NEWS
jarvis v3.2.x - just another remarkable vis
-
Hallo,
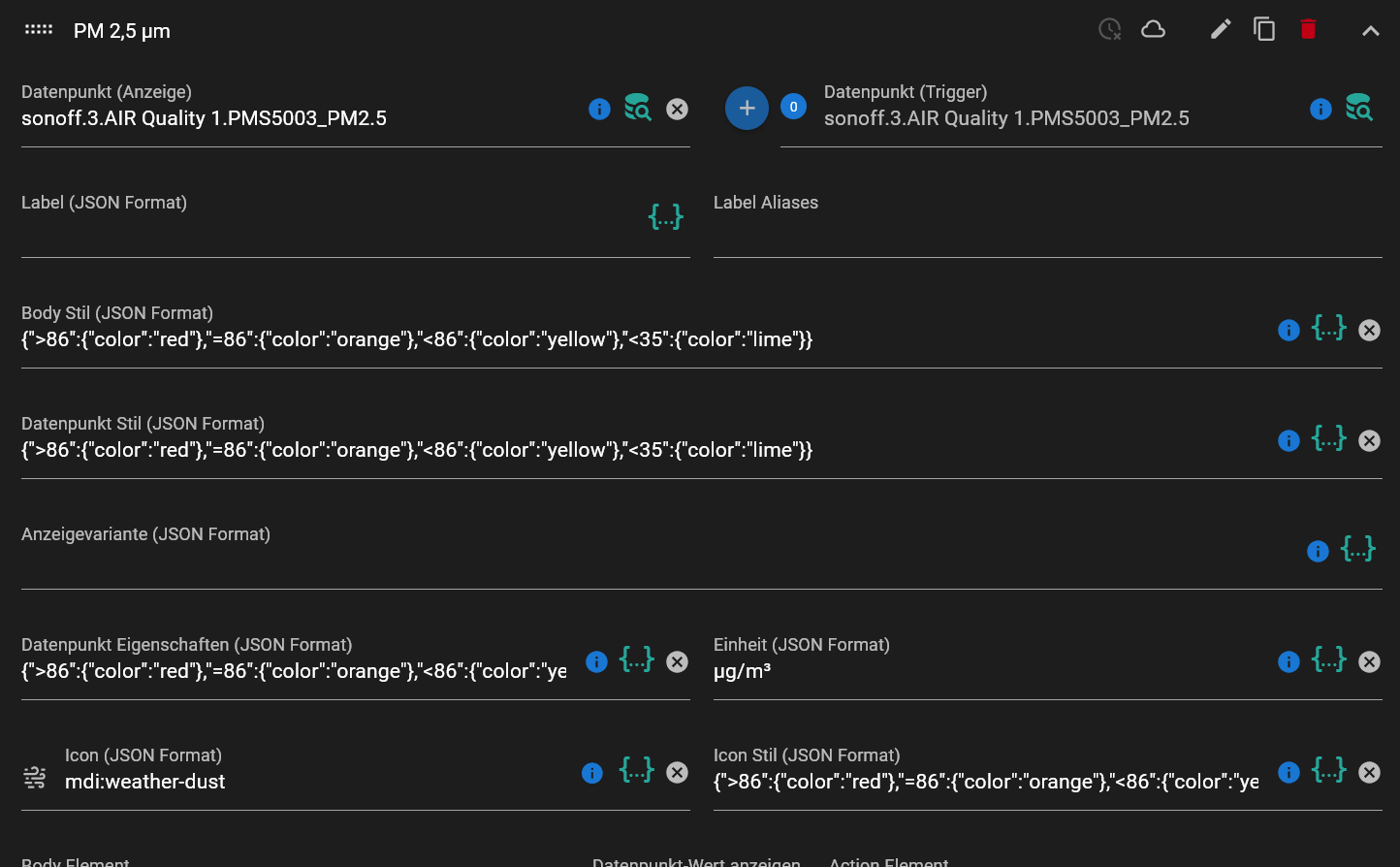
wie kann ich einen wert abhängig von einem anderen DP farblich anpassen?
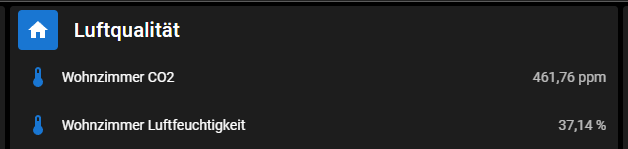
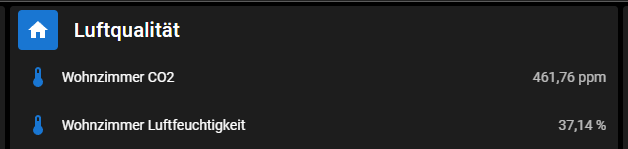
gegeben: alias.0.Wohnzimmer.Luftqualität.Wohnzimmer_CO2 (0-2000)
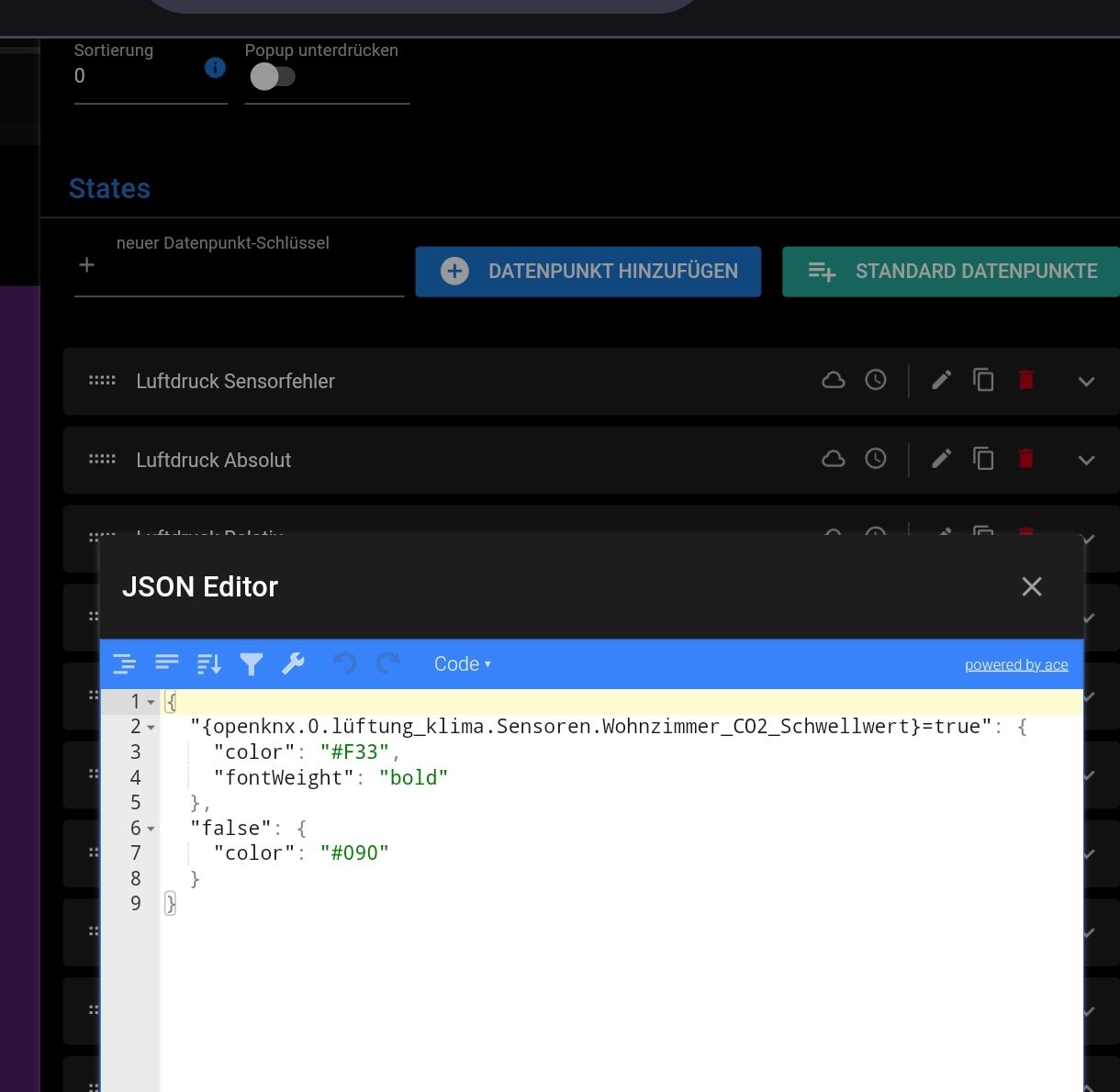
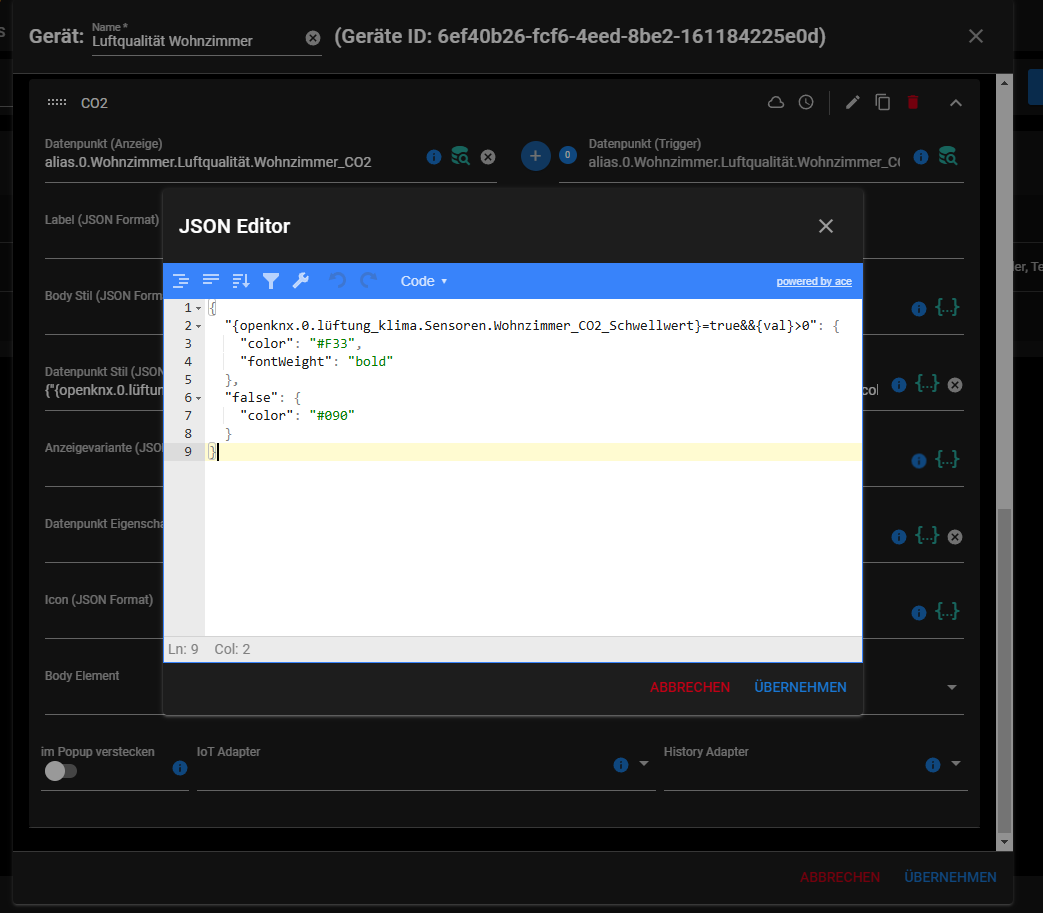
alias.0.Wohnzimmer.Luftqualität.Wohnzimmer_CO2_Schwellwert (true/false)wenn Schwellwert true ist, soll der wert Rot sein, ist der Schwellwert false soll der wert Grün sein.

Edit:
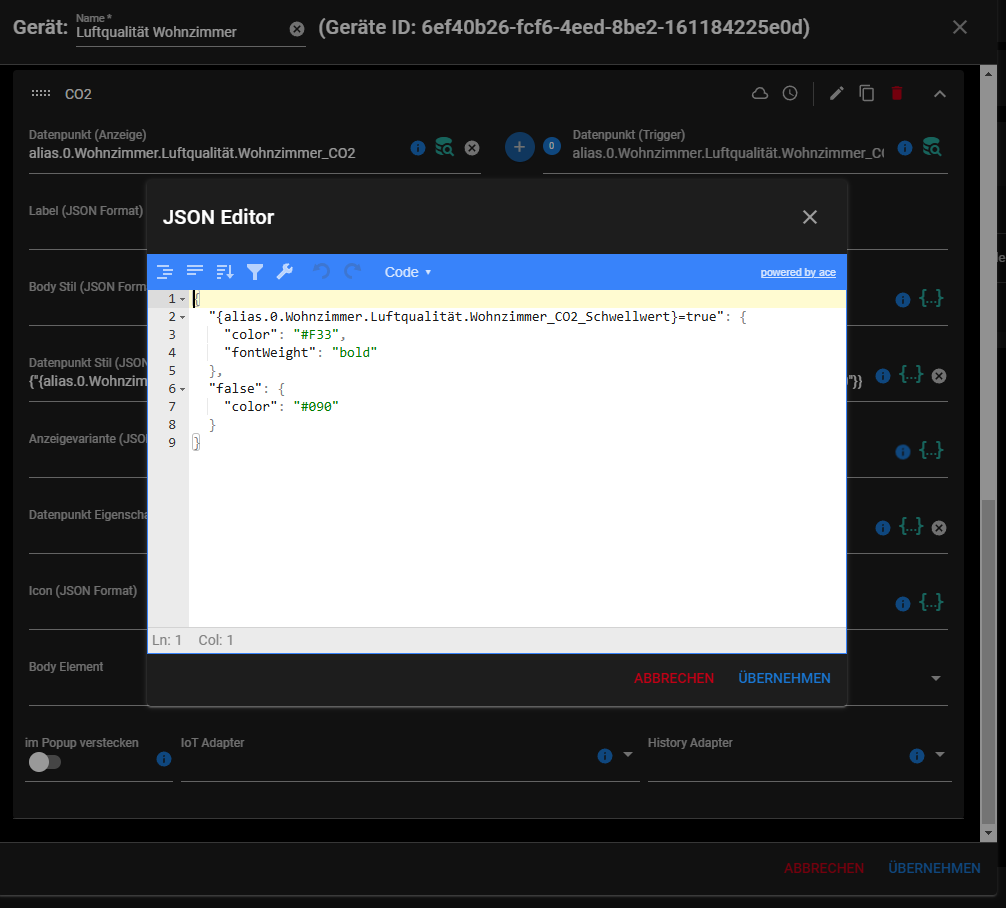
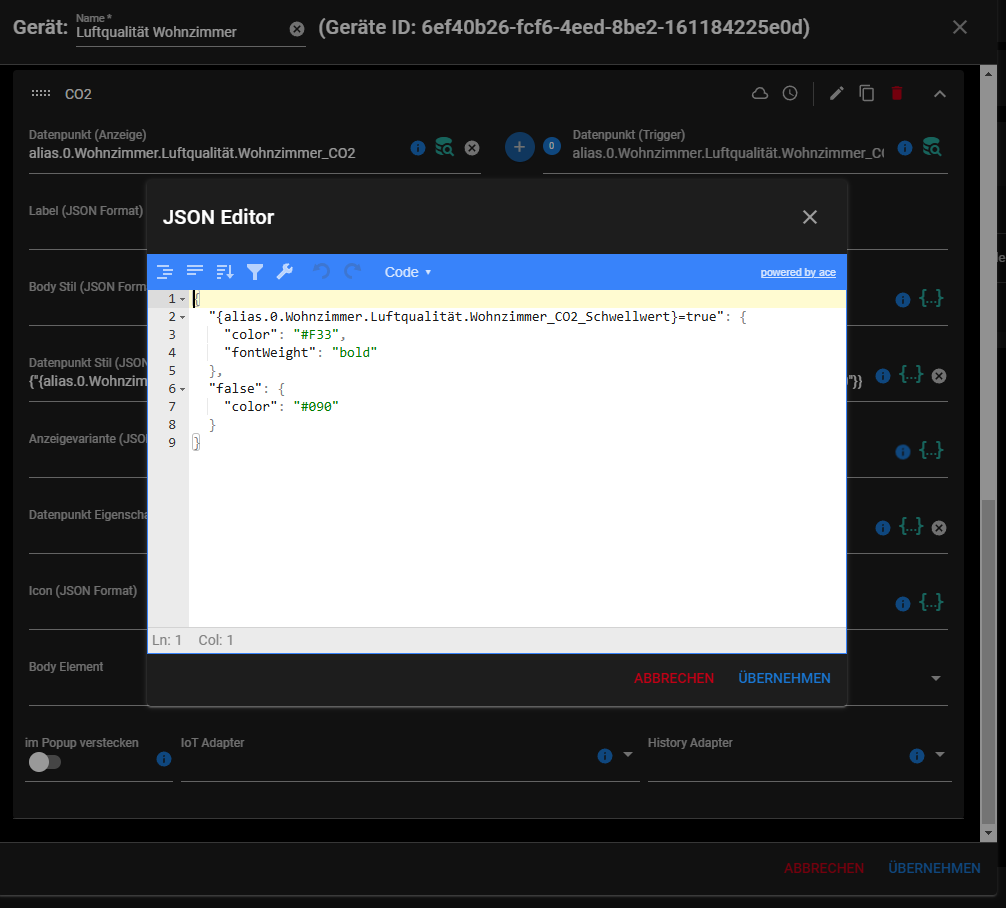
so klappt es schonmal nicht:
{"{alias.0.Wohnzimmer.Luftqualität.Wohnzimmer_CO2_Schwellwert}=true":{"color":"#FF5733","fontWeight":"bold"},"false":{"color":"#090"}} -
@der-eine
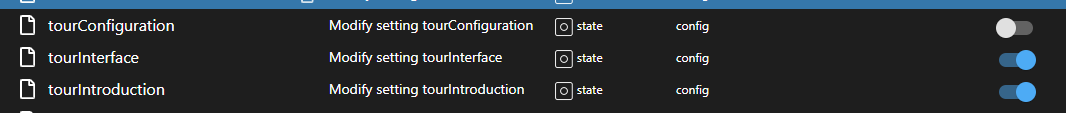
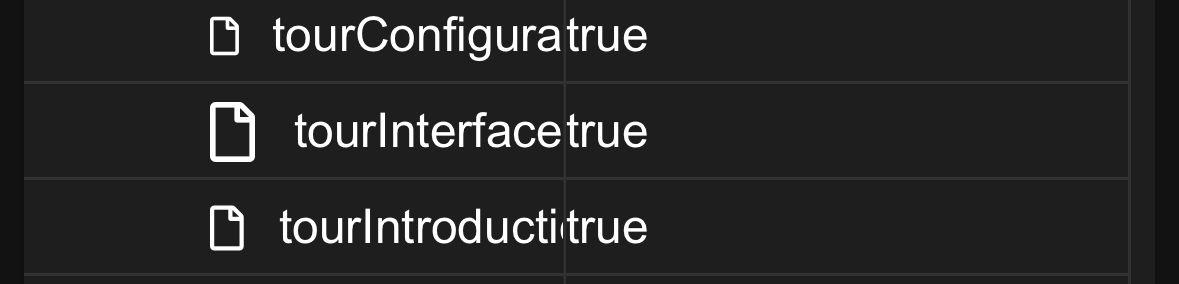
zu 1) Welche Werte stehen bei Dir drin?
Wenn es nur auf dem iPhone so ist, evtl. Cache löschen.
Native Notification -> Aktivieren einmal Bestätigen.
Weitherin Probleme bitte Issue in github aufmachen.
zu 2) https://github.com/Zefau/ioBroker.jarvis/issues/803Evtl das Problem dort dranhängen oder ein neues Issue aufmachen.
zu 3) wie sind die CSS Einstellungen?
Ist alles upToDate auf dem iPhone ?
Sonst kann ich leider nicht weiterhelfen.
@mcu sagte in jarvis v3.2.x - just another remarkable vis:
@der-eine
zu 1) Welche Werte stehen bei Dir drin?
Wenn es nur auf dem iPhone so ist, evtl. Cache löschen.
Native Notification -> Aktivieren einmal Bestätigen.
Weitherin Probleme bitte Issue in github aufmachen.
zu 2) https://github.com/Zefau/ioBroker.jarvis/issues/803Evtl das Problem dort dranhängen oder ein neues Issue aufmachen.
zu 3) wie sind die CSS Einstellungen?
Ist alles upToDate auf dem iPhone ?
Sonst kann ich leider nicht weiterhelfen.
@mcu sorry für die späte Rückmeldung.
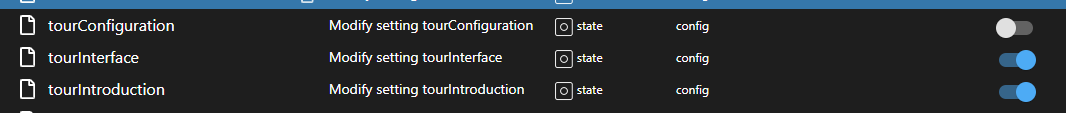
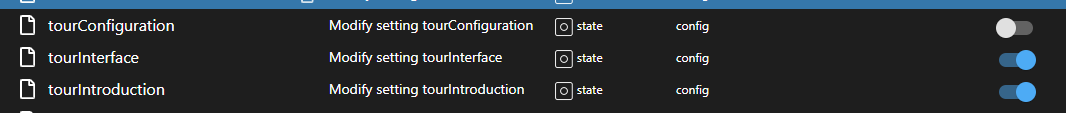
Die 3 Einstellungen stehen auf True.
Benachrichtigungen sind Aktiviert aber es kommt immer wieder als würde es nicht speichern.
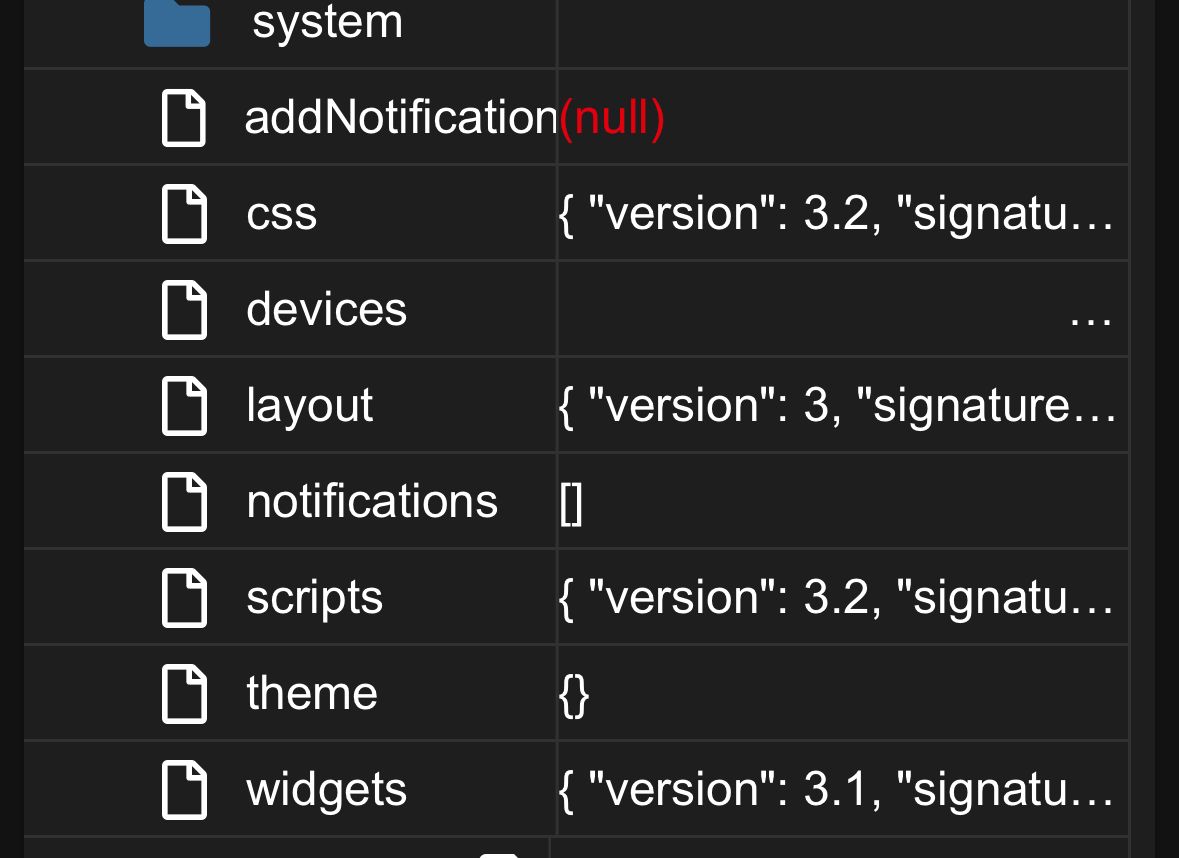
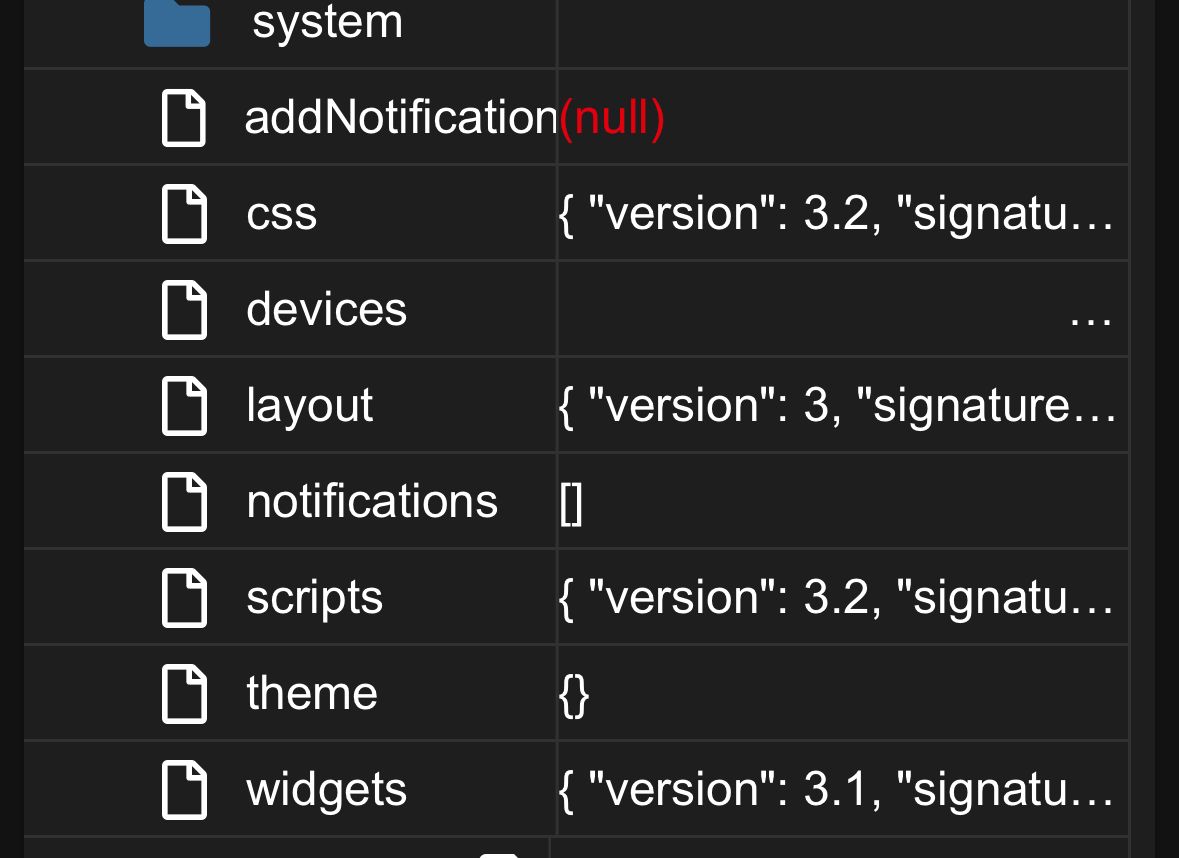
Cache ist gelöscht und iPhone up to Date.Was mir aufgefallen ist, müssen die Versionsnummern der Aktuellen Version (3.2 RC5) entsprechen?

Style
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; /* background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); */ background-image: url("https://images.hdqwalls.com/download/moon-in-space-4k-fw-1920x1080.jpg"); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } /* ab hier ist das Gradient Skript vorbei */ /* transparents Icon im Widget-Header @mcu */ .jarvis-widget-icon { background: rgba(0,0,0,0); } /* Animation Blinken */ .blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /* Einstellungen für width <=420px */ /* HomekitTile Einstellung am Handy nebeneinander */ /* Einschränkung auf den TAB */ @media all and (max-width:420px) { .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(2) { grid-column: 1 / 7 !important; grid-row: 2 / 3 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(3) { grid-column: 7 / 13 !important; grid-row: 2 / 3 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(4) { grid-column: 1 / 5 !important; grid-row: 3 / 4 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(5) { grid-column: 5 / 9 !important; grid-row: 3 / 4 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(6) { grid-column: 9 / 13 !important; grid-row: 3 / 4 !important; } } /*Buttons auf Proxmox durchsichtig*/ .jarvis-widget-cf525238-eb27-4dd4-a9a0-dffa037e937e .jarvis-ButtonAction.isOff { background-color: red; color: yellow; } .jarvis-widget-cf525238-eb27-4dd4-a9a0-dffa037e937e .jarvis-ButtonAction.isOn { background-color: blue; color: white; } -
Hallo,
wie kann ich einen wert abhängig von einem anderen DP farblich anpassen?
gegeben: alias.0.Wohnzimmer.Luftqualität.Wohnzimmer_CO2 (0-2000)
alias.0.Wohnzimmer.Luftqualität.Wohnzimmer_CO2_Schwellwert (true/false)wenn Schwellwert true ist, soll der wert Rot sein, ist der Schwellwert false soll der wert Grün sein.

Edit:
so klappt es schonmal nicht:
{"{alias.0.Wohnzimmer.Luftqualität.Wohnzimmer_CO2_Schwellwert}=true":{"color":"#FF5733","fontWeight":"bold"},"false":{"color":"#090"}} -
@peter-v
Danke. Ich möchte den Wert jedoch nicht in Jarvis auswerten sondern es dem KNX Sensor überlassen und den zweiten DP dafür benutzen.

-
@peter-v
Danke. Ich möchte den Wert jedoch nicht in Jarvis auswerten sondern es dem KNX Sensor überlassen und den zweiten DP dafür benutzen.

-
@mcu sagte in jarvis v3.2.x - just another remarkable vis:
@der-eine
zu 1) Welche Werte stehen bei Dir drin?
Wenn es nur auf dem iPhone so ist, evtl. Cache löschen.
Native Notification -> Aktivieren einmal Bestätigen.
Weitherin Probleme bitte Issue in github aufmachen.
zu 2) https://github.com/Zefau/ioBroker.jarvis/issues/803Evtl das Problem dort dranhängen oder ein neues Issue aufmachen.
zu 3) wie sind die CSS Einstellungen?
Ist alles upToDate auf dem iPhone ?
Sonst kann ich leider nicht weiterhelfen.
@mcu sorry für die späte Rückmeldung.
Die 3 Einstellungen stehen auf True.
Benachrichtigungen sind Aktiviert aber es kommt immer wieder als würde es nicht speichern.
Cache ist gelöscht und iPhone up to Date.Was mir aufgefallen ist, müssen die Versionsnummern der Aktuellen Version (3.2 RC5) entsprechen?

Style
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; /* background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); */ background-image: url("https://images.hdqwalls.com/download/moon-in-space-4k-fw-1920x1080.jpg"); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } /* ab hier ist das Gradient Skript vorbei */ /* transparents Icon im Widget-Header @mcu */ .jarvis-widget-icon { background: rgba(0,0,0,0); } /* Animation Blinken */ .blink { animation: blinker 2s linear infinite; } @keyframes blinker { 50% { opacity: 0; } } /* Einstellungen für width <=420px */ /* HomekitTile Einstellung am Handy nebeneinander */ /* Einschränkung auf den TAB */ @media all and (max-width:420px) { .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(2) { grid-column: 1 / 7 !important; grid-row: 2 / 3 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(3) { grid-column: 7 / 13 !important; grid-row: 2 / 3 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(4) { grid-column: 1 / 5 !important; grid-row: 3 / 4 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(5) { grid-column: 5 / 9 !important; grid-row: 3 / 4 !important; } .jarvis-tab-8be38227-1fc0-49f0-bf1a-bdb8fc4f60ed .container.desktop > .box:nth-child(6) { grid-column: 9 / 13 !important; grid-row: 3 / 4 !important; } } /*Buttons auf Proxmox durchsichtig*/ .jarvis-widget-cf525238-eb27-4dd4-a9a0-dffa037e937e .jarvis-ButtonAction.isOff { background-color: red; color: yellow; } .jarvis-widget-cf525238-eb27-4dd4-a9a0-dffa037e937e .jarvis-ButtonAction.isOn { background-color: blue; color: white; }@der-eine sagte in jarvis v3.2.x - just another remarkable vis:
Was mir aufgefallen ist, müssen die Versionsnummern der Aktuellen Version (3.2 RC5) entsprechen?
Die Versionsnummern sind abhängig von der "internen" Änderung in Jarvis, d.h. in der angezeigten / genutzten Version wurde der DP-Aufbau geändert.
-
Hallo @MCU
seit dem Update von 3.1.8 auf 3.2.5 rc5 und rc7 hab ich auf dem iPhone folgende Probleme
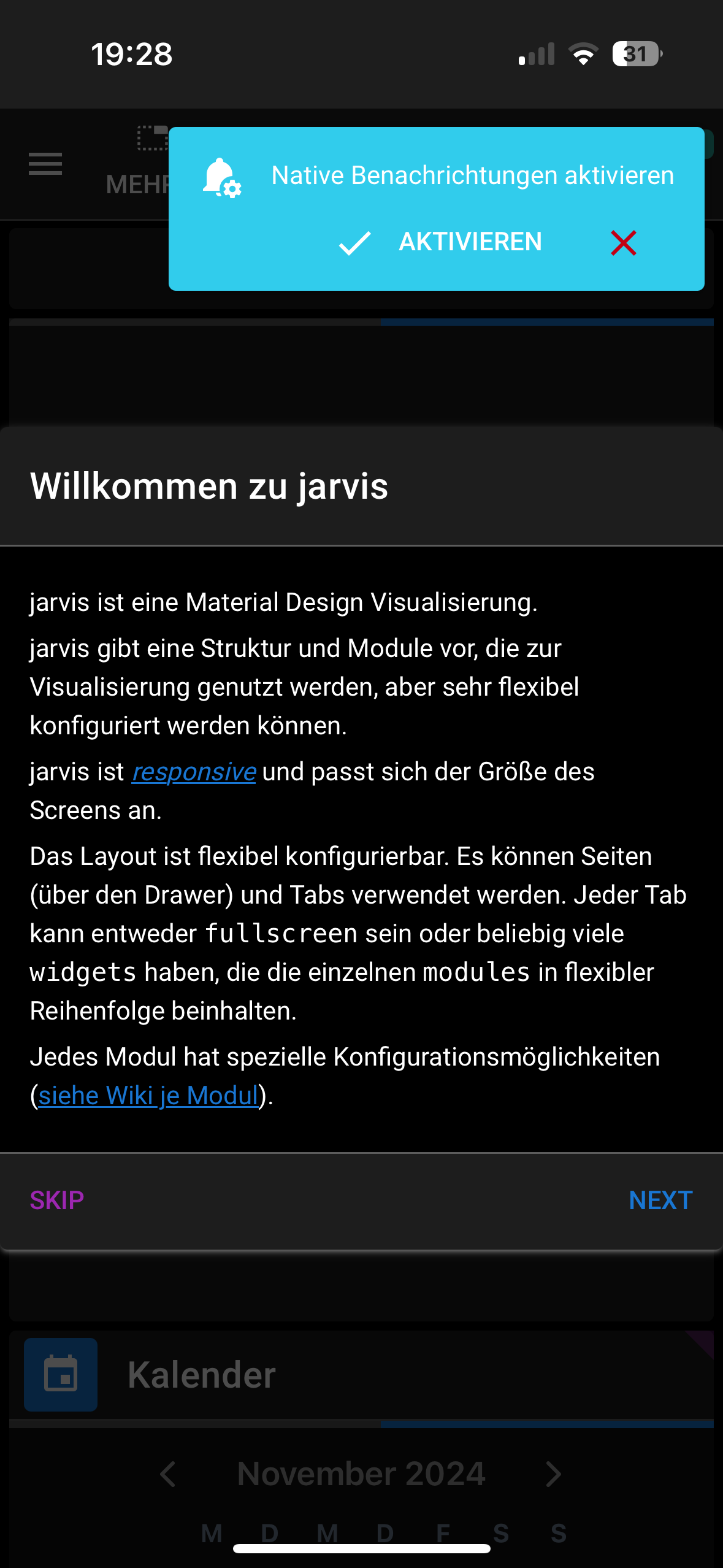
- Es taucht immer dieses Popup auftaucht.

- Die Registerkarten werden immer in ein Menü zusammengefasst

- Die Widgets werden nicht mehr transparent angezeigt.
Dies Probleme sind nur auf dem iPhone. Am iMac mit Safari funktioniert das alles ohne Probleme.
Hast Du hierzu einen Tipp?
Danke und Gruß -
@der-eine sagte in jarvis v3.2.x - just another remarkable vis:
Was mir aufgefallen ist, müssen die Versionsnummern der Aktuellen Version (3.2 RC5) entsprechen?
Die Versionsnummern sind abhängig von der "internen" Änderung in Jarvis, d.h. in der angezeigten / genutzten Version wurde der DP-Aufbau geändert.
-
@der-eine sagte in jarvis v3.2.x - just another remarkable vis:
Die Widgets werden nicht mehr transparent angezeigt.
Welcher Browser wird auf dem iPhone genutzt?
-
@mcu Danke!
Gibt es denn die möglich über den Musikadapter Spotify im MediaControl die Sonos Boxen anzusprechen und zu steuern?@slipkorn_dh88 Ist mir nicht bekannt, wüsste nicht wie es gehen sollte.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./spotify-premium-pro -