NEWS
Nanoleaf Light Panels (Aurora) Adapter
-
Danke für deine Rückmeldung.
Wie von dir schon richtig vermutet funktioniert es nicht mit:
curl --location --request PUT "[http://192.168.0.151:16021/api/v1/tQioe ... 3x/effects](http://192.168.0.151:16021/api/v1/tQioeNACmpc7O0rCsr4PFMAgPyys1b3x/effects)" \--data "{\"select\": \"Forest\"}"Das Setzen eines Effects dagegen funktioniert auch über deinen Adapter. Zumindest wenn man auf dem richtigen Datenpunkt schreibt. ;)
Mea Culpa
Ich hab jetzt ein paar Dutzend mal ohne Auffälligkeit den Effect wechseln können. Den Punkt können wir also abhaken.
Fein das du so schnell hast den Fehler erkennen können. Ich hoffe dann mal mit, dass die Änderungen bald gemerged werden und sag jetzt schon mal DANKE
-
Das hört sich doch schon mal gut an.
Ich habe gerade einen Pull Request mit den Änderungen gemacht (Anpassung war ja übersichtlich). Ich hoffe, dass es dann demnächst eine neue Version der API gibt.
Bis dahin heißt es dann gedulden.
Du kannst die Anpassung aber auch schon mal so nutzen.
Im Anhang findest du die angepasste JS-Datei.
Die einfach in dein ioBroker-Installationsverzeichnis in den Ordner
> \node_modules\iobroker.nanoleaf-lightpanels\node_modules\nanoleaf-aurora-client
kopieren und die bestehende überschreiben. Den ioBroker-Adapter neustarten und dann sollte es schon funktionieren.
2323_index.js -
So. Da beim nanoleaf-aurora-client Modul auf mein Pull-Request keiner regiert, habe ich nun eine neue Version mit eigener nanoleaf-api, indem die Korrekturen enthalten sind erstellt, solange bis da vlt. was passiert.
Ich habe noch einige andere kleine Änderungen vorgenommen.
Für die Helligkeit kann man jetzt auch Dauer der Effekt-Änderung setzen (duration in native Teil vom Brightness state).
Canvas sollten damit jetzt problemlos gehen.
Bitte mal von Github die letzte Version (0.8.0) aktualisieren und kurz antesten. Dann stelle ich es auf npm bereit.
-
Hallo,
bei mir läuft der Adapter perfekt. Habe trotzdem noch ein Problem:
möchte in VIS eine Effektliste (Semikolon getrennt) aus dem NanoLeaf Adapter auslesen (idealerweise in einem Dropddown), einen Effekt auswählen und dann in den Adapter bei "aktuellem Effekt" zurückschreiben.
Gibt es dafür ein Steuerelement? Habe nur Select ValueList gefunden. Das wäre ideal wenn man die Values nicht selber eingeben müsste. :roll: Die Effektliste ist dynamisch, man lädt halt auch mal was anderes aufs NanoLeaf.
Hat jemand einen Rat für mich?
Danke und Grüße
Lars
-
Hallo Lars,
ja, das geht. Schau dir mal das Demo-Projekt auf der Githubseite an.
https://github.com/daniel-2k/ioBroker.n … master/vis
Bin grad nicht zu Hause und kann daher grad nicht genau sagen, welche Steuerelement ich da verwendet habe. Es müsste aber SelectValue List sein.
Der Trick ist das Data-Binding. Man muss den Datenpunkt, der die Effekte enthält (EffectList) in geschweiften Klammern in den Bereich Werte des Steuerelements eintragen. Schau mir mal das vis-Demoprojekt an. Da ist das drin.
Grüße
Daniel
-
Hallo Daniel,
die 0.8.0 läuft bei mir wie auch schon die "gepimpte" 0.7.0 sehr gut.
Für die Helligkeit kann man jetzt auch Dauer der Effekt-Änderung setzen (duration in native Teil vom Brightness state). `
Könntest du das mal etwas näher erläutern? Irgendwie verstehe ich das nicht so ganz. -
Hallo Stefan,
man kann für den State Brightness in der naneleaf-API auch eine Dauer mitgeben. Die Änderung der Helligkeit, die man setzt, wird dann über die angegebene Dauer in Sekunden durchgeführt (z.B. eine Änderung von vorher 0% auf 100% in 10 Sekunden anstatt sofort wie es Standard ist).
So ganz userfreundlich ist das leider nicht. Ich wollte die Brightness Duration erst als eigenen State aufnehmen. Aber das ist ja kein State, den ich bei den nanoleaf-Gerät steuere, sondern es ist im Prinzip ein zusätzlicher Parameter des Brightness State.
Man kann zu jedem State in ioBroker native-Daten hinterlegen. Das sind im Prinzip nix weiter als benutzerdefinierte Daten eines States.
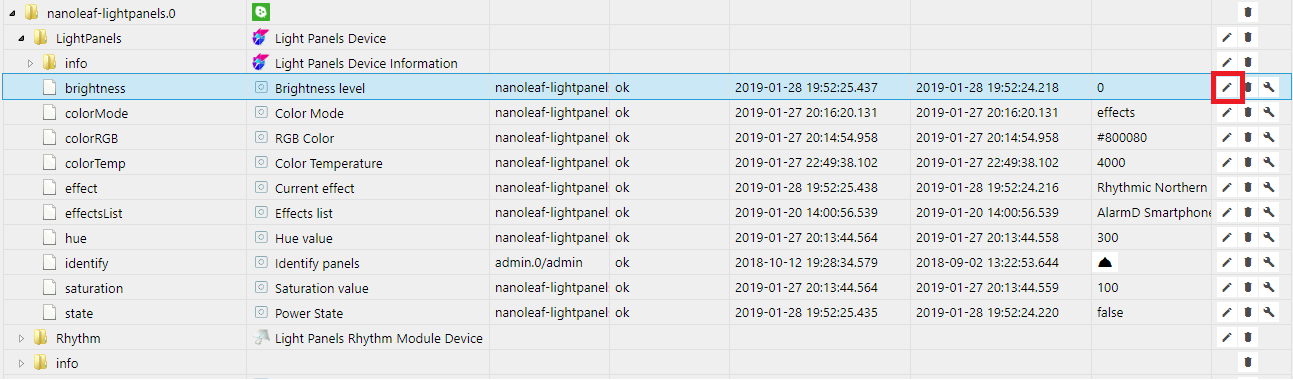
Die kannst du setzen, indem du im Objektexplorer auf den Stift zum Bearbeiten des brightness-States klickst:

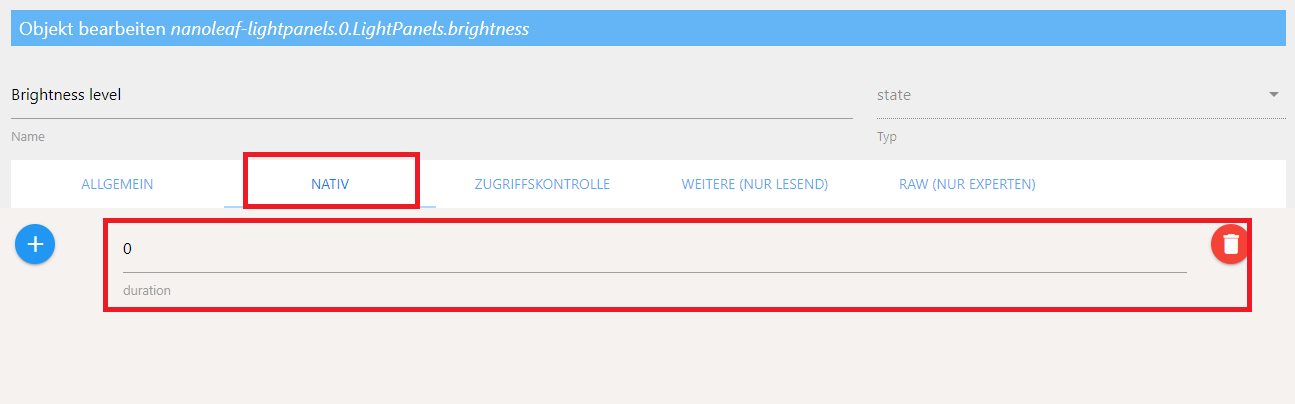
und dort den Reiter "Native" auswählst:

Dort sollte die "duration" bereits auf 0 zu sehen sein. Der Wert kann selbst verändert werden und wird dann immer beim Setzen der Helligkeit verwendet.Den Wert kann man auch per JavaScript setzen.
-
Hallo Lars,
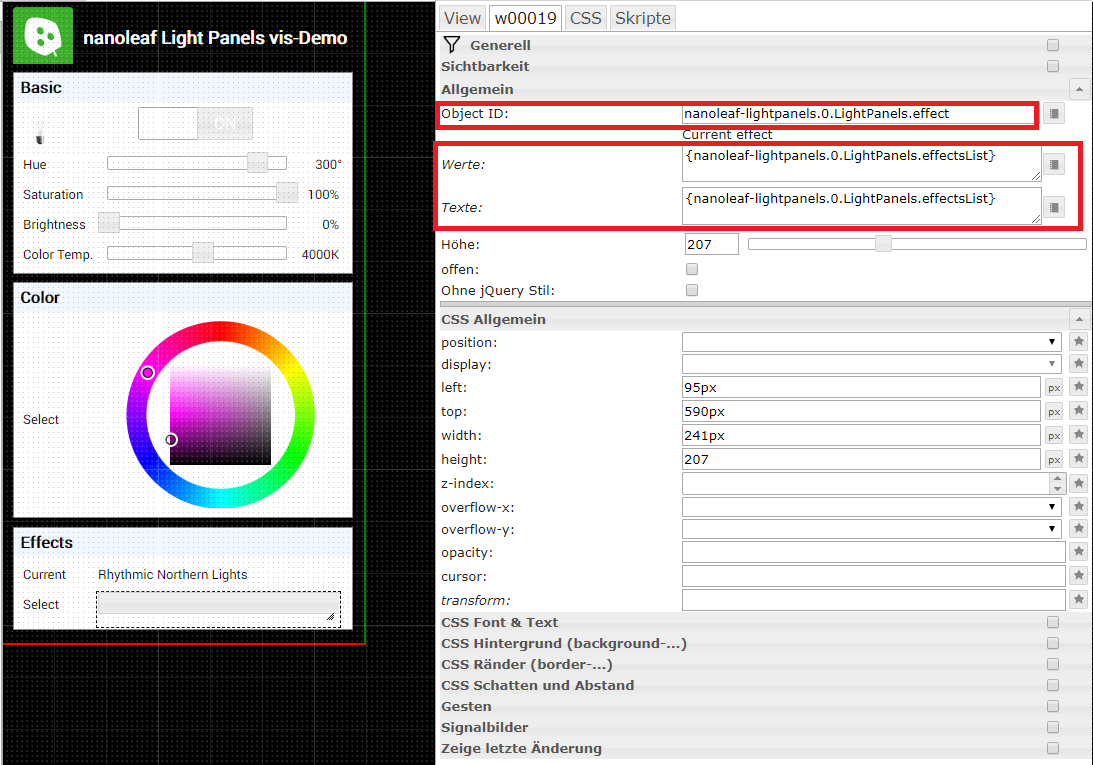
kleine Ergänzung zu deiner DropDown-List. Es ist das Steuerelement "Select ValueList" mit dem das geht. Es war aber nicht ganz korrekt, was ich geschrieben habe. Als Steuerwert (Object ID) ist natürlich der State "effect" anzugeben. Als Werte-Liste und Texte-Liste muss man das Data-Binding auf den State "effectList" mittels geschweifte Klammern machen:

-
Dort sollte die "duration" bereits auf 0 zu sehen sein. Der Wert kann selbst verändert werden und wird dann immer beim Setzen der Helligkeit verwendet. `
Prima. Ich hab's gefunden und es funzt.Gibt es eigentlich über die API eine Möglichleit den "Shuffle Mode" zu setzen?
-
Gibt es eigentlich über die API eine Möglichleit den "Shuffle Mode" zu setzen? `
Den "Shuffle Mode" kenne ich gar nicht. Ich vermute, dass es den nur bei den Canvas gibt. Bei den Light Panels habe ich dazu noch nichts gesehen. In der API-Dokumentation habe ich das auch noch nicht gesehen.Es gibt bisher aber auch noch keine weiteren Infos bezüglich der API der Canvas. Hier müssen wir abwarten. Vlt. kommt in den nächsten Monaten was Offizielles. Denn Möglich wäre das vlt. sogar schon, nur ist es bisher nirgends dokumentiert.
-
Auf dem Bedienpanel des Canvas gibt es eine Shuffle Taste.
Angeblich sind im Controller hunderte Szenen hinterlegt, die dann zufällig abgerufen werden.
Im Datenpunkt Current Effect erscheint dann Shuffle.
Der Shuffle Mode lässt sich soweit ich gesehen habe bisher auch nicht über die App installieren.
Aber vielleicht kommt ja da noch was.
-
Auf dem Light Panels Controller gibt es auch eine Taste, aber die aktiviert nur zufällig eine Szene, die der Controller kennt (über die App angelegt).
Wenn der Shuffle-Modus aktiviert ist und im State "effect" irgendwas von Shuffle" steht, versuch doch mal den Befehl mit Curl an den Canvas-Controller zu senden. Alternativ kannst du auch mit JavaScript im ioBroker den String auf den State "effect" schreiben.
Dann schau mal was du als Antwort bekommst. Normalerweise sollte das sogar funktionieren. Man kann auch "Solid" oder "Dynamic" drauf schreiben, dann wird immer der letzte statische bzw. der letzte dynamische Effekt aktiviert (die beiden sind auch in der Klappliste enthalten).
Wenn das funktioniert, kann ich den Wert ja in die State-Liste von "effect" mit aufnehmen.
-
Ich hatte schon gesehen das es in der Effect Liste die Einträge Solid und Dynamics gibt.
Diese lassen sich jedoch nicht setzen.
Hier mal ein Log.
Nach ändern des RGB Werts ändert sich der Effect auf Solid.
Vorhandenen Effekte lassen sich durch die Dropdown Box aktivieren, bis auf Solid und Dynamics die einen Status 400 bringen.
Ein manuelles Schreiben von Shuffle funktioniert auch nicht.
Zum Schluss hab ich mal die Shuffle Taste am Panel gedrückt.
2019-01-29 20:58:38.475 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorRGB {"val":"#f03c45","ack":false,"ts":1548791918474,"q":0,"from":"system.adapter.web.0","lc":1548778027437} 2019-01-29 20:58:38.477 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.colorRGB: {"val":"#f03c45","ack":false,"ts":1548791918474,"q":0,"from":"system.adapter.web.0","lc":1548778027437} 2019-01-29 20:58:38.478 - debug: nanoleaf-lightpanels.0 Command "colorRGB" with value "#f03c45" added to queue! Queue length: 1 2019-01-29 20:58:38.479 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 20:58:38.479 - debug: nanoleaf-lightpanels.0 Process new command "colorRGB" with value "#f03c45" from queue. Commands remaining: 0 2019-01-29 20:58:38.654 - debug: nanoleaf-lightpanels.0 OpenAPI: RGB color set to #f03c45 (240,60,69) 2019-01-29 20:58:38.655 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 20:58:38.703 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.brightness" changed >>>> set new value: 94 2019-01-29 20:58:38.705 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.hue" changed >>>> set new value: 357 2019-01-29 20:58:38.706 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.saturation" changed >>>> set new value: 75 2019-01-29 20:58:38.708 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.colorRGB" changed >>>> set new value: #f03c45 2019-01-29 20:58:38.709 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.colorMode" changed >>>> set new value: hs 2019-01-29 20:58:38.710 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: *Solid* 2019-01-29 20:58:38.727 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.brightness {"val":94,"ack":true,"ts":1548791918713,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918713} 2019-01-29 20:58:38.729 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.hue {"val":357,"ack":true,"ts":1548791918716,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918716} 2019-01-29 20:58:38.730 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.saturation {"val":75,"ack":true,"ts":1548791918718,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918718} 2019-01-29 20:58:38.731 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorRGB {"val":"#f03c45","ack":true,"ts":1548791918719,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548778027437} 2019-01-29 20:58:38.732 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorMode {"val":"hs","ack":true,"ts":1548791918721,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918721} 2019-01-29 20:58:38.732 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Solid*","ack":true,"ts":1548791918723,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918723} 2019-01-29 20:58:38.734 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.brightness: {"val":94,"ack":true,"ts":1548791918713,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918713} 2019-01-29 20:58:38.735 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.hue: {"val":357,"ack":true,"ts":1548791918716,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918716} 2019-01-29 20:58:38.735 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.saturation: {"val":75,"ack":true,"ts":1548791918718,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918718} 2019-01-29 20:58:38.736 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.colorRGB: {"val":"#f03c45","ack":true,"ts":1548791918719,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548778027437} 2019-01-29 20:58:38.736 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.colorMode: {"val":"hs","ack":true,"ts":1548791918721,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918721} 2019-01-29 20:58:38.737 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Solid*","ack":true,"ts":1548791918723,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791918723} 2019-01-29 20:58:39.017 - debug: nanoleaf-lightpanels.0 redis pmessage io.*.logging io.system.adapter.admin.0.logging {"val":false,"ack":true,"ts":1548791919016,"q":0,"from":"system.adapter.admin.0","lc":1548791919016} 2019-01-29 20:58:39.018 - debug: nanoleaf-lightpanels.0 system.adapter.admin.0: logging false 2019-01-29 20:58:42.842 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorRGB {"val":"#3c64f0","ack":false,"ts":1548791922840,"q":0,"from":"system.adapter.web.0","lc":1548791922840} 2019-01-29 20:58:42.844 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.colorRGB: {"val":"#3c64f0","ack":false,"ts":1548791922840,"q":0,"from":"system.adapter.web.0","lc":1548791922840} 2019-01-29 20:58:42.845 - debug: nanoleaf-lightpanels.0 Command "colorRGB" with value "#3c64f0" added to queue! Queue length: 1 2019-01-29 20:58:42.845 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 20:58:42.845 - debug: nanoleaf-lightpanels.0 Process new command "colorRGB" with value "#3c64f0" from queue. Commands remaining: 0 2019-01-29 20:58:42.934 - debug: nanoleaf-lightpanels.0 OpenAPI: RGB color set to #3c64f0 (60,100,240) 2019-01-29 20:58:42.935 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 20:58:43.714 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.hue" changed >>>> set new value: 227 2019-01-29 20:58:43.715 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.colorRGB" changed >>>> set new value: #3c63f0 2019-01-29 20:58:43.724 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.hue {"val":227,"ack":true,"ts":1548791923718,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791923718} 2019-01-29 20:58:43.725 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorRGB {"val":"#3c63f0","ack":true,"ts":1548791923721,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791923721} 2019-01-29 20:58:43.727 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.hue: {"val":227,"ack":true,"ts":1548791923718,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791923718} 2019-01-29 20:58:43.727 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.colorRGB: {"val":"#3c63f0","ack":true,"ts":1548791923721,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791923721} 2019-01-29 20:58:43.848 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorRGB {"val":"#3c63f0","ack":false,"ts":1548791923847,"q":0,"from":"system.adapter.web.0","lc":1548791923721} 2019-01-29 20:58:43.849 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.colorRGB: {"val":"#3c63f0","ack":false,"ts":1548791923847,"q":0,"from":"system.adapter.web.0","lc":1548791923721} 2019-01-29 20:58:43.850 - debug: nanoleaf-lightpanels.0 Command "colorRGB" with value "#3c63f0" added to queue! Queue length: 1 2019-01-29 20:58:43.850 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 20:58:43.850 - debug: nanoleaf-lightpanels.0 Process new command "colorRGB" with value "#3c63f0" from queue. Commands remaining: 0 2019-01-29 20:58:43.897 - debug: nanoleaf-lightpanels.0 OpenAPI: RGB color set to #3c63f0 (60,99,240) 2019-01-29 20:58:43.897 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 20:58:48.722 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.colorRGB" changed >>>> set new value: #3c63f0 2019-01-29 20:58:48.729 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorRGB {"val":"#3c63f0","ack":true,"ts":1548791928725,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791923721} 2019-01-29 20:58:48.730 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.colorRGB: {"val":"#3c63f0","ack":true,"ts":1548791928725,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791923721} 2019-01-29 20:58:50.068 - debug: nanoleaf-lightpanels.0 redis pmessage io.*.logging io.system.adapter.admin.0.logging {"val":true,"ack":true,"ts":1548791930067,"q":0,"from":"system.adapter.admin.0","lc":1548791930067} 2019-01-29 20:58:50.069 - debug: nanoleaf-lightpanels.0 system.adapter.admin.0: logging true 2019-01-29 20:59:39.946 - debug: nanoleaf-lightpanels.0 redis pmessage io.*.logging io.system.adapter.admin.0.logging {"val":false,"ack":true,"ts":1548791979943,"q":0,"from":"system.adapter.admin.0","lc":1548791979943} 2019-01-29 20:59:39.948 - debug: nanoleaf-lightpanels.0 system.adapter.admin.0: logging false 2019-01-29 20:59:53.120 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Dynamic*","ack":false,"ts":1548791993118,"q":0,"from":"system.adapter.admin.0","lc":1548791993118} 2019-01-29 20:59:53.121 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Dynamic*","ack":false,"ts":1548791993118,"q":0,"from":"system.adapter.admin.0","lc":1548791993118} 2019-01-29 20:59:53.122 - debug: nanoleaf-lightpanels.0 Command "effect" with value "*Dynamic*" added to queue! Queue length: 1 2019-01-29 20:59:53.122 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 20:59:53.122 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "*Dynamic*" from queue. Commands remaining: 0 2019-01-29 20:59:53.135 - error: nanoleaf-lightpanels.0 OpenAPI: Error while setting effect "*Dynamic*", HTTP status 400 (Bad Request) 2019-01-29 20:59:53.136 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 20:59:53.927 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: *Solid* 2019-01-29 20:59:53.932 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Solid*","ack":true,"ts":1548791993930,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791993930} 2019-01-29 20:59:53.933 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Solid*","ack":true,"ts":1548791993930,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548791993930} 2019-01-29 21:00:10.257 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Northern Lights","ack":false,"ts":1548792010255,"q":0,"from":"system.adapter.admin.0","lc":1548792010255} 2019-01-29 21:00:10.258 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Northern Lights","ack":false,"ts":1548792010255,"q":0,"from":"system.adapter.admin.0","lc":1548792010255} 2019-01-29 21:00:10.259 - debug: nanoleaf-lightpanels.0 Command "effect" with value "Northern Lights" added to queue! Queue length: 1 2019-01-29 21:00:10.259 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 21:00:10.260 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "Northern Lights" from queue. Commands remaining: 0 2019-01-29 21:00:10.390 - debug: nanoleaf-lightpanels.0 OpenAPI: Effect set to "Northern Lights" 2019-01-29 21:00:10.391 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 21:00:13.974 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.hue" changed >>>> set new value: 0 2019-01-29 21:00:13.975 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.saturation" changed >>>> set new value: 0 2019-01-29 21:00:13.976 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.colorMode" changed >>>> set new value: effect 2019-01-29 21:00:13.977 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Northern Lights 2019-01-29 21:00:13.997 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.hue {"val":0,"ack":true,"ts":1548792013980,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792013980} 2019-01-29 21:00:13.998 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.saturation {"val":0,"ack":true,"ts":1548792013983,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792013983} 2019-01-29 21:00:13.999 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.colorMode {"val":"effect","ack":true,"ts":1548792013987,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792013987} 2019-01-29 21:00:14.000 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Northern Lights","ack":true,"ts":1548792013990,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792010255} 2019-01-29 21:00:14.001 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.hue: {"val":0,"ack":true,"ts":1548792013980,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792013980} 2019-01-29 21:00:14.002 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.saturation: {"val":0,"ack":true,"ts":1548792013983,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792013983} 2019-01-29 21:00:14.002 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.colorMode: {"val":"effect","ack":true,"ts":1548792013987,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792013987} 2019-01-29 21:00:14.003 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Northern Lights","ack":true,"ts":1548792013990,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792010255} 2019-01-29 21:00:36.145 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Solid*","ack":false,"ts":1548792036143,"q":0,"from":"system.adapter.admin.0","lc":1548792036143} 2019-01-29 21:00:36.147 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Solid*","ack":false,"ts":1548792036143,"q":0,"from":"system.adapter.admin.0","lc":1548792036143} 2019-01-29 21:00:36.147 - debug: nanoleaf-lightpanels.0 Command "effect" with value "*Solid*" added to queue! Queue length: 1 2019-01-29 21:00:36.148 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 21:00:36.148 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "*Solid*" from queue. Commands remaining: 0 2019-01-29 21:00:36.163 - error: nanoleaf-lightpanels.0 OpenAPI: Error while setting effect "*Solid*", HTTP status 400 (Bad Request) 2019-01-29 21:00:36.164 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 21:00:39.086 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Northern Lights 2019-01-29 21:00:39.092 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Northern Lights","ack":true,"ts":1548792039089,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792039089} 2019-01-29 21:00:39.093 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Northern Lights","ack":true,"ts":1548792039089,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792039089} 2019-01-29 21:00:58.377 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Aurora magic","ack":false,"ts":1548792058376,"q":0,"from":"system.adapter.admin.0","lc":1548792058376} 2019-01-29 21:00:58.378 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Aurora magic","ack":false,"ts":1548792058376,"q":0,"from":"system.adapter.admin.0","lc":1548792058376} 2019-01-29 21:00:58.378 - debug: nanoleaf-lightpanels.0 Command "effect" with value "Aurora magic" added to queue! Queue length: 1 2019-01-29 21:00:58.379 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 21:00:58.379 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "Aurora magic" from queue. Commands remaining: 0 2019-01-29 21:00:58.520 - debug: nanoleaf-lightpanels.0 OpenAPI: Effect set to "Aurora magic" 2019-01-29 21:00:58.521 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 21:00:59.128 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Aurora magic 2019-01-29 21:00:59.134 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Aurora magic","ack":true,"ts":1548792059130,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792058376} 2019-01-29 21:00:59.136 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Aurora magic","ack":true,"ts":1548792059130,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792058376} 2019-01-29 21:01:31.253 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Solid*","ack":false,"ts":1548792091251,"q":0,"from":"system.adapter.admin.0","lc":1548792091251} 2019-01-29 21:01:31.255 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Solid*","ack":false,"ts":1548792091251,"q":0,"from":"system.adapter.admin.0","lc":1548792091251} 2019-01-29 21:01:31.256 - debug: nanoleaf-lightpanels.0 Command "effect" with value "*Solid*" added to queue! Queue length: 1 2019-01-29 21:01:31.257 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 21:01:31.257 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "*Solid*" from queue. Commands remaining: 0 2019-01-29 21:01:31.267 - error: nanoleaf-lightpanels.0 OpenAPI: Error while setting effect "*Solid*", HTTP status 400 (Bad Request) 2019-01-29 21:01:31.268 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 21:01:34.286 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Aurora magic 2019-01-29 21:01:34.295 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Aurora magic","ack":true,"ts":1548792094289,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792094289} 2019-01-29 21:01:34.296 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Aurora magic","ack":true,"ts":1548792094289,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792094289} 2019-01-29 21:01:50.217 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Beach Waves","ack":false,"ts":1548792110216,"q":0,"from":"system.adapter.admin.0","lc":1548792110216} 2019-01-29 21:01:50.219 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Beach Waves","ack":false,"ts":1548792110216,"q":0,"from":"system.adapter.admin.0","lc":1548792110216} 2019-01-29 21:01:50.219 - debug: nanoleaf-lightpanels.0 Command "effect" with value "Beach Waves" added to queue! Queue length: 1 2019-01-29 21:01:50.222 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 21:01:50.222 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "Beach Waves" from queue. Commands remaining: 0 2019-01-29 21:01:50.361 - debug: nanoleaf-lightpanels.0 OpenAPI: Effect set to "Beach Waves" 2019-01-29 21:01:50.362 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 21:01:54.383 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Beach Waves 2019-01-29 21:01:54.398 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Beach Waves","ack":true,"ts":1548792114387,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792110216} 2019-01-29 21:01:54.400 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Beach Waves","ack":true,"ts":1548792114387,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792110216} 2019-01-29 21:02:06.334 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Dynamic*","ack":false,"ts":1548792126332,"q":0,"from":"system.adapter.admin.0","lc":1548792126332} 2019-01-29 21:02:06.336 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Dynamic*","ack":false,"ts":1548792126332,"q":0,"from":"system.adapter.admin.0","lc":1548792126332} 2019-01-29 21:02:06.338 - debug: nanoleaf-lightpanels.0 Command "effect" with value "*Dynamic*" added to queue! Queue length: 1 2019-01-29 21:02:06.339 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 21:02:06.339 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "*Dynamic*" from queue. Commands remaining: 0 2019-01-29 21:02:06.350 - error: nanoleaf-lightpanels.0 OpenAPI: Error while setting effect "*Dynamic*", HTTP status 400 (Bad Request) 2019-01-29 21:02:06.351 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 21:02:09.397 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Beach Waves 2019-01-29 21:02:09.405 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Beach Waves","ack":true,"ts":1548792129401,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792129401} 2019-01-29 21:02:09.406 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Beach Waves","ack":true,"ts":1548792129401,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792129401} 2019-01-29 21:02:30.683 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Shuffle","ack":false,"ts":1548792150682,"q":0,"from":"system.adapter.admin.0","lc":1548792150682} 2019-01-29 21:02:30.684 - debug: nanoleaf-lightpanels.0 State change command: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Shuffle","ack":false,"ts":1548792150682,"q":0,"from":"system.adapter.admin.0","lc":1548792150682} 2019-01-29 21:02:30.685 - debug: nanoleaf-lightpanels.0 Command "effect" with value "Shuffle" added to queue! Queue length: 1 2019-01-29 21:02:30.685 - debug: nanoleaf-lightpanels.0 Start processing commands... 2019-01-29 21:02:30.685 - debug: nanoleaf-lightpanels.0 Process new command "effect" with value "Shuffle" from queue. Commands remaining: 0 2019-01-29 21:02:30.692 - error: nanoleaf-lightpanels.0 OpenAPI: Error while setting effect "Shuffle", HTTP status 400 (Bad Request) 2019-01-29 21:02:30.693 - debug: nanoleaf-lightpanels.0 No further commands in queue. Processing finished. 2019-01-29 21:02:34.455 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Beach Waves 2019-01-29 21:02:34.465 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Beach Waves","ack":true,"ts":1548792154458,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792154458} 2019-01-29 21:02:34.467 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Beach Waves","ack":true,"ts":1548792154458,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792154458} 2019-01-29 21:02:39.117 - debug: nanoleaf-lightpanels.0 redis pmessage io.*.logging io.system.adapter.admin.0.logging {"val":true,"ack":true,"ts":1548792159115,"q":0,"from":"system.adapter.admin.0","lc":1548792159115} 2019-01-29 21:02:39.118 - debug: nanoleaf-lightpanels.0 system.adapter.admin.0: logging true 2019-01-29 21:05:04.483 - debug: nanoleaf-lightpanels.0 redis pmessage io.*.logging io.system.adapter.admin.0.logging {"val":false,"ack":true,"ts":1548792304482,"q":0,"from":"system.adapter.admin.0","lc":1548792304482} 2019-01-29 21:05:04.484 - debug: nanoleaf-lightpanels.0 system.adapter.admin.0: logging false 2019-01-29 21:05:26.565 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Shuffle*","ack":true,"ts":1548792326563,"q":0,"from":"system.adapter.admin.0","lc":1548792326563} 2019-01-29 21:05:26.566 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Shuffle*","ack":true,"ts":1548792326563,"q":0,"from":"system.adapter.admin.0","lc":1548792326563} 2019-01-29 21:05:26.883 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: Beach Waves 2019-01-29 21:05:26.887 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"Beach Waves","ack":true,"ts":1548792326885,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792326885} 2019-01-29 21:05:26.888 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"Beach Waves","ack":true,"ts":1548792326885,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792326885} 2019-01-29 21:05:35.300 - debug: nanoleaf-lightpanels.0 redis pmessage io.*.logging io.system.adapter.admin.0.logging {"val":true,"ack":true,"ts":1548792335299,"q":0,"from":"system.adapter.admin.0","lc":1548792335299} 2019-01-29 21:05:35.301 - debug: nanoleaf-lightpanels.0 system.adapter.admin.0: logging true 2019-01-29 21:12:58.200 - debug: nanoleaf-lightpanels.0 Update from OpenAPI: value for state "Canvas.effect" changed >>>> set new value: *Shuffle* 2019-01-29 21:12:58.205 - debug: nanoleaf-lightpanels.0 redis pmessage io.nanoleaf-lightpanels.0.Canvas.* io.nanoleaf-lightpanels.0.Canvas.effect {"val":"*Shuffle*","ack":true,"ts":1548792778202,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792778202} 2019-01-29 21:12:58.206 - debug: nanoleaf-lightpanels.0 State change status: id: nanoleaf-lightpanels.0.Canvas.effect: {"val":"*Shuffle*","ack":true,"ts":1548792778202,"q":0,"from":"system.adapter.nanoleaf-lightpanels.0","lc":1548792778202}Solid, Dynamics und Shuffle lassen sich auch über Curl nicht setzen.
Geht:
curl --location --request PUT "http://192.168.0.151:16021/api/v1/0F3YexSmU7JWOMYMGXNBnXWu8Zv7yNRp/effects" \--data "{\"select\" : \"Nemo\"}"Geht nicht:
curl --location --request PUT "http://192.168.0.151:16021/api/v1/0F3YexSmU7JWOMYMGXNBnXWu8Zv7yNRp/effects" \--data "{\"select\" : \"Solid\"}" -
Hmm, da unterscheidet sich der Canvas-Controller offenbar auch, denn bei den Light Panels geht das.
Wenn du es über Curl macht, musst du "Solid" oder "Dynamic" senden (die Sternchen * sind wichtig).
Aber das macht der Adapter ja (sieht man ja im Log). Du könntest noch Shuffle versuchen, aber ich vermute, wenn das Solid und Dynamic nicht geht, wird das auch nicht funktionieren.
Dann werde ich diese beiden Pseudo-Effekte für die Canvas entfernen.
-
Der Lars nochmal. Habe mir das Demoprojekt gezogen wegen des Effektauslesens für mein Dropdown. Wie kriege ich das in meinen Vis-Editor? Projekt importieren geht nicht - da meckert er falscher Dateityp.
Hat jemand nen Tip?
Lieben Dank und Grüße
Lars
-
Hallo Lars,
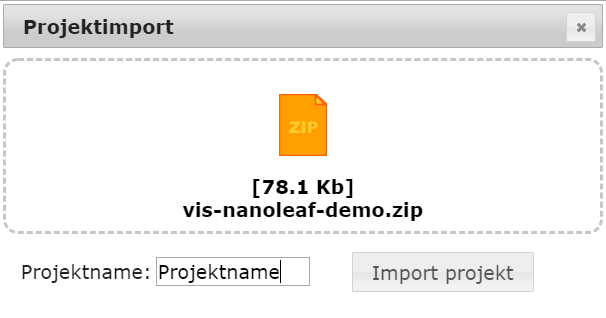
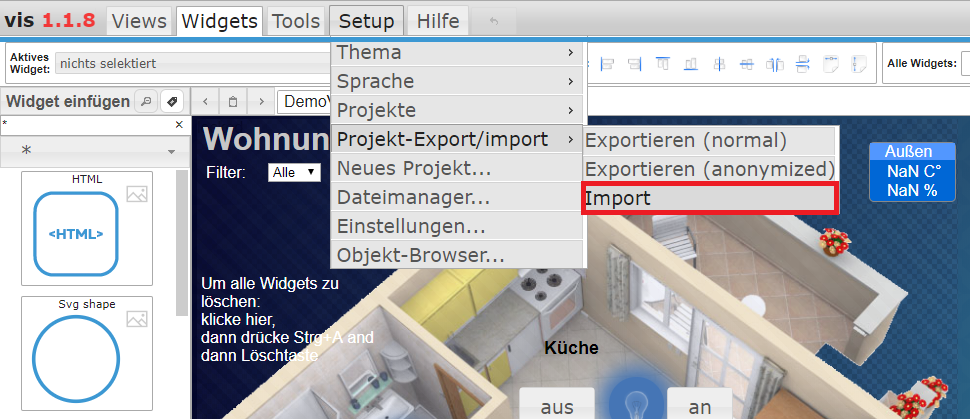
du öffnest den vis editor. Dort wählst du im Menü "Setup" -> "Projekt-Export/Import" -> "Import".

Im sich dann öffnenden PopUp-Dialog ziehst du per Drag & Drop die ganze von Github heruntergeladene ZIP-Datei in den gestrichelten Kasten.Anschließend noch einen neuen Projektnamen vergeben und "Import Projekt". Fertig.