NEWS
Betatest NSPanel-lovelace-ui v0.7.x
-
WOW, Ihr hat ja schon fast alles drin, und auch den support für die Charts hinzugefügt. Ich hatte ja so meine Probleme mit denen. Wurden die Probleme mit den neuen Charts angegangen, oder ist es eher eine 1zu1 Portierung?
Werde es hoffentlich bald mit meinem letzten Panel testen.Ist viel drin, aber wenig getestet :) Im Idealfall müsste es funktionieren das du im Admin einen State auswählst und dann im Konfigscript die Seite mit Navigation hinzufügst - also sowas wie:
const meinChart = { uniqueName: 'bla bla', type: 'cardChart', next: 'nächste Seite', prev: 'vorherige Seite' }Ist nur ein symbolischen Beispiel - dazu kann @TT-Tom mehr sagen.
Name im Skript und im Admin müssen übereinstimmen.
-
WOW, Ihr hat ja schon fast alles drin, und auch den support für die Charts hinzugefügt. Ich hatte ja so meine Probleme mit denen. Wurden die Probleme mit den neuen Charts angegangen, oder ist es eher eine 1zu1 Portierung?
Werde es hoffentlich bald mit meinem letzten Panel testen. -
Ist viel drin, aber wenig getestet :) Im Idealfall müsste es funktionieren das du im Admin einen State auswählst und dann im Konfigscript die Seite mit Navigation hinzufügst - also sowas wie:
const meinChart = { uniqueName: 'bla bla', type: 'cardChart', next: 'nächste Seite', prev: 'vorherige Seite' }Ist nur ein symbolischen Beispiel - dazu kann @TT-Tom mehr sagen.
Name im Skript und im Admin müssen übereinstimmen.
-
@neuschwansteini
Danke für die Frage, bekomme gerade erklärt was das ist :D . gibts noch net
-
@neuschwansteini
Danke für die Frage, bekomme gerade erklärt was das ist :D . gibts noch net
@ticaki ahh.. ja, keiner weiss alles.. :)
kein Stress, ich muss mich noch in die Adapter-Config rein arbeiten, nur zur Zeit weder Zeit noch Kopp dafuer...
-
Hi, sieht ja schon mal richtig super aus mit dem Adapter!!!
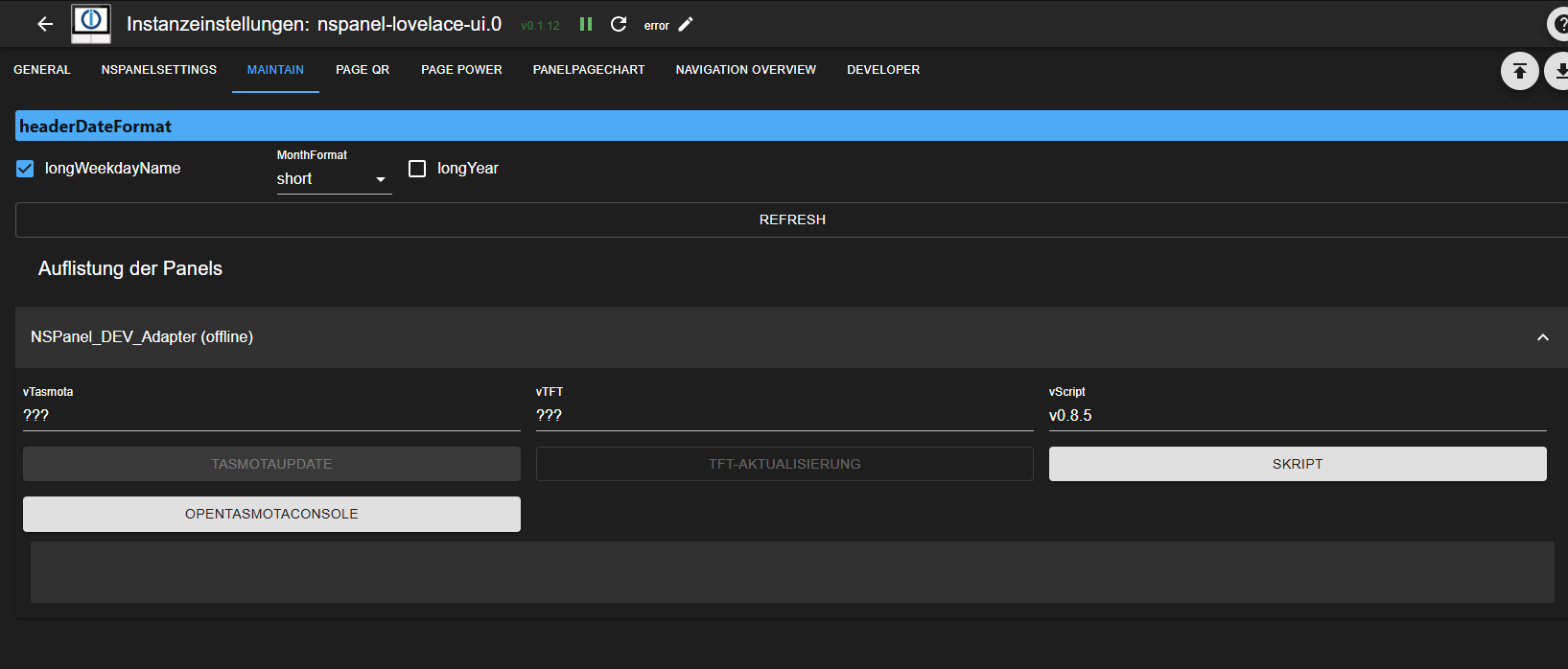
Ich hab mich heute daran versucht den Adapter mit dem Emulator zum Laufen zu bekommen. Den ESP hab ich geflasht, Mqtt per Adapter zuweisen hat auch funktioniert, die Tasmota Version wird im Maintain Tab richtig ausgelesen, aber im Nextion Editor seh ich nur Waiting for Content und im Maintain Tab wird das Panel als Offline angezeit. Tasmota Verion ist 15.0.1, vSkript v0.8.5, woran könnte das liegen?
-
Hi, sieht ja schon mal richtig super aus mit dem Adapter!!!
Ich hab mich heute daran versucht den Adapter mit dem Emulator zum Laufen zu bekommen. Den ESP hab ich geflasht, Mqtt per Adapter zuweisen hat auch funktioniert, die Tasmota Version wird im Maintain Tab richtig ausgelesen, aber im Nextion Editor seh ich nur Waiting for Content und im Maintain Tab wird das Panel als Offline angezeit. Tasmota Verion ist 15.0.1, vSkript v0.8.5, woran könnte das liegen?
-
@danny_v1
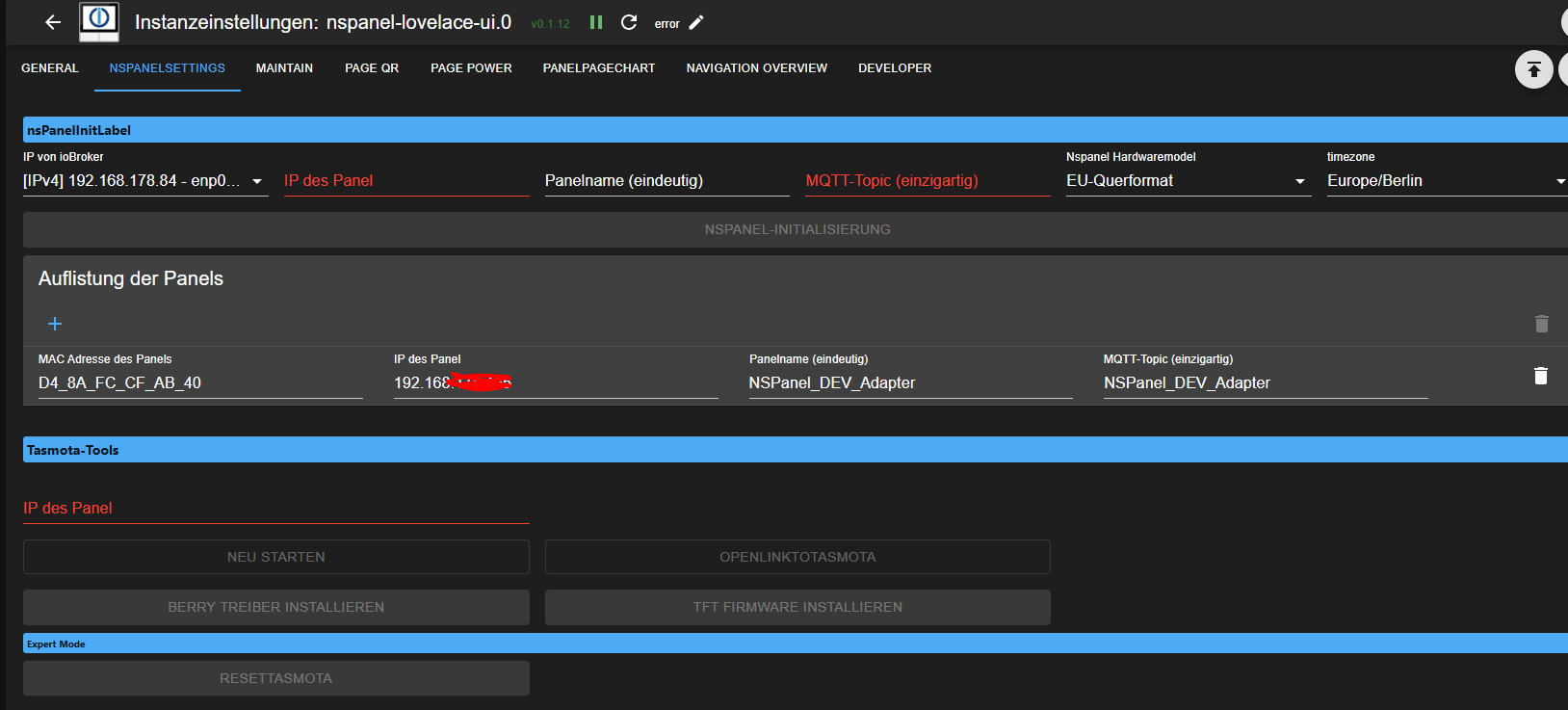
Zeige mal bitte die ersten beiden tabs von der KonfigEDIT: hast du diese Anleitung gelesen und abgearbeitet? Wo hängst du fest, laut Anleitung?
-
@tt-tom
Ja ich bin nach der Anleitung vorgegangen.Das sind Screenshots der ersten 3 Tabs.



Wie gesagt im Nextion Editor seh ich nur den Waiting for Content Bildschirm.
Der ESP32 ist über die Weboberfläsche erreichbar.
-
das angelegte Script hast du gestartet? hast du da auch schon eine main Seite angelegt?
stimmt der Port auch in Tasmota?
-
@tt-tom Port stimmt, Skript hatte ich mehrfach gestartet, aber hatte keine mainseite drin, dachte für den Screensaver sollte das Skript erstmal reichen. :face_with_rolling_eyes:
-
Hatte bei mir auch mal ohne Main geklappt und die unlock der Serviceseiten wurde angezeigt. Stimmt im Script der Topic?
-
@tt-tom ich hab jetzt mal die Seite "irgendeinName" in "main" umbenannt und auch in den pages eingetragen das Topic stimmt auch.
-
@tt-tom ```
async function configuration(): Promise<void> {const overrideConfig: Partial<ScriptConfig.Config> = { // hier kann man die Werte von unten überschreiben bzw nicht ewig im Skript suchen wo nochmal die Farbe steht :) // pages und subpages geht hier nicht, weil die Seiten ja erst später angelegt werden. Bei const gehts nach Reihenfolge. // panelTopic: 'nspanel/ns_panel4', weatherEntity: 'accuweather.0.', defaultOffColor: Off, defaultOnColor: On, weatherAddDefaultItems: false, } // Diese Konfiguration für den Fahrplan ist ein Beispiel was die interne Adapterkonfiguration benutzt, diese // ist recht komplex und wird nicht weiter erläutert. Da gibts später fertige Templates die man hier verwenden kann. // wie am Fahrplan Beispiel zu sehen ist. const fahrplan: any = { heading: 'Fahrplan Script', native: { card: 'cardEntities', dpInit: 'fahrplan.0.0', uniqueID: 'fahrplanrouten', template: 'entities.fahrplan.routes', } }; // Konfiguration findet im Admin statt, uniqueName muß gleich dem namen in der Adminkonfiguration sein. const qrCode: PageType = { type: 'cardQR', uniqueName: 'qrCode' }; // Konfiguration findet im Admin statt, uniqueName muß gleich dem namen in der Adminkonfiguration sein. const chartHeizung: PageType = { type: 'cardChart', uniqueName: 'temperatur' }; // Ein Beispiel für eine Gridseite mit verschiedenen Farbskalen const main: PageType = { type: 'cardGrid', uniqueName: 'main', heading: 'Wohnzimmer', useColor: true, items: [ {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard log min', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, log10: 'min'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue log min', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue', log10: 'min'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie log min', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie', log10: 'min'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard log max', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, log10: 'max'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue log max', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue', log10: 'max'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie log max', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie', log10: 'max'}}, ] }; const grid1: PageType = { uniqueName: 'grid1', // keine Navigation, am besten uniqueName von config.ts übernehmen heading: 'Grid 1', items: [ {id: 'alias.0.Licht.lights.Gerät_1'}, {id: 'alias.0.Licht.lights.Gerät_2'}, {id: '0_userdata.0.Einzelne_Geräte.dimmer'}, {id: 'alias.0.NSPanel.allgemein.hue', }, {navigate: true, targetPage: 'fahrplanrouten'}, {id: 'alias.0.NSPanel.allgemein.shutter'} ], type: 'cardGrid', useColor: true } const config: ScriptConfig.Config = { panelTopic: 'NSPanel_DEV_Adapter', weatherEntity: 'accuweather.0.', defaultOffColor: Off, defaultOnColor: On, defaultBackgroundColor: HMIDark, weatherAddDefaultItems: false, // Als Gedankenstütze, die Hauptseite muß main heißen! //panelName: 'NSPanel', //unique name for the panel // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ main, grid1, qrCode, chartHeizung, ], // Unterseiten / Subpages subPages: [ fahrplan ], -
@tt-tom ```
async function configuration(): Promise<void> {const overrideConfig: Partial<ScriptConfig.Config> = { // hier kann man die Werte von unten überschreiben bzw nicht ewig im Skript suchen wo nochmal die Farbe steht :) // pages und subpages geht hier nicht, weil die Seiten ja erst später angelegt werden. Bei const gehts nach Reihenfolge. // panelTopic: 'nspanel/ns_panel4', weatherEntity: 'accuweather.0.', defaultOffColor: Off, defaultOnColor: On, weatherAddDefaultItems: false, } // Diese Konfiguration für den Fahrplan ist ein Beispiel was die interne Adapterkonfiguration benutzt, diese // ist recht komplex und wird nicht weiter erläutert. Da gibts später fertige Templates die man hier verwenden kann. // wie am Fahrplan Beispiel zu sehen ist. const fahrplan: any = { heading: 'Fahrplan Script', native: { card: 'cardEntities', dpInit: 'fahrplan.0.0', uniqueID: 'fahrplanrouten', template: 'entities.fahrplan.routes', } }; // Konfiguration findet im Admin statt, uniqueName muß gleich dem namen in der Adminkonfiguration sein. const qrCode: PageType = { type: 'cardQR', uniqueName: 'qrCode' }; // Konfiguration findet im Admin statt, uniqueName muß gleich dem namen in der Adminkonfiguration sein. const chartHeizung: PageType = { type: 'cardChart', uniqueName: 'temperatur' }; // Ein Beispiel für eine Gridseite mit verschiedenen Farbskalen const main: PageType = { type: 'cardGrid', uniqueName: 'main', heading: 'Wohnzimmer', useColor: true, items: [ {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard log min', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, log10: 'min'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue log min', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue', log10: 'min'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie log min', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie', log10: 'min'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'standard log max', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, log10: 'max'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'hue log max', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'hue', log10: 'max'}}, {id: 'alias.0.Wohnzimmer.Sensoren.TempSensor.ACTUAL', name: 'cie log max', onColor: Red, offColor: Blue, colorScale: {'val_min': 0, 'val_max': 40, mode: 'cie', log10: 'max'}}, ] }; const grid1: PageType = { uniqueName: 'grid1', // keine Navigation, am besten uniqueName von config.ts übernehmen heading: 'Grid 1', items: [ {id: 'alias.0.Licht.lights.Gerät_1'}, {id: 'alias.0.Licht.lights.Gerät_2'}, {id: '0_userdata.0.Einzelne_Geräte.dimmer'}, {id: 'alias.0.NSPanel.allgemein.hue', }, {navigate: true, targetPage: 'fahrplanrouten'}, {id: 'alias.0.NSPanel.allgemein.shutter'} ], type: 'cardGrid', useColor: true } const config: ScriptConfig.Config = { panelTopic: 'NSPanel_DEV_Adapter', weatherEntity: 'accuweather.0.', defaultOffColor: Off, defaultOnColor: On, defaultBackgroundColor: HMIDark, weatherAddDefaultItems: false, // Als Gedankenstütze, die Hauptseite muß main heißen! //panelName: 'NSPanel', //unique name for the panel // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ main, grid1, qrCode, chartHeizung, ], // Unterseiten / Subpages subPages: [ fahrplan ], -
wenn du das Script startest läuft es durch ohne Fehlermeldungen?
nach den Script start den Adapter normal durch starten
-
@tt-tom Ich habs noch mal raus geschmissen und neu angelegt, und auch Berry Driver neu angelegt, jetzt gehts. Ich bekomme aber jetzt im Log folgende Meldungen mit Aliassen die vorher funktioniert haben:

Ok ich konnte jetzt schon die ersten Seiten erstellen.
Soweit funktioniert das alles sehr schön im Emulator, bin echt begeistert! Danke an alle die daran arbeiten!!!
Zwei Sachen habe ich festgestellt die nicht funktionieren, oder ich nur nicht hinbekomme. Ich weiß nicht ob euch das schon weiterhilft, hoffe ihr fasst das nicht als Kritik auf.
-
Bei Lampen die nur eine Dimmfunktion haben funktioniert das dimmen nicht, bei denen mit Dimm- und Temperaturfunktion geht es.
-
Ich habe einige RGB Lampen, die die Farbe nur als Hexwert (also #ff0012 oder so) annehmen, wenn ich diese im Skript wie vorher als hex definiere wird im Datenpunkt
{ "r": 15, "g": 77, "b": 255 }geschrieben, das versteht die Lampe natürlich nicht.
-
-
Ok ich konnte jetzt schon die ersten Seiten erstellen.
Soweit funktioniert das alles sehr schön im Emulator, bin echt begeistert! Danke an alle die daran arbeiten!!!
Zwei Sachen habe ich festgestellt die nicht funktionieren, oder ich nur nicht hinbekomme. Ich weiß nicht ob euch das schon weiterhilft, hoffe ihr fasst das nicht als Kritik auf.
-
Bei Lampen die nur eine Dimmfunktion haben funktioniert das dimmen nicht, bei denen mit Dimm- und Temperaturfunktion geht es.
-
Ich habe einige RGB Lampen, die die Farbe nur als Hexwert (also #ff0012 oder so) annehmen, wenn ich diese im Skript wie vorher als hex definiere wird im Datenpunkt
{ "r": 15, "g": 77, "b": 255 }geschrieben, das versteht die Lampe natürlich nicht.
@danny_v1
Bist du so nett und erstellst 2 issue auf GitHub ich gucke mir das morgen an oder am we an. Beim hex wären die objektdaten vom Datenpunkt hilfreivh -
-
@tt-tom Ich habs noch mal raus geschmissen und neu angelegt, und auch Berry Driver neu angelegt, jetzt gehts. Ich bekomme aber jetzt im Log folgende Meldungen mit Aliassen die vorher funktioniert haben:

hast du die Rollen von den Datenpunkten kontrolliert. Zeig mal alle Datenpunkte mit Rollen von dem alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe
im Panel "General" findest du ein Button OpenlinkAlias. Damit kommst du auf unsere Aliastabelle.
-
Ok ich konnte jetzt schon die ersten Seiten erstellen.
Soweit funktioniert das alles sehr schön im Emulator, bin echt begeistert! Danke an alle die daran arbeiten!!!
Zwei Sachen habe ich festgestellt die nicht funktionieren, oder ich nur nicht hinbekomme. Ich weiß nicht ob euch das schon weiterhilft, hoffe ihr fasst das nicht als Kritik auf.
-
Bei Lampen die nur eine Dimmfunktion haben funktioniert das dimmen nicht, bei denen mit Dimm- und Temperaturfunktion geht es.
-
Ich habe einige RGB Lampen, die die Farbe nur als Hexwert (also #ff0012 oder so) annehmen, wenn ich diese im Skript wie vorher als hex definiere wird im Datenpunkt
{ "r": 15, "g": 77, "b": 255 }geschrieben, das versteht die Lampe natürlich nicht.
-


