NEWS
[Vorlage] Betriebsstundenzähler & Verbrauchsrechner
-
ok, nächster punkt wäre mal zu schauen was in den RAW daten der Objekte steht.
Was ist das für ein Datentyp etc.
Kannst du die RAW Werte mal posten ?
vG Looxer `
Natürlich hier bitte:!
{ "from": "system.adapter.javascript.0", "ts": 1514491542223, "common": { "name": "Weihnachtsbeleuchtung", "desc": "Soll Weihnachtsbeleuchtung eingeschaltet werden?", "type": "boolean", "role": "javascript", "read": true, "write": true }, "native": { "name": "Weihnachtsbeleuchtung", "desc": "Soll Weihnachtsbeleuchtung eingeschaltet werden?", "type": "boolean", "role": "javascript", "read": true, "write": true }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.Weihnachtsbeleuchtung", "type": "state" } !bzw.
!
{ "common": { "name": "Status der geöffneten Fenster/Türen in der Küche", "read": true, "write": true, "type": "boolean", "desc": "Status der geoeffneten Fenster/Türen in der Kueche", "def": false, "role": "state" }, "native": { "name": "Status der geoeffneten Fenster/Türen in der Kueche", "read": true, "write": true, "type": "boolean", "desc": "Status der geoeffneten Fenster/Türen in der Kueche", "def": false, "role": "state" }, "type": "state", "from": "system.adapter.javascript.0", "ts": 1528288136458, "_id": "javascript.0.Systeminfos.STATE_WINDOWS_OPEN_KITCHEN", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } !
vgFalk
-
@looxer01: Gibt es neue Erkenntnisse? Benötigst Du weitere Unterstützung? `
Hi,Ich komme erst am WE dazu, weil ich zur analyse etwas mehr Zeit brauche.
ggf brauche ich deine Hilfe. Am Besten ist aber immer mal selber ins System zu schauen. Jedenfalls für den BSZ.
Ich melde mich.
vG Looxer
-
Hi,
Ich komme erst am WE dazu, weil ich zur analyse etwas mehr Zeit brauche.
ggf brauche ich deine Hilfe. Am Besten ist aber immer mal selber ins System zu schauen. Jedenfalls für den BSZ. `
Danke kein Stress, wollte nur mal wieder reinhören, nicht das es unter geht. Ich hatte schon versucht den Fehler selber zu lokalisieren, was mir aber nicht gelang. Daher meine Rückfrage.
vg
Falk
-
Danke kein Stress, wollte nur mal wieder reinhören, `
Danke für die Geduld.Ich konnte das Problem nachvollziehen.
Es gibt da wohl im IoBroker eine Verhaltensänderung bei subscriptions.
Das heisst in diesem Fall, dass bei allen Datenpunkten ohne Verbuchungsbestätigung die subscription nicht ausgeführt wird.
Das ist z.B der Fall bei Javascript objekten.
Ich kann euch einen quick fix anbieten direkt im coding bis ich das gelöst habe.
Dazu müsstet ihr bei den Javascript Objekten folgende Code Aenderungen durchführen (nur bei bei den javascript objekten bitte
und zwar alle Zeilen betreffend javascript :
on({id: OnIdTAB[0 ], valNe: 1000 }, function(obj) { if(special[0][7] === true) { if (obj.state.ack) { if(special[0][10] === "0 5 31 2 *") { GeraetUpdate( 0); } } } else { if(obj.state.ack === false) { GeraetUpdate( 0 ); } } }); // ende on id on({id: OnIdTAB[1 ], valNe: 1000 }, function(obj) { if(special[1][7] === true) { if (obj.state.ack) { if(special[1][10] === "0 5 31 2 *") { GeraetUpdate( 1); } } } else { if(obj.state.ack === false) { GeraetUpdate( 1 ); } } }); // ende on id on({id: OnIdTAB[2 ], valNe: 1000 }, function(obj) { if(special[2][7] === true) { if (obj.state.ack) { if(special[2][10] === "0 5 31 2 *") { GeraetUpdate( 2); } } } else { if(obj.state.ack === false) { GeraetUpdate( 2 ); } } }); // ende on id on({id: OnIdTAB[3 ], valNe: 1000 }, function(obj) { if(special[3][7] === true) { if (obj.state.ack) { if(special[3][10] === "0 5 31 2 *") { GeraetUpdate( 3); } } } else { if(obj.state.ack === false) { GeraetUpdate( 3 ); } } }); // ende on id on({id: OnIdTAB[4 ], valNe: 1000 }, function(obj) { if(special[4][7] === true) { if (obj.state.ack) { if(special[4][10] === "0 5 31 2 *") { GeraetUpdate( 4); } } } else { if(obj.state.ack === false) { GeraetUpdate( 4 ); } } }); // ende on id on({id: OnIdTAB[5 ], valNe: 1000 }, function(obj) { if(special[5][7] === true) { if (obj.state.ack) { if(special[5][10] === "0 5 31 2 *") { GeraetUpdate( 5); } } } else { if(obj.state.ack === false) { GeraetUpdate( 5 ); } } }); // ende on id on({id: OnIdTAB[6 ], valNe: 1000 }, function(obj) { if(special[6][7] === true) { if (obj.state.ack) { if(special[6][10] === "0 5 31 2 *") { GeraetUpdate( 6); } } } else { if(obj.state.ack === false) { GeraetUpdate( 6 ); } } }); // ende on id on({id: OnIdTAB[7 ], valNe: 1000 }, function(obj) { if(special[7][7] === true) { if (obj.state.ack) { if(special[7][10] === "0 5 31 2 *") { GeraetUpdate( 7); } } } else { if(obj.state.ack === false) { GeraetUpdate( 7 ); } } }); // ende on id on({id: OnIdTAB[8 ], valNe: 1000 }, function(obj) { if(special[8][7] === true) { if (obj.state.ack) { if(special[8][10] === "0 5 31 2 *") { GeraetUpdate( 8); } } } else { if(obj.state.ack === false) { GeraetUpdate( 8 ); } } }); // ende on id on({id: OnIdTAB[9 ], valNe: 1000 }, function(obj) { if(special[9][7] === true) { if (obj.state.ack) { if(special[9][10] === "0 5 31 2 *") { GeraetUpdate( 9); } } } else { if(obj.state.ack === false) { GeraetUpdate( 9 ); } } }); // ende on id on({id: OnIdTAB[10], valNe: 1000 }, function(obj) { if(special[10][7] === true) { if (obj.state.ack) { if(special[10][10] === "0 5 31 2 *") { GeraetUpdate(10); } } } else { if(obj.state.ack === false) { GeraetUpdate(10); } } }); // ende on id on({id: OnIdTAB[11], valNe: 1000 }, function(obj) { if(special[11][7] === true) { if (obj.state.ack) { if(special[11][10] === "0 5 31 2 *") { GeraetUpdate(11); } } } else { if(obj.state.ack === false) { GeraetUpdate(11); } } }); // ende on id on({id: OnIdTAB[12], valNe: 1000 }, function(obj) { if(special[12][7] === true) { if (obj.state.ack) { if(special[12][10] === "0 5 31 2 *") { GeraetUpdate(12); } } } else { if(obj.state.ack === false) { GeraetUpdate(12); } } }); // ende on id on({id: OnIdTAB[13], valNe: 1000 }, function(obj) { if(special[13][7] === true) { if (obj.state.ack) { if(special[13][10] === "0 5 31 2 *") { GeraetUpdate(13); } } } else { if(obj.state.ack === false) { GeraetUpdate(13); } } }); // ende on id on({id: OnIdTAB[14], valNe: 1000 }, function(obj) { if(special[14][7] === true) { if (obj.state.ack) { if(special[14][10] === "0 5 31 2 *") { GeraetUpdate(14); } } } else { if(obj.state.ack === false) { GeraetUpdate(14); } } }); // ende on id on({id: OnIdTAB[15], valNe: 1000 }, function(obj) { if(special[15][7] === true) { if (obj.state.ack) { if(special[15][10] === "0 5 31 2 *") { GeraetUpdate(15); } } } else { if(obj.state.ack === false) { GeraetUpdate(15); } } }); // ende on id on({id: OnIdTAB[16], valNe: 1000 }, function(obj) { if(special[16][7] === true) { if (obj.state.ack) { if(special[16][10] === "0 5 31 2 *") { GeraetUpdate(16); } } } else { if(obj.state.ack === false) { GeraetUpdate(16); } } }); // ende on id on({id: OnIdTAB[17], valNe: 1000 }, function(obj) { if(special[17][7] === true) { if (obj.state.ack) { if(special[17][10] === "0 5 31 2 *") { GeraetUpdate(17); } } } else { if(obj.state.ack === false) { GeraetUpdate(17); } } }); // ende on id on({id: OnIdTAB[18], valNe: 1000 }, function(obj) { if(special[18][7] === true) { if (obj.state.ack) { if(special[18][10] === "0 5 31 2 *") { GeraetUpdate(18); } } } else { if(obj.state.ack === false) { GeraetUpdate(18); } } }); // ende on id on({id: OnIdTAB[19], valNe: 1000 }, function(obj) { if(special[19][7] === true) { if (obj.state.ack) { if(special[19][10] === "0 5 31 2 *") { GeraetUpdate(19); } } } else { if(obj.state.ack === false) { GeraetUpdate(19); } } }); // ende on id on({id: OnIdTAB[20], valNe: 1000 }, function(obj) { if(special[20][7] === true) { if (obj.state.ack) { if(special[20][10] === "0 5 31 2 *") { GeraetUpdate(20); } } } else { if(obj.state.ack === false) { GeraetUpdate(20); } } }); // ende on id on({id: OnIdTAB[21], valNe: 1000 }, function(obj) { if(special[21][7] === true) { if (obj.state.ack) { if(special[21][10] === "0 5 31 2 *") { GeraetUpdate(21); } } } else { if(obj.state.ack === false) { GeraetUpdate(21); } } }); // ende on id on({id: OnIdTAB[22], valNe: 1000 }, function(obj) { if(special[22][7] === true) { if (obj.state.ack) { if(special[22][10] === "0 5 31 2 *") { GeraetUpdate(22); } } } else { if(obj.state.ack === false) { GeraetUpdate(22); } } }); // ende on id on({id: OnIdTAB[23], valNe: 1000 }, function(obj) { if(special[23][7] === true) { if (obj.state.ack) { if(special[23][10] === "0 5 31 2 *") { GeraetUpdate(23); } } } else { if(obj.state.ack === false) { GeraetUpdate(23); } } }); // ende on id on({id: OnIdTAB[24], valNe: 1000 }, function(obj) { if(special[24][7] === true) { if (obj.state.ack) { if(special[24][10] === "0 5 31 2 *") { GeraetUpdate(24); } } } else { if(obj.state.ack === false) { GeraetUpdate(24); } } }); // ende on id on({id: OnIdTAB[25], valNe: 1000 }, function(obj) { if(special[25][7] === true) { if (obj.state.ack) { if(special[25][10] === "0 5 31 2 *") { GeraetUpdate(25); } } } else { if(obj.state.ack === false) { GeraetUpdate(25); } } }); // ende on idaustauschen mit beispielhaft für eine Zeile:
on({id: OnIdTAB[25], valNe: 1000 }, function(obj) { GeraetUpdate(25); }); // ende on idvG Looxer
-
Hi,
so, habe noch ein wenig mehr gebastelt. Damit fällt der Fix einfacher und zugleich variabler aus.
Wie zuvor bitte diese Codingzeilen austauschen: In dieser Variante aber alle Zeilen austauschen.
on({id: OnIdTAB[0 ], valNe: 1000 }, function(obj) { if(special[0][7] === true) { if (obj.state.ack) { if(special[0][10] === "0 5 31 2 *") { GeraetUpdate( 0); } } } else { if(obj.state.ack === false) { GeraetUpdate( 0 ); } } }); // ende on id on({id: OnIdTAB[1 ], valNe: 1000 }, function(obj) { if(special[1][7] === true) { if (obj.state.ack) { if(special[1][10] === "0 5 31 2 *") { GeraetUpdate( 1); } } } else { if(obj.state.ack === false) { GeraetUpdate( 1 ); } } }); // ende on id on({id: OnIdTAB[2 ], valNe: 1000 }, function(obj) { if(special[2][7] === true) { if (obj.state.ack) { if(special[2][10] === "0 5 31 2 *") { GeraetUpdate( 2); } } } else { if(obj.state.ack === false) { GeraetUpdate( 2 ); } } }); // ende on id on({id: OnIdTAB[3 ], valNe: 1000 }, function(obj) { if(special[3][7] === true) { if (obj.state.ack) { if(special[3][10] === "0 5 31 2 *") { GeraetUpdate( 3); } } } else { if(obj.state.ack === false) { GeraetUpdate( 3 ); } } }); // ende on id on({id: OnIdTAB[4 ], valNe: 1000 }, function(obj) { if(special[4][7] === true) { if (obj.state.ack) { if(special[4][10] === "0 5 31 2 *") { GeraetUpdate( 4); } } } else { if(obj.state.ack === false) { GeraetUpdate( 4 ); } } }); // ende on id on({id: OnIdTAB[5 ], valNe: 1000 }, function(obj) { if(special[5][7] === true) { if (obj.state.ack) { if(special[5][10] === "0 5 31 2 *") { GeraetUpdate( 5); } } } else { if(obj.state.ack === false) { GeraetUpdate( 5 ); } } }); // ende on id on({id: OnIdTAB[6 ], valNe: 1000 }, function(obj) { if(special[6][7] === true) { if (obj.state.ack) { if(special[6][10] === "0 5 31 2 *") { GeraetUpdate( 6); } } } else { if(obj.state.ack === false) { GeraetUpdate( 6 ); } } }); // ende on id on({id: OnIdTAB[7 ], valNe: 1000 }, function(obj) { if(special[7][7] === true) { if (obj.state.ack) { if(special[7][10] === "0 5 31 2 *") { GeraetUpdate( 7); } } } else { if(obj.state.ack === false) { GeraetUpdate( 7 ); } } }); // ende on id on({id: OnIdTAB[8 ], valNe: 1000 }, function(obj) { if(special[8][7] === true) { if (obj.state.ack) { if(special[8][10] === "0 5 31 2 *") { GeraetUpdate( 8); } } } else { if(obj.state.ack === false) { GeraetUpdate( 8 ); } } }); // ende on id on({id: OnIdTAB[9 ], valNe: 1000 }, function(obj) { if(special[9][7] === true) { if (obj.state.ack) { if(special[9][10] === "0 5 31 2 *") { GeraetUpdate( 9); } } } else { if(obj.state.ack === false) { GeraetUpdate( 9 ); } } }); // ende on id on({id: OnIdTAB[10], valNe: 1000 }, function(obj) { if(special[10][7] === true) { if (obj.state.ack) { if(special[10][10] === "0 5 31 2 *") { GeraetUpdate(10); } } } else { if(obj.state.ack === false) { GeraetUpdate(10); } } }); // ende on id on({id: OnIdTAB[11], valNe: 1000 }, function(obj) { if(special[11][7] === true) { if (obj.state.ack) { if(special[11][10] === "0 5 31 2 *") { GeraetUpdate(11); } } } else { if(obj.state.ack === false) { GeraetUpdate(11); } } }); // ende on id on({id: OnIdTAB[12], valNe: 1000 }, function(obj) { if(special[12][7] === true) { if (obj.state.ack) { if(special[12][10] === "0 5 31 2 *") { GeraetUpdate(12); } } } else { if(obj.state.ack === false) { GeraetUpdate(12); } } }); // ende on id on({id: OnIdTAB[13], valNe: 1000 }, function(obj) { if(special[13][7] === true) { if (obj.state.ack) { if(special[13][10] === "0 5 31 2 *") { GeraetUpdate(13); } } } else { if(obj.state.ack === false) { GeraetUpdate(13); } } }); // ende on id on({id: OnIdTAB[14], valNe: 1000 }, function(obj) { if(special[14][7] === true) { if (obj.state.ack) { if(special[14][10] === "0 5 31 2 *") { GeraetUpdate(14); } } } else { if(obj.state.ack === false) { GeraetUpdate(14); } } }); // ende on id on({id: OnIdTAB[15], valNe: 1000 }, function(obj) { if(special[15][7] === true) { if (obj.state.ack) { if(special[15][10] === "0 5 31 2 *") { GeraetUpdate(15); } } } else { if(obj.state.ack === false) { GeraetUpdate(15); } } }); // ende on id on({id: OnIdTAB[16], valNe: 1000 }, function(obj) { if(special[16][7] === true) { if (obj.state.ack) { if(special[16][10] === "0 5 31 2 *") { GeraetUpdate(16); } } } else { if(obj.state.ack === false) { GeraetUpdate(16); } } }); // ende on id on({id: OnIdTAB[17], valNe: 1000 }, function(obj) { if(special[17][7] === true) { if (obj.state.ack) { if(special[17][10] === "0 5 31 2 *") { GeraetUpdate(17); } } } else { if(obj.state.ack === false) { GeraetUpdate(17); } } }); // ende on id on({id: OnIdTAB[18], valNe: 1000 }, function(obj) { if(special[18][7] === true) { if (obj.state.ack) { if(special[18][10] === "0 5 31 2 *") { GeraetUpdate(18); } } } else { if(obj.state.ack === false) { GeraetUpdate(18); } } }); // ende on id on({id: OnIdTAB[19], valNe: 1000 }, function(obj) { if(special[19][7] === true) { if (obj.state.ack) { if(special[19][10] === "0 5 31 2 *") { GeraetUpdate(19); } } } else { if(obj.state.ack === false) { GeraetUpdate(19); } } }); // ende on id on({id: OnIdTAB[20], valNe: 1000 }, function(obj) { if(special[20][7] === true) { if (obj.state.ack) { if(special[20][10] === "0 5 31 2 *") { GeraetUpdate(20); } } } else { if(obj.state.ack === false) { GeraetUpdate(20); } } }); // ende on id on({id: OnIdTAB[21], valNe: 1000 }, function(obj) { if(special[21][7] === true) { if (obj.state.ack) { if(special[21][10] === "0 5 31 2 *") { GeraetUpdate(21); } } } else { if(obj.state.ack === false) { GeraetUpdate(21); } } }); // ende on id on({id: OnIdTAB[22], valNe: 1000 }, function(obj) { if(special[22][7] === true) { if (obj.state.ack) { if(special[22][10] === "0 5 31 2 *") { GeraetUpdate(22); } } } else { if(obj.state.ack === false) { GeraetUpdate(22); } } }); // ende on id on({id: OnIdTAB[23], valNe: 1000 }, function(obj) { if(special[23][7] === true) { if (obj.state.ack) { if(special[23][10] === "0 5 31 2 *") { GeraetUpdate(23); } } } else { if(obj.state.ack === false) { GeraetUpdate(23); } } }); // ende on id on({id: OnIdTAB[24], valNe: 1000 }, function(obj) { if(special[24][7] === true) { if (obj.state.ack) { if(special[24][10] === "0 5 31 2 *") { GeraetUpdate(24); } } } else { if(obj.state.ack === false) { GeraetUpdate(24); } } }); // ende on id on({id: OnIdTAB[25], valNe: 1000 }, function(obj) { if(special[25][7] === true) { if (obj.state.ack) { if(special[25][10] === "0 5 31 2 *") { GeraetUpdate(25); } } } else { if(obj.state.ack === false) { GeraetUpdate(25); } } }); // ende on idmit diesen Codingzeilen:
for (var x in Gruppen ) { on({id: OnIdTAB[x], change: 'any' }, function(obj) { if (obj.state.val !== obj.oldState.val) { GeraetUpdate(x); } }); // ende on id }Bitte Testen ob noch alles wie gewünscht läuft. Feedback wäre super.
vG looxer
-
Erste Erkenntnisse. Per VIS mit
for (var x in Gruppen ) { on({id: OnIdTAB[x], change: 'any' }, function(obj) { if (obj.state.val !== obj.oldState.val) { GeraetUpdate(x); } }); // ende on id }funktioniert gar nix mehr. Sowohl für javascript bzw. auch z.B. hm-rpc Datenpunkte. Daher habe testweise ich nur die einzelne "Javascript" Gruppe geändert von:
on({id: OnIdTAB[13], valNe: 1000 }, function(obj) { if(special[13][7] === true) { if (obj.state.ack) { if(special[13][10] === "0 5 31 2 *") { GeraetUpdate(13); } } } else { if(obj.state.ack === false) { GeraetUpdate(13); } } }); // ende on idnach:
on({id: OnIdTAB[13], change: 'any' }, function(obj) { GeraetUpdate(13); }); // ende on idgeändert und da funktioniert es per VIS.
vg
Falk
-
funktioniert gar nix mehr. Sowohl für javascript bzw. auch z.B. hm-rpc Datenpunkte. `
mmmh, muss ich nochmal nachschauen am nächsten WE.
Bei mir schien es zu funktionieren.
Ich würde gerne die Tabellen dynamisch halten und die Vorgabe auf 26 Zeilen aufgeben.
Mal sehen was ich finde.
vG Looxer
-
Hi,
@schittl:funktioniert gar nix mehr. Sowohl für javascript bzw. auch z.B. hm-rpc Datenpunkte. Daher habe testweise ich nur die einzelne "Javascript" Gruppe geändert von: `
ja, Fehler gefunden.Ich habe den Fix etwas ausgebaut. Damit sollte es funktionieren. Die Tabellengroessen sind damit flexibel anzupassen.
Sie dürfen also genau die Anzahl der notwendingen Eintragungen enthalten aber auch mehr als 25.
Kannst du mal ausprobieren ?
vG Looxer
Edit: ich habe nun doch noch eine neue Version erstellt und hier eingestellt.
Die Tabellengroessen sind jetzt wieder fix auf 25 eingestellt. Die Einschränkung nur eine ID einzutragen ist nicht praktikabel.
vielleicht fällt mir da noch was anderes ein.
Das Coding enthält nicht den Einstellungsbereich, da dort keine Änderungen vorgenommen wurden.
-
Bin leider unterwegs, aber sobald ich wieder daheim bin (morgen Abend) mach ich das. Danke Dir und schönes WE. `
Hi,
vielleicht hast du ja noch nicht getestet, wobei ich sicher bin, dass die letzte Version funktioniert.
Allerdings habe ich jetzt nun eine neue Version und bin zuversichtlich, dass jetzt die Zeilenbeschränkung aufgehoben ist.
Es funktioniert mit weniger Konfigzeilen oder eben auch mehr. Man kann also Konfigurationszeilen hinzufügen und mehr als 26.
vG Looxer
-
Moin,
habe es eingebunden und es scheint im Schnelltest für beide zu funktionieren. Danke Dir. Gute Arbeit.
vg
Falk
PS: Habe die letztere Version ausprobiert:
const ONSub = []; for (let x = 0; x < Gruppen.length; x++) { // const IDNR = OnIdTAB[x]; const GRPNummer = x ; ONSub.push(on(OnIdTAB[x], (obj) => GeraetUpdate(GRPNummer))); schedule(special[x][10], function(obj) { log("BSZ-Schedule aufgerufen","info"); GeraetUpdate(GRPNummer); }); // end of schedule } -
Hallo,
ich bin noch ganz neu bei euch und bin aufgrund einer idee auf den Betriebstundenzahler gestoßen und habe leider Schwierigkeiten diesen in iobroker einzubinden.
Ich habe bis jetzt einfach ein neues javascript mit den Betriebstundenzahler.txt gefühlt und gestartet aber ich sehe die ganzen untermenus nicht die hier in diesen Thread oberall zu sehen sind.
mfg
Leon
-
Hi Leon,
na, dann willikommen im Forum :)
also, zunächst solltest du das Script nehmen, dass ich vor ein paar Tagen hier gepostet habe.
Es enthält einen wichtigen Fix und eine erhebliche Verbesserung. Werde ich demnächst auch im ersten Post hochladen.
Das Script muss 1:1 in den Editor als Javascript angelegt werden. (also reinkopieren). Wichtig ist den Bereich Common zu verwenden und nicht als"globales" script anzulegen.
Dann musst du noch den Datenpunkt, den du loggen willst eintragen. Datenpunkte , die nicht existieren werden warnmeldungen erzeugen.
Die kannst du entweder löschen (in allen 3 Tabellen" oder in der Gruppentabelle statt des Datenpunktes einfach "initial" eintragen.
Ganz besonders einfach ist das SetUp für einen Datenpunkt den du auf "true" loggen willst. Dann reicht es wirklich den Datenpunkt einzutragen und dann werden auch die notwendigen Datenpunkte angelegt.
Die weitere Konfiguration hängt von dem ab was du loggen willst.
vG Looxer
-
Vielen danke für die Antwort looxer01
Ich habe das Script von oben in den Ordner common eingefügt und es hat auch ohne fehler gestartet.
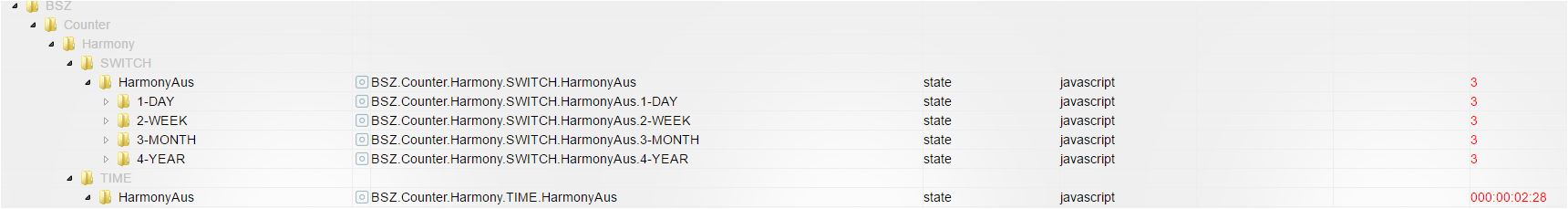
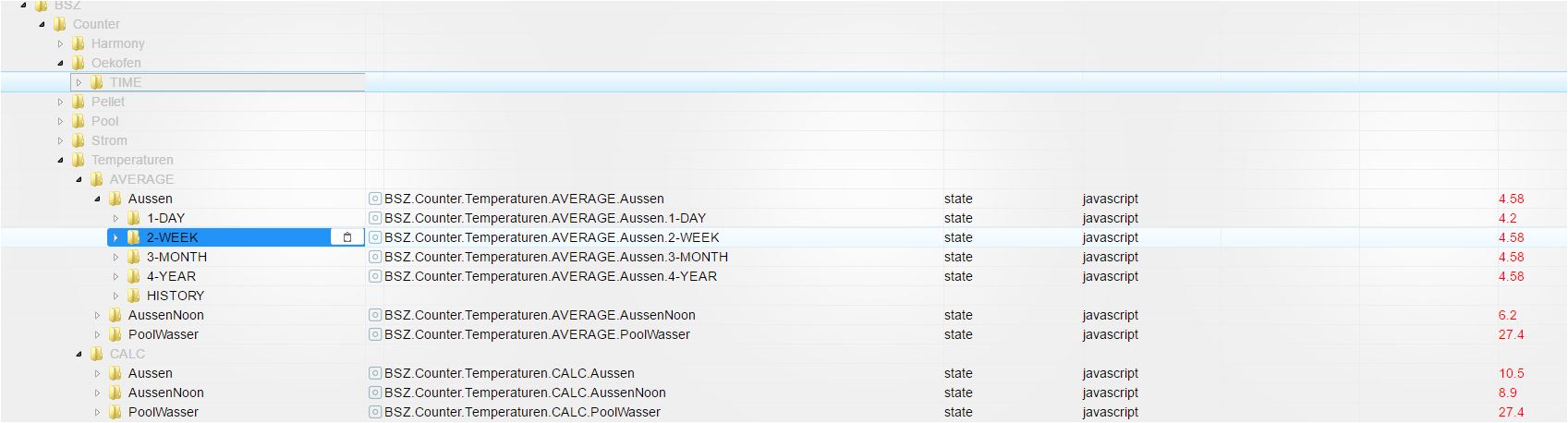
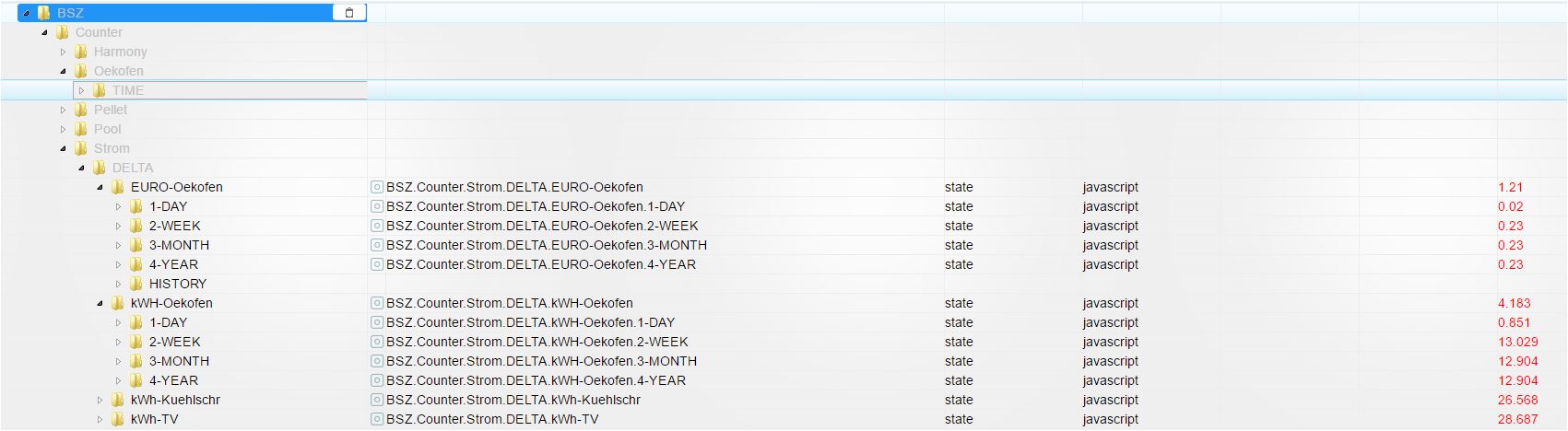
Aber ich finde unter Objekte unter javascript nur den Dateinamen BSZ mehr nicht. Wenn ich euere Screenshots so anschaue müsste dort eine menge stehen.
zu verdeutlichung 2 Screenshots von meiner Oberfläche
9473_skript1.jpg
9473_skript2.jpg -
Aber ich finde unter Objekte unter javascript nur den Dateinamen BSZ mehr nicht. Wenn ich euere Screenshots so anschaue müsste dort eine menge stehen. `
Hi,kannst du dein Programm posten oder per PN schicken ? Ich schaue es mir an.
vG looxer