NEWS
State vom Typ String auf nächste Position schalten
-
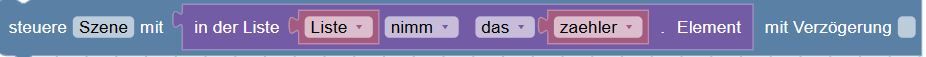
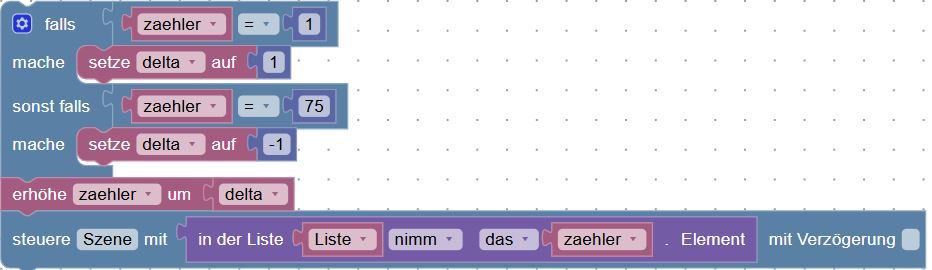
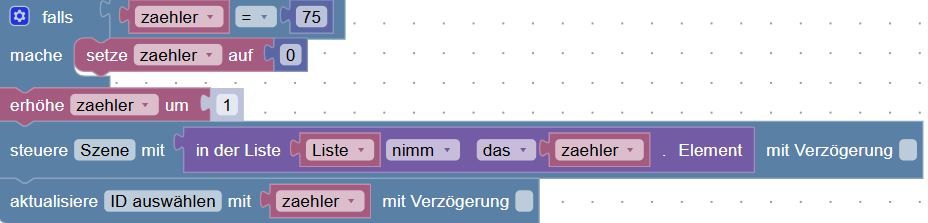
Hallo, ggf. ist das Thema schon mal besprochen worden. Aber ich habe für mich nichts Passendes gefunden. Ich habe eine Hue Lampe, mit 75 möglichen Szenen. Aktuell schalte ich das über eine Zähler weiter (s. Blockly). Heißt über einen Schalter wird getriggert, der Zähler geht um einen Position hoch und es wird die Zählernr. zum entsprechenden String korreliert. Also habe ich 75 Abfragen für das Vorwärtsschalten und 75 Abfragen für das Rückwärtsschalten. Ist irgendwie nicht wirklich elegant gelöst.

Meine Frage: Gibt es eine elegantere Lösung (z.B. den State in eine Liste einlesen o.Ä.). Habt Ihr dazu eine Idee. Danke vorab! -
Hallo, ggf. ist das Thema schon mal besprochen worden. Aber ich habe für mich nichts Passendes gefunden. Ich habe eine Hue Lampe, mit 75 möglichen Szenen. Aktuell schalte ich das über eine Zähler weiter (s. Blockly). Heißt über einen Schalter wird getriggert, der Zähler geht um einen Position hoch und es wird die Zählernr. zum entsprechenden String korreliert. Also habe ich 75 Abfragen für das Vorwärtsschalten und 75 Abfragen für das Rückwärtsschalten. Ist irgendwie nicht wirklich elegant gelöst.

Meine Frage: Gibt es eine elegantere Lösung (z.B. den State in eine Liste einlesen o.Ä.). Habt Ihr dazu eine Idee. Danke vorab!@laplaceii sagte: Gibt es eine elegantere Lösung
Eine Liste mit den 75 Szenen und den Zähler als Index in die Liste verwenden.

@laplaceii sagte in State vom Typ String auf nächste Position schalten:
und 75 Abfragen für das Rückwärtsschalten.
Was bedeutet "Rückwärtsschalten"?
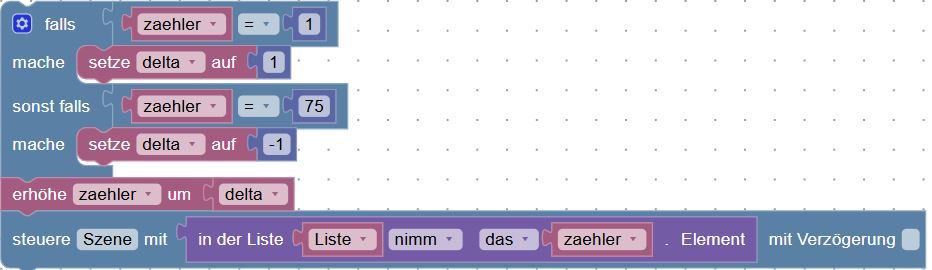
Man kann auch rückwärts zählen.
-
@laplaceii sagte: Gibt es eine elegantere Lösung
Eine Liste mit den 75 Szenen und den Zähler als Index in die Liste verwenden.

@laplaceii sagte in State vom Typ String auf nächste Position schalten:
und 75 Abfragen für das Rückwärtsschalten.
Was bedeutet "Rückwärtsschalten"?
Man kann auch rückwärts zählen.
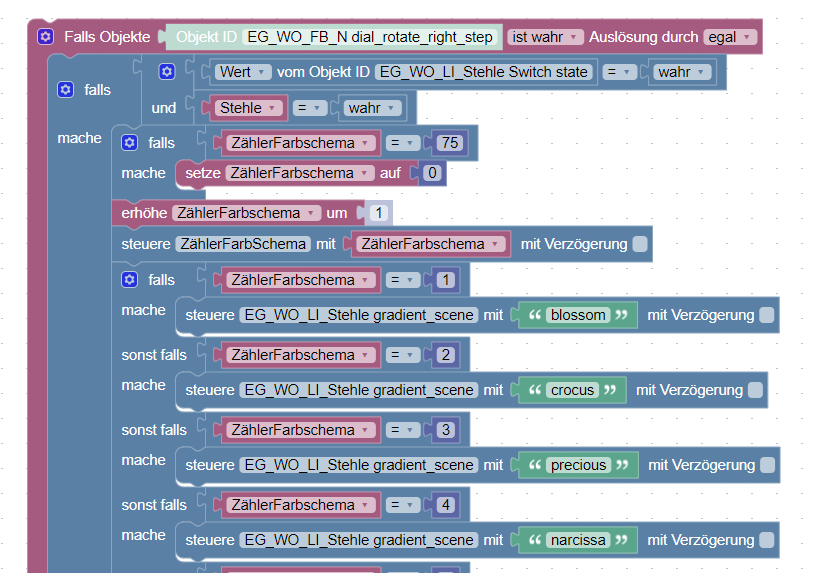
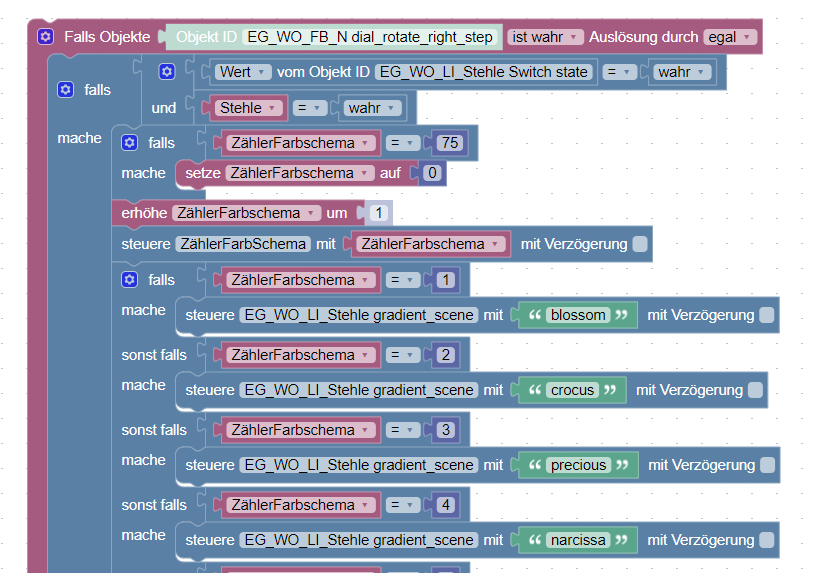
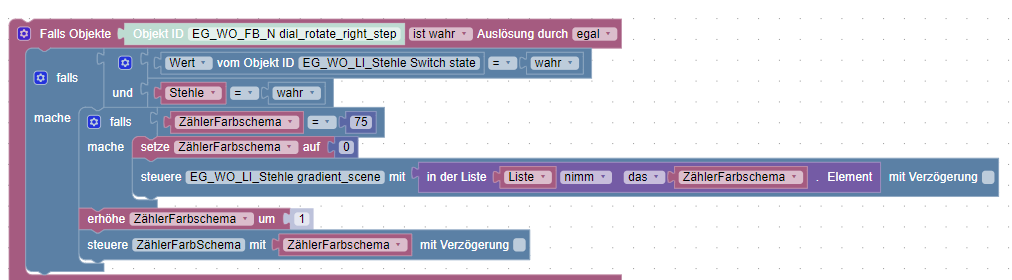
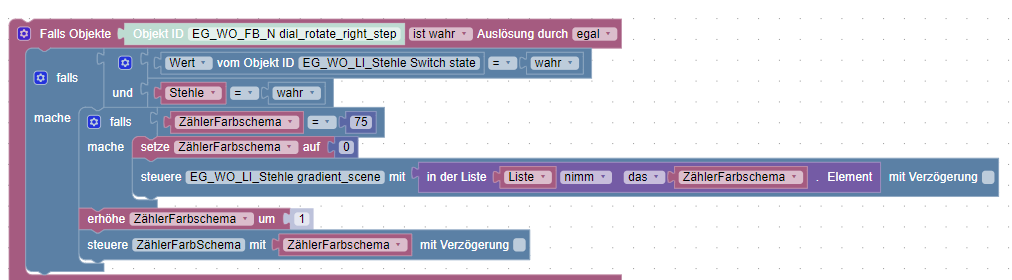
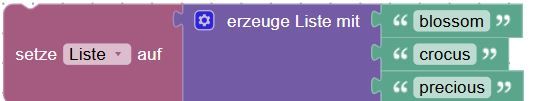
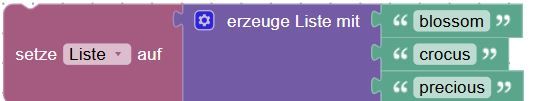
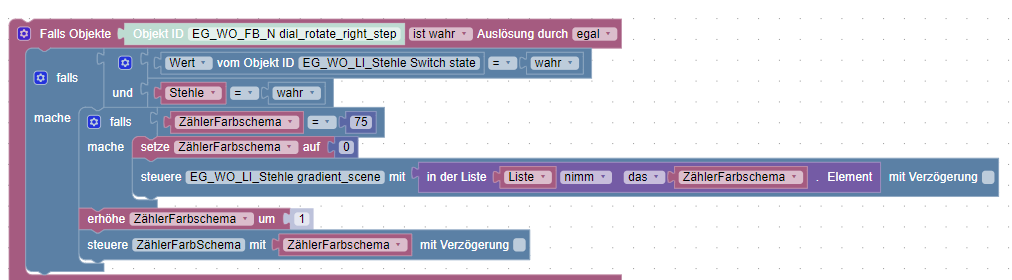
@paul53 Danke für den Hinweis. Müsste dazu nicht die "Liste" zunächst mal erzeugt werden? Oder nimmt, er aus dem State automatisch die numerische Position des jeweilige Elementes. Ich habe es versucht umzusetzen. Die Variable "ZählerFarbschema" zählt entsprechend hoch, wenn Sie angetriggert wird. Jedoch ändert sich der State "EG_WO_LI_Stehle gradient_scene" leider nicht. Ggf. habe ich noch einen Fehler?:

-
@paul53 Danke für den Hinweis. Müsste dazu nicht die "Liste" zunächst mal erzeugt werden? Oder nimmt, er aus dem State automatisch die numerische Position des jeweilige Elementes. Ich habe es versucht umzusetzen. Die Variable "ZählerFarbschema" zählt entsprechend hoch, wenn Sie angetriggert wird. Jedoch ändert sich der State "EG_WO_LI_Stehle gradient_scene" leider nicht. Ggf. habe ich noch einen Fehler?:

@laplaceii sagte: Müsste dazu nicht die "Liste" zunächst mal erzeugt werden?
Ja, natürlich muss die Liste mit den 75 Szenen erst erstellt werden (bei Skriptstart).

-
@laplaceii sagte: Müsste dazu nicht die "Liste" zunächst mal erzeugt werden?
Ja, natürlich muss die Liste mit den 75 Szenen erst erstellt werden (bei Skriptstart).

@paul53 Ah ok, das ist ja "fast" vergleichbar mit dem was ich vorher gemacht habe.....gibt es denn eine Möglichkeit eine Liste zu erstellen indem ich die 75 Strings des States automatisiert auslesen und damit die Liste erzeuge? Das würde den Aufwand sparen für jeden der 75 Strings ein eigenes Listefeld manuell anzulegen....
-
@paul53 Danke für den Hinweis. Müsste dazu nicht die "Liste" zunächst mal erzeugt werden? Oder nimmt, er aus dem State automatisch die numerische Position des jeweilige Elementes. Ich habe es versucht umzusetzen. Die Variable "ZählerFarbschema" zählt entsprechend hoch, wenn Sie angetriggert wird. Jedoch ändert sich der State "EG_WO_LI_Stehle gradient_scene" leider nicht. Ggf. habe ich noch einen Fehler?:

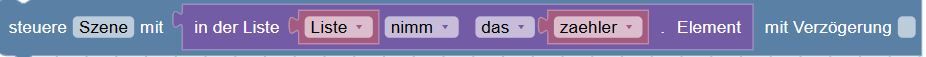
@laplaceii sagte: ändert sich der State "EG_WO_LI_Stehle gradient_scene" leider nicht. Ggf. habe ich noch einen Fehler?:
Die Liste muss nach dem Hochzählen ausgelesen werden.

-
@laplaceii sagte: ändert sich der State "EG_WO_LI_Stehle gradient_scene" leider nicht. Ggf. habe ich noch einen Fehler?:
Die Liste muss nach dem Hochzählen ausgelesen werden.

-
@paul53 Danke! Ja die Reihenfolge ist Finetuning und werde ich noch vornehmen. Was mich jetzt noch interessieren würde ob ich die Liste automatisiert über auslesen aller Strings des States erzeugen kann...
@laplaceii sagte: ob ich die Liste automatisiert über auslesen aller Strings des States erzeugen kann...
Ich kenne den Datenpunkt nicht. Enthält er eine Werteliste? Bitte Objektdaten zeigen!
-
@laplaceii sagte: ob ich die Liste automatisiert über auslesen aller Strings des States erzeugen kann...
Ich kenne den Datenpunkt nicht. Enthält er eine Werteliste? Bitte Objektdaten zeigen!
@paul53 Danke. Hier die Liste
{ "type": "state", "common": { "name": "EG_WO_LI_Stehle gradient_scene", "type": "string", "states": { "blossom": "blossom", "crocus": "crocus", "precious": "precious", "narcissa": "narcissa", "beginnings": "beginnings", "first_light": "first_light", "horizon": "horizon", "valley_dawn": "valley_dawn", "sunflare": "sunflare", "emerald_flutter": "emerald_flutter", "memento": "memento", "resplendent": "resplendent", "scarlet_dream": "scarlet_dream", "lovebirds": "lovebirds", "smitten": "smitten", "glitz_and_glam": "glitz_and_glam", "promise": "promise", "ruby_romance": "ruby_romance", "city_of_love": "city_of_love", "honolulu": "honolulu", "savanna_sunset": "savanna_sunset", "golden_pond": "golden_pond", "runy_glow": "runy_glow", "tropical_twilight": "tropical_twilight", "miami": "miami", "cancun": "cancun", "rio": "rio", "chinatown": "chinatown", "ibiza": "ibiza", "osaka": "osaka", "tokyo": "tokyo", "motown": "motown", "fairfax": "fairfax", "galaxy": "galaxy", "starlight": "starlight", "blood moon": "blood moon", "artic_aurora": "artic_aurora", "moonlight": "moonlight", "nebula": "nebula", "sundown": "sundown", "blue_lagoon": "blue_lagoon", "palm_beach": "palm_beach", "lake_placid": "lake_placid", "mountain_breeze": "mountain_breeze", "lake_mist": "lake_mist", "ocean_dawn": "ocean_dawn", "frosty_dawn": "frosty_dawn", "sunday_morning": "sunday_morning", "emerald_isle": "emerald_isle", "spring_blossom": "spring_blossom", "midsummer_sun": "midsummer_sun", "autumn_gold": "autumn_gold", "spring_lake": "spring_lake", "winter_mountain": "winter_mountain", "midwinter": "midwinter", "amber_bloom": "amber_bloom", "lily": "lily", "painted_sky": "painted_sky", "winter_beauty": "winter_beauty", "orange_fields": "orange_fields", "forest_adventure": "forest_adventure", "blue_planet": "blue_planet", "soho": "soho", "vapor_wave": "vapor_wave", "magneto": "magneto", "tyrell": "tyrell", "disturbia": "disturbia", "hal": "hal", "golden_star": "golden_star", "under_the_tree": "under_the_tree", "silent_night": "silent_night", "rosy_sparkle": "rosy_sparkle", "festive_fun": "festive_fun", "colour_burst": "colour_burst", "crystalline": "crystalline" }, "read": true, "write": true, "role": "state" }, "native": {}, "_id": "zigbee.0.001788010c53e9f2.gradient_scene", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1730301493022 } -
@paul53 Danke. Hier die Liste
{ "type": "state", "common": { "name": "EG_WO_LI_Stehle gradient_scene", "type": "string", "states": { "blossom": "blossom", "crocus": "crocus", "precious": "precious", "narcissa": "narcissa", "beginnings": "beginnings", "first_light": "first_light", "horizon": "horizon", "valley_dawn": "valley_dawn", "sunflare": "sunflare", "emerald_flutter": "emerald_flutter", "memento": "memento", "resplendent": "resplendent", "scarlet_dream": "scarlet_dream", "lovebirds": "lovebirds", "smitten": "smitten", "glitz_and_glam": "glitz_and_glam", "promise": "promise", "ruby_romance": "ruby_romance", "city_of_love": "city_of_love", "honolulu": "honolulu", "savanna_sunset": "savanna_sunset", "golden_pond": "golden_pond", "runy_glow": "runy_glow", "tropical_twilight": "tropical_twilight", "miami": "miami", "cancun": "cancun", "rio": "rio", "chinatown": "chinatown", "ibiza": "ibiza", "osaka": "osaka", "tokyo": "tokyo", "motown": "motown", "fairfax": "fairfax", "galaxy": "galaxy", "starlight": "starlight", "blood moon": "blood moon", "artic_aurora": "artic_aurora", "moonlight": "moonlight", "nebula": "nebula", "sundown": "sundown", "blue_lagoon": "blue_lagoon", "palm_beach": "palm_beach", "lake_placid": "lake_placid", "mountain_breeze": "mountain_breeze", "lake_mist": "lake_mist", "ocean_dawn": "ocean_dawn", "frosty_dawn": "frosty_dawn", "sunday_morning": "sunday_morning", "emerald_isle": "emerald_isle", "spring_blossom": "spring_blossom", "midsummer_sun": "midsummer_sun", "autumn_gold": "autumn_gold", "spring_lake": "spring_lake", "winter_mountain": "winter_mountain", "midwinter": "midwinter", "amber_bloom": "amber_bloom", "lily": "lily", "painted_sky": "painted_sky", "winter_beauty": "winter_beauty", "orange_fields": "orange_fields", "forest_adventure": "forest_adventure", "blue_planet": "blue_planet", "soho": "soho", "vapor_wave": "vapor_wave", "magneto": "magneto", "tyrell": "tyrell", "disturbia": "disturbia", "hal": "hal", "golden_star": "golden_star", "under_the_tree": "under_the_tree", "silent_night": "silent_night", "rosy_sparkle": "rosy_sparkle", "festive_fun": "festive_fun", "colour_burst": "colour_burst", "crystalline": "crystalline" }, "read": true, "write": true, "role": "state" }, "native": {}, "_id": "zigbee.0.001788010c53e9f2.gradient_scene", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.zigbee.0", "user": "system.user.admin", "ts": 1730301493022 }@laplaceii sagte: Hier die Liste
Um common.states in eine Liste zu wandeln, benötigt man eine Javascript-Funktion:
const states = getObject(id).common.states; for(const ele in states) { Liste.push(ele); }
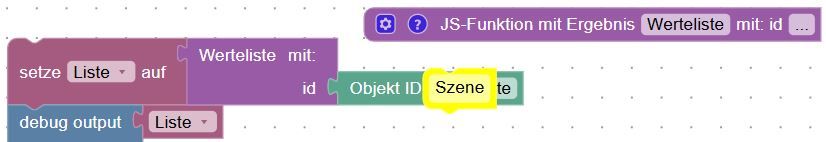
EDIT: ... oder eine JS-Funktion mit Ergebnis:
const arr = []; const states = getObject(id).common.states; for(const ele in states) { arr.push(ele); } return arr;
-
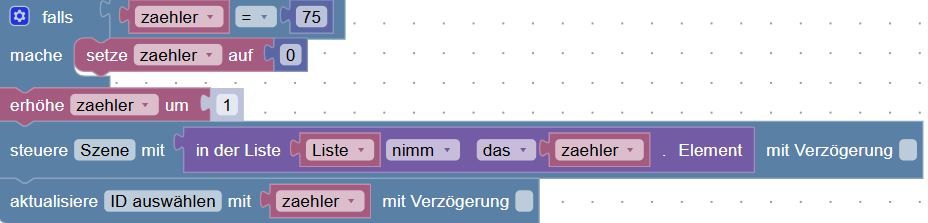
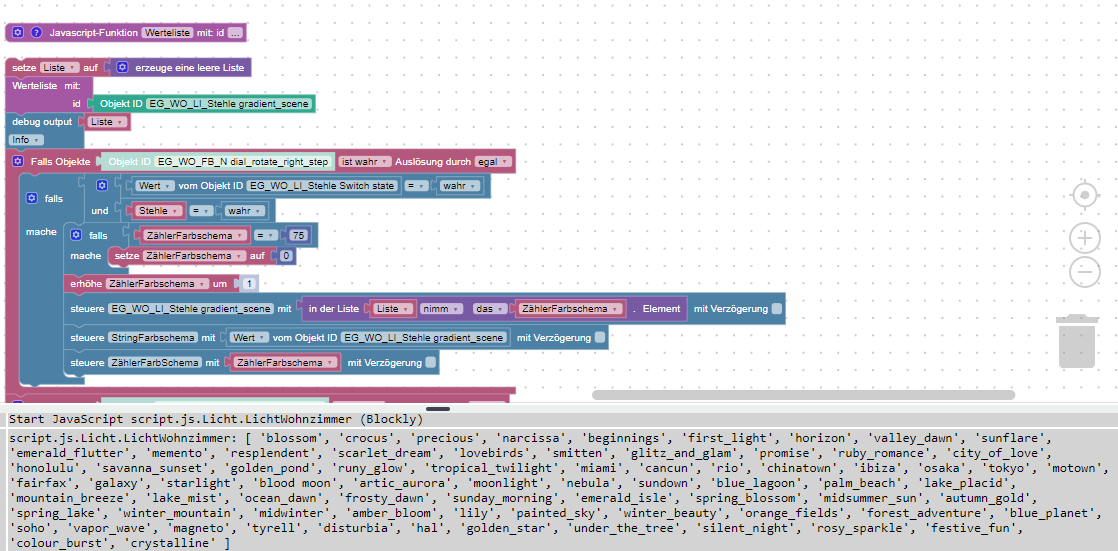
Danke für Dein Engagement! Ich habe die erste Variante mit dem Javascript probiert. Die Liste wird erstellt (s. auch debug Ausgabe unten im Bild, einzelnen Elemente sind mit Kommata getrennt). Leider führt der SteuerBefehl dazu, dass die ganze Liste in den State eingetragen wird und nicht der entsprechende String in Abhängigkeit zum Zähler. Für mich sieht das alles recht plausible aus, aber leider funktioniert es noch nicht. Gibt es noch eine Optimierungsidee?

Edit: Hatte noch eine Fehler drin....funktioniert jetzt.....vielen vielen Dank!


