NEWS
[GELÖST] Frage: Batteriestatus bzw. Ladezustand
-
Das PAW-Tool braucht aber auch keinen Internetzugang. Zumindest wenn es einmal eingerichtet ist.
Bei mir läuft das nur auf dem Tablet und "spricht" mit dem Raspi.
Schön finde ich an dem Tool die Bewegungserkennung (in der Kaufversion für 5 €). Das Wandtablet ist aus und wenn ich mich ca. 3m nähere springt der Bildschirm an. Das lässt sich sogar noch verfeinern in den Einstellungen. Funktioniert allerdings logischerweise nicht wenn der Raum so dunkel ist das die Kamera nichts sieht. `
Hi, das ist natürlich ein tolles feature, ich habe mein tablet aber gerootet und den Elemental X Kernel laufen. Mein Tablet ist auch fest verbaut, und das display lässt sich dann mit double tab einschalten.
@ tom das mit dem SNMP Adapter funktioniert?
Kenne diese Protokoll eigentlich nur aus dem USV Bereich…Wie kommuniziert das mit meinem Tablet?
-
sorry muss nochmal nerven, wo genau mit welchem Befehl wird in dem original Script der Schalter eingeschaltet? Weil das funktioniert bei mir ohne ergänzung nicht…
-
sorry dass ich weiter Frage, aber wo wird der status 7 gesetzt, ab wann geladen wird? Bei mir funktioniert nur die Anzeige gut. Wenn ich manuel lade also das Ladegerät über mein Objekt true schalte wird auch das Ladesymbol gezeigt….aber von selbst schaltet da garnichts...
const idBatt ='vis.0.Smartboard.battery.level'; //Batterielevel in % const idPlug ='sonoff.0.Schalter_Smartboard.POWER2';// Ladegerät ein const idVis ='Batterieanzeige'; //Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '10 %', 2: '20 %', 3: '40 %', 4: '60 %', 5: '80 %', 6: 'voll', 7: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 6; // full if(level < 100) state = 5; // 80 % if(level < 80) state = 4; // 60 % if(level < 60) state = 3; // 40 % if(level < 40) state = 2; // 20 % if(level < 20) state = 1; // 10 % if(level < 10) state = 0; // empty if(plug) state = 7; // Ladegerät ein setState(idVis, state, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); -
Danke für die Unterstützung



-
Das kann auch nicht von selbst angehen, da war kein Trigger für den Plug
const idBatt ='vis.0.Smartboard.battery.level'; //Batterielevel in % const idPlug ='sonoff.0.Schalter_Smartboard.POWER2';// Ladegerät ein const idVis ='Batterieanzeige'; //Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '10 %', 2: '20 %', 3: '40 %', 4: '60 %', 5: '80 %', 6: 'voll', 7: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 6; // full if(level < 100) state = 5; // 80 % if(level < 80) state = 4; // 60 % if(level < 60) state = 3; // 40 % if(level < 40) state = 2; // 20 % if(level < 20) state = 1; // 10 % if(level < 10) state = 0; // empty if(plug) state = 7; // Ladegerät ein setState(idVis, state, true); if(level == 80) setState(idPlug, false); if(level == 20) setState(idPlug, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); -
ja, das ist das was ich ein paar Beiträge vorher schon gefragt habe..dort wurde immr erzählt, es würde schon geschaltet…dort hatte ich auch eine ergänzung zum thema schalten gemacht....jetzt ergibt das auch einen sinn für mich.
Vielen vielen Dank...
if(level >= 80) setState(idPlug, false);
if(level <= 20) setState(idPlug, true);
würde das noch mit > und < ergänze...
wie gesagt, hatte auf dem Schlauch gestanden, weil immer wieder die Rede davon war es würde bereits geschaltet...
-
Gern geschehen.
Ergänz es wie du willst, aber warum willst du ständig den Befehl senden? Mehr als ein oder aus kann es ja nicht sein, wie ich auch schon weiter oben vor einiger Zeit an dich schrieb.
Warum also den Plug bei 20% einschalten und bei 21% auch wieder einschalten und bei 22% usw…?
-
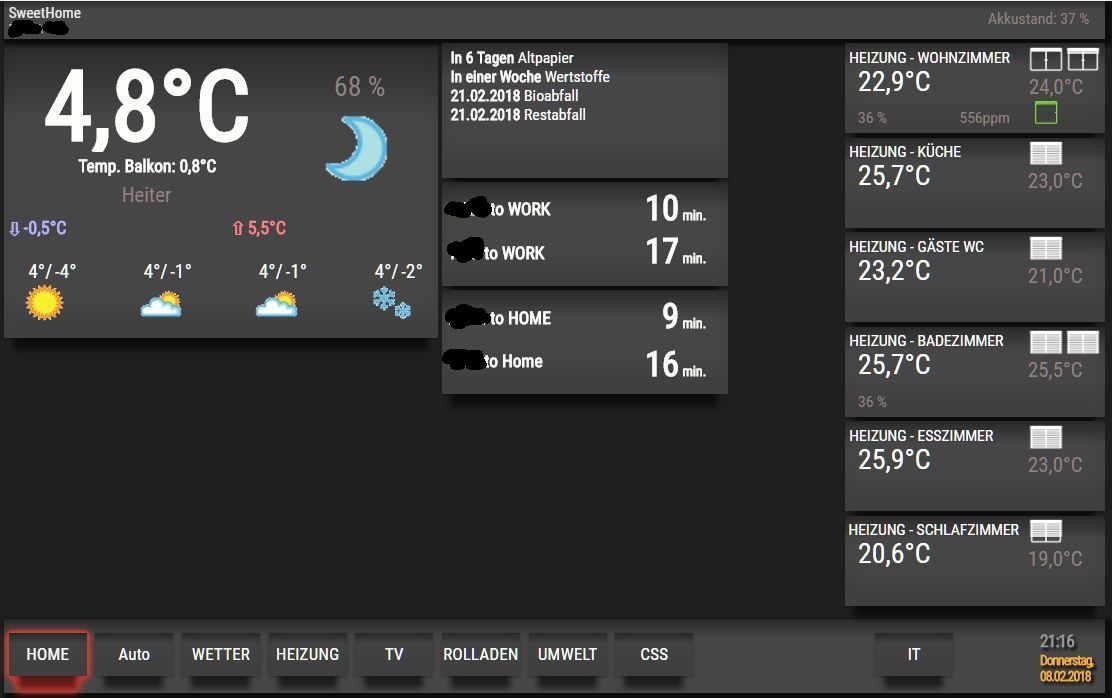
nein ich habe ein tablet wallmount, siehe Foto oben,es ist herausnehmbar aber mehr oder weniger fest installiert und in der UP Dose hinter dem Sonoff Schalter wird das Ladegerät versorgt …ich will nicht ständig manuell ein und ausschalten und will auch nicht, dass das Laderät permanent an ist. Deshalb möchte ich das es sich selbständig läd und entläd. und dabei ein gewisses batterieschonendes Level hält, so um die 70%...
Dein super script ist ja eigentlich nur für die Zustandsanzeige der Batterie...auf dieser Basis wollte ich halt noch ein und ausschalten..
Mit diesem Eintrag funktioniert auch die Ladeanzeige wieder...
if(level >= 70) setState('sonoff.0.Schalter_Smartboard.POWER2', false );
if(level <= 60) setState('sonoff.0.Schalter_Smartboard.POWER2', true );
Damit schaltet zwar der sonoff, aber die Ladeanzeige wurde nicht angezeigt...
if(level == 80) setState(idPlug, false);
if(level == 20) setState(idPlug, true);
-
if(plug) state = 7; // Ladegerät ein ```` `macht nur Sinn, wenn das Ladegerät manuell geschaltet wird. Bei manueller Schaltung:
if(level < 10) state = 0; // empty if(plug) state = 7; // Ladegerät ein setState(idVis, state, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); });oder bei automatischer Schaltung:
if(level < 10) state = 0; // empty setState(idVis, state, true); if(level >= 80 && plug) setState(idPlug, false); if(level <= 60 && !plug) setState(idPlug, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); }); -
Hallo,
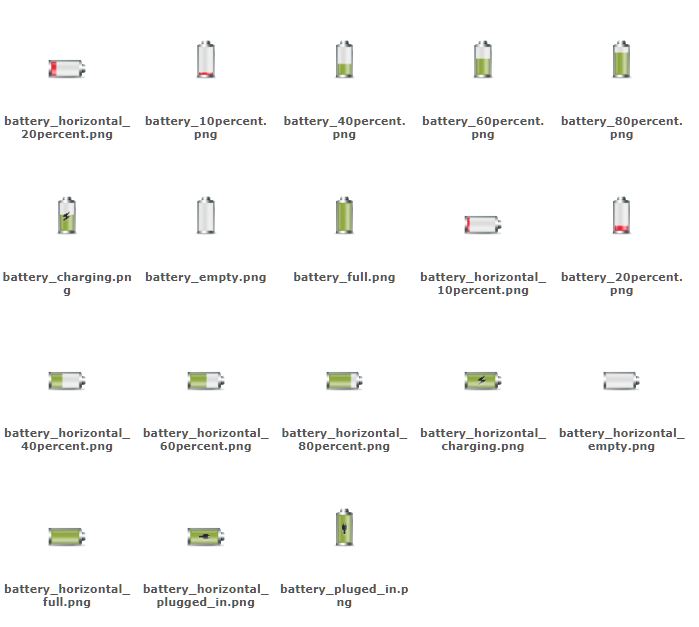
erst mal danke für das ganze hier. Leider wechseln bei mir die Bilder nicht. Ich möchte gerne den Status meiner Xiaomi Geräte anzeigen lassen.
Das Script habe ich angepasst:
// Batterieanzeige "*/20 * * * *" const idBatt = 'mihome.0.devices.smoke_158d0001e5bf74.percent'; // Batterielevel in % const idVis = 'Batterieanzeige'; // Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 6, role: 'level', states: { 0: 'Leer', 1: '20 %', 2: '40 %', 3: '60 %', 4: '50 %', 5: 'voll', } }); var level = getState(idBatt).val; function batt() { var state = 5; // full if(level <= 100) state = 5; // 100 % if(level <= 80) state = 5; // 80 % if(level <= 60) state = 5; // 60 % if(level <= 40) state = 5; // 40 % if(level <= 22) state = 5; // 20 % if(level <= 10) state = 5; // 0 % } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); });Ich habe im VIS auch für jeden state ein Bild hinterlegt und das Script Objekt ID angegeben. Er zeigt mir aber immer das 20 % PNG obwohl der Ladezustand bei > 90 % liegt.
Kann mir da bitte jemand helfen?
-
Du hast in dem Skript egal bei welchem Ladestand immer Zustand = 5 angegeben..damit ändert sich nie etwas.
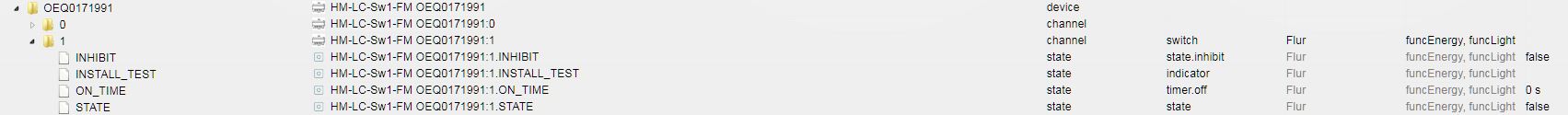
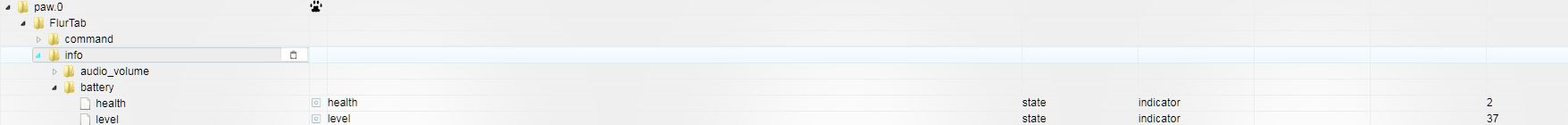
Interessant wäre ein Screenshot von dem state, auf das du verlinkt. Da müsste 5 stehen und damit immer voll angezeigt werden, nicht 20%
Der sollte unter Javascript.0.idVis liegen, ohne Script enabled
-
Das Script habe ich angepasst: `
So, dass es nicht mehr funktioniert. Bitte korrigierenfunction batt() { var state = 5; // full if(level <= 80) state = 4; // 80 % if(level <= 60) state = 3; // 60 % if(level <= 40) state = 2; // 40 % if(level <= 22) state = 1; // 20 % if(level <= 10) state = 0; // 0 % setState(idVis, state, true); }Die Datenpunkt-ID für VIS ist <u>nicht</u> javascript.0.scriptEnabled.Wartung.Batterie_Status_Rauchmelder_ , sondern javascript.0.Batterieanzeige.
Die zweite Zeile im Skript bitte löschen !
"*/20 * * * *" -
Hallo zusammen,
kann man das script auch so umbauen, daß man das Device als Parameter z.B. in VIS in der Objekt-ID übergeben könnte?
Ich habe etwa 50 Devices (überwiegend HomeMatic), deren Batteriestatus ich überwachen möchte. Einige davon liefern nur "battery=low/ok", andere liefern "batteryLevel=2.x..3,x".
Diejenigen, die nur low/ok liefern, könnte man mit einem "Basic - bulb on/off" abfrühstücken, aber da bleiben immer noch über zwanzig, die einen batteryLevel liefern, den man besser aufgelöst visualisieren könnte.
Gruß Roland
-
Hallo,
ich habe zu diesem Script mal eine Frage.
Erst mal vielen Dank, es läuft Super und funktioniert bei mir 1A.
Leider kann man die Variablen nur 1x vergeben. Ich habe also für jeden Sensor den ich überwachen möchte in extra Script mit fortlaufenden Nummern:
idVis01…
idVis02...
etc.
Sonst meckert er rum und sagt, diese Variablen wurden schon vergeben. Gibt es eine Möglichkeit das einfacher zu lösen, wenn man viele Geräte damit auslesen möchte?
Grüße
-
Kurze, dumme Frage von mir. Was habe ich falsch gemacht, das bei jeder Aktualisierung des Fully Datenpunkt die Steckdose für das Netzteil kurz an und sofort wieder aus geht? Dabei ist es egal ob ob das Tablett angeschlossen ist oder nicht.
const idBatt ='fullybrowser.0.10_xxx_xxx_xxx.Info.batteryLevel'; //Batterielevel in % const idPlug ='sonoff.0.Stube.POWER1';// Ladegerät ein const idVis ='Batterieanzeige'; //Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 6, role: 'level', states: { 0: 'leer', 1: '20 %', 2: '40 %', 3: '60 %', 4: '80 %', 5: 'voll', 6: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 5; // full if(level < 100) state = 4; // 80 % if(level < 80) state = 3; // 60 % if(level < 60) state = 2; // 40 % if(level < 40) state = 1; // 20 % if(level < 10) state = 0; // empty setState(idVis, state, true); if(level >= 80 && plug) setState(idPlug, false); if(level <= 60 && !plug) setState(idPlug, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); });