NEWS
RTSP Stream in VIS anzeigen
-
Es geht mit dem
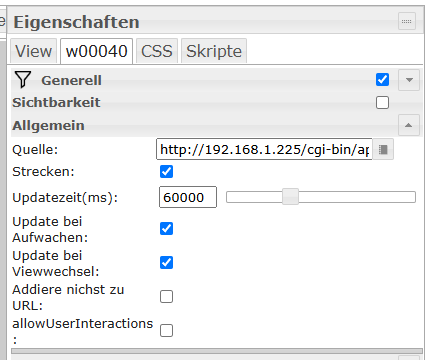
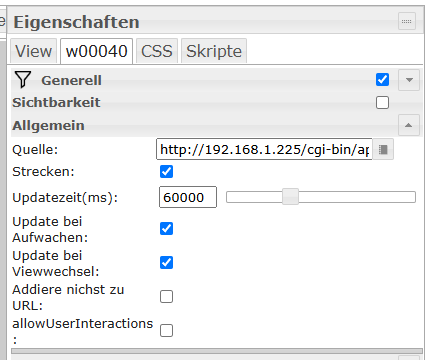
basic - ImageWidget,
als Quelle gibst du die URL zum Kamerabild ein. Ich habe zwar auch eine Videoüberwachungaufzeichnungsdingens, das Bild hole ich mir aber direkt von der Kamera. Also als Link für meine Reolink z.B.http://192.168.1.215/cgi-bin/api.cgi?cmd=Snap&channel=0&rs=wuuPhkmUCeI9WG7C&user=admin&password=geheimWie der Link für deine Kamera ist musst du raussuchen.
Das Widget hat eine OptionUpdatezeit, da kannst du dann 1 Sekunde einstellen.
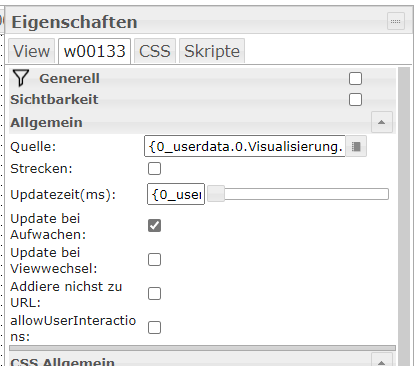
Bei mir habe ich da einen Datenpunkt reingesetzt:

Also in der{0_userdata.0.Visualisierung.video_surveillance.Refresh_Main}Schreibweise.
So kann ich den Refresh dynamisch steuern. Ist die View nicht zu sehen stehen da 60 Sekunden drin, ist diese Sichtbar geht der Wert auf 1 Sekunde. Ob der Aufwand wirklich nötig ist weis ich nicht.Da ich so mehrere Kameras ansteuere ist die Quelle auch so ein Datenpunkt. Per Widget wird dieser mit den anderen Kameraquellen überschrieben:

Als Buttons nehme ichjqui - ctrl - Icon State, Objekt-ID ist der Datenpunkt mit dem Kameralink, Wert der neue Kameralink, Quelle ist ebenfalls der neue Kameralink um eine Vorschau zu erhalten (die sich aber nur beim Aufruf der View aktualisiert, danach nicht mehr)@bananajoe Habe ebenfalls meine Reolink-Kamera versucht, mit dem Basic Image in der VIS2 anzuzeigen.
Quasi identischer URL wie bei Dir. 1 Bild wird auch sofort angezeigt, aber der Refresh klappt nicht.
Habe dafür z. B. 5000 (ms) eingegeben, Bild bleibt statisch. Erst bei Browserrefresh F5 wird 1 neues Bild geholt.
Irgendeine Idee?
-
@bananajoe Habe ebenfalls meine Reolink-Kamera versucht, mit dem Basic Image in der VIS2 anzuzeigen.
Quasi identischer URL wie bei Dir. 1 Bild wird auch sofort angezeigt, aber der Refresh klappt nicht.
Habe dafür z. B. 5000 (ms) eingegeben, Bild bleibt statisch. Erst bei Browserrefresh F5 wird 1 neues Bild geholt.
Irgendeine Idee?
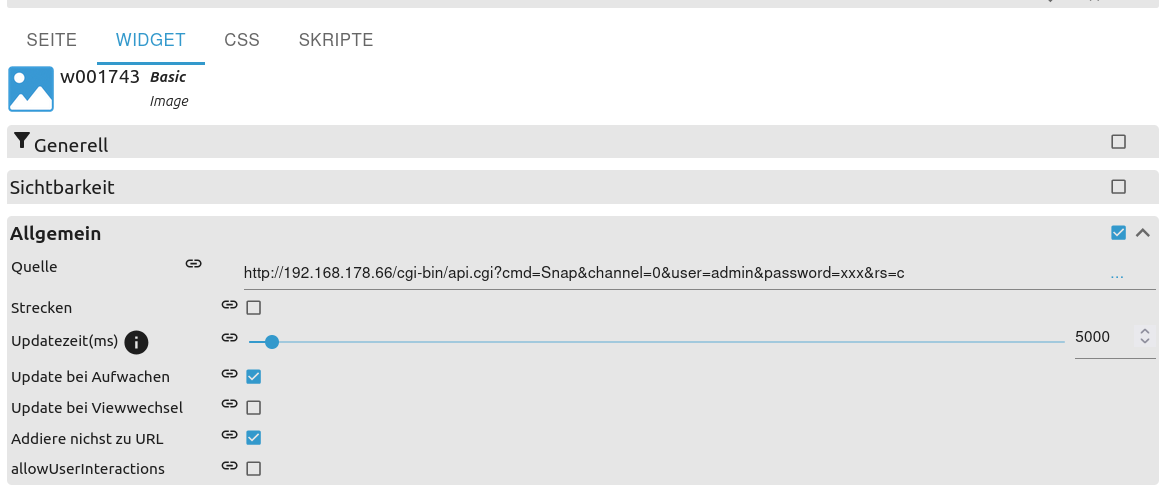
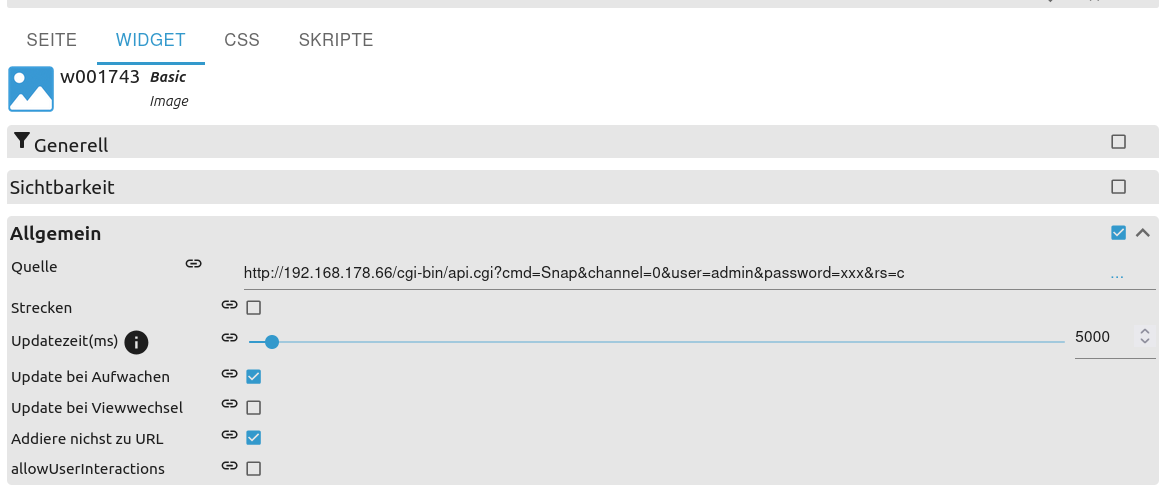
@iobroker2001 ich habe das zwar in VIS1:

aber sieht ja identisch aus.Ich habe keinen Haken bei "addiere nichts zu URL" ...
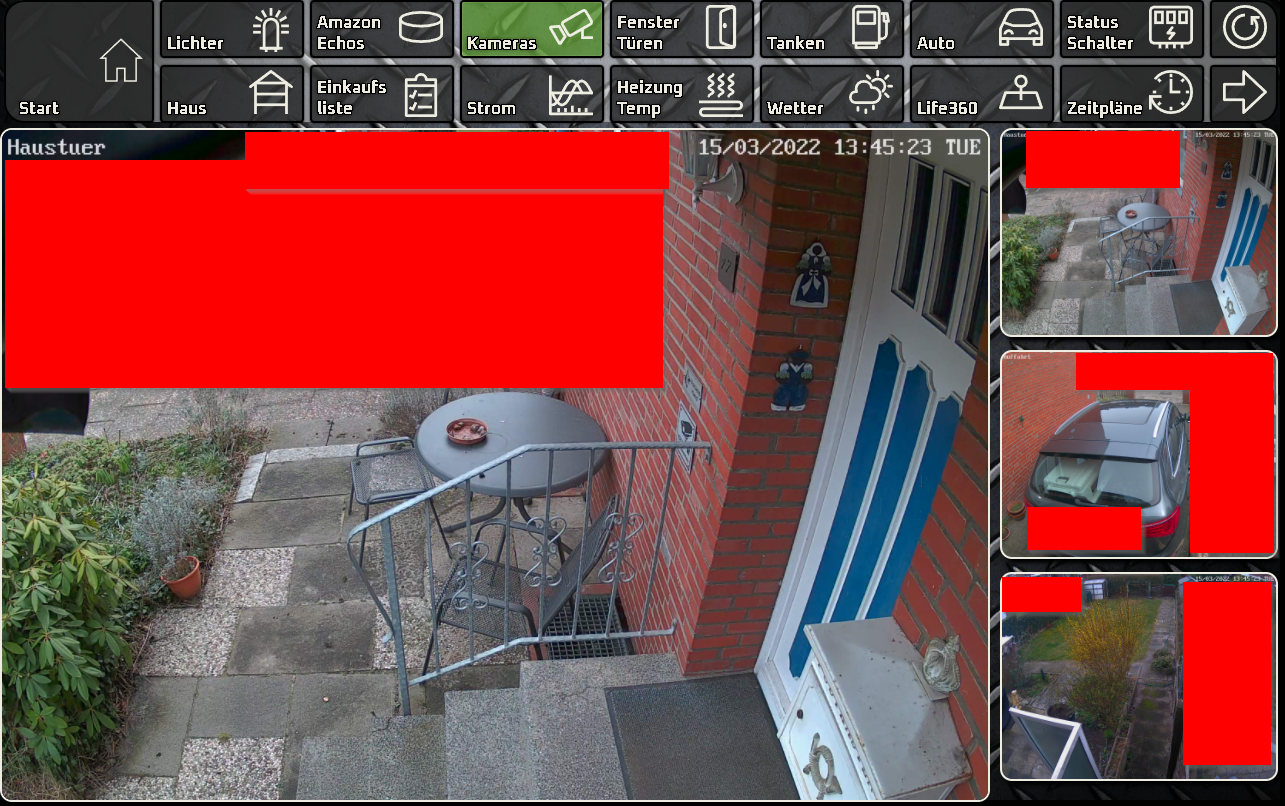
Ich nutze das Livebild bei diversen Views als Hintergrundbild, dann aber nur alle 60 Sekunden -
@iobroker2001 ich habe das zwar in VIS1:

aber sieht ja identisch aus.Ich habe keinen Haken bei "addiere nichts zu URL" ...
Ich nutze das Livebild bei diversen Views als Hintergrundbild, dann aber nur alle 60 Sekunden@bananajoe sagte in RTSP Stream in VIS anzeigen:
ch habe keinen Haken bei "addiere nichts zu URL" ...
Der Haken hat auch keinen Einfluss...
Ich hatte schon den Zusatz "&rs=c" im Verdacht, da Reolink als Parameter wohl gerne einen wechselnden (beliebigen) Wert haben wollen (meine ich irgendwo gelesen zu haben), aber das funktioniert in einem einfach Browser wie Firefox auch, ohne den Wert bei jedem Auffrischen zu wechseln.
-
@bananajoe Habe ebenfalls meine Reolink-Kamera versucht, mit dem Basic Image in der VIS2 anzuzeigen.
Quasi identischer URL wie bei Dir. 1 Bild wird auch sofort angezeigt, aber der Refresh klappt nicht.
Habe dafür z. B. 5000 (ms) eingegeben, Bild bleibt statisch. Erst bei Browserrefresh F5 wird 1 neues Bild geholt.
Irgendeine Idee?
@iobroker2001 said in RTSP Stream in VIS anzeigen:
Habe ebenfalls meine Reolink-Kamera versucht, mit dem Basic Image in der VIS2 anzuzeigen.
Die aktuelle stabile Version der VIS-2 (2.9.64) scheint einen Bug zu enthalten. Bitte nutze entweder die ältere VIS oder wende den folgenden Workaround an: Link
-
@iobroker2001 said in RTSP Stream in VIS anzeigen:
Habe ebenfalls meine Reolink-Kamera versucht, mit dem Basic Image in der VIS2 anzuzeigen.
Die aktuelle stabile Version der VIS-2 (2.9.64) scheint einen Bug zu enthalten. Bitte nutze entweder die ältere VIS oder wende den folgenden Workaround an: Link
@jolic Vielen lieben Dank!!!
-
@bananajoe
ich bin immer mal wieder zu dem Thema am recherchieren und habe nun Deinen sehr hilfreichen Beitrag gefunden.
Vielen Dank für Deine Erklärung dafür. Ich habe das mit meiner Annke Kamera auch in die Vis bekommen.Falls sich jemand fragt, mein Link für die Annke Kamera, nach langer Suche, lautet: http://IP-Adresse/ISAPI/Streaming/channels/101/picture oder ggf. mit Authentifizierung
http://admin:passwort@IP-Adresse/ISAPI/Streaming/channels/101/pictureZu meiner Frage:
Auf was für einem Endgerät läuft das bei Dir?
Wenn ich die VIS an meinem Rechner öffne, ist alles problemlos, wenn ich diese aber in meinem Fully am Tablet starte, habe ich keine Bilder von der Kamera.Ist das eine Fully-Einstellung oder hab ich etwas anderes nicht bedacht?
@kte said in RTSP Stream in VIS anzeigen:
Falls sich jemand fragt, mein Link für die Annke Kamera, nach langer Suche, lautet: http://IP-Adresse/ISAPI/Streaming/channels/101/picture oder ggf. mit Authentifizierung
http://admin:passwort@IP-Adresse/ISAPI/Streaming/channels/101/pictureHi, das kann daran liegen, dass der Annke-Link und das Authentifizierungsformat nicht mit dem Fully Browser kompatibel sind. Teste, ob Annke wie bei Instar auch die Authentifizierung über URL-Parameter wie usr und pwd unterstützt. Der Link könnte dann wie folgt aussehen:
http://IP-Adresse/ISAPI/Streaming/channels/101/picture?usr=NAME&pwd=PASSWORDWichtig: Das Passwort wird im Klartext im Link übermittelt. Achte deshalb darauf, dass der Zugriff nur in einem geschützten Netzwerk erfolgt und Unbefugte keinen Zugriff darauf haben. Ich empfehle, dafür keinen Admin-User zu verwenden, sondern einen separat angelegten User mit nur den notwendigen Berechtigungen.
-
@bananajoe sagte in RTSP Stream in VIS anzeigen:
ch habe keinen Haken bei "addiere nichts zu URL" ...
Der Haken hat auch keinen Einfluss...
Ich hatte schon den Zusatz "&rs=c" im Verdacht, da Reolink als Parameter wohl gerne einen wechselnden (beliebigen) Wert haben wollen (meine ich irgendwo gelesen zu haben), aber das funktioniert in einem einfach Browser wie Firefox auch, ohne den Wert bei jedem Auffrischen zu wechseln.
@iobroker2001 sagte in RTSP Stream in VIS anzeigen:
@bananajoe sagte in RTSP Stream in VIS anzeigen:
ch habe keinen Haken bei "addiere nichts zu URL" ...
Der Haken hat auch keinen Einfluss...
Ich hatte schon den Zusatz "&rs=c" im Verdacht, da Reolink als Parameter wohl gerne einen wechselnden (beliebigen) Wert haben wollen (meine ich irgendwo gelesen zu haben), aber das funktioniert in einem einfach Browser wie Firefox auch, ohne den Wert bei jedem Auffrischen zu wechseln.
Bei mir geht es nicht ohne
&rs=irgendeinenquatsch, meine Kameras sind inzwischen auch schon älter. -
@iobroker2001 sagte in RTSP Stream in VIS anzeigen:
@bananajoe sagte in RTSP Stream in VIS anzeigen:
ch habe keinen Haken bei "addiere nichts zu URL" ...
Der Haken hat auch keinen Einfluss...
Ich hatte schon den Zusatz "&rs=c" im Verdacht, da Reolink als Parameter wohl gerne einen wechselnden (beliebigen) Wert haben wollen (meine ich irgendwo gelesen zu haben), aber das funktioniert in einem einfach Browser wie Firefox auch, ohne den Wert bei jedem Auffrischen zu wechseln.
Bei mir geht es nicht ohne
&rs=irgendeinenquatsch, meine Kameras sind inzwischen auch schon älter.@bananajoe
Ich glaube, ich stelle mich etwas dämlich an, aber wenn ich den u. a. Block als JScript erstelle (ist doch die richtige Stelle?) und starte, bekomme ich Fehlermeldungen, mit denen ich nichts anfangen kann. Muss ich noch etwas zu "document" includen?
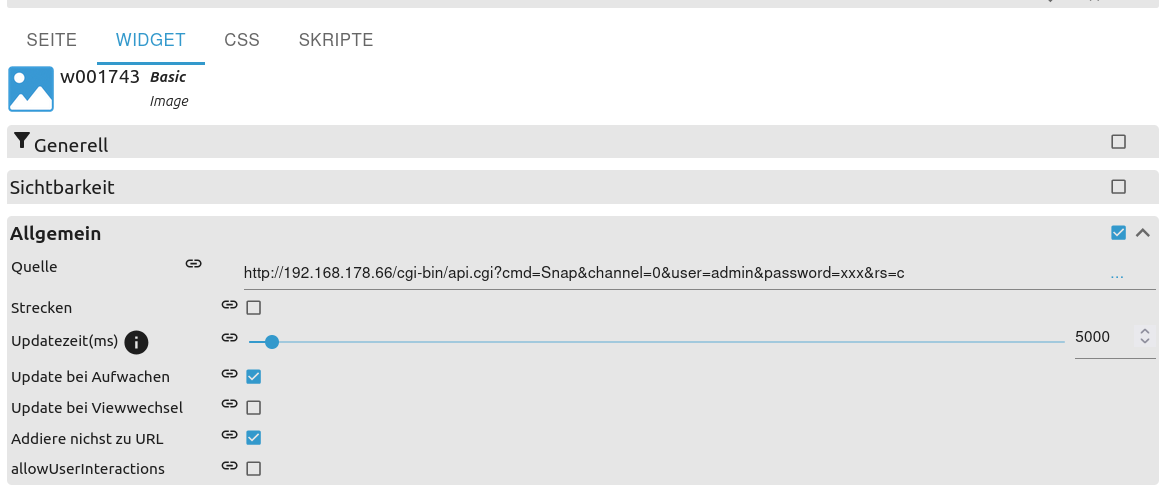
Das Widget mit dem Basic Image hat die Nummer w001743, Username, Passwort und IP sind angepasst.error at script.js.common.Friedhelm.Kamera.Workaround_KameraUpdate:10:24 javascript.0 10:20:13.569 error at Object.<anonymous> (script.js.common.Friedhelm.Kamera.Workaround_KameraUpdate:9:29)const widgetData = { // Widgets und zugehörige Webcam-URLs 'w001743': 'http://192.168.178.66/cgi-bin/api.cgi?cmd=Snap&channel=0&user=USER&password=PASSWORT&rs=c' // Widget 1, Webcam 1 (VIS2 Tablet1) }; setInterval(() => { Object.keys(widgetData).forEach(widgetId => { const widget = document.getElementById(widgetId); // Widget anhand der ID finden if (widget) { const img = widget.querySelector('img'); // Greift auf das <img>-Element im Widget zu if (img) { const baseUrl = widgetData[widgetId]; // Hole die URL basierend auf der Widget-ID const newImg = new Image(); // Erstellt ein unsichtbares Bild zum Vorladen newImg.onload = () => { // Tauscht das Bild nur aus, wenn das neue Bild fertig geladen ist img.src = `${baseUrl}&t=${new Date().getTime()}`; }; // Setzt die Quelle des neuen Bildes (triggert den Ladevorgang im Hintergrund) newImg.src = `${baseUrl}&t=${new Date().getTime()}`; } } }); }, 2000); // Aktualisierung alle 2 Sekunden -
@bananajoe
Ich glaube, ich stelle mich etwas dämlich an, aber wenn ich den u. a. Block als JScript erstelle (ist doch die richtige Stelle?) und starte, bekomme ich Fehlermeldungen, mit denen ich nichts anfangen kann. Muss ich noch etwas zu "document" includen?
Das Widget mit dem Basic Image hat die Nummer w001743, Username, Passwort und IP sind angepasst.error at script.js.common.Friedhelm.Kamera.Workaround_KameraUpdate:10:24 javascript.0 10:20:13.569 error at Object.<anonymous> (script.js.common.Friedhelm.Kamera.Workaround_KameraUpdate:9:29)const widgetData = { // Widgets und zugehörige Webcam-URLs 'w001743': 'http://192.168.178.66/cgi-bin/api.cgi?cmd=Snap&channel=0&user=USER&password=PASSWORT&rs=c' // Widget 1, Webcam 1 (VIS2 Tablet1) }; setInterval(() => { Object.keys(widgetData).forEach(widgetId => { const widget = document.getElementById(widgetId); // Widget anhand der ID finden if (widget) { const img = widget.querySelector('img'); // Greift auf das <img>-Element im Widget zu if (img) { const baseUrl = widgetData[widgetId]; // Hole die URL basierend auf der Widget-ID const newImg = new Image(); // Erstellt ein unsichtbares Bild zum Vorladen newImg.onload = () => { // Tauscht das Bild nur aus, wenn das neue Bild fertig geladen ist img.src = `${baseUrl}&t=${new Date().getTime()}`; }; // Setzt die Quelle des neuen Bildes (triggert den Ladevorgang im Hintergrund) newImg.src = `${baseUrl}&t=${new Date().getTime()}`; } } }); }, 2000); // Aktualisierung alle 2 Sekunden@iobroker2001 said in RTSP Stream in VIS anzeigen:
Block als JScript erstelle (ist doch die richtige Stelle?)
Nein, ich nutze diesen Code direkt als DOM-Manipulation (z.B. <img> im Widget) im VIS-SKRIPT, nicht als JavaScript-Adapter-Skript.
Hast du in deiner VIS-2 oben rechts die Option "Show attributes" aktiviert? Wenn ja, kannst du die Tabs SEITE, WIDGET, CSS und SCRIPTE sehen. Wechsle in den Tab SCRIPTE und füge dort den Code ein.
PS: Die Updatezeit des jeweiligen Widgets habe ich auf 0 (deaktiviert) gesetzt. Sollte der Bug behoben werden, kannst du die Zeit einfach wieder einstellen und den Code entfernen.
-
@iobroker2001 said in RTSP Stream in VIS anzeigen:
Block als JScript erstelle (ist doch die richtige Stelle?)
Nein, ich nutze diesen Code direkt als DOM-Manipulation (z.B. <img> im Widget) im VIS-SKRIPT, nicht als JavaScript-Adapter-Skript.
Hast du in deiner VIS-2 oben rechts die Option "Show attributes" aktiviert? Wenn ja, kannst du die Tabs SEITE, WIDGET, CSS und SCRIPTE sehen. Wechsle in den Tab SCRIPTE und füge dort den Code ein.
PS: Die Updatezeit des jeweiligen Widgets habe ich auf 0 (deaktiviert) gesetzt. Sollte der Bug behoben werden, kannst du die Zeit einfach wieder einstellen und den Code entfernen.
@jolic Da war ich auf einem falschen Dampfer, es klappt mit Deinem Hinweis, vielen Dank!


