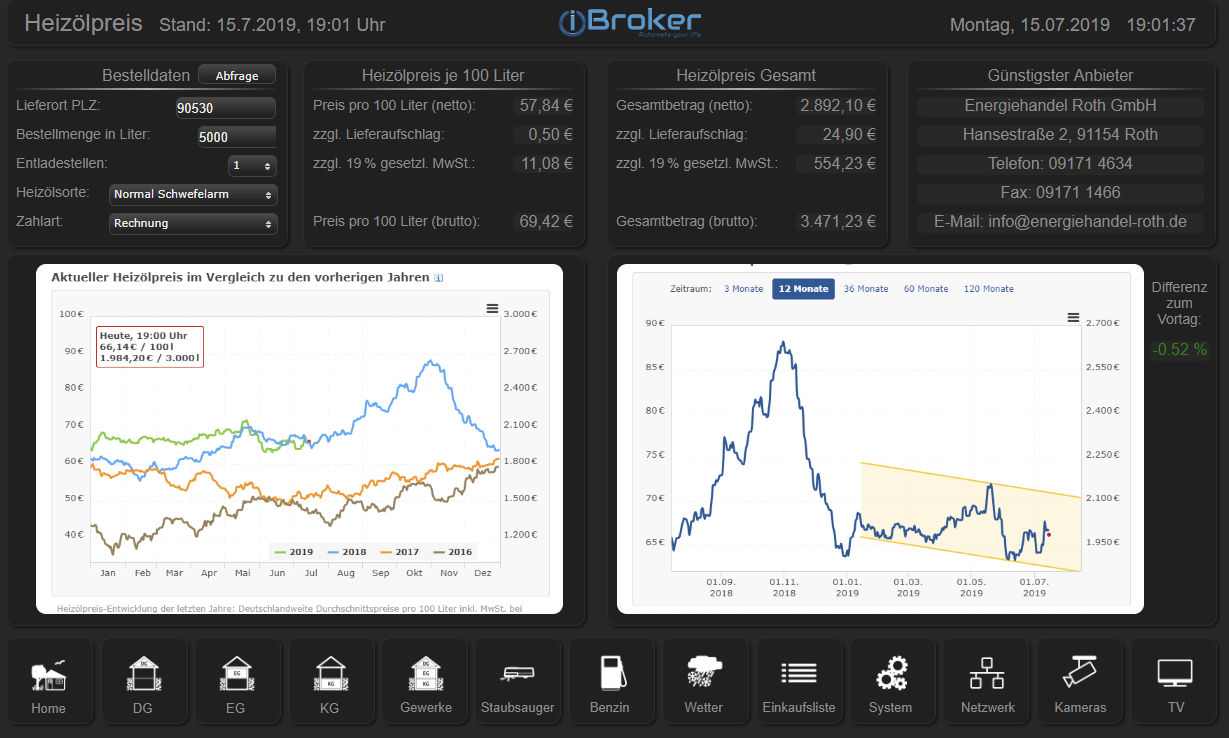
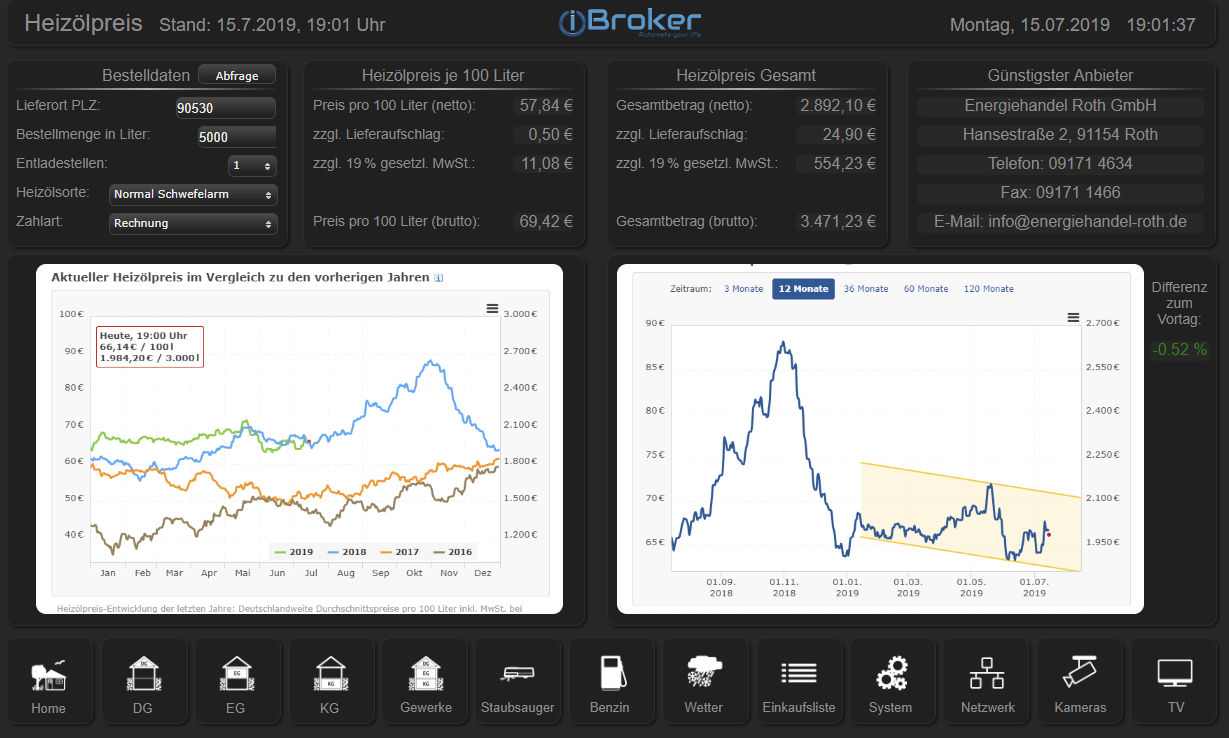
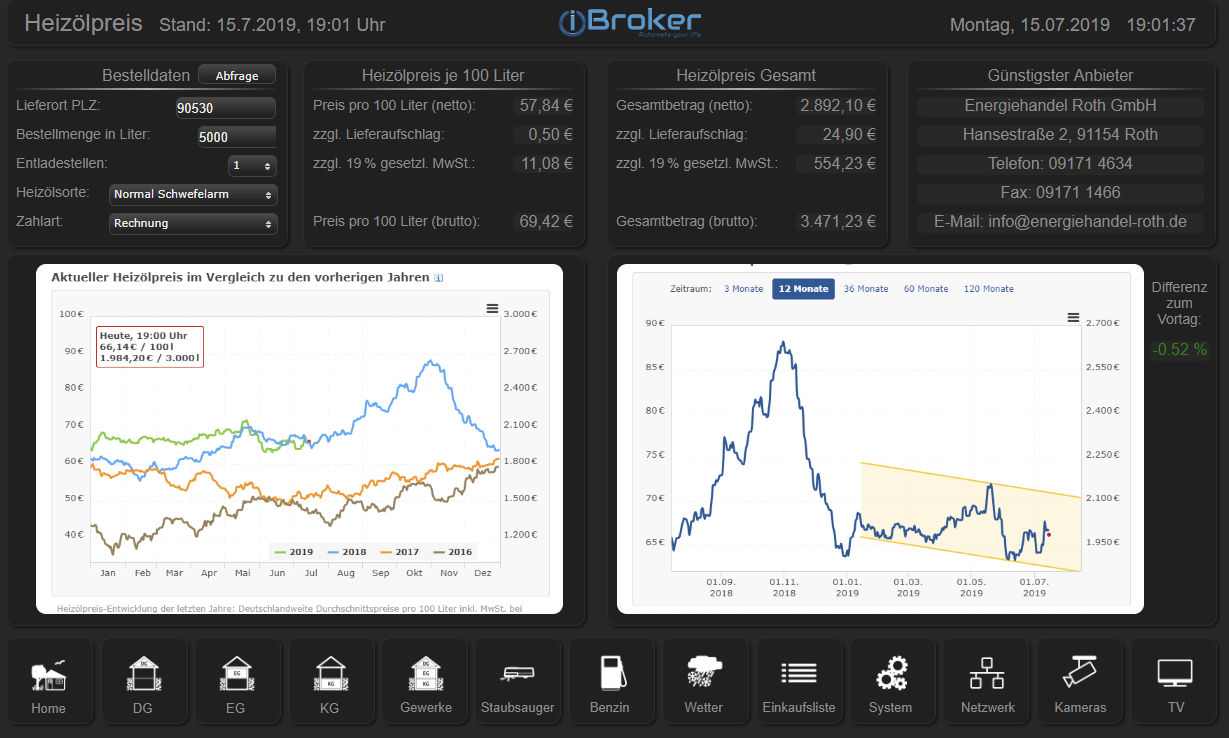
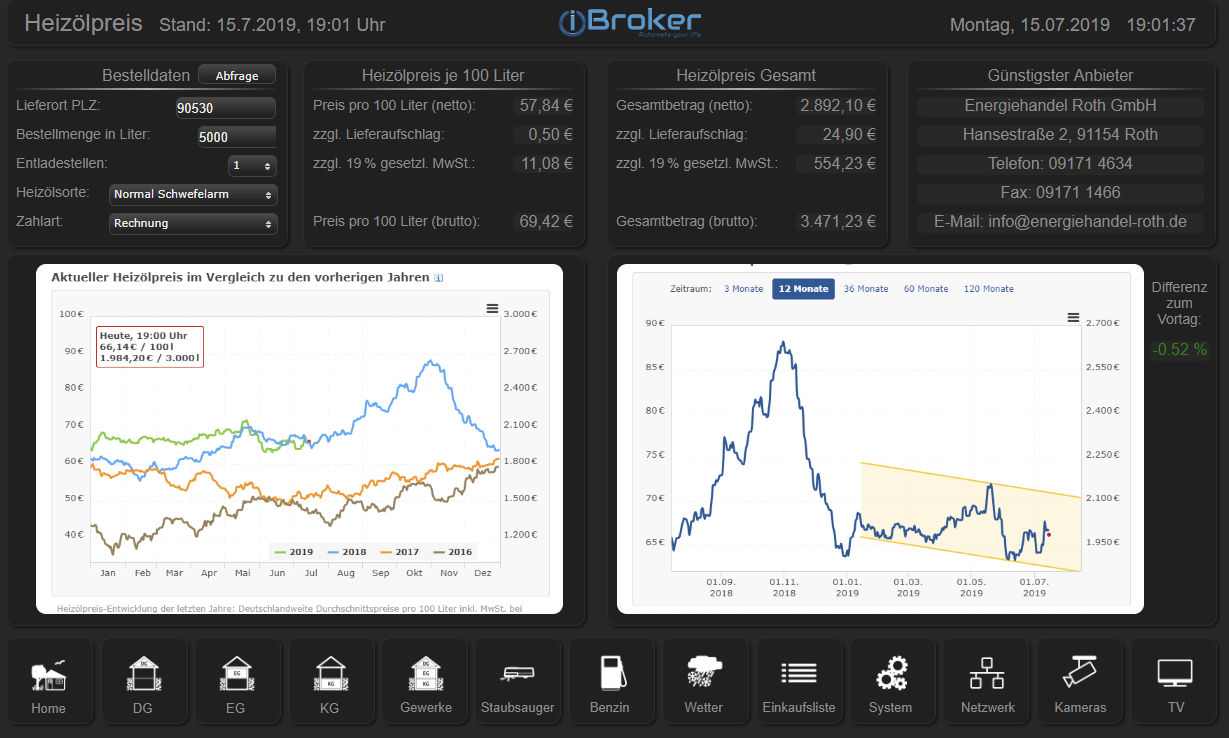
Hallo zusammen,
anbei ein kleines Update:
- Vis wurde neu gestaltet, die Bestelldaten können jetzt im Vis direkt über Textfelder und Dropdownfelder eingestellt werden.

- Die Javascripts wurden angepasst und einige Fehler beseitigt. Danke für den Hinweis @ReverZ .
Die neuen Scripte füge ich im Anhang bei.
Script 1: Erstellt alle nötigen States, bitte einmal manuell ausführen.
Scripts 2: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird. Es wird ein angepasster Link für die Preisabfrage erstellt.
Script 3: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird und jede Stunde. Hier findet die eigentliche Preisabfrage für den Wohnort statt.
Script 4: Wird ausgeführt, sobald sich nach einer Preisabfrage der günstigste Anbieter ändert. Hier werden die Daten des Anbieters abgefragt.
Script 5: Wird alle 59 Minuten ausgeführt. Hier wird die Differenz zum Vortag abgefragt.
Verbesserungen der Scripte, Fehlermeldungen und Anregungen nehme ich gerne entgegen.
Gruß
Oliver -
Hallo zusammen,
anbei ein kleines Update:
- Vis wurde neu gestaltet, die Bestelldaten können jetzt im Vis direkt über Textfelder und Dropdownfelder eingestellt werden.

- Die Javascripts wurden angepasst und einige Fehler beseitigt. Danke für den Hinweis @ReverZ .
Die neuen Scripte füge ich im Anhang bei.
Script 1: Erstellt alle nötigen States, bitte einmal manuell ausführen.
Scripts 2: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird. Es wird ein angepasster Link für die Preisabfrage erstellt.
Script 3: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird und jede Stunde. Hier findet die eigentliche Preisabfrage für den Wohnort statt.
Script 4: Wird ausgeführt, sobald sich nach einer Preisabfrage der günstigste Anbieter ändert. Hier werden die Daten des Anbieters abgefragt.
Script 5: Wird alle 59 Minuten ausgeführt. Hier wird die Differenz zum Vortag abgefragt.
Verbesserungen der Scripte, Fehlermeldungen und Anregungen nehme ich gerne entgegen.
Gruß
Oliver@Oliver-Böhm
Danke für das Update!
Ich denke da sind noch etwas Optimierungspotential drin.
Was mir bis jetzt aufgefallen ist:
Im Script 2 werden variablen wie "heizölsorte" und "zahlart" verwenden ohne diese zuvor zu deklarieren. Der JS-Editor meckert das sofort an. -
@Oliver-Böhm
Danke für das Update!
Ich denke da sind noch etwas Optimierungspotential drin.
Was mir bis jetzt aufgefallen ist:
Im Script 2 werden variablen wie "heizölsorte" und "zahlart" verwenden ohne diese zuvor zu deklarieren. Der JS-Editor meckert das sofort an. -
Hallo zusammen,
anbei ein kleines Update:
- Vis wurde neu gestaltet, die Bestelldaten können jetzt im Vis direkt über Textfelder und Dropdownfelder eingestellt werden.

- Die Javascripts wurden angepasst und einige Fehler beseitigt. Danke für den Hinweis @ReverZ .
Die neuen Scripte füge ich im Anhang bei.
Script 1: Erstellt alle nötigen States, bitte einmal manuell ausführen.
Scripts 2: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird. Es wird ein angepasster Link für die Preisabfrage erstellt.
Script 3: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird und jede Stunde. Hier findet die eigentliche Preisabfrage für den Wohnort statt.
Script 4: Wird ausgeführt, sobald sich nach einer Preisabfrage der günstigste Anbieter ändert. Hier werden die Daten des Anbieters abgefragt.
Script 5: Wird alle 59 Minuten ausgeführt. Hier wird die Differenz zum Vortag abgefragt.
Verbesserungen der Scripte, Fehlermeldungen und Anregungen nehme ich gerne entgegen.
Gruß
Oliver@Oliver-Böhm
In Script 3 setzt du die parseFloat-Funktion ein, übergibst aber statt zwei statt einem Argument:
setState(idPriceLB, parseFloat(priceLB,10)); setState(idPriceGB, parseFloat(price,10)); setState(idMwStG, parseFloat(MwStG,10)); setState(idMwStL, parseFloat(MwStL,10));Was willst du mit der "10" jeweils erreichen?
-
@Oliver-Böhm
In Script 3 setzt du die parseFloat-Funktion ein, übergibst aber statt zwei statt einem Argument:
setState(idPriceLB, parseFloat(priceLB,10)); setState(idPriceGB, parseFloat(price,10)); setState(idMwStG, parseFloat(MwStG,10)); setState(idMwStL, parseFloat(MwStL,10));Was willst du mit der "10" jeweils erreichen?
-
wie gesagt, bin blutiger Anfänger in Sachen Javascript.
Danke für den Hinweis, ich wusste nicht mal, dass es einen Js-Editor gibt.:face_with_rolling_eyes:
-
@Oliver-Böhm
Dann musst du mit .toFixed(2) arbeiten, was du ja zuvor für priceLB schon gemacht hast:
priceLB = priceLB.toFixed(2); priceLB = parseFloat(priceLB);Ausserdem musst du dich mehr mit Datentypen auseinandersetzen.
Mathematische Operationen kann man nur auf Zahlen anwenden. Einige Werte deklarierst du allerdings als Strings und verwendest diese später in math. Formeln. -
@Oliver-Böhm
OK. Wie verifizierst du denn die Syntax von deinem JS-Code wenn nicht im JS-Editor?
Schreibst du den Code in Notepad und lädst die fertige JS-Datei dann irgendwo hoch? -
ich schreibe sie im ioBroker Javascript Editor und teste, ob es funktioniert und alles eingetragen wird.
-
@Oliver-Böhm
Dann verstehe ich deinen Satz nicht: "ich wusste nicht mal, dass es einen Js-Editor gibt."
Wie auch immer ... dann müsste dir der Parser im JS-Editor doch diese Fehler bereits anzeigen? Bei mir sind diese rot unterstrichen.
-
ich habe nicht gewusst, dass es einen online Editor gibt, wo man das Script prüfen kann.
Nein, hat er nicht, sonst hätte ich ja die Scripts nicht eingestellt, bei mir laufen sie ohne Fehler, oder Warnungen.
@Oliver-Böhm
Ich denke wir reden aneinander vorbei. Ich meine den ganz normalen JavaScript-Editor, der in ioBroker integriert ist. Dort tauchen bei mir jede Menge rot unterstrichene Bereiche auf, die darauf hindeuten, dass etwas nicht korrekt ist.
Korrektur meiner vorherigen Aussage:
Die Bestelldaten werden offenbar jetzt direkt aus deiner VIS ausgelesen bzw. dort editiert.
Damit wird das Skript jetzt quasi abhängig von einer VIS, die nicht jeder Interessent im Einsatz hat. Ich fände es besser wenn das so umgesetzt würde, dass es sowohl mit also auch ohne VIS funktioniert.Dass du (noch) kein JavaScript-Crack bist (bin ich auch nicht) ist ja kein Problem aber vielleicht solltest du deinen Code lieber etwas länger reifen lassen und genauer überprüfen, bevor du ihn veröffentlichst. Bei neuen Versionen sollte sich die Verschlimmbesserung in Grenzen halten, dh. die Code-Qualität sollte sich unter dem Strich etwas verbessern.
-
Hallo zusammen,
anbei ein kleines Update:
- Vis wurde neu gestaltet, die Bestelldaten können jetzt im Vis direkt über Textfelder und Dropdownfelder eingestellt werden.

- Die Javascripts wurden angepasst und einige Fehler beseitigt. Danke für den Hinweis @ReverZ .
Die neuen Scripte füge ich im Anhang bei.
Script 1: Erstellt alle nötigen States, bitte einmal manuell ausführen.
Scripts 2: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird. Es wird ein angepasster Link für die Preisabfrage erstellt.
Script 3: Wird ausgeführt, sobald sich in den Bestelldaten etwas ändert und der Abfragebutton betätigt wird und jede Stunde. Hier findet die eigentliche Preisabfrage für den Wohnort statt.
Script 4: Wird ausgeführt, sobald sich nach einer Preisabfrage der günstigste Anbieter ändert. Hier werden die Daten des Anbieters abgefragt.
Script 5: Wird alle 59 Minuten ausgeführt. Hier wird die Differenz zum Vortag abgefragt.
Verbesserungen der Scripte, Fehlermeldungen und Anregungen nehme ich gerne entgegen.
Gruß
Oliver@Oliver-Böhm sagte in (gelöst) Ölpreis:
Verbesserungen der Scripte, Fehlermeldungen und Anregungen nehme ich gerne entgegen.
Gruß
Olivewie viele scripts sind es denn eigentlich ?
mach doch bitte einen neuen thread auf ( den du dann hier verlinkst) und nutze dort den ersten post, um das aktuelle (n) script(e) dort auf dem laufenden zu halten - ich komme jetzt auf 6 scripte - ist das korrekt ?
- setting
- datenpunkt erstellen
- 4 weitere
-
@Oliver-Böhm sagte in (gelöst) Ölpreis:
Verbesserungen der Scripte, Fehlermeldungen und Anregungen nehme ich gerne entgegen.
Gruß
Olivewie viele scripts sind es denn eigentlich ?
mach doch bitte einen neuen thread auf ( den du dann hier verlinkst) und nutze dort den ersten post, um das aktuelle (n) script(e) dort auf dem laufenden zu halten - ich komme jetzt auf 6 scripte - ist das korrekt ?
- setting
- datenpunkt erstellen
- 4 weitere
ich habe jetzt einen neuen Thread eröffnet, hier der Link dazu:
https://forum.iobroker.net/topic/23885/vorlage-heizölpreisabfrage-über-esyoil-com
Gruß Oliver
-
Hallo zusammen,
ich möchte meine sehr einfache Lösung auch noch kurz vorstellen. Ich nutze im Wesentlichen eine (undokumentierte) API von heizoel24.de, die sich aus deren Backend die Daten für den kleinen Chart holt.
createState('EXTERN.prices.oil.price', 0, {type: 'number'}); createState('EXTERN.prices.oil.currency', null, {type: 'string'}); createState('EXTERN.prices.oil.name', null, {type: 'string'}); createState('EXTERN.prices.oil.unit', null, {type: 'string'}); createState('EXTERN.prices.oil.change', 0, {type: 'number'}); createState('EXTERN.prices.oil.timestamp', 0, {type: 'number'}); createState('EXTERN.prices.oil.url', null, {type: "string"}); createState('EXTERN.prices.oil.raw', null, {type: "string"}); var maxDate = new Date(); var minDate = new Date(maxDate.getTime() - 86400000); var minDateEnc = encodeURIComponent(minDate.toDateString()); var maxDateEnc = encodeURIComponent(maxDate.toDateString()); //log("Min:" + minDateEnc); //log("Max:" + maxDateEnc); var priceUrl = "https://www.heizoel24.de/api/chartapi/GetAveragePriceHistory" + "?countryId=1" + "&minDate=" + minDateEnc + "&maxDate=" + maxDateEnc; log("URL: " + priceUrl); function getOilPrice() { request(priceUrl, function (err, state, body){ if (body) { var response = JSON.parse(body); var currency = response.Currency; var price = response.CurrentPrice; var currency = response.Currency; var curdate = new Date(); var tstamp = curdate.getTime(); setState('EXTERN.prices.oil.url', priceUrl); // {type: 'string'} setState('EXTERN.prices.oil.raw', body); // {type: 'string'} setState('EXTERN.prices.oil.price', price); // {type: 'number'} setState('EXTERN.prices.oil.currency', currency); // {type: 'string'} setState('EXTERN.prices.oil.name', response.ProductName); // {type: 'string'} setState('EXTERN.prices.oil.unit', response.ChartUnit); // {type: 'string'} setState('EXTERN.prices.oil.change', response.ChangePercent); // {type: 'number'} setState('EXTERN.prices.oil.timestamp', tstamp); // {type: 'number'} log("Current oil price fetched: " + price + " " + currency); } else { log('Request failed: ' + err, 'error'); log('Request URL: ' + priceUrl); } }); } //getOilPrice(); schedule('{"time":{"start":"00:00","end":"23:59","mode":"hours","interval":6},"period":{"days":1}}', function () { getOilPrice(); });Die Werte werden dann im Objektbaum unter javascript.0.EXTERN abgelegt. Das Skript läuft alle 6 Stunden. Den price-Datenpunkt dann noch als history-Wert aufnehmen und man kann sein eigenes Chart recht einfach zusammenbastlen...
-
Hallo zusammen,
ich möchte meine sehr einfache Lösung auch noch kurz vorstellen. Ich nutze im Wesentlichen eine (undokumentierte) API von heizoel24.de, die sich aus deren Backend die Daten für den kleinen Chart holt.
createState('EXTERN.prices.oil.price', 0, {type: 'number'}); createState('EXTERN.prices.oil.currency', null, {type: 'string'}); createState('EXTERN.prices.oil.name', null, {type: 'string'}); createState('EXTERN.prices.oil.unit', null, {type: 'string'}); createState('EXTERN.prices.oil.change', 0, {type: 'number'}); createState('EXTERN.prices.oil.timestamp', 0, {type: 'number'}); createState('EXTERN.prices.oil.url', null, {type: "string"}); createState('EXTERN.prices.oil.raw', null, {type: "string"}); var maxDate = new Date(); var minDate = new Date(maxDate.getTime() - 86400000); var minDateEnc = encodeURIComponent(minDate.toDateString()); var maxDateEnc = encodeURIComponent(maxDate.toDateString()); //log("Min:" + minDateEnc); //log("Max:" + maxDateEnc); var priceUrl = "https://www.heizoel24.de/api/chartapi/GetAveragePriceHistory" + "?countryId=1" + "&minDate=" + minDateEnc + "&maxDate=" + maxDateEnc; log("URL: " + priceUrl); function getOilPrice() { request(priceUrl, function (err, state, body){ if (body) { var response = JSON.parse(body); var currency = response.Currency; var price = response.CurrentPrice; var currency = response.Currency; var curdate = new Date(); var tstamp = curdate.getTime(); setState('EXTERN.prices.oil.url', priceUrl); // {type: 'string'} setState('EXTERN.prices.oil.raw', body); // {type: 'string'} setState('EXTERN.prices.oil.price', price); // {type: 'number'} setState('EXTERN.prices.oil.currency', currency); // {type: 'string'} setState('EXTERN.prices.oil.name', response.ProductName); // {type: 'string'} setState('EXTERN.prices.oil.unit', response.ChartUnit); // {type: 'string'} setState('EXTERN.prices.oil.change', response.ChangePercent); // {type: 'number'} setState('EXTERN.prices.oil.timestamp', tstamp); // {type: 'number'} log("Current oil price fetched: " + price + " " + currency); } else { log('Request failed: ' + err, 'error'); log('Request URL: ' + priceUrl); } }); } //getOilPrice(); schedule('{"time":{"start":"00:00","end":"23:59","mode":"hours","interval":6},"period":{"days":1}}', function () { getOilPrice(); });Die Werte werden dann im Objektbaum unter javascript.0.EXTERN abgelegt. Das Skript läuft alle 6 Stunden. Den price-Datenpunkt dann noch als history-Wert aufnehmen und man kann sein eigenes Chart recht einfach zusammenbastlen...
@the78mole sagte in Ölpreis:
Hallo zusammen,
ich möchte meine sehr einfache Lösung auch noch kurz vorstellen. Ich nutze im Wesentlichen eine (undokumentierte) API von heizoel24.de,
Danke! Genau das habe ich heute gesucht :D
-
Hi.
@the78mole funktioniert dein Script nicht mehr? Habe es bei mir getestet, die Datenpunkte werden angelegt, aber Werte nur 0.
Und gibt es eine Möglichkeit dabei seinen eigenen Preis bezogen auf die PLZ zu bekommen?
Das ist ja individuell.Die anderen 5 Scripte von @Oli funktionieren bei mir zwar, aber irgendwie immer nur wenn ich die Scripte starte. Am nächsten Tag werden keine Werte mehr angezeigt. Oder mache ich was falsch?
Grüße
atifan


