NEWS
[gelöst] Name von ObjektID oder getNameByID?
-
@paul53 Wenn ich in meinem Testscript (mal alle Zigbee Batterien aufliesten) das "channel[state.id=" weg lasse funktioniert es aber nicht mehr.
Muss aber gestehen hab das noch nie wirklich verstanden^^
@thewhobox Wirklich ? Das wäre auch für mich unverständlich.
-
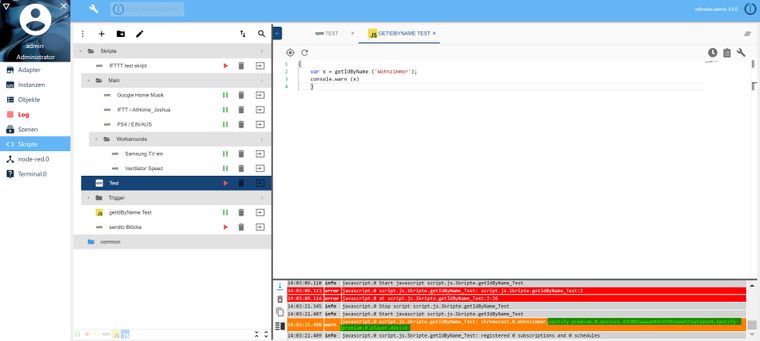
Ich habe mich geirrt: getIdByName(name) funktioniert auch für Geräte (habe es gerade getestet). Du erhältst allerdings ein Array, da der Name "Wohnzimmer" mehrfach verwendet wird.
var ids = getIdByName('Wohnzimmer'); for(let i = 0; i < ids.length; i++) { var id = ids[i] + '.useForPlayback'; if(getObject(id) { // Hier kann der Datenpunkt ausgewertet werden } }var ids = getIdByName('Wohnzimmer'); for(let i = 0; i < ids.length; i++) { var id = ids[i] + '.useForPlayback'; if(getObject(id) { // Hier kann der Datenpunkt ausgewertet werden } }heii sorry das geht mir grad etwas schnell, das sind so ziemlich meine ersten zeilen code. xD ist das jetzt "plug and play" code für mich?
Was macht for und letsorry ich dachte nicht das das glich so weit geht mein kleines problem
-
@thewhobox Wirklich ? Das wäre auch für mich unverständlich.
@paul53 Ja habe es gerade nochmal getestet:
var x = $("channel[state.id=*.battery]"); log(JSON.stringify(x)); var y = $("*.battery"); log(JSON.stringify(y));ergibt folgendes Log:
16:21:09.540 info javascript.0 script.js.Skript_2: {"0":"zigbee.0.00158d00027c2af3.battery","1":"zigbee.0.00158d000278e3ef.battery","2":"zigbee.0.00158d0002cb43ca.battery","length":3}
16:21:09.540 info javascript.0 script.js.Skript_2: {"length":0} -
var ids = getIdByName('Wohnzimmer'); for(let i = 0; i < ids.length; i++) { var id = ids[i] + '.useForPlayback'; if(getObject(id) { // Hier kann der Datenpunkt ausgewertet werden } }heii sorry das geht mir grad etwas schnell, das sind so ziemlich meine ersten zeilen code. xD ist das jetzt "plug and play" code für mich?
Was macht for und letsorry ich dachte nicht das das glich so weit geht mein kleines problem
@zuldero Kein Problem :)
Dieser Code:$("channel[state.id=spotify-premium.0.*.useForPlayback]").each(function (id, i) { setState(id, true); });Sucht allee Objekte (warum auch immer nicht was nur channel ist) in "spotify-premium.0." die auf "useForPlayback" aufhören.
Die id die du dann zurück bekommst ist genau der Button von useForPalyback.
Um den Button auszulösen brauchst du dann noch das "setState". -
@thewhobox kannst du mir noch erklären wie es den Namen von Objekt ID Device erkennt? das kapier ich gerade nicht. ich möchte ja auch verstehen was ich mache :)
Also das Ganze Blockly sieht so aus und die beiden setStateDelayed Zeilen sollen durch die "intelligente Version" ausgetauscht werden natürlich auch mit delay.
(Ändern in Zeile 11 und 24)
var Text2, my, Ansage; // Fortsetzen on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, false); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, 'Hey Google, spiele Musik'); setStateDelayed("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.useForPlayback"/*press to use device for playback (only for non restricted devices)*/, true, 8000, false);]**** }); // Play Playlist on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log(' is aktiv'); Text2 = getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val; my = Text2.indexOf('my') + 1; if (my == 1) { Ansage = ['Hey Google, shuffle ',Text2.slice(0, 2),' Playlist ',Text2.slice(3, Text2.length)].join(''); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); setStateDelayed("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.useForPlayback"/*press to use device for playback (only for non restricted devices)*/, true, 10000, false); console.log(Ansage); } if (my != 1) { Ansage = String('Hey Google, shuffle the Playlist ') + String(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); console.log(Ansage); } }); // Intelligentes Play on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Intelligentes_Play', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); if (getState("spotify-premium.0.devices.34741af6e3ea8373f2f21e41dcf514ec0c93fe7b.isAvailable").val == true || getState("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.isAvailable").val == true) { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, true); } else { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist"/*Play Playlist*/, 'my Reggae'); } }); // Lautstärkeanpassung on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 1 || parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 0) { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } else { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, (getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val + 10)); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } });Also so? (Änderung in Zeile 11 und 26)
var Text2, my, Ansage; // Fortsetzen on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, false); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, 'Hey Google, spiele Musik'); $("channel[state.id=spotify-premium.0.*.useForPlayback]").each(function (id, i) { setStateDelayed(id, true, 8000, false); }); // Play Playlist on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log(' is aktiv'); Text2 = getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val; my = Text2.indexOf('my') + 1; if (my == 1) { Ansage = ['Hey Google, shuffle ',Text2.slice(0, 2),' Playlist ',Text2.slice(3, Text2.length)].join(''); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); $("channel[state.id=spotify-premium.0.*.useForPlayback]").each(function (id, i) { setStateDelayed(id, true, 8000, false); }); console.log(Ansage); } if (my != 1) { Ansage = String('Hey Google, shuffle the Playlist ') + String(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); console.log(Ansage); } }); // Intelligentes Play on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Intelligentes_Play', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); if (getState("spotify-premium.0.devices.34741af6e3ea8373f2f21e41dcf514ec0c93fe7b.isAvailable").val == true || getState("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.isAvailable").val == true) { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, true); } else { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist"/*Play Playlist*/, 'my Reggae'); } }); // Lautstärkeanpassung on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 1 || parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 0) { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } else { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, (getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val + 10)); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } });PS danke schon fürs anschauen
-
@thewhobox kannst du mir noch erklären wie es den Namen von Objekt ID Device erkennt? das kapier ich gerade nicht. ich möchte ja auch verstehen was ich mache :)
Also das Ganze Blockly sieht so aus und die beiden setStateDelayed Zeilen sollen durch die "intelligente Version" ausgetauscht werden natürlich auch mit delay.
(Ändern in Zeile 11 und 24)
var Text2, my, Ansage; // Fortsetzen on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, false); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, 'Hey Google, spiele Musik'); setStateDelayed("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.useForPlayback"/*press to use device for playback (only for non restricted devices)*/, true, 8000, false);]**** }); // Play Playlist on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log(' is aktiv'); Text2 = getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val; my = Text2.indexOf('my') + 1; if (my == 1) { Ansage = ['Hey Google, shuffle ',Text2.slice(0, 2),' Playlist ',Text2.slice(3, Text2.length)].join(''); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); setStateDelayed("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.useForPlayback"/*press to use device for playback (only for non restricted devices)*/, true, 10000, false); console.log(Ansage); } if (my != 1) { Ansage = String('Hey Google, shuffle the Playlist ') + String(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); console.log(Ansage); } }); // Intelligentes Play on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Intelligentes_Play', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); if (getState("spotify-premium.0.devices.34741af6e3ea8373f2f21e41dcf514ec0c93fe7b.isAvailable").val == true || getState("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.isAvailable").val == true) { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, true); } else { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist"/*Play Playlist*/, 'my Reggae'); } }); // Lautstärkeanpassung on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 1 || parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 0) { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } else { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, (getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val + 10)); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } });Also so? (Änderung in Zeile 11 und 26)
var Text2, my, Ansage; // Fortsetzen on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, false); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, 'Hey Google, spiele Musik'); $("channel[state.id=spotify-premium.0.*.useForPlayback]").each(function (id, i) { setStateDelayed(id, true, 8000, false); }); // Play Playlist on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log(' is aktiv'); Text2 = getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val; my = Text2.indexOf('my') + 1; if (my == 1) { Ansage = ['Hey Google, shuffle ',Text2.slice(0, 2),' Playlist ',Text2.slice(3, Text2.length)].join(''); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); $("channel[state.id=spotify-premium.0.*.useForPlayback]").each(function (id, i) { setStateDelayed(id, true, 8000, false); }); console.log(Ansage); } if (my != 1) { Ansage = String('Hey Google, shuffle the Playlist ') + String(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist").val); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, Ansage); console.log(Ansage); } }); // Intelligentes Play on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Intelligentes_Play', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); if (getState("spotify-premium.0.devices.34741af6e3ea8373f2f21e41dcf514ec0c93fe7b.isAvailable").val == true || getState("spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.isAvailable").val == true) { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, true); } else { setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Play_Playlist"/*Play Playlist*/, 'my Reggae'); } }); // Lautstärkeanpassung on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume', change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 1 || parseFloat(getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val) == 0) { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } else { setState("chromecast.0.Schlafzimmer.status.volume"/*Schlafzimmer.status.volume*/, (getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val + 10)); setState("chromecast.0.Küche.status.volume"/*Küche.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); setState("chromecast.0.Wohnzimmer.status.volume"/*Wohnzimmer.status.volume*/, getState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Volume").val); } });PS danke schon fürs anschauen
@zuldero Es erkennt gar nicht den Namen. Es geht einfach alle IDs durch die es in den Objecten gibt wie "spotify-premium.0.devices.435883aaaa684c939b3aed555afa2e24.useForPlayback" und vergleicht dann ob sie in das Schema "spotify-premium.0.*.useForPlayback" passen. Wobei der Stern für jedes beliebiege Zeichen steht.
Ohne es probiert zu haben sollte das funktionieren. ich hab allerdings noch zwei Anmerkungen:
1.: Wieso bindest du "'javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen' nur bei true und setzt es danach wieder zurück? Ich würde einfach auf jedes aktualisieren reagieren, da Google das eh nur auf true setzt. Somit ersparst dir Zeile 9.
2.: Wenn du das per Delay machen möchtest, würde ich den Selector lieber in Timeout machen:
setTimeout(8000, function() { $("channel[state.id=spotify-premium.0.*.useForPlayback]").each(function (id, i) { setStateDelayed(id, true, 8000, false); } });Das ersetzt dann Zeile 11 und 12 (und korrigiert die fehlende }) ;)
-
Hallo Leute
ich scheitere mal wieder an was so simplem... ^^
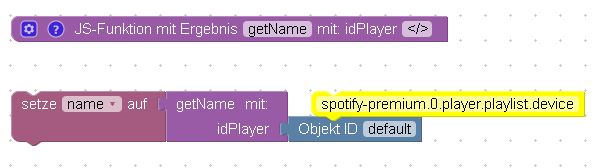
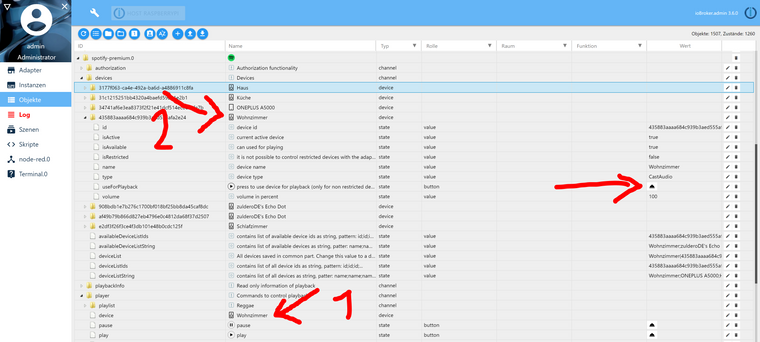
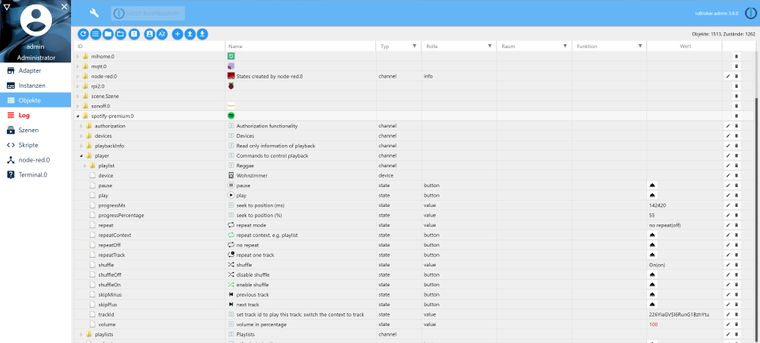
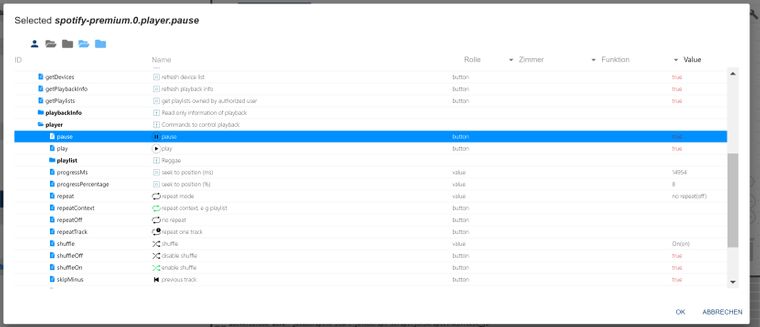
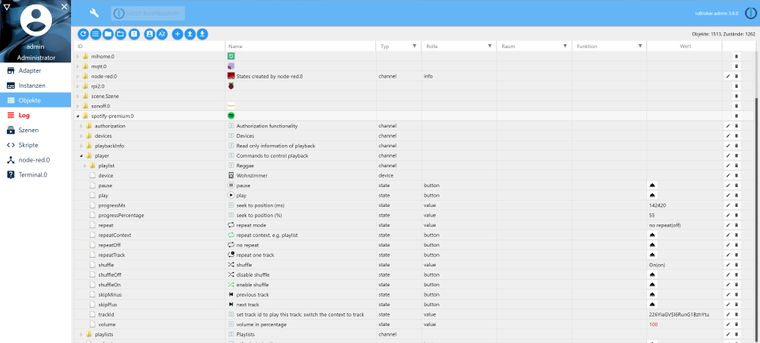
ich möchte abhängig vom Namen (Auf dem Bild 1) im jeweiligen Ordner (Auf dem Bild 2) den Datenbunkt betätigen (Auf dem Bild nur der Pfeil hab die 3 vergessen).
Das Problem ist, dass die Infos die ich verwenden möchte nicht als Wert vorhanden sind, sondern als Name.
Gibt es ein Blockly dafür das ich einfach nicht finde?Ich hätte ja eine Möglichkeit über getIdByName gefunden, jedoch müsste ich so auf jedes device einzeln testen. Dies geht doch bestimmt viel besser. Ev. sowas wie getNameByID? (Mit grünem Marker markiert was ich meine)

Am liebsten wäre mir ein Lösung in Blockly aber ich glaub ich sehe schon das wird nix ^^ hahahaha
Danke schon mal an jeden der das gelesen hat und meinem Problem etwas zeit widmet.@zuldero sagte:
ich möchte abhängig vom Namen (Auf dem Bild 1)
const idPlayer = 'spotify-premium.0.player.playlist.device'; function setPlayback() { var name = getObject(idPlayer).common.name; var ids = getIdByName(name); for(let i = 0; i < ids.length; i++) { var id = ids[i] + '.useForPlayback'; // im jeweiligen Ordner (Auf dem Bild 2) if(getObject(id)) setState(id, true); // den Datenbunkt betätigen } } -
ich bekomme die ganze zeit einen Fehler wegen der Klammer } in Zeile 4. Obwohl ich schon eine Klammer ) in Zeile 5 hinzugefügt habe um das Timeout zu schliessen.
Zu deinen Fragen.
- Es ist schöner in den Objekten. das ist ein selbst erstelltes Objekt welches den ersten Teil meines Codes triggert. Das hat nur indirekt mit googel zu tun da ich alexa zu google Home sprechen lasse um die musik zu starten. ich kann eben leider nicht vom spotify Adaper aus ein device auswählen. Google home spielt musik auf der Gruppe Haus., zeigt jedoch manchmal Livingroom oder Schlafzimmer usw. an. Um nun die Musik mit Iobroker zu steuern muss ich eben diesen Namen im spotify adapter erkennen und im jeweiligen ordner die useForPlaybacktaste drücken.
Ich weiss ist extrem mühsam...
- Danke an diesem Fehler hätte ich bestimmt 1h gesucht bzw. mich gefragt warum es nicht klappt.
bzw. die hier die Klammer in Zeile 11
// Fortsetzen on({id: 'javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen', val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log('is aktiv'); setState("javascript.0.Benutzerdefiniert.Google_Home_Musik.Fortsetzen"/*Google Home Musik.Fortsetzen*/, false); setState("alexa2.0.Echo-Devices.G090LF1180440A3H.Commands.speak"/*speak*/, 'Hey Google, spiele Musik'); setTimeout(8000, function() { $("channel[state.id=spotify-premium.0.*.useForPlayback]").each(function (id, i) { setStateDelayed(id, true, 8000, false); } })); }); -
@zuldero sagte:
ich möchte abhängig vom Namen (Auf dem Bild 1)
const idPlayer = 'spotify-premium.0.player.playlist.device'; function setPlayback() { var name = getObject(idPlayer).common.name; var ids = getIdByName(name); for(let i = 0; i < ids.length; i++) { var id = ids[i] + '.useForPlayback'; // im jeweiligen Ordner (Auf dem Bild 2) if(getObject(id)) setState(id, true); // den Datenbunkt betätigen } }@paul53 said in Name von ObjektID oder getNameByID ?:
var id = ids[i] + '.useForPlayback'; // im jeweiligen Ordner (Auf dem Bild 2)
Genau diesen Ordner soll ja automatisch ausgewählt werden. (oder verstehe ich den code gerade falsch?)
Mir würde es im Prinzip schon reichen wenn ich in einer Variable den Namen von Objekt (auf Bild 1) in einer Variable hätte. Dann könnte ich mit ner if abfrage auf die jeweiligen Ordner verweisen.
-
@paul53 said in Name von ObjektID oder getNameByID ?:
var id = ids[i] + '.useForPlayback'; // im jeweiligen Ordner (Auf dem Bild 2)
Genau diesen Ordner soll ja automatisch ausgewählt werden. (oder verstehe ich den code gerade falsch?)
Mir würde es im Prinzip schon reichen wenn ich in einer Variable den Namen von Objekt (auf Bild 1) in einer Variable hätte. Dann könnte ich mit ner if abfrage auf die jeweiligen Ordner verweisen.
-
Halleluja damit kann ich arbeiten, wenn auch eure Methode bestimmt schöner wäre (ich bin gerne offen für alles).
Wenn mir jetzt noch jemand sagen kann warum mir Blockly diesen einen Datenpunkt (Device) nicht anzeigen kann wäre ich überglücklich, aber ich kann es auch über js beenden indem ich den namen einfach austausche. kein Problem.


-
Halleluja damit kann ich arbeiten, wenn auch eure Methode bestimmt schöner wäre (ich bin gerne offen für alles).
Wenn mir jetzt noch jemand sagen kann warum mir Blockly diesen einen Datenpunkt (Device) nicht anzeigen kann wäre ich überglücklich, aber ich kann es auch über js beenden indem ich den namen einfach austausche. kein Problem.


@zuldero sagte:
diesen einen Datenpunkt (Device) nicht anzeigen kann
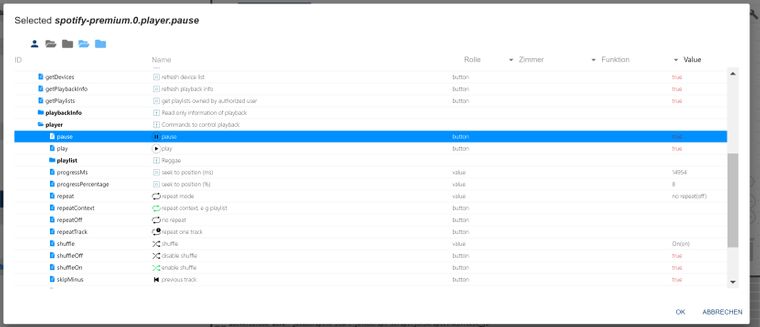
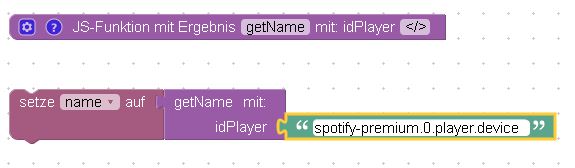
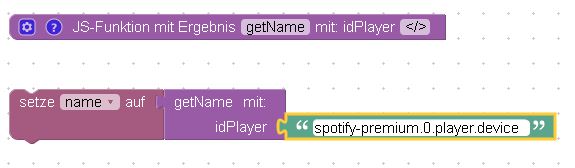
device ist kein Datenpunkt ! Wenn Du das Objekt nicht selektieren kannst, dann tausche den Selektor gegen ein Textfeld aus und gib dort die komplette Objekt-ID spotify-premium.0.player.device ein.

-
@zuldero sagte:
diesen einen Datenpunkt (Device) nicht anzeigen kann
device ist kein Datenpunkt ! Wenn Du das Objekt nicht selektieren kannst, dann tausche den Selektor gegen ein Textfeld aus und gib dort die komplette Objekt-ID spotify-premium.0.player.device ein.

@paul53 OMG Ihr seit so gut ich danke euch tausend mal. Ach jetzt kapier ichs. du meist den type device. darum konnte ich es nicht wählen. ich meinte immer nur den namen (ist ja auch device) xD.
Ich danke euch tausend mal. jetzt schaltet meine musik endlich zuverlässig aus wenn ich ins bett gehe und läuft morgens nicht immer noch xD hahahahaha