NEWS
Wettervorhersage mit Flot
-
Moin
Es gibt ja einige Widgets für die Wettervorhersage, aber von der Optik her hat mich keines vom Hocker gerissen. Daher kam mir die Idee, ob man das nicht schicker mit Flot lösen könnte. Und daher stelle ich hier meinen ersten Versuch zur Schau. Vielleicht hat ja jemand einen Verbesserungsvorschlag. Leider kann die Flot-Version vom ioBroker kein xy-Diagramm (meines Wissens nach), daher musste ich etwas tricksen, um die stündlichen Daten, die alle gleichzeitig vorliegen, in einen zeitlichen Konzext zu bringen.
Funktionsweise:
Die stündliche Wettervorhersage von Wunderground wird zunächst schrittweise abgespeichert. Dabei wird zur Minute 0 einer jeden Stunde die Vorhersagestunde 0 gespeichert. Zur Minute 1 die Stunde 1 und so weiter. So bekommt man innerhalb von 30 Minuten die Vorhersage von 30 Stunden in einem zeitlichen Ablauf. Für meinen Bedarf reichen 30 Stunden Vorhersage. Um eine schnellere Aktualisierung zu erreichen, wiederhole ich das ganze mit der zweiten halben Stunde: Minute 30 –> Stunde 0, Minute 31 --> Stunde 1.
! ````
createState("temp", function () {});
createState("regen", function () {});
createState("realfeel", function () {});
schedule("* * * * *", function () {
min = new Date().getMinutes();
if (min >= 30){min = min - 30};for (i = 0; i < 30; i++){
if (min == i) {
setState("javascript.0.temp", getState("weatherunderground.0.forecastHourly."+i+"h.temp").val, true);
setState("javascript.0.regen", getState("weatherunderground.0.forecastHourly."+i+"h.precipitation").val, true);
setState("javascript.0.realfeel", getState("weatherunderground.0.forecastHourly."+i+"h.feelsLike").val, true);
}
}
});! ````
Die Daten liegen jetzt also auf einer Zeitachse.
Anzeige per Flot:
Bei der richtigen Einstellung von Flot muss man etwas tricksen, damit es gescheit aussieht:
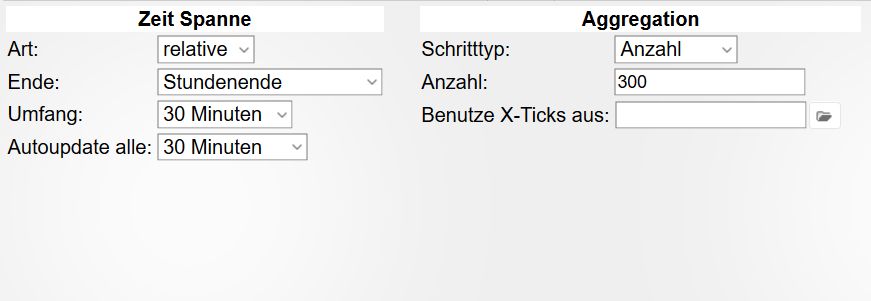
Zeitspanne: Ende: Stundenende
Umfang: 30min
Autopudate: 30min
So erhält man dann immer ein Update, nachdem 30 Stunden erfolgreich hintereinander abgespeichert wurden.
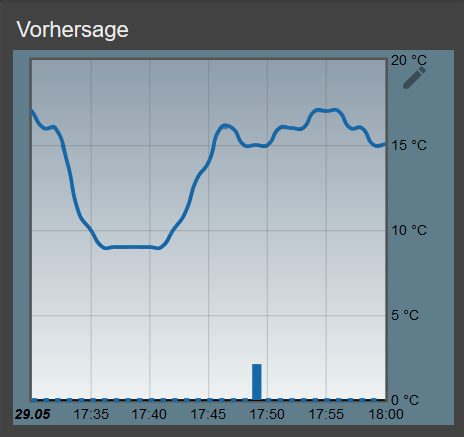
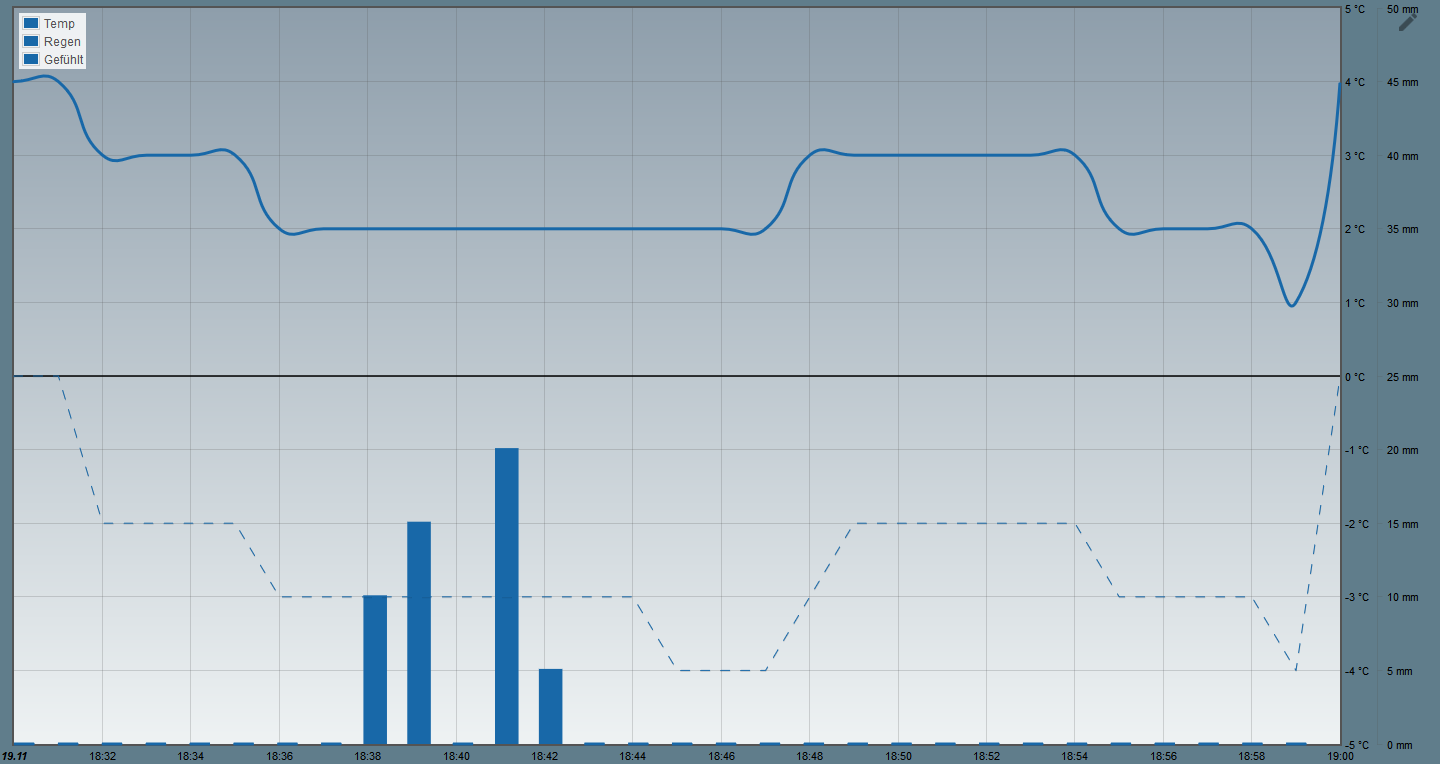
Das Resultat kann sich meiner Meinung nach sehen lassen. Siehe Screenshot.
Zwei Punkte sehe ich noch, die Verbesserungspotenzial beinhalten:
1. Die Beschriftung der x-Achse stimmt noch nicht. Da ist mir noch nichts passendes eingefallen.
[edit]
erledigt: 2. Den Code kann man mit Sicherheit mit einer for-Schleife aufhübschen.
[/edit]
Ich bin auf Eure Rückmeldungen gespannt…
Gruß
-
Das gefällt mir ziemlich gut.
Ich habe mir so etwas ähnliches gebastelt, ich erzeuge mit den Daten eine kleine Webseite die mein MagicMirror anzeigt.
Aber Flot ist eine geniale Idee.

<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 5cc4d1.jpg">https://uploads.tapatalk-cdn.com/20181119/154f7c921afea2066447bc884f5cc4d1.jpg</link_text>" /> -
So, das mit der for-Schleife hab ich heute während der Bahnfahrt gemacht :)
@Jeeper
Wie hast Du denn die Wochentage in Dein Diagramm rein bekommen? Ist das auch mit Flot gemacht?
-
Hallo, nein ist nicht mit FLOT gemacht.
Ich erzeuge mit folgendem Script ein JSON File.
var fs = require("fs"); schedule("*/10 * * * *", function () { daten = ['{', ['"data1": [',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.tempmax_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_2.tempmax_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_3.tempmax_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_4.tempmax_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_5.tempmax_value").val, ']'].join(''),',', ['"data2": [',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.tempmin_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_2.tempmin_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_3.tempmin_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_4.tempmin_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_5.tempmin_value").val, ']'].join(''),',', ['"data3": [',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.rain_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_2.rain_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_3.rain_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_4.rain_value").val, ',',getState("daswetter.0.NextDaysDetailed.Location_1.Day_5.rain_value").val, ']'].join(''),',', ['"x": ["',getState("daswetter.0.NextDaysDetailed.Location_1.Day_1.day_name").val, '","',getState("daswetter.0.NextDaysDetailed.Location_1.Day_2.day_name").val, '","',getState("daswetter.0.NextDaysDetailed.Location_1.Day_3.day_name").val, '","',getState("daswetter.0.NextDaysDetailed.Location_1.Day_4.day_name").val, '","',getState("daswetter.0.NextDaysDetailed.Location_1.Day_5.day_name").val, '"]'].join(''),'}'].join(''); fs.writeFile("/xampp/htdocs/magicmirror/data.json", daten, (err) => { if (err){ console.error(err); return; } console.log("File für das Diagramm MagicMirror erzeugt"); }); });Aus diesem wird eine kleine lokale Webseite erzeugt welche dann mittels IFrame in ein VIS für MagicMirror angezeigt wird.
LG
Günther
-
Moin
Es gibt ja einige Widgets für die Wettervorhersage, aber von der Optik her hat mich keines vom Hocker gerissen. Daher kam mir die Idee, ob man das nicht schicker mit Flot lösen könnte. Und daher stelle ich hier meinen ersten Versuch zur Schau. Vielleicht hat ja jemand einen Verbesserungsvorschlag. Leider kann die Flot-Version vom ioBroker kein xy-Diagramm (meines Wissens nach), daher musste ich etwas tricksen, um die stündlichen Daten, die alle gleichzeitig vorliegen, in einen zeitlichen Konzext zu bringen.
Funktionsweise:
Die stündliche Wettervorhersage von Wunderground wird zunächst schrittweise abgespeichert. Dabei wird zur Minute 0 einer jeden Stunde die Vorhersagestunde 0 gespeichert. Zur Minute 1 die Stunde 1 und so weiter. So bekommt man innerhalb von 30 Minuten die Vorhersage von 30 Stunden in einem zeitlichen Ablauf. Für meinen Bedarf reichen 30 Stunden Vorhersage. Um eine schnellere Aktualisierung zu erreichen, wiederhole ich das ganze mit der zweiten halben Stunde: Minute 30 –> Stunde 0, Minute 31 --> Stunde 1.
! ````
createState("temp", function () {});
createState("regen", function () {});
createState("realfeel", function () {});
schedule("* * * * *", function () {
min = new Date().getMinutes();
if (min >= 30){min = min - 30};for (i = 0; i < 30; i++){
if (min == i) {
setState("javascript.0.temp", getState("weatherunderground.0.forecastHourly."+i+"h.temp").val, true);
setState("javascript.0.regen", getState("weatherunderground.0.forecastHourly."+i+"h.precipitation").val, true);
setState("javascript.0.realfeel", getState("weatherunderground.0.forecastHourly."+i+"h.feelsLike").val, true);
}
}
});! ````
Die Daten liegen jetzt also auf einer Zeitachse.
Anzeige per Flot:
Bei der richtigen Einstellung von Flot muss man etwas tricksen, damit es gescheit aussieht:
Zeitspanne: Ende: Stundenende
Umfang: 30min
Autopudate: 30min
So erhält man dann immer ein Update, nachdem 30 Stunden erfolgreich hintereinander abgespeichert wurden.
Das Resultat kann sich meiner Meinung nach sehen lassen. Siehe Screenshot.
Zwei Punkte sehe ich noch, die Verbesserungspotenzial beinhalten:
1. Die Beschriftung der x-Achse stimmt noch nicht. Da ist mir noch nichts passendes eingefallen.
[edit]
erledigt: 2. Den Code kann man mit Sicherheit mit einer for-Schleife aufhübschen.
[/edit]
Ich bin auf Eure Rückmeldungen gespannt…
Gruß
@ratte-rizzo sagte in Wettervorhersage mit Flot:
Moin
Servus!
Könntest du den Code nochmal uploaden?
Ist leider mit der Forumumstellung vermurkst worden. -
Frisch vom ioBroker raus kopiert, kann also etwas anders sein, als oben...
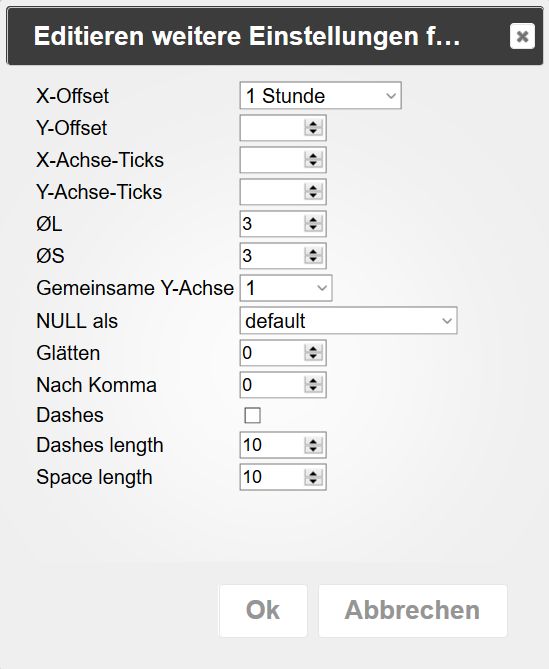
createState("Vorhersage.temp", function () {}); createState("Vorhersage.regen", function () {}); createState("Vorhersage.realfeel", function () {}); schedule("* * * * *", function () { min = new Date().getMinutes(); if (min >= 30){min = min - 30}; for (i = 0; i < 30; i++){ if (min == i) { setState("javascript.0.Vorhersage.temp", getState("weatherunderground.0.forecastHourly."+i+"h.temp").val, true); setState("javascript.0.Vorhersage.regen", getState("weatherunderground.0.forecastHourly."+i+"h.precipitation").val, true); setState("javascript.0.Vorhersage.realfeel", getState("weatherunderground.0.forecastHourly."+i+"h.feelsLike").val, true); } } });Dazu noch folgende Einstellungen bei Flot:



Ergebnis: