NEWS
Wunschliste Blockly-Elemente
-
@thewhobox sagte in Wunschliste Blockly-Elemente:
@siggi85 also der pull Request würde angenommen.
Wann es eine neue Version vom Javascript Adapter gibt weis ich nicht.Beim Javascript Adapter bin ich nicht so experimentierfreudig wie bei anderen, weil sehr viele Skripte bei mir laufen. 🙈 Und ein ordentliches Testsystem habe ich noch nicht, daher möchte ich hier nur die offiziellen Repos nutzen. 🤪
Danke für die Info! 👍@siggi85 also bis es ins stabile kommt wird es noch ein weilchen dauern. Da es erst ins latets iwann kommt und später dann nach ner testzeit ins stable.
@padrino naja, es wurden schon auch andere Änderungen auf github gemacht. Theoretisch kann man aber auch manuell die Dateien /admin/google-blockly/...
Runterladen, ersetzen und dann Upload machen. -
Mag da vielleicht naiv sein, aber die Basis ist doch die "stable" mit ein paar Erweiterungen. Das sollte doch nicht schief gehen, oder? :innocent:
Außerdem, für den Fall der Fälle, gibt es ja noch immer den Weg zurück. ;)@padrino sagte in Wunschliste Blockly-Elemente:
Mag da vielleicht naiv sein, aber die Basis ist doch die "stable" mit ein paar Erweiterungen. Das sollte doch nicht schief gehen, oder? :innocent:
Außerdem, für den Fall der Fälle, gibt es ja noch immer den Weg zurück. ;)Da hast du wohl Recht. :sweat_smile:
-
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

bin leider totaler Anfänger. Wie kann ich diesen Selector Baustein jetzt in meine Javascript Instanz intergrieren. Der wird bei mir leider nicht angezeigt
-
bin leider totaler Anfänger. Wie kann ich diesen Selector Baustein jetzt in meine Javascript Instanz intergrieren. Der wird bei mir leider nicht angezeigt
-
@v522533 Hallo, die Blöcke sind noch nicht im stable oder latest repo drin. Momentan nur, wenn du den Javascript Adapter manuell per Github installierst. (Danach upload vom Adapter nicht vergessen).
welches repo wär das dann, was ich manuell installieren muss? Sorry bin echt ein totaler Neuling auf dem Gebiet.
-
welches repo wär das dann, was ich manuell installieren muss? Sorry bin echt ein totaler Neuling auf dem Gebiet.
@v522533 sagte in Wunschliste Blockly-Elemente:
welches repo wär das dann
von Github über die Katze installieren: https://github.com/thewhobox/ioBroker.javascript und dann im Expertenmodus noch einen Upload bei dem Adapter machen.
-
@v522533 sagte in Wunschliste Blockly-Elemente:
welches repo wär das dann
von Github über die Katze installieren: https://github.com/thewhobox/ioBroker.javascript und dann im Expertenmodus noch einen Upload bei dem Adapter machen.
@iomountain
vielen Dank -
Hmm, da ich es nie nutze, voll übersehen...
Es gibt ja bei den Variablen "erhöhe um".
Wäre es dann nicht auch passend, wenn es ein "reduziere um" dazu gäbe? ;) -
Hmm, da ich es nie nutze, voll übersehen...
Es gibt ja bei den Variablen "erhöhe um".
Wäre es dann nicht auch passend, wenn es ein "reduziere um" dazu gäbe? ;) -
Da die Änderungen ja jetzt im Latest sind...
Kann mir mal irgendwer erklären, wie ich den ID-Selector richtig nutze?
Wie ich dort was eintragen muss, und was mich dann als Ausgabe erwartet...Meine Grundidee, ich würde gerne aus dem Alexa2-Adapter alle Wecker von meinem Schlafzimmer-Echo auslesen lassen und mir irgendwie im VIS anzeigen lassen...
Bisher stehe ich da komplett auf dem Schlauch, wie ich dort irgendwas selektiere oder wie ich dann eine Ausgabe nutzen kann.. -
Da die Änderungen ja jetzt im Latest sind...
Kann mir mal irgendwer erklären, wie ich den ID-Selector richtig nutze?
Wie ich dort was eintragen muss, und was mich dann als Ausgabe erwartet...Meine Grundidee, ich würde gerne aus dem Alexa2-Adapter alle Wecker von meinem Schlafzimmer-Echo auslesen lassen und mir irgendwie im VIS anzeigen lassen...
Bisher stehe ich da komplett auf dem Schlauch, wie ich dort irgendwas selektiere oder wie ich dann eine Ausgabe nutzen kann..so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
-
ich stehe vor dem Selector wie Schwein vorm Uhrwerk...
habe leider Null Plan von javascript... kann bisher nur Blockly... -
so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
-
ich stehe vor dem Selector wie Schwein vorm Uhrwerk...
habe leider Null Plan von javascript... kann bisher nur Blockly...@Supermicha ich habe leider keine Alexa und kenne deswegen die Datenpunkt davon nicht. Kannst du mal ein Screenshot hochladen, welche datenpunkt du gerne auslesen würdest?
Dann kann ich dir mal ein Beispiel geben. -
@thewhobox Mir ist gerade aufgefallen, dass das "Datenpunkt erzeugen" Blockly, wenn man keine Argumente übergibt, als Fehler von der Blockly Engine interpretiert wird (==> Blöcke überprüfen). Funktionieren tut es aber auch ohne die Argumente (init value, objects).
-
so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
@dslraser sagte in Wunschliste Blockly-Elemente:
so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
Nach was kann man denn noch damit filtern, außer nach functions? Gibt es dazu was in der Javascript Doku? Wüsste nicht mal wonach ich da suchen soll.
-
@dslraser sagte in Wunschliste Blockly-Elemente:
so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
Nach was kann man denn noch damit filtern, außer nach functions? Gibt es dazu was in der Javascript Doku? Wüsste nicht mal wonach ich da suchen soll.
-
@siggi85 Beim Javascript Adapter gibt es eine kleine Anleitung dazu.
Gibt auch schon ein paar Beiträge im Forum.@darkiop Okay, danke für die Rückmeldung. Ich schaue es mir bei gelegenheit mal an.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@siggi85 Beim Javascript Adapter gibt es eine kleine Anleitung dazu.
Gibt auch schon ein paar Beiträge im Forum.Danke, das sollte weiterhelfen. :)
-
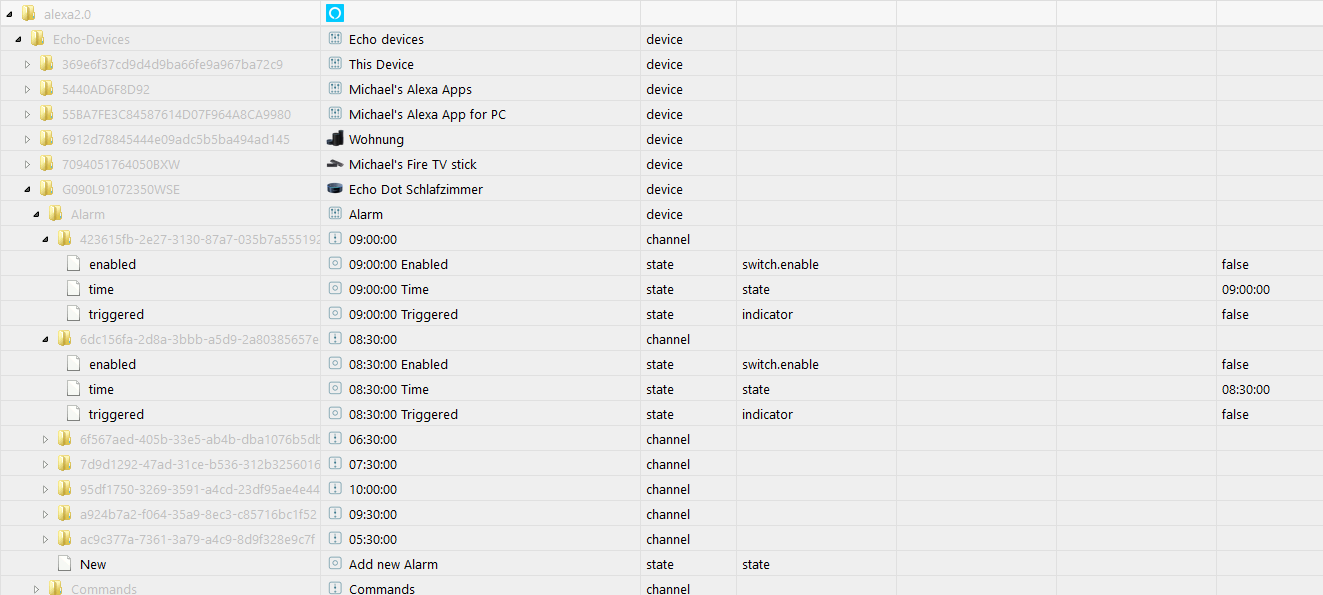
@Supermicha ich habe leider keine Alexa und kenne deswegen die Datenpunkt davon nicht. Kannst du mal ein Screenshot hochladen, welche datenpunkt du gerne auslesen würdest?
Dann kann ich dir mal ein Beispiel geben.hier mal ein Screenshot von den Datenpunkten wie sie der alexa2-Adapter anlegt...
Ich weiß nicht, ob das überhaupt geht.. man würde ja sowohl den Punkt "time" als auch den Punkt "enabled" brauchen...

-
@thewhobox
habe fertig: und würde die Neuerungen ungern wieder aufgeben.
Was ich noch brauchen könnte:
Eine Kommentar Klammer:

Wäre auch Hilfreich um einen komplette Blöcke zu kopieren.@iomountain sagte in Wunschliste Blockly-Elemente:
Was ich noch brauchen könnte:
Eine Kommentar Klammer:

Wäre auch Hilfreich um einen komplette Blöcke zu kopieren.Wollte nur mal anfragen wie die Chance steht so ein Element zu bekommen?
Bin gerade dabei für mich hilfreiche Codeschnipsel zu organisieren, da wäre sowas hilfreich.
Noch schöner wäre es wenn man den Inhalt auch zusammenfalten kann.



