NEWS
Grünbeck SC18 Daten mit JS auslesen
-
@ArnoD vielleicht triggere ich das falsch.
Also ich geh hin und sende mit einem butto true
Wenn das Script schon ein paar Stunden gelaufen ist bleibt in den Objekten true stehen wenn ich das Script neu starte verschwindet das true sofort wieder und Sekunden später werden die Fehler ausgelesen das gleiche bei der Regeneration.
Fehler bekomme ich keine. -
@ArnoD vielleicht triggere ich das falsch.
Also ich geh hin und sende mit einem butto true
Wenn das Script schon ein paar Stunden gelaufen ist bleibt in den Objekten true stehen wenn ich das Script neu starte verschwindet das true sofort wieder und Sekunden später werden die Fehler ausgelesen das gleiche bei der Regeneration.
Fehler bekomme ich keine.@schmid_no1 //*** Ausseneingriff ******
createState(instanz + PfadEbene1 + PfadEbene2[7] + 'Regenerationsstart', {def:'false',name:'Regenerationsstart',type:'boolean',role:'State',desc: 'State zum starten der Regeneration'});Triggern solltest du mit dem ausseneingriff State Regenerationsstart über vis...eDen setzt du auf true mit nem button. Der State setzt sich nach einer Sekunde selbst zurück auf false...
habe da ein Button genommen und für true und false verschiedene Bilder hinterlegt..Dann kannst du gleich am Button sehen, wenn er wieder nach einer Sekunde zurück gesetzt wird.Beim Fehlerspeicher wird sofort auf false gesetzt sobal der Trigeer durch ging...Da habe ich auch ein setStateDeayed 1*1000 zum false setzen eingebaut....
Auch hier wird mit dem Ausseneingriff State getriggert.setStateDelayed(instanz + PfadEbene1 + PfadEbene2[7]+'Fehlerspeicher',false,1*1000);Vlt. übernimmt ArnoD das auch dort... Beim Fehlerspeicher gibt es aber keinen Merker..
-
on({id:idRegStart,val:true,change:'ne'}, function RegenerationStart (obj){RegenerationStart ist eine Funktion die sich selber jede sekunde triggert bis
if(KeineRueckmeldung == true){ merker = true; setTimeout(RegenerationStart, 1000); if (debug) {console.log('Befehl zum Regeneratiosstart ging wegen fehlender Rückmeldung nicht durch')} }die Variable KeineRueckmeldung false ist.
@ArnoD Ah jetzt vertsehe ich sorry, hab hier voll auf dem schlauch gestanden..Ganz simpel aber genial....ist ja ja klar die Funktion triggert sich immer wieder selbst bi der Befehl durchgeht...Das ist natürlich besser wie ständig zu triggern...So einfach gelöst dass ich es nicht gesehen habe...Prima..
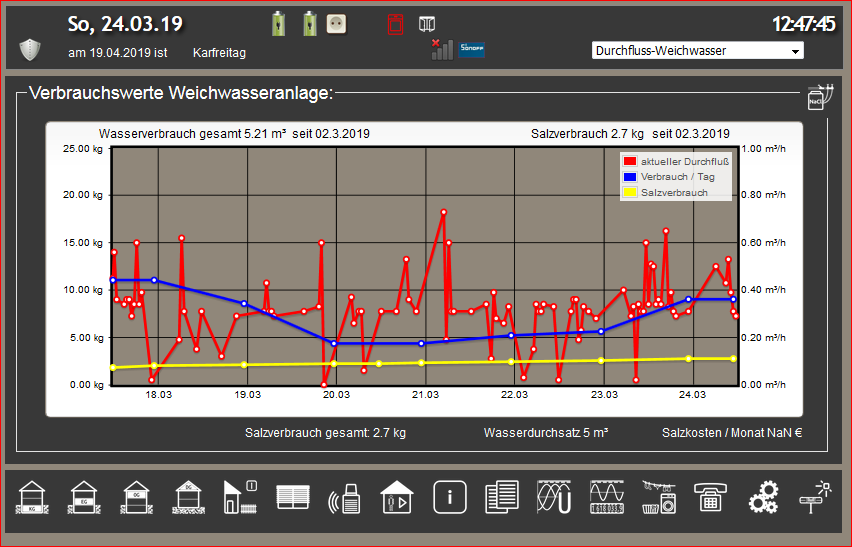
Wenn du es möchtest kann ich meine views auch zur Verfügung stellen...
Habe noch eine mit historie charts..
-
@smartboart ja manchmal brauche ich auch etwas Zeit um zu verstehen was andere hier so programmieren :grinning:
@schmid_no1 Welche State setzt du auf true ? Bei der manuellen Regeneration bleibt der State Regenerationsstart solange auf true bis der Befehl gesendet wird, danach sollte er wieder false sein.
-
@ArnoD ich setze die State s vom ausseneingriff auf true und der bleibt Wenn das Script schon länger läuft auf true stehen.
Fehler bringt er auch keinen.
Versuche noch einen anderen toggle vielleicht klappt es ja -
@ArnoD hab ich gemacht bleibt in den objekten auf true stehen (Fehlerspeicher)
javascript.0 2019-03-20 20:13:00.124 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:
javascript.0 2019-03-20 20:12:48.218 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_D_1>22.0</D_D_1><D_A_4_1>-</D_A_4_1><D_A_4_2>-</D_A_4_2><D_A_4_3>-</D_A_4_3><D_C_1_1>0</D_C_1_1><D_C_2_1>0</D_C_2_1><D_C_5_1>0<
javascript.0 2019-03-20 20:12:45.009 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
javascript.0 2019-03-20 20:12:33.218 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_D_1>22.0</D_D_1><D_A_4_1>-</D_A_4_1><D_A_4_2>-</D_A_4_2><D_A_4_3>-</D_A_4_3><D_C_1_1>0</D_C_1_1><D_C_2_1>0</D_C_2_1><D_C_5_1>0<
javascript.0 2019-03-20 20:12:30.008 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
javascript.0 2019-03-20 20:12:18.212 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_D_1>22.0</D_D_1><D_A_4_1>-</D_A_4_1><D_A_4_2>-</D_A_4_2><D_A_4_3>-</D_A_4_3><D_C_1_1>0</D_C_1_1><D_C_2_1>0</D_C_2_1><D_C_5_1>0<
javascript.0 2019-03-20 20:12:15.007 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
javascript.0 2019-03-20 20:12:00.123 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:
javascript.0 2019-03-20 20:12:00.006 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
javascript.0 2019-03-20 20:11:48.224 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_D_1>22.0</D_D_1><D_A_4_1>-</D_A_4_1><D_A_4_2>-</D_A_4_2><D_A_4_3>-</D_A_4_3><D_C_1_1>0</D_C_1_1><D_C_2_1>0</D_C_2_1><D_C_5_1>0<
javascript.0 2019-03-20 20:11:45.007 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
javascript.0 2019-03-20 20:11:33.218 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_D_1>22.0</D_D_1><D_A_4_1>-</D_A_4_1><D_A_4_2>-</D_A_4_2><D_A_4_3>-</D_A_4_3><D_C_1_1>0</D_C_1_1><D_C_2_1>0</D_C_2_1><D_C_5_1>0<
javascript.0 2019-03-20 20:11:30.006 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
web.0 2019-03-20 20:11:22.062 info ==>Connected system.user.admin from ::ffff:192.168.2.106 -
@ArnoD ich denke das Problem ist mein Button da ich mit ihm nicht auf false zurückstellen kann. Wenn ich in zu kurzen Abständen drücke bleibt true stehen und ich konnte es nicht zurückstellen.
Ich werde das wie @smartboart weiter oben erklärt hat ändern. Danke für deine Hilfe- javascript.0 2019-03-20 21:50:45.006 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
- javascript.0 2019-03-20 21:50:33.194 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_D_1>22.0</D_D_1><D_A_4_1>-</D_A_4_1><D_A_4_2>-</D_A_4_2><D_A_4_3>-</D_A_4_3><D_C_1_1>0</D_C_1_1><D_C_2_1>0</D_C_2_1><D_C_5_1>0<
- javascript.0 2019-03-20 21:50:32.711 info script.js.Allgemein.Grünbeck: State Fehlerspeicher wurde geändert. Variable KeineRueckmeldung = true
- javascript.0 2019-03-20 21:50:30.006 info script.js.Allgemein.Grünbeck: 570 Byte an Daten wurden gesendet :id=3369&code=245&show=D_D_1|D_A_4_1|D_A_4_2|D_A_4_3|D_C_1_1|D_C_2_1|D_C_5_1|D_C_4_1|D_C_4_2|D_C_4_3|D_C_6_1|D_C_7_1|D_A_2_2|D_C_3_6_1|
- javascript.0 2019-03-20 21:50:25.263 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_K_10_1>E4_h2343</D_K_10_1><D_K_10_2>E4_h5894</D_K_10_2><D_K_10_3>E4_h6184</D_K_10_3><D_K_10_4>0</D_K_10_4><D_K_10_5>0</D_K_10_5
- javascript.0 2019-03-20 21:50:22.890 info script.js.Allgemein.Grünbeck: State Fehlerspeicher wurde geändert. Variable KeineRueckmeldung = true
- javascript.0 2019-03-20 21:50:22.882 info script.js.Allgemein.Grünbeck: 173 Byte an Daten wurden gesendet :id=3369&code=245&show=D_K_10_1|D_K_10_2|D_K_10_3|D_K_10_4|D_K_10_5|D_K_10_6|D_K_10_7|D_K_10_8|D_K_10_9|D_K_10_10|D_K_10_11|D_K_10_12|D
- javascript.0 2019-03-20 21:50:22.879 info script.js.Allgemein.Grünbeck: State Fehlerspeicher wurde geändert. Neuer Wert= true
- javascript.0 2019-03-20 21:50:22.879 info script.js.Allgemein.Grünbeck: State Fehlerspeicher wurde geändert. Variable KeineRueckmeldung = false
- javascript.0 2019-03-20 21:50:18.193 info script.js.Allgemein.Grünbeck: Rueckmeldung SC18:<data><code>ok</code><D_D_1>22.0</D_D_1><D_A_4_1>-</D_A_4_1><D_A
-
Ich habe jetzt in der Version 1.7.0 alle Werte die aus Vis geändert werden können eigene State angelegt.
Die Funktion ist jetzt bei allen gleich wie bereits bei der manuellen Regeneration.@schmid_no1 dein Problem, dass die State's Fehlerspeicher und manuelle Regeneration auf true bleiben sollte auch gelöst sein.
-
Der Fehler "Error in callback: Error: INVALID_STATE_ERR: send flag is true" wird jetzt abgefangen. Es wird nur noch eine Warnung ausgegeben, dass keine Netzwerkverbindung zur Grünbeck Anlage besteht. Neuen State LanStatus hinzugefügt um bei Verbindungsproblemen eine Anzeige in Vis zu ermöglichen. Mehrer kleine Fehler korrigiert und das Script etwas aufgeräumt. Bei Änderungen in Vis wird jetzt nicht nur die Änderung an die Anlage gesendet, sondern auch gleich abgefragt um sicher zu sein das die Änderung übernommen wurde.
Konnte das Script nur als Datei hochladen, da es anscheinend die zulässige Zeichenlänge hier überschreitet. -
@ArnoD voll cool pack ich morgen gleich drauf
-
Echt klasse wie du die Liste abarbeitest und voran gehst...Macht Spass zu sehen wie sich das entwickelt..
Pobier es gleich mal aus... -
Der Fehler "Error in callback: Error: INVALID_STATE_ERR: send flag is true" wird jetzt abgefangen. Es wird nur noch eine Warnung ausgegeben, dass keine Netzwerkverbindung zur Grünbeck Anlage besteht. Neuen State LanStatus hinzugefügt um bei Verbindungsproblemen eine Anzeige in Vis zu ermöglichen. Mehrer kleine Fehler korrigiert und das Script etwas aufgeräumt. Bei Änderungen in Vis wird jetzt nicht nur die Änderung an die Anlage gesendet, sondern auch gleich abgefragt um sicher zu sein das die Änderung übernommen wurde.
Konnte das Script nur als Datei hochladen, da es anscheinend die zulässige Zeichenlänge hier überschreitet.@ArnoD so hab jetzt auch meine view umgebaut mit Eingabe und Rückmldung...Kann man schön sehen wann der Befehl durchgeht..Super wie es läuft...
Sag mal fängt sich jetzt das Script wider wenn der Skript den Fehler abgefangen hat bzw. sobald die Verbindung wieder steht? Kein Neustart des Skripts mehr? So oder so super Arbeit... -
Habe noch einen Fehler bei der Anzeige vom LanStatus korrigiert. Konnte das ganze gestern nicht mehr testen.
@smartboart ja das Script läuft weiter bis die Anlage wieder online ist. Also alles ohne Neustart. Habe das heute 1 Stunde getestet indem ich beim Router das W-Lan deaktiviert habe. Länger konnte ich mir das gejammere von meinem Sohn nicht mehr anhören. :joy: -
Kurze Frage wie importiert ihr das script oben?
Habe Probleme mit öüä -
Kurze Frage wie importiert ihr das script oben?
Habe Probleme mit öüä@schmid_no1 lade dir das notepad ++ runter ist kostenlos, öffne das javascript darain....dann wie gewohnt copy and paste...
-
Habe noch einen Fehler bei der Anzeige vom LanStatus korrigiert. Konnte das ganze gestern nicht mehr testen.
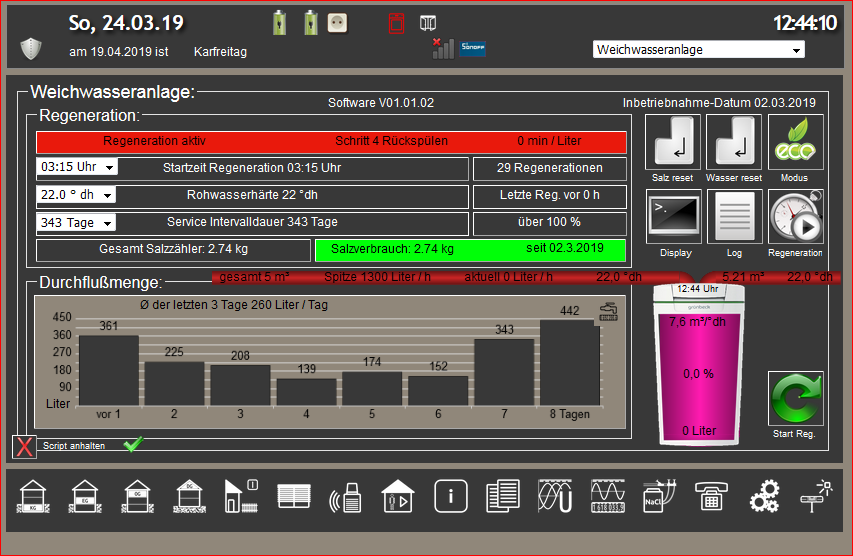
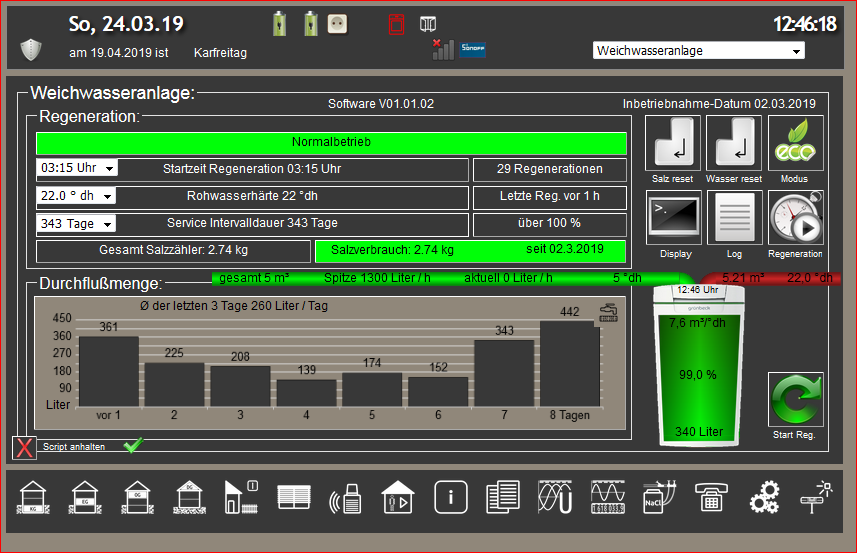
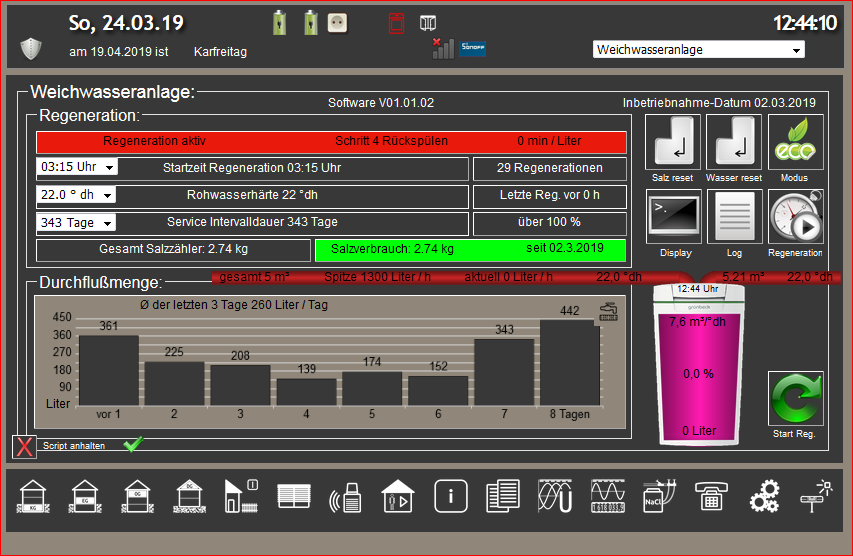
@smartboart ja das Script läuft weiter bis die Anlage wieder online ist. Also alles ohne Neustart. Habe das heute 1 Stunde getestet indem ich beim Router das W-Lan deaktiviert habe. Länger konnte ich mir das gejammere von meinem Sohn nicht mehr anhören. :joy:@ArnoD coole Sache ...da kann Gruenbeck mit ihre app einpacken...alleien unsere Views sind schon 1000x ansprechender und dann die intergration...hammer...auch das Bedienen ist wesentlich stabiler als über die app....Kannst es vlt. nicht mehr hören...Aber tolle Leistung...
Wenn du möchtest kann ich meine View auch zur Verfügung stellen...
Habe noch eine für historie charts


-
@smartboart hat geklappt danke




