NEWS
60 Datenpunkte in 0_userdata.0.xxxx anlegen
-
Hallo ich muss 60 Datenpunkte in der 0_userdata.0.xxxx anlegen die sich nur durch den Namen unterscheiden. Über den Dialog ist das recht mühsam. Geht das auch einfacher ?
Gruß Roland// Upstream DOCSIS 3.0 for (var i = 0; i < 4; i++) { var Channel = 'C0' + i.toString(); createState('Internet.Docsis.US.' + Channel + '.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' });Wenn man aber den Javascript-Adapter da freie Hand lässt, legt er die Datenpunkte unter "Javascript" an ...

EDIT: https://github.com/ioBroker/ioBroker.javascript/issues/429
Da gibt es einen "Workaround", um den Datenpunkt in Userdata zu erzeugen...
-
let nameslist = ["A", "B", "C"] // <-= Die Namen eingeben (bei dir ist das "xxxx") for (const name of nameslist){ createState("0_userdata.0."+name, {type: 'boolean' }) //<- Hier muss noch der passende Typ ausgewählt werden }Natürlich ist auch auch möglich eine andere Rolle als "state" zu verwende.
-
// Upstream DOCSIS 3.0 for (var i = 0; i < 4; i++) { var Channel = 'C0' + i.toString(); createState('Internet.Docsis.US.' + Channel + '.Frequency', 0, false, { name: 'Frequency', unit: 'MHz', type: 'mixed', role: 'state' });Wenn man aber den Javascript-Adapter da freie Hand lässt, legt er die Datenpunkte unter "Javascript" an ...

EDIT: https://github.com/ioBroker/ioBroker.javascript/issues/429
Da gibt es einen "Workaround", um den Datenpunkt in Userdata zu erzeugen...
man kann mit createState unter 0_userdata seine Datenpunkte anlegen.
for (var i = 0; i < 60; i++) { var Channel = String(i); createState('0_userdata.0.' + Channel + '.stateName', initWert, { name: 'stateName', unit: 'Einheit ', type: 'string'; //oder number oder boolean role: 'state' }); } -
let nameslist = ["A", "B", "C"] // <-= Die Namen eingeben (bei dir ist das "xxxx") for (const name of nameslist){ createState("0_userdata.0."+name, {type: 'boolean' }) //<- Hier muss noch der passende Typ ausgewählt werden }Natürlich ist auch auch möglich eine andere Rolle als "state" zu verwende.
@ignis-draco sagte in 60 Datenpunkte in 0_userdata.0.xxxx anlegen:
createState("0_userdata.0."+name, {type: 'boolean' })
Die Anleitung ist da anscheinend etwas zu kompliziert bzw lückenhaft
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#createstate
Der Haken, der da geschlagen wird, um aliases zu erzeugen hat mich verwirrt ... hatte vermutet, dass man irgendwelches Vodoo im Stil des Kreieren eines Alias machen muss, um in userdata schreiben zu können ...
Das, was im Issue unwidersprochen als letzter Kommentar steht (weil beim Erstellen noch zutreffend), hat auch nicht gerade zum Auflösen der Verwirrung beigetragen... habe im geschlossenen Issue zumindest noch einen klärenden Kommentar dahintergesetzt.
https://github.com/ioBroker/ioBroker.javascript/issues/429
Ich möchte gern dieses Thema aufwärmen und wieder in Erinnerung rufen.
Es kam bei mir Freude auf, als ich die Ankündigung von 0_userdata.0 und dessen Funktionalität als benutzereigener Datenpunktbaum im Rahmen der ioBroker Version 2 gelesen hatte - weil dieses Konstrukt mir als Javascript-User mehr Sicherheit bringt. Als jedoch nach dem Upgrade auf Version 2 ein erster Test mit einem simplen Statement der Art
createState('0_userdata.0.Test123');
ein ungewolltes Ergebnis lieferte (nämlich einen Datenpunkt javascript.0.0_userdata.0.Test123), wandelte sich meine Freude in "Unfreude". Laut den Diskussionen im Forum soll ja das 0_userdata.0-Konstrukt gerade Einsteiger "anlocken". Um so wichtiger ist es daher, den Einsteigern auch ein einfaches Grundgerüst an Werkzeugen hierfür in die Hand zu geben.
-
@ignis-draco sagte in 60 Datenpunkte in 0_userdata.0.xxxx anlegen:
createState("0_userdata.0."+name, {type: 'boolean' })
Die Anleitung ist da anscheinend etwas zu kompliziert bzw lückenhaft
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#createstate
Der Haken, der da geschlagen wird, um aliases zu erzeugen hat mich verwirrt ... hatte vermutet, dass man irgendwelches Vodoo im Stil des Kreieren eines Alias machen muss, um in userdata schreiben zu können ...
Das, was im Issue unwidersprochen als letzter Kommentar steht (weil beim Erstellen noch zutreffend), hat auch nicht gerade zum Auflösen der Verwirrung beigetragen... habe im geschlossenen Issue zumindest noch einen klärenden Kommentar dahintergesetzt.
https://github.com/ioBroker/ioBroker.javascript/issues/429
Ich möchte gern dieses Thema aufwärmen und wieder in Erinnerung rufen.
Es kam bei mir Freude auf, als ich die Ankündigung von 0_userdata.0 und dessen Funktionalität als benutzereigener Datenpunktbaum im Rahmen der ioBroker Version 2 gelesen hatte - weil dieses Konstrukt mir als Javascript-User mehr Sicherheit bringt. Als jedoch nach dem Upgrade auf Version 2 ein erster Test mit einem simplen Statement der Art
createState('0_userdata.0.Test123');
ein ungewolltes Ergebnis lieferte (nämlich einen Datenpunkt javascript.0.0_userdata.0.Test123), wandelte sich meine Freude in "Unfreude". Laut den Diskussionen im Forum soll ja das 0_userdata.0-Konstrukt gerade Einsteiger "anlocken". Um so wichtiger ist es daher, den Einsteigern auch ein einfaches Grundgerüst an Werkzeugen hierfür in die Hand zu geben.
hier mal ein kleines Beispiel mit erstellen der 0_userdata Datenpunkte und dem Alias dazu.
/** * erstellen der Datenpunkte in 0_userdata.0 und alias.0 je Haltestelle und je Route */ async function init_Datenpunkte() { try { for (let h = 0; h < NummernHaltestellen.length; h++) { let haltestelle: string = NummernHaltestellen[h]; for (let i = 0; i < anzahlAbfahrtenHaltestelle; i++) { if (existsObject(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i)) == false) { log(`Datenpunkte für Haltestelle ${haltestelle} Abfahrt ${i} werden angelegt`); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Departure', '00:00', { type: 'string', name: { de: 'Abfahrzeit', en: 'Departure time' }, }); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Direction', 'Hbf', { type: 'string', name: { de: 'Richtung', en: 'Direction' }, }); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Vehicle', 'train', { type: 'string', name: { de: 'Fahrzeug', en: 'Vehicle' }, }); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Delay', false, { type: 'boolean', name: { de: 'Verspätung', en: 'Delay' }, }); setObject(dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle, { type: 'device', common: { role: 'timeTable', name: { de: 'Haltestelle ' + haltestelle, en: 'Station ' + haltestelle }, }, native: {}, }); setObject(dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i), { type: 'channel', common: { role: 'timeTable', name: { de: 'Abfahrt ' + String(i), en: 'Departure ' + String(i) }, }, native: {}, }); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.ACTUAL', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Departure', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: { de: 'Abfahrzeit', en: 'Departure time' } } ); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.DIRECTION', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Direction', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: { de: 'Richtung', en: 'Direction' } } ); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.VEHICLE', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Vehicle', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: { de: 'Fahrzeug', en: 'Vehicle' } } ); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.DELAY', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Delay', true, <iobJS.StateCommon>{ type: 'boolean', role: 'state', name: { de: 'Verspätung', en: 'Delay' } } ); log(`Fertig`); } else { log(`Datenpunkte für Haltestelle ${haltestelle} Abfahrt ${i} vorhanden`); } } }du musst zuerst die 0_userdata DP erstellen und dann die Alias Struck aufbauen. wobei du da beachten musst folder, device und channel müssen separat aufgebaut werden.
-
hier mal ein kleines Beispiel mit erstellen der 0_userdata Datenpunkte und dem Alias dazu.
/** * erstellen der Datenpunkte in 0_userdata.0 und alias.0 je Haltestelle und je Route */ async function init_Datenpunkte() { try { for (let h = 0; h < NummernHaltestellen.length; h++) { let haltestelle: string = NummernHaltestellen[h]; for (let i = 0; i < anzahlAbfahrtenHaltestelle; i++) { if (existsObject(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i)) == false) { log(`Datenpunkte für Haltestelle ${haltestelle} Abfahrt ${i} werden angelegt`); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Departure', '00:00', { type: 'string', name: { de: 'Abfahrzeit', en: 'Departure time' }, }); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Direction', 'Hbf', { type: 'string', name: { de: 'Richtung', en: 'Direction' }, }); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Vehicle', 'train', { type: 'string', name: { de: 'Fahrzeug', en: 'Vehicle' }, }); await createStateAsync(dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Delay', false, { type: 'boolean', name: { de: 'Verspätung', en: 'Delay' }, }); setObject(dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle, { type: 'device', common: { role: 'timeTable', name: { de: 'Haltestelle ' + haltestelle, en: 'Station ' + haltestelle }, }, native: {}, }); setObject(dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i), { type: 'channel', common: { role: 'timeTable', name: { de: 'Abfahrt ' + String(i), en: 'Departure ' + String(i) }, }, native: {}, }); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.ACTUAL', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Departure', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: { de: 'Abfahrzeit', en: 'Departure time' } } ); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.DIRECTION', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Direction', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: { de: 'Richtung', en: 'Direction' } } ); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.VEHICLE', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Vehicle', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: { de: 'Fahrzeug', en: 'Vehicle' } } ); await createAliasAsync( dp_Alias + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.DELAY', dp_Userdata + 'FahrplanAnzeiger.Haltestelle' + haltestelle + '.Abfahrt' + String(i) + '.Delay', true, <iobJS.StateCommon>{ type: 'boolean', role: 'state', name: { de: 'Verspätung', en: 'Delay' } } ); log(`Fertig`); } else { log(`Datenpunkte für Haltestelle ${haltestelle} Abfahrt ${i} vorhanden`); } } }du musst zuerst die 0_userdata DP erstellen und dann die Alias Struck aufbauen. wobei du da beachten musst folder, device und channel müssen separat aufgebaut werden.
@tt-tom warum legst Du eigentlich doppelte Strukturen an, einmal in alias, und einmal in userdata?
Ich meinte diese Variante von createState mit gesetztem "common" Parameter zur Erzeugung eines Aliases, die mich verwirrt hat ...
The following settings for aliases are valid too:
common => {
alias: {
id: 'alias.0.myOtherState', // will be created automatically if not already exists
write: 'val * 1000', // convert function for write to created state
read: 'val / 1000' // convert function to read from created state
}
}or
common => {
alias: {
id: 'alias.0.myOtherState', // will be created automatically if not already exists
}
} -
@tt-tom warum legst Du eigentlich doppelte Strukturen an, einmal in alias, und einmal in userdata?
Ich meinte diese Variante von createState mit gesetztem "common" Parameter zur Erzeugung eines Aliases, die mich verwirrt hat ...
The following settings for aliases are valid too:
common => {
alias: {
id: 'alias.0.myOtherState', // will be created automatically if not already exists
write: 'val * 1000', // convert function for write to created state
read: 'val / 1000' // convert function to read from created state
}
}or
common => {
alias: {
id: 'alias.0.myOtherState', // will be created automatically if not already exists
}
} -
Ein Gedanke zu einer anderen Lösung:
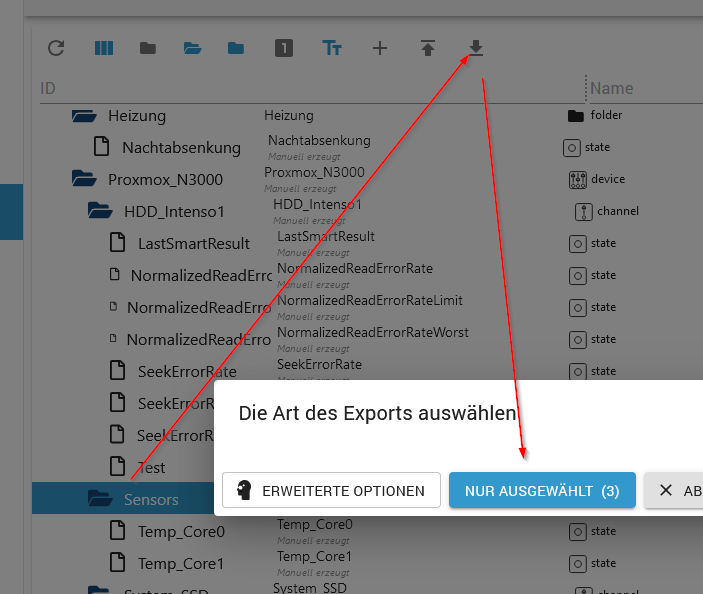
Wenn man sich in Javascript nicht fit fühlt, könnte man ja auf folgende Idee kommen .. (Beispiel aus meinem Objekt Tree)
In Userdata_0 gibt es im Folder Sensors zwei Datenpunkte für die Temperatur der beiden CPU-Cores

Wenn man da einen JSON-Export anstößt, die Datei mit einem Text-Editor öffnet, und durch COPY&PASTE die JSON-Struktur um Blöcke für weitere CPU-Cores ergänzen, und die JSON-Datei dann wieder zurückschreiben...Wäre aber sicherlich nicht so einfach, weil man nicht nur an einer Stelle umbenennen muss...
"0_userdata.0.Proxmox_N3000.Sensors.Temp_Core1": {
"_id": "0_userdata.0.Proxmox_N3000.Sensors.Temp_Core1",
Gibt es da einen Schema Check, bevor man so eine (möglicherweise fehlerhafte) Datei iobroker zum Import übergibt?
Beim Zurücklesen von VIS-2 Projekten scheint das der Fall zu sein ...


