NEWS
Vis2 RSSfeed Widgets nicht mehr in der Palette vorhanden
-
Das ist die Konsole:
iobroker.vis-2@2.9.64 using theme "colored" Runtime.jsx:89 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Runtime.jsx:89 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Runtime.jsx:89 Help us to create open source project with reactJS! Runtime.jsx:89 See you :) Editor.jsx:1778 Translate: null VM1670:140 Version vis-canvas-gauges: 0.1.5 VM1671:78 Version vis-colorpicker: 2.0.3 VM1673:75 Version vis-history: 1.0.0 VM1675:113 Version vis-jqui-mfd: 1.0.12 VM1677:45 Version vis-map: 1.1.2 VM1678:645 Metro version: "1.2.0" VM1679:97 Version vis-plumb: 1.0.0 VM1683:1269 Version vis-weather: 2.5.6 justgage.js:112 Version justgage: 2.1.7 trashschedule.js:176 Version trashschedule: 3.3.0 lib.min.js:43 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html keyboard.js:25 Version iobroker.vis-keyboard: 0.0.2 time-switch.js:38 Version time-switch: 2.2.2 materialdesign.js:33 Version vis-materialdesign: 0.5.9 hub.ts:494 Uncaught (in promise) TypeError: Ut(...).isOlderThan is not a function at qt (hub.ts:494:65) at sdk.ts:19:15 at t.init (sdk.ts:91:3) at Object._initializeSentry (widgets.min.js:1:20151) at Object.initializeSentry (widgets.min.js:1:19863) qt @ hub.ts:494 (anonym) @ sdk.ts:19 t.init @ sdk.ts:91 _initializeSentry @ widgets.min.js:1 initializeSentry @ widgets.min.js:1 await in initializeSentry (anonym) @ materialdesign.js:35 (anonym) @ widgets.min.js:1 (anonym) @ widgets.min.js:1 (anonym) @ visEngine.jsx:1199 Promise.then emit @ visEngine.jsx:1199 getObject @ widgets.min.js:1 getVersion @ widgets.min.js:1 (anonym) @ materialdesign.js:32 (anonym) @ widgets.min.js:1 setTimeout waitForVisConnected @ widgets.min.js:1 showVersion @ materialdesign.js:31 (anonym) @ widgets.min.js:1Fehler nachvollziehenAI vis-material-advanced.js:183 Version vis-material-advanced: 1.7.3 visLoadWidgets.tsx:125 GET http://10.0.0.20:8082/vis-2/widgets/vis-2-widgets-rssfeed/customWidgets.js net::ERR_ABORTED 404 (Not Found) (anonym) @ visLoadWidgets.tsx:125 (anonym) @ visLoadWidgets.tsx:49 (anonym) @ visLoadWidgets.tsx:142 (anonym) @ visLoadWidgets.tsx:298 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:312 Cannot load i18n "vis2rssfeedWidgets": Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI JQuiWriteState.tsx:209 Translate: Write state index.tsx:642 Translate: bars index.tsx:642 Translate: canvas-gauges index.tsx:642 Translate: colorpicker index.tsx:642 Translate: fancyswitch index.tsx:642 Translate: history index.tsx:642 Translate: hqwidgets index.tsx:642 Translate: jqplot index.tsx:642 Translate: jqui-mfd index.tsx:642 Translate: justgage index.tsx:642 Translate: keyboard index.tsx:642 Translate: map index.tsx:642 Translate: materialdesign index.tsx:642 Translate: metro index.tsx:642 Translate: plumb index.tsx:642 Translate: rgraph index.tsx:642 Translate: swipe index.tsx:642 Translate: time-switch index.tsx:642 Translate: timeandweather index.tsx:642 Translate: trashschedule index.tsx:642 Translate: vis-inventwo index.tsx:642 Translate: vis-material-advanced index.tsx:642 Translate: weather visEngine.jsx:1824 [2025-02-16T18:49:16.059Z] +SUBSCRIBE: javascript.0.Automatisierung.Infomeldung visEngine.jsx:1824 [2025-02-16T18:49:16.080Z] +SUBSCRIBE: mqtt.0.SHRDZM.4C7525362326.4C7525362326.sensor.1.7.0 visEngine.jsx:1824 [2025-02-16T18:49:16.084Z] +SUBSCRIBE: mqtt.0.SHRDZM.4C7525362326.4C7525362326.sensor.2.7.0 visEngine.jsx:1824 [2025-02-16T18:49:16.085Z] +SUBSCRIBE: javascript.0.PV.Gesamtleistung_PV_in_W visEngine.jsx:1824 [2025-02-16T18:49:16.086Z] +SUBSCRIBE: javascript.0.Energie.Verbrauch visEngine.jsx:1824 [2025-02-16T18:49:16.088Z] +SUBSCRIBE: javascript.0.PV.Speicher_Entladen visEngine.jsx:1824 [2025-02-16T18:49:16.089Z] +SUBSCRIBE: javascript.0.PV.Speicher_Laden visEngine.jsx:1824 [2025-02-16T18:49:16.090Z] +SUBSCRIBE: alias.0.Pool_Pumpe.Power visEngine.jsx:1824 [2025-02-16T18:49:16.090Z] +SUBSCRIBE: javascript.0.Diverse_Hilfsdatenpunkte.Pool_Winter_Ein visEngine.jsx:1824 [2025-02-16T18:49:16.091Z] +SUBSCRIBE: ds18b20.0.sensors.28-3ce1e380f524 visEngine.jsx:1824 [2025-02-16T18:49:16.094Z] +SUBSCRIBE: modbus.0.holdingRegisters.1544_battery_soc visEngine.jsx:1824 [2025-02-16T18:49:16.096Z] +SUBSCRIBE: javascript.0.HoroskopKrebsLiebe visEngine.jsx:1824 [2025-02-16T18:49:16.097Z] +SUBSCRIBE: javascript.0.HoroskopWassermann visEngine.jsx:1824 [2025-02-16T18:49:16.098Z] +SUBSCRIBE: javascript.0.HoroskopLoewe visEngine.jsx:1824 [2025-02-16T18:49:16.102Z] +SUBSCRIBE: trashschedule.0.type.altpapier.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.104Z] +SUBSCRIBE: trashschedule.0.type.altpapier.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.106Z] +SUBSCRIBE: trashschedule.0.type.restmüll.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.107Z] +SUBSCRIBE: trashschedule.0.type.restmüll.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.111Z] +SUBSCRIBE: trashschedule.0.type.kunststoff.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.112Z] +SUBSCRIBE: trashschedule.0.type.kunststoff.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.113Z] +SUBSCRIBE: 0 visEngine.jsx:1824 [2025-02-16T18:49:16.114Z] +SUBSCRIBE: 9500 visEngine.jsx:1824 [2025-02-16T18:49:16.114Z] +SUBSCRIBE: 350 visEngine.jsx:1824 [2025-02-16T18:49:16.116Z] +SUBSCRIBE: 8000 visEngine.jsx:1824 [2025-02-16T18:49:16.116Z] +SUBSCRIBE: 4000 visEngine.jsx:1824 [2025-02-16T18:49:16.117Z] +SUBSCRIBE: 4050 visEngine.jsx:1824 [2025-02-16T18:49:16.117Z] +SUBSCRIBE: 2000 -
Das ist die Konsole:
iobroker.vis-2@2.9.64 using theme "colored" Runtime.jsx:89 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Runtime.jsx:89 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Runtime.jsx:89 Help us to create open source project with reactJS! Runtime.jsx:89 See you :) Editor.jsx:1778 Translate: null VM1670:140 Version vis-canvas-gauges: 0.1.5 VM1671:78 Version vis-colorpicker: 2.0.3 VM1673:75 Version vis-history: 1.0.0 VM1675:113 Version vis-jqui-mfd: 1.0.12 VM1677:45 Version vis-map: 1.1.2 VM1678:645 Metro version: "1.2.0" VM1679:97 Version vis-plumb: 1.0.0 VM1683:1269 Version vis-weather: 2.5.6 justgage.js:112 Version justgage: 2.1.7 trashschedule.js:176 Version trashschedule: 3.3.0 lib.min.js:43 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html keyboard.js:25 Version iobroker.vis-keyboard: 0.0.2 time-switch.js:38 Version time-switch: 2.2.2 materialdesign.js:33 Version vis-materialdesign: 0.5.9 hub.ts:494 Uncaught (in promise) TypeError: Ut(...).isOlderThan is not a function at qt (hub.ts:494:65) at sdk.ts:19:15 at t.init (sdk.ts:91:3) at Object._initializeSentry (widgets.min.js:1:20151) at Object.initializeSentry (widgets.min.js:1:19863) qt @ hub.ts:494 (anonym) @ sdk.ts:19 t.init @ sdk.ts:91 _initializeSentry @ widgets.min.js:1 initializeSentry @ widgets.min.js:1 await in initializeSentry (anonym) @ materialdesign.js:35 (anonym) @ widgets.min.js:1 (anonym) @ widgets.min.js:1 (anonym) @ visEngine.jsx:1199 Promise.then emit @ visEngine.jsx:1199 getObject @ widgets.min.js:1 getVersion @ widgets.min.js:1 (anonym) @ materialdesign.js:32 (anonym) @ widgets.min.js:1 setTimeout waitForVisConnected @ widgets.min.js:1 showVersion @ materialdesign.js:31 (anonym) @ widgets.min.js:1Fehler nachvollziehenAI vis-material-advanced.js:183 Version vis-material-advanced: 1.7.3 visLoadWidgets.tsx:125 GET http://10.0.0.20:8082/vis-2/widgets/vis-2-widgets-rssfeed/customWidgets.js net::ERR_ABORTED 404 (Not Found) (anonym) @ visLoadWidgets.tsx:125 (anonym) @ visLoadWidgets.tsx:49 (anonym) @ visLoadWidgets.tsx:142 (anonym) @ visLoadWidgets.tsx:298 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:312 Cannot load i18n "vis2rssfeedWidgets": Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI JQuiWriteState.tsx:209 Translate: Write state index.tsx:642 Translate: bars index.tsx:642 Translate: canvas-gauges index.tsx:642 Translate: colorpicker index.tsx:642 Translate: fancyswitch index.tsx:642 Translate: history index.tsx:642 Translate: hqwidgets index.tsx:642 Translate: jqplot index.tsx:642 Translate: jqui-mfd index.tsx:642 Translate: justgage index.tsx:642 Translate: keyboard index.tsx:642 Translate: map index.tsx:642 Translate: materialdesign index.tsx:642 Translate: metro index.tsx:642 Translate: plumb index.tsx:642 Translate: rgraph index.tsx:642 Translate: swipe index.tsx:642 Translate: time-switch index.tsx:642 Translate: timeandweather index.tsx:642 Translate: trashschedule index.tsx:642 Translate: vis-inventwo index.tsx:642 Translate: vis-material-advanced index.tsx:642 Translate: weather visEngine.jsx:1824 [2025-02-16T18:49:16.059Z] +SUBSCRIBE: javascript.0.Automatisierung.Infomeldung visEngine.jsx:1824 [2025-02-16T18:49:16.080Z] +SUBSCRIBE: mqtt.0.SHRDZM.4C7525362326.4C7525362326.sensor.1.7.0 visEngine.jsx:1824 [2025-02-16T18:49:16.084Z] +SUBSCRIBE: mqtt.0.SHRDZM.4C7525362326.4C7525362326.sensor.2.7.0 visEngine.jsx:1824 [2025-02-16T18:49:16.085Z] +SUBSCRIBE: javascript.0.PV.Gesamtleistung_PV_in_W visEngine.jsx:1824 [2025-02-16T18:49:16.086Z] +SUBSCRIBE: javascript.0.Energie.Verbrauch visEngine.jsx:1824 [2025-02-16T18:49:16.088Z] +SUBSCRIBE: javascript.0.PV.Speicher_Entladen visEngine.jsx:1824 [2025-02-16T18:49:16.089Z] +SUBSCRIBE: javascript.0.PV.Speicher_Laden visEngine.jsx:1824 [2025-02-16T18:49:16.090Z] +SUBSCRIBE: alias.0.Pool_Pumpe.Power visEngine.jsx:1824 [2025-02-16T18:49:16.090Z] +SUBSCRIBE: javascript.0.Diverse_Hilfsdatenpunkte.Pool_Winter_Ein visEngine.jsx:1824 [2025-02-16T18:49:16.091Z] +SUBSCRIBE: ds18b20.0.sensors.28-3ce1e380f524 visEngine.jsx:1824 [2025-02-16T18:49:16.094Z] +SUBSCRIBE: modbus.0.holdingRegisters.1544_battery_soc visEngine.jsx:1824 [2025-02-16T18:49:16.096Z] +SUBSCRIBE: javascript.0.HoroskopKrebsLiebe visEngine.jsx:1824 [2025-02-16T18:49:16.097Z] +SUBSCRIBE: javascript.0.HoroskopWassermann visEngine.jsx:1824 [2025-02-16T18:49:16.098Z] +SUBSCRIBE: javascript.0.HoroskopLoewe visEngine.jsx:1824 [2025-02-16T18:49:16.102Z] +SUBSCRIBE: trashschedule.0.type.altpapier.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.104Z] +SUBSCRIBE: trashschedule.0.type.altpapier.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.106Z] +SUBSCRIBE: trashschedule.0.type.restmüll.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.107Z] +SUBSCRIBE: trashschedule.0.type.restmüll.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.111Z] +SUBSCRIBE: trashschedule.0.type.kunststoff.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.112Z] +SUBSCRIBE: trashschedule.0.type.kunststoff.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.113Z] +SUBSCRIBE: 0 visEngine.jsx:1824 [2025-02-16T18:49:16.114Z] +SUBSCRIBE: 9500 visEngine.jsx:1824 [2025-02-16T18:49:16.114Z] +SUBSCRIBE: 350 visEngine.jsx:1824 [2025-02-16T18:49:16.116Z] +SUBSCRIBE: 8000 visEngine.jsx:1824 [2025-02-16T18:49:16.116Z] +SUBSCRIBE: 4000 visEngine.jsx:1824 [2025-02-16T18:49:16.117Z] +SUBSCRIBE: 4050 visEngine.jsx:1824 [2025-02-16T18:49:16.117Z] +SUBSCRIBE: 2000 -
Das ist die Konsole:
iobroker.vis-2@2.9.64 using theme "colored" Runtime.jsx:89 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ Runtime.jsx:89 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters Runtime.jsx:89 Help us to create open source project with reactJS! Runtime.jsx:89 See you :) Editor.jsx:1778 Translate: null VM1670:140 Version vis-canvas-gauges: 0.1.5 VM1671:78 Version vis-colorpicker: 2.0.3 VM1673:75 Version vis-history: 1.0.0 VM1675:113 Version vis-jqui-mfd: 1.0.12 VM1677:45 Version vis-map: 1.1.2 VM1678:645 Metro version: "1.2.0" VM1679:97 Version vis-plumb: 1.0.0 VM1683:1269 Version vis-weather: 2.5.6 justgage.js:112 Version justgage: 2.1.7 trashschedule.js:176 Version trashschedule: 3.3.0 lib.min.js:43 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html keyboard.js:25 Version iobroker.vis-keyboard: 0.0.2 time-switch.js:38 Version time-switch: 2.2.2 materialdesign.js:33 Version vis-materialdesign: 0.5.9 hub.ts:494 Uncaught (in promise) TypeError: Ut(...).isOlderThan is not a function at qt (hub.ts:494:65) at sdk.ts:19:15 at t.init (sdk.ts:91:3) at Object._initializeSentry (widgets.min.js:1:20151) at Object.initializeSentry (widgets.min.js:1:19863) qt @ hub.ts:494 (anonym) @ sdk.ts:19 t.init @ sdk.ts:91 _initializeSentry @ widgets.min.js:1 initializeSentry @ widgets.min.js:1 await in initializeSentry (anonym) @ materialdesign.js:35 (anonym) @ widgets.min.js:1 (anonym) @ widgets.min.js:1 (anonym) @ visEngine.jsx:1199 Promise.then emit @ visEngine.jsx:1199 getObject @ widgets.min.js:1 getVersion @ widgets.min.js:1 (anonym) @ materialdesign.js:32 (anonym) @ widgets.min.js:1 setTimeout waitForVisConnected @ widgets.min.js:1 showVersion @ materialdesign.js:31 (anonym) @ widgets.min.js:1Fehler nachvollziehenAI vis-material-advanced.js:183 Version vis-material-advanced: 1.7.3 visLoadWidgets.tsx:125 GET http://10.0.0.20:8082/vis-2/widgets/vis-2-widgets-rssfeed/customWidgets.js net::ERR_ABORTED 404 (Not Found) (anonym) @ visLoadWidgets.tsx:125 (anonym) @ visLoadWidgets.tsx:49 (anonym) @ visLoadWidgets.tsx:142 (anonym) @ visLoadWidgets.tsx:298 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:312 Cannot load i18n "vis2rssfeedWidgets": Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:197 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.js (anonym) @ visLoadWidgets.tsx:197 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI visLoadWidgets.tsx:198 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {} (anonym) @ visLoadWidgets.tsx:198 Promise.catch (anonym) @ visLoadWidgets.tsx:196 n @ visLoadWidgets.tsx:173 (anonym) @ visLoadWidgets.tsx:326 Promise.then (anonym) @ visLoadWidgets.tsx:326 (anonym) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonym) @ visWidgetsCatalog.tsx:302 setTimeout (anonym) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Runtime.jsx:813 onLoaded @ Runtime.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonym) @ visEngine.jsx:208 Promise.then Mt @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Fehler nachvollziehenAI JQuiWriteState.tsx:209 Translate: Write state index.tsx:642 Translate: bars index.tsx:642 Translate: canvas-gauges index.tsx:642 Translate: colorpicker index.tsx:642 Translate: fancyswitch index.tsx:642 Translate: history index.tsx:642 Translate: hqwidgets index.tsx:642 Translate: jqplot index.tsx:642 Translate: jqui-mfd index.tsx:642 Translate: justgage index.tsx:642 Translate: keyboard index.tsx:642 Translate: map index.tsx:642 Translate: materialdesign index.tsx:642 Translate: metro index.tsx:642 Translate: plumb index.tsx:642 Translate: rgraph index.tsx:642 Translate: swipe index.tsx:642 Translate: time-switch index.tsx:642 Translate: timeandweather index.tsx:642 Translate: trashschedule index.tsx:642 Translate: vis-inventwo index.tsx:642 Translate: vis-material-advanced index.tsx:642 Translate: weather visEngine.jsx:1824 [2025-02-16T18:49:16.059Z] +SUBSCRIBE: javascript.0.Automatisierung.Infomeldung visEngine.jsx:1824 [2025-02-16T18:49:16.080Z] +SUBSCRIBE: mqtt.0.SHRDZM.4C7525362326.4C7525362326.sensor.1.7.0 visEngine.jsx:1824 [2025-02-16T18:49:16.084Z] +SUBSCRIBE: mqtt.0.SHRDZM.4C7525362326.4C7525362326.sensor.2.7.0 visEngine.jsx:1824 [2025-02-16T18:49:16.085Z] +SUBSCRIBE: javascript.0.PV.Gesamtleistung_PV_in_W visEngine.jsx:1824 [2025-02-16T18:49:16.086Z] +SUBSCRIBE: javascript.0.Energie.Verbrauch visEngine.jsx:1824 [2025-02-16T18:49:16.088Z] +SUBSCRIBE: javascript.0.PV.Speicher_Entladen visEngine.jsx:1824 [2025-02-16T18:49:16.089Z] +SUBSCRIBE: javascript.0.PV.Speicher_Laden visEngine.jsx:1824 [2025-02-16T18:49:16.090Z] +SUBSCRIBE: alias.0.Pool_Pumpe.Power visEngine.jsx:1824 [2025-02-16T18:49:16.090Z] +SUBSCRIBE: javascript.0.Diverse_Hilfsdatenpunkte.Pool_Winter_Ein visEngine.jsx:1824 [2025-02-16T18:49:16.091Z] +SUBSCRIBE: ds18b20.0.sensors.28-3ce1e380f524 visEngine.jsx:1824 [2025-02-16T18:49:16.094Z] +SUBSCRIBE: modbus.0.holdingRegisters.1544_battery_soc visEngine.jsx:1824 [2025-02-16T18:49:16.096Z] +SUBSCRIBE: javascript.0.HoroskopKrebsLiebe visEngine.jsx:1824 [2025-02-16T18:49:16.097Z] +SUBSCRIBE: javascript.0.HoroskopWassermann visEngine.jsx:1824 [2025-02-16T18:49:16.098Z] +SUBSCRIBE: javascript.0.HoroskopLoewe visEngine.jsx:1824 [2025-02-16T18:49:16.102Z] +SUBSCRIBE: trashschedule.0.type.altpapier.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.104Z] +SUBSCRIBE: trashschedule.0.type.altpapier.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.106Z] +SUBSCRIBE: trashschedule.0.type.restmüll.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.107Z] +SUBSCRIBE: trashschedule.0.type.restmüll.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.111Z] +SUBSCRIBE: trashschedule.0.type.kunststoff.nextDateFormat visEngine.jsx:1824 [2025-02-16T18:49:16.112Z] +SUBSCRIBE: trashschedule.0.type.kunststoff.daysLeft visEngine.jsx:1824 [2025-02-16T18:49:16.113Z] +SUBSCRIBE: 0 visEngine.jsx:1824 [2025-02-16T18:49:16.114Z] +SUBSCRIBE: 9500 visEngine.jsx:1824 [2025-02-16T18:49:16.114Z] +SUBSCRIBE: 350 visEngine.jsx:1824 [2025-02-16T18:49:16.116Z] +SUBSCRIBE: 8000 visEngine.jsx:1824 [2025-02-16T18:49:16.116Z] +SUBSCRIBE: 4000 visEngine.jsx:1824 [2025-02-16T18:49:16.117Z] +SUBSCRIBE: 4050 visEngine.jsx:1824 [2025-02-16T18:49:16.117Z] +SUBSCRIBE: 2000ok irgendwo im forderen bereich steht ein 404 fehler.
zeile 58
visLoadWidgets.tsx:125 GET http://10.0.0.20:8082/vis-2/widgets/vis-2-widgets-rssfeed/customWidgets.js net::ERR_ABORTED 404 (Not Found)das bedeutet, das die datei nicht vorhanden ist.
bei vis2 muss man auch beachten, das sobald vis2 erkennt, das sich da was verändert, es automatisch alles löscht und wieder neu aufbaut. das keine einige zeit dauern. bei mir in der entwicklungsumgebung durchaus auch mal 1 Minute mit kaum installierten adaptern.das sind dann folgefehler, die mehrfach auftreten
visLoadWidgets.tsx:312 Cannot load i18n "vis2rssfeedWidgets": Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.jsalso am besten dir vis2 rss widgets nochmal ordentlich deinstallieren
dann wieder installieren und dann ein weilchen warten.
dann nochmal schauen -
ok irgendwo im forderen bereich steht ein 404 fehler.
zeile 58
visLoadWidgets.tsx:125 GET http://10.0.0.20:8082/vis-2/widgets/vis-2-widgets-rssfeed/customWidgets.js net::ERR_ABORTED 404 (Not Found)das bedeutet, das die datei nicht vorhanden ist.
bei vis2 muss man auch beachten, das sobald vis2 erkennt, das sich da was verändert, es automatisch alles löscht und wieder neu aufbaut. das keine einige zeit dauern. bei mir in der entwicklungsumgebung durchaus auch mal 1 Minute mit kaum installierten adaptern.das sind dann folgefehler, die mehrfach auftreten
visLoadWidgets.tsx:312 Cannot load i18n "vis2rssfeedWidgets": Error: Cannot load vis2rssfeedWidgets from ./widgets/vis-2-widgets-rssfeed/customWidgets.jsalso am besten dir vis2 rss widgets nochmal ordentlich deinstallieren
dann wieder installieren und dann ein weilchen warten.
dann nochmal schauenich habe sie bereits mehrfach deinstalliert und wieder installiert. Jedoch immer über die Adapterseite von iobroker.
Sind jetzt bestimmt schon mind. 20min installiert und funktionieren immer noch nicht.
Wie deinstalliere und installiere ich die sauber über die konsole? -
ich habe sie bereits mehrfach deinstalliert und wieder installiert. Jedoch immer über die Adapterseite von iobroker.
Sind jetzt bestimmt schon mind. 20min installiert und funktionieren immer noch nicht.
Wie deinstalliere und installiere ich die sauber über die konsole?browser cache löschen?
iobroker del <adapter> Remove adapter and all instances from this host [aliases: delete]evtl auch mal den upload knopf betätigen, sichtbar im expertenmodus

weiß aber nicht ob es bei vis2 eine auswirkung hat, schadet aber auch nicht -
browser cache löschen?
iobroker del <adapter> Remove adapter and all instances from this host [aliases: delete]evtl auch mal den upload knopf betätigen, sichtbar im expertenmodus

weiß aber nicht ob es bei vis2 eine auswirkung hat, schadet aber auch nicht -
@OliverIO
@oliverio
Ich habe jetzt den Chache gelöscht, Adapter deinstalliert, Adapter neu installiert.Das ist das Log von der Installation:
$ iobroker add vis-2-widgets-rssfeed auto --host iobroker --debug NPM version: 10.8.2 Installing iobroker.vis-2-widgets-rssfeed@0.3.6... (System call) added 1 package in 3s 360 packages are looking for funding run `npm fund` for details host.iobroker install adapter vis-2-widgets-rssfeed upload [0] vis-2-widgets-rssfeed.admin /opt/iobroker/node_modules/iobroker.vis-2-widgets-rssfeed/admin/vis-2-widgets-rssfeed.png vis-2-widgets-rssfeed.png image/png Adapter "system.adapter.vis-2.0" restarted. host.iobroker object system.adapter.vis-2-widgets-rssfeed created/updated Updating objects from io-package.json for adapter "vis-2-widgets-rssfeed" with version "0.3.6" Adapter "system.adapter.vis-2.0" restarted. host.iobroker create instance vis-2-widgets-rssfeed host.iobroker object system.adapter.vis-2-widgets-rssfeed.0 created Process exited with code 0im Ordner /opt/iobroker/node_modules/iobroker.vis-2-widgets-rssfeed/widgets/vis-2-widgets-rssfeed$ sind folgende Dateien vorhanden:
customWidgets.js customWidgets.js.map i18n img static -
@OliverIO
@oliverio
Ich habe jetzt den Chache gelöscht, Adapter deinstalliert, Adapter neu installiert.Das ist das Log von der Installation:
$ iobroker add vis-2-widgets-rssfeed auto --host iobroker --debug NPM version: 10.8.2 Installing iobroker.vis-2-widgets-rssfeed@0.3.6... (System call) added 1 package in 3s 360 packages are looking for funding run `npm fund` for details host.iobroker install adapter vis-2-widgets-rssfeed upload [0] vis-2-widgets-rssfeed.admin /opt/iobroker/node_modules/iobroker.vis-2-widgets-rssfeed/admin/vis-2-widgets-rssfeed.png vis-2-widgets-rssfeed.png image/png Adapter "system.adapter.vis-2.0" restarted. host.iobroker object system.adapter.vis-2-widgets-rssfeed created/updated Updating objects from io-package.json for adapter "vis-2-widgets-rssfeed" with version "0.3.6" Adapter "system.adapter.vis-2.0" restarted. host.iobroker create instance vis-2-widgets-rssfeed host.iobroker object system.adapter.vis-2-widgets-rssfeed.0 created Process exited with code 0im Ordner /opt/iobroker/node_modules/iobroker.vis-2-widgets-rssfeed/widgets/vis-2-widgets-rssfeed$ sind folgende Dateien vorhanden:
customWidgets.js customWidgets.js.map i18n img static -
Nicht wirklich.
Irgendwas scheint bei dir am vis-2 Adapter kaputt zu sein.
Normalerweise sollten die Dateien durch vis bereitgestellt worden seinAuch wenn die Dateien im Adapter enthalten sind,
Muss vis die sozusagen noch mal hochladen, so dass sie für den Browser verfügbar sind.
Das scheint bei dir nicht richtig zu funktionieren.
Hast du das Problem auch mit anderen Widgets? -
Nicht wirklich.
Irgendwas scheint bei dir am vis-2 Adapter kaputt zu sein.
Normalerweise sollten die Dateien durch vis bereitgestellt worden seinAuch wenn die Dateien im Adapter enthalten sind,
Muss vis die sozusagen noch mal hochladen, so dass sie für den Browser verfügbar sind.
Das scheint bei dir nicht richtig zu funktionieren.
Hast du das Problem auch mit anderen Widgets? -
@oliverio
Das wäre mir jetzt noch nicht aufgefallen.Kann ich Vis 2 neu installieren, ohne dass mein Projekt gelöscht wird? Oder muss ich das vorher irgendwie exportieren?
-
Besser ist zum einen ein komplettes Backup zu machen
Auch kann man in vis2 zumindest seitenweise exportieren.
Komplettes Projekt auf einmal exportieren hab ich nicht gefunden. -
@oliverio
Okay, danke!
Werde das probieren.Sicher täglich auf Proxmox, da kann ich ja eh alles wiederherstellen"
Werde dann Berichten wie es gelaufen ist!
@OliverIO
So, hab nun vis2 de- und wieder neu installiert. Dann alle VIS2 Widgetsadapter nachinstalliert! nun ist auch rss wieder vorhanden.Alles andere muss ich erst testen.
Man kann übrigens ein Komplettes Projekt exportieren und wieder importieren!
Danke!
-
@OliverIO
So, hab nun vis2 de- und wieder neu installiert. Dann alle VIS2 Widgetsadapter nachinstalliert! nun ist auch rss wieder vorhanden.Alles andere muss ich erst testen.
Man kann übrigens ein Komplettes Projekt exportieren und wieder importieren!
Danke!
-
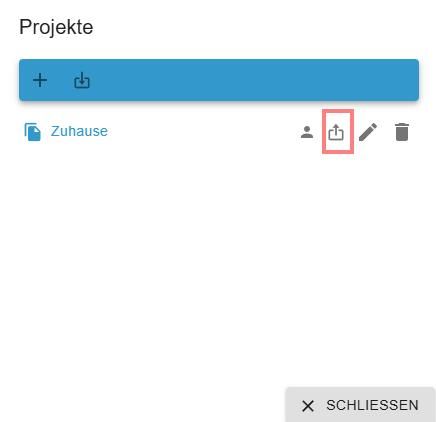
@worxweis sagte in Vis2 RSSfeed Widgets nicht mehr in der Palette vorhanden:
Man kann übrigens ein Komplettes Projekt exportieren und wieder importieren!
wo/wie geht das? hab nix gefunden