NEWS
jarvis v3.2.x - just another remarkable vis
-
@uwe72 Tja, dann musst du Dich erstmal einlesen in die Thematik.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.2.x-proDas scripts Programm für Labeländerung
-
@uwe72 Tja, dann musst du Dich erstmal einlesen in die Thematik.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.2.x-proDas scripts Programm für Labeländerung
-
@uwe72 Tja, dann musst du Dich erstmal einlesen in die Thematik.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.2.x-proDas scripts Programm für Labeländerung
@mcu said in jarvis v3.2.x - just another remarkable vis:
@uwe72 Tja, dann musst du Dich erstmal einlesen in die Thematik.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.2.x-proDas scripts Programm für Labeländerung
Denke funktioniert nicht in einem Popup?
-
@mcu said in jarvis v3.2.x - just another remarkable vis:
@uwe72 Tja, dann musst du Dich erstmal einlesen in die Thematik.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.2.x-proDas scripts Programm für Labeländerung
Denke funktioniert nicht in einem Popup?
-
@mcu said in jarvis v3.2.x - just another remarkable vis:
@uwe72 Nein, noch nicht nur direkt in der StateList.
Gibts da Pläne/Aussichten, dass dies auch in einem Popup funktionieren wird/kann?
-
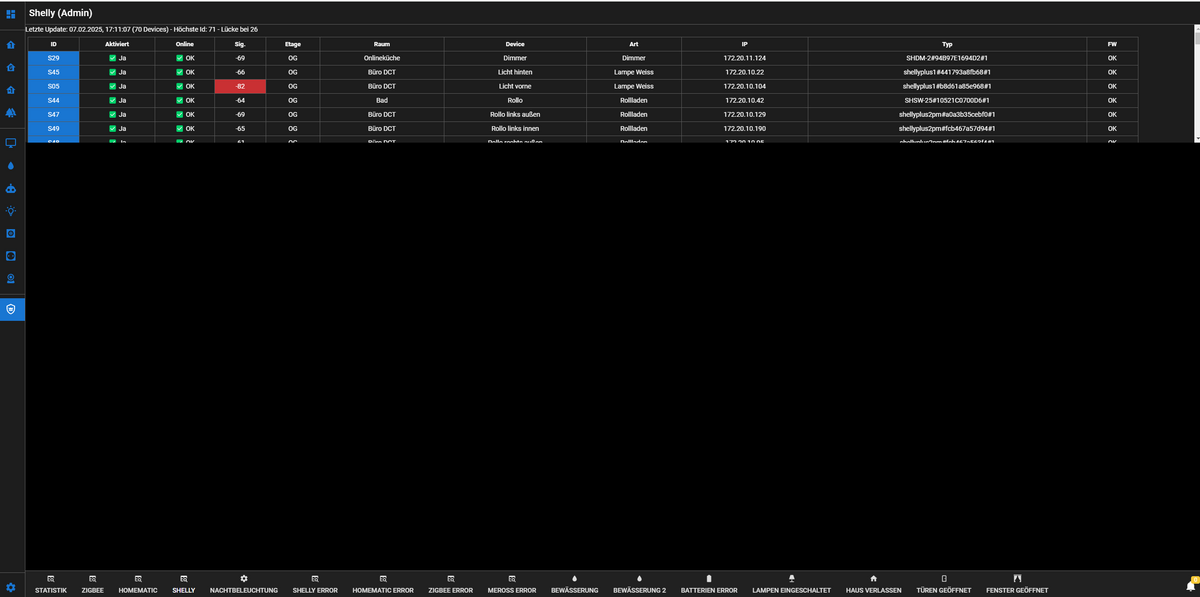
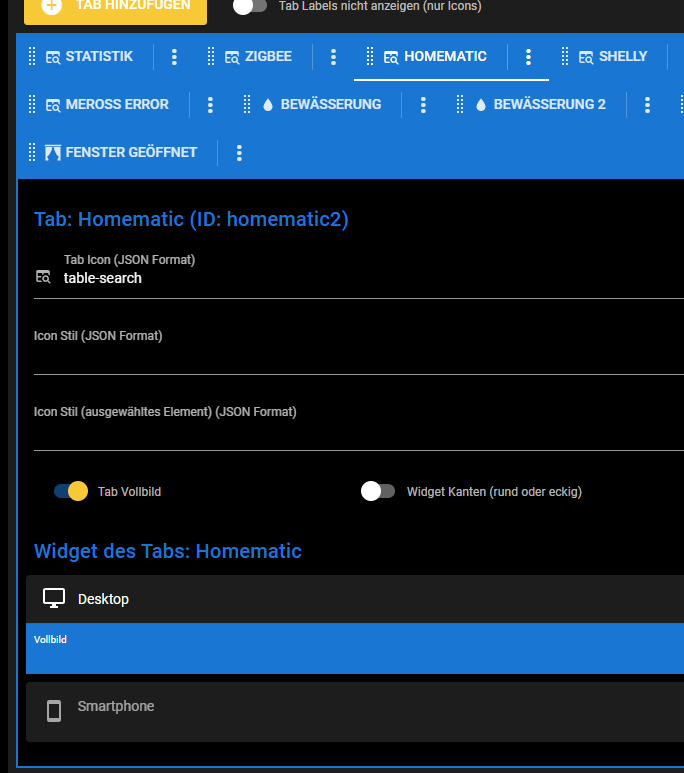
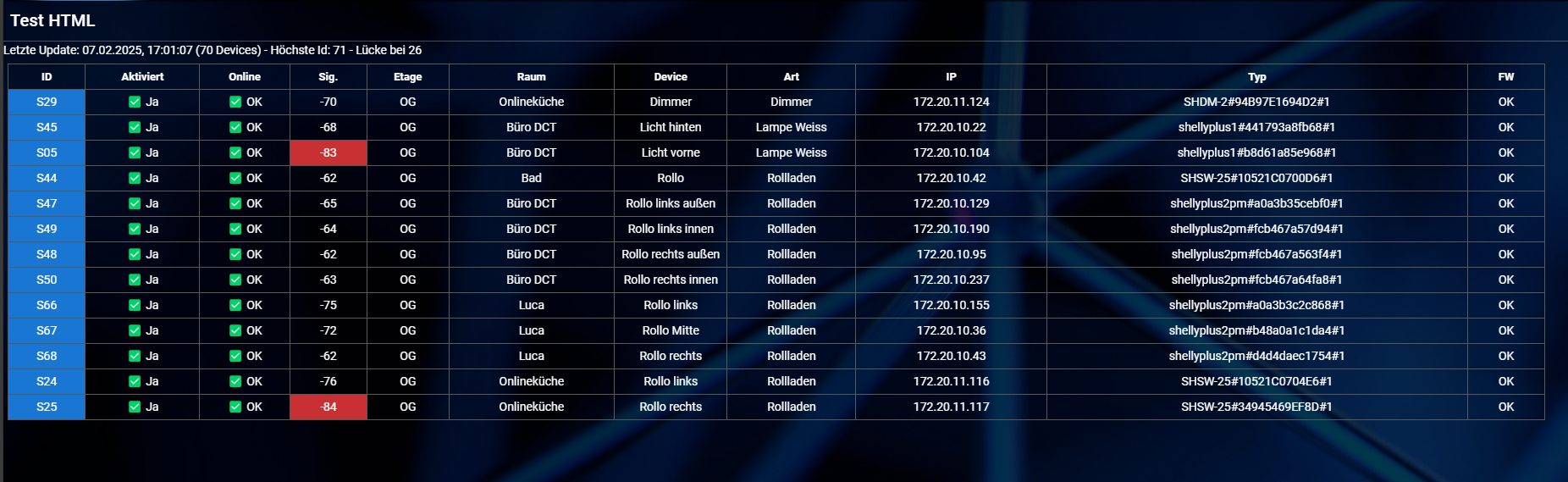
Bin ja auf die neueste Version von Jarvis gegangen. Nun wird bei den "Vollbildansichten" nicht mehr in Vollbild angezeigt. Muss ich da noch was beachten? VG


-
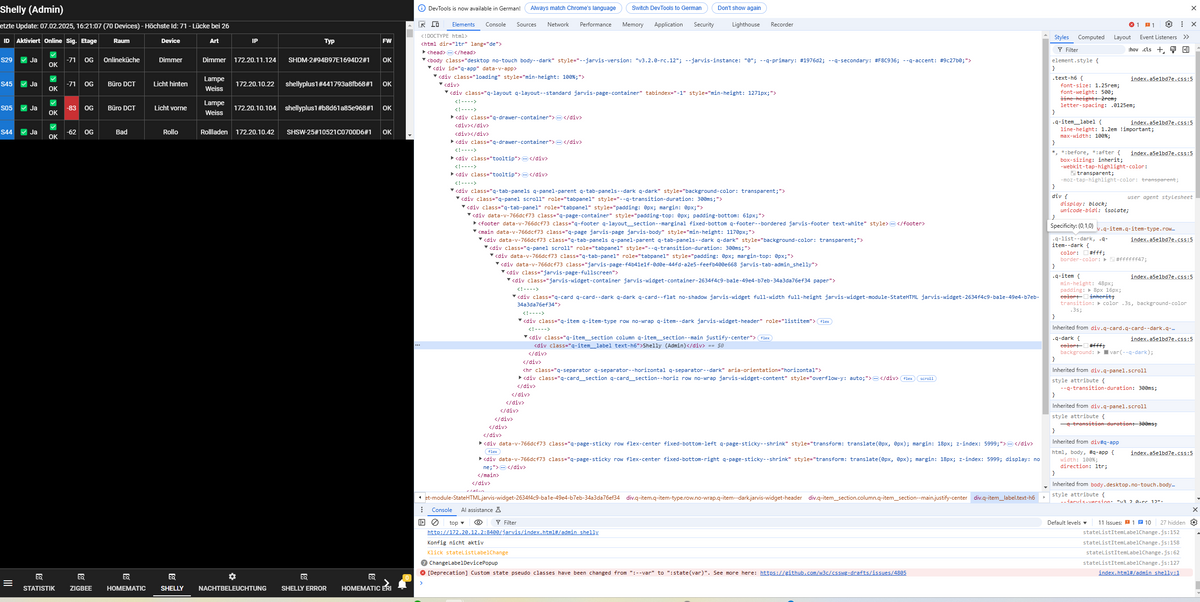
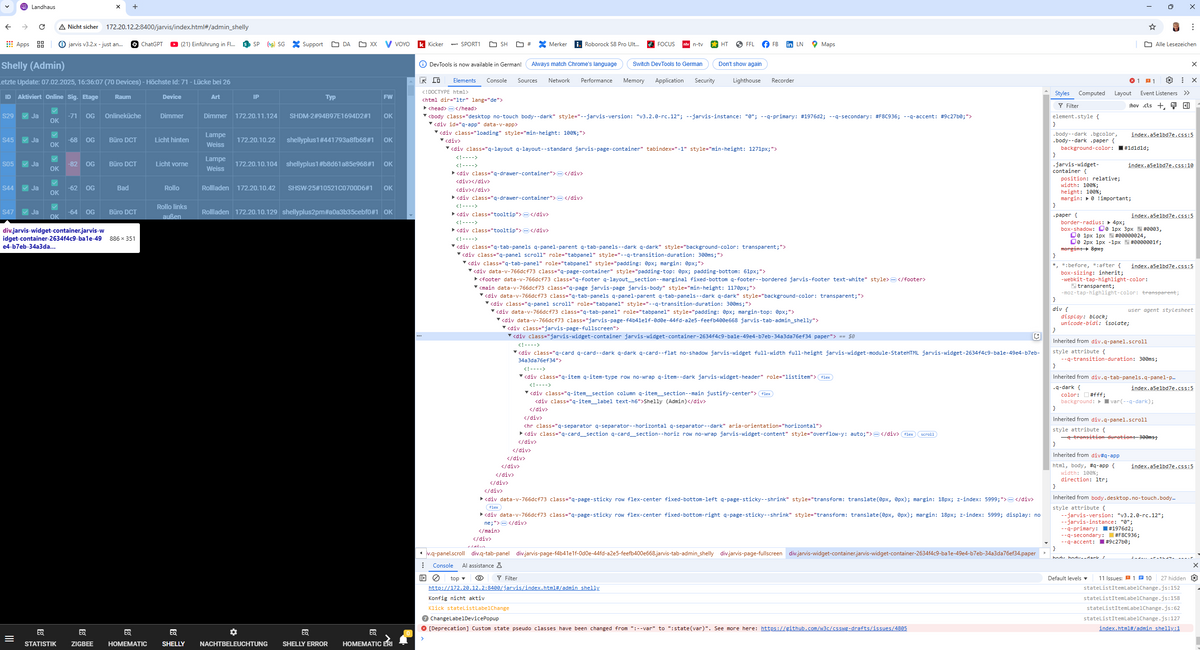
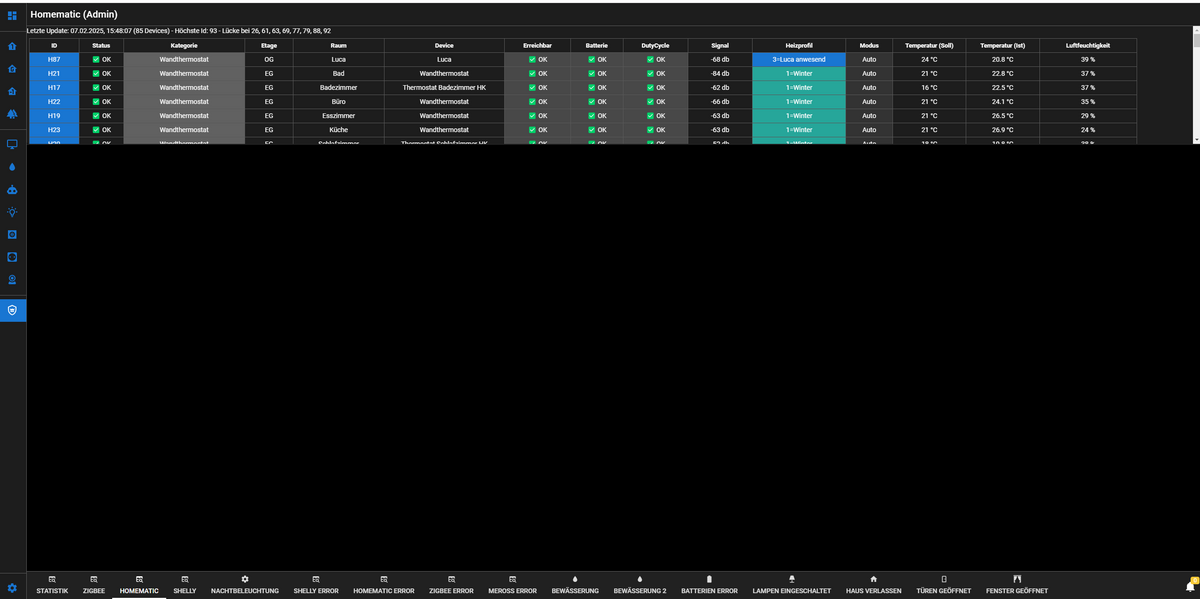
@uwe72 Scheint ein Problem in der Version zu sein?
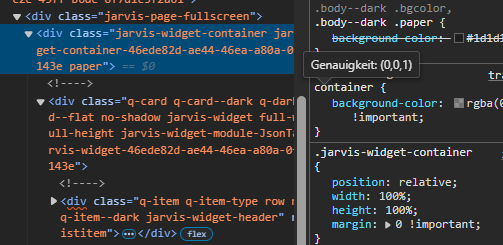
Klick mal rechte Maustaste auf der Überschrift -> untersuchen und schick das Bild
Das ist eine jsonTable oder StateHTML?Bei mir nicht, funktinoiert
-
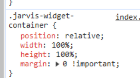
@uwe72 eine Zeile tiefer -> height: 100%?

In den Styles irgendwo eine Einschränkung fürjarvis-widget-container? -
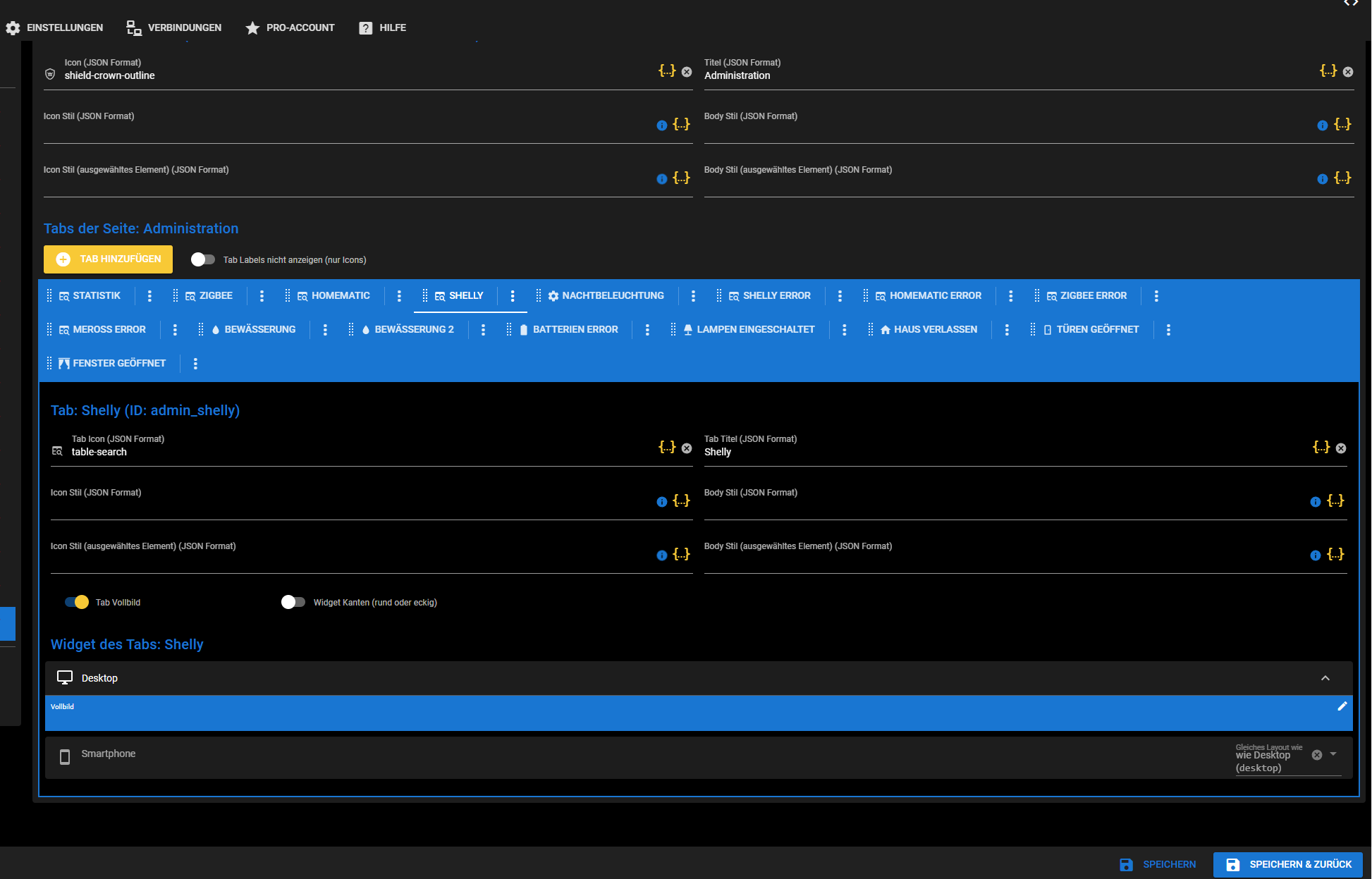
@uwe72 Also Höhe ist mit 100% eingestellt

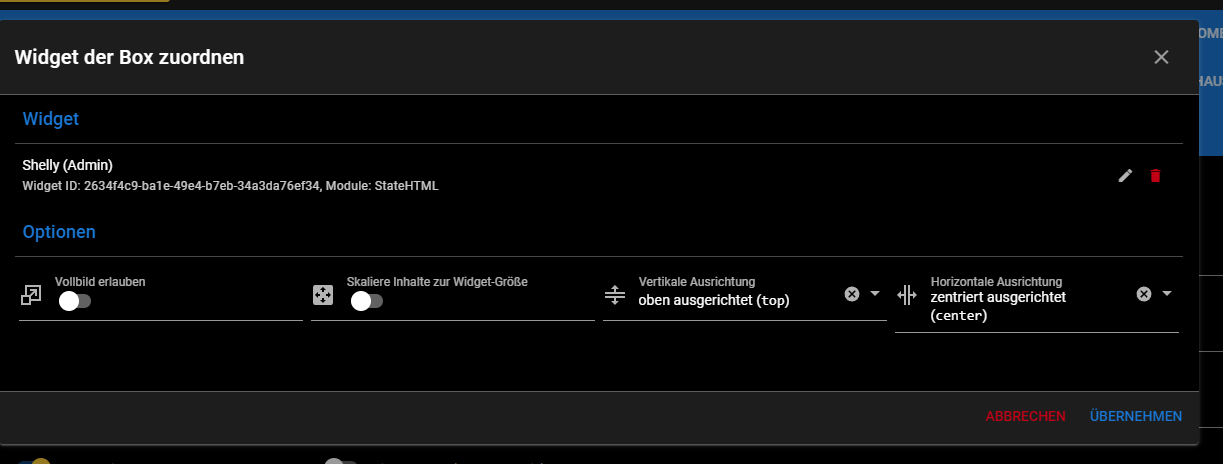
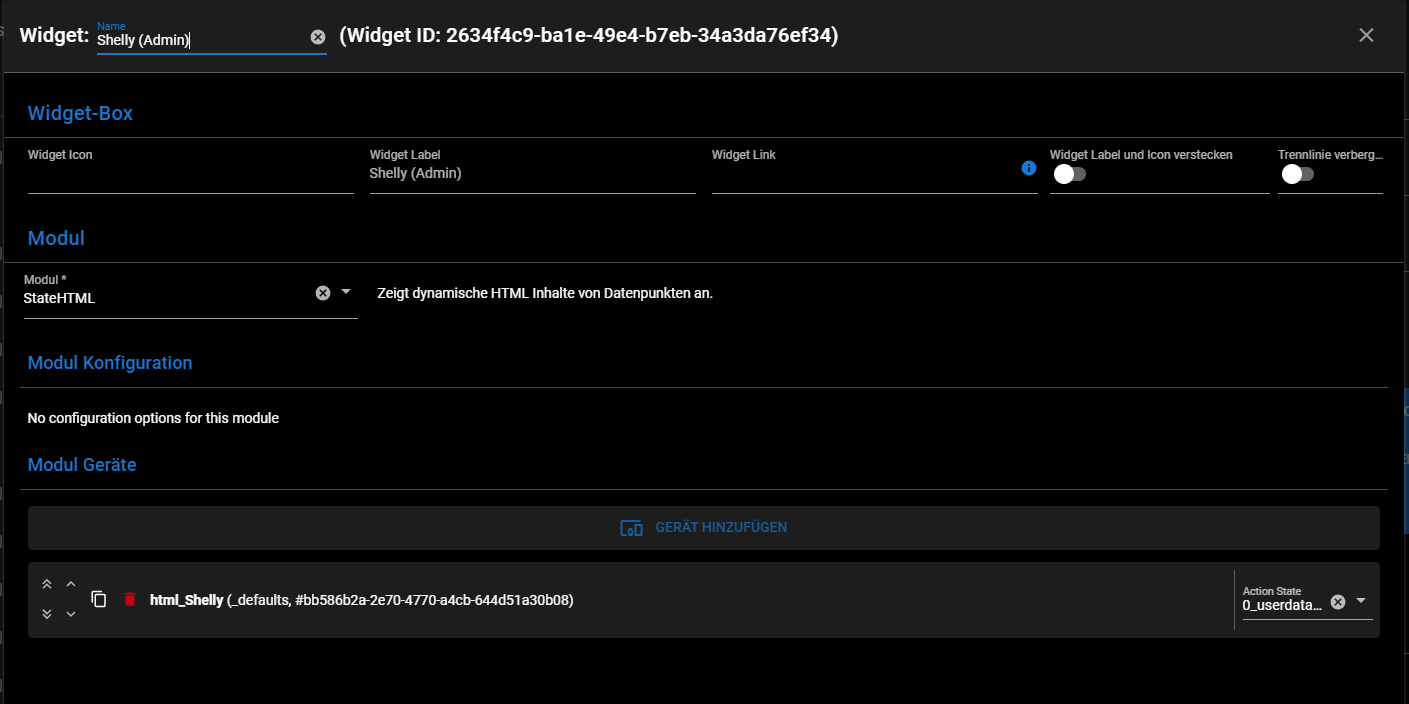
Was ist im Widget StateHTML?
Ist da eine feste Höhe eingestellt?Wenn du F5 nutzt bleibt die Höhe?
-
<html> <head> <style> table.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } table.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td,th { padding-top: 4px; padding-bottom: 4px; padding-left: 4px; padding-right: 4px; } </style> </head> <body> Letzte Update: 07.02.2025, 17:01:07 (70 Devices) - Höchste Id: 71 - Lücke bei 26 <table class="style1" width="95%" style="margin:5px"> <tr class="style1"> <th class="style1"><font size=2px">ID</th></font> <th class="style1"><font size=2px">Aktiviert</th></font> <th class="style1"><font size=2px">Online</th></font> <th class="style1"><font size=2px">Sig.</th></font> <th class="style1"><font size=2px">Etage</th></font> <th class="style1"><font size=2px">Raum</th></font> <th class="style1"><font size=2px">Device</th></font> <th class="style1"><font size=2px">Art</th></font> <th class="style1"><font size=2px">IP</th></font> <th class="style1"><font size=2px">Typ</th></font> <th class="style1"><font size=2px">FW</th></font> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S29</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-70</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.124</td> <td class="style1"width="40px"; style=" text-align:center; ">SHDM-2#94B97E1694D2#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S45</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-68</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht hinten</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.22</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#441793a8fb68#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S05</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-83</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht vorne</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.104</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#b8d61a85e968#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S44</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Bad</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.42</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0700D6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S47</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-65</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.129</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b35cebf0#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S49</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-64</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.190</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a57d94#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S48</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.95</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a563f4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S50</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-63</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.237</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a64fa8#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S66</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-75</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.155</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b3c2c868#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S67</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-72</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo Mitte</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.36</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#b48a0a1c1da4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S68</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.43</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#d4d4daec1754#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S24</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-76</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.116</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0704E6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S25</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-84</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.117</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#34945469EF8D#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> </table> </body> </html>Fehlt vermutlich ein height=100%
HTML-Code ist aber unverändert. In der alten Jarvisversion wurde die Tabelle vertikal gefüllt.
-
<html> <head> <style> table.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } table.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td,th { padding-top: 4px; padding-bottom: 4px; padding-left: 4px; padding-right: 4px; } </style> </head> <body> Letzte Update: 07.02.2025, 17:01:07 (70 Devices) - Höchste Id: 71 - Lücke bei 26 <table class="style1" width="95%" style="margin:5px"> <tr class="style1"> <th class="style1"><font size=2px">ID</th></font> <th class="style1"><font size=2px">Aktiviert</th></font> <th class="style1"><font size=2px">Online</th></font> <th class="style1"><font size=2px">Sig.</th></font> <th class="style1"><font size=2px">Etage</th></font> <th class="style1"><font size=2px">Raum</th></font> <th class="style1"><font size=2px">Device</th></font> <th class="style1"><font size=2px">Art</th></font> <th class="style1"><font size=2px">IP</th></font> <th class="style1"><font size=2px">Typ</th></font> <th class="style1"><font size=2px">FW</th></font> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S29</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-70</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.124</td> <td class="style1"width="40px"; style=" text-align:center; ">SHDM-2#94B97E1694D2#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S45</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-68</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht hinten</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.22</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#441793a8fb68#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S05</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-83</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht vorne</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.104</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#b8d61a85e968#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S44</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Bad</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.42</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0700D6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S47</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-65</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.129</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b35cebf0#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S49</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-64</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.190</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a57d94#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S48</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.95</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a563f4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S50</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-63</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.237</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a64fa8#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S66</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-75</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.155</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b3c2c868#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S67</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-72</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo Mitte</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.36</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#b48a0a1c1da4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S68</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.43</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#d4d4daec1754#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S24</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-76</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.116</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0704E6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S25</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-84</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.117</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#34945469EF8D#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> </table> </body> </html>Fehlt vermutlich ein height=100%
HTML-Code ist aber unverändert. In der alten Jarvisversion wurde die Tabelle vertikal gefüllt.
-
@uwe72 Wird bei mir so angezeigt

Wenn du bei dir mal die Styles ausschaltest?

-> ausschalten
Wie sieht es dann aus. -
@mcu ist gleich. Habe beim geposteten HTML-Code viele Zeilen rausgeworfen, da zuviele Zeichen. Aber bei dir werden dennoch mehr Zeilen dargestellt.