NEWS
[Gelöst]Wenn TV an dann soll auch die HUE Lampe angehen
-
Hallo @paul53,
ich hoffe das du mir weiter helfen kannst.
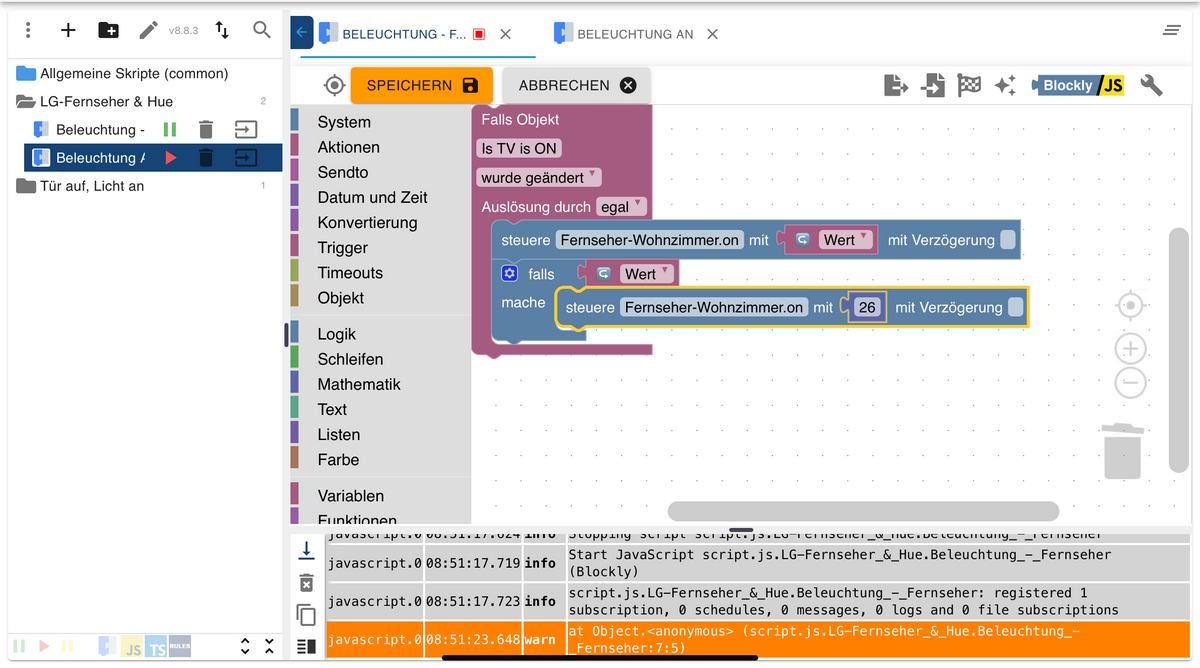
Ich habe den Server neu aufgesetzt; wo iobroker lief und seit dem Dimmt er die Lampe nicht. Nehme ich den alten Server in Betrieb funktioniert es ohne Probleme . Beim neuen Server bekomme ich auch eine Warnung , die ich nicht verstehe.
-
Du hast den falschen Datenpunkt für den Dimmer genommen. Wenn ich das richtig sehe hast Du den Fernseher statt die hue Lampe genutzt. Vergleich nochmal mal richtig.
-
Hallo @tt-tom,
danke für den Hinweis, da war wirklich der falsche Datenpunkt. Ich habe es jetzt angepasst und der Dimmt aber immer noch nicht, der geht auf 100%

-
Zeige mal die Datenpunkte, die du dort nutzt von der Lampe.
-
Hallo @tt-tom,
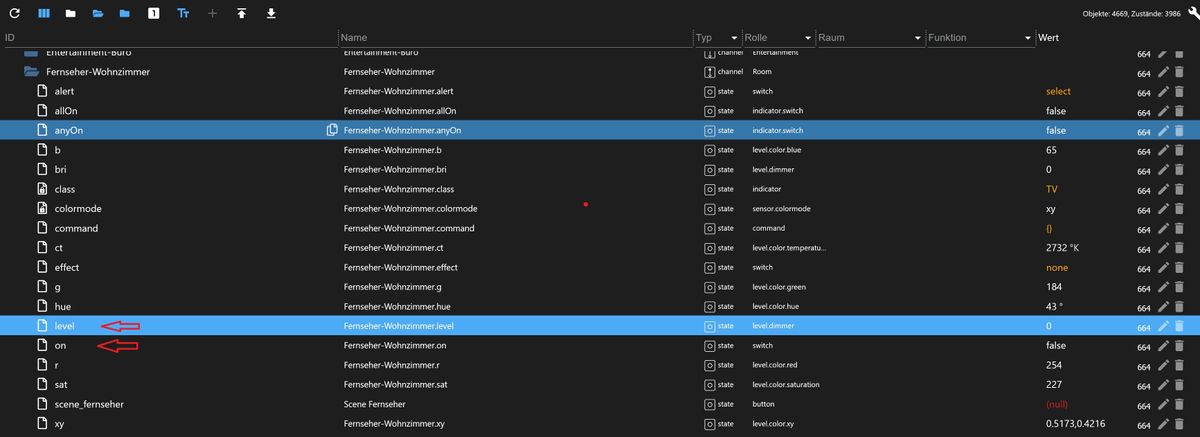
das sind die Datenpunkte:

-
Nimm mal den bri steht für brightness.
-
@tt-tom
der gleiche Effekt
Ich verstehe nicht, was der Unterschied ist zwischen den alten und den neuen Server.
-
Versuche mal den Wert direkt im Datenpunkt zu ändern.
Hast du eine App für die Lampe, damit du sie mal extern steuern kannst. Dann kannst du die Datenpunkte mal überprüfen welche sich ändern.Ich habe keine hue Lampen kann dir da leider nicht weiterhelfen.
-
@tt-tom
Werde ich gleich testen.
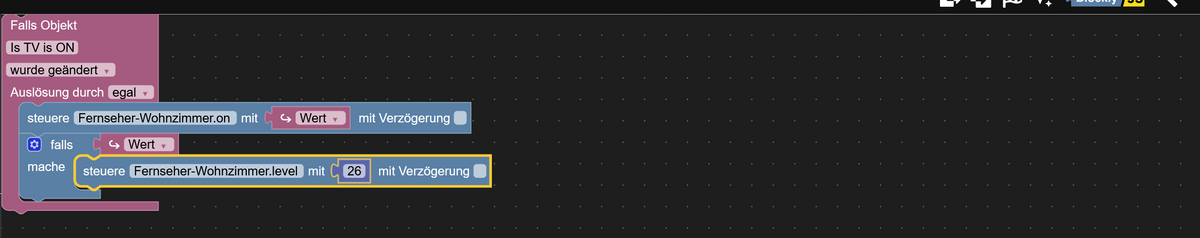
Ich habe nochmals den alten server mit dem neuen verglichen:Neuer Server on({ id: 'lgtv.0.states.on' /* Is TV is ON */, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; setState('hue.0.Fernseher-Wohnzimmer.on' /* Fernseher-Wohnzimmer.on */, (obj.state ? obj.state.val : '')); if ((obj.state ? obj.state.val : '')) { setState('hue.0.Fernseher-Wohnzimmer.level' /* Fernseher-Wohnzimmer.level */, 26); } }); Alte Server: on({ id: 'lgtv.0.states.on' /* Is TV is ON */, change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; setState('hue.0.Fernseher-Wohnzimmer.on' /* Fernseher-Wohnzimmer.on */, (obj.state ? obj.state.val : '')); if ((obj.state ? obj.state.val : '')) { setState('hue.0.Fernseher-Wohnzimmer.level' /* Fernseher-Wohnzimmer.level */, 26); } }); -
Problem ist gelöst.
Anscheinend ist beim Backup einspielen, was falsch gelaufen. Ich habe den HUE-Adapter gelöscht und neu installiert und siehe da, es funktioniert.@TT-Tom: Danke für deine Unterstützung!