NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@GiuseppeS
Erstmal ...… tolle Arbeit zu deinem Projekt :+1:Ich habe es mehr aufgegliedert ,
Ich habe die Vorlagen von " Brati "Link Textgenutzt und auf meine zwecke umgebaut für 8 Rollladen.


Das Problem an deiner Vorlage ist , das einige hier eine Terrassentür haben wie ich und die nicht unbeabsichtigt runterfahren sollte .:white_frowning_face:
Vielleicht kannst Du noch einen Datenpunkt einbauen .( Verschlussüberwachung )… eventuell schon mal an Urlaub , Feiertag nachgedacht ...
Ich finde deine Arbeit die Du in deinem Skript gesteckt hast super , wollte ein teil von der Astro/Zeit -Funktion davon nutzen , aber scheitere gerade daran .
Ich wollte die Punkte:
-Auswahl Astro / Zeit inkl. Offset ,Random nutzen , da ich beim mir nur feste Astro angaben im Script habe , je für rauf und runter , das ist leider nicht so komfortabel , bzw. flexibel wie bei dir .


Benötige für meine Zwecke nur 5 Datenpunkte die ich brauche (pro Rollladen Rauf / Runter ):
- Timer.Devices.Editor.Cron ( für die Cron Funktion in meinem Script )
- Timer.Devices.Editor.DropDownAstroTexte ( Für die VIS Darstellung )
- Timer.Devices.Editor.DropDownAstroWerte ( Für die VIS Darstellung )
- ………. für Offset ( Für die VIS Darstellung )
- ………..für Zufall ( Für die VIS Darstellung )
Kannst Du mir vielleicht das Skript darauf kürzen , wäre sehr toll.
@Glasfaser
Mit Brati's Vorlage war ich ursprünglich auch gestartet und hatte mich damit bzgl. des Arbeitens mit JSONs "fortgebildet". Schlussendlich blieb nur noch die Funktion für das TableJSON.Die Datenpunkte zu extrahieren ist nicht so simpel. Die relevanten Funktionen lauten jedenfalls:
// Input: Minute + Stunde + Zufallsbereich (1 bis 59 Min) + Vorzeichen von Zufall // Return: Json Object mit Struktur von timeJSON, siehe unten function randomTime(min,std,rand,opt) { // Erstellung des JSON mit Vorbelegung der Keys var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (rand > 0){ if (rand > 59) {rand = 59;} if (opt === "pm"){var delta_min = Math.floor(Math.random() * (rand - (-1 * rand) + 1) + (-1 * rand));} if (opt === "p"){var delta_min = Math.floor(Math.random() * (rand + 1));} if (opt === "m"){var delta_min = Math.floor(Math.random() * (rand + 1) - rand);} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Dann noch die Offset Funktion... Diese hatte ich nachträglich integriert, daher aus Faulheit als Input das JSON von der Random-Funktion oben:
// Input timeJSON aus function randomTime + Offset + Vorzeichen von Offset // Output timeJSON mit verrechnetem Offset function offsetTime(randJSON,offset,opt) { var min = randJSON.Min, std = randJSON.Std, delta_min = 0; var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (offset > 0){ if (offset > 59) {offset = 59;} if (opt === "p"){ delta_min = offset } if (opt === "m"){ delta_min = -1 * offset} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Astrofunktion: Es werden alle Astro-Zeiten in ein JSON geschrieben, damit die anderen Funktionen darauf zugreifen können:
// Setzt die 3 Felder für Astro-DropDown Werte, Texte und das Json für spätere Berechnungen. function setAstro() { var strWerte = "manuell"; var strTexte = "manuell"; var AstroJSON = {}; var tmpAstro; var astro_times = ["sunrise", "sunriseEnd", "goldenHourEnd", "solarNoon", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "nadir", "nauticalDawn", "dawn"] var defaultJSON = {"Zeit" : "10:00", "Std" : 10, "Min" : 0}; astro_times.forEach(function(entry) { tmpAstro = entry; var zeit = formatDate(getDateObject(getAstroDate(tmpAstro, undefined, 0)), "hh:mm"); var zeitSplit = zeit.split(':'); AstroJSON[tmpAstro] = jsonCopy(defaultJSON); AstroJSON[tmpAstro].Zeit = zeit; AstroJSON[tmpAstro].Std = parseInt(zeitSplit[0]); AstroJSON[tmpAstro].Min = parseInt(zeitSplit[1]); strTexte += ";" + tmpAstro + ", " + zeit; strWerte += ";" + tmpAstro; }); setState("javascript.0.Timer.Devices.Editor.DropDownAstroTexte", strTexte); setState("javascript.0.Timer.Devices.Editor.DropDownAstroWerte", strWerte); setState("javascript.0.Timer.AstroJSON", JSON.stringify(AstroJSON)); } // setAstro wird alle 5 Minuten getriggert schedule('5 15 * * *', setAstro);Die JSON-Rückgabe Objekte der Offset und/oder Random Funktion (beide identisch aufgebaut) beinhalten den Key "Cron".
"Fertiges Cron String" = ReturnedJSON.Cron + CronTage; (mit CronTage z.B. "1-5")
Ich denke mal, dass das fertige Cron-String genau das ist was Du benötigst und in weitere Scripte einbauen kannst.
Zu den weiteren Punkten; Terrassentür usw.:
Hier hast Du absolut Recht. Das Problem hatte ich anders gelöst. Ich steuere sowohl mit den Shutter-Controls direkt im VIS oder mit dieser Timer-Steuerung nie direkt meine Rollläden an.
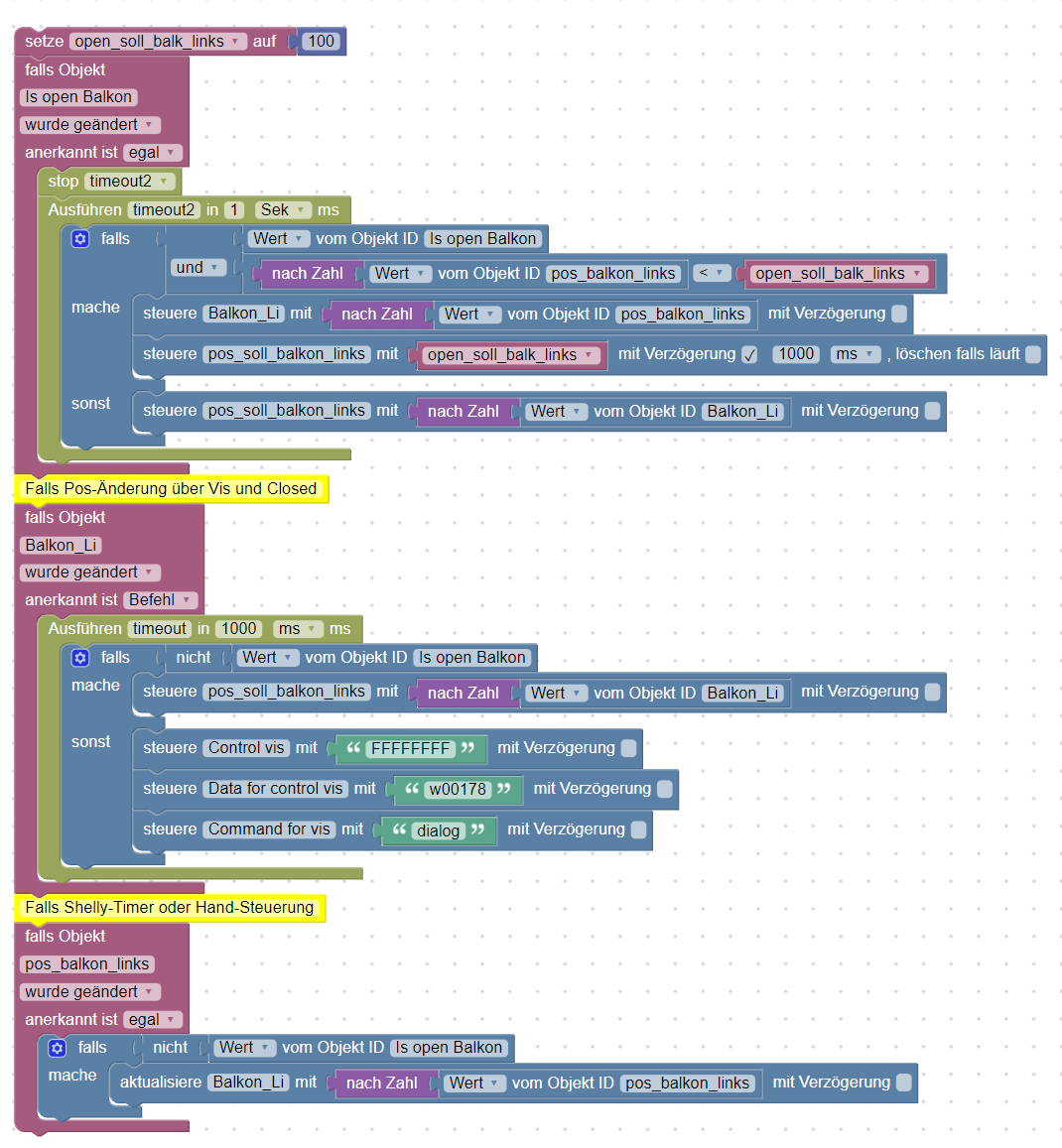
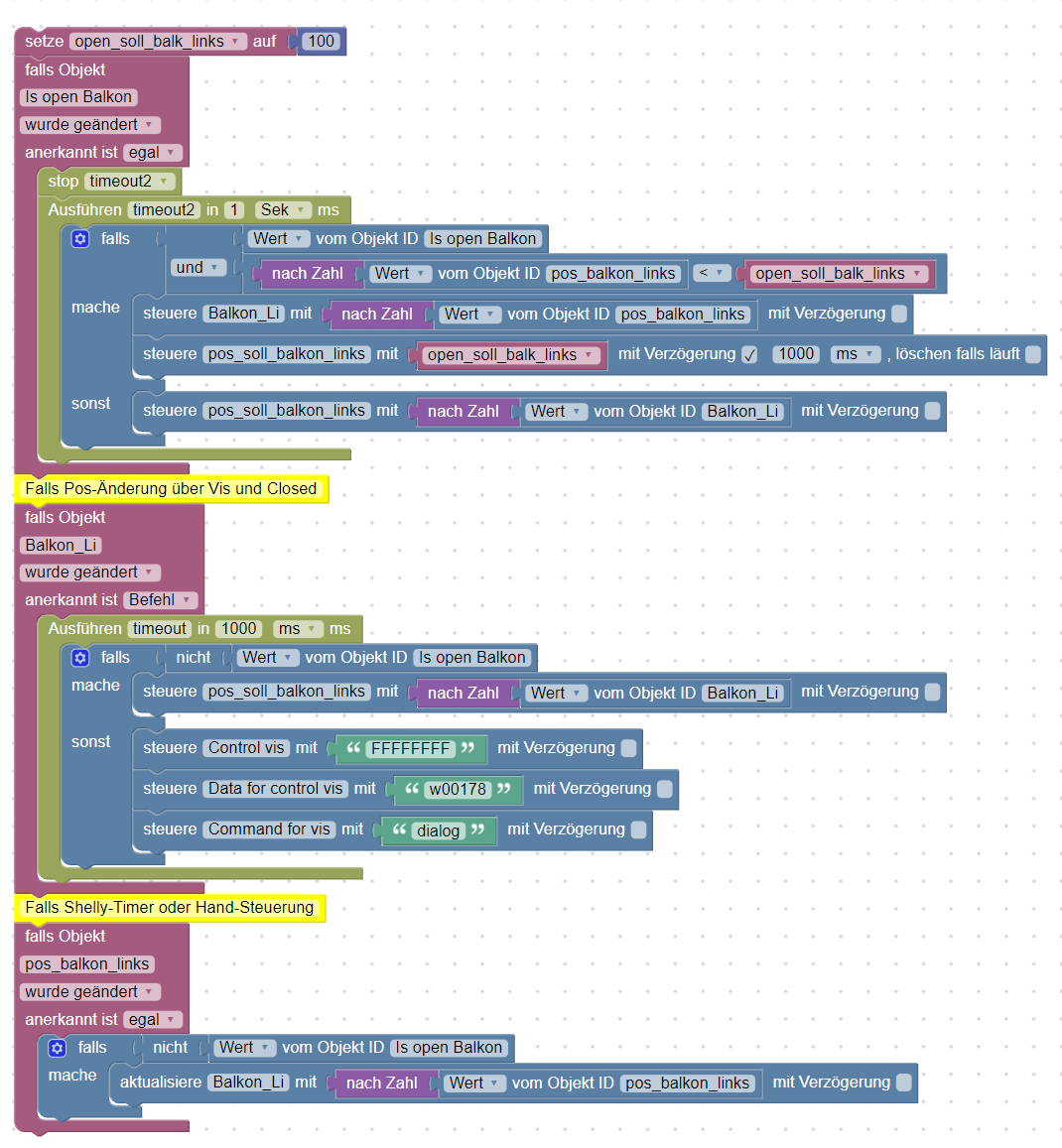
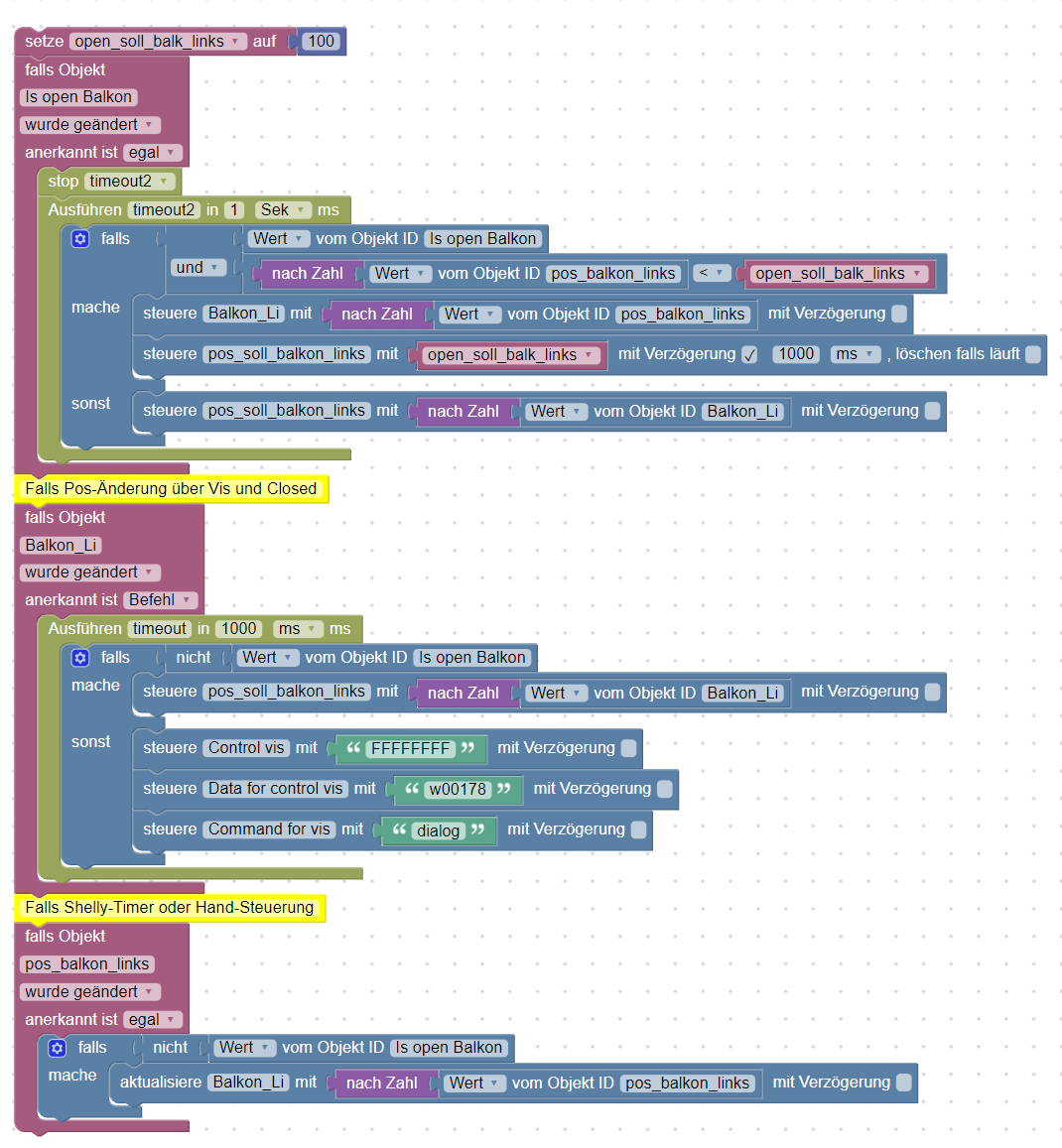
Zu jedem Rollladen habe ich ein virtuelles State wie z.B. "Balkon-Links-ShouldBe". Diese States steuern dann über ein Mini-Blockly-Skript die jeweiligen realen Aktoren. Um genau das Thema Balkon-Türe usw. zu umgehen. Hier z.B. ein Blockly für meine indirekte Steuerung:

Weitere Optimierung, die noch in diese Timer-Steuerung einfließt:
Wählbare zusätzliche Bedingungen (maximal 2 oder 3?), direkt über VIS wählbar.
Alle möglichen Trigger (Wie z.B. das allseits beliebte "AtHome") kommen in eine Aufzählung.
Im PopUp gibt es dann zunächst eine zusätzliche Zeile "Anzahl Bedingungen = 0". Je nach Auswahl der Anzahl, verlängert sich das PopUp und zeigt weitere Zeilen für die Bedingungen an. -
@Glasfaser
Mit Brati's Vorlage war ich ursprünglich auch gestartet und hatte mich damit bzgl. des Arbeitens mit JSONs "fortgebildet". Schlussendlich blieb nur noch die Funktion für das TableJSON.Die Datenpunkte zu extrahieren ist nicht so simpel. Die relevanten Funktionen lauten jedenfalls:
// Input: Minute + Stunde + Zufallsbereich (1 bis 59 Min) + Vorzeichen von Zufall // Return: Json Object mit Struktur von timeJSON, siehe unten function randomTime(min,std,rand,opt) { // Erstellung des JSON mit Vorbelegung der Keys var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (rand > 0){ if (rand > 59) {rand = 59;} if (opt === "pm"){var delta_min = Math.floor(Math.random() * (rand - (-1 * rand) + 1) + (-1 * rand));} if (opt === "p"){var delta_min = Math.floor(Math.random() * (rand + 1));} if (opt === "m"){var delta_min = Math.floor(Math.random() * (rand + 1) - rand);} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Dann noch die Offset Funktion... Diese hatte ich nachträglich integriert, daher aus Faulheit als Input das JSON von der Random-Funktion oben:
// Input timeJSON aus function randomTime + Offset + Vorzeichen von Offset // Output timeJSON mit verrechnetem Offset function offsetTime(randJSON,offset,opt) { var min = randJSON.Min, std = randJSON.Std, delta_min = 0; var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (offset > 0){ if (offset > 59) {offset = 59;} if (opt === "p"){ delta_min = offset } if (opt === "m"){ delta_min = -1 * offset} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Astrofunktion: Es werden alle Astro-Zeiten in ein JSON geschrieben, damit die anderen Funktionen darauf zugreifen können:
// Setzt die 3 Felder für Astro-DropDown Werte, Texte und das Json für spätere Berechnungen. function setAstro() { var strWerte = "manuell"; var strTexte = "manuell"; var AstroJSON = {}; var tmpAstro; var astro_times = ["sunrise", "sunriseEnd", "goldenHourEnd", "solarNoon", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "nadir", "nauticalDawn", "dawn"] var defaultJSON = {"Zeit" : "10:00", "Std" : 10, "Min" : 0}; astro_times.forEach(function(entry) { tmpAstro = entry; var zeit = formatDate(getDateObject(getAstroDate(tmpAstro, undefined, 0)), "hh:mm"); var zeitSplit = zeit.split(':'); AstroJSON[tmpAstro] = jsonCopy(defaultJSON); AstroJSON[tmpAstro].Zeit = zeit; AstroJSON[tmpAstro].Std = parseInt(zeitSplit[0]); AstroJSON[tmpAstro].Min = parseInt(zeitSplit[1]); strTexte += ";" + tmpAstro + ", " + zeit; strWerte += ";" + tmpAstro; }); setState("javascript.0.Timer.Devices.Editor.DropDownAstroTexte", strTexte); setState("javascript.0.Timer.Devices.Editor.DropDownAstroWerte", strWerte); setState("javascript.0.Timer.AstroJSON", JSON.stringify(AstroJSON)); } // setAstro wird alle 5 Minuten getriggert schedule('5 15 * * *', setAstro);Die JSON-Rückgabe Objekte der Offset und/oder Random Funktion (beide identisch aufgebaut) beinhalten den Key "Cron".
"Fertiges Cron String" = ReturnedJSON.Cron + CronTage; (mit CronTage z.B. "1-5")
Ich denke mal, dass das fertige Cron-String genau das ist was Du benötigst und in weitere Scripte einbauen kannst.
Zu den weiteren Punkten; Terrassentür usw.:
Hier hast Du absolut Recht. Das Problem hatte ich anders gelöst. Ich steuere sowohl mit den Shutter-Controls direkt im VIS oder mit dieser Timer-Steuerung nie direkt meine Rollläden an.
Zu jedem Rollladen habe ich ein virtuelles State wie z.B. "Balkon-Links-ShouldBe". Diese States steuern dann über ein Mini-Blockly-Skript die jeweiligen realen Aktoren. Um genau das Thema Balkon-Türe usw. zu umgehen. Hier z.B. ein Blockly für meine indirekte Steuerung:

Weitere Optimierung, die noch in diese Timer-Steuerung einfließt:
Wählbare zusätzliche Bedingungen (maximal 2 oder 3?), direkt über VIS wählbar.
Alle möglichen Trigger (Wie z.B. das allseits beliebte "AtHome") kommen in eine Aufzählung.
Im PopUp gibt es dann zunächst eine zusätzliche Zeile "Anzahl Bedingungen = 0". Je nach Auswahl der Anzahl, verlängert sich das PopUp und zeigt weitere Zeilen für die Bedingungen an.@GiuseppeS
Danke erstmal , schaue ich mir in Ruhe an .Schon mal wie oben erwähnt , über einen Datenpunkt für die Verschlussüberwachung nachgedacht .
-
@GiuseppeS
Danke erstmal , schaue ich mir in Ruhe an .Schon mal wie oben erwähnt , über einen Datenpunkt für die Verschlussüberwachung nachgedacht .
@Glasfaser
Was genau meins Du mit Verschlussüberwachung :confused: ?
Dass man sich nicht aussperrt?EDIT:
Falls die Verschlussüberwachung das ist, wie ich es verstehe:
Mit den frei konfigurierbaren Bedingungen könnte ein Datenpunkt "Aussperrschutz" o.ä. verwendet werden. In die Timer für Rollladen-runter könnte dieser Datenpunkt angezogen werden.
Ich nutze immer lieber generische Lösungen, die je nach Wunsch/Bedarf halbwegs zügig angepasst werden kann.
Werde in meine Steuerung auch Lampen für eine Anwesenheitssimulation einlesen . Als Bedingung nehme ich dann wohl "wenn AtHome = False". -
@Jubbes
Das PNG ist im ersten Skript direkt unter den Dateien; als PNG dargestellt. Kannst Rechtsklick -> Speichern unter. Die zwei Darstellungen entstehen durch CSS Klassen.@GiuseppeS
Kriege es nicht hin…. -
@GiuseppeS
Kriege es nicht hin…. -
@Jubbes
Das Runterladen oder das Einbinden?Einbinden bedeutet, das png als "button.png" direkt in das Verzeichnis vis.0 zu schieben.
@GiuseppeS
Das runterladen, weiß nicht wo ich anpacken soll -
@GiuseppeS
Das runterladen, weiß nicht wo ich anpacken soll -
@Glasfaser
Mit Brati's Vorlage war ich ursprünglich auch gestartet und hatte mich damit bzgl. des Arbeitens mit JSONs "fortgebildet". Schlussendlich blieb nur noch die Funktion für das TableJSON.Die Datenpunkte zu extrahieren ist nicht so simpel. Die relevanten Funktionen lauten jedenfalls:
// Input: Minute + Stunde + Zufallsbereich (1 bis 59 Min) + Vorzeichen von Zufall // Return: Json Object mit Struktur von timeJSON, siehe unten function randomTime(min,std,rand,opt) { // Erstellung des JSON mit Vorbelegung der Keys var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (rand > 0){ if (rand > 59) {rand = 59;} if (opt === "pm"){var delta_min = Math.floor(Math.random() * (rand - (-1 * rand) + 1) + (-1 * rand));} if (opt === "p"){var delta_min = Math.floor(Math.random() * (rand + 1));} if (opt === "m"){var delta_min = Math.floor(Math.random() * (rand + 1) - rand);} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Dann noch die Offset Funktion... Diese hatte ich nachträglich integriert, daher aus Faulheit als Input das JSON von der Random-Funktion oben:
// Input timeJSON aus function randomTime + Offset + Vorzeichen von Offset // Output timeJSON mit verrechnetem Offset function offsetTime(randJSON,offset,opt) { var min = randJSON.Min, std = randJSON.Std, delta_min = 0; var timeJSON = {"Zeit": "23:59", "Cron": "59 23 * * *", "Std": "23", "Min": "59"}; if (offset > 0){ if (offset > 59) {offset = 59;} if (opt === "p"){ delta_min = offset } if (opt === "m"){ delta_min = -1 * offset} min += delta_min; if (min >= 60){std++;min -= 60;} else if (min < 0){std--;min += 60;} if (std >= 24){std -= 24;} else if (std < 0){std += 24;} } timeJSON.Zeit = (std <= 9 ? "0" : "") + std + ":" + (min <= 9 ? "0" : "") + min; timeJSON.Std = std; timeJSON.Min = min; timeJSON.Cron = min + " " + std + " *" + " * "; // Wochentage für Cron bewusst nicht vorhanden, wird später angehängt return timeJSON; }Astrofunktion: Es werden alle Astro-Zeiten in ein JSON geschrieben, damit die anderen Funktionen darauf zugreifen können:
// Setzt die 3 Felder für Astro-DropDown Werte, Texte und das Json für spätere Berechnungen. function setAstro() { var strWerte = "manuell"; var strTexte = "manuell"; var AstroJSON = {}; var tmpAstro; var astro_times = ["sunrise", "sunriseEnd", "goldenHourEnd", "solarNoon", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "nadir", "nauticalDawn", "dawn"] var defaultJSON = {"Zeit" : "10:00", "Std" : 10, "Min" : 0}; astro_times.forEach(function(entry) { tmpAstro = entry; var zeit = formatDate(getDateObject(getAstroDate(tmpAstro, undefined, 0)), "hh:mm"); var zeitSplit = zeit.split(':'); AstroJSON[tmpAstro] = jsonCopy(defaultJSON); AstroJSON[tmpAstro].Zeit = zeit; AstroJSON[tmpAstro].Std = parseInt(zeitSplit[0]); AstroJSON[tmpAstro].Min = parseInt(zeitSplit[1]); strTexte += ";" + tmpAstro + ", " + zeit; strWerte += ";" + tmpAstro; }); setState("javascript.0.Timer.Devices.Editor.DropDownAstroTexte", strTexte); setState("javascript.0.Timer.Devices.Editor.DropDownAstroWerte", strWerte); setState("javascript.0.Timer.AstroJSON", JSON.stringify(AstroJSON)); } // setAstro wird alle 5 Minuten getriggert schedule('5 15 * * *', setAstro);Die JSON-Rückgabe Objekte der Offset und/oder Random Funktion (beide identisch aufgebaut) beinhalten den Key "Cron".
"Fertiges Cron String" = ReturnedJSON.Cron + CronTage; (mit CronTage z.B. "1-5")
Ich denke mal, dass das fertige Cron-String genau das ist was Du benötigst und in weitere Scripte einbauen kannst.
Zu den weiteren Punkten; Terrassentür usw.:
Hier hast Du absolut Recht. Das Problem hatte ich anders gelöst. Ich steuere sowohl mit den Shutter-Controls direkt im VIS oder mit dieser Timer-Steuerung nie direkt meine Rollläden an.
Zu jedem Rollladen habe ich ein virtuelles State wie z.B. "Balkon-Links-ShouldBe". Diese States steuern dann über ein Mini-Blockly-Skript die jeweiligen realen Aktoren. Um genau das Thema Balkon-Türe usw. zu umgehen. Hier z.B. ein Blockly für meine indirekte Steuerung:

Weitere Optimierung, die noch in diese Timer-Steuerung einfließt:
Wählbare zusätzliche Bedingungen (maximal 2 oder 3?), direkt über VIS wählbar.
Alle möglichen Trigger (Wie z.B. das allseits beliebte "AtHome") kommen in eine Aufzählung.
Im PopUp gibt es dann zunächst eine zusätzliche Zeile "Anzahl Bedingungen = 0". Je nach Auswahl der Anzahl, verlängert sich das PopUp und zeigt weitere Zeilen für die Bedingungen an.Weitere Optimierung, die noch in diese Timer-Steuerung einfließt:
Wählbare zusätzliche Bedingungen (maximal 2 oder 3?), direkt über VIS wählbar.
Alle möglichen Trigger (Wie z.B. das allseits beliebte "AtHome") kommen in eine Aufzählung.
Im PopUp gibt es dann zunächst eine zusätzliche Zeile "Anzahl Bedingungen = 0". Je nach Auswahl der Anzahl, verlängert sich das PopUp und zeigt weitere Zeilen für die Bedingungen an.Das Wäre Optimal , das in deinem Popup / Liste mit einzubauen .
Falls die Verschlussüberwachung das ist, wie ich es verstehe:
Mit den frei konfigurierbaren Bedingungen könnte ein Datenpunkt "Aussperrschutz" o.ä. verwendet werden. In die Timer für Rollladen-runter könnte dieser Datenpunkt angezogen werden.So meine ich es.
-
Hallo Leute,
habe mir eine Zeitsteuerung für die Bedienung auf meinem Smartphone programmiert, die ich gerne mit euch teile.
Alle notwendigen Infos sind auf Github zu finden:
https://github.com/gsicilia82/Timer_iobroker
Fragen / Probleme / Wünsche können gerne als Issue auf Github oder hier im Thread gestellt werden.
In diesem Thread werde ich auch über zukünftige Updates informieren. Bei Interesse, einfach diesen Thread auf "beobachten" setzen.
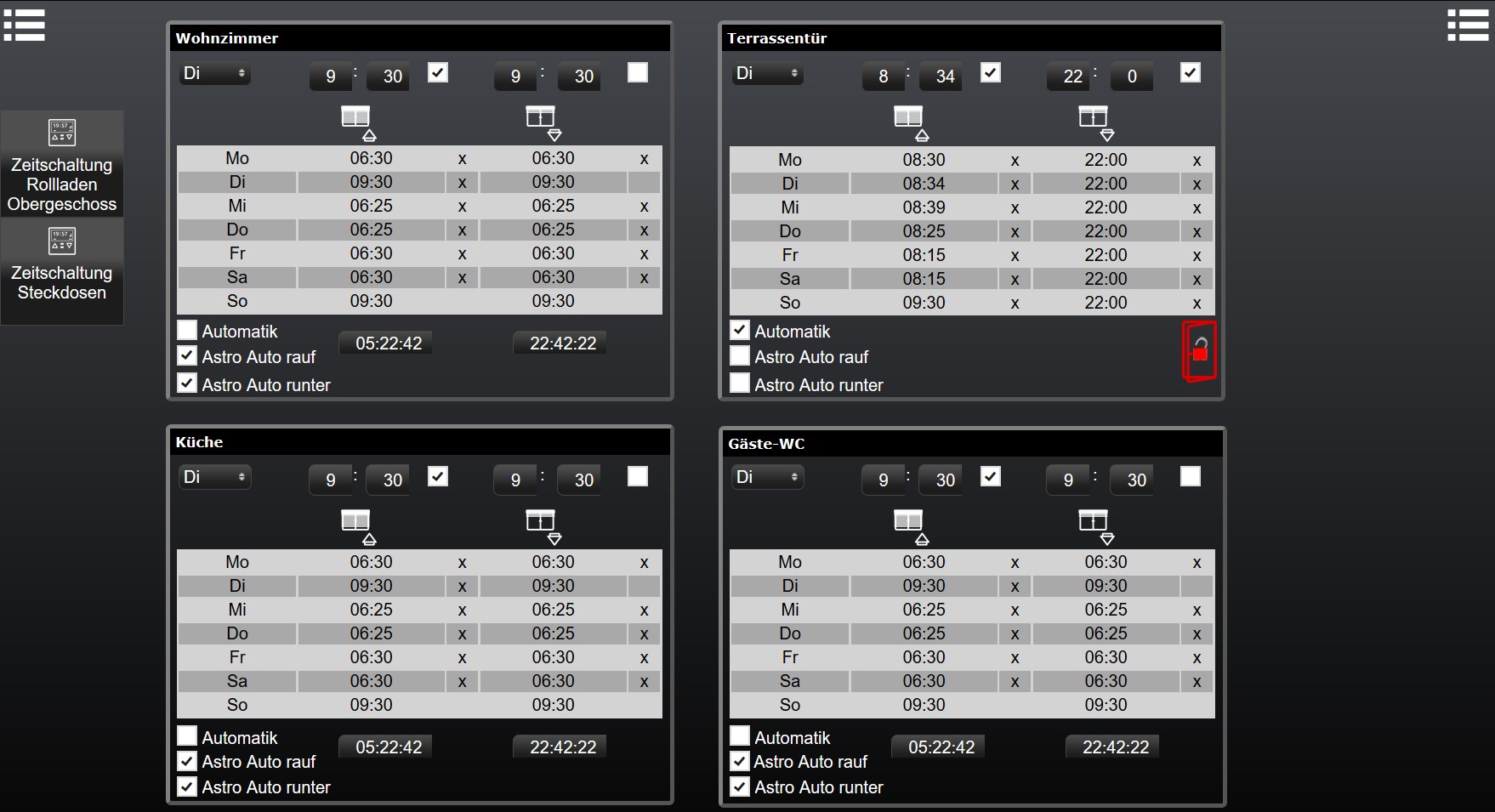
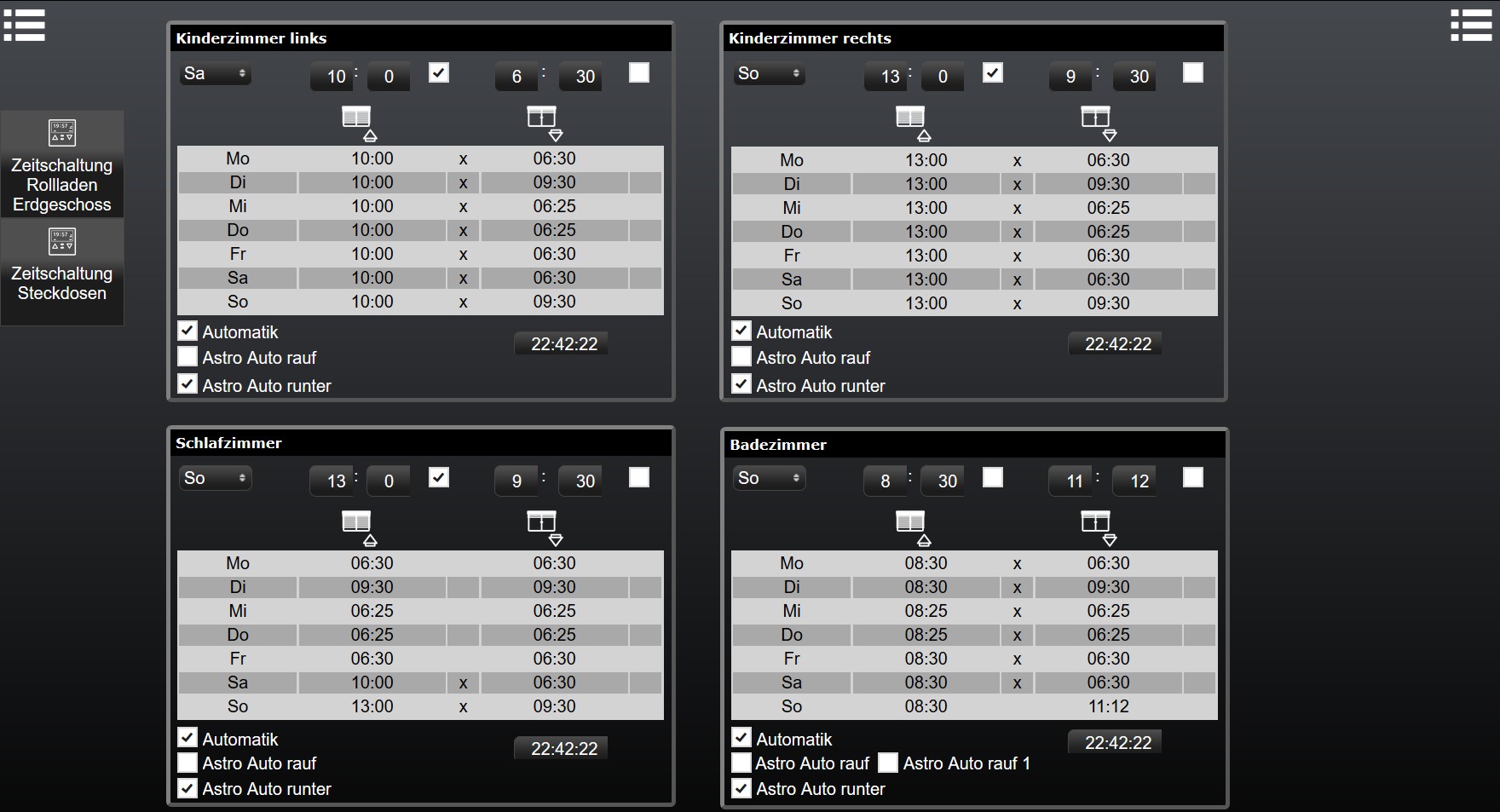
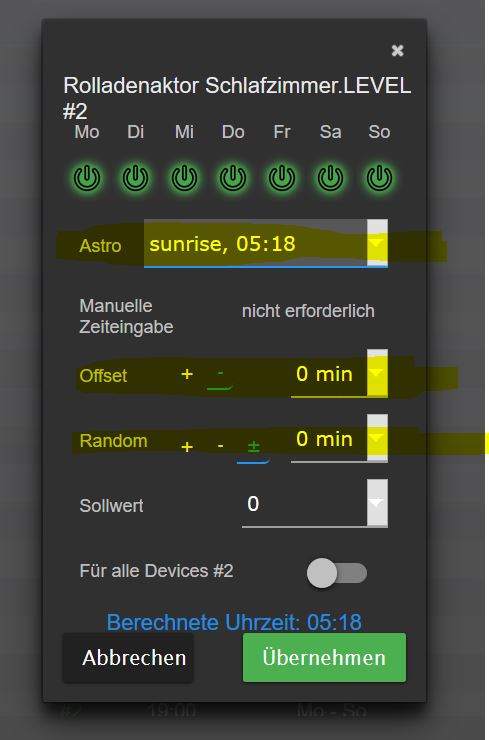
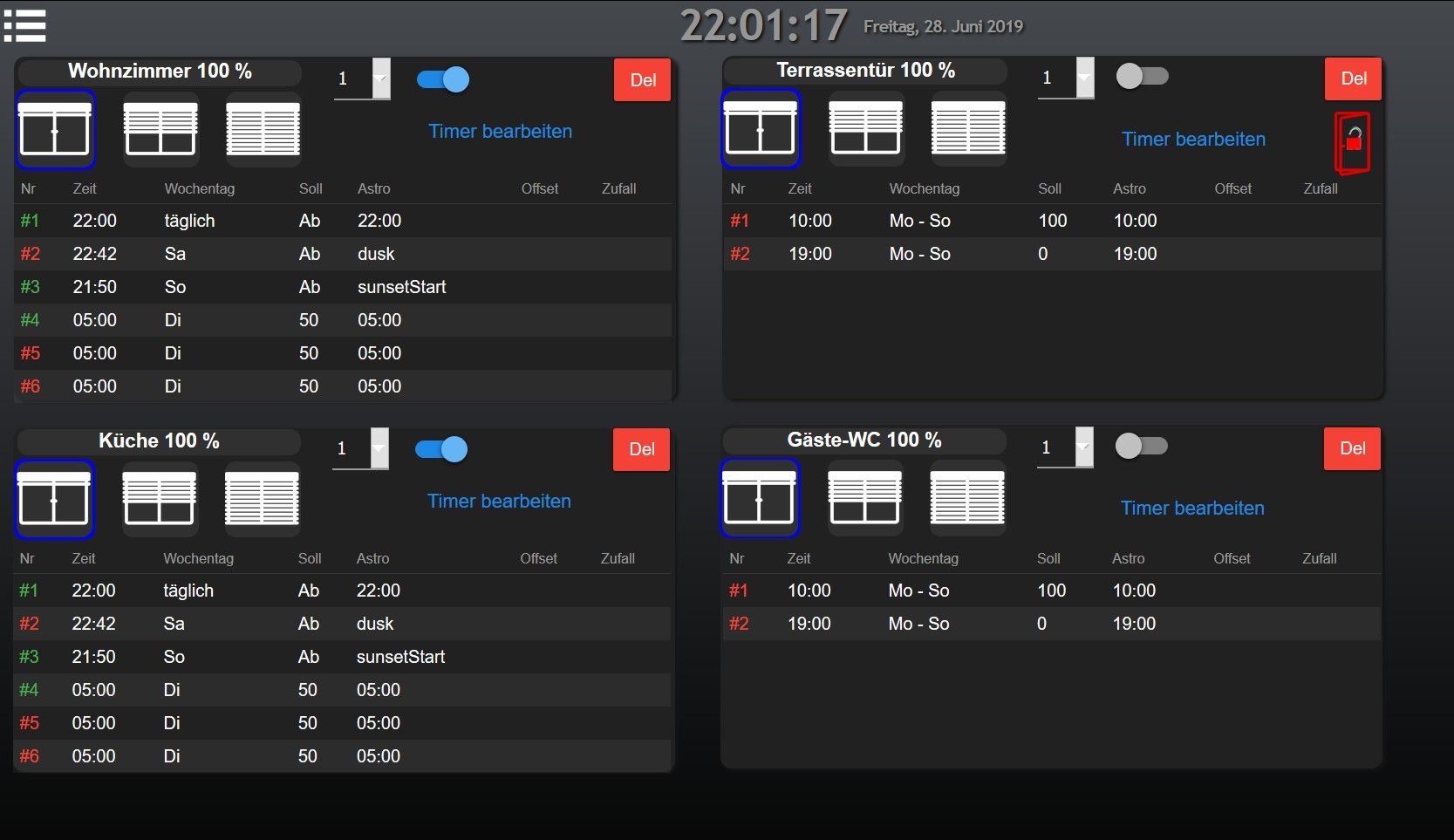
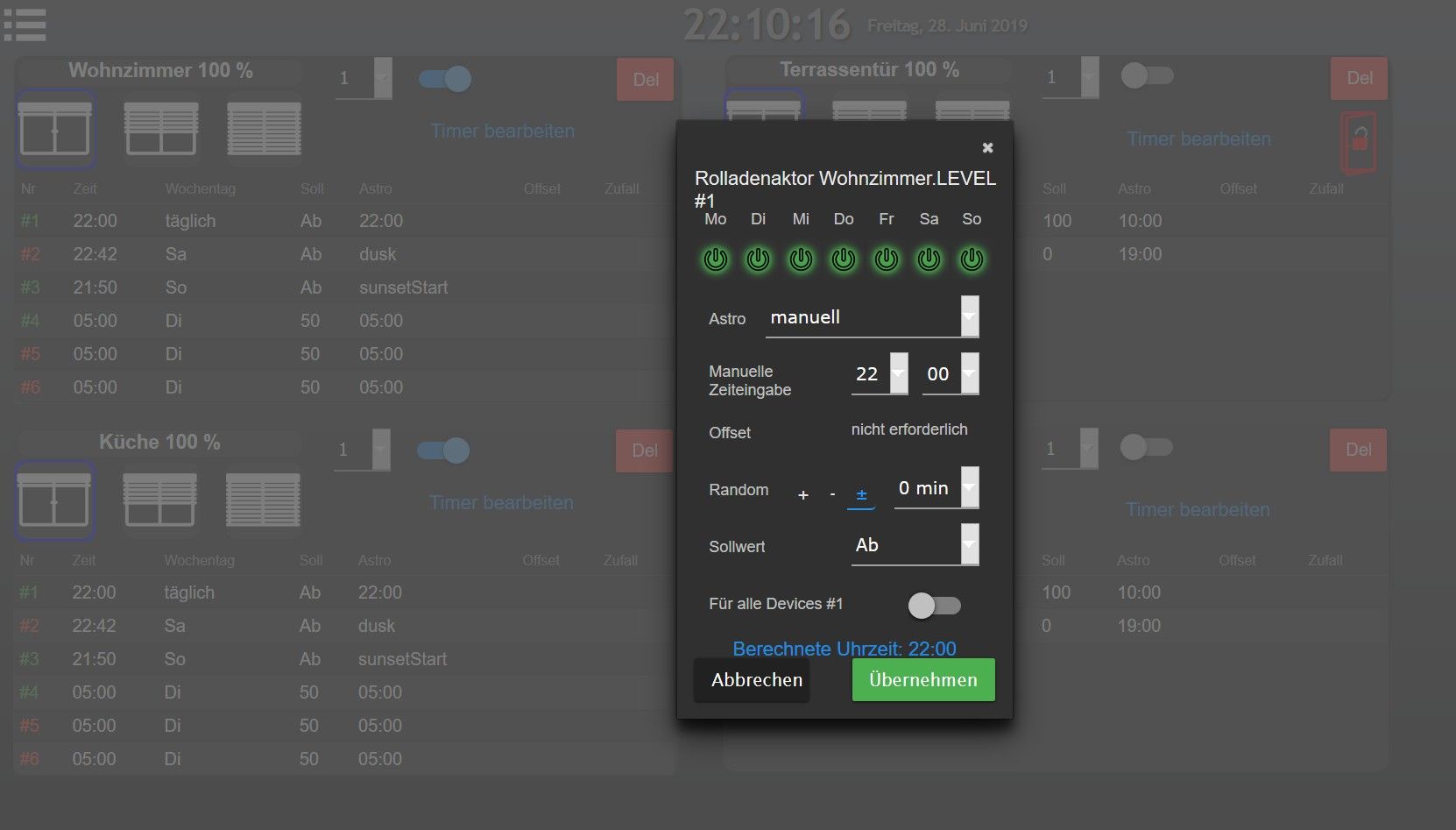
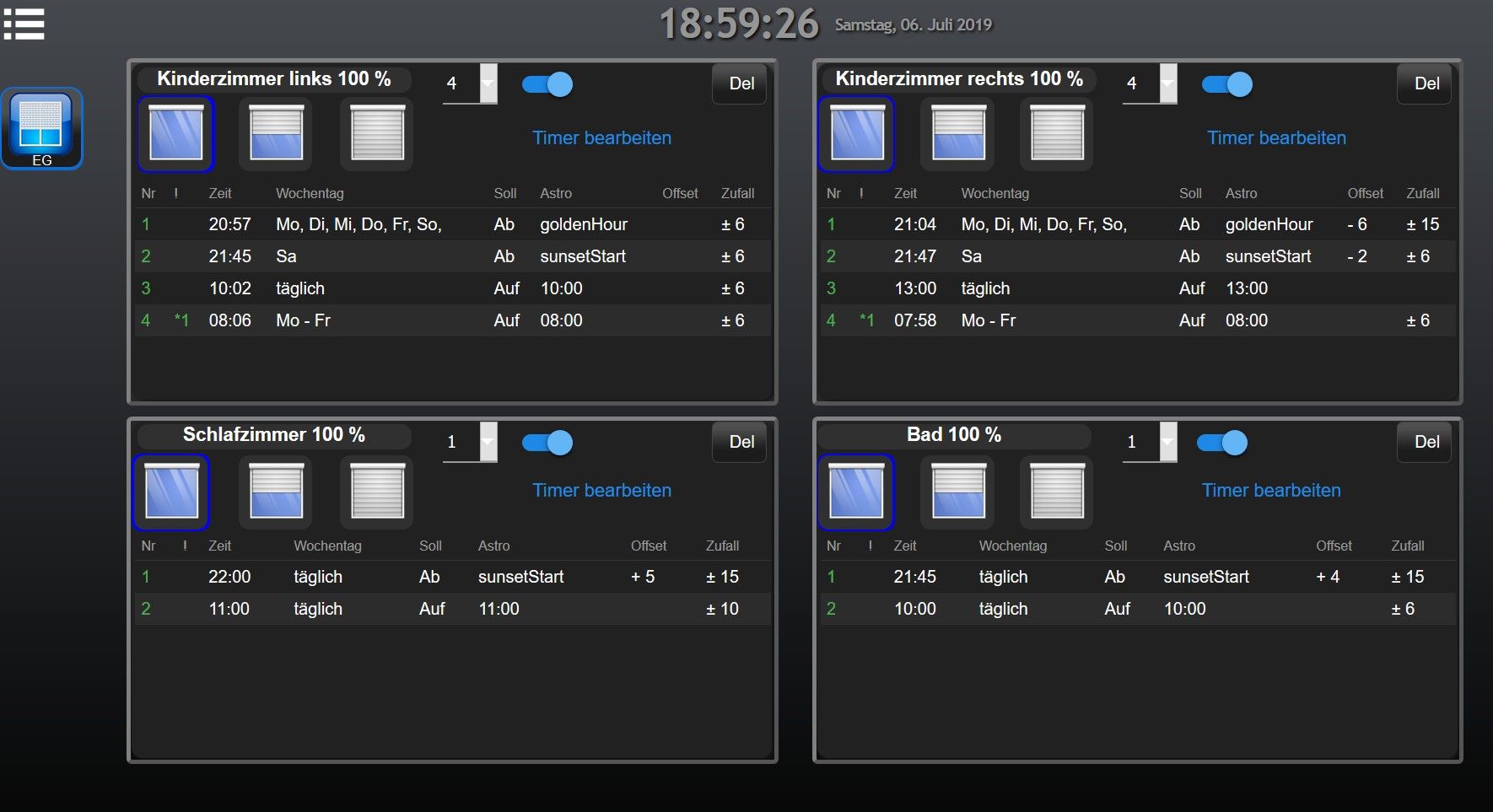
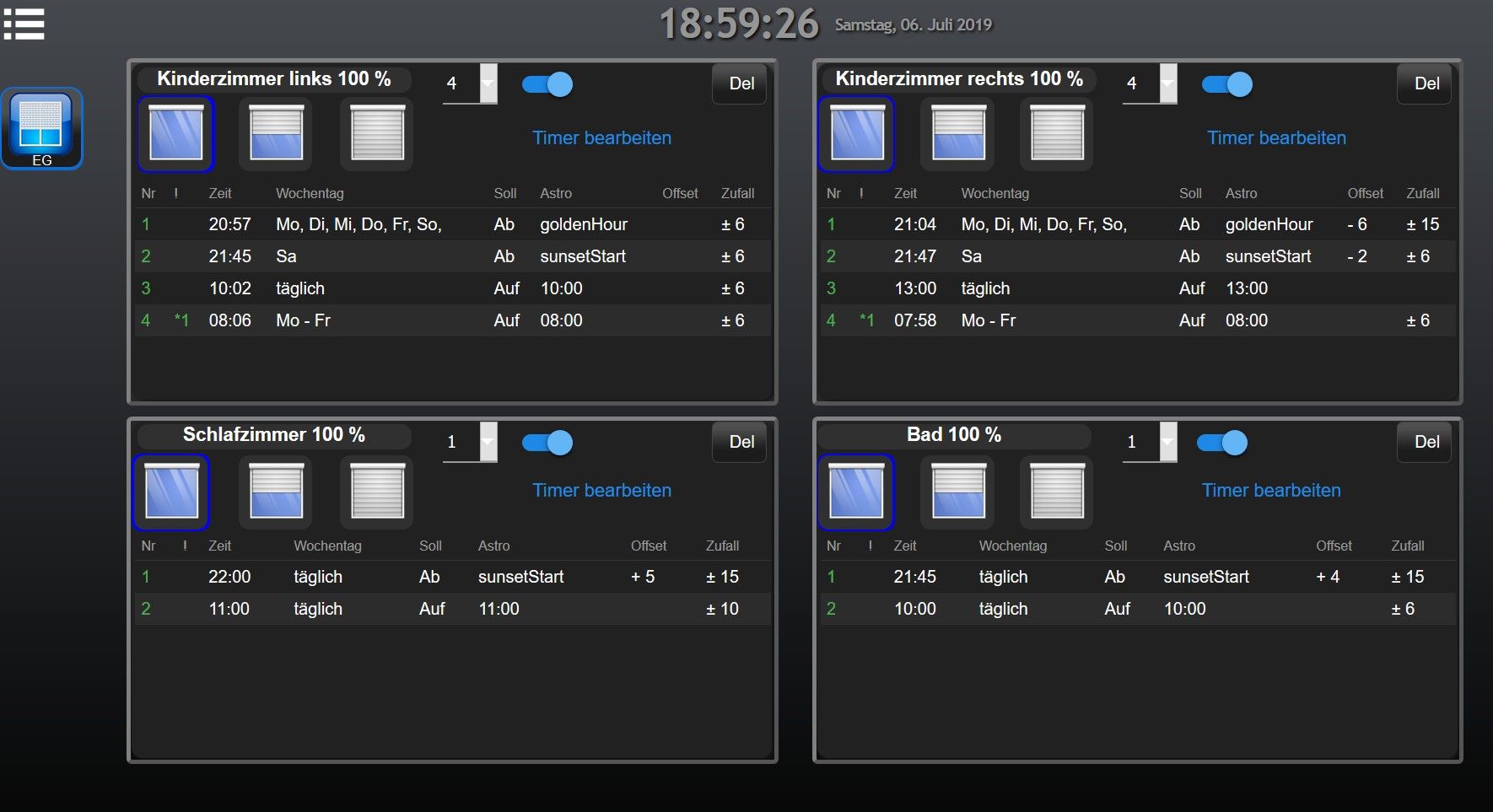
Beispiel Screenshots:
Hauptansicht für die Timer

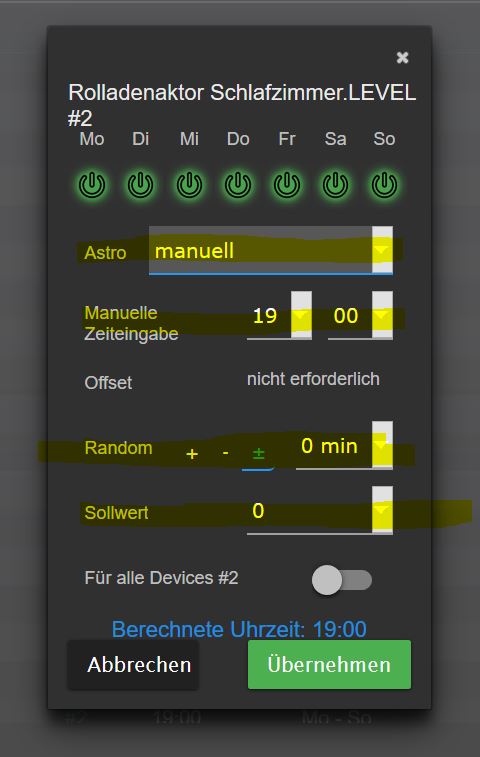
PopUp-View für die Bearbeitung

Hallo, du schreibst:
Unter "javascript.0/Timer" werden alle notwendigen Objekte erstellt. Die meisten sind für das Editieren notwendig. Die wichtigsten Objekte sind:
TimerJSON: Enthält alle Timer mit den notwendigen Details. Hier könnte auch die Reihenfolge der Geräte für die Darstellung manipuliert werdenHabe in der TimerJSON die Device Nr so angepasst, wie ich die Reihenfolge in der Tabelle gerne hätte und abgespeichert. Habe das Script neu gestartet und javascript auch. An der Reihenfolge änderz sich aber nichts. Habe ich was vergessen?
Gruß,
Jubbes -
Hallo, du schreibst:
Unter "javascript.0/Timer" werden alle notwendigen Objekte erstellt. Die meisten sind für das Editieren notwendig. Die wichtigsten Objekte sind:
TimerJSON: Enthält alle Timer mit den notwendigen Details. Hier könnte auch die Reihenfolge der Geräte für die Darstellung manipuliert werdenHabe in der TimerJSON die Device Nr so angepasst, wie ich die Reihenfolge in der Tabelle gerne hätte und abgespeichert. Habe das Script neu gestartet und javascript auch. An der Reihenfolge änderz sich aber nichts. Habe ich was vergessen?
Gruß,
Jubbes@Jubbes
Die Device Nummer wird nur für die automatische Generierung der Timer genutzt.Um die Reihenfolge zu ändern musst du die Reihenfolge der Geräte als Gruppe ändern.
Nimm den TimerJSON und pack ihn hier als Text rein:
http://jsonviewer.stack.hu/Wenn du nun oben links auf "viewer" klickst, siehst du die Gruppen der Geräte, die ich meine. Einfach die kompletten Gruppen verschieben. Dies ist aber nur in Textform auf der Seite möglich, allerdings kannst Du nach dem Edit auch validieren.
Es ist mühselig ein großes JSON in Text-Form zu editieren. Klammern und Kommata sind sehr wichtig und werden oft übersehen.
Mögliche weitere Lösung für die Reihenfolge:
TimerJSON löschen; Aufzählung in der Reihenfolge neu erstellen, wie die Geräte auch angezeigt werden sollen. Bei mir stimmt die Reihenfolge innerhalb der Aufzählung und in meiner Tabelle überein. Ist vielleicht der einfachste Weg.
Nachteil: Deine bereits gepflegten Timer sind verloren.Aber ich nehme es als Idee mit, die Reihenfolge dynamisch anhand der Device-ID zu gestalten.
-
@Jubbes
Die Device Nummer wird nur für die automatische Generierung der Timer genutzt.Um die Reihenfolge zu ändern musst du die Reihenfolge der Geräte als Gruppe ändern.
Nimm den TimerJSON und pack ihn hier als Text rein:
http://jsonviewer.stack.hu/Wenn du nun oben links auf "viewer" klickst, siehst du die Gruppen der Geräte, die ich meine. Einfach die kompletten Gruppen verschieben. Dies ist aber nur in Textform auf der Seite möglich, allerdings kannst Du nach dem Edit auch validieren.
Es ist mühselig ein großes JSON in Text-Form zu editieren. Klammern und Kommata sind sehr wichtig und werden oft übersehen.
Mögliche weitere Lösung für die Reihenfolge:
TimerJSON löschen; Aufzählung in der Reihenfolge neu erstellen, wie die Geräte auch angezeigt werden sollen. Bei mir stimmt die Reihenfolge innerhalb der Aufzählung und in meiner Tabelle überein. Ist vielleicht der einfachste Weg.
Nachteil: Deine bereits gepflegten Timer sind verloren.Aber ich nehme es als Idee mit, die Reihenfolge dynamisch anhand der Device-ID zu gestalten.
@GiuseppeS
Habe gelöscht und Timer neu eingetragen. War am einfachsten. -
@Glasfaser
Was genau meins Du mit Verschlussüberwachung :confused: ?
Dass man sich nicht aussperrt?EDIT:
Falls die Verschlussüberwachung das ist, wie ich es verstehe:
Mit den frei konfigurierbaren Bedingungen könnte ein Datenpunkt "Aussperrschutz" o.ä. verwendet werden. In die Timer für Rollladen-runter könnte dieser Datenpunkt angezogen werden.
Ich nutze immer lieber generische Lösungen, die je nach Wunsch/Bedarf halbwegs zügig angepasst werden kann.
Werde in meine Steuerung auch Lampen für eine Anwesenheitssimulation einlesen . Als Bedingung nehme ich dann wohl "wenn AtHome = False".@GiuseppeS
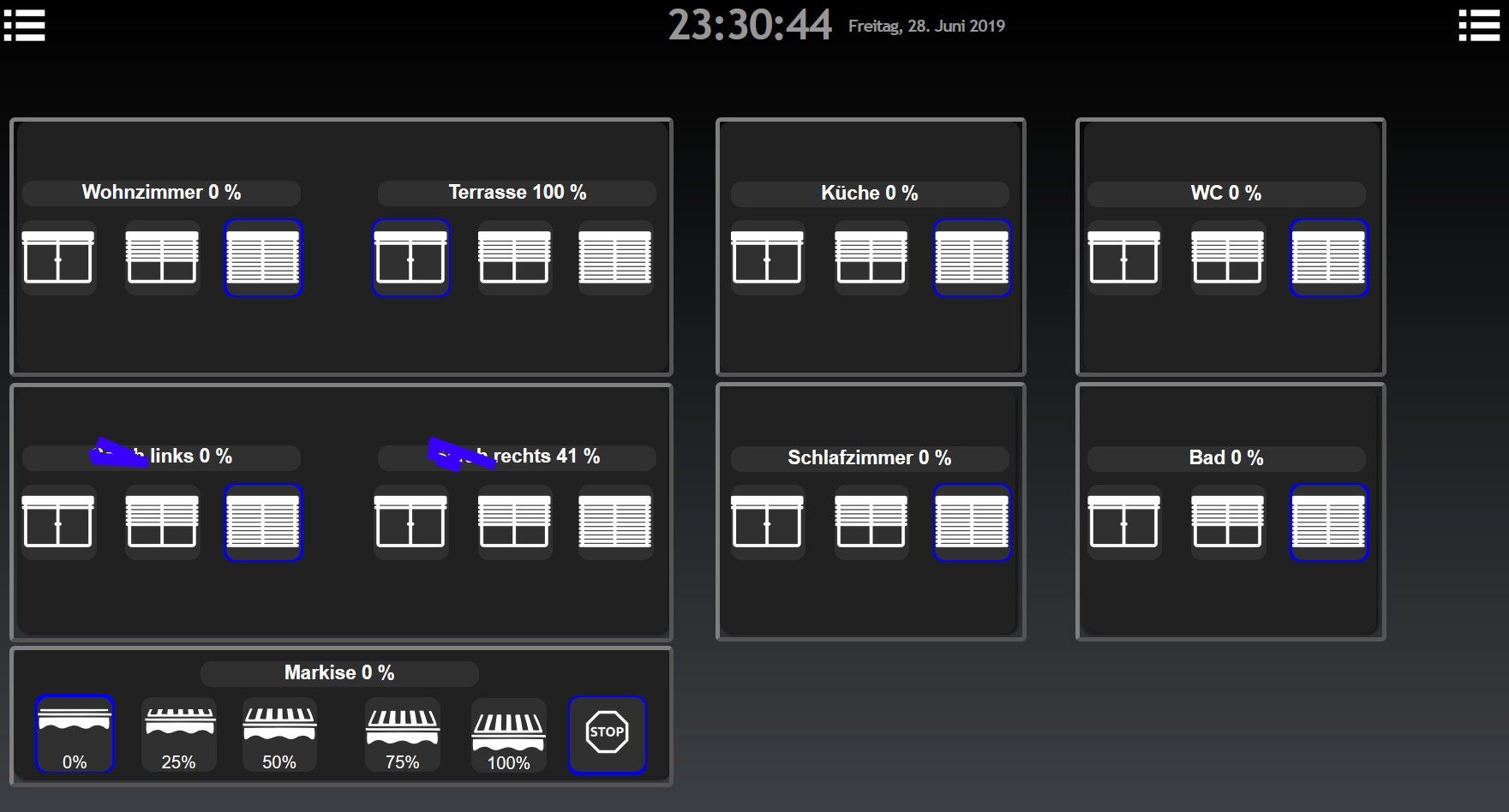
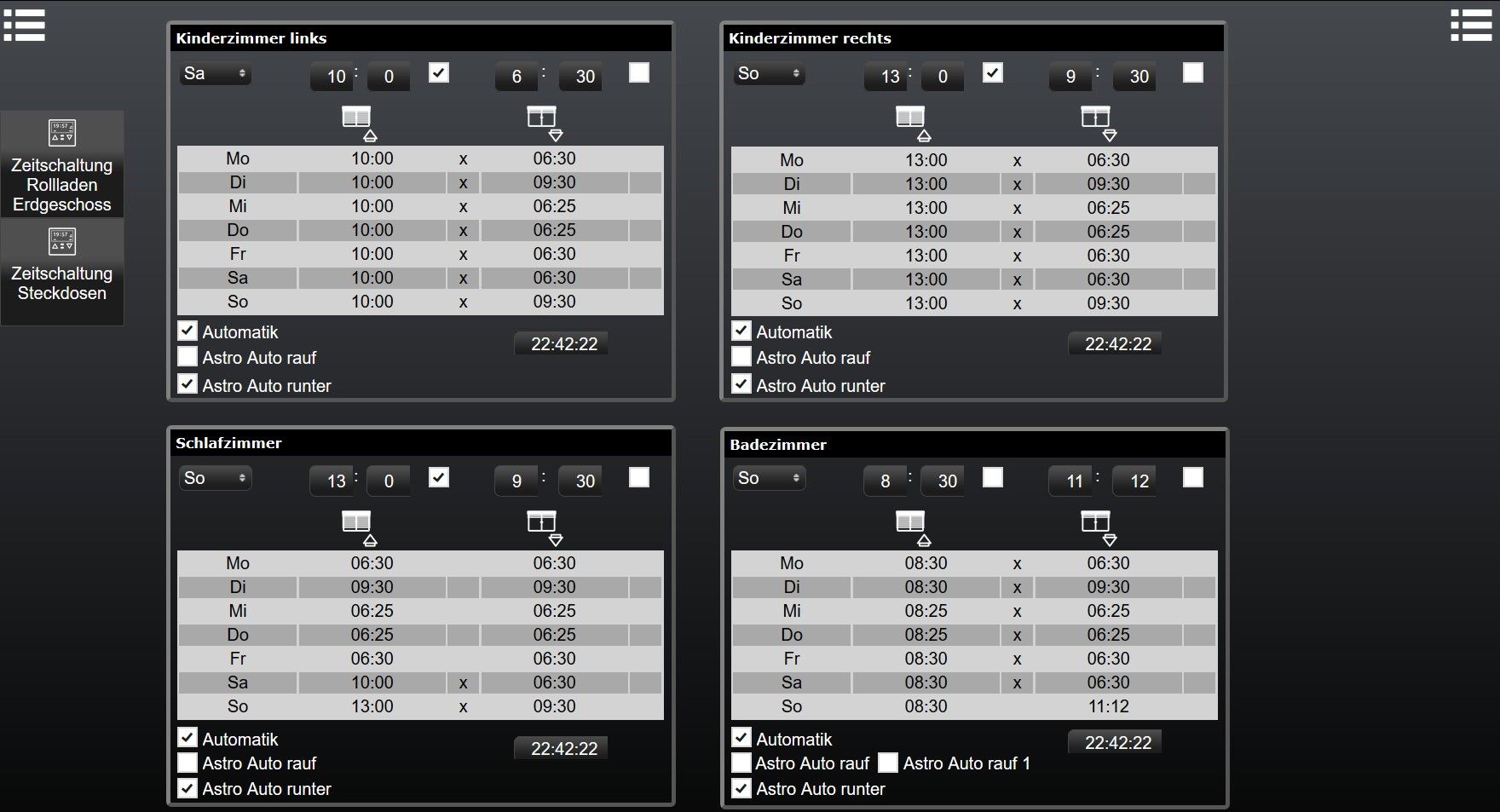
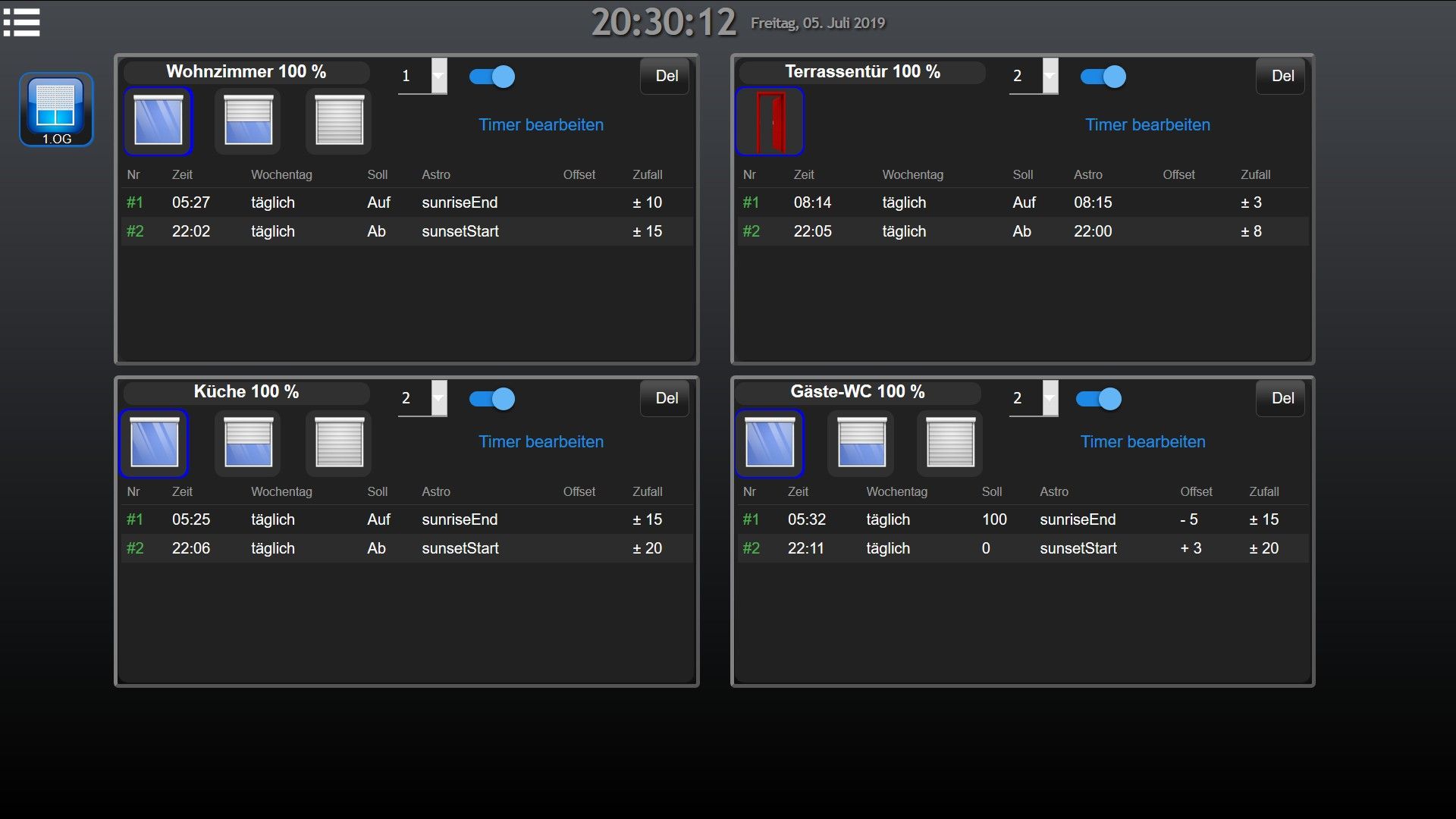
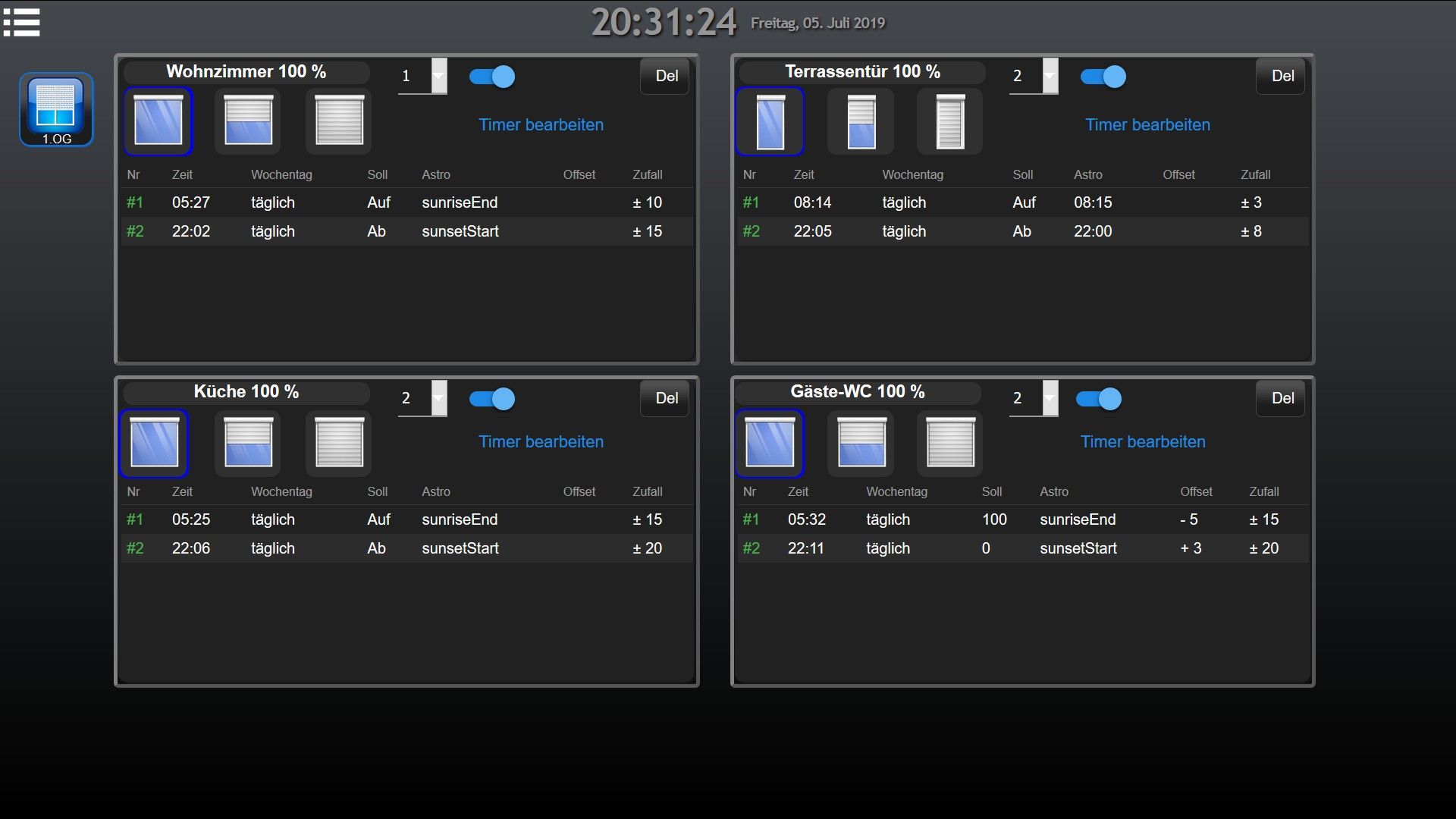
Ich habe ein wenig mit deiner Vorlage für mich gearbeitet / gespielt . ( Ist halt Geschmacksache … mal was neues ...)- Rollladen bedienbar Auf / 50% / Ab // inkl. aktuellem Rollladenzustand ,Hintergrund in Blau.
- Öffnungszustand in %
- Deine Tabelle eingebaut inkl. den Einstell-Buttons
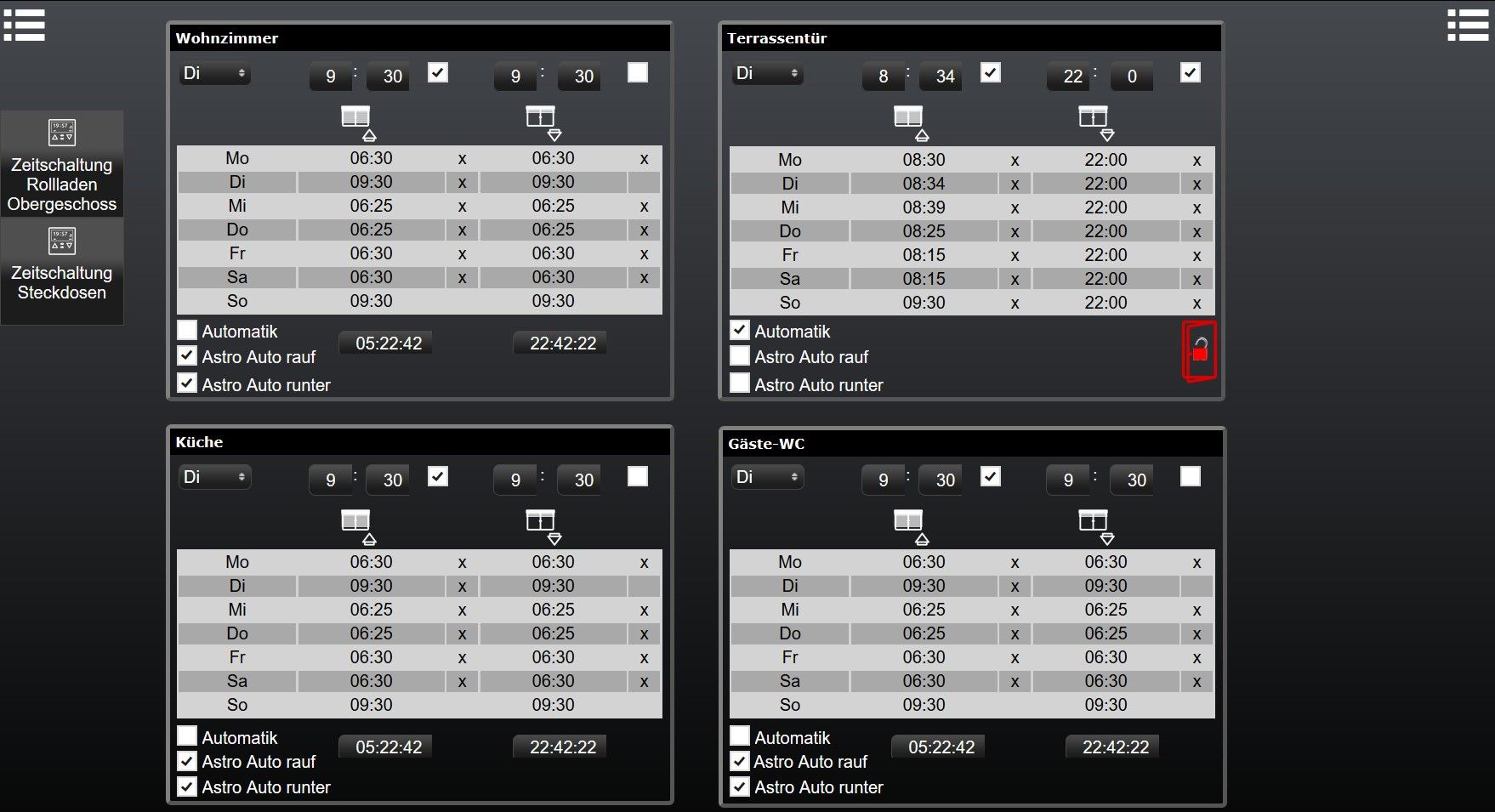
Habe mir einzelne "enum" pro Fenster erstellt und aus deiner Vorlage erstmal 4 einzelne Skript´s pro Rollladen ( 4 Rollladen ) für meine VIS angelegt .
Diese sind dann einzeln über den jeweiligen Popup einstellbar.( 4 x View Popup)

Wo ich leider immer noch nicht weiterkomme mit deinem Skript , ist das ich leider eine Terrassentür habe inkl. Schloss und die Datenpunktabfrage als Bedingung einbauen möchte.
Ich benötige also zwei Abfragen / Bedingungen:
-
Wenn Terrassentür auf , dann nicht Rollladen ab ( Aussperrschutz bei Anwesenheit )
-
Wenn Terrassentür nicht abgeschlossen ist wenn Rollladen runter ( Verschlussüberwachung ) dann nicht auf .
Stehe leider auf dem Schlauch wo ich das einbauen soll .
Oder hast Du in der Zeit schon etwas dazu erstellt!?
-
@Glasfaser
Das schaut richtig gut aus. Hast du alle deine Rollläden einzeln dargestellt?
Ich hatte schon überlegt, den Haupt-Pfad mit "Javascript.0/Timer/Devices/..." in eine Variable auszulagern, damit Kopien einfacher erstellt werden können. Aber hatte mich dagegen entschieden, da ich selten ein Nutzen davon gehabt hätte. Mache ich evtl auch noch rein.
Habe nächste Woche Urlaub und kann eher mal eine Stunde investieren. Komme dieses Wochenende nicht dazu, ab Montag werde ich Zeit haben.Das Thema Sortierung für @Jubbes ist kein Ding mehr. Und bei den Bedingungen bin ich eigentlich nur über die Technik unschlüssig. Will nicht all zu viele states neu erstellen, aber werde wohl nicht drum herum kommen.
-
@Glasfaser
Das schaut richtig gut aus. Hast du alle deine Rollläden einzeln dargestellt?
Ich hatte schon überlegt, den Haupt-Pfad mit "Javascript.0/Timer/Devices/..." in eine Variable auszulagern, damit Kopien einfacher erstellt werden können. Aber hatte mich dagegen entschieden, da ich selten ein Nutzen davon gehabt hätte. Mache ich evtl auch noch rein.
Habe nächste Woche Urlaub und kann eher mal eine Stunde investieren. Komme dieses Wochenende nicht dazu, ab Montag werde ich Zeit haben.Das Thema Sortierung für @Jubbes ist kein Ding mehr. Und bei den Bedingungen bin ich eigentlich nur über die Technik unschlüssig. Will nicht all zu viele states neu erstellen, aber werde wohl nicht drum herum kommen.
@GiuseppeS
Ja , alle 8 Rollladen sind einzeln dargestellt .


Wollte mit deiner Vorlage es ein wenig kompakter machen.
-
Die letzte Version enthält nun frei konfigurierbare Bedingungen. Die States für die Bedingungen müssen über eine weitere Aufzählung einfließen.
Ich werde nun dieses Skript auch für meine Anwesenheitssimulation nutzen.
@Glasfaser
Denke, dass dein Anwendungsfall nun auch abgedeckt werden kann.
Habe übrigens einen Schalter eingebaut, der die HTML-Ausgabe auf mehrere States splittet. Somit sollte eine mehrfache Kopie des Skripts unnötig sein.Eine nachträgliche Sortierung der Geräte innerhalb einer Tabelle ist für mich ohne größeren Aufwand nicht möglich. Ich hatte eine einfache Lösung im Hinterkopf aber da hätte die nachträgliche Ergänzung der Aufzählung mit weiteren Geräten nicht mehr funktioniert.
Die Geräte werden alphabetisch sortiert. Wenn daher die State-Namen innerhalb der Aufzählung z.B. mit Zahlen beginnen würden, wäre eine Sortierung somit möglich. -
Die letzte Version enthält nun frei konfigurierbare Bedingungen. Die States für die Bedingungen müssen über eine weitere Aufzählung einfließen.
Ich werde nun dieses Skript auch für meine Anwesenheitssimulation nutzen.
@Glasfaser
Denke, dass dein Anwendungsfall nun auch abgedeckt werden kann.
Habe übrigens einen Schalter eingebaut, der die HTML-Ausgabe auf mehrere States splittet. Somit sollte eine mehrfache Kopie des Skripts unnötig sein.Eine nachträgliche Sortierung der Geräte innerhalb einer Tabelle ist für mich ohne größeren Aufwand nicht möglich. Ich hatte eine einfache Lösung im Hinterkopf aber da hätte die nachträgliche Ergänzung der Aufzählung mit weiteren Geräten nicht mehr funktioniert.
Die Geräte werden alphabetisch sortiert. Wenn daher die State-Namen innerhalb der Aufzählung z.B. mit Zahlen beginnen würden, wäre eine Sortierung somit möglich.@GiuseppeS
Das klingt ja schon mal sehr gut .:+1:Aber in der Zeit habe ich für die Verschlussüberwachung eine andere Lösung für mich erstmal erstellt.
Habe wie Du schon erwähnt hast mir dazu ein Blocky Skript mit den Bedingungen erstellt und im "enum "einen Datenpunkt nur für die Terrasse erstellt die angesteuert wir, also nicht direkt der Aktor .Habe ein bisschen noch mit der Optik gearbeitet für die einzelnen Rollladen :
Terrassentürrollladen ist nicht bedienbar , da die Terrassentür nicht zu und verschlossen ist .

Hier ist die Terrassentür zu / verschlossen und auch bedienbar :

Bin mal gespannt , wenn dein neues Skript eingestellt wird . ( Noch nicht da .. wegen Bug :smiling_imp: )
-
So, Skript ist nun auch wieder online. Blöd wenn globale Variablen genutzt werden, diese dann aber über verschiedene Funktionen gleichzeitig verändert werden können :face_with_rolling_eyes:
-
So, Skript ist nun auch wieder online. Blöd wenn globale Variablen genutzt werden, diese dann aber über verschiedene Funktionen gleichzeitig verändert werden können :face_with_rolling_eyes:
@GiuseppeS
Klappt sehr gut , habe alle 8 Rollladen auf dein neues Skript umgeändert , funktioniert super :+1:
Die Zeiten wurden heute auch super geändert ( Random ).Ich wurde gestern auch nicht ausgesperrt (Terrassenrollladen) :flushed:

-
@GiuseppeS
Klappt sehr gut , habe alle 8 Rollladen auf dein neues Skript umgeändert , funktioniert super :+1:
Die Zeiten wurden heute auch super geändert ( Random ).Ich wurde gestern auch nicht ausgesperrt (Terrassenrollladen) :flushed:

@Glasfaser
Freut mich, dass alles gut funktioniert :+1: