NEWS
Status von Fensterkontakten anzeigen
-
Hui das ging schnell…
Das Problem ist, dass das für ein Handydisplay optimiert werden soll...
Die Fensterwidgets finde ich da etwas "unpraktisch".
Für's Tablet super aber fürs Handy schwebt mir eher was mit Text vor.
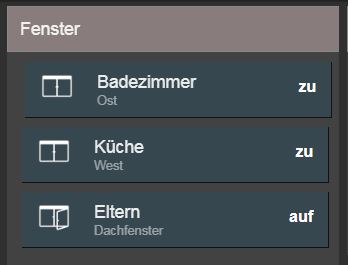
Am einfachsten wären Buttons, aber da würde ich dann ganz gern den Text einfärben,
in Etwa wie im Bild, nur dass bei offenem Fenster der Text rot sein soll (oder der Button)
Gruß Carsten
2196_damel.jpg -
Warum sagst Du das nicht eher ;)
Dann versuche es mal mit „Valuelist HTML Style“.
Da kannst Du das definieren.
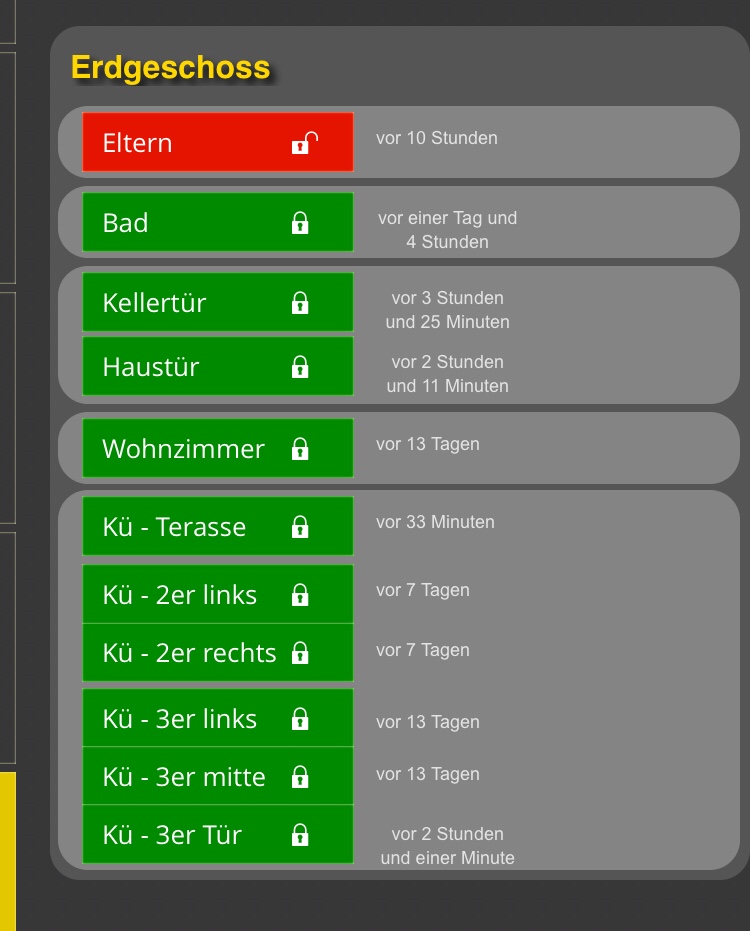
Sieht dann so aus:
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... d7caa2.jpg">https://uploads.tapatalk-cdn.com/20180225/c93a2a18ad2258bb365f0cf563d7caa2.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... d7caa2.jpg">https://uploads.tapatalk-cdn.com/20180225/c93a2a18ad2258bb365f0cf563d7caa2.jpg</link_text>" />Gruß,
Eric
Von unterwegs getippert~~
-
ok, beides interessante Ansätze.
Wo finde ich eigentlich die Dokumentationen zu den jeweiligen Widgets.
Das Valuelist kann ich irgendwie gar nicht so richtig deuten…
Hast Du da für jedes Feld ein eigenes Widget oder ist das alles in einem?
Gruß Carsten
-
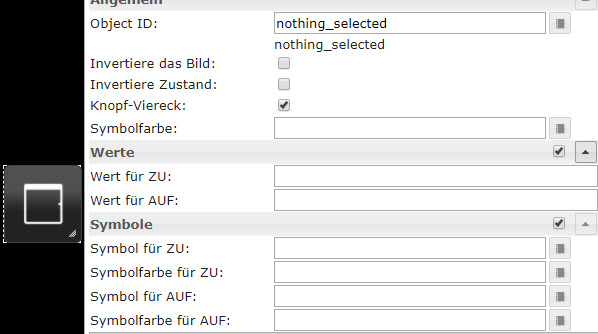
Jede Zeile ist ein Widget - eigentlich zwei, Text (Haustür) und Status (geschlossen).
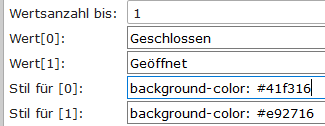
Beim Widget kannst Du die Anzahl Werte angeben und dann definieren, welcher Text ausgegeben werden soll und welche Farbe es haben soll.
Siehe hier:
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... aefb7a.jpg">https://uploads.tapatalk-cdn.com/20180225/9a2c446b44efebbd521c8d6386aefb7a.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... aefb7a.jpg">https://uploads.tapatalk-cdn.com/20180225/9a2c446b44efebbd521c8d6386aefb7a.jpg</link_text>" />Gruß,
Eric
Von unterwegs getippert~~
-
…nicht schon wieder...
warum sieht das bei mir immer anders aus?
VIS ist auf Version 1.1.1, also aktuell...
2196_damel.jpg -
Welches Widget ist das?
Ich meine dieses:
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... c919bb.jpg">https://uploads.tapatalk-cdn.com/20180225/1950799ece66f1bdabb4c53abdc919bb.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201802 ... c919bb.jpg">https://uploads.tapatalk-cdn.com/20180225/1950799ece66f1bdabb4c53abdc919bb.jpg</link_text>" />Gruß,
Eric
Von unterwegs getippert~~
-
…sorry, falsches Widget...
Wo wir wieder bei der Doku wären :( `
Deswegen habe ich den kompletten Namen gepostet
@eric2905:Dann versuche es mal mit „Valuelist HTML Style“. `
Da hätte auch keine Doku geholfen ;)Gruß,
Eric
Von unterwegs getippert
-
Hallo,
ich habe mit HTML-ValueList-Widgets meinen Wohnungsgrundriss nachgebaut. Wird ein Fenster geöffnet, ändert sich die Farbe des entsprechenden Zimmers auf rot (offen) oder orange (gekippt).
Der Grundriss passt locker in eine Pixelbreite von 400px. Also auch aufs Smartphone.
Gruß
Pix
-
Moin,
@pix:ich habe mit HTML-ValueList-Widgets meinen Wohnungsgrundriss nachgebaut. Wird ein Fenster geöffnet, ändert sich die Farbe des entsprechenden Zimmers auf rot (offen) oder orange (gekippt). `
auch ne klasse Idee.Und bei mehreren Fenstern pro Raum? Pro Fenster ein Widget, die übereinander liegen?
Gruß,
Eric
Von unterwegs getippert
-
Hallo zusammen,
bisher habe ich bei mir dne Fensterstatus immer mit zwei verschiedenen Widgets über die Sichtbarkeit gesteuert.
Mit einem Widget ist das aber natürlich viel einfacher.
Ich habe bisher immer folgende Formatierung verwendet:
Fesnter geschlossen: Hintergrund = grün, Schrift = Schwarz
Fenster geöffnet = Hintergrund = rot, Schrift = Weiß
Das mit den verschiedenen Hintergründen im Widget bekomme ich schon hin, fehlt nur noch die Schrift.
Hat jemand einen Tip ?

-
Hi, ich hab das ganze bei mir z.B. so umgesetzt:

Ist optimiert für Handy.Das Widget "ListWidget" oder "ListDoor" von den material-Widgets ist auch ganz nett.

-
Was mach ich falsch, bei mir wird einfach nicht angeziegt ob das Fenster offen oder geschlossen ist. Hab den State vom Fenster genommen und der Status wird auch korrekt (offen oder geschlossen) angezeigt, nur im Widget passiert nichts.
Wo findet man diese ListWidget bzw DoorWidge, die sehen ech gut aus.
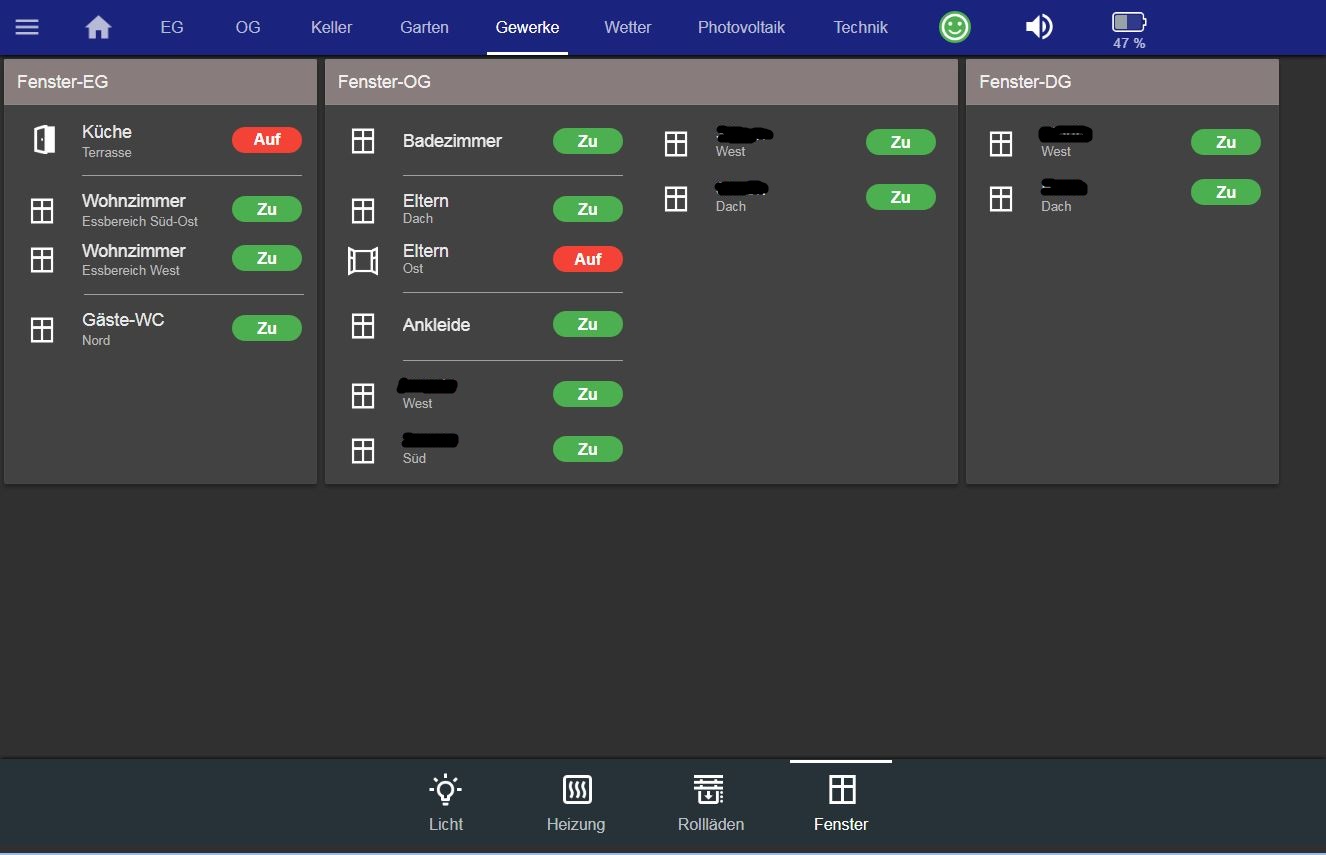
7763_inked2018-07-09_21_15_38-edit_vis_li.jpg -
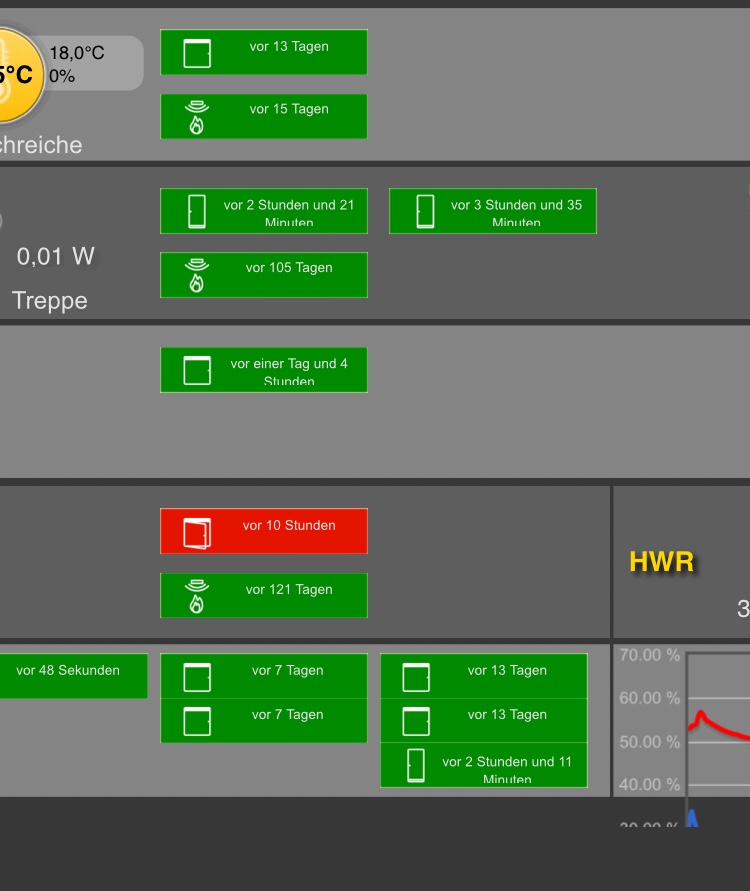
Ich muss leider alle Hausinformationen auf einem 14 Zoll View unterbringen (WAF), deshalb nur die wichtigsten Informationen zu den Fenstern und Türen:
view.png `
Hallo
Könntest Du für Dein Beispiel Screenshots posten, die zeigen, welches Widget hier wie konfiguriert wurde?
Dank!
daNick