NEWS
VIS ButtonState Style/Color ändern
Visualisierung
2
Beiträge
1
Kommentatoren
916
Aufrufe
1
Watching
-
Hallo Zusammen,
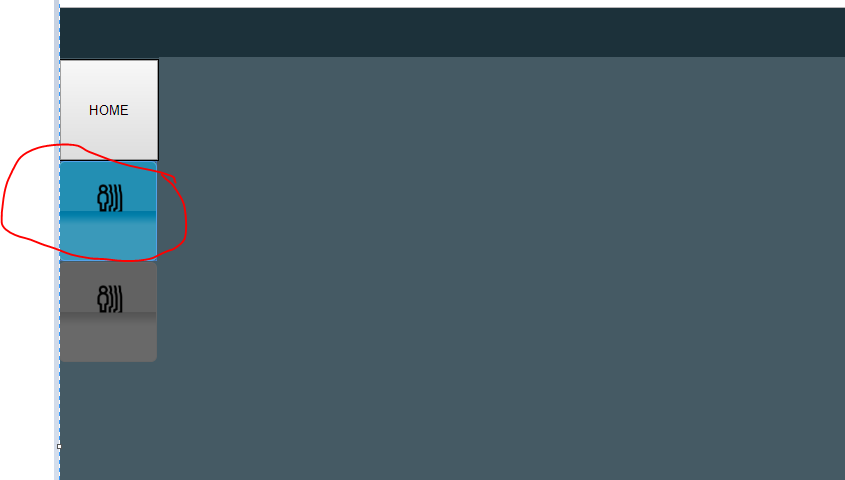
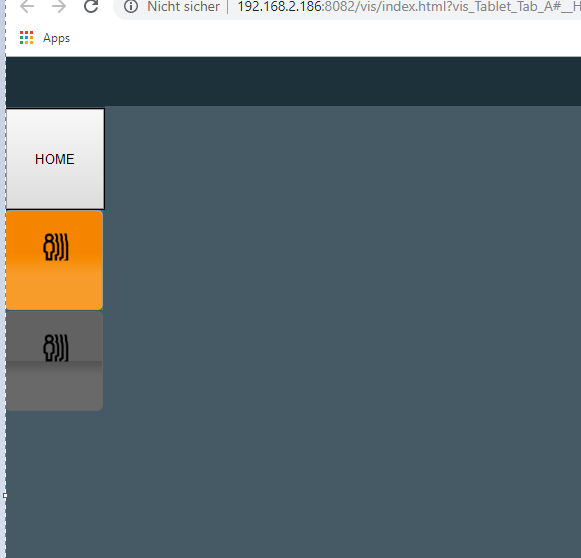
ich bin gerade dabei die Visualisierung für mein 'smart home' aufzusetzen und komme eigentlich gut voran. Ich bin an dem Punkt, wo ich das Styling finalisieren will, nur leider wollen die ButtonState widgets nicht auf meine Einstellungen reagieren. Zum Beispiel würde ich gerne die Reaktion auf 'Mouse Hover' (siehe Bild -> button färb sich blau) und 'Mouse Click' (siehe zweites Bild -> button färbt sich orange) ändern. Ich habe auch schon mit CSS gespielt, nur leider ohne erfolg.Gibt es eine Lösung für das Problem? Ich glaube das Problem gilt für alle jqui widgets.


#ButtonState
.MKTempModeStyle { background: #000000 ; color: #ffffff !important; font-family: Tahoma; font-size: 13px; border: 1px solid #000000; } .MKTempModeStyle .ui-button { background: #000000; color: #ffffff !important; font-family: Tahoma; font-size: 13px; border: 1px solid #000000; } .MKTempModeStyle .ui-state-active { background: #f9e686 ; color: #000000 !important; font-family: Tahoma; font-size: 13px; } .MKTempModeStyle:hover { background: #000000; color: #f9e686; font-family: Tahoma; font-size: 10px; } -
Hallo Zusammen,
anbei mein Zwischenstand:
.mybuttonstyle .ui-button { background: linear-gradient(0deg, #263238 15%, #4f5b62 50%,#263238 85%) !important; color: #ffffff !important; padding-top: 55px !important; padding-left:0px !important; text-align: center !important; } .mybuttonstyle .ui-button-text{ padding-left: 0px !important; padding-right:0px !important; text-align: center !important; } .myhomestyle .ui-state-hover { background : #7f0000 !important; } .myhomestyle .ui-state-active { background: #7f0000 !important; }


