NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Kann mir jemand sagen wie ich zu diesem Widget die Farbe des Buttons und ggf die Schriftfarbe ändern kann? Ich habe nicht die Erfahrung das zu programmieren. Wenn mit das jemand erklären könnte, wär das mega und würde mir echt helfen.
Liebe Grüße
[{"tpl":"tplHtmlNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"button_site_navigation_grey","name":"","html":"Esszimmer","g_effects":false,"views":null,"nav_view":"","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"127px","top":"165px","width":"130px","height":"62px","z-index":"1"},"widgetSet":"basic"}] -
Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.

Unabhängig davon habe ich jetzt einige Milight Sachen geholt und programmiert..bis auf die fehlende Rückmeldung bin ich aber doch sehr zufrieden damit.
Das ist übrigens der Slider für die Dimmer und CW/WW Überblendung, die Steuerung ist gerade in Arbeit.

Generell will ich zuschauen, das die VISU übersichtlich, grafisch nicht zu überfrachtet und vor allem auf allen Seiten stimmig ist ;-) ich habs nicht so mit KuntiBunti
-
-
Hallo schittl. Das ist ja mal absolut TOP! Würdest Du uns da eventuell etwas von zur Verfügung stellen? ;)
Hallo,
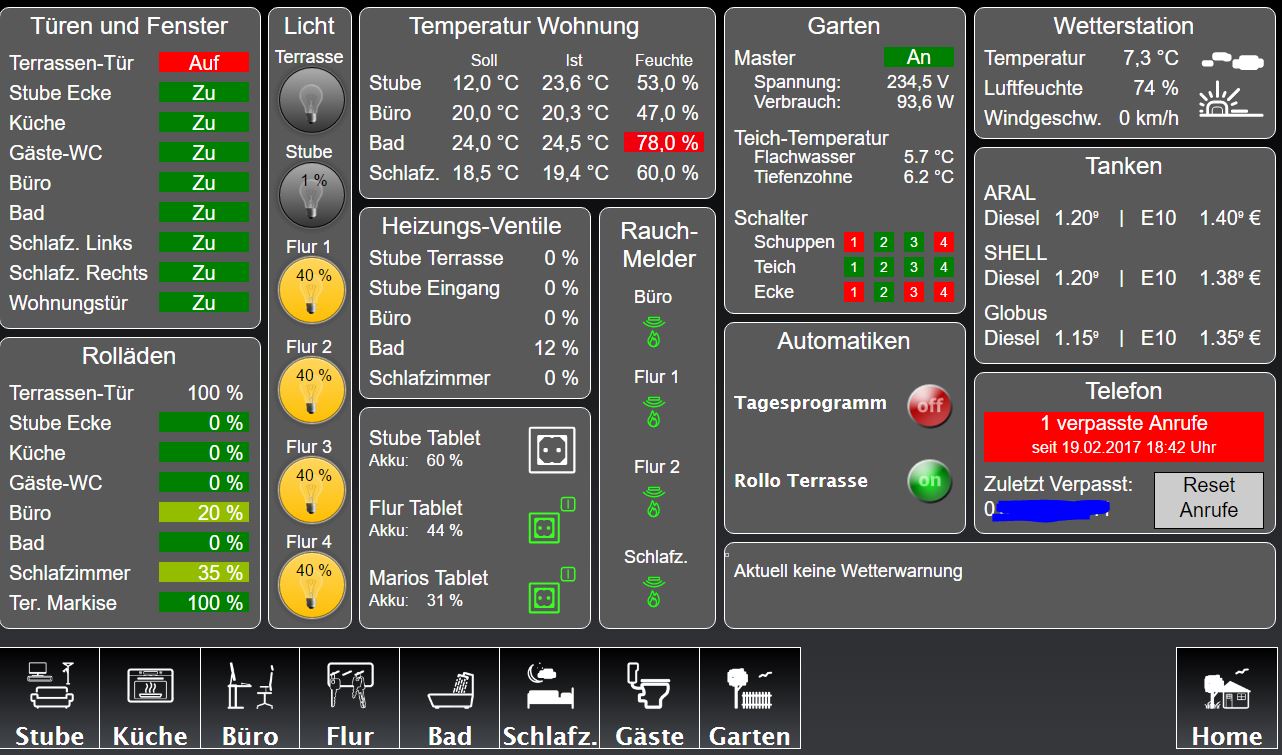
will ich nur auch einmal kurz einige Views für iPad bzw. iPhone kurz zeigen. Vielen vielen Dank an alle die mich inspiriert haben (kann gar nicht alle hier aufzählen). Hier einige Views: `
-
Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. `
Sehr schick, gefällt mir. Kannst du die Wetterseite als Export zur Verfügung stellen?
Danke! `
Wird ned so einfach, es gibt nicht die Wetterseite, sondern das ist eine Wetter-Masterseite mit je einer Unterseite mit den entsprechenden Widgets. Ich stelle die Konstruktionsvisu später hier rein, da ist dann einiges was man übernehmen kann :mrgreen:
Das lies sich nicht mit einfachen statischen Seiten realisieren, weil ich eine abhängige Schachtel-Navigation habe, muss man aber auch höllisch aufpassen, das alles dort verlinkt wird wo es hin soll.
-
Guten Morgen fibernet,
Das ist übrigens der Slider für die Dimmer und CW/WW Überblendung, die Steuerung ist gerade in Arbeit. `
das würde mich schon interressieren, kannst du das bitte zu verfügung stellen? Widget und Einstellungen?
Vielen Dank und Gruß,
Tom
-
Prima danke! Die Willkommen und Heizungsseite wäre schon super. :) `
Anbei die gewünschten Views. Bedenke dabei das aber noch viele Skripte im Hintergrund benötigst incl. Material Design CSS. Welche du alle benötigst würde hier den Rahmen sprengen. Einfach nach den Object-ID's hier im Forum forschen…
3116_view_heizung.txt
3116_view_haupt.txtP.S.: Ich weiß nicht ob die Haupt-View sich korrekt importieren lässt, denn beim Import wurden verschiedene Attribute einfach nicht mit exportiert, welche ich per Editor nachträglich einfügte. Kennt ggf. jemand anders ebenfalls das Problem? Vis Version 1.1.1 über iobroker.pro. Beispielattribut:
"html_false": "", "html_true": "", -
Hallo zusammen,
da der Thread sehr lang wurde, haben wir uns entschieden, diesen zu trennen.
Hier geht es weiter : https://forum.iobroker.net/viewtopic.php?f=35&t=13917
Gruß,
Eric