NEWS
NodeRed Scriptstart via Trigger funzt net
-
Hi Leute,
Ich hatte das Problem schonmal hier (viewtopic.php?f=21&t=16003) gepostet, allerdings ohne grosses Feedback.
Es passt hier, denk ich, besser rein.
Kann sich einer das Verhalten erklären?

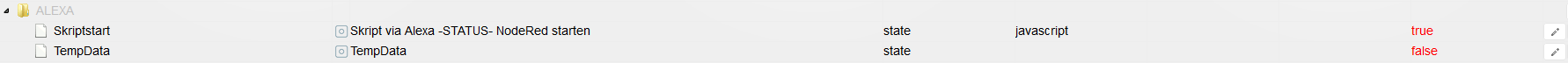
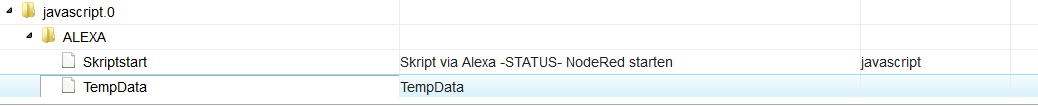
Wenn ich den State (bei Datenpunkt) manuell ändere auf "true", läuft das Script und SayIt gibt den Text aus wie gewünscht.Wenn ich den Status über Alexa ändere, sagt Alexe zwar das "Status" = "an", der Zeitstempel wird aktualisiert,
aber er regisiert den State-change nicht im Script, obwohl er den Datenpunkt auf true setzt?!
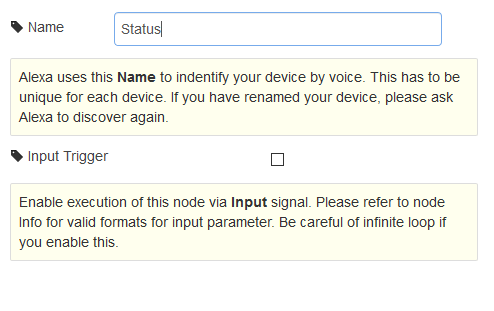
Hier mal paar NodeRed Infos.
(Ich schlate meine HM Lichter im Haus genauso und das geht problemlos.






Hier der Scriptcode:
var idSayIt = "sayit.0.tts.text"; // Hier die entsprechende SayIt Text ID var trigger = "javascript.0.ALEXA.TempData"; //Objekte auf daß, das Skrift auslöst var lastSay = null; // ansagetext, sind die TempDaten // Quellen var idTemperatursensor = "hm-rpc.0.NEQ1382432.1.TEMPERATURE"/*HM-WDS10-TH-O NEQ1382432:1.TEMPERATURE*/ var idTemperatursensor2 = "hm-rpc.0.NEQ1523315.1.TEMPERATURE"/*KME - EG-Wohnzimmer.TEMPERATURE*/ function ermitteleAnsageTemperatur () { // Die Außentemperatur ist xx. Das Wetter heute ist xx // Einfache Temperaturansage mit SayIt. // Variante 1 mittels splitten der Temperatur, damit die Ansage nicht // "Es sind 18 Punkt 2 Grad " sagt. var temperatursensor = getState(idTemperatursensor).val; var temp_string = temperatursensor.toString(); var temp_array = []; temp_array = temp_string.split("."); // Fange leere Nachkommastellen ab. Das passiert, wenn die Temperatur z. B. 18.0 ist. // Es wird dann nur "18" gelesen. if (!temp_array[1]) { temp_array[1] = "0"; log("Die Nach-Kommastelle in temp_array[1] war nicht vorhanden und wird nun fest auf 0 gesetzt."); } return{ 'Ganzzahl' : temp_array[0], 'Nachkommazahl' : temp_array[1] }; } function ermitteleAnsageTemperatur2 () { // Die Außentemperatur ist xx. Das Wetter heute ist xx // Einfache Temperaturansage mit SayIt. // Variante 1 mittels splitten der Temperatur, damit die Ansage nicht // "Es sind 18 Punkt 2 Grad " sagt. var temperatursensor = getState(idTemperatursensor2).val; var temp_string = temperatursensor.toString(); var temp_array = []; temp_array = temp_string.split("."); // Fange leere Nachkommastellen ab. Das passiert, wenn die Temperatur z. B. 18.0 ist. // Es wird dann nur "18" gelesen. if (!temp_array[1]) { temp_array[1] = "0"; log("Die Nach-Kommastelle in temp_array[1] war nicht vorhanden und wird nun fest auf 0 gesetzt."); } return{ 'Ganzzahl' : temp_array[0], 'Nachkommazahl' : temp_array[1] }; } // TempDaten melden var ansagetext = "Temperatur Garten " + ermitteleAnsageTemperatur().Ganzzahl + "," + ermitteleAnsageTemperatur().Nachkommazahl + " Grad." + " Temperatur Wohnbereich " + ermitteleAnsageTemperatur2().Ganzzahl + "," + ermitteleAnsageTemperatur2().Nachkommazahl + " Grad." ; [color]subscribe({id:"javascript.0.ALEXA.TempData", val: true}, function (obj) { log('DatenTrigger registriert'); if (!lastSay || ((new Date()).getTime() - lastSay)) { lastSay = (new Date()).getTime(); setState (idSayIt, "de;90;" + ansagetext); } // Nach 1 Sek setTimeout(function () { setState(trigger, false); }, 1000); }); [/color]Der Rote Code soll den Trigger erkennen und auslösen.
Kann mir einer Sagen wo das Problem liegen könnte, bzw. in welcher Richtung ich noch testen könnte?!
Dank Euch
Gruß
Thomas
-
Ok Leute.
Hab das Kleingedruckte nicht umgesetzt.
Für alle Nachbauer:

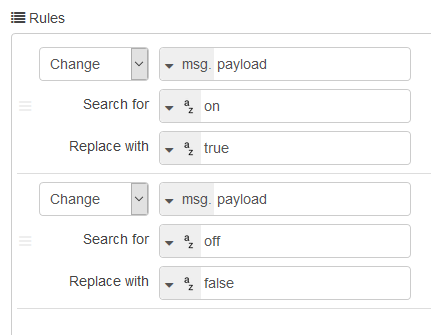
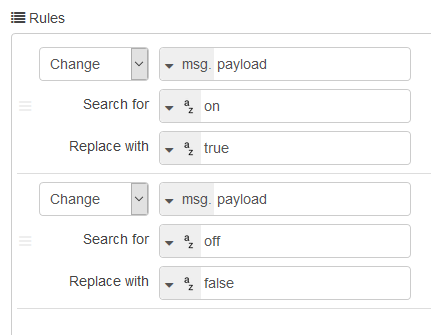
In der "Replace with" Zeile, hab ich den Wert auf "string" gelassen. Das hat gereicht um nicht zu reagieren.
Hier müsst Ihr den Wert in der Tabelle auf "Boolean" ändern.
Problem gelöst :lol:


