NEWS
Farbe vom NAV Button ändern
-
nein…

https://i.imgur.com/k4BIMOq.png" /> -
nach dem ich den vis-Adapter neu istalliert habe, sind nun diese Datenpunkte vorhanden…
 ~~https://i.imgur.com/1G3sr4D.jpg" />
~~https://i.imgur.com/1G3sr4D.jpg" />leider klappt dass so auch nicht:
{v:vis.0.control.data;v == "main/04_Garten" ? "#008000" : "#000000"} ````~~ -
Ich muss mich korrigieren,
es funktioniert doch. Mein Problem ist, dass ich über die Cloud arbeite und da muß ich immer den Braowser aktualisieren damit mir
alles korrekt angezeigt wird. Und es kommt sehr of for das sich die vis-view.json nicht mehr ändern lässt…
-
klar kein Problem…
[{"tpl":"tplJquiIconNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Garten","text":"Garten","nav_view":"04_Garten","show_effect":""},"style":{"left":"222px","top":"44px","width":"110px","height":"44px","color":"white","background":"{v:vis.0.control.data;v == \"main/04_Garten\" ? \"#0000FF\" : \"#000000\"}","z-index":"2","line-height":"44px"},"widgetSet":"jqui"}]Danke für´s ansehen
-
das fuktioniert schon, das Problem ist nur das der View 05_Nav nicht "aktualisiert" wird.
eventuell ließe sich ja was über css machen…
ich nehme an, das Widget "basic - view in Widget" aktualisiert den inhalt des views nicht. denn wenn man den browser aktualisiert
wird es korrekt angezeigt...
-
Mahlzeit zusammen,
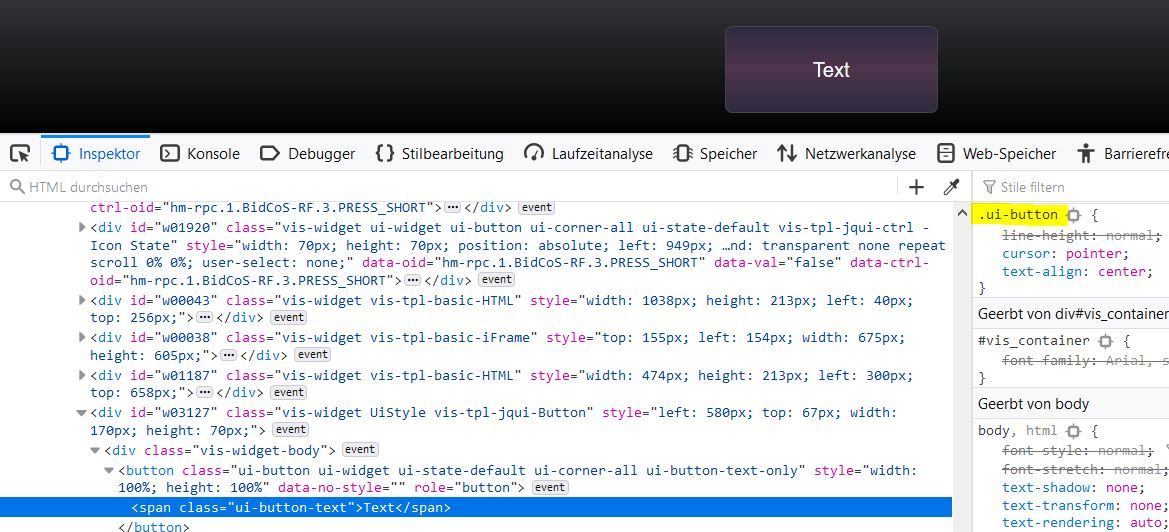
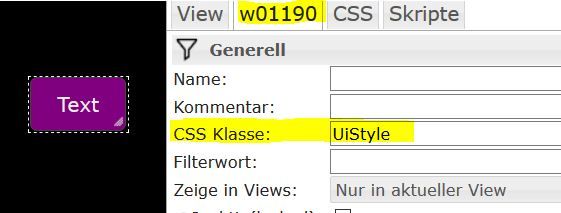
ich greife die Frage von karlheinz001 mal auf. Ich stehe vor dem selben Problem. Wie lässt sich die Farbe ändern? Über background-color bekommt man nur die dahinter liegende Farbe (über Erhöhung des Padding gut sichtbar) geändert, nicht den eigentlichen Button selbst. Weiß jemand weiter? -
Mahlzeit zusammen,
ich greife die Frage von karlheinz001 mal auf. Ich stehe vor dem selben Problem. Wie lässt sich die Farbe ändern? Über background-color bekommt man nur die dahinter liegende Farbe (über Erhöhung des Padding gut sichtbar) geändert, nicht den eigentlichen Button selbst. Weiß jemand weiter?
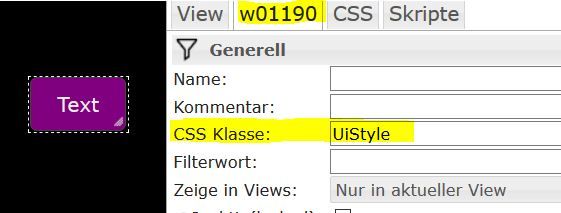
und das in CSS Projekt eintragen :
.UiStyle .ui-button { background: purple !important; }
.UiStyle .ui-button { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }
.UiStyle .ui-button { background: linear-gradient(90deg, rgba(44,42,63,1) 2%, rgba(171,208,215,0.7680205871411064) 50%, rgba(44,42,63,1) 98%) !important; } -

und das in CSS Projekt eintragen :
.UiStyle .ui-button { background: purple !important; }
.UiStyle .ui-button { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }
.UiStyle .ui-button { background: linear-gradient(90deg, rgba(44,42,63,1) 2%, rgba(171,208,215,0.7680205871411064) 50%, rgba(44,42,63,1) 98%) !important; }@Glasfaser said in Farbe vom NAV Button ändern:
.UiStyle .ui-button {
Perfekt! Ich danke Dir!
Kannst du kurz erklären, wofür das ".ui-button" steht? -
@Glasfaser said in Farbe vom NAV Button ändern:
.UiStyle .ui-button {
Perfekt! Ich danke Dir!
Kannst du kurz erklären, wofür das ".ui-button" steht? -
-
Nabend!
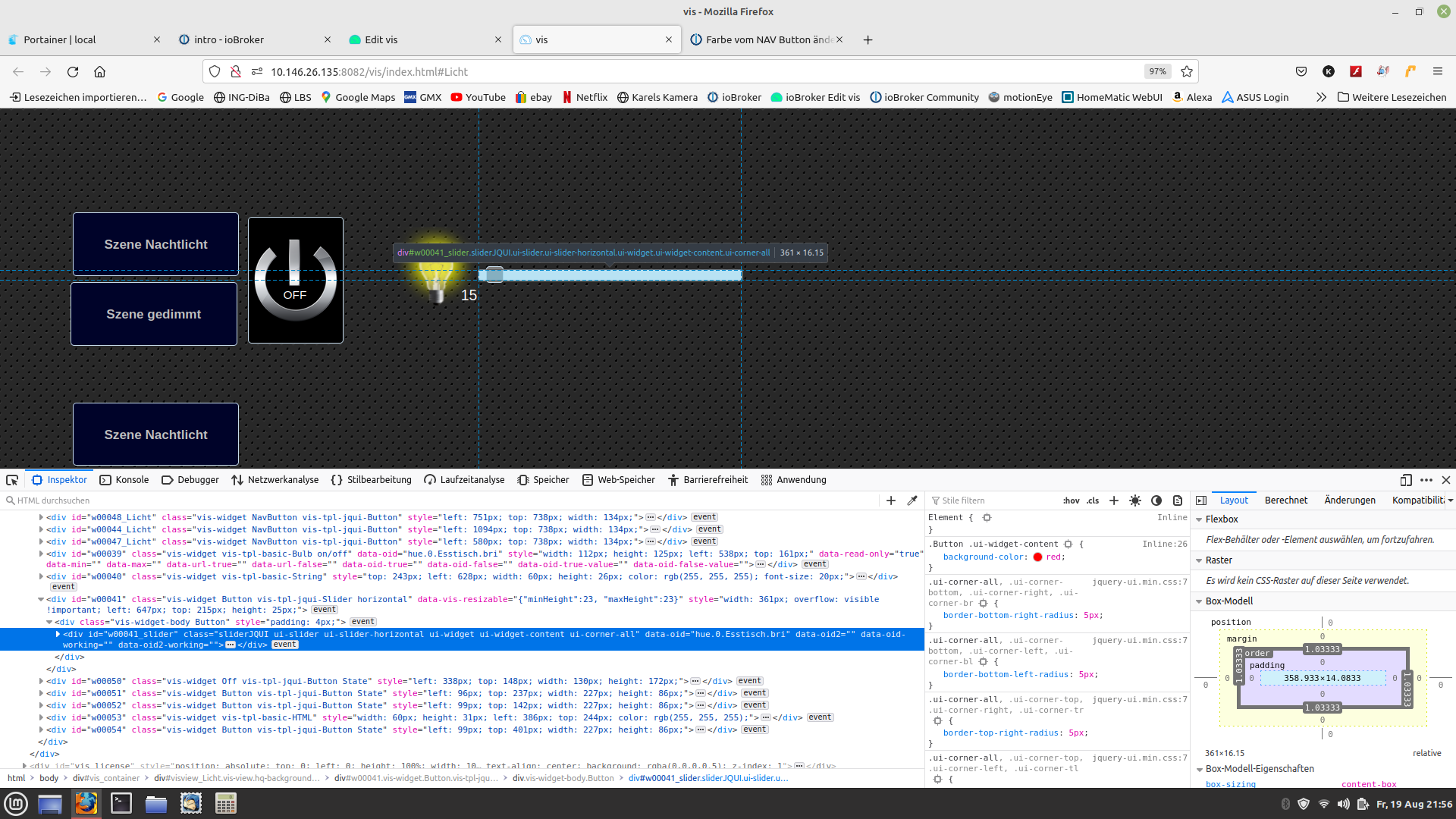
Ich kriege den jqui Slider nicht farbig...
Egal welche class ich davon nehme, das Teil wird zwar im Edit rot (siehe Screenshot), aber im Runtime springt es nach einer gefühlten ms wieder auf weiß zurück... Woran kann das liegen, was mache ich falsch?
Grüße!
Karel