NEWS
LaMetric - VIS "Nachbau"
-
Cool finde ich auch die Funktion der Anzeige der Follower auf Instagram und Youtube
Gruß
-
Hallo Zuammen,
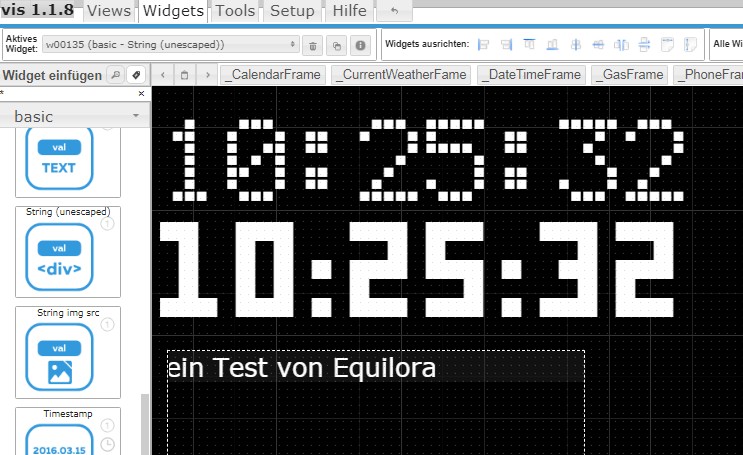
macht Euch mal eine Testview mittels VIS.
Dann zieht Euch das basic-string Widget auf die Arbeitsfläche und gebt auf der rechten Seite
bei Voranstellen HTML: folgendes ein.
<marquee direction="left" bgcolor="#111111">Das ist ein Test von Equilora</marquee>Dann die View mal starten und sagt mir hier bitte ob das in die richtige Richtung geht

Es müsste ein Text von rechts nach links laufen, bitte allle Eure eingesetzten Browser testen.
Die Idee wäre, dass Widget Basic-String Widget zu erweitern, dann könnten die Inhalte via der ObjectID gesteuert werden.
Ebenso müsste der oben angesprochene Font geladen werden, das sollte aber nicht das Problem sein.
Danke für ein Feedback
Herzliche Grüße
Equilora aka Harald
-
Hi Equilora
Yep, das geht in die richtige Richtung.
Also Laufschrift funktioniert von rechts nach links
getestet auf iOS Safari und Chrome
Viele Grüße
PashScott
-
OK,
Danke für die Rückmeldung… dann mal weiter....
hab jetzt auch mal einen freien Matrix Font eingebunden, dass sieht dann so aus.....

Herzliche Grüße
Equilora aka Harald
-
Mit meinem ersten Link zum Schriftsatz bin ich nicht so recht zufrieden, da die Abweichung zu LaMetric zu groß ist, siehe Schrift oben.
Ich habe einen weiteren Schriftsatz gefunden, der mit 5x3 Pixeln arbeitet, leider aber keine Separierung der einzelnen Pixel direkt aufweist. Hier der Link zum Font: http://www.mattlag.com/bitfonts/

-
@equilora:OK,
Danke für die Rückmeldung… dann mal weiter....
hab jetzt auch mal einen freien Matrix Font eingebunden, dass sieht dann so aus.....
dot.JPG
Herzliche Grüße
Equilora aka Harald `
Mit <marquee>lassen sich fließende Texte realisieren, aber in diesem Fall sollte die Schrift innerhalb der 37x8 Matrix von Pixel zu Pixel "springen" und nicht flüssig von Pixel zu Pixel des Blidschirms wandern. ;)</marquee>
-
Hab mir jetz mal ein Video angeguckt….. im Grunde braucht es einen Loader für eine Pixelmap, welche samt Logo generiert wird.
Marquee ist ja EOL, da müsste man mal gucken ob es einen Ersatz für JS oder CSS gibt.
Sollten mal unsere CSS Gurus hier fragen....
-
Die Pixel bei Pixel Bewegung ließe sich mit CSS Keyframe Animationen vielleicht machen.
Um Marquee zu ersetzen sind die auf jeden Fall mehr als ausreichend.
https://codepen.io/jamesbarnett/pen/kfmKa
Wenn jetzt mit Javascript die Keyframes erstellt werden (Zeichen zählen, in "Pixel" umrechnen, für jeden Pixel zwei Keyframes erstellen)
Hier habe ich beispielhaft ohne Javascript mit hardcode Keyframes einen "ruckelnden" Text erstellt.
https://codepen.io/anon/pen/rQVEwm
Ich versuche mich mal dran etwas auf basis eines HTML Canvas mit Javascript zu bauen. Vielleicht möchte das dann ja jemand von euch irgenwann in ein Widget wickeln.
-
Bin grad zufällig auf das Thema gestoßen. Hab mir so was auch schon überlegt. Auf Facebook gibt es eine Gruppe "AWTRIX" die beschäftigt sich mit dem Nachbau der Lematric Uhr und in Github ist die entsprechende Software und Partlist.
https://github.com/awtrix/awtrix
Falls es nicht erwünscht ist, bitte löschen.
Gesendet von meinem BLA-L29 mit Tapatalk
-
Hi
Ja die Nachbauten habe ich auf YouTube schon gesehen,
Aber interessant wäre es halt auf der Hardware (iPad etc. ) das sowieso schon an der Wand bei uns hängt anzuzeigen.
Quasi nix löten <emoji seq="1f44d">
 </emoji>
</emoji>Viele Grüße
PashScott
-
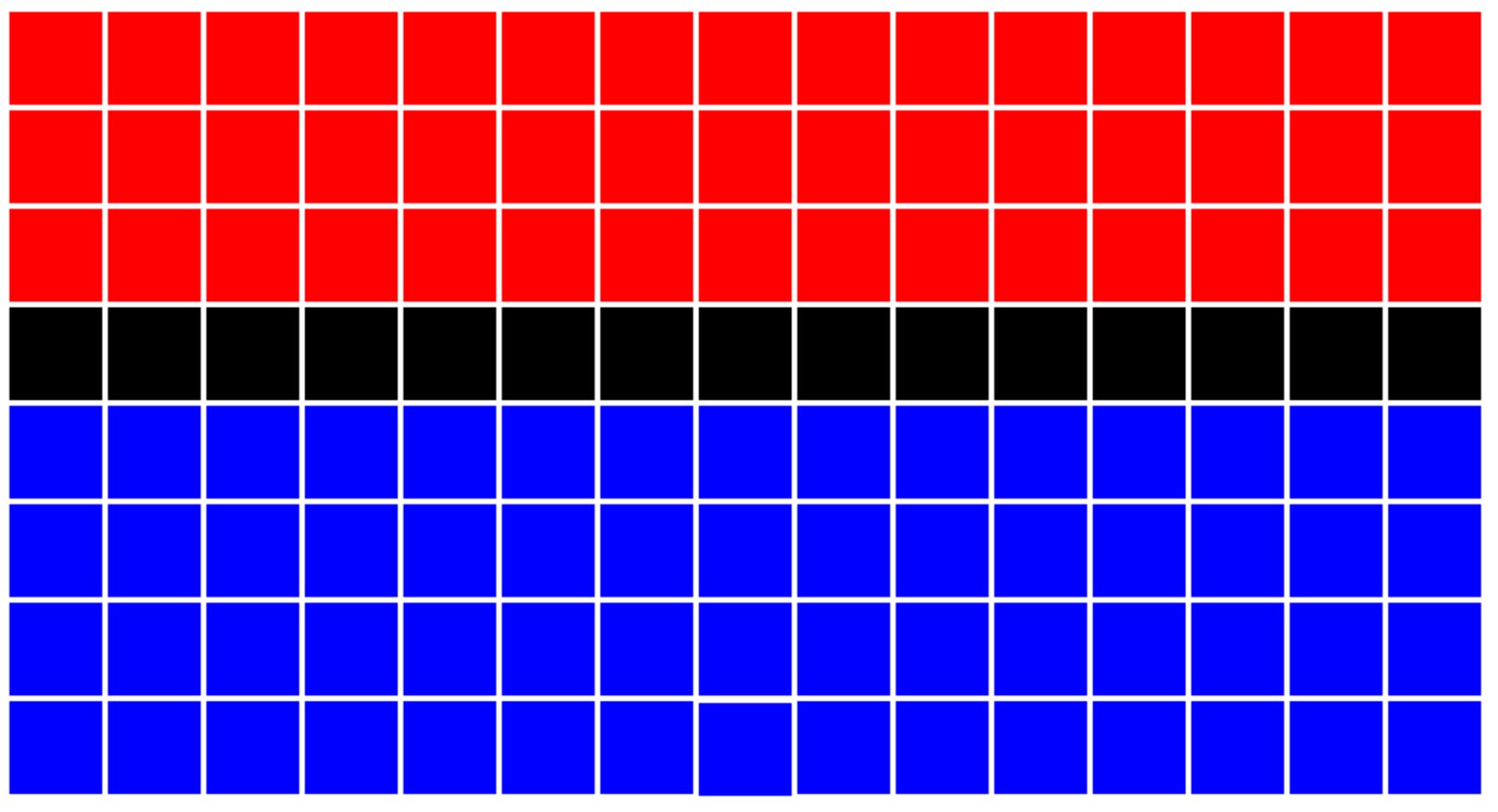
Das HTML mit Canvas und Co…. Hmmm...
sieht grad so aus bei uns.... es fehlen noch ein paar Spalten, jedes Pixel kann bereits einzeln mit unterschiedlichen Farben angesprochen werden.

Wie gesagt, nicht ganz fertig, die 50er Kachlen welches je ein Pixel darstellen soll muss ich erstmal umrechnen auf die Auflösungen…..
Meine Frau liegt grad im Krankenhaus, deshalb bitte Geduld...
Wer es erweitern will.... hier der akutelle Stand, einfach in eine HTML Datei kopieren....
<canvas id="myCanvas" width="1024" height="600" style="border:1px solid #d3d3d3;"> Your browser does not support the HTML5 canvas tag.</canvas> **Note:** The canvas tag is not supported in Internet Explorer 8 and earlier versions.Herzliche Grüße
Equilora
-
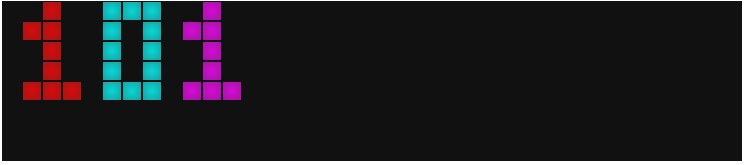
Ich habe mich ein bisschen dran gemacht und mein aktueller Stand ist hier https://jsfiddle.net/pcq67hfr/10/ zu finden. (später wird die Zahl am Ende höher sein ;))
Die Icons vernachlässige ich momentan, aber die kommen später auch noch. Ebenso sind bisher nur die Zeichen "0" und "1" implementiert, weil ich keine Lust hatte eine riesige Zeichentabelle anzulegen, aber das ist im Grunde nur Fleißarbeit.
EDIT: Neueste Version immer in meiner Signatur verlinkt
 ist einfacher als überall Links zu pflegen.
ist einfacher als überall Links zu pflegen. -
Hi
Das sieht doch schon mal Saugeil aus
Greets
-
Ich kenne die lametrictime nur aus einem Video und habe mich an meine Erinnerung gehalten beim ersten Ansatz. Gibt es irgendwo eine Wunschliste bzw eine genaue Featurebeschreibung was gewünscht ist? Dann kann ich die Liste einfach von oben nach unten abarbeiten und am Ende haben wir ein Ergebnis mit dem hoffentlich möglichst viele was anfangen können.
Lauftext mit grobpixeliger Schrift, die sich Groppixel für Groppixel bewegt, in allen Farben (mit einem leichten Schatten auf den Pixeln, wie bei der echten Uhr) habe ich als JS Fiddle fertig. (Neuster Stand ist immer in meiner Signatur verlinkt.)
Ich würde mich freuen, wenn sich jemand meldet, der das in ein VIS Widget wickeln würde. Der Code ist 100% von mir und in keiner Weise geschützt, sondern darf und soll gerne angepasst werden.
GIF anklicken für Bewegung


-
Hi !
Echt stark. Sauber
Schau Dir mal das offizielle Video an. Da sind so ein paar Sachen gezeigt.
Uhr / Wetter / Einkommende Mail / Youtube Follower / Instagramm Follower / Termine / Twitter / Temperatur
Der Ideen sind da keine grenzen gesetzt.
Greets
PashScott
-
Moin,
ich habe mich nicht ganz genau ausgedrückt. Das Füttern mit Inhalten möchte ich noch gar nicht machen (Uhr, Wetter, …). Vielmehr geht es mir darum was für Inhalte wie gefüttert werden sollten (Text, Bild, ...), unter welchen Umständen sich Text bewegen soll, wie sich Text bewegen soll und so weiter.
Von mir angedachter weiterer Ablauf:
-
soweit vorbereiten, dass eine "Pixelsammlung" übergeben werden kann und diese bewegt sich, wie Inhalt sich bewegen soll (Nur wie soll sich Inhalt denn bewegen?)
-
Generieren der Pixelsammlung automatisch für Text, sodass einfach Text übergeben werden kann
-
Schnittstelle bieten, damit leicht AddOns erstellt werden können, die Pixelsammlungen ausgeben (Wetter, Uhr, …)
-
Generieren der Pixelsammlung automatisch für Bilder
-
-
Hi
Das ist gut
 dann haben wir uns beide nicht richtig ausgedrückt.
dann haben wir uns beide nicht richtig ausgedrückt.Schau mal nochmal in dem Video. Da sieht man z.b. bei der Uhrzeit das die Sekunden von oben wechseln.
Dann wird von links nach rechts geschoben etc.
Die "Wechseleffekte" sehen schon geil aus.
Greets
-
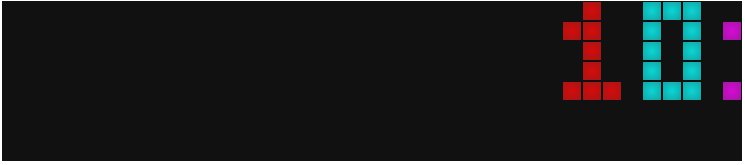
Moin,
und wieder ists ein bisschen weiter. Aktuell werden die Zeichen 0-9, A-Z (nicht a-z) und das Leerzeichen unterstützt. Weitere Zeichen sind nur noch Fleißarbeit

Es ist denkbar das Array der Pixel zu überschreiben mit einem neuen Array aus Pixel-Objekten und den _drawCounter vom lametric Objekt auf 0 setzen, um eigene Inhalte darzustellen. Wenn die move()-Funktion vom lametric-Objekt überschrieben wird kann man die Bewegung der Pixel selbst anders machen. Genauso ist es möglich bei einzelnen Pixel-Objekten die move(drawCounter)-Funktion zu überschreiben, wenn sich einzelne Pixel anders als alle anderen verhalten sollen.
Wenn gewünscht kann ich die Funktionsweise mal in einem Gespräch (Teamspeak, discord, …) erklären, damit der eine oder andere anfangen kann das bei sich einzusetzen.
Ich habe die nächste Zeit leider andere Dinge um die Ohren und kann nicht mehr so viel machen, weswegen ich mich freuen würde, wenn jemand anders das ganze weiter führen würde.