NEWS
Scriptanfänger braucht nochmal Hilfe
-
Aus
json +="\"Date\":\""+entry.date+"\"},"json +="\"Date\":\""+entry.date.split("-")[0]+"\"},"machen `
Danke, damit bin ich 1 Schritt weiter, die Endzeit ist weg, aber wie bekomme ich das Datum vorne noch weg?
[{"Event":"Spätschicht","Date":"28.01.2019 13:30"},{"Event":"Tanja Arbeiten","Date":"28.01.2019 14:00"}] -
Aus
json +="\"Date\":\""+entry.date+"\"},"json +="\"Date\":\""+entry.date.split("-")[0]+"\"},"machen `
Danke, damit bin ich 1 Schritt weiter, die Endzeit ist weg, aber wie bekomme ich das Datum vorne noch weg?
[{"Event":"Spätschicht","Date":"28.01.2019 13:30"},{"Event":"Tanja Arbeiten","Date":"28.01.2019 14:00"}] ```` `Bitte doch ein wenig mitdenken :) Ist nun wirklich nicht mehr schwer.
var date = entry.date.split("-")[0]; date = date.split(" ")[1]; json +="\"Date\":\""+date+"\"}," -
Vielen Dank!!! Hatte irgendwie ein Brett vorm Kopf!
-
Habe nochmal alles umgeschmissen und möchte die Daten jetzt als einzelne Datenpunkte und nicht mehr in einer json ablegen. Aber aus einem Grund den ich nicht nachvollziehen kann, klappt irgendwas beim splitten nicht richtig
Hier der ausschnitt aus dem Script
... event += entry.event + "," date += entry.date + "," } var event1 = event.split(",")[0] var event2 = event.split(",")[1] var date1 = date.split(",")[0] var date2 = date.split(",")[1] ... setState('Schicht.Tanja', TanjaArbeiten); setState('Schicht.Torsten', TorstenArbeiten); setState('Test.event1', event1); setState('Test.event2', event2); setState('Test.date1', date1); setState('Test.date2', date2); setState('Test.event', event); setState('Test.date', date); ...Die setState sind nur zur Fehleranalyse!
Mein Problem ist folgendes:

Warum wird bei event2 Spätschicht angezeigt und nicht Tanja Arbeiten? Bei date klappt es ja!
-
Sieht auch erstmal korrekt aus. Außer, dass eine Menge ";" am Ende fehlen.
Mal folgendes probieren, dann schauen wir erstmal, was drinsteht.
Da du den Code gekürzt hast weiss ich ja nicht, ob noch was anderes dazwischen steht, was dann zu Problemen führt.
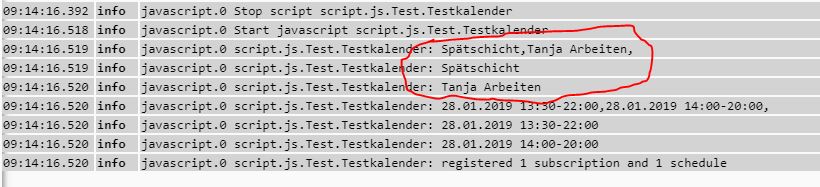
event += entry.event + ","; date += entry.date + ","; var event1 = event.split(",")[0]; var event2 = event.split(",")[1]; var date1 = date.split(",")[0]; var date2 = date.split(",")[1]; console.log(event); console.log(event1); console.log(event2); console.log(date); console.log(date1); console.log(date2); -
Im log sieht es gut aus

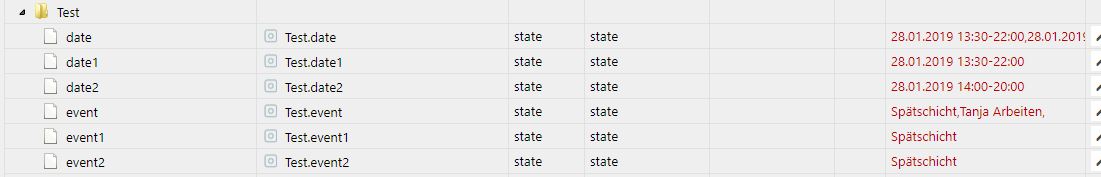
Aber in den Objekten unverändert
-
Hier mal das gesamte Script mit dem ganzen "Müll", vielleicht siehst du da was ich übersehe
`var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = idCal + "_1.json"; createState('Schicht.Tanja', " "); createState('Schicht.Torsten', " "); createState('Test.event1', " "); createState('Test.event2', " "); createState('Test.date1', " "); createState('Test.date2', " "); createState('Test.event', " "); createState('Test.date', " "); function iCalToHTMLTable() { var TanjaArbeiten = ""; var TorstenArbeiten =""; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; var event / var date = "" for (var i = 0; i < 2; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } event += entry.event + "," date += entry.date + "," } var event1 = event.split(",")[0]; var event2 = event.split(",")[1]; var date1 = date.split(",")[0]; var date2 = date.split(",")[1]; console.log(event); console.log(event1); console.log(event2); console.log(date); console.log(date1); console.log(date2); if (event1 = "Tanja Arbeiten") { TanjaArbeiten = date1 } if (event1 = "Spätschicht") { TorstenArbeiten = date1 } if (event2 = "Tanja Arbeiten") { TanjaArbeiten = date2 } if (event2 = "Spätschicht") { TorstenArbeiten = date2 } setState('Schicht.Tanja', TanjaArbeiten); setState('Schicht.Torsten', TorstenArbeiten); setState('Test.event1', event1); setState('Test.event2', event2); setState('Test.date1', date1); setState('Test.date2', date2); setState('Test.event', event); setState('Test.date', date); } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); schedule("5,35 * * * *", function () { iCalToHTMLTable(); }); iCalToHTMLTable();`[/i] -
sieht so aus

-
Das ist ja der Ordner, wo ich reinschaue, siehe Post => viewtopic.php?f=21&t=21447&p=225846#p225831
-
Das ist ja der Ordner, wo ich reinschaue, siehe Post => viewtopic.php?f=21&t=21447&p=225846#p225831 `
EDIT: habe jetzt in allen Zeilen, ausser wo ein { ist, ein ; gesetzt. Bleibt aber bei dem Problem :(
-
Habs.
Mach mal aus dem "=" ein "=="..
if (event1 == "Tanja Arbeiten") { TanjaArbeiten = date1 } if (event1 == "Spätschicht") { TorstenArbeiten = date1 } if (event2 == "Tanja Arbeiten") { TanjaArbeiten = date2 } if (event2 == "Spätschicht") { TorstenArbeiten = date2 } -
Habs.
Mach mal aus dem "=" ein "==".. `
Ja, hatte gerade auch herausgefunden, dass es an diesen Zeilen liegt, aber nicht warum! Danke für die Hilfe!!


