NEWS
[gelöst] jqui-icon-dialog - Inhalt Dialogbox (Farben) invertieren
-
Hi zusammen.
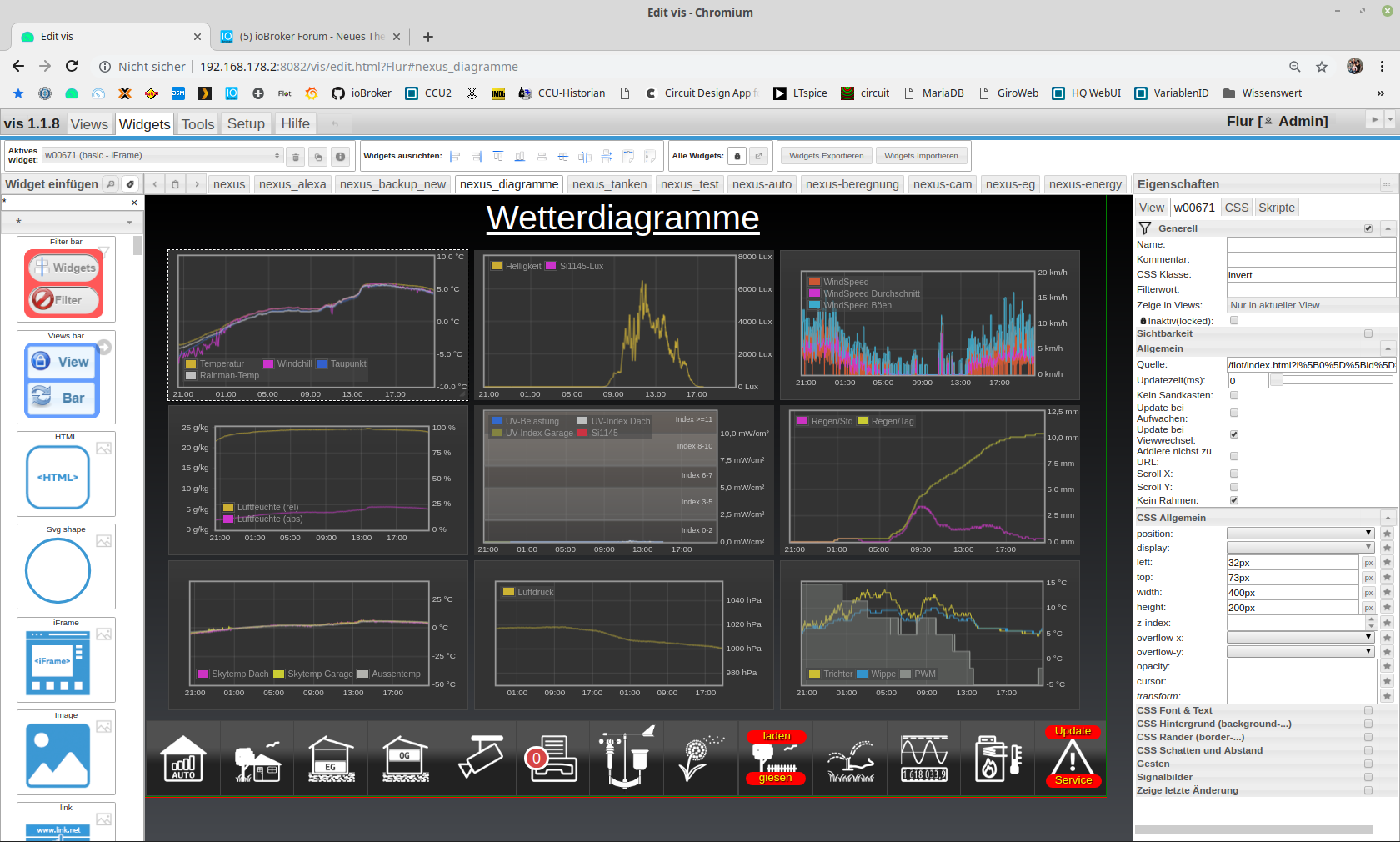
Ich hab in VIS ein paar flot-Diagramme und habe diese mit Hilfe folgenden CSS-Eintrages die Diagramme invertiert.
.invert { -webkit-filter: invert(.8); filter: invert(.8); }
Jetzt würde ich gerne auch den Inhalt (Flot-Diagramm als iframe) in einem Dialog (jqui-icon-dialog) invertieren aber leider klappt das nicht.

Weiß vielleicht jemand wie ich css auf den Inhalt einer Dialog-Box anwede?
Gruß
Johnny
-
Keiner ne Idee?

Oder geht sowas in ner Dialogbox nicht?
Gruß Johnny
-
eine idee wäre es den iframe über ein html widget aufzurufen und ihm die css Klasse mitzugeben. Weiss nicht ob das funktioniert aber einen Versuch ist es wert.
-
Danke Dexter für Deine Antwort, hab es aber am Sonntag dann doch noch selber hinbekommen.
Für den ders vielleicht auch mal brauchen kann:
in der Dialogbox den iframe wie folgt eibetten:
<iframe src="http://................."></iframe>und den dazugehörigen css-code unter css-projekte
#iframecontainer { max-width: 100%; max-height: 100%; margin: 0 auto; padding: 2px; } #iframecontainer:nth-of-type(1) { width: 100%; height: 100%; filter: invert(.8); }So hat es dann geklappt bei mir.
Gruß
Johnny