NEWS
State binding
-
Hallo Zusammen,
mehrere hier im Forum beschreiben das Problem des Status bei MAX Fensterkontakten, die nicht 0/1 oder true/false ausgeben, sondern opened/closed.
Das Gleiche gilt für die Aqara Sensoren, die open/close liefern.
Das führt dazu, daß die ValueList HTML Style Widgets nicht funktionieren.
Nun wollte ich ein festes Binding machen bzw. eine Variable anlegen, finde aber keinen richtigen Ansatz dazu.
Also habe ich ein eigenes Object/Datenpunkt erstellt den ich mit Blockly ändern lasse äuqivalent zum Status.
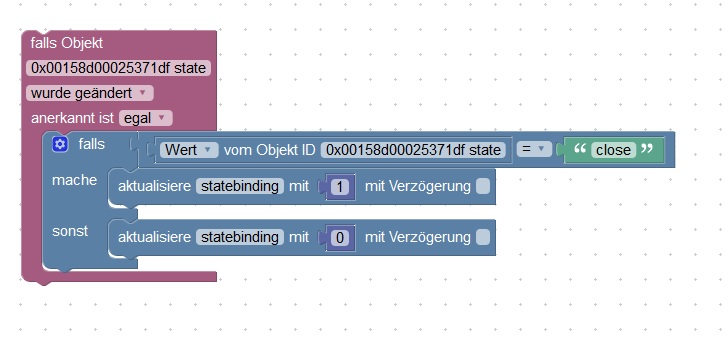
Das sieht so aus und funktioniert auch:

Das müsste ich für jeden Sensor machen.
Geht das irgendwie eleganter bzw. einfacher?
Gruß Marco
-
Hallo Marco,
das ist soweit richtig: der FHEM Adapter setzt bei state bisher nur on/off/1/0 um :-(
Grundsätzlich wäre es kein Problem auch close/open usw umzusetzen.
Kannst du mal hier das Ergebnis von jsonlist2 einer deiner Sensoren hier einstellen
Gruß
LausiD
,
-
Hoffe das ist was Du meinst:
{ "Arg":"0x00158d00025371df", "Results": [ { "Name":"0x00158d00025371df", "PossibleSets":"remove:noArg", "PossibleAttrs":"alias comment:textField-long eventMap:textField-long group room suppressReading userReadings:textField-long verbose:0,1,2,3,4,5 IODev qos retain event-aggregator event-min-interval event-on-change-reading event-on-update-reading oldreadings stateFormat:textField-long timestamp-on-change-reading cmdIcon devStateIcon devStateStyle genericDeviceType:security,ignore,switch,outlet,light,blind,thermometer,thermostat,contact,garage,window,lock homebridgeMapping:textField-long icon sortby webCmd webCmdLabel:textField-long widgetOverride userattr", "Internals": { "DEF": "MCCGQ11LM 0x00158d00025371df", "FRIENDLYNAME": "null", "MODEL": "MCCGQ11LM", "NAME": "0x00158d00025371df", "NOTIFYDEV": "MCCGQ11LM 0x00158d00025371df", "NR": "119", "SID": "0x00158d00025371df", "STATE": "open", "TYPE": "XiaomiMQTTDevice" }, "Readings": { "battery": { "Value":"ok", "Time":"2018-12-01 12:31:25" }, "battery_level": { "Value":"99.00", "Time":"2018-12-01 12:31:25" }, "contact": { "Value":"false", "Time":"2018-12-01 12:31:25" }, "linkquality": { "Value":"78", "Time":"2018-12-01 12:31:25" }, "state": { "Value":"open", "Time":"2018-11-27 16:30:13" }, "transmission-state": { "Value":"subscription acknowledged", "Time":"2018-12-01 12:41:34" }, "voltage": { "Value":"3025", "Time":"2018-12-01 12:31:25" } }, "Attributes": { "IODev": "MQTT", "alias": "XWohnzimmerfenster", "devStateIcon": "open:geoeffnet close:geschlossen", "room": "Wohnzimmer,XiaomiMQTTDevice,ioBroker", "stateFormat": "state" } } ], "totalResultsReturned":1 }Wenn ich Dich richtig verstehe, müsstest Du den FHEM Adapter für jedes andere State umcoden?
Das ist nicht der Sinn der Sache und würde kein Ende nehmen.
Daher wollte ich ja mit den Bindings arbeiten, was ja auch so funktioniert. Ich finde nur keine Doku ob das so gewollt ist oder einfacher geht.
Mittlerweile hab ich auch die Möglichkeit in FHEM gefunden, mit eventmap den Status schon im FHEM zu mappen.
Das will ich nächste Woche mal testen.
-
Hoffe das ist was Du meinst:
{ "Arg":"0x00158d00025371df", "Results": [ { "Name":"0x00158d00025371df", "PossibleSets":"remove:noArg", "PossibleAttrs":"alias comment:textField-long eventMap:textField-long group room suppressReading userReadings:textField-long verbose:0,1,2,3,4,5 IODev qos retain event-aggregator event-min-interval event-on-change-reading event-on-update-reading oldreadings stateFormat:textField-long timestamp-on-change-reading cmdIcon devStateIcon devStateStyle genericDeviceType:security,ignore,switch,outlet,light,blind,thermometer,thermostat,contact,garage,window,lock homebridgeMapping:textField-long icon sortby webCmd webCmdLabel:textField-long widgetOverride userattr", "Internals": { "DEF": "MCCGQ11LM 0x00158d00025371df", "FRIENDLYNAME": "null", "MODEL": "MCCGQ11LM", "NAME": "0x00158d00025371df", "NOTIFYDEV": "MCCGQ11LM 0x00158d00025371df", "NR": "119", "SID": "0x00158d00025371df", "STATE": "open", "TYPE": "XiaomiMQTTDevice" }, "Readings": { "battery": { "Value":"ok", "Time":"2018-12-01 12:31:25" }, "battery_level": { "Value":"99.00", "Time":"2018-12-01 12:31:25" }, "contact": { "Value":"false", "Time":"2018-12-01 12:31:25" }, "linkquality": { "Value":"78", "Time":"2018-12-01 12:31:25" }, "state": { "Value":"open", "Time":"2018-11-27 16:30:13" }, "transmission-state": { "Value":"subscription acknowledged", "Time":"2018-12-01 12:41:34" }, "voltage": { "Value":"3025", "Time":"2018-12-01 12:31:25" } }, "Attributes": { "IODev": "MQTT", "alias": "XWohnzimmerfenster", "devStateIcon": "open:geoeffnet close:geschlossen", "room": "Wohnzimmer,XiaomiMQTTDevice,ioBroker", "stateFormat": "state" } } ], "totalResultsReturned":1 }Wenn ich Dich richtig verstehe, müsstest Du den FHEM Adapter für jedes andere State umcoden?
Das ist nicht der Sinn der Sache und würde kein Ende nehmen.
Daher wollte ich ja mit den Bindings arbeiten, was ja auch so funktioniert. Ich finde nur keine Doku ob das so gewollt ist oder einfacher geht.
Mittlerweile hab ich auch die Möglichkeit in FHEM gefunden, mit eventmap den Status schon im FHEM zu mappen.
Das will ich nächste Woche mal testen. `
Perfekt, damit kann ich es bei mir nachvollziehen :-)
Habe mich doch mal ans Werk gemacht, da ich mich present/absent auch schon rumgeärgert habe…
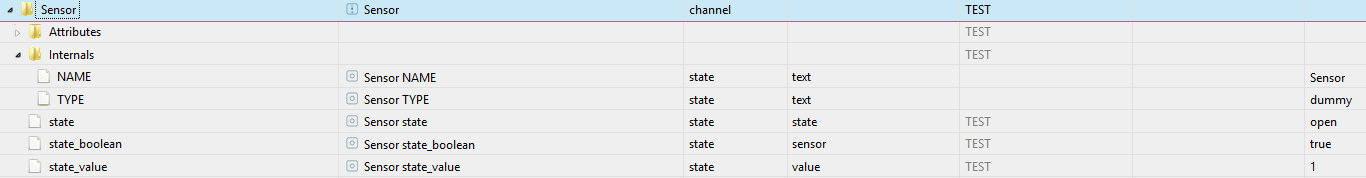
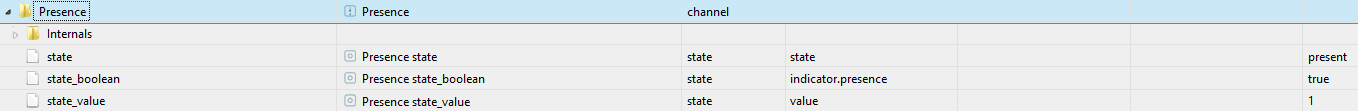
Das Ergebnis: Bei Bedarf gibt es 2 neue Objekte..
1.state_boolean true/false
2.state_value 0,2
Für Sensor mit open/close/opened/closed

Für Presence

Was meinst dazu?
Nachtrag:
Auf github liegt der aktuelle Stand zum Testen bereit
Gruß
LausiD


