NEWS
[Gelöst] Widget mit CSS Schriftgröße anpassen
-
Hi,
ich überarbeite gerade meine Views und habe mir die ein oder andere Idee im Forum geholt.
Unter anderem habe ich die CSS Daten von Uhala jetzt hinterlegt.
Jetzt habe ich mir Widgets zur Radio Senderauswahl gemacht in denen die Schrift manchmal zu groß ist:

Hier mal ein Beispiel Widget:
! ````
[{"tpl":"tplJquiButtonState","data":{"oid":"musiccast.0.WX-030_00677AD3.netusb.presetrecallnumber","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"net_radio","visibility-groups-action":"hide","buttontext":"Antenne Bayern Oldies but Goldies","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"13","class":"mdui-flatbutton mdui-white mdui-center-horizontal","visibility-oid":"musiccast.0.WX-030_00677AD3.netusb.input"},"style":{"left":"450px","top":"231px","box-shadow":"0px 0px 15px #8a8a8a","width":"130px","height":"50px"},"widgetSet":"jqui"}]Wie kann ich denn die Größe der Schrift ändern wenn ich die CSS Daten verwende? Wenn ich das hier ändere passiert nichts:  Danke für eure Hilfe -
Hallo zusammen,
ich beschäftige mich seit gestern mit iobroker und vis, bin also blutiger Anfänger.
Ich habe nun mal angefangen etwas zu visualisieren, leider komme ich hier schon nicht weiter.
Ich habe ein widget eingefügt bei dem ich einen integer Wert anzeigen lasse, jetzt möchte ich aber die Schriftgröße geändert haben.
Leider kann ich hier keinen Parameter finden wo man dies ändert? Wie funktioniert das?
Bitte um Hilfe und Danke im Voraus!
Gruß Jan
-
Hallo zusammen,
ich beschäftige mich seit gestern mit iobroker und vis, bin also blutiger Anfänger.
Ich habe nun mal angefangen etwas zu visualisieren, leider komme ich hier schon nicht weiter.
Ich habe ein widget eingefügt bei dem ich einen integer Wert anzeigen lasse, jetzt möchte ich aber die Schriftgröße geändert haben.
Leider kann ich hier keinen Parameter finden wo man dies ändert? Wie funktioniert das?
Bitte um Hilfe und Danke im Voraus!
Gruß Jan `
Hi,
es sei dir verziehen das du meinen Thread kaperst ;)
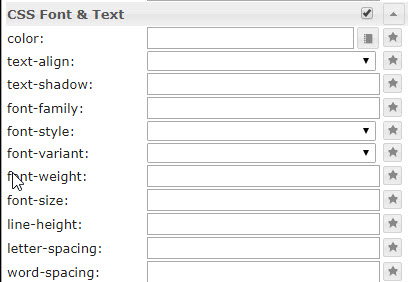
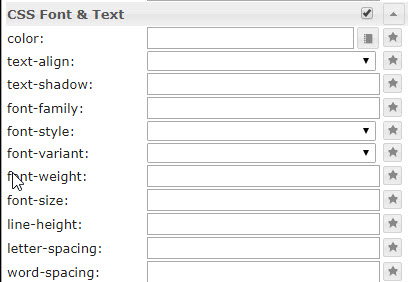
Aus meinem letzten Screeshot oben mal mir der Maus auf "Font Size" klicken. Da sollte sich eigentlich ein Fenster öffnen oder du gibts eine Zahl 0-xxx ein z.B. 25px
-
Wie kann ich denn die Größe der Schrift ändern wenn ich die CSS Daten verwende? `
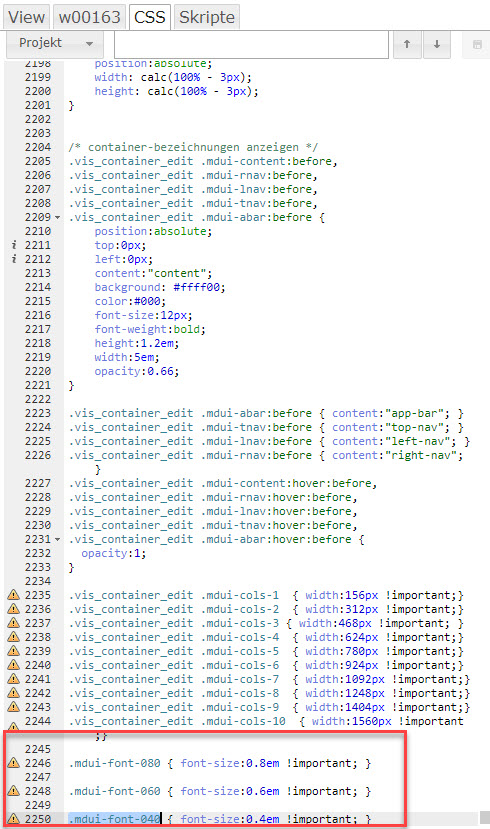
Die MD-CSS Klassen nutzen das !important Keyword um überhaupt eine Chance zu haben, die direkten Style-Angaben, welche man im Editor setzen kann, zu "überschreiben". Wenn du nun diese MD-CSS Anweisungen wiederum überschreiben willst, geht das nur durch eine neue CSS-Klasse, die du im Projekt-CSS unten anhängst.Bsp
.mdui-font-080 { font-size:0.8em !important; }
.mdui-font-060 { font-size:0.6em !important; }
.mdui-font-040 { font-size:0.4em !important; }
Deinem Widget weist du dann die gewünschte CSS-Klasse, zB mdui-font-080 (hier ohne den vorlfd Punkt) zusätzlich zu.
-
Wie kann ich denn die Größe der Schrift ändern wenn ich die CSS Daten verwende? `
Die MD-CSS Klassen nutzen das !important Keyword um überhaupt eine Chance zu haben, die direkten Style-Angaben, welche man im Editor setzen kann, zu "überschreiben". Wenn du nun diese MD-CSS Anweisungen wiederum überschreiben willst, geht das nur durch eine neue CSS-Klasse, die du im Projekt-CSS unten anhängst.Bsp
.mdui-font-080 { font-size:0.8em !important; }
.mdui-font-060 { font-size:0.6em !important; }
.mdui-font-040 { font-size:0.4em !important; }
Deinem Widget weist du dann die gewünschte CSS-Klasse, zB mdui-font-080 (hier ohne den vorlfd Punkt) zusätzlich zu. `
OK.
Sollte denn die größen Auswahl über die "normale" Editor Auswahl > <font-size>eigentlich noch funktionieren?</font-size>
-
Hm,
ich oute mich als zu blöd für CSS :cry:
Habe zu der Liste von Uhala die drei angaben von oben hinzugefügt:

Dann dem Widget zugefügt und hoffe das es so richtig ist. Im Editor kann ich direkt sehen das die schrift kleiner wird….

aber im View ist die immer noch gleich groß:

Wo liegt denn mein Fehler?
-
hat hier niemand einen Tip für mich? `
Du hast soweit im CSS/Editor alles richtig gemacht.(a) Für die Visualisierung nutzt du die vis-App? Wenn ja, musst du dort über die Konfiguration einen "re-sync" ausführen, sonst siehst du immer den alten, gecashten Zustand deiner Visu.
(b) Du nutzt einen normalen Browser? Dann evtl mal den Cache des Browsers leeren.
Mehr Tipps habe ich leider nicht für dich.
-
(a) Für die Visualisierung nutzt du die vis-App? Wenn ja, musst du dort über die Konfiguration einen "re-sync" ausführen, sonst siehst du immer den alten, gecashten Zustand deiner Visu.
(b) Du nutzt einen normalen Browser? Dann evtl mal den Cache des Browsers leeren.
Mehr Tipps habe ich leider nicht für dich. `
Die Tips waren schon mal nicht schlecht.
a) App nutze ich nicht
b) In Chrome funktioniert das scheinbar nicht, in Firefox wird es richtig dargestellt!
Hast mir geholfen.
Danke und schönen Abend
EDIT: Bei Google hat ein löschen des Caches nicht ausgereicht, musste auch "Cookies und andere Websitedaten" löschen.