NEWS
[GELÖST][Frage] JSON-Datei auslesen?
-
muss nochmals nerven :oops:
Was muss ich deswegen tun?
! ` > javascript.0 2017-05-15 14:24:41.213 warn Wrong type of javascript.0.variablen.lmair1.sensoren.owm.weather_id: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:41.213 warn Wrong type of javascript.0.variablen.lmair1.sensoren.owm.rain: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:41.212 warn Wrong type of javascript.0.variablen.lmair1.sensoren.owm.wind: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:41.212 warn Wrong type of javascript.0.variablen.lmair1.sensoren.owm.humidity: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:41.212 warn Wrong type of javascript.0.variablen.lmair1.sensoren.owm.temperature: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:41.212 warn Wrong type of javascript.0.variablen.lmair1.sensoren.internal.temperature: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:41.212 warn Wrong type of javascript.0.variablen.lmair1.sensoren.os_selected.outside: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:41.211 warn Wrong type of javascript.0.variablen.lmair1.sensoren.os_selected.inside: 'string'. Please fix, while deprecated and will not work in next versions.
javascript.0 2017-05-15 14:24:40.145 info script.js.susy.lmair1.sensorenauslesen: registered 0 subscriptions and 1 schedule
javascript.0 2017-05-15 14:24:40.145 info Start javascript script.js.susy.lmair1.sensorenauslesen `
-
-
Hallo,
Vardaan, könntest du so nett sein und einmal dein komplettes Skript posten? Ich habe nämlich auch einen Lightmanager und würde die Daten in ioBroker einlesen lassen.
Vielen Dank! :D `
Natürlich sehr gerne:! ````
var logOn = false; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben.
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var http = require('http'); // Node Module http verwenden
var RQoptions = { // URL, die abgefragt, bzw. gesendet werden soll
host: '192.168.0.131',
path: '/weather.json',
port: 80,
auth: 'XYZLAN:12345', // UNBEDINGT ANPASSEN!
method: 'GET',
headers: {
'User-Agent' : 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36',
'content-Type': 'text/plain',
'Accept' : 'application/json, text/javascript'
}
};
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
// Datenpunkt-Variablen:
// -------------------------------------------------------------------------
var idVariablenDP;
var dpGruppe;
var dpPunkt;
// -------------------------------------------------------------------------
// --- GRUPPE "os selected"
var dpGruppe = "os_selected";
var dpPunkt = "inside";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "outside";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "internal"
var dpGruppe = "internal";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel1"
var dpGruppe = "channel1";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel2"
var dpGruppe = "channel2";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel3"
var dpGruppe = "channel3";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel4"
var dpGruppe = "channel4";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel5"
var dpGruppe = "channel5";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel6"
var dpGruppe = "channel6";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel7"
var dpGruppe = "channel7";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel8"
var dpGruppe = "channel8";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel9"
var dpGruppe = "channel9";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "channel10"
var dpGruppe = "channel10";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
// --- GRUPPE "owm"
var dpGruppe = "owm";
var dpPunkt = "temperature";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "humidity";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "wind";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "rain";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
var dpPunkt = "weather_id";
var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
def: 0.0,
role: 'value'
});
! // Funktionen:
// -----------------------------------------------------------------------------
function DatenAuslesen() {
var req = http.get(RQoptions, function(res) {
if(logOn) log('STATUS: ' + res.statusCode); // Statuscode
if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver)
// Buffer the body entirely for processing as a whole.
var bodyChunks = [];
var chunkLine = 0;
res.on('data', function(chunk) {
chunkLine = chunkLine + 1;
if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk);
// Hier können die einzelnen Zeilen verarbeitet werden...
bodyChunks.push(chunk);
}).on('end', function() {
if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks);
if(logOn) log("ARRAY Länge: " + bodyChunks.length);
! var body = Buffer.concat(bodyChunks);// erhaltene Daten
! if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis.
DatenVerarbeiten(body); // Abrufen der Bearbeitungs-Funktion
});
});
req.on('error', function(e) { // Fehler abfangen
log('ERROR: ' + e.message,"warn");
return("error");
});
}
// -----------------------------------------------------------------------------
function DatenVerarbeiten(result) {
var json = JSON.parse(result);if (json !== null) { // GRUPPE "os selected" setState("javascript.0.variablen.lmair1.sensoren.os_selected.inside", parseFloat(json["os selected"].inside)); setState("javascript.0.variablen.lmair1.sensoren.os_selected.outside", parseFloat(json["os selected"].outside)); // GRUPPE "internal" setState("javascript.0.variablen.lmair1.sensoren.internal.temperature", parseFloat(json.internal.temperature)); // GRUPPE "channel1" setState("javascript.0.variablen.lmair1.sensoren.channel1.temperature", parseFloat(json.channel1.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel1.humidity", parseFloat(json.channel1.humidity)); // GRUPPE "channel2" setState("javascript.0.variablen.lmair1.sensoren.channel2.temperature", parseFloat(json.channel2.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel2.humidity", parseFloat(json.channel2.humidity)); // GRUPPE "channel3" setState("javascript.0.variablen.lmair1.sensoren.channel3.temperature", parseFloat(json.channel3.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel3.humidity", parseFloat(json.channel3.humidity)); // GRUPPE "channel4" setState("javascript.0.variablen.lmair1.sensoren.channel4.temperature", parseFloat(json.channel4.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel4.humidity", parseFloat(json.channel4.humidity)); // GRUPPE "channel5" setState("javascript.0.variablen.lmair1.sensoren.channel5.temperature", parseFloat(json.channel5.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel5.humidity", parseFloat(json.channel5.humidity)); // GRUPPE "channel6" setState("javascript.0.variablen.lmair1.sensoren.channel6.temperature", parseFloat(json.channel6.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel6.humidity", parseFloat(json.channel6.humidity)); // GRUPPE "channel7" setState("javascript.0.variablen.lmair1.sensoren.channel7.temperature", parseFloat(json.channel7.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel7.humidity", parseFloat(json.channel7.humidity)); // GRUPPE "channel8" setState("javascript.0.variablen.lmair1.sensoren.channel8.temperature", parseFloat(json.channel8.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel8.humidity", parseFloat(json.channel8.humidity)); // GRUPPE "channel9" setState("javascript.0.variablen.lmair1.sensoren.channel9.temperature", parseFloat(json.channel9.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel9.humidity", parseFloat(json.channel9.humidity)); // GRUPPE "channel10" setState("javascript.0.variablen.lmair1.sensoren.channel10.temperature", parseFloat(json.channel10.temperature)); setState("javascript.0.variablen.lmair1.sensoren.channel10.humidity", parseFloat(json.channel10.humidity)); // GRUPPE "owm" setState("javascript.0.variablen.lmair1.sensoren.owm.temperature", parseFloat(json.owm.temperature)); setState("javascript.0.variablen.lmair1.sensoren.owm.humidity", parseFloat(json.owm.humidity)); setState("javascript.0.variablen.lmair1.sensoren.owm.wind", parseFloat(json.owm.wind)); setState("javascript.0.variablen.lmair1.sensoren.owm.rain", parseFloat(json.owm.rain)); setState("javascript.0.variablen.lmair1.sensoren.owm.weather_id", parseFloat(json.owm["weather id"])); } else { log ("Fehler beim Einlesen der Daten."); }}
! // Beim Skriptstart die Werte auslesen:
// --------------------------------------------------------------------------
setTimeout(DatenAuslesen, 1000);
! // Werte automatisch aktualisieren:
// --------------------------------------------------------------------------
schedule('*/2 * * * *', DatenAuslesen); // alle 2 Minuten
! ````
Habe hier alle Daten der Datei ausgelesen.Du musst die Zugangsdaten des LMAir, die Pfade der Datenpunkte und den Intervall (ganz unten) natürlich nach Deinen Wünschen/Vorgaben anpassen.
-
Grandios! Vielen Dank - funktioniert einwandfrei.
Dürfte ich die unverschämte Frage stellen und mich erkundigen, ob du für die params.json auch schon ein ähnliches Skript erstellt hast und dieses zur Verfügung stellen magst? Würde mich für die Zustände der Marker intereissieren.
-
Grandios! Vielen Dank - funktioniert einwandfrei.
Dürfte ich die unverschämte Frage stellen und mich erkundigen, ob du für die params.json auch schon ein ähnliches Skript erstellt hast und dieses zur Verfügung stellen magst? Würde mich für die Zustände der Marker intereissieren. `
Wieso Unverschämt?Zum auslesen der Marker nutze ich dieses Skript:
! ````
// Startvariablen:
// -----------------------------------------------------------------------------
! var logOn = false; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben.
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var http = require('http'); // Node Module http verwenden
var RQoptions = { // URL, die abgefragt, bzw. gesendet werden soll
host: '192.168.0.131',
path: '/params.json',
port: 80,
auth: 'XYZ:12345', // HIER WIEDER UNBEDINGT ANPASSEN!
method: 'GET',
headers: {
'User-Agent' : 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36',
'content-Type': 'text/plain',
'Accept' : 'application/json, text/javascript'
}
};
var stringMARKERgesamt = "0000000000000000000000000000000000000000000000000000000000000000";
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
// Marker:
var idMarker1 = "variablen.lmair1.01_pc-101"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker1, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 01',
desc: 'PC-101-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker2 = "variablen.lmair1.02_tv"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker2, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 02',
desc: 'TV-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker3 = "variablen.lmair1.03_reboot"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker3, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 03',
desc: 'Reboot-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker4 = "variablen.lmair1.04_nacht"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker4, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 04',
desc: 'Nacht-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker5 = "variablen.lmair1.05_daemmerung"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker5, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 05',
desc: 'Dämmerungs-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker6 = "variablen.lmair1.06_tageslicht"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker6, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 06',
desc: 'Tageslicht-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker7 = "variablen.lmair1.07_ruhemodus-arbeitszimmer"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker7, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 07',
desc: 'Ruhemodus-Arbeitszimmer-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker8 = "variablen.lmair1.08_ruhemodus-schlafzimmer"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker8, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 08',
desc: 'Ruhemodus-Schlafzimmer-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker9 = "variablen.lmair1.09_stromausfall"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker9, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 09',
desc: 'Ruhemodus-Schlafzimmer-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker10 = "variablen.lmair1.10_deckenlampe-schlafzimmer"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker10, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 10',
desc: 'Schlafzimmer-Deckenlampe-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker11 = "variablen.lmair1.11_deckenzusatzlampen-schlafzimmer"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker11, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 11',
desc: 'Schlafzimmer-Deckenzusatzlampen-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
var idMarker12 = "variablen.lmair1.12_deckenlampe-arbeitszimmer"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idMarker12, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir Marker 12',
desc: 'Arbeitszimmer-Deckenlampe-Marker von LMair1',
type: 'boolean',
def: false,
role: 'value'
});
! // Manueller Button:
var idButton = "alexa.lmair1-markerauslesen"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idButton, 0, forecreation, { // Datenpunkt wird angelegt
name: 'LMAir 1 Marker auslesen',
desc: 'Marker von LMAir 1 auslesen',
type: 'boolean',
role: 'button'/,
smartName: {
de: 'LMAir 1 Marker auslesen'
}/
});
! // Funktionen:
// -----------------------------------------------------------------------------
// Daten abfragen:
function DatenAuslesen() {
var req = http.get(RQoptions, function(res) {
if(logOn) log('STATUS: ' + res.statusCode); // Statuscode
if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver)
// Buffer the body entirely for processing as a whole.
var bodyChunks = [];
var chunkLine = 0;
res.on('data', function(chunk) {
chunkLine = chunkLine + 1;
if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk);
// Hier können die einzelnen Zeilen verarbeitet werden...
bodyChunks.push(chunk);
}).on('end', function() {
if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks);
if(logOn) log("ARRAY Länge: " + bodyChunks.length);
! var body = Buffer.concat(bodyChunks);// erhaltene Daten
if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis.DatenVerarbeiten(body); // Abrufen der Bearbeitungs-Funktion }); }); req.on('error', function(e) { // Fehler abfangen log('ERROR: ' + e.message,"warn"); return("error"); });}
! // Daten verarbeiten:
function DatenVerarbeiten(result) {
var json = JSON.parse(result);if (json !== null) { stringMARKERgesamt = json["marker state"]; var wertMARKERvon = 1; var wertMARKERbis = 12; var stringMARKERkurz = stringMARKERgesamt.slice(wertMARKERvon-1, wertMARKERbis); var wertDURCHLAUF = 1; while (wertDURCHLAUF <= wertMARKERbis) { var wertMARKERaktuell = stringMARKERgesamt.slice(wertDURCHLAUF-1, wertDURCHLAUF); wertMARKERaktuell = parseFloat(wertMARKERaktuell); WertePruefen(wertMARKERaktuell, wertDURCHLAUF); wertDURCHLAUF++; } } else { log ("Fehler beim Einlesen der Daten."); }}
! // Werte überprüfen und anpassen:
function WertePruefen (MarkerWERT, MarkerNR) {
if (MarkerWERT === 1) {
MarkerWERT = true;
} else if (MarkerWERT === 0) {
MarkerWERT = false;
} else {
log ("Marker-Wert fehlerhaft");
}switch (MarkerNR) { case 1: idMARKERaktuell = "javascript.0." + idMarker1; // Marker 01 break; case 2: idMARKERaktuell = "javascript.0." + idMarker2; // Marker 02 break; case 3: idMARKERaktuell = "javascript.0." + idMarker3; // Marker 03 break; case 4: idMARKERaktuell = "javascript.0." + idMarker4; // Marker 04 break; case 5: idMARKERaktuell = "javascript.0." + idMarker5; // Marker 05 break; case 6: idMARKERaktuell = "javascript.0." + idMarker6; // Marker 06 break; case 7: idMARKERaktuell = "javascript.0." + idMarker7; // Marker 07 break; case 8: idMARKERaktuell = "javascript.0." + idMarker8; // Marker 08 break; case 9: idMARKERaktuell = "javascript.0." + idMarker9; // Marker 09 break; case 10: idMARKERaktuell = "javascript.0." + idMarker10; // Marker 10 break; case 11: idMARKERaktuell = "javascript.0." + idMarker11; // Marker 11 break; case 12: idMARKERaktuell = "javascript.0." + idMarker12; // Marker 12 break; default: log ("fehlerhafter Marker"); break; } if (idMARKERaktuell !== null) { if (getState(idMARKERaktuell).val !== MarkerWERT) setState(idMARKERaktuell, MarkerWERT); } else { log ("Markerpfad fehlerhaft"); }}
! // Start und Intervall:
// --------------------------------------------------------------------------
setTimeout(DatenAuslesen, 1000); // Beim Skriptstart die Werte auslesen
schedule('*/1 * * * *', DatenAuslesen); // alle 1 Minuten
! // Button-Aktivierung:
on({id: "javascript.0." + idButton, change:'any'}, function (dp) {
DatenAuslesen();
});
! ````
Geht aktuell nur bis Marker 12. Müsste sich aber ohne größere Probleme erweitern lassen.Für Fragen oder bei Problemen stehe ich gerne zur Verfügung!
-
(…)
Ich habe die Aktualisierung für die Marker auf 2 Sekunden herabgesetzt. So kann man den Änderungen der Zustände quasi live zusehen. `
Sehr gerne!Habe ich auch überlegt. Wollte dem LMAir aber nicht so viel zumuten. Wirklich wichtige Marker, bei der es auf jede Sekunde ankommt - aktualisiere ich über den simple-api-Adapter direkt in einer Szene o.Ä. über den LMAir.
Außerdem habe ich die Funktion zum aktualisieren noch über einen Schalter zugänglich gemacht. So kann diese auch außerhalb der Admin-Oberfläche - z.B. vom LMAir - angestoßen werden…
-
Hallo zusammen,
ich muss dieses alte Thema nochmal ausgraben. Funktioniert dieses Skript noch mit dem lighmanager air? ich suche eine möglichkeit den status von z.b. einem licht in der vis anzeigen zu lassen, auch wenn es ausserhalb von iobroker geschalten wurde.
Danke schonmal.
-
Hallo zusammen,
ich hoffe ihr könnt mir weiterhelfen.
Ich habe einen Link zu einem JSON Datensatz.
https://api.solcast.com.au/rooftop_sites/bf92-b91e-170c-f1e9/estimated_actuals?format=jsonDiese Daten würde ich gerne in den IOBroker laden und anschließend visaulisieren.
Leider habe ich überhaupt keine Ahnung, wie ich das schaffe :)Probiert hätte ich es mit o.g. Anleitung so:
--> Unter Scripte, neues Script, Java-Scriptvar request = require('request'); var link = 'https://api.solcast.com.au/rooftop_sites/bf92-b91e-170c-f1e9/estimated_actuals?format=json'; function Solcast() { request(link, function(error,response, body) { if(error) log('Fehler request: ' + error, 'error'); else { var result = JSON.parse(body); setState('Estimate.Gen'), result.pv_estimate); // setState('Estimate.ten'), result.pv_estimate10); setState('Estimate.ninty'), result.pv_estimate90); setState('Period.End'), result.period_end); } }); } schedule('*/5 * * * *', Solcast); // alle 5 MinutenBekomme aber auch eine Fehlermeldung:
javascript.0 (1013) script.js.Solcast compile failed: at script.js.Solcast:9Was möchte ich erreichen?
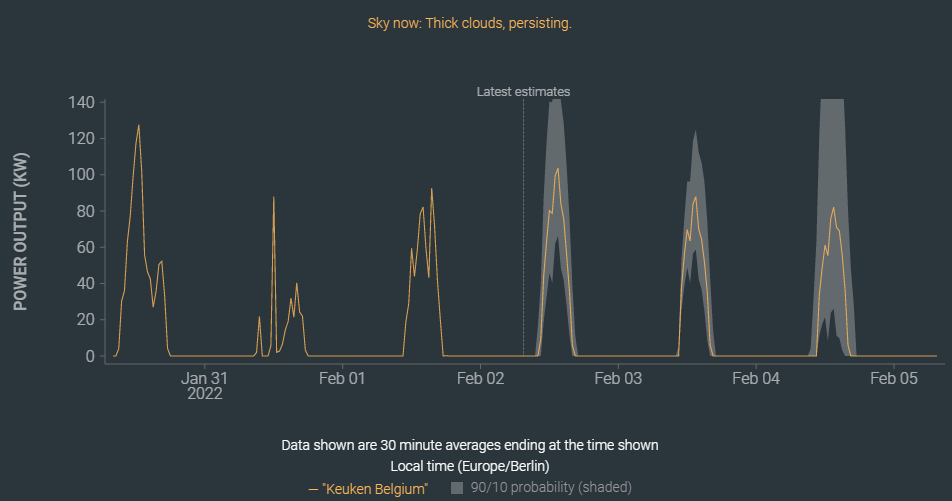
Das folgende Chart von Solcast in meiner VIS.

Dort kann man dann erkennen, welche prognostizierte Leistung die PV Anlage die nächsten 3 Tage bringt.
Vielleicht habt ihr einen Tipp für mich.
Vielen Dank


