NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Wow sieht sehr gut aus, echt top
Was hast du denn für eine Kamera?
Ist kein Bild womit sich der vlc Player öffnet oder
Und könntest du bitte das widget mit dem Licht zur Verfügung stellen, wäre nett
LG `
Kamera: Es handelt sich um eine Reolink RLC-422
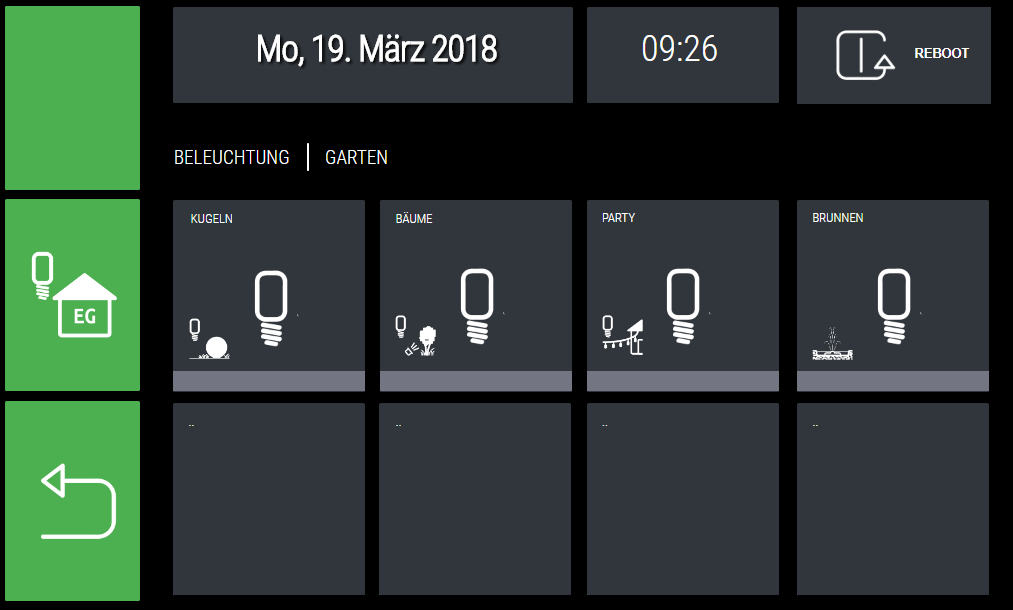
Licht Widget: Ich nehme mal an du meinst das mit den Szenen ;)
[{"tpl":"tplJquiToogle","data":{"oid":"hue.0.Philips_hue.Wintergarten.on","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"src_true":"/vis.0/iPad/icons/bulb-on.png","imageHeight":"100","src_false":"/vis.0/iPad/icons/bulb-off.png","label":"","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0},"style":{"left":"653px","top":"110px","color":"#ffffff","font-family":"","font-size":"x-small","z-index":"2","width":"84px","height":"79px","text-align":"center","box-shadow":"","border-style":"none"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Sonnenuntergang_Savanne.G2I3pusvzUU6-9H","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Sonnenuntergang","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"110px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Gedimmt.GxVEoXynIDGGGZd","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Gedimmt","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"209px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Tropendämmerung.wNw26oCigaZfnYP","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Tropendämmerung","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"143px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Lesen.L3-cgawMfFtj2KL","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Hell","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"242px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"javascript.0.Hue_Scenes.Nordlichter.0WsmGcTimC4cKXb","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Nordlichter","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"true","visibility-groups":["administrator"],"visibility-oid":""},"style":{"left":"750px","top":"176px","width":"185px","height":"30px","font-weight":"bold","font-size":"xx-small","z-index":"2","text-align":"center"},"widgetSet":"jqui"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"Wintergarten Tischleuchte","title_color":"#f9f9fb","title_top":"5","title_left":"5","header_height":"30","header_color":"black","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0},"style":{"left":"639px","top":"57px","width":"304px","height":"246px","border-width":"4px","border-style":"solid","border-color":"grey","border-radius":"5px","z-index":"1","font-size":"small","font-weight":"bold","font-variant":"normal","font-style":"normal","font-family":"Verdana, Geneva, sans-serif"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_prepend":"Szenen","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"750px","top":"90px","width":"75px","height":"20px","text-align":"left","color":"","z-index":"3","font-style":"normal","font-variant":"small-caps","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplMetroSlider","data":{"oid":"hue.0.Philips_hue.Wintergarten.level","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"sliderColor":"#e02e2e","sliderMarkerColor":"#ba2121","min":"0","max":"100","step":"1"},"style":{"left":"653px","top":"281px","width":"283px","height":"19px"},"widgetSet":"metro"},{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_prepend":"Dimmer","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"653px","top":"259px","width":"75px","height":"20px","text-align":"left","color":"","z-index":"3","font-style":"normal","font-variant":"small-caps","font-weight":"bold"},"widgetSet":"basic"}] -
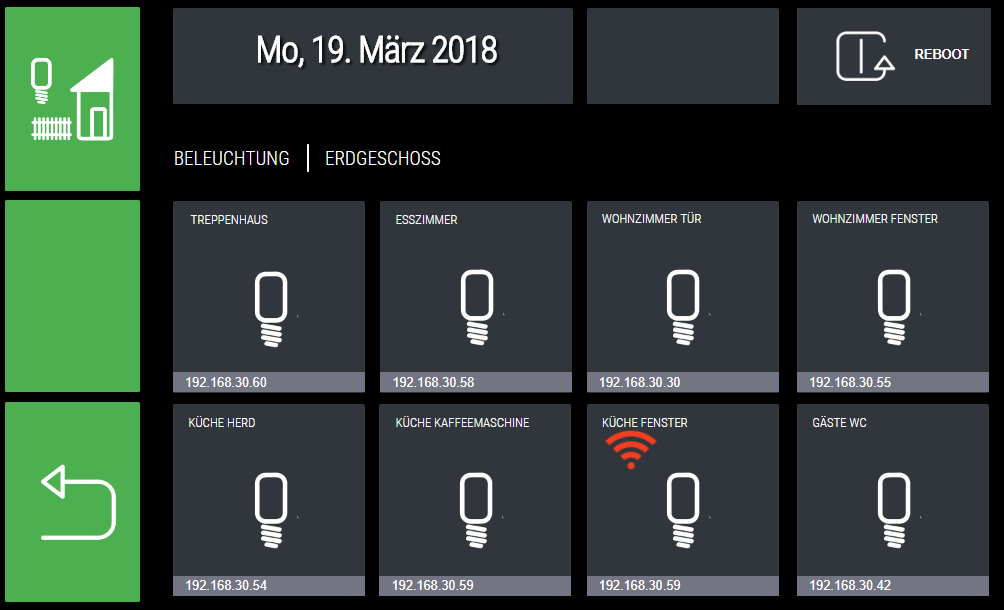
Ich sag nur….. es hat keinerlei CSS oder sonst was!
es handelt sich nur um Themes (im Widget einstellbar) und Hintergrundbilder. Natürlich noch dazu die richtigen icons die man immer in Google findet ;)
Also, einfach nur mit reinen "Boradmitteln"
-
WoW, sieht toll aus, alle Achtung.
Da wirst du wo nicht umhin kommen die hier alle hoch zu laden grins
Mich interessiert z.B. ganz sehr die Seite der Dream. Was hast du da für php Seite gebastelt?
Ich nehme mal an du kannst auch auf die entsprechenden Sender schalten. Und ist das die Reihenfolge
deiner Favoriten? Kann man das auch auf Bouquets hoch brechen?
Hast mich neugierig gemacht. Hätte da ganz starkes Interesse daran ;)
Gruß Andreas
-
WoW, sieht toll aus, alle Achtung.
Da wirst du wo nicht umhin kommen die hier alle hoch zu laden grins
Mich interessiert z.B. ganz sehr die Seite der Dream. Was hast du da für php Seite gebastelt?
Ich nehme mal an du kannst auch auf die entsprechenden Sender schalten. Und ist das die Reihenfolge
deiner Favoriten? Kann man das auch auf Bouquets hoch brechen?
Hast mich neugierig gemacht. Hätte da ganz starkes Interesse daran ;)
Gruß Andreas `
Bouquets lege ich von Hand an (nachdem es vorher von der Dream angezeigt wurde) und dann erstellt es dazu die einzelnen Buttons. Und ja, umschalten geht somit auch.
Und nochmals ja, es ist angelegt wie meine Favoriten, da die Sender einzeln nacheinander aus der Dreambox xml Datei (Webseite) ausgelesen werden
Das werde ich aber nicht teilen, da es einen kleinen Aufwand benötigt alles komplett einzustellen, das es auch funktioniert.
Und momentan habe ich keine Zeit (und auch wenig Lust) einen Workaraound zu schreiben und jeden User der nun mit einer Enigma 2 Box kommt zu supporten.
Tut mir leid…... ich mach das gerne hier im Forum mit den ioBroker skripten oder auch Widgets teilen, denn hier können mehrere User helfen und so stellt sich kein "privater" Support ein. Hoffe Ihr habt dazu Verständnis
-
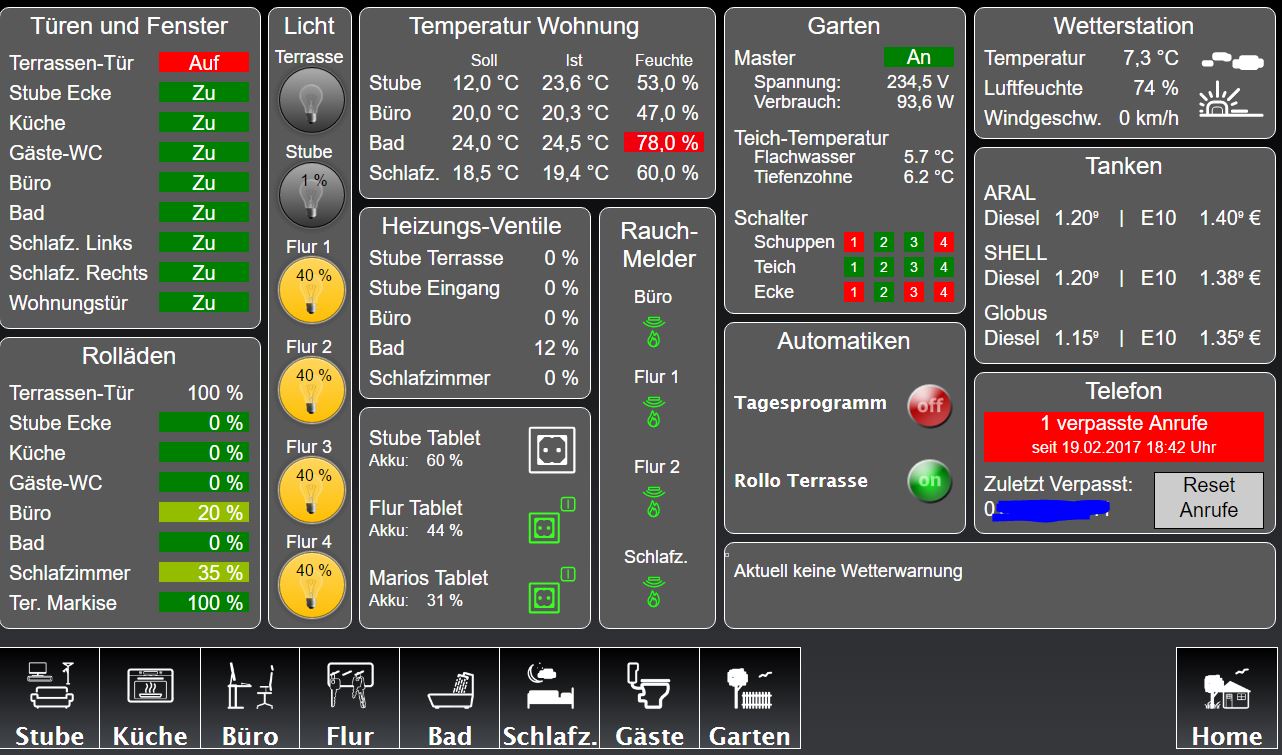
Hallo Zusammen,
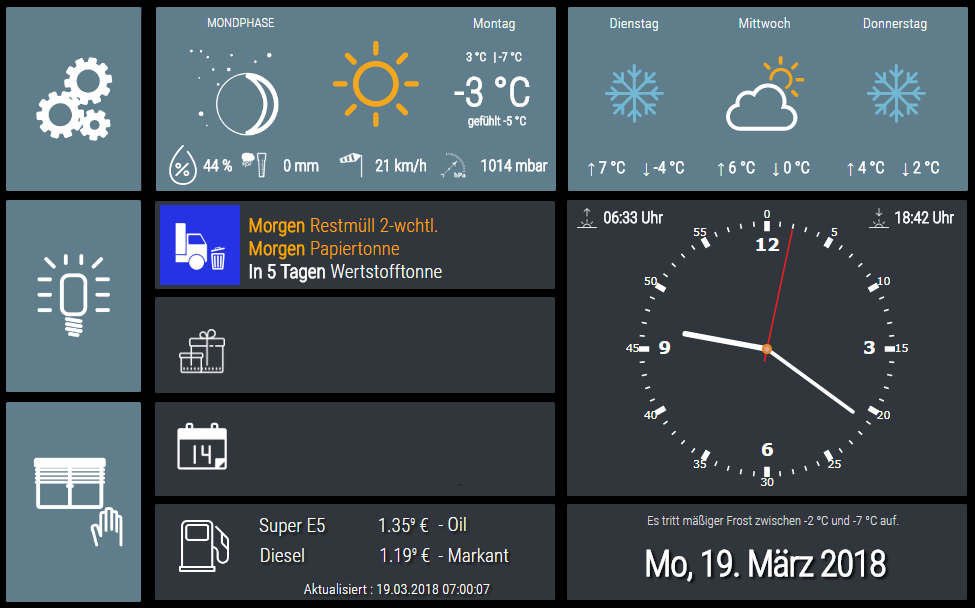
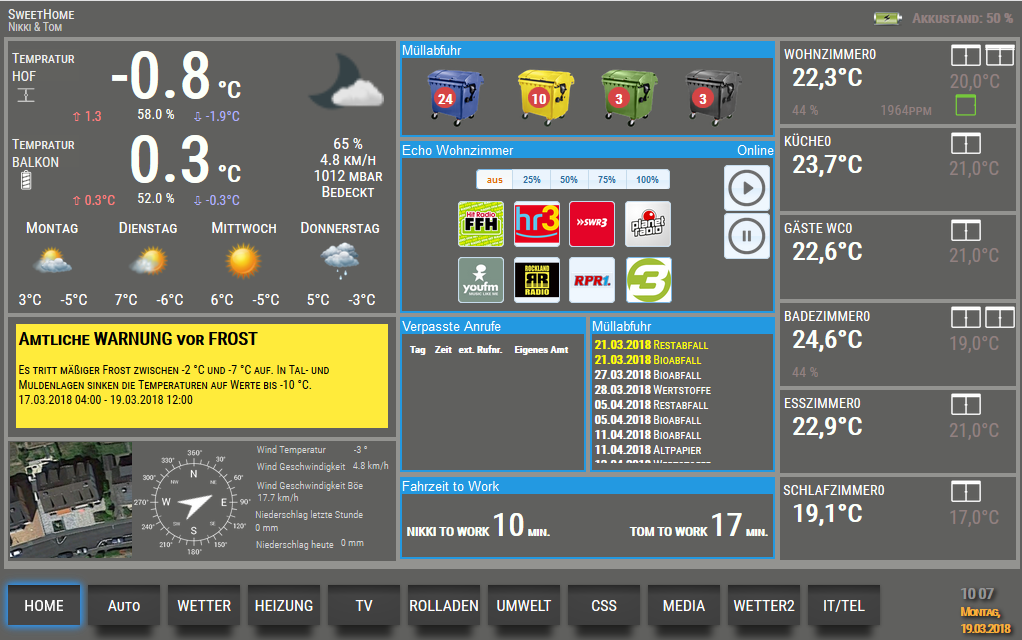
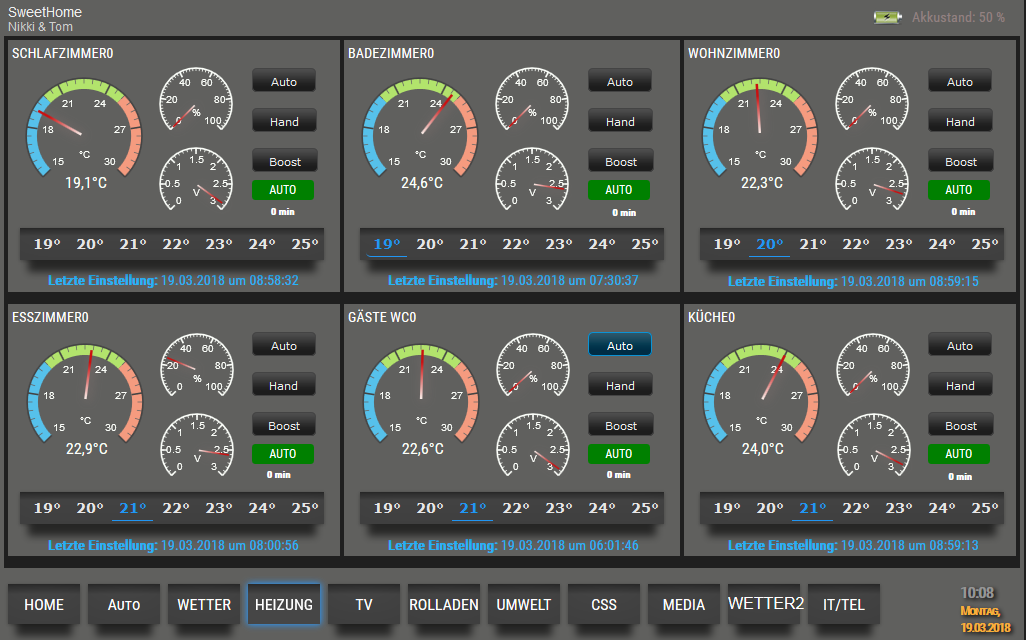
ich möchte auch meine Visualisierung mit euch teilen. Danke an die vielen Inspirationen aus dem Forum ;)
Im Hintergrund laufen diverse Skripte.
Das ganze läuft auf einem Android Tablet mit Kiosk App. Die App verwaltet die Frontkamera, sodass das Display nur
hell wird , wenn man davor steht, sonnst ist es dunkel gedimmt
Gruß Michael






-
Guten Morgen Michael,
sehr geil gelungen, Respekt. Gefällt mir was du da auf die Beine gestellt hast.
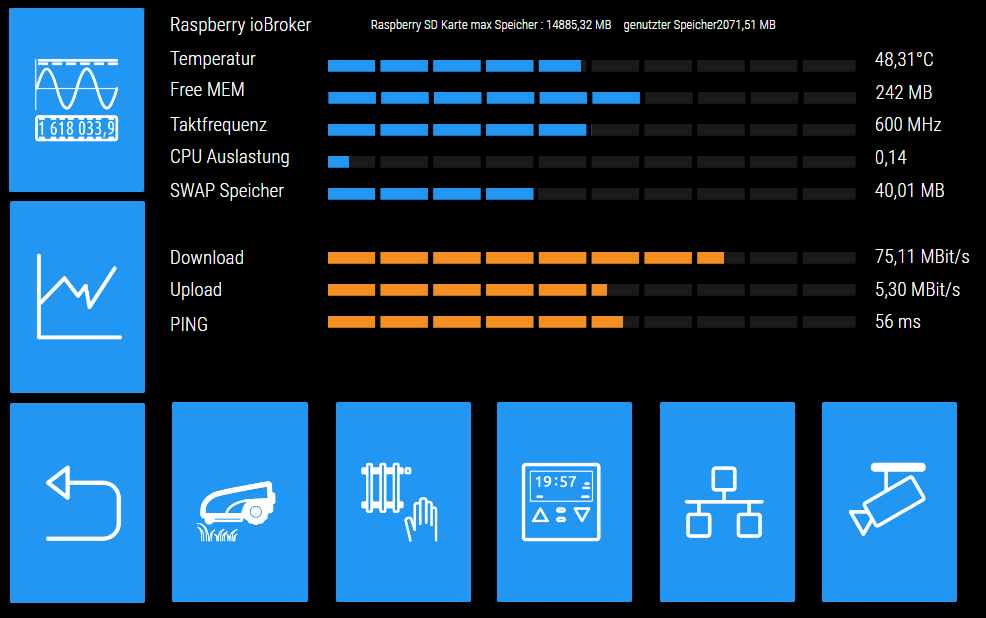
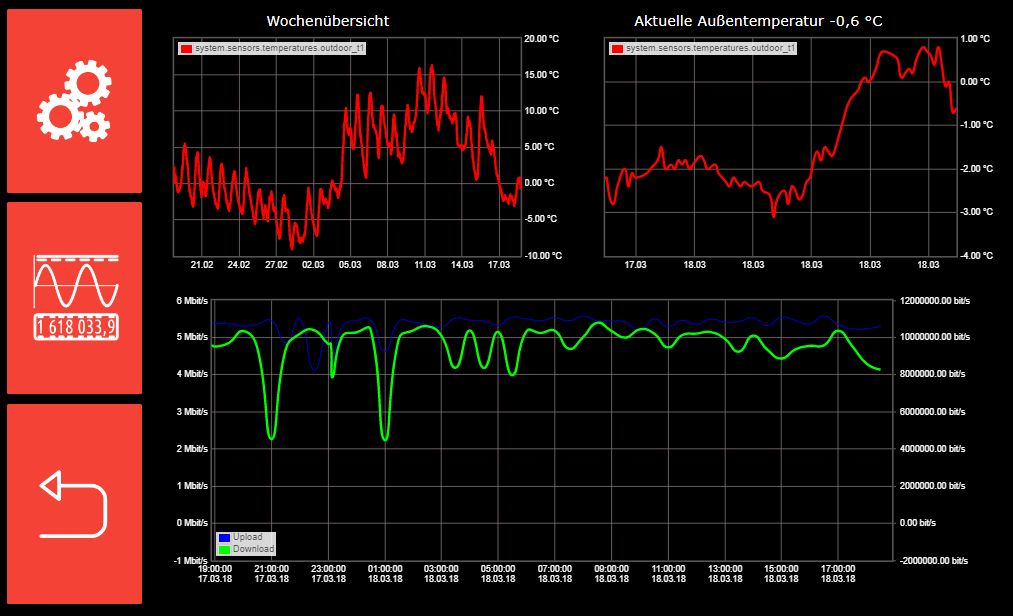
Besonders die Seiten wo du die Info für Raspberry iobroker darstellst und die die Diagrammfunktion.
Und auf deiner Startseite, würde mich interresieren wie du das mit den Mondphasen machst(welche icons?)?
Gibt es da eine Möglichkeit das als Vorlage zu bekommen? ;-) Rasperry, Diagramm und Mond?
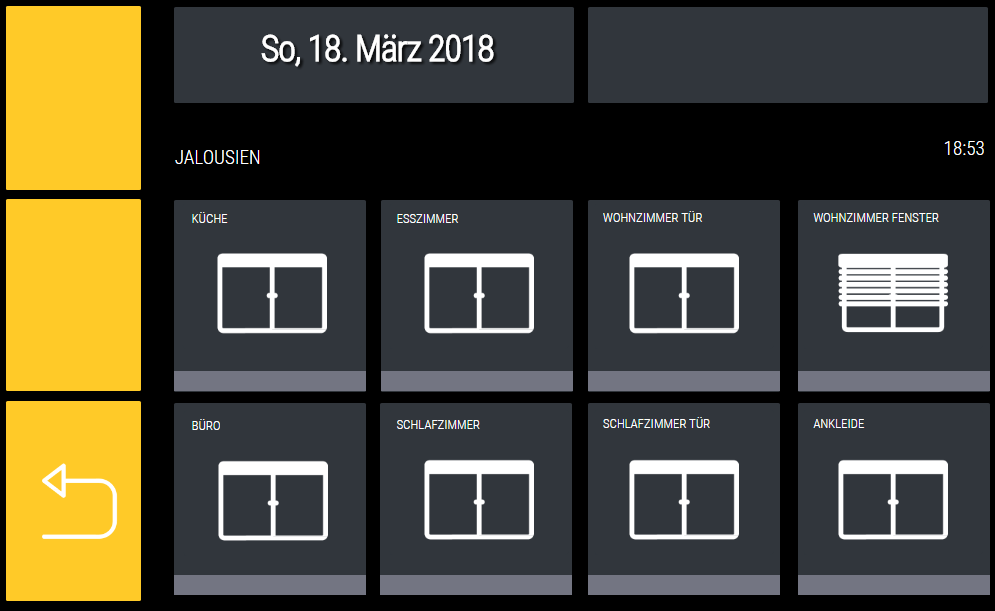
Ich bin gerade am verändern von meinem Layout, ich stelle aber mal meine Startseite und Heizungsseite hier rein.
Viel Grüße
Tom


-
Hallo Marco,
ich habe Dein Heizungswidget, d.h. die modifizierte Variante von Bluefox, im Einsatz. Das Teil ist echt klasse, großen Respekt und vielen Dank dafür!
Es gibt einen kleinen Punkt der mich etwas stört, vielleich hast Du eine Lösung dazu. Wenn man die +/- Taste mehrmals hintereinander drückt wird zunächst die neue Solltemperatur angezeigt, anschliessend scheint aber der kommunizierte Wert eines Inkrement-Zwischenschritts von der CCU in das UI zurückgeschrieben zu werden. Die Temperatur springt dann munter hin- und her und es dauert eins, zwei Sekunden bis sich der Wert stabilisiert hat.
Das gleiche Verhalten zeigt übrigens auch das Metro-Widget. Der WAF ist dadurch ziemlich im Keller :lol:
Im Prinzip dürfte der von der CCU übernommene Wert erst zwei oder drei Sekunden nach dem letzten Tastendruck zurückgeschrieben werden. Mit einem Skript liesse sich das realisieren, erscheint mir aber viel Aufwand für ein allgemeines Problem?
Gruß
Andi
-
Guten Morgen Michael,
sehr geil gelungen, Respekt. Gefällt mir was du da auf die Beine gestellt hast.
Besonders die Seiten wo du die Info für Raspberry iobroker darstellst und die die Diagrammfunktion.
Und auf deiner Startseite, würde mich interresieren wie du das mit den Mondphasen machst(welche icons?)?
Gibt es da eine Möglichkeit das als Vorlage zu bekommen? ;-) Rasperry, Diagramm und Mond?
Ich bin gerade am verändern von meinem Layout, ich stelle aber mal meine Startseite und Heizungsseite hier rein.
Viel Grüße
Tom `
Hallo Tom
anbei die "Vorlagen"
- die Daten der Raspberry Diagramme kommen vom Adapter - "rpi2.0"
Als Grundlage habe ich eine Seite vom "Material Design JS", kannst aber auch das script "Material Design" auf Deiner Seite rein kopieren
- die Mondphase vom Script, die Icons vom Adapter - "Mfd icons as PNG"
Gruß Michael
4872_script_material_design.txt
4872_widget_mondphase.txt
4872_widget_raspberry_info.txt
4872_script_mondphase.txt

-
Hallo Marco,
ich habe Dein Heizungswidget, d.h. die modifizierte Variante von Bluefox, im Einsatz. Das Teil ist echt klasse, großen Respekt und vielen Dank dafür!
Es gibt einen kleinen Punkt der mich etwas stört, vielleich hast Du eine Lösung dazu. Wenn man die +/- Taste mehrmals hintereinander drückt wird zunächst die neue Solltemperatur angezeigt, anschliessend scheint aber der kommunizierte Wert eines Inkrement-Zwischenschritts von der CCU in das UI zurückgeschrieben zu werden. Die Temperatur springt dann munter hin- und her und es dauert eins, zwei Sekunden bis sich der Wert stabilisiert hat.
Das gleiche Verhalten zeigt übrigens auch das Metro-Widget. Der WAF ist dadurch ziemlich im Keller :lol:
Im Prinzip dürfte der von der CCU übernommene Wert erst zwei oder drei Sekunden nach dem letzten Tastendruck zurückgeschrieben werden. Mit einem Skript liesse sich das realisieren, erscheint mir aber viel Aufwand für ein allgemeines Problem?
Gruß
Andi `
Hallo Andi,
das ist mir auch aufgefallen, dafür habe ich bis jetzt keine Lösung. Das mit dem Script sollte gehen, aber das Springen stört mich nicht so sehr. Mit scripten kenne ich mich nicht so aus. :(
-
Guten Morgen Andi,
vielleicht ist die "Volumencontrol" Lösung von Sigi auch für die Steuerung des Heizungsthermostates eine Lösung für das "Springen", vorraus gesetzt du hast eine CCU?
Ich hatte genau das selbe Problem, deswegen habe ich + und - wieder entfernt, auch weil ich eigentlich nur feste Werte brauche.
Ich werde es mir mal die Tage anschauen und es über die CCU versuchen und berichten.
@Marco: Habe dich nicht vergessen, wenn möglich bekommst du heute Abend von mir die Mülltonnen Geschichte… ;-)
@Michael: Super vielen Dank für die Bereitstellung der Daten, werde ich mir wenn möglich gleich heute Abend Anschauen... :-)
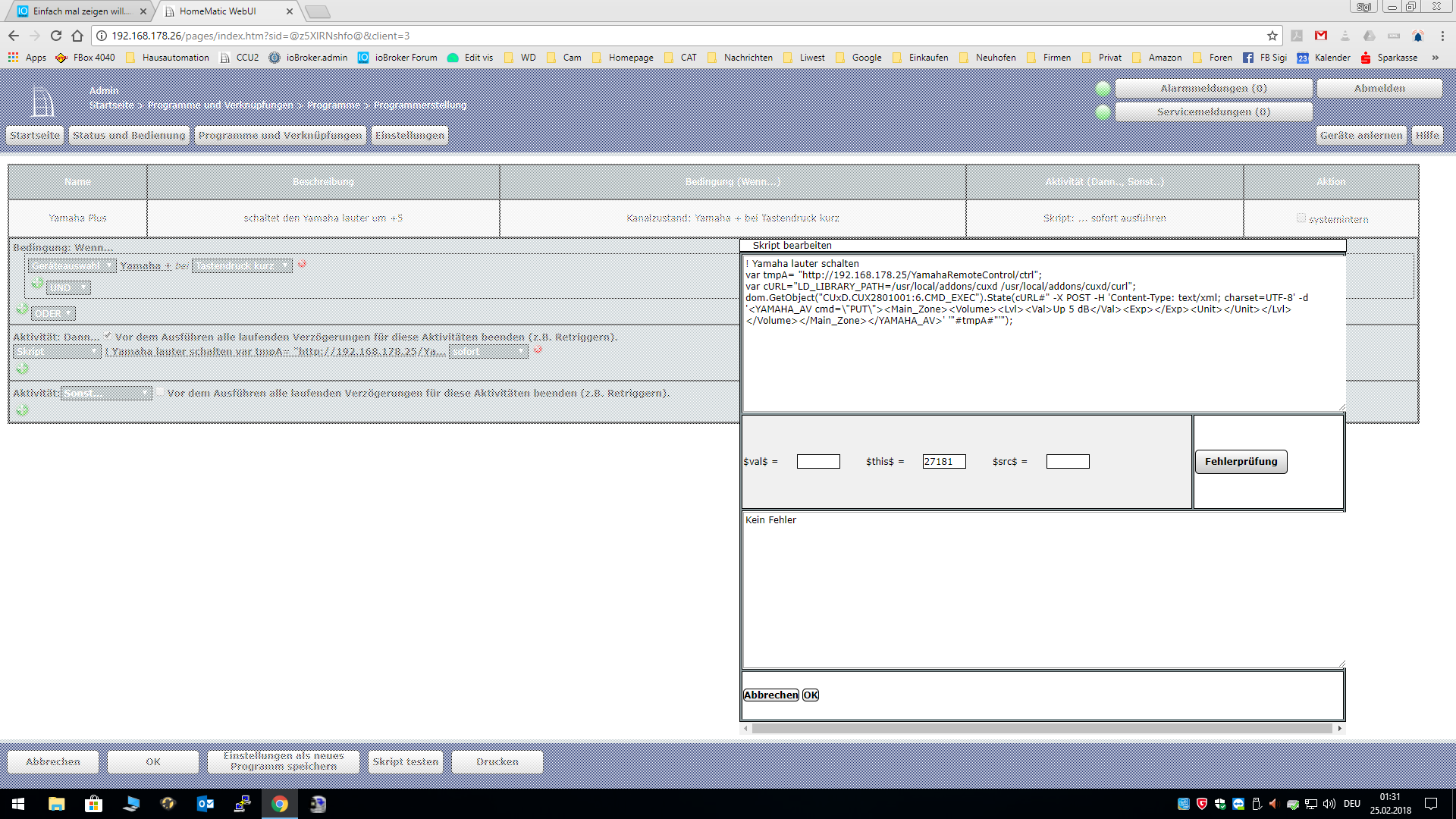
Warum "Volumecontroll = Homematic Programm", funktioniert das mit "yamaha.0.Commands.volumeDown" und "yamaha.0.Commands.volumeUp" nicht?
Das ist nicht so einfach,
Ist ein Programm mit Http Befehlen via CuxD.
 `
`Gruß Tom
-
Hallo tomdeboom,
kannst du mir bitte sagen, wie du das mit den Mülltonnen gemacht hast. Ich vermute mal mit einen Script, wenn ja, würdest du mir es zu verfügung stellen mit den Widget der Mülltonnen als Export.
MfG Marco `
Hier ist das Skript.
Es erstellt vier (oder drei, oder zwei, je nachdem, was du brauchst) Datenpunkte mit den Tagen bis zur Abholung.
Die kannst du dann in VIS anwählen. Tomdeboom hat dafür ganz offensicht das Widget "rote Zahl" oder so ähnlich genommen. Jedenfalls ist das ein vordefiniertes Widget. Du kannst aber auch jedes andere Widget nehmen, das Zahlen händelt.
Bei den States musst du das reinschreiben, was du anlegen willst.
Die Suchvariablen definieren.
Und die ical Instanz anpassen.
Es steht jeweils im Skript, wo was zu tun ist.
Zu guter Letzt: das funktioniert nur, wenn dein Kalender NICHT "ersetze Datum mit Worten" aktiviert hat
// TESTSKRIPT FÜR NOXX // Basis: tempestas // erweitert / umgebaut für "four in one" mikiline // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.restmuell', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelbersack', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papiertonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.biomuell', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var restmuell= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen var gelbersack= "Gelber"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen var papiertonne= "Papier"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen var papierholsammlung= "Bio"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); setState('javascript.0.muell.restmuell', getPos(restmuell)); setState('javascript.0.muell.gelbersack', getPos(gelbersack)); setState('javascript.0.muell.papiertonne', getPos(papiertonne)); setState('javascript.0.muell.biomuell', getPos(biomuell)); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/getpos(pos_welche_tonne)/var/pos="inhaltStringReplace.indexOf(pos_welche_tonne," 1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); return diff; } //}); -
Hallo tomdeboom,
kannst du mir bitte sagen, wie du das mit den Mülltonnen gemacht hast. Ich vermute mal mit einen Script, wenn ja, würdest du mir es zu verfügung stellen mit den Widget der Mülltonnen als Export.
MfG Marco `
Hier ist das Skript.
Es erstellt vier (oder drei, oder zwei, je nachdem, was du brauchst) Datenpunkte mit den Tagen bis zur Abholung.
Die kannst du dann in VIS anwählen. Tomdeboom hat dafür ganz offensicht das Widget "rote Zahl" oder so ähnlich genommen. Jedenfalls ist das ein vordefiniertes Widget. Du kannst aber auch jedes andere Widget nehmen, das Zahlen händelt.
Bei den States musst du das reinschreiben, was du anlegen willst.
Die Suchvariablen definieren.
Und die ical Instanz anpassen.
Es steht jeweils im Skript, wo was zu tun ist.
Zu guter Letzt: das funktioniert nur, wenn dein Kalender NICHT "ersetze Datum mit Worten" aktiviert hat
! ````
// TESTSKRIPT FÜR NOXX
// Basis: tempestas
// erweitert / umgebaut für "four in one" mikiline
! // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird.
! debug = true;
! // Anlegen JS State für VIS
! createState('javascript.0.muell.restmuell', 0); //. gelb, blau usw entsprechend erstellen
createState('javascript.0.muell.gelbersack', 0); //. gelb, blau usw entsprechend erstellen
createState('javascript.0.muell.papiertonne', 0); //. gelb, blau usw entsprechend erstellen
createState('javascript.0.muell.biomuell', 0); //. gelb, blau usw entsprechend erstellen
! // Suchvariablen
! var restmuell= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen
var gelbersack= "Gelber"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen
var papiertonne= "Papier"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen
var papierholsammlung= "Bio"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen
! // Kalender auslesen (HTML Format)
! // **************************************************************************************
// Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text
// **************************************************************************************var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(//gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br\s>/gi, "");
inhaltStringReplace=inhaltStringReplace.replace(/<br>/gi, "");// remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); setState('javascript.0.muell.restmuell', getPos(restmuell)); setState('javascript.0.muell.gelbersack', getPos(gelbersack)); setState('javascript.0.muell.papiertonne', getPos(papiertonne)); setState('javascript.0.muell.papierholsammlung', getPos(papierholsammlung));! // n-ten Treffer finden
! function nthIndex(str, pat, n){
var L= str.length, i= -1;
while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/getpos(pos_welche_tonne)/var/pos="inhaltStringReplace.indexOf(pos_welche_tonne," 1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat?diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); return diff; }//});</l){></br></br\s></style.></script.>
```` `ich schätze mal das bei dir ein state "javascript.0.muell.biomuell" angelegt ist, jedoch keinen Wert anzeigt, stattdessen wird der Biomüll in dem State "javascript.0.muell.papierholsammlung" angezeigt…...
Such " setState('javascript.0.muell.papierholsammlung', getPos(papierholsammlung));" und ersetze mit dem oben erstellten State
Bio (den Du anscheinend geändert hast)
Um es komplett zu machen, da du papierholsammlung nicht benötigst, würde ich alles ersetzen ;) (mit den richtigen Variablen natürlich)
-
Danke für den Hinweis.
ich hatte es in der Tat nur schnell auf die häufigeren Varianten des Mülls angepasst, um lebeao das Skript möglichst "passend zu machen" und dabei wohl den setState übersehen. Papiermüll und Papierabholung ist imho eher eine seltenere Kombi, als Biomüll. Das war mein Grund.
Ich selber nutze das Skript wie an anderer Stelle geschrieben nicht in dieser Form.
Habs jedenfalls angepasst
-
Danke für den Hinweis.
ich hatte es in der Tat für schnell auf die häufigeren Varianten des Mülls angepasst, um lebeao das Skirpt möglichst "passend zu machen" und dabei wohl den setState übersehen. Papiermüll und Papierabholung ist imho eher eine seltenere Kombi, als Biomüll. Das war mein Grund.
Ich selber nutze das Skript wie an anderer Stelle geschrieben nicht in dieser Form. `
kein Problem, nur nicht das man sich wundert wenn man das Skript so implementiert ;)