NEWS
Alexa Shopping List mit Bring synchronisieren
-
10 if (typeof inputRaw !== 'string') { 11 console.warn('⚠️ Kein String erkannt in alexa2.0.History.summary:' + inputRaw); 12 return; 13 }@mcu Guten Morgen und Danke! Jetzt kommt erstmal keine Fehlermeldung mehr. Ich probiere es dann heute Abend mal aus, ob nach Sprachbefehl an die Alexa wieder was auf die Einkaufsliste wandert.
-
@mcu Guten Morgen und Danke! Jetzt kommt erstmal keine Fehlermeldung mehr. Ich probiere es dann heute Abend mal aus, ob nach Sprachbefehl an die Alexa wieder was auf die Einkaufsliste wandert.
Es kommt nichts auf der Einkaufslisten an. Liegt es daran, dass die API von Alexa nun doch gekappt ist?
-
Es kommt nichts auf der Einkaufslisten an. Liegt es daran, dass die API von Alexa nun doch gekappt ist?
@martin_olw der Datenpunkt "summary" funktioniert bei mir zumindest nach wie vor. Leider kann ich Dir nicht sagen wieso es bei Dir nicht geht - hast Du denn Deinen Token und die Nummer der Liste richtig drin? Bitte prüfe das mal - wieso es bei Dir beim kopieren und einfügen Zeichen verschluckt hat ist mir auch ein Rätsel.....
-
@martin_olw der Datenpunkt "summary" funktioniert bei mir zumindest nach wie vor. Leider kann ich Dir nicht sagen wieso es bei Dir nicht geht - hast Du denn Deinen Token und die Nummer der Liste richtig drin? Bitte prüfe das mal - wieso es bei Dir beim kopieren und einfügen Zeichen verschluckt hat ist mir auch ein Rätsel.....
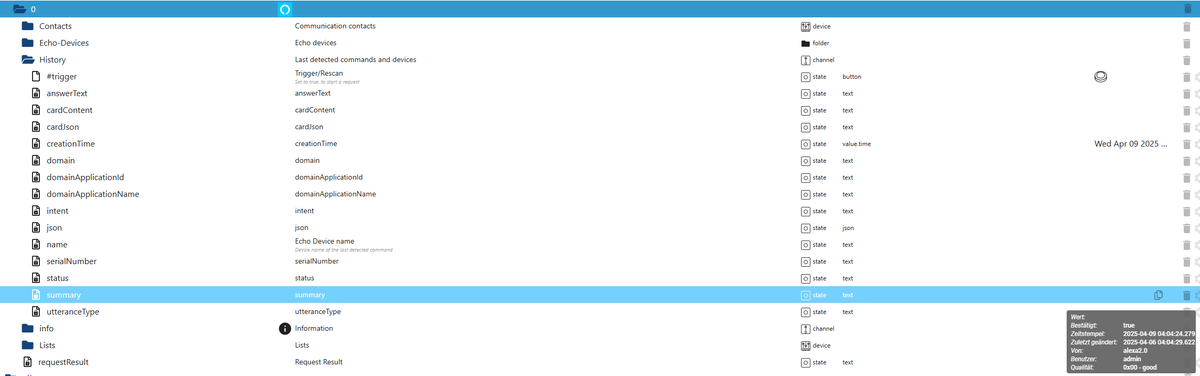
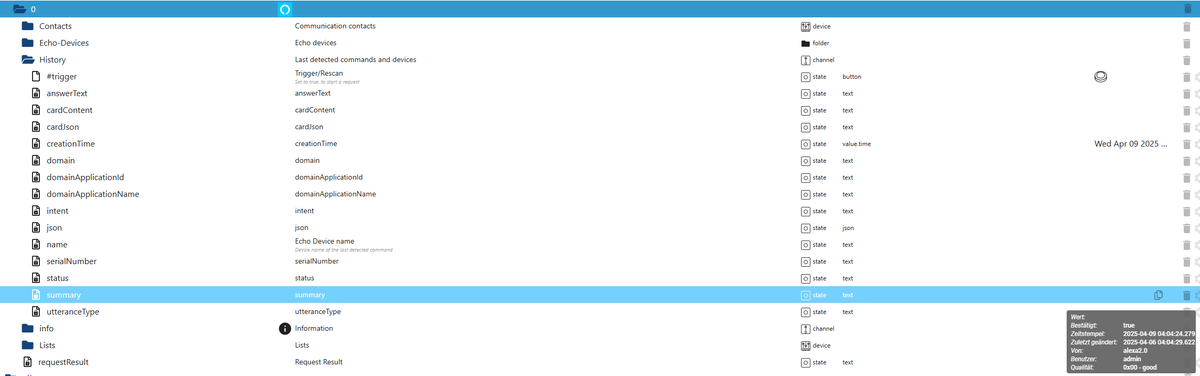
@heimweh Wenn ich mir den Datenpunkt in den Listen so anschaue, dann denke ich der wird nicht mehr gefüllt, oder? Gerade mit Blick auf die Zeitstempel?

-
@heimweh Wenn ich mir den Datenpunkt in den Listen so anschaue, dann denke ich der wird nicht mehr gefüllt, oder? Gerade mit Blick auf die Zeitstempel?

@martin_olw also bei mir geht alles. Lies mal unter folgendem Link, ob du im Adapter auch den Haken gesetzt hast: https://github.com/Apollon77/ioBroker.alexa2/issues/1223
-
@martin_olw also bei mir geht alles. Lies mal unter folgendem Link, ob du im Adapter auch den Haken gesetzt hast: https://github.com/Apollon77/ioBroker.alexa2/issues/1223
@heimweh Ich habe den Adapter noch einmal neu installiert und konfiguriert. Jetzt kommen auch wieder Daten in den history-Datenpunkt. Und immerhin jeden zweiten bis dritten Artikel setzt es auch auf die Einkaufsliste in ToDoist.
Was mich wundert - die Alexa-interne Einkaufsliste füllt sich zuverlässig. -
Mit der neuen Version vom Alexa Adapter 3.27.0 und dem Script funktioniert das Synchronisieren auf beiden Seiten wieder.
const bringBaseId = 'bring.0.xxxxxxxx-xxx-xxxx-xxxx-xxxxxxxxxxxx'; const alexa2BaseId = 'alexa2.0.Lists.SHOP'; const bringListId = bringBaseId + '.content'; const bringListCompletedId = bringBaseId + '.recentContent'; const bringAddToList = bringBaseId + '.saveItem'; const bringCompleteItem = bringBaseId + '.moveToRecentContent'; const alexaAddToList = alexa2BaseId + '.#New'; const alexaListId = alexa2BaseId + '.json'; const printDebug = true; function debug(msg) { if (printDebug) log(msg); } const TodoItemStatus = { NeedsAction: 'needs_action', Completed: 'completed', }; function ListCleaner(Eintrag = '') { return Eintrag .split(' ') .map(w => w.charAt(0).toUpperCase() + w.slice(1)) .join(' '); } function compareCompleted(alexaItem, bringItem) { return ( (alexaItem.completed && bringItem.status === TodoItemStatus.Completed) || (!alexaItem.completed && bringItem.status === TodoItemStatus.NeedsAction) ); } function eliminateDuplicated() { const raw = getState(alexaListId).val; if (!raw) return; const list = JSON.parse(raw); const seen = {}; for (const item of list) { const cleaned = ListCleaner(item.value); if (seen[cleaned]) { debug(`Delete duplicate Alexa item: ${item.value}`); setState(`${alexa2BaseId}.items.${item.id}.#delete`, true); } else { seen[cleaned] = true; } } } function syncLists(alexaList, bringList, timestampBring, source, recentList) { for (const alexaItem of alexaList) { const cleanedName = ListCleaner(alexaItem.value); alexaItem.found = false; // Suche im aktiven Bring-Einträgen for (const bringItem of bringList) { if (ListCleaner(bringItem.name) === cleanedName) { alexaItem.found = true; bringItem.found = true; if (alexaItem.updatedDateTime > timestampBring) { if (!compareCompleted(alexaItem, bringItem)) { if (source === 'Alexa' && alexaItem.completed) { debug(`Markiere "${bringItem.name}" als erledigt in Bring (von Alexa)`); setState(bringCompleteItem, cleanedName); } } } else { if (!compareCompleted(alexaItem, bringItem)) { if (source === 'Bring') { debug(`Aktualisiere "${alexaItem.value}" in Alexa (von Bring)`); setState(`${alexa2BaseId}.items.${alexaItem.id}.completed`, bringItem.status === TodoItemStatus.Completed); } } } } } // Suche im "recentContent" von Bring for (const bringItem of recentList) { if (ListCleaner(bringItem.name) === cleanedName) { alexaItem.found = true; bringItem.found = true; if (alexaItem.updatedDateTime > timestampBring) { if (source === 'Alexa' && !compareCompleted(alexaItem, bringItem)) { debug(`Füge "${bringItem.name}" erneut zu Bring hinzu (von Alexa)`); setState(bringAddToList, cleanedName); } } else { if (!compareCompleted(alexaItem, bringItem)) { if (source === 'Bring') { debug(`Lösche Alexa-Eintrag "${alexaItem.value}" (von Bring)`); setState(`${alexa2BaseId}.items.${alexaItem.id}.#delete`, true); } } } } } // Alexa-Item nicht gefunden in Bring if (!alexaItem.found) { if (alexaItem.completed) { debug(`Lösche erledigten Alexa-Eintrag "${alexaItem.value}", nicht in Bring gefunden.`); setState(`${alexa2BaseId}.items.${alexaItem.id}.#delete`, true); } else if (source === 'Alexa') { debug(`Füge neuen Alexa-Eintrag "${alexaItem.value}" zu Bring hinzu`); setState(bringAddToList, cleanedName); } } } // Bring-Einträge, die nicht in Alexa sind for (const bringItem of bringList) { if (!bringItem.found && bringItem.status !== TodoItemStatus.Completed && source === 'Bring') { debug(`Füge Bring-Eintrag "${bringItem.name}" zu Alexa hinzu`); setState(alexaAddToList, ListCleaner(bringItem.name)); } } } function doSync(source) { eliminateDuplicated(); const rawAlexa = getState(alexaListId).val; const rawBring = getState(bringListId).val; const rawCompleted = getState(bringListCompletedId).val; if (!rawAlexa || !rawBring || !rawCompleted) { debug('Datenpunkte unvollständig'); return; } const alexaList = JSON.parse(rawAlexa); const bringList = JSON.parse(rawBring); const bringCompleted = JSON.parse(rawCompleted); const timestamp = getState(bringListId).ts; syncLists(alexaList, bringList, timestamp, source, bringCompleted); } on({ id: bringListId, change: 'any' }, () => { debug('Änderung durch Bring erkannt'); doSync('Bring'); }); on({ id: alexaListId, change: 'any' }, () => { debug('Änderung durch Alexa erkannt'); doSync('Alexa'); }); // Initial Sync beim Start doSync('Startup'); -
Mit der neuen Version vom Alexa Adapter 3.27.0 und dem Script funktioniert das Synchronisieren auf beiden Seiten wieder.
const bringBaseId = 'bring.0.xxxxxxxx-xxx-xxxx-xxxx-xxxxxxxxxxxx'; const alexa2BaseId = 'alexa2.0.Lists.SHOP'; const bringListId = bringBaseId + '.content'; const bringListCompletedId = bringBaseId + '.recentContent'; const bringAddToList = bringBaseId + '.saveItem'; const bringCompleteItem = bringBaseId + '.moveToRecentContent'; const alexaAddToList = alexa2BaseId + '.#New'; const alexaListId = alexa2BaseId + '.json'; const printDebug = true; function debug(msg) { if (printDebug) log(msg); } const TodoItemStatus = { NeedsAction: 'needs_action', Completed: 'completed', }; function ListCleaner(Eintrag = '') { return Eintrag .split(' ') .map(w => w.charAt(0).toUpperCase() + w.slice(1)) .join(' '); } function compareCompleted(alexaItem, bringItem) { return ( (alexaItem.completed && bringItem.status === TodoItemStatus.Completed) || (!alexaItem.completed && bringItem.status === TodoItemStatus.NeedsAction) ); } function eliminateDuplicated() { const raw = getState(alexaListId).val; if (!raw) return; const list = JSON.parse(raw); const seen = {}; for (const item of list) { const cleaned = ListCleaner(item.value); if (seen[cleaned]) { debug(`Delete duplicate Alexa item: ${item.value}`); setState(`${alexa2BaseId}.items.${item.id}.#delete`, true); } else { seen[cleaned] = true; } } } function syncLists(alexaList, bringList, timestampBring, source, recentList) { for (const alexaItem of alexaList) { const cleanedName = ListCleaner(alexaItem.value); alexaItem.found = false; // Suche im aktiven Bring-Einträgen for (const bringItem of bringList) { if (ListCleaner(bringItem.name) === cleanedName) { alexaItem.found = true; bringItem.found = true; if (alexaItem.updatedDateTime > timestampBring) { if (!compareCompleted(alexaItem, bringItem)) { if (source === 'Alexa' && alexaItem.completed) { debug(`Markiere "${bringItem.name}" als erledigt in Bring (von Alexa)`); setState(bringCompleteItem, cleanedName); } } } else { if (!compareCompleted(alexaItem, bringItem)) { if (source === 'Bring') { debug(`Aktualisiere "${alexaItem.value}" in Alexa (von Bring)`); setState(`${alexa2BaseId}.items.${alexaItem.id}.completed`, bringItem.status === TodoItemStatus.Completed); } } } } } // Suche im "recentContent" von Bring for (const bringItem of recentList) { if (ListCleaner(bringItem.name) === cleanedName) { alexaItem.found = true; bringItem.found = true; if (alexaItem.updatedDateTime > timestampBring) { if (source === 'Alexa' && !compareCompleted(alexaItem, bringItem)) { debug(`Füge "${bringItem.name}" erneut zu Bring hinzu (von Alexa)`); setState(bringAddToList, cleanedName); } } else { if (!compareCompleted(alexaItem, bringItem)) { if (source === 'Bring') { debug(`Lösche Alexa-Eintrag "${alexaItem.value}" (von Bring)`); setState(`${alexa2BaseId}.items.${alexaItem.id}.#delete`, true); } } } } } // Alexa-Item nicht gefunden in Bring if (!alexaItem.found) { if (alexaItem.completed) { debug(`Lösche erledigten Alexa-Eintrag "${alexaItem.value}", nicht in Bring gefunden.`); setState(`${alexa2BaseId}.items.${alexaItem.id}.#delete`, true); } else if (source === 'Alexa') { debug(`Füge neuen Alexa-Eintrag "${alexaItem.value}" zu Bring hinzu`); setState(bringAddToList, cleanedName); } } } // Bring-Einträge, die nicht in Alexa sind for (const bringItem of bringList) { if (!bringItem.found && bringItem.status !== TodoItemStatus.Completed && source === 'Bring') { debug(`Füge Bring-Eintrag "${bringItem.name}" zu Alexa hinzu`); setState(alexaAddToList, ListCleaner(bringItem.name)); } } } function doSync(source) { eliminateDuplicated(); const rawAlexa = getState(alexaListId).val; const rawBring = getState(bringListId).val; const rawCompleted = getState(bringListCompletedId).val; if (!rawAlexa || !rawBring || !rawCompleted) { debug('Datenpunkte unvollständig'); return; } const alexaList = JSON.parse(rawAlexa); const bringList = JSON.parse(rawBring); const bringCompleted = JSON.parse(rawCompleted); const timestamp = getState(bringListId).ts; syncLists(alexaList, bringList, timestamp, source, bringCompleted); } on({ id: bringListId, change: 'any' }, () => { debug('Änderung durch Bring erkannt'); doSync('Bring'); }); on({ id: alexaListId, change: 'any' }, () => { debug('Änderung durch Alexa erkannt'); doSync('Alexa'); }); // Initial Sync beim Start doSync('Startup'); -
@Heimweh - kann mit der neuen Version vom Alexa Adapter 3.27.x über die Datenpunkte in alexa2.0.Lists.SHOP mit TODOIST gesycnt oder zuverlässig nach TODOIST geschrieben werden? Aktuell klappt das bei mir mit deinem Skript nur in 30 % der Fälle.
Danke!
VG Martin -
@Heimweh - kann mit der neuen Version vom Alexa Adapter 3.27.x über die Datenpunkte in alexa2.0.Lists.SHOP mit TODOIST gesycnt oder zuverlässig nach TODOIST geschrieben werden? Aktuell klappt das bei mir mit deinem Skript nur in 30 % der Fälle.
Danke!
VG Martin@martin_olw bei mir hat das zu 100% funktioniert. Ich habe mir zuletzt einen eigenen Alexa Skill gebastelt für Einkaufs und Todoliste mit Todoist. Es hat auch geklappt allerdings blöd zum aufrufen. Bsp.: Alexa sag meinen Projekten, ich muss Fenster putzen. - bei dem Script den ich online gestellt hatte war bei mir öfters das Problem der summary Datenpunkt der zeitweise nicht funktioniert. Ich kann Dir derzeit nicht helfen weil ich noch 3 Wochen im Urlaub bin, habe aber interessiert hier mitgelesen und wollte mir das nach Rückkehr mal anschauen..... Ich denke schon dass man das wieder verknüpfen kann so das es mit Todoist läuft
-
@martin_olw bei mir hat das zu 100% funktioniert. Ich habe mir zuletzt einen eigenen Alexa Skill gebastelt für Einkaufs und Todoliste mit Todoist. Es hat auch geklappt allerdings blöd zum aufrufen. Bsp.: Alexa sag meinen Projekten, ich muss Fenster putzen. - bei dem Script den ich online gestellt hatte war bei mir öfters das Problem der summary Datenpunkt der zeitweise nicht funktioniert. Ich kann Dir derzeit nicht helfen weil ich noch 3 Wochen im Urlaub bin, habe aber interessiert hier mitgelesen und wollte mir das nach Rückkehr mal anschauen..... Ich denke schon dass man das wieder verknüpfen kann so das es mit Todoist läuft
-
@Heimweh
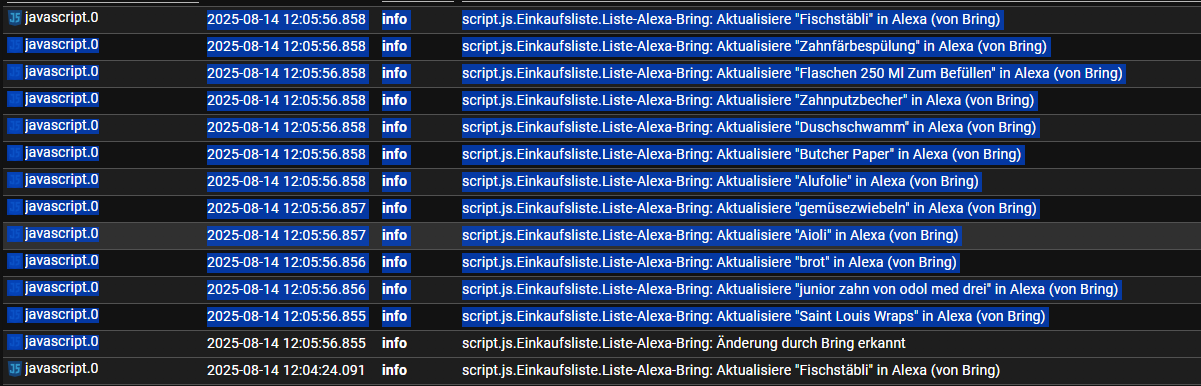
Mir ist aufgefallen, dass das Skript jede Minute eine Änderung durch Bring! erkennt.
Dabei ist es egal ob etwas geändert wurde oder nicht. Hat das schon mal jemand beleuchtet warum dies passiert und wie das evtl. unterbunden werden kann ? -
@Heimweh
Mir ist aufgefallen, dass das Skript jede Minute eine Änderung durch Bring! erkennt.
Dabei ist es egal ob etwas geändert wurde oder nicht. Hat das schon mal jemand beleuchtet warum dies passiert und wie das evtl. unterbunden werden kann ?@aruttkamp - Du meinst Todoist? Kannst Du mir näher beschreiben was Du genau meinst? Vielleicht wird er Summary Datenpunkt minütlich abgefragt? Aber das dürfte nicht relevant sein solange sich der Wert nicht ändert? Bei mir läuft der Skript seit Erstellung problemlos.... Habe mich daher auch nicht mehr damit befasst.....
-
@aruttkamp - Du meinst Todoist? Kannst Du mir näher beschreiben was Du genau meinst? Vielleicht wird er Summary Datenpunkt minütlich abgefragt? Aber das dürfte nicht relevant sein solange sich der Wert nicht ändert? Bei mir läuft der Skript seit Erstellung problemlos.... Habe mich daher auch nicht mehr damit befasst.....
@heimweh
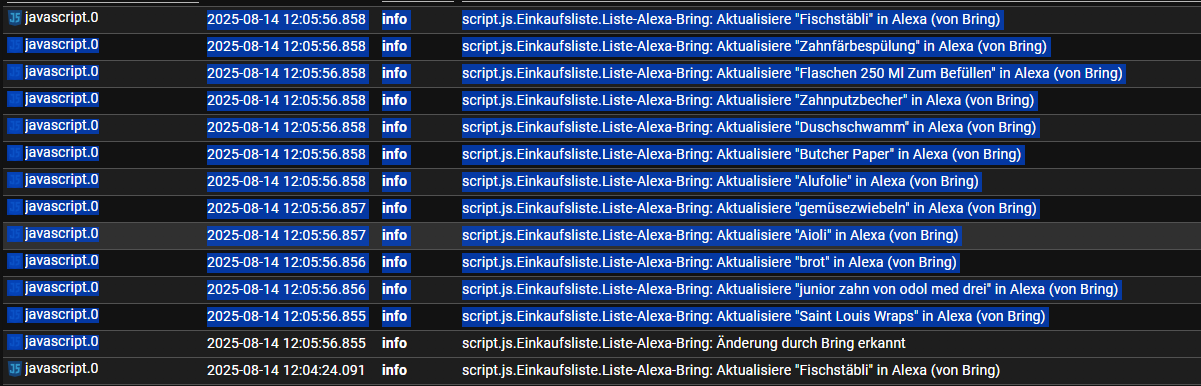
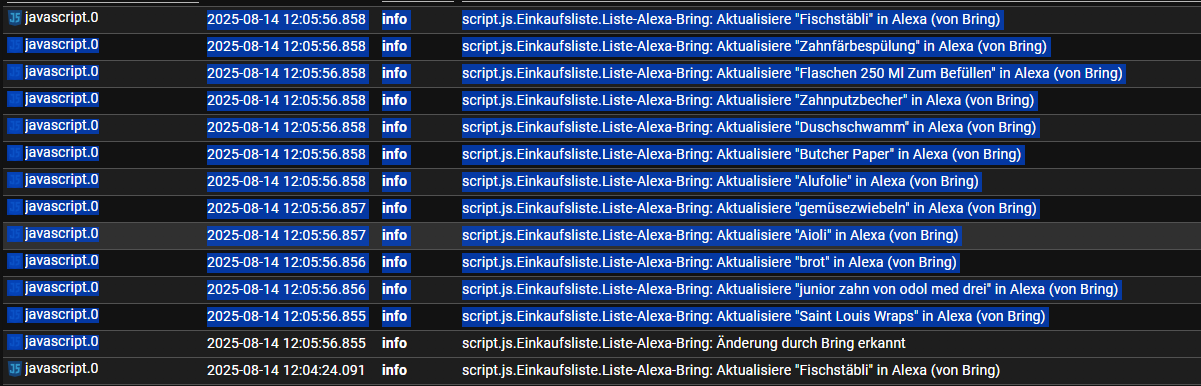
ich meine Diese Protokolleinträge :

ja, es sind nur infos und ich kann sie abstellen. aber es passiert ja doch ein permanentes schreiben Rtg. Alexa. ich bin nicht sicher ob das nicht zu viel traffic dort führt und die uns das irgendwann übel nehmen ;-)
-
@heimweh
ich meine Diese Protokolleinträge :

ja, es sind nur infos und ich kann sie abstellen. aber es passiert ja doch ein permanentes schreiben Rtg. Alexa. ich bin nicht sicher ob das nicht zu viel traffic dort führt und die uns das irgendwann übel nehmen ;-)
@aruttkamp bei mir ist das nicht so. Hast Du den Bring Teil in meinen Script reingebastelt? Was ich mir gerade noch überlege - der Listen Teil soll ja wieder funktionieren (s.o.) - hat es damit evtl zu tun?
-
@heimweh
ich meine Diese Protokolleinträge :

ja, es sind nur infos und ich kann sie abstellen. aber es passiert ja doch ein permanentes schreiben Rtg. Alexa. ich bin nicht sicher ob das nicht zu viel traffic dort führt und die uns das irgendwann übel nehmen ;-)
@aruttkamp
Bei mir funktioniert es seit heute nicht mehr. Allerdings werden auch keine Alexa IOT Befehle erkannt oder die Alexa Summary aktualisiert. Auch Ankündigungen sind nicht mehr möglich. Hat das noch jemand? Hat Amazon da ein Problem?