NEWS
VIS2 Reiter Skripte - Reagieren auf eine Wertänderung vom DP
Visualisierung
3
Beiträge
2
Kommentatoren
266
Aufrufe
3
Watching
-
Bezogen auf dieses Thema "Bild vergößern"
https://forum.iobroker.net/topic/80939/webcam-bild-in-widget-vergrößern/32
Man möchte in Abhängigkeit von einem boolean-DP (false/true) die Vergrößerung des Bildes steuern können.
Wie kann man mit Skripte in VIS2 direkt einen Wert (DP) abfragen , bzw. automatisch auf eine Änderung eines Wertes reagieren.Versuche
let dp ='0_userdata.0.DP.condition' vis.on({id: dp, change: "any"}, function (obj) { if (obj.state.val === true) { console.log('TEST') } }); /* EDIT */ let dp ='0_userdata.0.DP.condition' $('w000006').on({id: dp, change: "any"}, function (obj) { if (obj.state.val === true) { vis.console.log('TEST') } }); /* EDIT 2*/ vis.states.bind(dp, function (e, newVal, oldVal) { console.log(e); if (newVal === true) { console.log('Schalter wurde eingeschaltet'); // eigene Funktion hier ausführen } }); /* -> keine Ausgabe auf console */Die Funktion vis.on oder vis.onchange gibt es nicht
Wie muss man da vorgehen um auf die Wertänderung zu reagieren?
Ziel ist es bei Wert
truevom DP die Vergrößerung vom Widget X auszulösen, wenn noch nicht vergrößert wurde.function toggleFullscreen(elem) { if (!document.fullscreenElement) { elem.requestFullscreen().catch(err => { console.error(`Fullscreen error: ${err.message}`); }); } else { document.exitFullscreen(); } } -
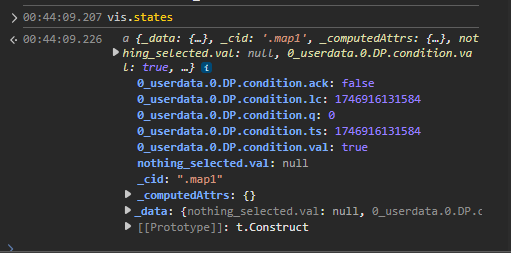
@bernd1967 Ja, ist in den states vorhanden.

vis.states.bind()funktioniert aber nicht


