NEWS
[GELÖST] Frage: Batteriestatus bzw. Ladezustand
-
Vorschlag:
Nimm ein leeres Batteriesymbol (sind png, damit durchsichtig?). Leg dahinter ein widget basic bar, trägst bei min und max 0 bzw 100 ein, Wert umkehren anklicken. Als object id gibst du den Ladestand deines Tablets an, fertig.
Wenn du noch eine farbliche Veränderung willst geht das bestimmt auch einfach, da weiß ich aber das widget nicht auswendig
eventuell funktioniert das z.B., wenn du das hier bei Farbe eingibst
> {wert:[HIER DIE OBJEKT ID];(wert<30) ? "#990200" : "#00993B"}so sollte bei kleiner 30% rot angezeigt werden, sonst grün.
Achtung: bei VIS 1.1.1 besteht ein Bug aktuell. Wenn du das so einträgst, wirst du das widget nicht mehr löschen können. Musst du wissen, ob du das ausprobieren willst
Alternativ kannst du auch mit einem Miniskript auf den Ladestand lauschen, dann die 10er-Prozente ausrechnen und einen State setzen (0-4); dann nimmst du in VIS ein image8 und gibst für diese 5 Punkte jeweils das passende Bild aus deinen Bereichen dazu (du hast ja 20er Schritte).
-
Danke erstmal, ich werde es heute Abend mal versuchen.
Es ist aber nicht ganz das was ich suche….
Ich wollte eigentlich das die icons getauscht werden je nach Akku Stand.
so z.B:
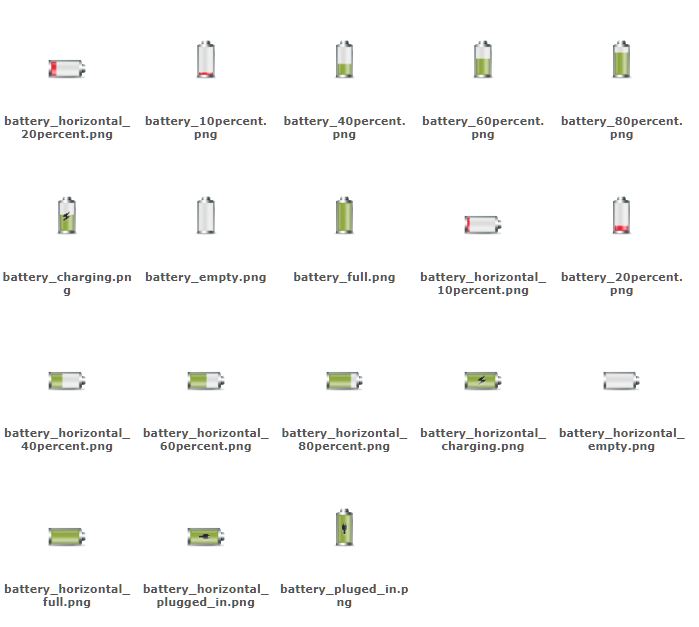
Akkuwert 20-39 = Icon "battery_horizontal_20percent.png"
Akkuwert 40-59 = Icon "battery_horizontal_40percent.png"
usw.
Und wenn das Tablet geladen wird soll das Icon "battery_horizontal_charging.png" angezeigt werden.
Aber Danke für deinen Vorschlag, ich werde es heute Abend in meiner Test View probieren.
-
Stimmt, bin aber was javascript betrieft noch blutiger Anfänger…
Gibt es vielleicht schon ein ähnliches Script das lauscht und dann die Angaben ausrechnet und einen State in ein Var setzt?
Ein solches anzupassen würde ich vielleicht schon hinbekommen. ;-)
Ich Danke dir.
-
createState('javascript.0.Tablet.Battery', 4); // Bild Trigger wird zunächst mit 4, fast voll, angelegt. Wird automatisch angepassst, sobald eine Änderung am Akku erfolgt. createState('javascript.0.Tablet.BatteryCharge', 0); var idAktor = [hier bitte ID des Schalters einfügen, kann ich nicht vollständig sehen]; var idLevel = 'paw.0.FlurTab.info.battery.level'; var idPic = 'javascript.0.Tablet.Battery'; var idCharge = 'javascript.0.Tablet.BatteryCharge'; // Trigger und Functions on(idLevel, function (obj){ var level = obj.state.val; switch(level) { case(level <=10): setState(idPic, 0); // Bild 0 % bzw leer break; case (level >10 && level <=20) setState(idPic, 1); // Bild 10 % break; case (level >20 && level <=40) setState(idPic, 2); // Bild 20 % break; case (level >40 && level <=60) setState(idPic, 3); // Bild 40 % break; case (level >60 && level <=80) setState(idPic, 4); // Bild 60 % break; case(evel >80 && level <=90): setState(idPic, 5); // Bild 80 % break; case(level >90): setState(idPic, 6); // Bild 100 % break; } }); on(idAktor, function(obj){ if(obj.state.val) setState(idCharge, 1); else setState(idCharge,0); });Damit werden zwei Datenpunkte erzeugt unter javascript.0.Tablet.
Dann nimmst du ein image widget für das Ladesymbol; dort stellt du unter Sichtbarkeit ein, dass es nur sichtbar sein soll, wenn javascript.0.Tablet.BatteryCharge auf 1 steht.
Dann nimmst du ein image8 widget. Dort hinterlegst du 6 Zustände (0 - 5). Bei Wert 0 gibst du das Bild für leer ein. Bei der 1 für 10 Prozent, bei der 2 für 20%, 3 für 40%, 4 für 60%, 5 für 80% und 6 für 100% Bild.
Die Zuordnungen stimmen so natürlich nicht ganz exakt, dafür sind die Bilder halt nicht ideal in ihren Abstufungen.
Bei Sichtbarkeit stellst du ein, dass das Widget nur sichtbar sein soll, wenn javascript.0.Tablet.BatteryCharge auf 0 steht
-
Gibt es vielleicht schon ein ähnliches Script das lauscht und dann die Angaben ausrechnet und einen State in ein Var setzt? `
Vorschlag:const idBatt = '...'; // Batterielevel in % const idPlug = '...'; // Ladegerät ein const idVis = 'Vis.Batterieanzeige'; // Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '10 %', 2: '20 %', 3: '40 %', 4: '60 %', 5: '80 %', 6: 'voll', 7: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 6; // full if(level < 100) state = 5; // 80 % if(level < 80) state = 4; if(level < 60) state = 3; if(level < 40) state = 2; // 20 % if(level < 20) state = 1; // 10 % if(level < 10) state = 0; // empty if(plug) state = 7; // Ladegerät ein setState(idVis, state, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); });EDIT: Skriptstart ergänzt
-
Recht Herzlichen Dank an euch beide!!!! Genau das war es :-)
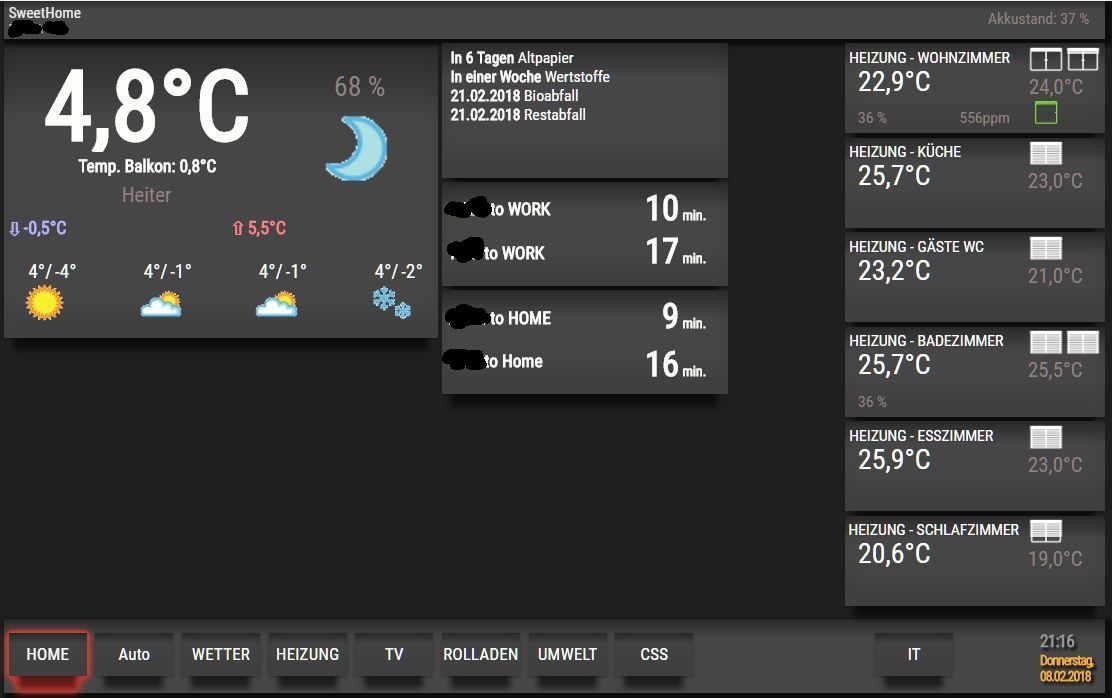
Ergebnis:

Ich habe das Script noch ein wenig angepasst, da meine Steuerung bei 20 % Akku Ladet und bei 80 % den Ladevorgang wieder beendet:
` > const idBatt = 'paw.0.FlurTab.info.battery.level'; // Batterielevel in %const idPlug = 'hm-rpc.1.OEQ0171991.1.STATE'; // Ladegerät ein
const idVis = 'Vis.Batterieanzeige'; // Für Vis
createState(idVis, 0, {
type: 'number',
min: 0,
max: 7,
role: 'level',
states: {
0: 'leer',
1: '20 %',
2: '40 %',
3: '60 %',
4: '80 %',
5: 'voll',
6: 'Ladegerät'
}
});
var level = getState(idBatt).val;
var plug = getState(idPlug).val;
function batt() {
var state = 5; // full 80 %
if(level <= 79) state = 4; // 79 %
if(level <= 60) state = 3; // 60 %
if(level <= 40) state = 2; // 40 %
if(level <= 30) state = 1; // 20 %
if(level <= 22) state = 0; // empty 20 %
if(plug) state = 6; // Ladegerät ein
setState(idVis, state, true);
}
batt(); // Skriptstart
on(idBatt, function(dp) {
level = dp.state.val;
batt();
});
on(idPlug, function(dp) {
plug = dp.state.val;
batt();
}); `
Also nochmal super vielen Dank und ich stelle die Frage als gelöst! ;-)
Schönes Wochenende
-
Woher hast du die Grafiken für die Batterie?
Irgendwie finde ich nichts das so aussieht.
Wie sieht dann dein Script in VIS aus?
Kannst du da eventuell mal das script zeigen wie du das umgesetzt hast?
-
:!: Ah, jetzt verstehe ich das.
Sorry, aber mir war die Funktion von einem Image8 Widget nicht klar und deshalb meine vielleicht blöd klingende Frage.
Da ich mich erst in VIS einarbeite werden von mir sicher noch ein paar so blöde Fragen kommen :oops:
-
Hi,
sorry eben erst gesehen, also hier erstmal das Widget:
Zitat:
[{"tpl":"tplStatefulImage8","data":{"oid":"javascript.0.Batterieanzeige","g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","count":"6","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_0":"/vis.0/main/Icon/Batterie/battery_horizontal_10percent.png","src_1":"/vis.0/main/Icon/Batterie/battery_horizontal_20percent.png","src_2":"/vis.0/main/Icon/Batterie/battery_horizontal_40percent.png","src_3":"/vis.0/main/Icon/Batterie/battery_horizontal_60percent.png","src_4":"/vis.0/main/Icon/Batterie/battery_horizontal_80percent.png","src_5":"/vis.0/main/Icon/Batterie/battery_horizontal_full.png","src_6":"/vis.0/main/Icon/Batterie/battery_horizontal_charging.png","src_7":"/icons-addictive-flavour-png/battery/battery_horizontal_charging.png"},"style":{"left":"1090px","top":"-8px","width":"40px","height":"40px","z-index":"2","font-family":"RobotoCondensed-Regular","font-variant":"small-caps","font-style":"normal","font-weight":"normal"},"widgetSet":"basic"}]Hier das Script:
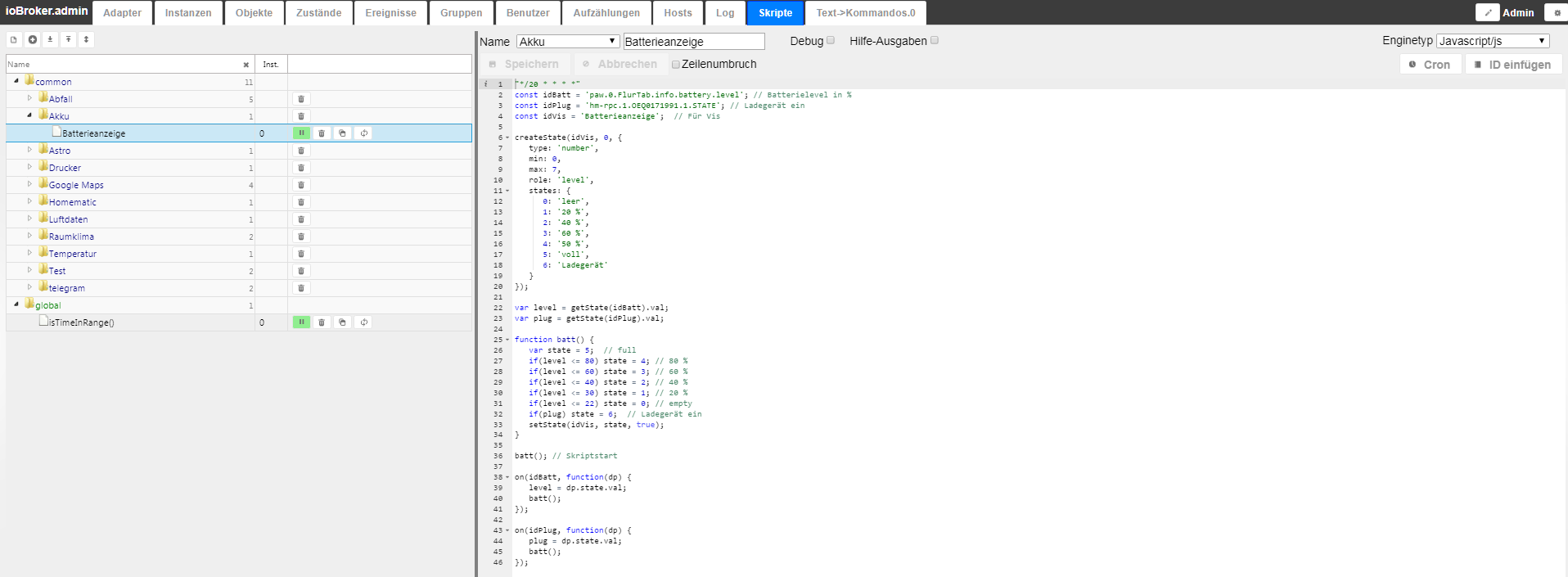
// Batterieanzeige "*/20 * * * *" const idBatt = 'paw.0.FlurTab.info.battery.level'; // Batterielevel in % const idPlug = 'hm-rpc.1.OEQ0171991.1.STATE'; // Ladegerät ein const idVis = 'Batterieanzeige'; // Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '20 %', 2: '40 %', 3: '60 %', 4: '50 %', 5: 'voll', 6: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 5; // full if(level <= 80) state = 4; // 80 % if(level <= 60) state = 3; // 60 % if(level <= 40) state = 2; // 40 % if(level <= 30) state = 1; // 20 % if(level <= 22) state = 0; // empty if(plug) state = 6; // Ladegerät ein setState(idVis, state, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); });Das Script habe ich folgendermaße abgespeichert:

Die icons findest du unter: /opt/iobroker/iobroker-data/files/icons-addictive-flavour-png/bbattery
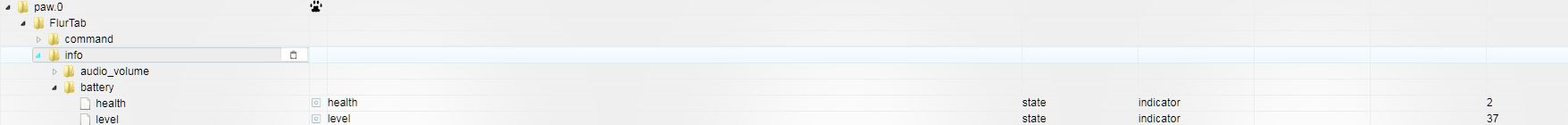
die Abfrage des Akkustand läuft über PAW. "paw.0.FlurTab.info.battery.level"
siehe hier: http://forum.iobroker.net/viewtopic.php?f=24&t=6274
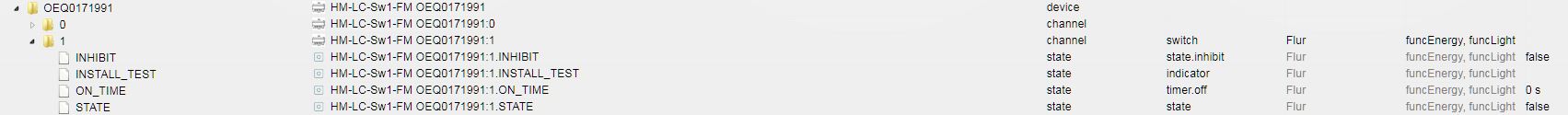
Über mein Scirpt wird dann ein Schaltaktor "hm-rpc.1.OEQ0171991", Ein bzw. Aus geschaltet, der wiederum versorgt mein USB Netzteil.
Gruß Tom
-
Hallo,
erstmal Danke für die Erklärungen.
Habe versucht dieses auch bei mir einzurichten.
Leider mag es noch nicht ganz. :o
Unter Objekte, PAW.0 ist der Level auf dem aktuell ausgelesenen Stand des Tablets.
Die Funktion der verschiedenen Batterieanzeigen auf der VIS Oberfläche funktioniert aus.
Was noch nicht geht ist das die HM-Steckdose eingeschaltet wird.
Habt Ihr eine Idee woran es liegen könnte?
// Batterieanzeige "*/20 * * * *" const idBatt = 'paw.0.Tablet.info.battery.level'; // Batterielevel in % const idPlug = 'hm-rpc.2.MEQ0257599.1.STATE'; // Ladegerät ein const idVis = 'Batterieanzeige'; // Für Vis createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '20 %', 2: '40 %', 3: '60 %', 4: '50 %', 5: 'voll', 6: 'Ladegerät' } }); var level = getState(idBatt).val; var plug = getState(idPlug).val; function batt() { var state = 5; // full if(level <= 80) state = 4; // 80 % if(level <= 60) state = 3; // 60 % if(level <= 40) state = 2; // 40 % if(level <= 30) state = 1; // 20 % if(level <= 22) state = 0; // empty if(plug) state = 6; // Ladegerät ein setState(idVis, state, true); } batt(); // Skriptstart on(idBatt, function(dp) { level = dp.state.val; batt(); }); on(idPlug, function(dp) { plug = dp.state.val; batt(); });Vielen Dank
Gruß
Jürgen
-
Hallo,
ist zwar kein Screenshot hoffe aber das es auch geht:
INHIBIT HM-ES-PMSw1-Pl MEQ0257599:1.INHIBIT state state.inhibit Treppenhaus Strom false
INSTALL_TEST HM-ES-PMSw1-Pl MEQ0257599:1.INSTALL_TEST state indicator Treppenhaus Strom
ON_TIME HM-ES-PMSw1-Pl MEQ0257599:1.ON_TIME state timer.off Treppenhaus Strom 0 s
STATE HM-ES-PMSw1-Pl MEQ0257599:1.STATE state state Treppenhaus Strom false
WORKING HM-ES-PMSw1-Pl MEQ0257599:1.WORKING state indicator.working Treppenhaus Strom false
Danke
Gruß
Jürgen
-
Hallo,
wenn ich die Steckdose von Hand einschalte zeigt die VIS Oberfläche an das der Akku geladen wird.
Es geht somit nur das Einsachalten und vermutlich das Ausschalten der HM Steckdose nicht.
Muss ich in der HM noch was einstellen?
Danke
Gruß
Jürgen