NEWS
Aktuelle Außentemperatur anzeigen
-
Also NextDays kommen bei mir 7 Tage und bei NextDaysDetailed sind 5 Tage … So steht es auch in der API:
Pfad 1: XML-Datei mit der 7-Tage-Wettervorhersage und allgemeiner Tagesüberblick Pfad 2: XML-Datei mit 5-Tage-Wettervorhersage und detaillierte Informationen für alle 3 Stunden Pfad 3: XML-Datei mit Wettervorhersagen für die kommenden 5 Tage und stündlicher Infos Pfad 4: JSON-Datei mit Wettervorhersagen für die kommenden 5 Tage und stündlicher Infos -
Bei mir auch….... `
@smarti2015:Hab den Fehler bei mir auch im Log :shock: `
@Mitch:Ich habe den Fehler auch. Ich habe dein Script deaktiviert, hat mir gute Dienste geleistet. Vielen Dank! `
Ich hab auf Github diesen Hinweis gelesen - es gibt wohl ein Problem mit Pfad 4 was noch nicht gelöst ist; wem die error Meldung auf den Keks geht (wie mir :-) ) der löscht den Pfad 4 und wartet auf Behebung :-) https://github.com/rg-engineering/ioBroker.daswetter/issues/26:
known issues at the moment DasWetter.com sends data which are different to their own specification. This is the reason why those data can not be parsed right now As soon as we know how the json path will look like we will (re)implement it -
@Mic:ACHTUNG - der oben von arteck markierte Datenpunkt zeigt das Wetter mit Stand 2:00 Uhr Nachts an.
Der Adapter daswetter kann das aktuelle Wetter nicht anzeigen, aber dafür die Vorhersage von jeder Stunde des Tages. Um hier das Wetter der aktuellen Stunde in VIS auszugeben, muss man sich eines Scripts bedienen.
Ich verwende das folgende Skript. Es liest jede Stunde den jeweiligen Stunden-Datenpunkt vom daswetter-Adapter aus und setzt diesen unter 'javascript.0.mic.vis-support.wetter-aktuell' entsprechend ein.
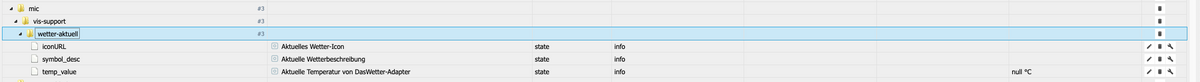
/**************************** * Aktuelle Wetterdaten auslesen * 27.10.2018 * Angelehnt an: https://forum.iobroker.net/viewtopic.php?t=13207 * Veröffentlicht unter: https://forum.iobroker.net/viewtopic.php?&t=13795 ***************************/ // Hier werden die Datenpunkte für VIS angelegt const STATE_FUER_VIS_WETTER = 'javascript.0.mic.vis-support.wetter-aktuell'; // Zum bekommen der Daten vom DasWetter-Script const DASWETTER_STATE_START = 'daswetter.0.NextHours.Location_1.Day_1.Hour_'; const DASWETTER_STATE_END_TEMP = '.temp_value'; const DASWETTER_STATE_END_ICON = '.iconURL'; const DASWETTER_STATE_END_DESC = '.symbol_desc'; // States erzeugen MG_createStateCelcius(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_TEMP, 'Aktuelle Temperatur von DasWetter-Adapter', 'info', 0); MG_createState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_ICON, 'Aktuelles Wetter-Icon', 'string', 'info', ''); MG_createState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_DESC, 'Aktuelle Wetterbeschreibung', 'string', 'info', ''); // Ausführen bei Scriptstart, 5 Sekunden später, damit States auch existieren setTimeout(function() { setCurrentTempInState(); }, 5000); // Geplante Ausführung schedule('2 * * * *', setCurrentTempInState); // Jede zweite Minute von jeder Stunde // Setzt jeweils die Daten der aktuellen Stunde vom DasWetter-Dadapter in die Datenpunkte für Vis function setCurrentTempInState() { var currentHour = new Date().getHours(); if (currentHour === 0) currentHour = 24; // Siehe issue: https://github.com/rg-engineering/ioBroker.daswetter/issues/25 setState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_TEMP, parseFloat(getState(DASWETTER_STATE_START + currentHour + DASWETTER_STATE_END_TEMP).val), true); setState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_ICON, getState(DASWETTER_STATE_START + currentHour + DASWETTER_STATE_END_ICON).val, true); setState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_DESC, getState(DASWETTER_STATE_START + currentHour + DASWETTER_STATE_END_DESC).val, true); } /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); } /** * Create States - °C * @param {string} stId ID * @param {string} stName Name, Description * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createStateCelcius(stId, stName, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': 'number', 'unit': '°C', 'min': -100, 'max': 256, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); }Damit bekommt man diese Datenpunkte:
Zwischenablage01.jpg `
Danke, sowas habe ich gesucht. Wäre es viel Auffand, wenn man zur Temperatur auch die Luftfeuchtigkeit hereinnehmen würde?
Grüße, Sebastian
@klmf2
Mahlzeit, bei mir wird leider in den Datenpunkten nichts angezeigt.
muss ich da noch irgendwas anpassen!?
Der Wetter Adapter bei mir hat komischerweise keinen Datenpunkt.
Normal sollte der Adapter doch einen Datenpunkt haben !?Das script habe ich laufen und alle Datenpunkte wurden erstellt nur werden nicht mit Inhalt gefüllt.
/**************************** * Aktuelle Wetterdaten auslesen * 27.10.2018 * Angelehnt an: https://forum.iobroker.net/viewtopic.php?t=13207 * Veröffentlicht unter: https://forum.iobroker.net/viewtopic.php?&t=13795 ***************************/ // Hier werden die Datenpunkte für VIS angelegt const STATE_FUER_VIS_WETTER = 'javascript.0.mic.vis-support.wetter-aktuell'; // Zum bekommen der Daten vom DasWetter-Script const DASWETTER_STATE_START = 'daswetter.0.NextHours.Location_1.Day_1.Hour_'; const DASWETTER_STATE_END_TEMP = '.temp_value'; const DASWETTER_STATE_END_ICON = '.iconURL'; const DASWETTER_STATE_END_DESC = '.symbol_desc'; // States erzeugen MG_createStateCelcius(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_TEMP, 'Aktuelle Temperatur von DasWetter-Adapter', 'info', 0); MG_createState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_ICON, 'Aktuelles Wetter-Icon', 'string', 'info', ''); MG_createState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_DESC, 'Aktuelle Wetterbeschreibung', 'string', 'info', ''); // Ausführen bei Scriptstart, 5 Sekunden später, damit States auch existieren setTimeout(function() { setCurrentTempInState(); }, 5000); // Geplante Ausführung schedule('2 * * * *', setCurrentTempInState); // Jede zweite Minute von jeder Stunde // Setzt jeweils die Daten der aktuellen Stunde vom DasWetter-Dadapter in die Datenpunkte für Vis function setCurrentTempInState() { var currentHour = new Date().getHours(); if (currentHour === 0) currentHour = 24; // Siehe issue: https://github.com/rg-engineering/ioBroker.daswetter/issues/25 setState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_TEMP, parseFloat(getState(DASWETTER_STATE_START + currentHour + DASWETTER_STATE_END_TEMP).val), true); setState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_ICON, getState(DASWETTER_STATE_START + currentHour + DASWETTER_STATE_END_ICON).val, true); setState(STATE_FUER_VIS_WETTER + DASWETTER_STATE_END_DESC, getState(DASWETTER_STATE_START + currentHour + DASWETTER_STATE_END_DESC).val, true); } /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); } /** * Create States - °C * @param {string} stId ID * @param {string} stName Name, Description * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createStateCelcius(stId, stName, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': 'number', 'unit': '°C', 'min': -100, 'max': 256, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); }