NEWS
Autoscale von eCharts in VIS-Darstellungen
-
Hallo zusammen,
vorneweg: ich kenne mich mit Javascript nicht aus und bekomme nur einfache Dinge z.B. über Blockly und iobroker selbst hin. Mit etwas Erklärung aber auch mehr.
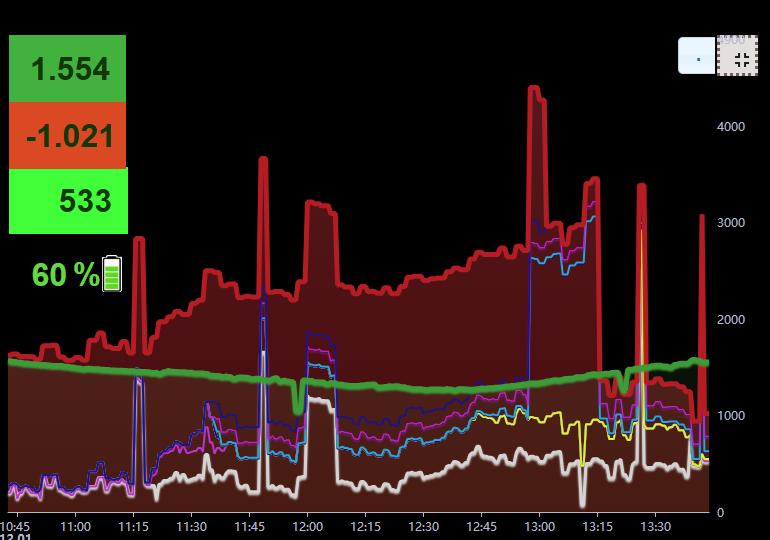
Ich habe mir über Blockly, echarts, iobroker und vis eine Visualisierung auf einem Samsung-Tablet zusammengebaut. Dort nimmt u.a. ein eChart einen großen Teil ein, das Stromverbräuche und Photovoltaikwerte im Zeitverlauf zeigt. Ihr seht es im Anhang 1. Dort altern nach und nach die Werte nach links aus dem Diagramm raus. So solls sein.

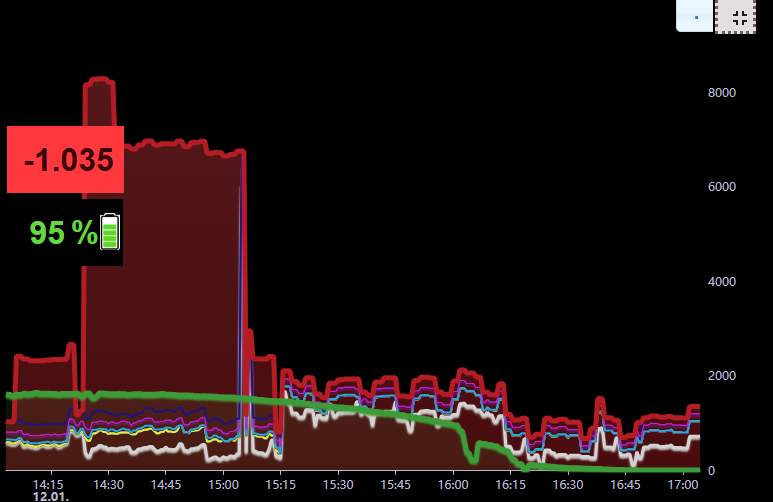
Ich habe oft folgendes Problem: wenn ich den Akku vom Auto lade, wechselt die y-Achse des eCharts - die sonst z.B. 2-4 kw als Maximalwert hat, schnell mal zu 10-14 kw als Maximalwert. Das Chart passt dann die y-Achse automatisch an. Ihr seht das im Anhang 2.

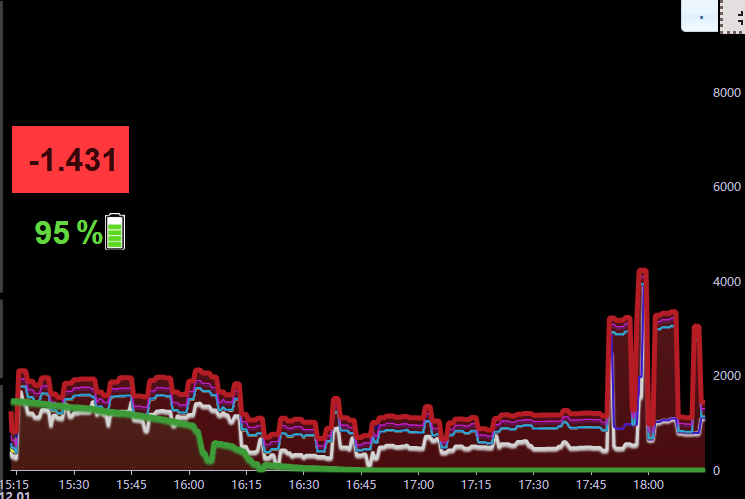
Wenn dann irgendwann die Ladung beendet ist und die hohen Werte rausgealtert sind, aktualisiert sich die y-Achse aber leider nicht auf eine kleinere Skala, wo die aktuellen Werte dann liegen. D.h. der die meisten Charts sind sehr sehr klein und nicht erkennbar. Ihr sehr es im Anhang 3.

Ich muss dann immer aus dem Fullscreenmodus am Tablet rausgehen, die Webseite neu laden und dann wieder in den Fullscreen gehen. Dann aktualisiert sich auch das eChart und der Maximalwert der y-Achse geht runter. Die Charts sind dann wieder besser erkennbar wie im Anhang 1.
Ich habe mir mit den beiden Buttons oben rechts im Anhang das Leben ein wenig einfacher gemacht. Der eine Button macht eine Aktualisierung der Seite, die aber leider ohne Fullscreen endet. Und der zweite Button ist für den Wechsel in den Fullscreen.
Ich muss also regelmäßig diese beiden Buttons nacheinander drücken.
Lässt sich das nicht irgendwie zusammenfügen oder z.B. 1 mal pro Stunde automatisiert machen, so dass ich gar nichts mehr machen muss, damit sich die Y-Achse anpasst? Ich suche also nach einem regelmäßigen Autoscale der Y-Achse. (Richtung Max funktioniert es, Richtung Min leider nicht, obwohl MinMax eingestellt ist).- Das Zusammenfügen in VIS in 1 Button klappt irgendwie nicht:
Der eine Button hat in VIS unter /allgemein/Link nur ein „javascript:window.location.reload(true);“ drin. Und wenn ich dort unter /Skripte dann das Fullscreenskript von https://forum.iobroker.net/topic/9594/fullscreen-basic-widget-probleme reinkopiere, dann wird beides scheinbar gleichzeitig gemacht. Es endet, ohne dass das der Browser des Tablets im Fullscreenmodus ist. Es müsste nacheinander passieren. - Noch besser wäre eine regelmäßige automatische Aktualisierung der Webseite (Aktualisierungserweiterungen gibt’s zu den Browsern auf dem Tablet nicht).
Ich wollte daher in der Skriptsektion vom IOBroker etwas schreiben (oder per Blockly), habe da allerdings nichts hinbekommen, das die Seite oder den eChart 1 mal pro Stunde aktualisiert, so dass auch die y-Achse wieder neu gescalet wird.
Habt Ihr Ideen dazu oder ggf. ein fertiges Skript? Geht das vielleicht über ein Script in der Skriptsektion vom IO-Broker? Oder über ein Skript in VIS?
- Das Zusammenfügen in VIS in 1 Button klappt irgendwie nicht:


